Оптимизация сайта под мобильные устройства: приложение или адаптивная верстка? Оптимизация сайтов для мобильных приложений
Оптимизация сайта под мобильные устройства: приложение или адаптивная верстка?
Сегодня оптимизация сайта под мобильные устройства необходима практически для любого проекта, ведь ресурс, который не отображается на мобильных устройствах, теряет значительное число посетителей.
В современном мире, перенасыщенном информационными технологиями, существует сразу несколько подходов к созданию мобильной версии сайта. Одни специалисты рекомендуют делать отдельные мобильные приложения, другие советуют иметь две версии сайта (обычную и мобильную), а третьи выбирают в качестве универсального решения вариант адаптивной верстки Стоит разобраться, что выгоднее, и в каких случаях.
Мобильная версия сайта: плюсы и минусы
Содержание статьи
Отдельная мобильная версия сайта — решение традиционное. Его применяют с первых дней появления мобильного интернета. Этот метод предполагает создание, по сути, двух отдельных сайтов — под большие экраны и под мобильный интерфейс. Оба эти сайта используют одну общую базу данных, а потому информация на них практически на 100% повторяется за исключением случаев, когда владельцы проекта преднамеренно не отображают какие-то страницы или инфоблоки в мобильной версии сайта.
При этом разные версии сайта будут отображаться под разными адресами. Обычная версия, допустим, будет «site.ru», тогда мобильная – «m.site.ru».
Плюсы мобильной версии
В принципе, это традиционное решение остается популярным и сегодня по следующим причинам:
- Возможность пользоваться любым вариантом дизайна для веб-сайтов.
- Мобильная версия выглядит обычно проще. Там часто нет ненужных картинок или кнопок. Это ускоряет загрузку сайта на устройства с низкой скоростью интернета.
- Вы можете сами решать, какую часть информации показывать пользователям мобильной или веб-версии, а какую – нет. Т.е. даже информация на страницах сайта может отличаться, если это
Инструменты, позволяющие оптимизировать приложения для мобильных устройств: примеры работы
От автора: разработчики обычно создают веб-приложения, имея в виду макет для стационарных ПК. Но сегодня люди используют мобильные устройства для просмотра контента и работы с веб-приложениями чаще чем компьютеры. И поскольку эти проекты в основном созданы для настольных устройств, они выглядят уродливо на мобильных устройствах. Вот почему так важно оптимизировать приложения именно для этой сферы.

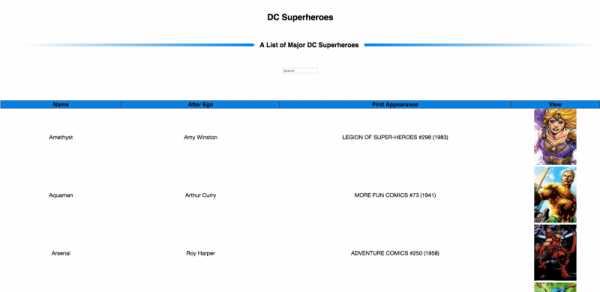
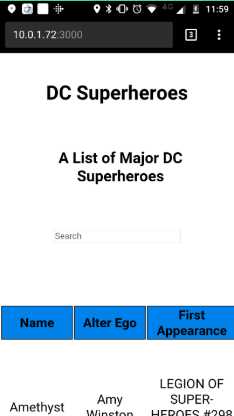
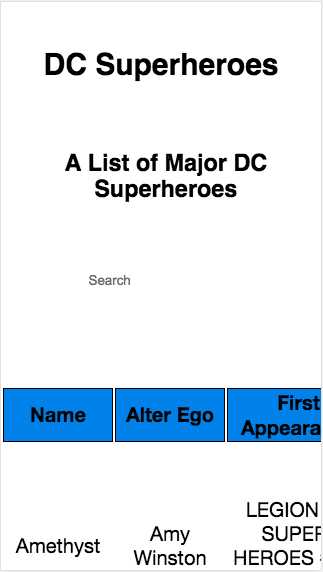
Это простое приложение React, которое предоставляет список супергероев DC. Когда я попытался запустить его на мобильном устройстве, оно выглядело так:

Как вы можете видеть, оригинальный макет приложения полностью нарушен. В этой статье я покажу вам, как с использованием функций CSS оптимизировать веб-приложение для мобильных устройств и создать компоненты, которые будут отлично выглядеть и работать как на мобильных устройствах, так и на стационарных.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнееНастройка
Я создал Scope на Bit, в котором размещены компоненты вышеуказанного приложения.
Вы также можете клонировать это приложение в своей системе с GitHub:
$ git clone https://github.com/rajatgeekyants/superhero.git $ cd superhero $ yarn
$ git clone https://github.com/rajatgeekyants/superhero.git $ cd superhero $ yarn |
Запустите это приложение в своей системе, используя yarn start или npm start, чтобы увидеть, как работает оно работает.
В инструментах для разработчиков Chrome есть много замечательных функций, которые не только позволяют разрабатывать веб-приложения, но и делать это с учетом в мобильных устройств.
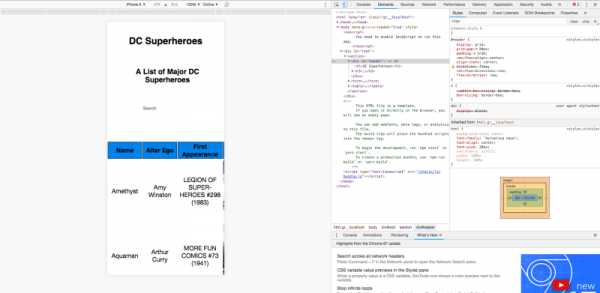
Откройте инструменты для разработчиков Chrome и нажмите кнопку «Переключить панель инструментов устройства», которая находится в верхнем левом углу раздела «Инструменты для разработчиков» браузера. Теперь ваш браузер должен выглядеть примерно так:

Используя панель инструментов устройства, мы можем эмулировать мобильные устройства внутри браузера. Используйте эту панель инструментов для эмуляции iPhone X.
