7+ превосходных инструментов для оптимизации изображений. Оптимизация изображений
7+ превосходных инструментов для оптимизации изображений / Хабр
Одним из самых простых способов уменьшить время отклика страниц на вашем сайте является оптимизация изображений.
Есть несколько бесплатных инструментов помогающих уменьшить и оптимизировать изображения. В этой статье вы найдете удобные инструменты для создания картинок для веба настолько маленьких по весу, насколько это возможно. Обзор инструментов — под катом.
1. Smush.it!
Smush.it использует методы оптимизации для конкретного формата изображения, чтобы удалить ненужные байты из файлов изображений. Она представляет собой инструмент оптимизации «без потерь», что означает, что оптимизирует изображение, не меняет внешний вид или визуальное качество. Smush.it работает на веб-странице. В приложении сообщается, сколько байт будет сэкономлено за счет оптимизации изображения страниц и предоставляется загружаемый файл Zip с обработанными файлами.
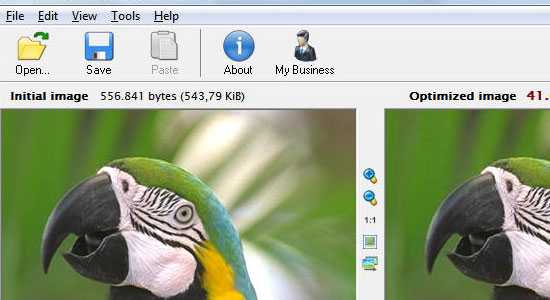
2.RIOT
RIOT — аббревиатура от Инструмент Радикальной Оптимизации Изображений. Оптимизатор картинок для пользователей Windows, который доступна как отдельное приложение или как расширение IrfanView. Приложение поддерживает JPG, PNG и GIF файлы и способно вырезать изображение метаданных для дальнейшего сокращения файла. Также имеет утилиты, позволяющие осуществлять основные виды редактирования изображений, такие как масштабирование и поворот и отражение.
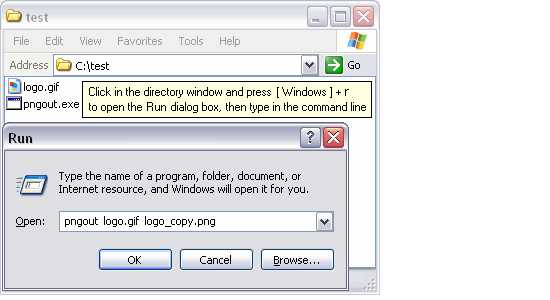
3.PNGOUT
PNGOUT является общедоступным, бесплатным, без излишеств, инструментом для оптимизации ваших изображений. PNGOUT можно запустить в командной строке Windows или диалоговом окне Выполнить. Она имеет широкий выбор настроек способов сжатия файлаов. Большинство из популярных графических форматов файлов (таких как JPG, GIF и PNG) поддерживаются.
К pngout можно добавить ключик /zl121 для совместимости со старыми парсерами png. Чтобы перепаковать jar можно использовать kzip с тем же ключом /zl121.
И pngout, и kzip написал Ken Silverman.
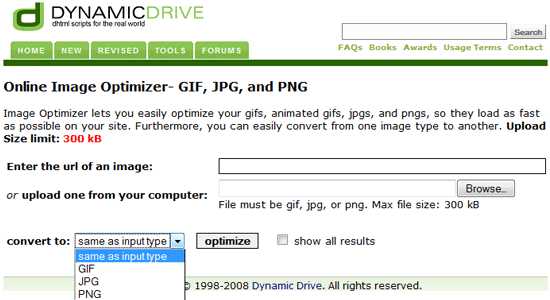
4.Online Image Optimizer
Online Image Optimizer от Dynamic Drive представляет собой веб-инструмент для сжатия изображений. Вы можете указать ссылку на изображение, которое вы хотите оптимизировать, или загрузить его из локальной папки. Кроме оптимизации, вы можете выбрать тип итогового файла (по умолчанию получается тот же тип файла). Есть ограничение по размеру файла — 300 КБ.
5.SuperGIF
SuperGIF это бесплатная утилита для Windows и Mac OS, которая помогает оптимизировать GIF. Имеет интуитивно понятный и простой пользовательский интерфейс, может сжимать GIF на 50% и больше. В бесплатной версии можно оптимизировать одновременно только одно изображение, но в остальном имеет те же функции, что и коммерческая версия ($ 29,95), за исключением пакетной обработки.
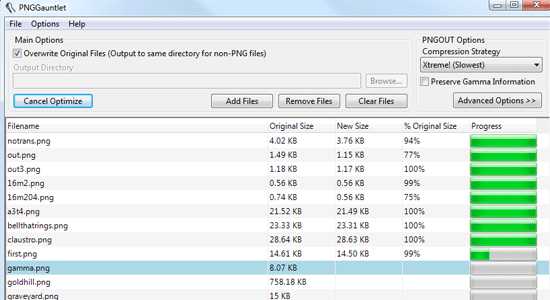
6.PNGGauntlet
PNGGauntlet — это .NET приложение для PNGOUT. Оно может быть использовано для преобразования JPG, GIF, TGA, PCX, BMP и оптимизации содержимого PNG файлов. PNGGauntlet идеально подходит для тех, кто не привык работать через командную строку, но все же хотел бы воспользоваться улучшенный алгоритм оптимизации PNGOUT.
7.SuperPNG
SuperPNG — бесплатный плагин для Photoshop, позволяющий сохраненять PNG в значительно более компактном виде. Она также включает в себя некоторые продвинутые функции, например поддержку 16-битного цвета, переменного сжатия, гамма-коррекции, и метаданных.
P.S. А теперь — то, что посоветовали хабровчане.
8.Pngcrush (спасибо UUSER)
Картинки нет, так как данный плагин работает из командной строки. Работает в UNIX, LINUX а также в MS-DOS. Оптимизирует PNG. Использует различные методы сжатия, может удалять нежелательные вспомогательные блоки. Pngcrush имеет открытый исходный код.
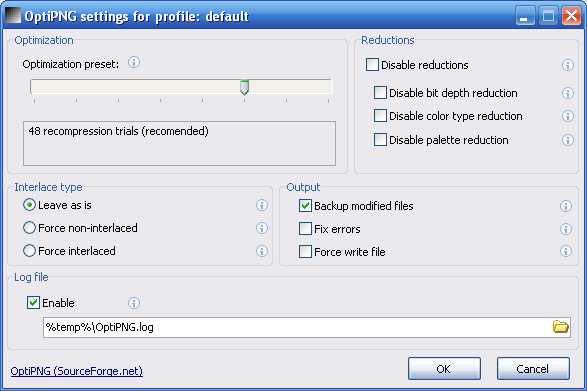
9.OptiPNG (спасибо Razunter)
OptiPNG — как и следует из названия, оптимизатор PNG. Эта программа также преобразует другие форматы (BMP, GIF, PNM и TIFF) в оптимизированный PNG, и выполняет проверку целостности и исправлений. Имеет открытый исходный код, распространяется по zlib/libpng лицензии.
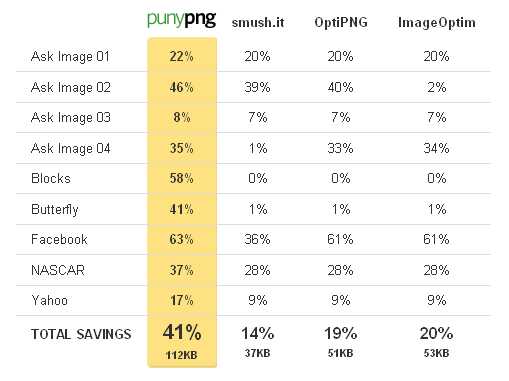
10.punypng (спасибо Razunter)
Веб- сервис по сжатию PNG, JPEG и GIF. Из последних обновлений: Предпросмотр качества итогового изображения. Удаление вашего изображения с сервера после 15 мин. после конвертации. Поддержка прозрачности.
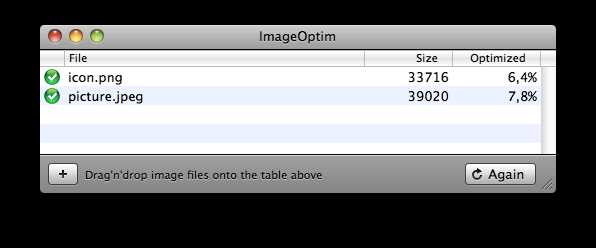
11.ImageOptim (спасибо Conquearse)
Приложение для Mac-OC. Обрабатывает PNG, JPEG и GIF анимацию. ImageOptim сочетает в себе различные инструменты оптимизации: AdvPNG от AdvanceCOMP, OptiPNG, Pngcrush, JpegOptim, jpegtran от Libjpeg, Gifsicle и опционально PNGOUT. Открытый исходный код на условиях GPLv2. Поддерживает удобный drag'n'drop изображений в свое окно.
12. pngre (спасибо homm)
Оптимизатор графики в формате PNG. Также конвертирует GIF и BMP в PNG. Позволяет тонко вручную или автоматически настроить размер PNG файла.
13. pngquant (спасибо homm)
Работает из командной строки. Умеет только одно, конвертирует 32-х битные PNG с альфа-прозрачностью в 8-и битные палитровые PNG с альфапрозрачностью. Но делает это очень хорошо, много лучше Fireworks, хотя тоже не без проблем.
14. PictureBeaver (спасибо Carl_Linnaeus) Пример оптимизации:
Автор — Артем Сапегин PictureBeaver автоматически оптимизирует веб-графику (в форматах PNG, GIF и JPEG), удаляя из файлов вспомогательные данные, которые не влияют на отображение. Обычно удаётся добиться сокращения объёма файлов на 10—30%. GIF без анимации переводится в PNG, если такие файлы выходят меньше. Для оптимизации используются бесплатные утилиты OptiPNG, jpegtran и Gifsicle.
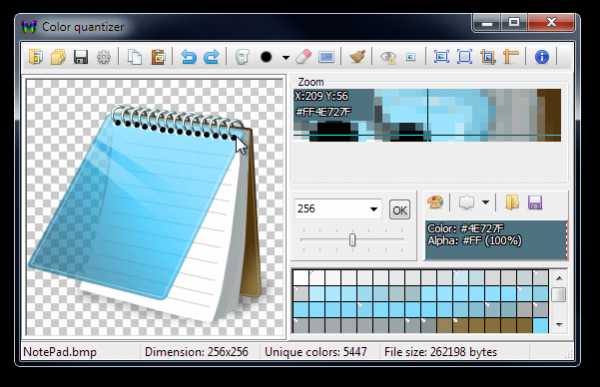
15. Color quantizer (спасибо Subdivision)
Color quantizer — это небольшая программа позволяющая легко оптимизировать изображения для web. Основные возможности:
конвертирование в произвольное количество цветов поддержка записи png8 с прозрачностью возможность задавать маску качества для важных участков удобное редактирование палитры автоматический подбор оптимальных параметров для PNGOUT
16. Gifsicle (спасибо AndrewTishkin)
Это — инструмент для GIF-ок. В основном — для разных UNIX. Портирована и под Win, но эта версия не поддерживается. Gара примеров: Обрезаем прозрачные рамки: gifsicle --crop-transparency src.gif > dest.gif
Сжимаем анимированный (простой тоже можно… на несколько байт :) GIF: gifsicle -O2 src.gif > dest.gif
17. jpegtran (спасибо AndrewTishkin)
А это — для JPEG. Официальная программа от Independent JPEG Group.
18. Webify (Спасибо zeka)
Оболочка для бесплатных консольных утилит – pngout, jpegtran, gifsicle, которые не изменяя качества изображений удаляют лишнюю метаинформацию и используют дополнительные алгоритмы сжатия.
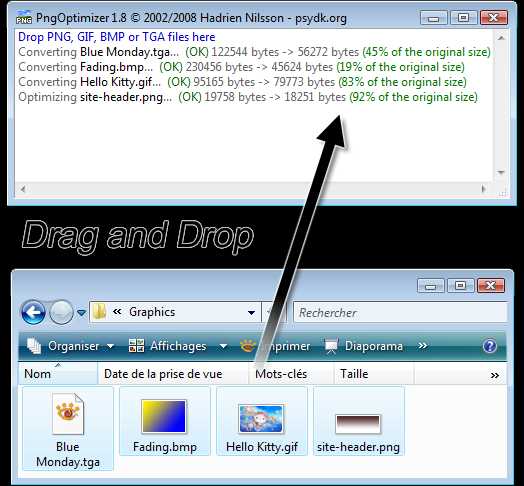
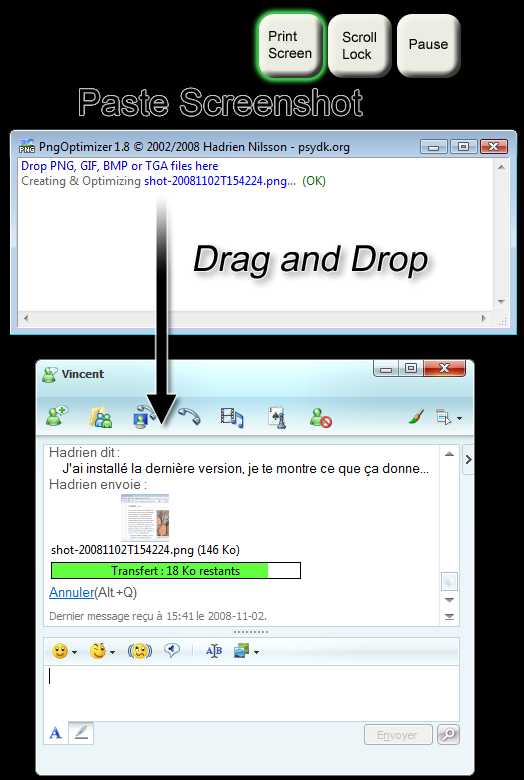
19. PngOptimizer (Спасибо Enot_23)

