Оптимизация изображений — полное руководство. Оптимизация изображений wordpress
SEO-оптимизация изображений в WordPress | Ремесло с WordPress
Если вы серьезно настроены на получение максимальной выгоды от своего WP-сайта, выраженной в виде увеличения количества читателей, подписчиков или клиентов, вы должны обязательно сделать все, что в ваших силах, чтобы ваш сайт был оптимизирован под поисковые системы.
Один из вариантов сделать это – установить популярный SEO-плагин для WordPress. Если вы используете такой плагин, то для вашего сайта будет четко указано, какие компоненты сайта должны быть проиндексированы, а какие нет.
Другой способ улучшения своих позиций в поисковых системах, т.е. оптимизации своего сайта по ключевым словам и запросам, по которым вас должны находить пользователи, состоит в использовании SEO-оптимизированных изображений. В данной статье мы покажем вам, как провести SEO-оптимизацию изображений в WordPress, а также рассмотрим полезный плагин, позволяющий автоматизировать данные действия, сохранив ваше время и силы.
Преимущества добавления изображений к записям
Если вы хотите создать цепляющий контент для ваших читателей, добавление изображений к вашим записям поможет вам достичь этого. Массивные участки текста могут отпугнуть читателей, поэтому разбиение контента с помощью релевантных изображений может сделать статью более привлекательной.
Поисковые системы, такие как Google, также обращают свое внимание на присутствие изображений при оценке качества веб-страницы. Поэтому дополнительное преимущество включения изображений в записи очевидно. Однако с этим есть небольшая проблема. Google, а также другие поисковые системы, не способны эффективно (если вообще в состоянии) определять, что изображено на рисунках.
Вы можете создать запись под названием «лучшие SEO-плагины для WordPress», которая будет включать в себя фото бутерброда. Google не настолько умный. Чтобы поисковые системы узнали о содержании ваших изображений, вам нужно самим сообщить им об этом с помощью названия и описания, используя соответствующие теги.
Как создать описание для изображений
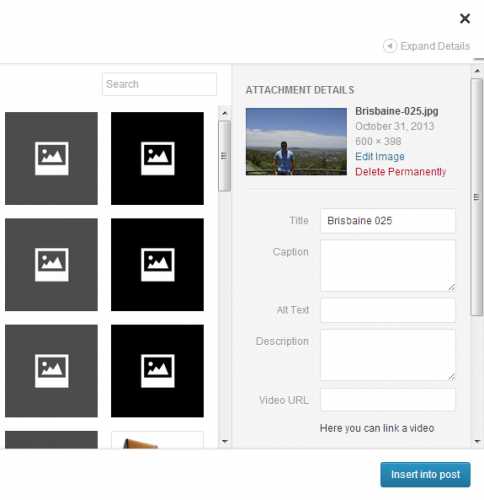
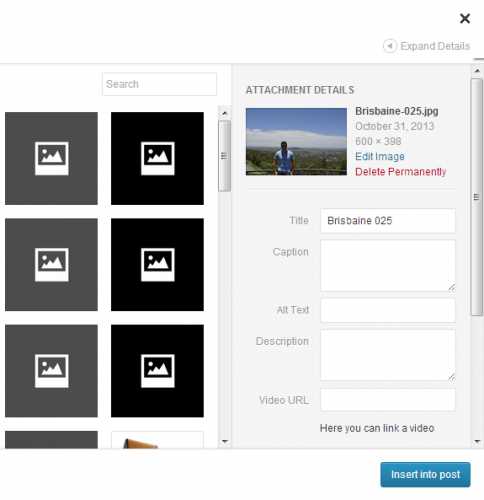
Когда вы загружаете изображение в запись WordPress, у вас есть возможность заполнения специфичных для изображения полей. Щелкнув по кнопке «Insert Media» в редакторе записей и загрузив или выбрав изображение, вы можете заполнить эти поля или оставить стандартные данные. Чтобы извлечь максимальную выгоду из добавления изображений в записи, рекомендуется заполнять эти поля, чтобы принести пользу как читателям, так и поисковым системам.