Правильно масштабируйте страницу для небольших окон просмотра с помощью тега meta
Откройте каталог приложения в редакторе кода и посмотрите файл index.html, который находится внутри папки public. Вы увидите, что в теге head есть несколько тегов meta. Один из них — метатег viewport. Давайте удалим этот метатег и посмотрим, что произойдет с приложением в браузере.

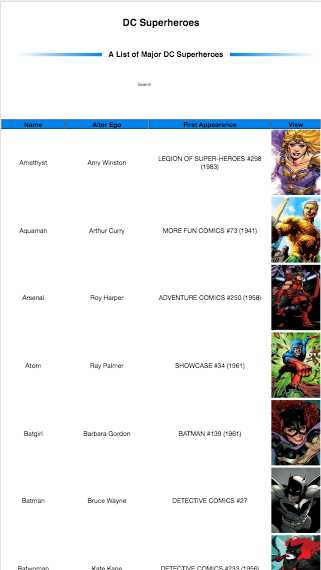
Здесь приложение работает на эмуляторе iPhone 5 / SE. Раньше четвертый столбец приложения «View» не был виден. Но теперь все столбцы хорошо видны, а макет дизайна приложения похож на то, что я намеревался сделать.
Единственная проблема заключается в том, что текст в приложении не совсем читабелен, потому что он слишком мал. Внутри основного тега head в файле index.html добавьте следующий метатег.
<meta name="viewport" content="width=device-width" >
<meta name="viewport" content="width=device-width" > |
Этот метатег предназначен для окна просмотра устройства. Он имеет атрибут content, который принимает строку настроек. Пока что он содержит только одну настройку, которая устанавливает ширину приложения равной width=device-width. Обновите страницу браузера, и вы получите что-то вроде этого:

Теперь текст вполне читабелен. Вы можете сказать, что нам не нужно устанавливать ширину внутри метатега, потому что мобильные устройства позволяют нам легко масштабировать текст. Но разные устройства имеют разные окна просмотра, и нам нужен способ управления масштабируемостью. Внутри атрибута content метатега viewport добавьте параметр для максимальной маштабируемости:
<meta name="viewport" content="width=device-width, maximum-scale=1.5">
<meta name="viewport" content="width=device-width, maximum-scale=1.5"> |
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
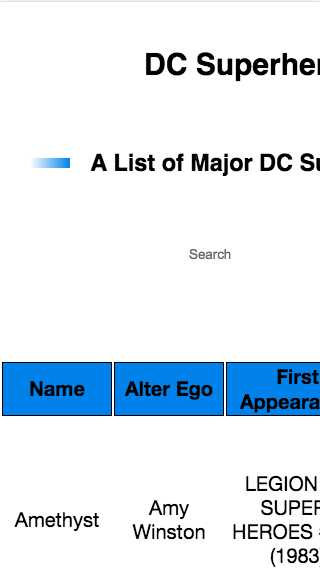
Теперь приложение выглядит обрезанным, с не полностью отображаемыми столбцами.

Чтобы решить эту проблему, нам нужно включить в нашем приложении горизонтальную прокрутку.
Горизонтальная прокрутка
Веб-приложения для стационарных устройств используют элементы, которые требуют большой ширины. Во многих случаях мы не можем просто преобразовать эти элементы в столбцы, чтобы они поместились на маленьком экране. Такие элементы могут не только неадекватно отображаться на небольших экранах, они могут сломать весь макет страницы, если мы не будем осторожны. Одним из решений является то, что мы можем использовать горизонтальную прокрутку для сохранения ширины.
Внутри папки src вы найдете файл с именем App.css. Здесь мы сделаем наше приложение горизонтально прокручиваемым.
body { display: flex; overflow-x: auto; white-space: nowrap; padding: 10px; }
body { display: flex; overflow-x: auto; white-space: nowrap; padding: 10px; } |
Селектор body предназначен для всего приложения. Я хочу использовать свойства flex. Это можно сделать с помощью строки display: flex;. Функция overflow-x: autoproperty указывает приложению, что если содержимое горизонтально выходит за пределы, пользователь должен иметь возможность горизонтально прокручивать его. Теперь приложение выглядит так:

Липкое позиционирование
Мы также можем использовать то, что называется липким позиционированием, чтобы заголовок столбца находился в верхней части страницы во время прокрутки. Это позволит создать аккуратные категории. Внутри файла App.css найдите свойства стиля, предназначенные для тегов th, и добавьте следующие свойства.
th { text-align: center; border: 1px solid black; background: #018ded; position: sticky; position: -webkit-sticky; top: 0; }
th { text-align: center; border: 1px solid black; background: #018ded; position: sticky; position: -webkit-sticky; top: 0; } |
position: -webkit-sticky; гарантирует, что липкое позиционирование будет работать в webkit-браузерах. Свойство top: 0; закрепляет заголовок столбца вверху, когда пользователь прокручивает страницу вниз.

Это особенно полезно для небольших экранов, потому что, если у вас есть много данных или данные занимают много места, пользователи все равно смогут получить контекст того, что они ищут.
Примечание. Прежде чем использовать sticky, сначала стоит проверить, что это поддерживается на устройствах или операционных системах, которые вам нужны.
Can I use… Поддержка таблиц для HTML5, CSS3 и т.д.
Краткое резюме
Используйте инструменты для разработчиков для эмуляции различных мобильных устройств в браузере.
Используйте метатег viewport для установки ширины и максимальной масштабируемости приложения.
Включите горизонтальную прокрутку для доступа горизонтально к контенту.
Используйте липкое позиционирование для заголовков, чтобы помочь пользователям понять, какие данные они просматривают при прокрутке вниз.