Очень удобный оптимайзер для Windows. Ужимает PNG, конвертит в PNG из BMP, GIF, TGA. Позволяет делать PNG-скриншоты.
20. TweakPNG (Cпасибо stalkers)
TweakPNG это низкоуровневая утилита для изучения и изменения PNG файлов й. Для Windows 2000 или выше. Для того, чтобы использовать его, вам нужно хоть немного разбираться в формате PNG. По словамstalkers здорово помогает с PNG, сохраненным в Photoshop CS2. Дело в том, что версии фотошопа ниже CS3 добавляют всякую фигню в файл, в т.ч. и данные о затемнении. В результате — в ИЕ картинка выглядит темнее, чем в других браузерах, т.к. все другие читали только непосредственно картинку.
С помощью утилиты это можно просто удалить. Еще можно выкинуть комментарии типа «edited in Adobe Photshop». Помимо избавления от глюков, получим также небольшой выигрыш в размере.
habr.com
Как оптимизировать изображения сайта – Glashkoff.com
Лайкнуть
Лайкнуть
Твитнуть
Предисловие
В статьях по поисковой оптимизации постоянно пишут, что нужно писать тексты для людей, грамотно расставлять теги и правильным оформлять ссылки. Но почему-то мало где пишут об сжатии изображений. А ведь именно размер графических файлов, которые подгружаются вместе с текстом, влияют на скорость загрузки страницы! Да, есть файлы с JavaScript и стили CSS, а также шрифты, видео, звуки и много чего ещё, но именно графика встречается всегда, именно эти файлы стоит оптимизировать в первую очередь.
Если вы ответственный владелец сайта и не хотите, чтобы он сдал позиции, то вопрос сжатия графики и прочих файлов придётся решить до июля 2018 года. Недавно Гугл объявил в своём блоге (Using page speed in mobile search ranking), что в июле скорость загрузки страницы начнёт влияет на поисковую выдачу для мобильных пользователей. Конечно, на скорость загрузки влияет далеко не только размер файлов, но и задержка при ответе веб-сервера на запрос, UX и качество кода, поэтому нужно оптимизировать много чего ещё, но начать можно с файлов графики.
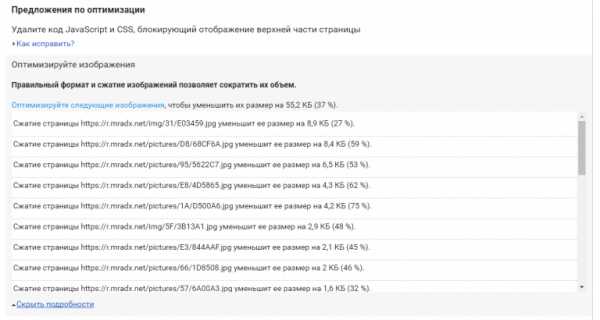
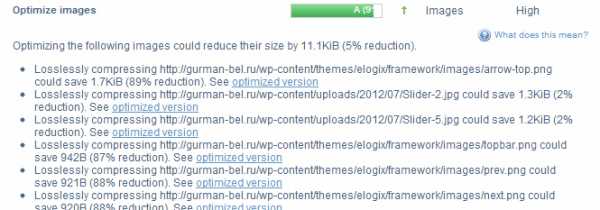
Кстати, инструмент анализа сайтов Google PageSpeed Insights любит советовать оптимизировать изображения, прислушайтесь к его предложениям по оптимизации:

О мобильных пользователях, тех бедолагах, что сидят через 3G или, упаси Боже, EDGE и GPRS, беспокоиться нужно, так как это значительная часть аудитории. Во многих странах пользователей, пользующихся интернетом с мобильных устройств, больше, чем с настольных ПК. Например, в России в конце 2017 года таких стало 56 процентов. То есть большинство с небольшим перевесом. Дальше будет больше.