Как вы можете видеть в примере выше, я добавил фотографию со своего отпуска в Брисбене. В данном случае у изображения есть четыре основных поля, которые представляют для нас особый интерес:
- Title
- Caption
- Alt Text
- Description
По умолчанию WordPress вносит в поле Title имя файла изображения. Это поле используется для озаглавливания изображения; когда пользователь наводит свою мышь на изображение, на экран выводится подсказка, которая содержит его заголовок. Несмотря на то что данная область не используется непосредственно в целях SEO, многие все равно заполняют ее некоторым текстом, описывающим изображение.
В примере выше я мог бы использовать в качестве Title текст «Фото с моего отдыха в Брисбене, Австралия».
Следующее поле – Caption. Текст, введенный здесь, будет отображаться сразу под изображением. Эта опция является необязательной. Если Caption и используется, то в нем обычно содержится детальная информация об изображении, либо некоторая дополнительная информация для ваших читателей.
К примеру, для изображения, которое я использую, можно было создать следующий Caption: «Моя поездка в Брисбен».
Alt Text — альтернативное текстовое поле, — в нашем контексте играет важную роль. Его использование является хорошей практикой. Этот текст предлагает еще одну возможность описать ваше изображение. На сей раз текст будет использоваться поисковыми системами, чтобы понять, что представляет собой изображение. Также Alt текст будет отображаться на месте изображений в том случае, если пользователь отключил их вывод при просмотре страницы, что часто происходит в случае использования ридеров с небольшим размером экрана либо если у пользователя медленное соединение с Интернетом. Пользователи со слабым зрением, которые применяют ридеры, смогут прослушать Alt текст, поняв, что представляет собой изображение. Текст, введенный в Alt, должен быть детально продуман, как и Title.
Примером подходящего текста для Alt для моего изображения может служить «Брисбенский отпуск».
Имя файла также важно, поскольку оно дает пользователям и поисковым системам еще один ключ к разгадке того, что представляет собой фотография. Времена, когда пробелы не поддерживались в названиях файлов, уже давно прошли; если вы по каким-либо причинам не хотите использовать пробелы в названиях файлов, вы можете заменить их дефисами, поскольку они интерпретируются многими системами как пробелы. Отсутствие пробелов или каких-либо иных разделительных индикаторов может усложнить задачу распознавания имен файлов, состоящих из нескольких слов.
Основное преимущество использования описательных имен файлов для изображений заключается в том, что изображения могут быть быстрее найдены пользователями через поисковые системы. Также плюсом выступит тот факт, что поле Title будет автоматически заполнено соответствующим значением, и вам не придется вновь его переписывать.
Поле Description позволяет расширить Title файла и задать более детальную информацию об изображении. Оно может оказаться полезным как для читателей, так и для поисковых систем в плане классификации вашего контента.
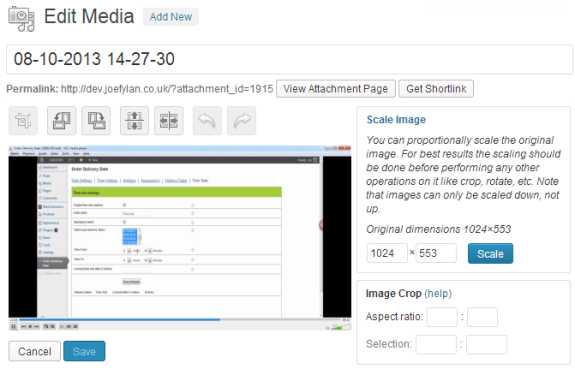
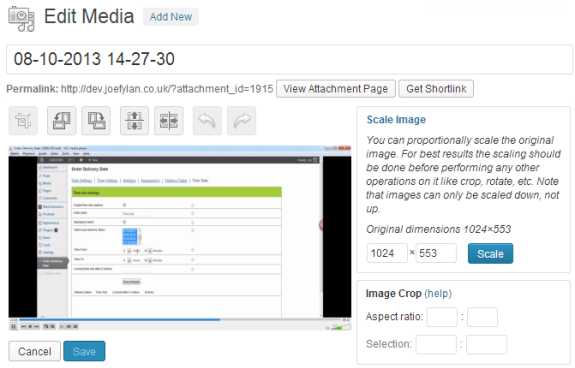
Важно убедиться в том, что размер вашего изображения является оптимальным. Не стоит загружать файл, который по своим размерам будет шире, чем область контента вашего сайта. В таких случаях вам понадобится либо изменить размеры изображения еще до его загрузки в WordPress, либо использовать графический редактор, встроенный в WordPress, а именно его функцию Scale Image, позволяющую изменить размеры.