Попробуйте Bit
Платформа Bit помогает управлять и использовать компоненты в разных проектах, сотрудничать в команде и быстрее создавать новые приложения. Попробуйте ее. Bit — распределение и построение с помощью компонентов кода.
Автор: Tamar Twena
Источник: https://blog.bitsrc.io/
Редакция: Команда webformyself.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнее
FullStack-Мастер
FullStack-Мастер. Разработка CRM-системы на Node.js, Express, Angular 6
Научитьсяwebformyself.com
Как оптимизировать сайты электронной коммерции для мобильных телефонов?
Сегодня век мобильных технологий, в котором большинство клиентов делают свои онлайн-покупки через свои мобильные устройства, включая смартфоны, мобильные телефоны, вкладки и многое другое. Следовательно, когда вы разрабатываете розничный магазин или собственный веб-сайт электронной торговли, крайне важно учитывать это предпочтение для клиентов. Клиенты не только используют свои мобильные устройства для просмотра вашего сайта, но и заказывают, проверяют и оплачивают его.
Некоторые из ведущих порталов электронной коммерции признались, что 50% трафика приходится на мобильные телефоны! Однако интересным моментом, который мы хотели бы подчеркнуть здесь, является то, что когда дело доходит до выручки, только около 37% посетителей завершили покупку на мобильном устройстве по сравнению с 52% покупками, которые были завершены на настольных устройствах.
Почему несоответствие? Почему одинаковое количество людей смотрит на товары через мобильные устройства и на настольных компьютерах, но когда дело доходит до покупки или заказа выбранного продукта, все больше людей делают это на рабочем столе? Это потому, что люди, просматривающие мобильные телефоны, просто просматривают, не имея намерения покупать? Или это потому, что весь поток заказов, выписки и оплаты не так хорошо оптимизирован, как это должно быть для пользователей, которые используют свои мобильные устройства.
Что такое мобильная оптимизация?
Оптимизация мобильных устройств — это, по сути, процесс обеспечения того, чтобы посетители веб-сайта, использующие мобильные устройства, имели привлекательный и удобный интерфейс, который был оптимизирован для используемого устройства. Люди тратят все больше времени на свои мобильные устройства, включая планшеты, но есть немало сайтов, которые игнорируют и не учитывают разнообразие в размерах экрана и времени загрузки. Что может сделать мобильная оптимизация, так это то, что улучщить дизайн сайта, его структуру, скорость загрузки страницы и другие вещи, чтобы пользователи мобильных сайтов не отходили от завершения покупки.
Почему важно, чтобы веб-сайты электронной коммерции были оптимизированы для мобильных устройств?
Как мы уже говорили, это мобильная эра. Где все больше и больше клиентов ищут желаемые продукты с намерением их купить, на ходу! За последние несколько лет число мобильных устройств выросло. Это проявляется в том, что сегодня мобильный и планшетный просмотр в глобальном масштабе составляет 51,3%, что выше, чем 48,7% просмотра на рабочем столе. Этот показатель указывает на важность оптимизации мобильного сайта электронной коммерции для беспрепятственного использования пользователями.
Вопросы, которые следует учитывать при мобильном оптимизировании вашего сайта электронной коммерции.
В этой среде важно рассмотреть вопрос о том, хотите ли вы создать полностью настроенный мобильный обзор в дополнение к независимой форме на рабочем столе или хотите оптимизировать работу с мобильным телефоном. Последний может также упоминаться как отзывчивый сайт, поскольку сайт по существу разрабатывается для реагирования на различные разрешения экрана. Есть плюсы и минусы для обоих веб-сайтов, но тенденция для большинства малых и средних предприятий заключается в том, чтобы иметь отзывчивый дизайн сайта.
1. Должен ли ваш сайт иметь совершенно уникальный мобильный обзор?
Это то, что нужно учитывать на начальном этапе, прежде чем начинать что-либо делать. Будет ли достаточно просто настроить и поиграть с макетом для небольших экранов или вам понадобится совершенно новый мобильный вид? Если в какой-то момент вы чувствуете, что необходимо разработать совершенно другой рабочий процесс для мобильного сайта, вам придется дистанцироваться и подумать, достаточно ли адаптивного дизайна!
Кроме того, вы также можете пересмотреть весь рабочий процесс. Важно, чтобы вы сохраняли его простым и интуитивным. Иногда достаточно сделать небольшие изменения UX и UI и переделать конкретные аспекты интерфейса рабочего стола, чтобы лучше адаптировать просмотр с мобильных устройств. Если вы чувствуете, что сайт слишком сложный, чтобы адаптироваться к мобильному, вы должны учитывать общее обновление!
2. Удалите часть контента, чтобы упростить работу с мобильным телефоном.
Иногда важно сделать это, но будьте осторожны, чтобы не удалять все, что имеет решающее значение для общего обзора и истории бренда. В случае, если вы это рассматриваете, возможно, вам стоит взглянуть на контент свежими глазами и проанализировать, не слишком ли много для контента, даже для настольной версии. Конечный пользователь может не оценить содержание куррирования таким образом, чтобы нарушить согласованность, поскольку они могут взглянуть на обе версии вашего сайта.
3. Как вы планируете навигацию для разных устройств?
Если ваш веб-сайт имеет сложную структуру с несколькими уровнями и вложенными продуктами, вы должны рассмотреть возможность реструктуризации всей стратегии содержания и разработки более простой и более свободной стратегии. Независимо от того, является ли это мобильным сайтом или настольным сайтом, вы должны избегать создания более одного уровня вложенного контента. Это не только намного проще построить, но также оказалось намного более интуитивно понятным и простым в навигации для пользователей.
4. Легко ли использовать клики?

На вашем рабочем столе это указатель мыши, который будет нажимать на кнопку или ссылку, но на мобильном устройстве это будет палец. Палец намного больше, чем указатель, поэтому он может полностью закрывать клики. Вы должны убедиться, что кнопки, с которыми пользователи взаимодействуют, достаточно велики и хорошо расположены на меньших экранах.