Источник: исследование GfK
Владельцы сайтов должны понимать, что нужно делать страницы как можно более компактными. Чем быстрее сервер отдаст страницу, тем больше людей её прочтёт. С каждой секундой, пока сайт открывается, растёт шанс того, что пользователь уйдёт, не дождавшись появления контента.
Существует уйма способов оптимизировать изображения.
- Оптимизировать графику до загрузки на сайт различными утилитами. Такой способ - полумера, потому что многие сайты генерируют уменьшенные размеры изображений, никак не оптимизируя их. Толку от того, что только одна из пяти фотографий оптимизирована?
- Прикрутить к веб-серверу Mod_Pagespeed, который не только сожмёт графику, но и сократит содержимое файлов CSS, JavaScript и некоторых других. Сжатие произойдет в момент запроса файлов и сохранится в кеше. К сожалению, сервер должен быть производительным, иначе между запросом и отдачей пройдёт слишком много времени. А отклик сервера тоже важен, его нельзя увеличивать.
- Если сайт использует популярную CMS, например, WordPress, можно сжимать графику сразу после загрузки файла с помощью различных сторонних сервисов. Правда, бесплатно много фотографий не сожмешь, в ограничения впишутся разве что владельцы нечасто обновляемых блогов.
- Сжимать графику и на стороне сервера с помощью плагина WordPress CW Optimizer. К сожалению, плагин давно не обновлялся, да и привязан только с популярной CMS. Владельцам самописных и менее популярных систем управления контентом придётся пилить что-то своё.
- Воспользоваться сервисом PageSpeed Insights, который не только сообщает о проблемах с оптимизацией сайта, но и создаёт архив сжатых изображений. К сожалению, имена оптимизированных файлов могут отличаться от используемых на сайте, поэтому просто так скачать архив и заменить фотографии не получится.
- Сжимать графику на сервере сторонним софтом, не зависящим от CMS. Не важно, на чём там крутится сайт, можно напрямую оптимизировать лежащие на жёстком диске сервера изображения. Об этом и будет далее.
Скрипт zImageOptimizer
Предлагаю использовать скрипт оптимизации zImageOptimizer. С его помощью можно периодически запускать оптимизацию графических файлов форматов JPEG, PNG, GIF в указанной папке, причем сжатию подвергнутся только новые файлы. Последнее особенно важно, потому что повторное сжатие может ухудшить качество картинки, а существенного результата не принесёт.
Это нормально работающий продукт, который можно использовать на работающем сервере или ПК.
На shared-хостинге такой способ не прокатит. Там нельзя ни ставить софт, ни запускать скрипты (за редким исключением). Если нужен полный контроль над сайтом или сторонние платные сервисы оптимизации вас не устраивают, задумайтесь о покупке виртуального сервера. Это не так дорого, как отдельный сервер. Подробности смотрите в заметке "Как выбрать VPS хостинг - несколько советов".
Автор Александр "zEvilz" Емшанов над скриптом работает давно. Надеюсь, его запал не иссякнет, ведь получившийся инструмент, ИМХО, лучший из подобных. Но он станет ещё лучше, ведь в планах у автора дополнительные настройки, логирование и другие фичи.
Особенности скрипта:
- Сжимает без потерь (losless оптимизация).
- Оптимизирует файлы формата JPEG, GIF и PNG.
- Поддерживает вложенные каталоги.
- Проверяет, установлены ли утилиты оптимизации и устанавливает их.
- Показывает информацию о том, насколько сжались файлы.
- Может оптимизировать только новые файлы.
- Никаких ограничений по именам файлов (может работать с кириллицей), их размеру и количеству.
Скрипт совместим со многими популярными дистрибутивами Linux:
- DEB-based (i686/amd64)Debian 7+Ubuntu 14.04+
- RPM-based (i686/x86_64)RHEL 6+CentOS 6+Fedora 24+FreeBSD 10.3 / 10.4 / 11.1 (i686/amd64)
Все параметры командной строки и подробности вы узнаете на домашней странице. А я расскажу о том, как на практике использовать этот скрипт.
Как установить
Вся установка сводится к простому скачиванию скрипта в домашнюю папку, чтобы для его запуска не требовалось указывать полный путь.
Допустим, вы сидите под пользователем admin. Для загрузки я использую wget, вы можете воспользоваться curl или другой аналогичной утилитой:
wget https://raw.githubusercontent.com/zevilz/zImageOptimizer/master/zImageOptimizer.sh -O /home/admin/zImageOptimizer.shЗатем нужно установить софт, который, собственно, сжимает изображения по команде скрипта.
sudo bash zImageOptimizer.sh -cНапомню ещё раз: если скрипт хранится в отдельном каталоге (не в папке пользователя или некоторых других системных директориях), zImageOptimizer.sh запустится только с указанием полного пути: /home/admin/zImageOptimizer.sh.
Параметр "-c" означает, что скрипт покажет установленный софт и спросит об установке отсутствующих пакетов. Нажмите 1 и Enter, чтобы выбрать вариант "1. Install dependences and exit", установка запустится.
Обратите внимание, что только на этом этапе скрипт нужно запускать с командой sudo или из-под пользователя с правами root. Без них установка зависимого софта завершится неудачно. В остальных случаях запускать под рутом нельзя, потому что преобразованные файлы изображений могут оказаться недоступны веб-серверу из-за нарушенных прав доступа.
Повторный ввод команды "bash zImageOptimizer.sh -c", если все пакеты в репозиториях нашлись, покажет, что всё "FOUND", т.е. найдено.
Вариант 1: оптимизация всей графики в папке
Это самый простой вариант. Оптимизируется всё - и ранее оптимизированное, и не оптимизированное:
bash zImageOptimizer.sh -p /путь/до/каталога/Скрипт пропустит через несколько утилит оптимизации все файлы JPEG, PNG и GIF в указанном и вложенных каталогах. Для разовой оптимизации подходит, но не более того. Повторно сжимать графику нет смысла, потому что сжатия не будет.
Вариант 2: использование метки времени
Самый лучший способ сжатия изображений - запустить оптимизацию, учитывающую метку времени.
При запуске скрипт посмотрит время файла-метки и оптимизирует только те графические файлы, которые были созданы после предыдущей оптимизации. Старые, уже оптимизированные изображения проигнорируются.
Чтобы оптимизировать директорию (включая вложенные), запустите команду:
bash zImageOptimizer.sh -p /путь/до/каталога/ -nСкрипт создаст файл метки в этом каталоге и при повторном запуске будут оптимизированы только новые файлы. Учтите: когда вы укажете каталог уровнем выше, скрипт снова обработает старые файлы, потому что файл метки, будучи в другом месте, не будет найден. Что же делать? Укажите файл метки вручную.
bash zImageOptimizer.sh -p /путь/до/каталога/ -n -m /home/admin/.timemarkerВариант 3: оптимизация файлов, созданных за определённый промежуток времени
Можно ориентироваться на время создания файлов без учёта метки времени. Например, эта команда сожмёт появившуюся за сутки графику:
bash /home/admin/zImageOptimizer.sh -p /путь/до/каталога/ -t 1dПоддерживаемые параметры:
- Дни (1d, 2d, 3d и так далее)
- Часы (1h. 2h, 10h...)
- Минуты (1m, 15m, 50m...)
Изначально я этого не написал, но автор скрипта мне напомнил: для регулярной оптимизации такой способ не подходит. Допустим, если запускать оптимизацию раз в сутки, то новые файлы окажутся свежее суточной давности и в при следующем суточном запуске они начнут оптимизироваться снова. Для сжатия по расписанию используйте только вариант со временными метками.
Как избежать прерывания долгого выполнения скрипта
Первая оптимизация может затянуться надолго (мои 2 Гб изображений сжимались двое суток), поэтому используйте утилиту screen, которая не даст скрипту завершиться после отключения от сервера по ssh.
Установка screen и запуск:
apt install screen screenКоманда apt работает только в Убунте, у вас может быть иначе.
После команды screen откроется новый сеанс в виртуальном терминале, который не закроется и не прервёт выполнение скрипта при потере сети или дисконнекте. Чтобы "свернуть" screen и вернуться к обычному терминалу, нужно нажать Ctrl+A, затем D. Команда screen -r восстановит экран программы обратно. Подробнее о этой замечательной утилите написано в документации.
Можно использовать запуск по расписанию через cron
Скрипт можно запускать не только вручную, но и автоматически через cron. Например, раз в сутки ночью в 2.00, оптимизируя графику на основе временной метки:
0 2 * * * bash /home/admin/zImageOptimizer.sh -p /путь/до/каталога/ -nВ этом моменте спасибо zEvilz за поправку: изначально мой совет был некорректным, я советовал использовать неподходящую опцию скрипта.
Будьте внимательны при выборе каталога: не всегда можно/нужно оптимизировать все JPEG, PNG и GIF файлы. Нежелательно натравливать скрипт на всю директорию сайта, потому что в подкаталоге с кешем могут оказаться графические файлы, которые просуществуют, возможно, несколько минут. Тратить время скрипта на это - расточительство ресурсов и времени. Указывайте только директорию, где хранятся загруженные вами и вашими посетителями файлы.
Небольшой лайфхак: чтобы знать, проводилась ли оптимизация, не обязательно смотреть логи. Достаточно хранить временные метки в каталоге пользователя и смотреть их дату с помощью показа списка файлов командой ls или запуская менеджер файлов Mignight Commander. Например, хранение метки в каталоге пользователя admin:
bash /home/admin/zImageOptimizer.sh -p /путь/до/каталога/ -n -m /home/admin/.timemarkerКак сжать изображения ещё сильнее
До того, как я стал использовать zImageOptimizer на своём сервере, пробовал оптимизировать JPEG с помощью алгоритма Guetzli, разработанной сотрудниками Гугла. Самый удачный скрипт автоматизации, использующих Guetzli - это Guetzling. Алгоритм гарантированно сделает файлы JPEG и PNG меньше, но использовать его можно только на локальной машине или очень быстром многоядерном сервере. К сожалению, мой VPS - один из самых дешёвых в мире, и это как раз та задача, которая оказалась явно ему не по зубам. Оптимизация одного изображения занимала в лучшем случае минут 15 и полностью подвешивала на это время систему. Но вы можете попробовать.
Похожие записи:
Лайкнуть
Лайкнуть
Твитнуть
glashkoff.com
Оптимизация изображений для сайта | Title и alt изображений
При размещении изображений на сайт не стоит забывать об их оптимизации, которая способствует продвижению сайта. Если поисковым роботам грамотно подсказать, что находится на картинке, то после индексации изображения появятся в поиске. А это дополнительный трафик на ваш сайт.
Не оптимизированные изображения на сайте приведут к невероятно низкой скорости загрузки и пропускной способности. Изображения могут занимать много места на диске, и большая часть из них может оказаться не нужной.
Требования к оптимизации изображений
Ваша цель по оптимизации изображений на сайте – уменьшить размер файла без снижения качества изображения. Идеального способа для оптимизации нет, но вместо этого вы можете найти баланс.
Формат
Google может индексировать типы изображений в форматах BMP, GIF, JPEG, PNG и WebP, а также SVG.
Рекомендуемые форматы картинок:
- JPEG — используйте этот формат для фото;
- PNG — для графики, проще говоря, для всего, что нарисовал дизайнер;
- SVG — для векторных изображений.
Появились и новые форматы, такие, как WebP и JPEG-XR. Их преимущество в том, что они действительно меньше весят, но, к сожалению, пока не все браузеры поддерживают эти форматы. Например, JPEG-XR поддерживает только IE, а WebP — Chrome, Opera, Android. В связи с этим я не рассматриваю их. Но выбор за вами
Для индексирования картинок в Яндексе стоит выбрать такие форматы: JPEG, GIF и PNG. Кроме правильного выбора формата, стоит учесть, что изображения, которые загружаются на странице при помощи скрипта, Яндексом не индексируются.
Качество изображений
При оптимизации картинок для Яндекс и Google, следует найти оптимальное решение между размером и качеством графики, поскольку, прежде всего контент предназначен для пользователя. Следите за тем, чтобы графика была четкой и визуально привлекательной.
Некачественным изображением также считается картинка, не соответствующая своему описанию или расположенная около несвязанного по смыслу текста.
Размер и вес изображений
Размер изображения влияет на скорость загрузки страницы, а та, в свою очередь, на ранжирование страницы. Если вы используете много картинок на странице, это может значительно замедлить ее загрузку. Существует множество инструментов для сжатия файла без потери качества. Используя их, будьте осторожны — сверяйте оригинальную картинку и сжатую.
Изображения нужно создавать в размере, в котором они будут представлены на сайте.
Браузеру будет легче сканировать контент страниц, если в CSS прописать ширину и высоту изображения. Для дисплеев с ретиной добавляйте изображения в размере 2x и настройте отображение разных размеров одного и того же изображения для разных экранов. Иначе для пользователей, которые откроют изображение на дисплее с ретиной, все картинки будут отображены с визуальной потерей качества.
Инструменты оптимизации изображений вручную
Десктопные инструменты (установленные на вашем локальном компьютере) предлагают вам больше настроек управления оптимизацией. Если вы, к примеру, работаете в редакторе изображений вроде Photoshop, тогда вам может подойти больше этот вариант.
Наиболее популярные декстоп инструменты:
- Adobe Photoshop – Photoshop имеет свой собственный строенный инструмент по сжатию изображений, который подготавливает их к публикации в интернете.
- Gimp – бесплатная альтернатива Photoshop, имеет крутую кривую обучаемости, но тоже имеет встроенную оптимизацию.
- Affinity Photo – это самая дешёвая альтернатива Photoshop, со встроенной функцией оптимизации.
- Paint.NET – редактор картинок для пользователей Windows, уверенная альтернатива Photoshop и имеет сжатие изображений.
Инструменты, перечисленные выше, потребуют обучения, но они позволяют вам найти настройки оптимизации наиболее подходящие именно для вас.
Инструменты автоматической оптимизации изображений онлайн
Если вы предпочитаете более упрощённый подход, тогда вы можете использовать онлайн инструменты, которые автоматически оптимизируют ваши фото.
Эти инструменты прекрасны, если вы не хотите тратить время на изучение подробности работы редакторов.
Некоторые самые распространённые редакторы – JPEGmimi и TinyPNG.
При этом всё, что вам нужно сделать, это загрузить свои фотографии, инструмент запустится, и вы скачаете оптимизированные фотографии.
Плагины WordPress для сжатия
В WordPress имеются плагины для решения различных задач.
Следующие плагины будут оптимизировать ваши изображения при загрузке и даже оптимизировать любые изображения уже в медиа-библиотеке:
- Imagify Image Optimizer – плагин предлагает несколько уровней сжатия, изменение размера изображения, восстановление изображений и многое другое.
- ShortPixel Image Optimizer – бесплатный плагин позволяет вам сжимать до 100 изображений в месяц и обрабатывать несколько разных форматов изображений. Кроме того, он имеет встроенную функцию восстановления и групповую оптимизацию.
- WP Smush – плагин будет оптимизировать изображения при их загрузке на ваш сайт, а также оптимизировать существующую медиа-библиотеку. Это уменьшит размер ваших изображений, не оказывая влияния на качество.
- Optimus Image Optimizer – лёгкий плагин оптимизирует ваши изображения при помощи сжатия без потери общего качества, просто за счёт уменьшения размера файла.
- Compress JPEG & PNG images — плагин от сайта TinyPNG.com. Автоматически оптимизирует новые изображения на сайте. Есть бесплатный лимит.