Невзирая на то, что вышеупомянутые поля должны быть описательными, а значит, в них можно использовать ключевые слова, связанные с вашим контентом, переспам этих ключевиков крайне нежелателен. Не стоит забивать туда все слова, по которым вы хотите ранжироваться в Google. Избыток ключевых слов – не самая лучшая идея; такой подход вполне может негативно отразиться на том, как будет выдаваться ваш контент и как он будет восприниматься читателями.
Анатомия SEO-оптимизированного изображения
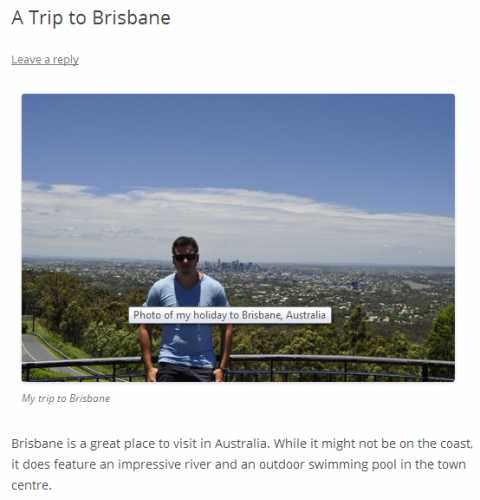
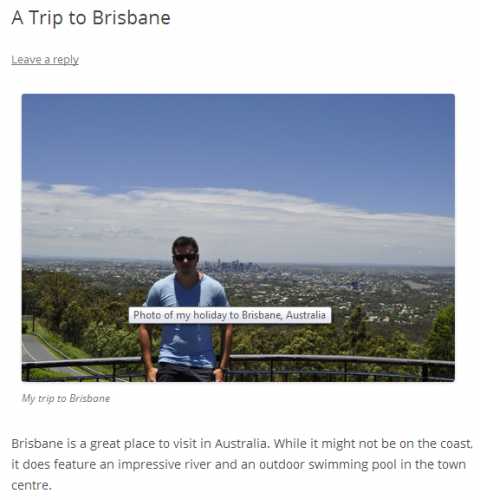
Как только все поля будут заполнены, вы можете со спокойной душой вставить изображение в запись. Те пользователи, которые плохо видят, смогут понять, что именно изображено у вас на изображении.

Здесь, как вы можете видеть, выводится caption, а также подсказка, представляющая собой текст title. Все это релевантно контенту страницы, вписывается в разумные рамки по длине текста, а также не содержит переспама ключевых слов.