5. Сможете ли вы обрабатывать макеты сетки и изображений на разных устройствах?
Количество столбцов часто необходимо изменить в соответствии с размером экрана. Однако остерегайтесь того, как это может повлиять на макет и баланс. Иногда, когда количество столбцов равномерно не делится на общее количество элементов, это может привести к тому, что вы увидите миниатюры, особенно на небольших устройствах. Хотя это может быть не всегда возможно, но старайтесь избегать этого.
6. Используете ли вы векторные значки или значки шрифтов?
Если вы еще этого не делали, сделайте это!
7. Ваши изображения будут выглядеть так же хорошо на сетчатых экранах?
Вам не просто нужно думать о iPhone и мобильных устройствах, есть экраны сетчатки, о которых нужно подумать. Экраны сетчатки быстро становятся почти стандартом для новых ноутбуков и настольных компьютеров.
8. Рассматривали ли вы влияние изображений разрешения сетчатки на полосу пропускания и скорость?
Это одна из самых сложных вещей, которые необходимо выполнить, и для этого пока нет отраслевых стандартов, и для этого не было установлено лучших стандартов. Однако, как все происходит, атрибут srcset быстро появляется как наиболее эффективный способ справиться с этим. Одним ярким ярлыком для людей, стремящихся уменьшить усилия, является использование самого большого изображения, которое вам понадобится.
9. Как бы ваши большие баннеры и слайдеры переводили на маленький экран?
В случае, если в любой из этих функций есть какие-либо текстовые оверлеи, вы можете рассмотреть возможность визуализации типа с помощью HTML и CSS вместо их вложения в изображение. Таким образом, вы сделаете его достаточно гибким, чтобы его можно было читать на небольших устройствах. Если вы решите вставлять текст в изображения, он может стать слишком маленьким для чтения на более мелком устройстве. Некоторые темы могут даже потребовать, чтобы вы переместили текст полностью под изображение, чтобы текст мог быть таким же большим и жирным, насколько это необходимо, без ущерба для изображения.
10. Что вы будете делать с логотипом большого размера, сложным заголовком, боковой панелью или нижним колонтитулом, загруженным с информацией?
Если у вас есть какие-либо или все вышеупомянутые функции на вашем рабочем столе, вам нужно будет их разбить и упростить для меньших экранов. Возможно, вам придется скрыть некоторые важные и не очень важные кнопки для работы на рабочем столе. При этом вам нужно будет выяснить, будет ли это уменьшать функциональность. Если это так, то кнопки должны быть размещены вне сложенного меню.
11. Как насчет эффектов зависания, которые вы имели на ссылках и кнопках?
В случае, если это важная функция для пользователей вашего сайта, вам нужно будет найти выход, чтобы он работал особенно на сенсорных устройствах, которые не имеют функции зависания. Возможно, было бы неплохо удалить любую зависимость от эффектов зависания для ключевых функций и сохранить их исключительно для тонких улучшений.
12. Можете ли вы оптимизировать слайдеры и всплывающие окна для небольших устройств с сенсорным экраном?
Когда на рабочем столе есть слайдеры с стрелками влево / вправо, вы можете также оставить их на мобильном сайте, но если бы вы оптимизировали эти функции для работы с помощью проверок, пользовательский интерфейс будет расширен. Эти стрелки могут также затенять изображение, если смотреть на меньших экранах.
13. Оптимизировали ли вы формы для небольших устройств?
Если на вашем веб-сайте есть форма (-ы), следует соблюдать осторожность, чтобы метки полей были хорошо видны. Также, когда пользователь набирает поле для ввода необходимой информации, пользовательский вид должен увеличиваться в нужном месте. Также обратите внимание на типы полей. Каждый тип поля может гарантировать различную клавиатуру, такую как номера, почтовые адреса, текст, URL и т. д., И для лучшего удобства пользователей важно, чтобы правильная клавиатура была активирована для поля, к которому они подключаются.
14. Оптимизирован ли платёжный виджет для разных размеров экрана?

Весь смысл оптимизации сайта для мобильного устройства — это деньги с этой платформы. Если, однако, процесс проверки и внесения платежей имеет не оптимизированный вид, например как у Яндекс кассы, большинство пользователей откажется от завершения покупки. Важно пройти весь процесс заказа от просмотра до проверки, чтобы понять поток процесса и выяснить любые косяки, которые могут помешать вам. Этот процесс должен выполняться для всех возможных устройств и разрешения экрана.
Стратегии оптимизации вашего сайта электронной коммерции для мобильных устройств
После рассмотрения этих важных моментов и перечисления проблем, на которые вам нужно обратить внимание, настало время для вас, чтобы вы определили, как вы собираетесь оптимизировать свой сайт для мобильных устройств разного размера и разрешения.
1. Сделайте Check-out A Breeze
Основная идея или намерение веб-сайта электронной коммерции, будь то на мобильном устройстве или на рабочем столе, заключается в том, чтобы заставить пользователей совершить покупку и произвести платеж. Вот почему процесс проверки и внесения платежа должен быть безупречным и интуитивным. Кнопки вызова к действию для «Добавить в корзину», должны быть спроектированы и размещены таким образом, чтобы их было легко найти, на самом деле они должны смотреть на пользователя в лицо! Один из наиболее эффективных способов сделать это — включить кнопки Call to Action в потоке пользователей. Вы также можете разместить их в верхней части экрана для максимальной видимости.
Весь процесс между проверкой и платежами должен быть свободен. Один из хороших способов сделать это — предоставить пользователям несколько вариантов для завершения их оплаты, включая, но не ограничиваясь этим, использование интегрированного платежного шлюза, поощряя их создание и вход в свои учетные записи на сайте и использование кредитных или дебетовых карт, которые они могут сохранить, завершают их оплату через вход пользователя с помощью кредитной карты или наложенным платежом, если они того пожелают!