SEO-оптимизация картинок на странице
Уникальность
Для получения более значимого результата при оптимизации изображений, создавайте не только качественные картинки, но и уникальные. Суть в том, что поисковые системы ценят оригинальный и нескопированный контент, чтобы показывать пользователям более разнообразные результаты в выдаче.
Яндекс, например, способен увидеть, откуда была украдена картинка, какие копии были созданы, где именно они были размещены и мн.др. Если вы не уверены в уникальности контента на вашем сайте, это легко проверить c помощью сервиса Tineye.
Название файла картинки
Чтобы передать поисковым системам содержание картинки, давайте краткое соответствующее описание в названии файла с изображением.
Важно использовать в имени файла латинские буквы и дефис вместо пробелов. Избегайте таких названий jzbdfjklJ_KSD5667.jpg, а пишите словами описывая — televizor-lg.jpg.
Обратите внимание, что ключевые слова должны быть максимально релевантными и описывающими суть картинки.
Title картинки
Важный атрибут при оптимизации. В Title размещается текст, который будет отображаться при наведении курсора на изображение.
Правильный тайтл выглядит так:
title=»Ноутбук Acer 7741G вид сверху»
Alt изображения
Alt – это альтернативное описание вашего файла. Когда по каким-то причинам изображение не показываетсяна сайте, то пользователь видит текст, размешенный в теге Alt. Если текста нет, и тег отсутствует, человек, скорее всего, ничего не увидит. Иногда это может быть причиной различных проблем: поисковые роботы проиндексируют пустую страницу, пользователи увидят не тот контент и многое другое. Таким образом, это может негативным образом повлиять на ранжирование сайта в поисковых системах.
Важный вопрос в использовании alt и title – можно ли делать их одинаковыми? Да, можно, особенно если у вас много однотипных изображений. Такое дублирование в любом случае будет выглядеть лучше, чем полное отсутствие какого-либо из тегов.
Пример хорошего alt:
alt=»Недорогой ноутбук Acer 7741G за 16000 рублей»
Микроразметка для изображений
Добавьте микроданные ImageObject. Добавляя специальные теги к изображениям, вы помогаете поисковым системам различать контент и отображать его подходящим и полезным образом.
Пример внедрения микроразметки http://schema.org/ImageObject
Выводы
Для эффективной оптимизации изображений следует применять все вышеописанные методы в комплексе:
- Сохраняйте файлы с изображениями в правильном формате, которые индексируют поисковые системы.
- Добавляйте на сайт уникальные и полезные изображения.
- Используйте инструменты для сжатия изображений.
- Оптимизируйте картинки с помощью тегов title и alt.
- Внедрите микроданные для изображений.
- Загружайте картинки, связанные по смыслу с текстом.
- Не забывайте, что изображения прежде всего созданы для пользователя.
При создании и оптимизации картинок руководствуйтесь главным принципом: качество и ценность контента — вот что важно для поисковым систем. Успехов в оптимизации!
webmaster-seo.ru
Как оптимизировать изображения на сайте
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Изображения делают статьи ярче, а также могут быть полезны для продвижения вашего ресурса. Михиль Хайманс из Yoast рассказал, как оптимизировать изображение для SEO.
Правильно подобранные графические файлы помогут читателям лучше понять вашу статью. «Одна картинка стоит тысячи слов» – для поисковых роботов это не совсем так, но для пользователей изображения имеют большое значение. Они придают тексту живость, позволяют проиллюстрировать свои слова с помощью диаграмм, графиков, продемонстрировать наглядные примеры и просто привлекают внимание аудитории. Я рекомендую добавлять иллюстрации в каждую статью, которую вы пишите.
Где найти хорошую картинку
Авторские изображения и фотографии
Когда для главной страницы сайта вы выбираете стоковую фотографию, вы говорите не «Добро пожаловать в нашу компанию», а «Добро пожаловать в какую-то компанию». Поэтому если у вас есть возможность сделать собственные иллюстрации и фотографии – используйте именно их.