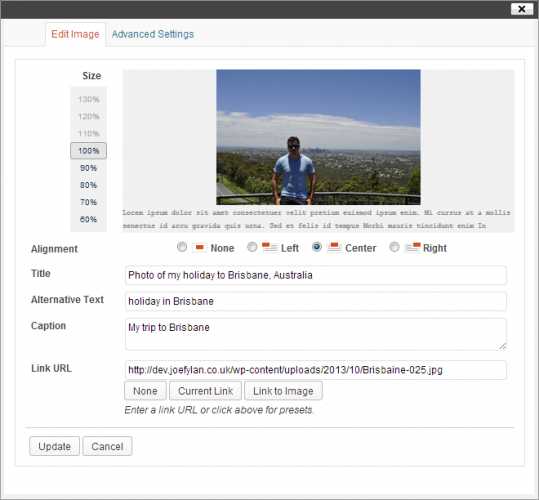
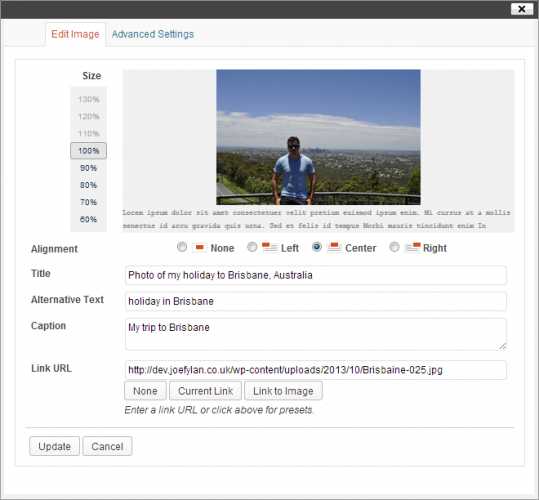
Если вам нужно отредактировать какое-либо из этих полей, просто выделите изображение в редакторе записей и нажмите на иконку Edit Image.

В графическом редакторе WordPress вы можете отредактировать поля, а также изменить любые другие параметры изображения, связанные с его отображением в записи.
Автоматизация процесса
Несмотря на то, что приведенные выше шаги достаточно эффективны, они отнимают слишком много времени, что особенно верно в том случае, если вы постоянно добавляете многочисленные изображения в записи.
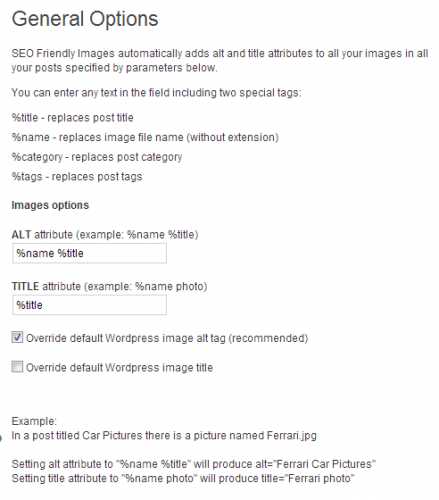
Чтобы как-то автоматизировать данный процесс, сделать его менее трудоемким, можно прибегнуть к удобному плагину SEO Friendly Images. Он автоматически добавляет атрибуты alt и title ко всем вашим изображениям. В зависимости от ваших настроек, плагин может добавлять атрибуты alt и title на основании атрибутов вашей записи или имен файлов изображений.
Автозаполнение полей может производиться на базе заголовка записи, имени файла изображения, рубрики записи или используемых меток. Вы можете задавать самые разные опции по автоматическому заполнению соответствующих полей.

Да, этот способ не так эффективен, как ручное заполнение заголовков, подписей и описаний для изображений, однако он все же лучше, чем оставление всех полей пустыми.
Источник: wpkube.com
По материалам http://oddstyle.ru/wordpress-2/stati-wordpress/seo-optimizaciya-izobrazhenij-v-wordpress.html
wpcraft.ru
Оптимизация изображений в WordPress и ее преимущества

Все еще не выполнили оптимизацию изображений в WordPress? Давайте посмотрим, почему это стоит сделать. Ниже мы приведем основные преимущества оптимизации изображений:
- Сайт будет функционировать быстрее.
- Рейтинг Google PageSpeed будет улучшаться.
- Поисковые системы будут выше ранжировать ваши сайты.
- Показатель отказов будет ниже, т.е. больше посетителей дождутся появления вашей страницы.
- Вам не придется тратить много места на ваших серверах, что поможет вам сэкономить серверные ресурсы.