2. Позвольте пользователям найти то, что они ищут
В то время как панель поиска вверху хорошо работает на веб-сайте на рабочем столе, экран мобильного телефона ограничен в пространстве, и вам нужно будет сэкономить на нем. Просто разместите там значок поиска и сделайте его расширяемым, чтобы вы могли сэкономить место без ущерба для функциональности и удобства работы.
В нижней части складки вы можете отображать рекомендации, такие как недавние поисковые запросы, тренда поиска или некоторые такие вещи, чтобы пользователи могли легко переключаться на них. Функция сортировки и фильтрации действительно удобна, так как пользователи могут фильтровать свои продукты на основе ценового диапазона или через категории, которые имеют смысл для вашего сайта электронной коммерции.
Совет экспертов 1: одна из самых важных вещей для пользователя на вашем сайте электронной коммерции — это чувствовать себя комфортно, зная, что каждая вещь, которую они ищут, обратима, а это значит, что они должны быть способны вернуться назад. Следовательно, на страницах поиска пользователи должны иметь доступ к кнопкам «Назад» и «Отмена», чтобы пользователи могли вернуться на главный экран или страницу, на которой они были ранее.
Совет эксперта 2: сначала укажите весь путь, по которому пользователь будет перемещаться и планировать лучший способ представить категории в иерархии, которые будут иметь смысл для пользователя. Только после того, как вы сделали это упражнение, вы должны начать создавать навигационные панели.
3. Поощряйте пользователей покупать
Разве это не все? Чтобы убедить пользователя купить что-нибудь у вас, копия на вашем веб-сайте, сопроводительные изображения и видео должны быть задействованы и должны передавать всю важную информацию.
Особенно в случае незнакомых объектов пользователям, как правило, требуется немного больше времени, чтобы принять решение о покупке. Это то, где описание продукта, которое вы ставите, приобретает важное значение. Здесь вы можете включить кнопку «Нажмите, чтобы узнать больше» и сжать в большом количестве информации для чтения пользователями по желанию. Фактически, вы даже можете отказаться от некоторой информации, которая не так важна при оптимизации сайта для мобильных устройств.
Совет экспертов. Скорость мобильной загрузки является самым важным аспектом при определении качества обзора, который ваши клиенты будут иметь. Оптимизируйте изображения, уменьшите их размер, а также размер видеофайлов, чтобы повысить мобильность.
appglobus.com
Мобильная оптимизация сайтов – Платформы, приложения проблемы, потенциальные риски
Мобильный поиск использует специальные алгоритмы, что отличает его от классического поиска для настольных устройств. Алгоритмы оценивают сайт с позиции удобства просмотра на экране смартфона с диагональю от 4 до 6 дюймов. Результаты ранжирования напрямую связаны с комфортом для пользователей, полнотой раскрытия информации, её актуальностью и достоверностью. Поиск различается даже в зависимости от устройства. Это связано с оценками, которые выставлены различными User Agent. Чтобы улучшить оптимизацию сайта и повысить его рейтинг, нужно обеспечить качественное отображение контента и быструю загрузку страниц. Это то, что нужно Googlebot-Mobile и другим роботам. А еще mobile поиск придает значительный вес такому фактору, как показатель отказов и в этом деле неоценимую помощь оказывают пользователи смартфонов, сотовых телефонов и планшетных компьютеров.
Классическая мобильная оптимизация и архитектура сайта
Чтобы улучшить результаты поиска достаточно следовать канонам классической SEO-оптимизации. По-прежнему важны теги заголовков, мета-описания и теги Alt. Всегда полезны таблицы стилей, что позволят обойтись без создания специального контента и помогут отформатировать веб-страницы для комфортного просмотра на экранах смартфонов. Этот прием сохранит действующие SEO-параметры и одновременно появится возможность для блокировки объектов от визуализации для носимых устройств, кроме iPhone. Продукция компании Apple отличается от своих собратьев. Для iPhone потребуется создать специальные таблицы стилей, которые будут дублями стандартных таблиц.
В отдельных случаях mobile поиск готов показать десктопную страницу, но есть важные моменты. Например, содержимое не годится для рендеринга страницы (визуализация на экране смартфона). Тогда поисковик оценивает классический контент, чтобы подготовить его для просмотра на устройстве. Такая версия будет находиться во временном поддомене поисковой системы. Причины этого – некачественная оптимизация пользовательского интерфейса, проблемы с навигацией или разбивка контента по нескольким страницам. Правильное решение – включить в заголовке «кэш-контроль» без преобразования контента, чтобы исключить возможность перекодировки страницы.
Следующий шаг – подключить карту сайта через поисковую консоль Google. Специальный инструмент поможет создать карту сайта для переносных устройств. Для различных языков разметки (XHTML или WML) создается отдельная карта. В ней включаются только те веб-страницы, которые будут отображаться в браузерах. В файле robots.txt прописывается карта каждой версии сайта. Для лучшего отображения классического контент на миниатюрных устройствах рекомендуется создавать карту в XHTML-коде. Небрежный HTML-код или плохой JavaScript могут привести к проблемам в некоторых браузерах, в том числе увеличить время загрузки и рендеринга интернет-страниц. Убедитесь в корректности кода – это поможет поисковым ботам гарантированно проиндексировать страницы сайта.
Продвинутая мобильная оптимизация и архитектура сайта
Если страницы на десктопном сайте не используют внешние таблицы стилей, у файлов большой размер, далекий от совершенства код или много мультимедийного контента – всё это вместе взятое или по отдельности может создать проблемы для пользователей. В таком случае придется создать контент для mobile в мобильном поддомене или подкаталоге (например, www.m.yoursite.com или www.yousite.com/m). Также возможна доработка кода, чтобы обеспечить лучший рендеринг и корректное сканирование страниц. Обширную верхнюю навигацию лучше всего переместить ее в нижнюю часть страницы, где нужно разместить ссылки для перехода к верхней части. Эти ссылки должны указывать на основные разделы либо на важнейший контент, раздел контакты и навигацию по сайту.