София Ибрагимова
Контент-маркетолог
Если вы хотите создать минималистичные простые миниатюры, можно воспользоваться онлайн-сервисами для создания иконок. Вот популярные:
Созданные с помощью этих генераторов иконки можно разместить на любом фоне, сочетать друг с другом или с другими изображениями. Больше советов о том, как создать авторское изображение в статье «Значок канала для YouTube: рисуем как можем».
Конечно, картинка должна не просто украшать текст, а отражать его содержание. Изображение, которое окружено связанным текстом, лучше ранжируется по ключевому запросу, под который оно оптимизировано.
Альтернативные источники
Если вы не можете использовать авторскую графику, брать картинки из стоков все равно не стоит. Есть хорошие источники, где изображения на порядок лучше, чем стоковые. Я рекомендую поискать на сайтах Flickr.com и Freeimages.com.
В качестве альтернативы статичной графики используйте анимацию. Вставлять гифки в статьи сейчас очень популярно. Но не стоит злоупотреблять ими, так как их чрезмерное количество или слишком резкая анимация могут отвлекать читателя от текста.
Подготовка изображений
Когда вы нашли нужные картинки, фотографии, графики или диаграммы, следующий шаг – оптимизация графического файла для использования на вашем сайте. Вы должны сделать следующее:
Задайте правильное имя файла
Оптимизация изображения начинается с его названия. В него необходимо включить ключевое слово. Так поисковым роботам будет проще понять, что изображено на картинке. Здесь все просто: если на картинке восход солнца в Париже, имя файла не должно быть DSC4536.jpg, назовите его paris-sunrise.jpg. Основное ключевое слово – «paris», так как это основной объект фотографии, поэтому я поместил его в начале названия.
Определите масштаб изображения
Для SEO очень важна скорость загрузки страницы. Чем быстрее грузится сайт, тем удобнее пользователям посещать страницу, а роботам – индексировать ее. Крупные изображения значительно снижают скорость загрузки. Особенно обидно для пользователей, если вы загружаете картинку 2500 × 1500, а на экран она выводится в размере 250 × 150.
В WordPress админка после загрузки предлагает несколько вариантов размера. Но это не значит, что размер самого файла будет оптимизирован. Поэтому при загрузке изображения проверьте, чтобы его размер в админке совпадал с размером самого файла.
Оптимизируйте изображения под мобильные устройства
Значительная часть вашей аудитории использует мобильные устройства для посещения вашей страницы. Поэтому изображения на сайте должны легко масштабироваться и приспосабливаться под любые форматы экранов. Если проигнорировать этот пункт, вы можете увеличить частоту отказов со стороны мобильных устройств, что отрицательно скажется на ранжировании. Для сайтов на WordPress разработан специальный плагин – RICG Responsive Images.

Он по умолчанию добавляет атрибут srcset к вашим изображениям и оптимизирует его под экраны любого масштаба.
Уменьшите размер файла
Чтобы страница быстрее загружалась, используйте специальные инструменты для сжатия файла. Они позволяют уменьшить размер, сохранив при этом качество и четкость картинки. Я советую воспользоваться следующими сервисами:
Чтобы проверить, удалось ли вам оптимизировать изображение, воспользуйтесь инструментом YSlow.
Загрузка изображения на сайт
Не вставляйте картинку куда попало просто ради украшения. Для SEO важно, чтобы изображение окружал связанный текстовый контент. Тогда поисковик будет считать, что оно действительно релевантно тексту вашей статьи.
Подписи под картинкой
Это текст, который сопровождает ваше изображение.