- Вы сэкономите деньги мобильных посетителей, которые нередко платят за трафик.
Самыми популярными форматами изображений в сети являются PNG и JPEG. В большинстве случаев используется JPEG, поскольку этот формат хорошо подходит для фотографий, градиентных изображений и картинок с миллионами цветов. PNG лучше подходит для изображений с ограниченным цветовым профилем, к примеру, для логотипов, а также для картинок с прозрачностью.
Чтобы понять разницу между форматами, достаточно посмотреть на простой пример. Я сохраню одно и то же фото в двух форматах: .jpg и .png (без какой-либо оптимизации, применимой к картинке). Изображение .jpg у меня имеет размер 3,1 Мб, в то время как то же самое изображение в формате .png имеет размер 4,5 Мб. В данном случае вышло так, что изображение в PNG оказалось больше на 45% по сравнению изображением JPEG. Конечно, так будет не в любом случае, но в большинстве ситуаций дело обстоит именно так.
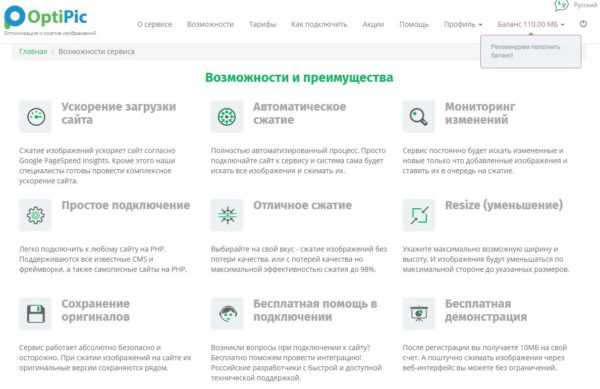
Сервис OptiPic – быстрая оптимизация изображений в WordPress

Чтобы добиться быстрой и автоматизированной компрессии всех изображений на сайте, достаточно воспользоваться сервисом OptiPic.
Для крупных сайтов с изображениями это настоящее спасение, поскольку не придется каждый раз обращаться к сторонним программам и сжимать изображение. Все будет осуществляться мгновенно в автоматическом режиме. Также есть возможность выбора безопасного сжатия, когда все изображения сохраняются на сервер (если у вас имеется достаточно места на сервере, чтобы хранить еще и несжатые картинки).
Вы всегда можете бесплатно попробовать сервис OptiPic из песочницы, чтобы понять, подходит ли он вам.
oddstyle.ru
Плагины изображений Wordpress - оптимизация, сжатие, увеличение
Тематический трафик – альтернативный подход в продвижении бизнеса

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

В отличие от текста на веб-ресурс, картинки имеют большой размер. Соответственно, они занимают много места, требуют гораздо большего времени для загрузки и, к тому же, могут повлиять на работу сайта, замедляя загрузку страниц. Однако без них веб-мастеру не обойтись, поскольку изображения – один из главных элементов, который придает контенту привлекательность, интерактивность и полноту передачи смысла. Согласно статистике, пользователи предпочитают материал, содержащий визуальные образы. Это делает их применение если не обязательным, то, как минимум рекомендуемым.
Для того чтобы улучшить работу web-сайта на платформе WordPress, ускорив загрузку страниц, необходимо оптимизировать визуальную составляющую для пользователей и поисковых машин. Одним из лучших способов добиться этого, является использование традиционных графических редакторов и прочего программного обеспечения, при помощи которого можно редактировать картинки перед их загрузкой – это позволит создать гораздо более качественный контент на веб-ресурсе.
Но далеко не все пользователи умеют или хотят работать со специальными программами-редакторами: во-первых, необходимо учиться правильной обработке, во-вторых, весь процесс занимает довольно много времени. В этом случае можно использовать плагины изображений WordPress, при помощи которых можно выполнить весь объем работы в кратчайшее время. Они автоматически оптимизируют картинки, подгоняя их под необходимые параметры.