В большинстве случаев быстрозагружаемый контент для носимых гаджетов конкурирует с классическим содержимым сайта в результатах поиска. На это есть веские причины – меньший возраст, меньшее количество ссылок, немногочисленный контент. Поэтому алгоритм может отдать предпочтение десктопной версии сайта. Чтобы улучшить ранжирование придется связать обе версии.
Важно обнаружить тип браузера пользователя, чтобы направить его на правильную версию. То есть, если веб-браузер для смартфона запрашивает традиционный сайт, PHP-скрипт делает перенаправление пользователя на соответствующий сайт. Если классический браузер запрашивает мобильный сайт – пользователь попадает на основной веб-ресурс. Также нужно связать каждую страницу десктопного сайта с аналогичной страницей второй версии. Обычно текстовая ссылка размещается вверху в левой части. Например, в виде значка сотового телефона с понятным анкорным текстом. Это хороший сигнал для поисковых систем, чтобы показывать спецконтент исключительно для пользователей смартфонов.
Мобильные платформы и программное обеспечение
Специальные платформы для создания мобильной версии сайта могут оказать негативное влияние на SEO-оптимизацию. Многие из них просто переносят существующий контент на страницу, при этом они удаляют весь сложный код. Остаётся обычный текст и некоторое количество изображений. В целом этот процесс схож с перекодировкой контента в недрах поисковых систем. Однако собственные платформы позволяют проводить гибкую настройку параметров.
Проблемы мобильного SEO
- Программное обеспечение может включать мобильный контент в субдомен основного домена и не включать его в свой домен. Например, www.yourdomain.theirdomain.com. С точки зрения SEO-оптимизации это означает, что вы развиваете не собственный домен. Любые ссылки, трафик или факторы ранжирования, что накапливаются в вашем контенте, фактически работают не пользу вашего домена.
- Программное обеспечение для мобильных приложений часто создаёт временные или некачественно оптимизированные имена файлов, удаляет любую SEO-оптимизацию архитектуры веб-сайта или ссылок, которые используют в URL-адресах якорный текст. Даже если спецконтент находится в собственном домене, неправильные имена файлов делают его крайне недооцененным. Когда ваш Mobile контент находится в мобильном субдомене или подкаталоге, лучшим вариантом считается зеркальное отображение традиционной архитектуры интернет-ресурса. Это позволяет использовать предыдущие наработки внутренней оптимизации, включая ключевые слова в файловой структуре. Также можно упростить связь между каждым видом контентом, чтобы понять происходящие процессы.
Чтобы избежать вышеперечисленных проблем следует:
- Отправить мобильную карту сайта и связать ее с файлом robots.txt.
- Если контент размещается в мобильном субдомене, потребуется создать отдельный файл robots.txt, затем поместить его и карту сайта в корневой каталог вашего мобильного поддомена.
- В корневой папке основного домена сделать ссылку на карту сайта.
Данная стратегия позволяет правильно оптимизировать контент для переносных гаджетов, чтобы пользователи перенаправлялись на правильную версию сайта с подходящим контентом. Благодаря этой стратегии возникает множество вариантов возврата к исходной ситуации, если что-то пойдет не так. В реальности возникает большое количество сочетаний между разными моделями устройств и браузерами. Если не срабатывает автоматическое обнаружение и перенаправление браузера, всегда есть опция для самостоятельного выбора.
Риски мобильной оптимизации
Когда вы создаете копию веб-сайта и помещает его в субдомен, появляется вероятность дублирования контента. Разумеется, мобильные поисковые системы достаточно умны, чтобы выявить дублирование, но они могут запутаться. Если это случится, новый спецконтент не сможет опередить десктопный контент даже в мобильном поиске. При дублировании контента уменьшается ценность оптимизации контента на классической версии сайте. Такая проблема решается с помощью канонических тегов. Но возникает риск понижение рейтинга сайта для простых устройств, которым будет показан контент для десктопных устройств.
При использовании файла robots.txt для блокировки обычного поиска к мобильному контенту появляется риск блокировки доступа к контенту для настольных компьютеров. При реализации сложных стратегий мобильной SEO-оптимизации появляется иной риск, когда настраивается автоматическое обнаружение и перенаправление браузера. Поисковые системы негативно относятся к автоматическим редиректам, которые часто используются в качестве спамовых способов продвижения сайт. Но если вы предоставляете поисковым машинам и пользователям идентичный контент – это будет хорошим решением.
Будущее мобильной SEO-оптимизации сайтов
Мобильное пространство и технологии развиваются достаточно быстро. Важно понимать, что поисковые системы также совершенствуются и проводят много экспериментов по улучшению результатов выдачи в SERP. Мобильные алгоритмы обновляются вместе с классическими поисковыми алгоритмами. В некоторых случаях апдейты бывают еще более значительными. Такие изменения, как уточненная персонализация результатов поиска и показ контента в реальном времени (твиты и сообщения на стене в социальных сетях) отлично подходят для mobile поиска. Пользователи получают информацию быстро и легко.
В дальнейшем ожидается еще большее повышение уровня персонализации в мобильной выдаче. На основе прошлых результатов и поведения пользователя поисковая система почти всегда сможет с высокой уверенностью предположить, что нужно владельцу гаджета. Мобильное SEO может быть сфокусировано на местоположении и автоматическое включение информации на основе GPS еще больше усложнит прогнозирование и отслеживание результатов мобильного поиска. Это зримая проблема для сеошников и веб-мастеров.
SEO-оптимизация практически всегда направлена на привлечение дополнительного трафика из SERP. Это и есть количественный показатель успешной оптимизации сайта. Но если вы используете SEO-оптимизацию для повышения посещаемости оффлайн-магазина, потенциальные покупатели будут получать нужную информацию сразу в результатах выдачи (карта, адрес, номера телефона и другая коммерческая информация).