Почему подпись важна для оптимизации изображений? Пользователи обращают внимание на эти подписи, даже когда бегло просматривают статью. Эта такая же важная часть структурирования контента, как заголовки, подзаголовки и списки. Нильсен еще в 1997 году отметил, что «элементы, которые улучшают восприятие текста – это заголовки, крупный шрифт, полужирный текст, выделенный текст, маркированные списки, графика, подписи, тематические предложения и оглавления». В 2012 году KissMetric заявила, что «подписи под изображениями читаются в среднем на 300% чаще, чем сам текст. Поэтому не использовать их или использовать неправильно означает упустить возможность привлечь огромное количество пользователей».
Нужно ли добавлять подпись к каждому изображению? Нет, не нужно. Добавляйте текст в том случае, если он необходим для восприятия и полезен пользователю, а не просто ради оптимизации.
Alt и Title изображения
Тег Alt – это описание изображения. Текст выводится на страницу, если по каким-либо причинам картинка не открылась. Вот что об этом говорит Википедия: «В ситуациях, когда изображение недоступно для читателей, потому что они отключили отображение картинок в своем веб-браузере или используют устройство для чтения с экрана из-за нарушения зрения, текст гарантирует, что информация с картинки не будет потеряна». Обязательно пропишите альты к графическим файлам, включите в описание ключевое слово и убедитесь, что оно действительно соответствует картинке.
При наведении курсора на изображение Internet Explorer показывает текст альта. Если же вы пользуетесь Google Chrome, то у вас должен всплывать тег Title. Многие просто копируют текст альта и вставляют его в Title. Также в нем можно указать какую-либо несущественную информацию, не связанную с SEO. Некоторые вообще не заполняют Title, и ничего от этого не теряют.
Репост на других каналах
Изображение можно расшарить в соцсети или на другие ресурсы, если добавить правильный тег изображения в раздел. Используйте следующую структуру:
<meta property="og:image" content="http://example.com/link-to-image.jpg" />
Так вы сможете поделиться своим изображением в Facebook, OpenGraph, Pinterest.
Плагин WordPress SEO имеет раздел «Social». Если у вас установлена премиум версия, вы можете с помощью плагина предварительно просмотреть свой пост перед публикацией в Facebook. Если вы правильно настроили его, но он не работает, попробуйте очистить кеш Facebook.
При помощи этого плагина можно также настроить карточки для публикаций в Twitter.
Выравнивание по центру
Откровенно говоря, это мое личное мнение. Возможно, по этому поводу проводились какие-то исследования, но со стороны пользователя могу сказать: это попросту некрасиво, когда текст начинается справа от изображения, и потом перепрыгивает под него.

Конечно, если вы используете столбцы текста в верстке, и изображение той же ширины, что и столбец, то выравнивание сбоку допустимо. В других случаях не стоит этого делать.
XML-файлы для карты сайта
Чтобы предоставить поисковику информацию об изображениях на вашем сайте, вам нужно добавить привязанные к картинкам теги в карту сайта. Можно внести их в уже существующий XML-файл или создать новый. Это позволит поисковым роботам быстрее проиндексировать вашу страницу и поможет в продвижении сайта.
Выжимка из статьи
Процесс оптимизации изображения состоит из нескольких этапов:
- Выбор картинки, соответствующей тексту.
- Выбор имени файла при загрузке.
- Подгон размеров исходного и отображаемого на сайте изображений.
- Оптимизация под мобильные устройства.
- Сжатие файла для быстрой загрузки.
- Добавление тегов Alt и Title.
- Добавление подписи к картинки.
- Получение возможности для расшаривания.
- Выравнивание изображения по центру.
- Добавление информации о графическом файле в карту сайта.
Поисковые системы совершенствуются и все лучше распознают изображения на сайте и информацию о них. При правильной оптимизации графических файлов вы не только повысите позиции своего сайта, но и сделаете просмотр удобным для пользователей.
semantica.in
Оптимизация изображений для SEO. Простые инструменты.
Оптимизация изображений

Оптимизация изображений для SEO. Обзор лучших инструментов для компрессии изображений.
Оптимизация изображений (сжатие изображений), как важный фактор влияющий на ускорение загрузки сайта и на SEO сайта в целом.
Изображения на страницах, обычно составляют большую часть загружаемых байт от всего контента.
Оптимизация изображений, может принести большой прирост в производительности Вашеговеб-сайта, поможет улучшить рейтинг в поисковых системах, а также количество покупок, если Ваш сайт, является интернет магазином.
Изображения обычно улучшают качество сайта и они являются ключевыми элементами для реализации стратегии визуального маркетинга. Однако нельзя забывать, что чем больше медиафайлов на сайте, тем больше то оказывает влияния на скорость загрузки сайта. Если загрузка страниц сайта занимает слишком много времени, не важно на сколько отлично выглядит Ваш сайт - это отпугнет от него посетителей.
Чтобы проверить веб-страницу и получить предложения, как ускорить ее открытие, зайдите на PageSpeed Insights от компании Google или YSlow от Yahoo. Также обязательно изучите перечень оптимизации изображений Google.
Решение этой проблемы заключается в оптимизации изображений (сжатии изображений), после чего изображения становятся меньше не теряя качества. В этой статье я расскажу Вам о нескольких сервисах и программах с помощью которых Вы сможете бесплатно и легко оптимизировать изображения.
Готовы оптимизировать Ваши изображения?
Предоставляю Вашему вниманию, список Онлайн сервисов и программ по оптимизации изображений.
Оптимизация изображений - бесплатные инструменты и советы:
Самое первое, что Вы можете сделать для оптимизации Ваших изображений, это просто уменьшить их размер. Если Ваше изображение размером 1000 на 1000 пикселей или больше, но Вы хотите, чтобы это изображение показывалось на сайте размером не более 600 на 600 пикселей, измените размер изображения в любом графическом редакторе, прежде чем загружать изображение на сайт.
Для пользователей Windows, в этой операционной системе встроена по умолчанию программа Paint. Откройте Paint, откройте нужное для редактирования изображение, выделите изображение кликнув левой кнопкой мышки и потяните за уголок изображения, до нужного размера. Размер можно видеть в нижней части окна программы. Сохраните уменьшенное изображение.
Второе из простого, что можно сделать для оптимизации изображений, это выбрать подходящий формат.
Обычно изображения для сайтов используют в трех форматах, это GIF, JPG (также известный как JPEG) и PNG.
Формат JPG наиболее распространенный формат, он отлично подходит для фотографий м многоцветных изображений.
Именно в формате JPG (JPEG), изображения имеют меньший вес.
Если Ваше изображение в другом формате, попробуйте конвертировать его в формат JPG (JPEG), после этого сравните качество и вес изображений, оригинала и копии в формате JPG (JPEG). В программе Paint, Вы легко можете конвертировать изображения в нужный формат, используя инструмент "Сохранить как".
 Кнопка для загрузки изображения обведена красным
Кнопка для загрузки изображения обведена краснымPunyPNG. PunyPNG это бесплатный онлайн-инструмент, который поддерживает JPG, GIF и PNG. Можно оптимизировать до 20 файлов, макс 500 Кб каждый. Цена: бесплатно. Есть Pro планы начинаются от $ 3 в месяц.
Trimage. Trimage является кросс-платформенный инструмент для оптимизации PNG и JPG файлы. Trimage использует OptiPNG, Pngcrush, AdvanceCOMP и Jpegoptim, в зависимости от типа файла. Все сжатия изображений доступны на самом высоком уровне без потерь. Доступно для Linux и других систем Unix. Цена: бесплатно.
ImageOptim. ImageOptim представляет собой приложение для Mac, которое позволяет оптимизировать изображения PNG, JPG, GIF. Для этого, ImageOptim объединяет несколько инструментов, в том числе PNGOUT, Pngcrush, Zopfli, JpegOptim и Gifsicle. ImageOptim находит лучшие параметры оптимизации и удаляет ненужные комментарии и цветовые профили. Цена: бесплатно.
Kraken.io. Kraken был создан с целью быть единым и простым в использовании инструментом для оптимизации изображений. Он предлагает несколько методов для изменения размера и обрезки изображений, есть варианты без потерь и с потерями, и имеет WordPress плагин. Цена: Базовый Веб-интерфейс является бесплатным. Бесплатный веб-интерфейс имеет ограничение на Размер файла-1 Мб. Оптимизированные изображения доступны для загрузки в течение всего 12 часов. Pro планы начинаются от $ 9 в месяц. Пользователи PRO могут получить доступ к их изображениям в любое время с помощью Kraken облака.
RIOT. RIOT это бесплатная программа оптимизации изображения для Windows, для визуальной настройки параметров сжатия, сохраняя при этом минимальный размер файла. Сравнение исходного изображение рядом с оптимизированным изображением в режиме реального времени и сразу увидите полученный размер файла. К Вашим услугам пакетная поддержка нескольких файлов, инструмент настройки изображения, снижения цветности, и многое другое. Цена:бесплатно.
PNGOptimizer. PNGOptimizer это небольшая программа для Windows, которая очищает и уменьшает файлы PNG. Она также преобразует в другие форматы без потерь изображения (BMP, GIF, TGA) в PNG. PNGOptimizer имеет простой интерфейс "перетащил и бросил" и создает скриншоты PNG. Цена: бесплатно.
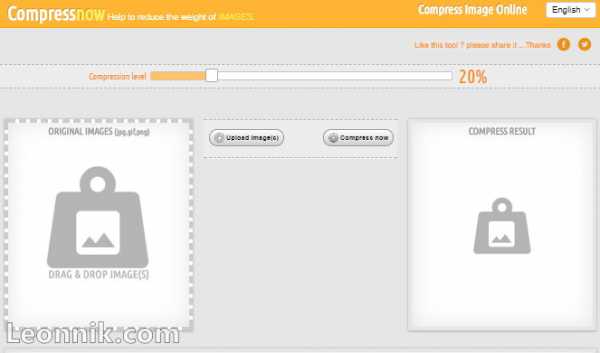
 Нажмите Upload image (s), выберите на Вашем компьютере нужное изображение, ползунком выберите процент компрессии и нажмите Compress now. Если результат устраивает, скачайте на компьютер.
Нажмите Upload image (s), выберите на Вашем компьютере нужное изображение, ползунком выберите процент компрессии и нажмите Compress now. Если результат устраивает, скачайте на компьютер.CompressNow. Compressnow это бесплатный онлайн-инструмент, который поддерживает GIF, JPG, PNG. Просто загрузите изображение до 9 МБ, выберите уровень сжатия, и посмотрите результат. Цена: бесплатно.
FILEminimizer Pictures. FILEminimizer Pictures это бесплатное программное обеспечение, для уменьшения размера Ваших изображений, фотографий до 98 процентов. Оптимизирует изображения и фотографии JPG, BMP, GIF, TIFF, PNG, EMF. Можно оптимизировать целые цифровые фотоальбомы. Выберите один из четырех различных уровней сжатия. FILEminimizer также поставляется в Premium Suite, который интегрируется с Microsoft Office, Microsoft Outlook, и Lotus Notes. Цена: бесплатно.
Image Optimizer. Image Optimizer представляет собой бесплатный инструмент, который доступен на сайте или можно скачать, как программу. Измените размеры изображения, качество или размер файла. Выберите изображение или оптимизируйте изображенияпакетом. Цена: бесплатно.
FileOptimizer. FileOptimizer является оптимизатором размера файлов без потерь для Windows, который поддерживает более 100 различных форматов. FileOptimizer имеет простой интерфейс, который легко автоматизировать. Все обработанные файлы копируются в корзины, так что вы можете легко восстановить их. FileOptimizer это приложение с открытым исходным кодом. Цена: бесплатно.
TinyPNG. TinyPNG представляет собой интернет-инструмент, который предоставляет сжатие с потерями, чтобы уменьшить размер Ваших файлов PNG. Путем выборочного уменьшения количества цветов в изображении, меньше байтов требуется для хранения данных. TinyPNG также предлагает плагин для Photoshop, для ОС Windows и Mac. Цена: бесплатно. До 20 изображений, не более 5 MB, каждый файл.Перетащили и бросили.
Optimizejpeg. Optimizejpeg - это онлайн сервис для оптимизации изображений. Если Вам нужно уменьшить вес файла в форматах PNG/JPEG/GIF, этот сервис Вам должен понравиться. Здесь Вы можете оптимизировать изображения загрузив их с компьютера или по URL из интернета. Просто добавьте Ваш файл, выберите уровень компрессии в процентах, нажмите кнопку Compress и через несколько секунд Ваш сжатый файл будет готов. Базовые опции бесплатно, есть опции PRO. В сервис интегрирован редактор изображений (Image Editor) в котором имеется много инструментов для редактирования. Открыть этот Image Editor, можно нажав на палитру под кнопкой Compress, на страницах PNG Compressor и GIF Compressor. Есть инструмент для обрезки с аудио файлов, создавайте рингтоны, мелодии с плавными переходами и др. Есть инструменты для работы с видео на соответствующей странице.
ShortPixel - это мощный инструмент, который будет сжимать и оптимизировать изображения для производительности веб-сайта и улучшения SEO рейтинга.
Оптимизация изображений без ущерба для качества.
Поддерживаемые форматы: JPG, PNG, GIF, PDF, WebP
Есть плагин WordPress.
ShortPixel входит в пакет Briefcase от компании AppSumo - это программы и сервисы для бизнеса с огромной скидкой на ежемесячную подписку. Более 30 инструментов в пакете, розничная цена всех лицензий более $1000 ежемесячно, но в пакете Briefcase, цена всего $49. Получить больше информации можно здесь.
Вот Вам список бесплатных сервисов и программ для оптимизации изображений, выбирайте, что больше по душе и пользуйтесь. Оптимизация изображений с этими инструментами, будет для Вас, легким делом.
Защита от взлома WordPress
Подтверждение права собственности на сайт в поисковых системах, инструкция.
Плагин кэширования WP Fastest Cache на русском языке, пошаговая инструкция.
«Автор: Leonid Nikitin»
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
leonnik.com
Оптимизация изображений для сайта: как правильно сделать
В этой статье вы узнаете что такое оптимизация изображений для сайта, зачем она нужна и как её сделать самостоятельно. Ни для кого не секрет, что визуальные инсталляции необходимы для привлечения онлайн-аудитории. Будь это изображение, инфографика, видео или какой-либо другой вид оптического развлечения, людям это не надоедает.
Оптимизация изображений для сайта
Изображения настолько увлекательны главным образом потому, что люди от природы являются визуальными существами и 90% информации, прорабатываемой нашим мозгом, поступает через зрительное восприятие. По той же причине люди способны обрабатывать визуальный ряд быстрее, чем текст сам по себе.
Как оптимизировать изображения для сайта