В последние годы мобильные поисковые системы фактически превращаются в мобильные поисковые приложения. К ним относятся такие поисковые системы, такие как WikiTude, UrbanSpoon, RedLaser и Shazam. У загружаемых поисковых приложений есть разные механизмы ввода информации, которые могут сделать их более увлекательными, более интерактивными или более полезными. Во многих случаях результаты максимально специализированы и предоставляют еще больше информации по сравнению с обычным поиском.
Важно понимать, что приложения фактически ранжируются в результатах поиска Google как универсальный результат. Поэтому, если ваше приложение имеет хороший рейтинг в магазине приложений, оно сможет занять достойные позиции в результатах органического поиска. После запуска нового рынка мобильных приложений Google Campfire, Android Marketplace и AppStore можно ожидать значительные изменения, как в мобильных, так и в традиционных результатах.
Когда вы нажимаете на ссылку в результатах поиска, она фактически открывает App Store на вашем телефоне или iTunes на вашем настольном компьютере. Это схоже с выполнением команды для открытия PDF-файла в Adobe Reader. Наличие хорошо раскрученных мобильных приложений важно для увеличения количества загрузок и это поможет в рамках стратегии для конкуренции сайта в обычной выдаче по видео и картинках, которые часто показываются в универсальной выдаче.
WM+
www.watermillsky.ru
Мобильная версия, веб-приложение, адаптивный дизайн или десктопный формат сайта?
Известно, что сайты в Сети различаются в зависимости от отображения на разных устройствах. Так, принято выделять:
- мобильные версии, предназначенные для смартфонов;
- веб-приложения — отдельный тип сайта для мобильных устройств, который выглядит как приложение;
- адаптивный дизайн — внешний вид веб-ресурса преобразуется в зависимости от того, с какого устройства его просматривает пользователь;
- полные версии — предназначены для десктопов и не оптимизированы под мобильный интернет.
В этой статье мы подробно рассмотрим все типы сайтов, чтобы понять, какие преимущества и недостатки скрывает каждых из них и что подходит именно вам.
Мобильная версия
Мобильные версии сайтов создаются специально для мобильных устройств. Часто они имеют свой собственный url-адрес (например. m.vk.com) и значительно отличаются от полной версии:
- удалены некоторые разделы;
- адаптирован внешний вид главной страницы;
- размещен контент, который удобно просматривать с небольших экранов;
- дизайн и CTA-кнопки соответствуют размеру экрана, чтобы их было удобно нажимать.
По сравнению с тем же адаптивным сайтом, мобильная версия отличается именно этим — собственным интерфейсом и содержимым.
Веб-приложение
Веб-приложения сильно разнятся с оригинальным сайтом даже по сравнению с мобильной версией. Это полностью переработанный, даже можно сказать специально созданный вариант веб-ресурса. Доступен только для мобильных устройств.
Адаптивный дизайн
Адаптивный дизайн представляет собой технологию, по которой внешний вид и функционал сайта подстраивается под формат устройства пользователя. В зависимости от этого на экране будет отображаться то, что вписывается в экран конкретного посетителя.
Transport for London (tfl.co.uk) — это пример сайта с адаптивным дизайном. На скриншоте ниже вы видите, как полная версия преобразуется на разных экранах мобильных устройств
Дизайн для планшета (слева) и мобильного устройства (справа) отличается количеством колонок, в которых размещается контент
Одним из самых главных недостатков мобильных версий сайтов, по мнению многих пользователей, является именно урезанный контент и функционал. Адаптивный дизайн как раз-таки решает эту проблему. Минусом, в свою очередь, является не всегда правильная адаптация под конкретное устройство, что может создать реальные неудобства для пользователей:
Пример адаптивной версии сайта Authenticjobs.com. Полная версия содержит контент, располагающийся в колонке справа. Например, предложение разместить объявление о вакансии, который отсутствует в мобильной
Как видите, в мобильной версии Authenticjobs.com некоторого контента просто нет
Ниже мы попробуем сравнить эти два варианта.
Мобильная версия или Адаптивный дизайн?
Перечислим несколько очевидных преимуществ и недостатков двух подходов:
1. Сайты с адаптивным дизайном поддерживают разные устройства и формат экранов, в то время как мобильная версия разрабатывается только для смартфонов и не подходит для работы с персонального компьютера.
2. Адаптивный дизайн предполагает наличие полного контента и всех функций, в отличие от мобильной версии, где опции и содержимое ограничено возможностями смартфонов/планшетов и предполагаемого юзабилити.
3. Сайты с адаптивным дизайном часто лучше индексируются поисковиками. С мобильными версиями, особенно, если они отличаются еще и URL, сложнее — для их продвижения в поиске понадобится больше времени. Некоторые веб-мастера находят выход в переадресации посетителя с полной версии на мобильную, но это занимает время, что не всегда нравится пользователю.
4. Сайты с адаптивным дизайном легче модерировать, так как опять же не нужно заботиться о различном содержании.
5. Адаптивные сайты, как правило, обходятся своим владельцам дороже.
6. Адаптивный дизайн чаще работает медленнее, чем «шустрая» и подстроенная под устройство мобильная версия. Дело именно в отличии контента и функционала.
7. Сайты с адаптивным дизайном не очень хорошо интегрируются со сторонними веб-ресурсами. Если вы, например, разрабатываете сайт, который опирается на независимый бекэнд-сервис (например, систему бронирования на сайте отеля), будет сложно подстроить интерфейс этого сервиса под адаптивный дизайн.