Когда изображения включены в статьи сайта, социальные обновления или даже отправлены другу в тексте, это сразу же делает более привлекательной передаваемую информацию. Если заходит речь о маркетинге и связью с аудиторией через Интернет, визуальные эффекты нужны для того, чтобы привлечь внимание и выделиться среди прочих отвлекающих факторов, которые соревнуются за интерес пользователей. Не столь важно, самостоятельно ли вы делаете снимки или же находите на одном из множества сайтов с фотографиями в Интернете, они нужны для того, чтобы поддерживать интерес людей и улучшать показатели SEO, если конечно изображения правильно оптимизированы под поисковые системы.
Здесь задействованы поисковые системы, которые не могут видеть изображения непосредственно, тем не менее они их регистрируют и учитывают. Картинки могут служить существенным преимуществом при должном использовании, так как они обеспечивают дальнейший контекст и помогают занять более высокие позиции на страницах поисковиков благодаря ключевым словам, при помощи которых они оптимизированы. Более того, они могут побудить читателей ознакомиться с предоставляемой информацией или погрузиться в чтение материала.
Проблема заключается в том, что многие не знают, как извлечь пользу из этого. 78% проблем SEO связаны с оптимизацией изображения. Это весьма тревожный сигнал, свидетельствующий, что нужно продолжить исследование этого вопроса.
Если вы хотите найти решение данной проблемы и помочь сайту выйти в число первых на страницах поисковых сайтов, примите во внимание следующие шесть методов оптимизации.
Как назвать изображение для поисковика
Вот с чего начинается оптимизация изображений для сайта. Имя файла обеспечивает поисковой системе Google и Яндекс большую часть информации о том, что представляет собой это изображени, так что убедитесь в точном описании картинки с использованием ключевых слов, с помощью которых вы стремитесь продвинуть сайт. Лучше всего подбирать ключевые слова, наиболее близкие к начальному имени файла настолько, насколько это возможно. Например, если на картинке, используемой вами, изображён попугай на массивном дереве, следует дать название наподобие «попугай-дерево-большой.jpg». Поскольку «попугай» – то слово, которое я стараюсь продвинуть, именно оно должно стоять первым. Когда имя файла создано, можете переходить к alt-тексту и заголовку.
Текст который даёт контекст
У всех случалось, что при переходе на страницу, где должно быть изображение, выяснялось, что оно не загружается. В зависимости от того, что повлияло на сбой, была ли причина в сайте или в чём-либо другом, эта ситуация иногда может вызывать проблемы.
Чтобы избежать подобного на вашем сайте, важно добавить alt-текст с ключевыми словами, которые помогут в продвижении. Вы сможете обеспечить сохранность информации и функциональность сайта.
Помимо alt-текста, вам следует также использовать текст заголовка в изображении. Это поле предназначено для менее актуальной информации, такой как настроение показанного графического объекта. Использование этих тэгов в полной мере лишь улучшит ваши показатели SEO.
Уменьшение файла до нужных масштабов
Всем известно, что скорость является одним из важных факторов, влияющих на место сайта в рейтинге Гугла. Количество посещений, особенно с мобильных телефонов, оказывает воздействие на механизм взаимодействия с пользователем, следовательно, и на место на странице поискового сайта. Когда вы добавляете картинки на сайт, блог или куда-либо ещё, непременно уменьшите размер до необходимого масштаба, который вам нужен. Если вы разместите большое изображение и только отобразите его как маленькое, это может тормозить загрузку страницы. Если вы хотите, чтобы люди могли просматривать большие изображения в увеличенном масштабе, обеспечьте опцию открытия более крупного графического изображения во всплывающем или новом окне.
Однако учитывайте, что изменение размера изображения вовсе не означает, что полученный размер файла непременно подойдёт.
Выбор подходящего формата изображения
В продолжение оптимизации страницы и ускорения её загрузки вы захотите отрегулировать прикреплённые изображения, уменьшив размер файла настолько, насколько это возможно. Этого можно достигнуть, удалив данные EXIF или используя SEO-инструменты, такие как ImageOptim, JPEGMini и множество других.
Также чрезвычайно важно для каждого сценария загружать файлы корректного типа. Помните, что:
* JPEG – лучший формат для сферы электронной торговли, так как обеспечивает превосходное качество и маленький размер файла.
* GIF лучше всего использовать для иконок и миниатюрных изображений.
* PNG безупречно подходит для декоративного использования и обладает очень маленьким размером.
Выберите наиболее подходящий тип файла для достижения конкретной цели, чтобы ускорить загрузку вашего сайта и улучшить качество взаимодействия с пользователем.
XML-карты изображений
Люди часто интересуются картами изображений, но Гугл даёт весьма понятное объяснение этому вопросу: «Чтобы предоставить для Гугла информацию об изображениях на вашем сайте, понадобится добавление специальных тэгов изображений на карте сайта. Вы также можете использовать отдельную карту для списка изображений или добавить информацию в существующую карту. Используйте тот метод, который лучше всего работает!».
Добавление ваших изображений в карту XML поможет поисковому сайту индексировать картинки и улучшить качество SEO-оптимизации.
Оптимизация изображений на сайте, как и любой другой метод, – просто большой кусочек пазла SEO. Не стоит отказываться от своего проекта, если не удалось сфокусироваться на этом. Возможно, потребуется немного больше времени, но в дальнейшей перспективе это даст существенные преимущества.
На этом всё, надеюсь что моя статья «Оптимизация изображений для сайта» была для вас полезна!
Кто хочет научиться продвигать сайты в ТОП поисковых систем и стать профессиональным SEO специалистом, приходите ко мне на обучение SEO оптимизации сайта. Удачи!
hozyindachi.ru
Оптимизация изображений | GB: Блог о Wordpress и веб-разработке
Оптимизация изображений — один из наиболее значимых моментов при оптимизации сайта и увеличении скорости его загрузки. К сожалению, редко кто заморачивается этим вопросом. И соврешенно зря, ведь это несложно, быстро и действительно дает ощутимый прирост в скорости. Сегодня поговорим про механизмы сжатия изображений, посмотрим на инструменты, которые помогут с этим и разберемся, какой формат изображений лучше использовать в Сети.
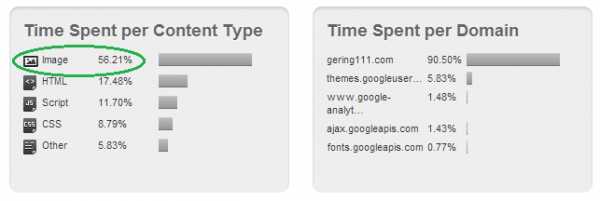
Итак, оптимизация изображений — по сути это сжатие картинок для уменьшения времени отклика страницы и веса страницы в целом. Ведь при загрузке сайта именно на картинки приходится львиная доля веса. Конечно, все зависит от сайта, но для сферического примера в вакууме — это именно так.

На иллюстрации я предоставил данные по моему блогу. Как видите, больше половины веса — это именно изображения. Причем мой блог не слишком перегружен графикой Для других сайтов этот показатель может быть существенно выше.
Думаю, я смог убедить вас в том, что оптимизация изображений — это важно.
Сегодня мы не будем говорить про историю появления форматов и прочие нюансы, которые и не нужны, если вы просто хотите ускорить загрузку вашего сайта.
Механизмы сжатия
Бывает два вида изображений — векторные и растровые. Векторные только-только начинают появляться на сайтах(я про SVG), поэтому про них мы поговорим в другой раз. А вот растровые — как раз наш случай…

Наверняка вы видели подобные чудесные квадратики на изображениях в Сети. Это называется сжатие с потерями, когда уменьшается размер изображения путем удаления «ненужной» информации. Если перестараться — можно получить вот такую картину.
Бывает сжатие двух видов:
- Сжатие с потерями, когда выбрасывается информация из исходного файла. Подразумевается, что визуально изображения будут неотличимы. Этот подход очень зависит от восприятия. У меня есть клиент, который видит разницу между степенью сжатия JPG 90 и 85. Форматы — JPG, GIF
- Сжатие без потерь. Принцип работы довольно сложный, но в двух словах выглядит так — находится некая последовательность в расположении данных и генерируется вторая последовательность, которая описывает первую, но имеет меньший размер. Статья на Википедии, кому интересно — тут. Форматы — PNG, PSD, TIFF(хотя PNG и TIFF тоже умеет сжиматься с потерями)
В общем случае, на 99% сайтов используется три формата изображений: JPG, GIF и PNG. От них и будем отталкиваться…
JPG
Наверное, самый распространенный формат изображений в Сети. Жмется неплохо, но нужно подбирать степень сжатия, чтобы избежать визуального ухудшения изображения. Идеален (на сегодняшний день) для печати, передачи фотографий и прочей графики. Однако, это формат изображения с потерями при сжатии.
GIF
Разработан в 80-х годах прошлого века и уже безнадежно устарел, как по мне. Важная штука — он поддерживает несколько кадров в одном изображении. Насколько я знаю, пока общедоступной альтернативы этому нет, но работа ведется. Категорически не подходит для печати и передачи фотографической информации, из-за своей ограниченной палитры цветов. Поддерживает альфа-канал (прозрачность)
PNG
А вот этот формат — мой любимый Умеет хорошо сжиматься (в разумных пределах), визуально не портит изображение. Гораздо лучше работает с альфа-каналом, в отличии от GIF.
Итак, что же выбрать для использования?
Лично я использую только два формата — PNG и JPG. Рассмотрим пример моего блога, аналогию со своим проектом проведете самостоятельно.
Первый для использования в дизайне шаблонов и прочей несложной графики, вроде превью к записям. Иконки, любые картинки, где нужна прозрачность или однотонные картинки с одним-двумя преобладающими цветами. Идеален для скриншотов с текстом, особенно мелким. JPG все же делает текст не слишком читаемым, в отличии от PNG.
Второй для изображений фотографического качества. Обычно ужимаю до 80 максимум, дальше — уже начинаю видеть пресловутые квадратики.
Инструменты для оптимизации изображений
PunyPNG

Замечательный сервис PunyPNG, который умеет работать с тремя основными форматами. Собственно, ничего лишнего. Загружаем картинки — скачиваем оптимизированные и на этом все. Очень рекомендую, я использую именно его.
Smush it

Аналогичный сервис от Yahoo, более почтенный в плане возраста, но в последнее время частенько сбоит или вообще недоступен. По ощущениям (не тестировал) жмет немного лучше, чем PunyPNG, но своей частой недоступностью портит все впечатление.
Есть у этого сервиса замечательный плюс — плагин для WordPress. Находится он в официальном репозитории и вроде как даже работает с последней версией WP — ссылка. Я тестировал его достаточно давно, он мне понравился. Но как то не прижился на блоге, не знаю даже почему так. Возможно, после сегодняшнего упоминания — поставлю, погоняю
Из онлайн инструментов — это все, что я использую. Конечно же, подобных сервисов огромная куча, но мне с головой хватает этих двух.
Есть еще один небольшой лайфхак насчет оптимизации изображений. Сервис gtmetrix.com позволяет скачивать уже оптимизированные изображения, которые можно просто заменить через FTP.

Upd: В комментариях попросили варианты для оффлайна. Я пользуюсь замечательной бесплатной программой FSViewer, которая умеет производить как пакетные операции, так и работать с единичными файлами. Очень очень много настроек и возможностей, от души рекомендую.
В принципе, на этом все, что надо знать про оптимизацию изображений, если не вдаваться в тонкости алгоритмов сжатия и прочие штуки, которые не слишком нужны вебмастеру или блоггеру. У вас есть дополнения или более удобные сервисы? Отлично, поделитесь ими в комментариях.
Удачного дня
gering111.com