Главный минус мобильных версий сайтов — недостаток контента и функционала
Твитнуть цитату
Полная версия сайта на мобильном устройстве
Некоторые пользователи говорят, что они предпочитают загружать полную версию сайта, даже если они используют мобильное устройство. В основном такой выбор связан с предыдущим неудачным опытом взаимодействия с мобильной версией веб-ресурса (недостаток контента и функций — все то, о чем написано выше). Иногда это просто дело привычки.
Есть даже случаи, когда посетители мобильных версий отказывались от конверсионного действия. Такое произошло с одним из пользователей сайта отеля в Лас-Вегасе. Как потом выяснилось, человек ожидал от гостиницы в таком легендарном городе «более яркого сайта». Очевидно, что мобильная версия не позволила продемонстрировать все достоинства. Так неужели придется отказываться от удобства и простоты из-за ожиданий некоторых пользователей?
Нет. Эксперты утверждают, что обращать внимание нужно на пользовательский опыт, а не на слова. Часто на оптимизированных под мобильные устройства сайтах он оказывается успешнее и эффективнее, даже если посетители заявляют обратное.
Вместо заключения
Как видите, преимущества и недостатки имеет каждый из вариантов. Единственно правильное решение, которое вы можете принять при выборе способа адаптации вашего сайта или лендинга под мобильные устройства — это провести сплит-тестирование. Посмотрите, как ведут себя ваши пользователи на ресурсе, и разработайте наиболее удобный вариант именно для вашей целевой аудитории.
Высоких вам конверсий!
По материалам: nngroup.comimage source nuon
24-02-2016
lpgenerator.ru
Зачем сайт для мобильного приложения?
Говорят, что разработать качественное и полезное мобильное приложение — это одно, а сделать так, чтобы о нем узнали потенциальные пользователи — это совсем другое. Потому в настоящее время продвижение новых мобильных приложений в популярных магазинах и каталогах является задачей крайне непростой.
В этой связи отдельный сайт, созданный специально для рекламы и продвижения одного или нескольких программных продуктов такого типа, при умелом использовании может оказаться весьма эффективным инструментом.
По мнению многих специалистов в области ASO, сегодня вопрос уже не состоит в том, нужен ли свой сайт новому мобильному приложению, поскольку ответ на него очевиден: да, нужен, притом в обязательном порядке. Преимущества такого сайта неисчислимы. Другое дело, каким этот сайт должен быть и как им грамотно воспользоваться.
Если не принимать во внимание корпоративные мобильные программные продукты, изначально ориентированные на решение определенных бизнес-задач, обычные мобильнее приложения, скажем так, общепотребительской направленности, как правило, распространяются через так называемые App Stores, онлайн-магазины известных компаний-операторов мобильной связи и/или достаточно известные сайты-каталоги. Конкуренция на таких площадках чрезвычайно высока, так как они уже содержат сотни тысяч созданных ранее приложений и ежедневно пополняются сотнями новых.
Таким образом, для того, чтобы новое приложения было хотя бы просто замечено пользователями, необходим целый комплекс мероприятий по его продвижению в App Stores и за их пределами — здесь подробнее. Одним из наиболее важных составляющих такого комплекса и является сайт для нового приложения.
Продвижение приложения в App store или ASO
App store optimization или сокращенно ASO, как мы уже отметили, требуется для того, чтобы привлечь внимание посетителей популярного онлайн-магазина приложений к новому продукту. Есть мнение, что ASO во многом схожа с CEO, т.е. поисковой оптимизацией сайтов, поскольку также использует заранее отобранные ключевые слова и фразы в описаниях мобильных приложений, их заголовках и сопутствующих графических изображениях для того, чтобы поисковые системы App stores по релевантным запросам пользователей новые приложения выводили чаще. Логика в данном случае присутствует, потому девелоперам-новичкам и рекомендуется привлекать для составления описаний новых приложений если не опытных ASO-специалистов, то хотя бы профессиональных копирайтеров. Впрочем, это хоть и обязательный, но всего лишь один из элементов ASO.
Отдельный сайт приложения
В настоящее время это уже факт: новым приложениям требуется не только грамотная ASO, но также эффективная «раскрутка» вне App store. Именно для этого каждому ориентированному на массового пользователя мобильному приложению требуется свой сайт. Специальный сайт для нового мобильного приложения — это прежде всего универсальный инструмент онлайн-рекламы с обширным и уже отлаженным набором SEO-методик и инструментария. Кроме того, сайт любая важная информация о новом программном продукте может в полном объеме и своевременно публиковаться на сайте приложения, автоматически становясь доступной большему количеству настоящих и потенциальных пользователей приложения. Как известно, в App store не предусмотрена возможность размещения подробных описаний приложений, как и любых других материалов, касающихся их работы, функционала и пр. Зато на сайте можно публиковать демонстрационное видео, скрин-шоты, обзоры функций, новости о выпуске обновлений и т.д.
Продвижение сайта
Когда у мобильного приложения имеется отдельный онлайн-ресурс, то современные SEO-методики автоматически используются не только для продвижения сайта в поисковых системах, но и для популяризации самого приложения. Успешное продвижение сайта — это увеличение числа новых посетителей и в конечном итоге рост количества скачиваний нового приложения. Продуманное сочетание таких простых и проверенных методов продвижения сайта, как оптимизация страниц по определенным ключевым словам, естественное наращивание ссылочной массы, баннерная и контекстная реклама, интеграция в социальные сети сравнительно быстро позволяет увеличить целевой трафик на сайт нового приложения. При этом затраты, связанные с продвижением сайта, всегда ниже, чем затраты на масштабную рекламу нового приложения в App store, а отдача от них выше, что очень важно для начинающих разработчиков или небольших компаний-девелоперов, не располагающих значительными маркетинговыми бюджетами.
Таким образом, подытожить можно буквально одним предложением: специальный сайт — в настоящее время это один из наиболее доступных и эффективных с финансовой, технической и маркетинговой точек зрения инструментов продвижения мобильных приложений и один из наиболее действенных методов повышения их прибыльности.

www.gadgetstyle.com.ua