Что такое плагины оптимизации изображений WordPress
Так сложилось, что данная система управления содержимым сайта пользуется большим спросом среди обычных людей, ведущих собственные блоги, а также владельцев коммерческих проектов, вроде интернет-магазинов. Для успешной работы здесь предусмотрена возможность привлечения добавления стороннего программного обеспечения, при помощи которого можно добавлять на сайт какие-либо функции. Одним из таких инструментов являются плагины.
Они представляют собой дополнительный функционал, при помощи которого можно реализовать широкие возможности по оптимизации изображений. Данные инструменты могут выполнять широкий круг задач: от самых простых настроек, до сложных преобразований. К примеру, добавить на веб-страницу привлекательный участок дизайна, на котором в автоматическом режиме происходит смена картинок, создать фотогалерею и т. д.
Естественно, пользователи, которые не желают устанавливать что-либо, могут не использовать плагин для оптимизации изображений WordPress, а загружать предварительно обработанные и подготовленные фотографии. Это действительно так, и многие используют данный вариант, предпочитая графические редакторы, установленные на компьютере. Однако при ведении одновременно нескольких проектов, где происходит публикация сразу десяти и более статей ежедневно, самостоятельная оптимизация практически невозможна.
Плагины слайдеры
Найти хороший инструмент для создания слайдера очень сложно. Он представляет собой участок дизайна страницы, на котором происходит автоматическая смена фотографий, и используется по нескольким причинам: во-первых, данные элементы визуально привлекательны и способны повышать интерес посетителей к контенту; во-вторых, можно экономить место, поскольку один такой блок может вмещать в себя сразу несколько анонсов. Как правило, слайдеры – это программный код, а для его создания необходимо разбираться в языках программирования. Но существует и более простой вариант – платная или бесплатная установка специальных плагинов. На сегодняшний день в магазине Вордпресс их насчитывается более 700 штук. Среди наиболее известных и востребованных можно отметить:
- Meta Slider. На сегодняшний день это один из самых популярных инструментов. Общее количество загрузок в официальном магазине Вордпресс составляет два миллиона. Он представлен сразу четырьмя библиотеками для браузеров на персональных компьютерах. Создавать собственные слайды здесь довольно легко: достаточно загрузить картинку, выбрать одну из доступных библиотек, будь то Nivo Slider, Coin, Flex 2 или Responsive. Основной функционал Meta Slider предоставляется бесплатно, однако есть и платные функции.
- Easing Slider. Он не требует много места и позволяет настраивать не только размер, но и продолжительность показа с возможностью создания интерактивного слайд-шоу. В отличие от Meta Slider, здесь можно создавать только один вариант отображения.
- Smooth Slider. Его можно разместить абсолютно в любом месте веб-ресурса. Smooth обладает функциями адаптивного дизайна, то есть может легко подстраиваться под правильное отображение на различных устройствах, будь то компьютер, планшет или мобильное устройство. Также здесь существует выбор сразу шести версий перехода. В связи с постоянными обновлениями, он часто может работать некорректно.

- vSlider Multi Image Slider. В отличие от предыдущих вариантов, плагин дает возможность настраивать неограниченное количество слайдеров. Чтобы научиться правильно его использовать, веб-мастер может ознакомиться с видеоинструкцией, либо воспользоваться специальным форумом.
Плагины для увеличения фото WordPress
Многие платформы, включая Вордпресс, имеют огромное количество специальных инструментов для увеличения картинок. Эта функция очень удобна не только для новичков, которые не обладают навыками программирования, но и профессиональным веб-мастерам, желающим создать эффективную функцию на сайте и при этом сэкономить время. Плагины дают такую возможность: они делают все в автоматическом режиме, а все что необходимо пользователю – установить и активировать их.
- WP Lightbox 2. Это простой и в то же время эффективный инструмент для всплывающих окон. Он не занимает много места, однако, согласно отзывам, может работать с некоторыми дефектами. Например, может не реагировать на нажатие или долго грузиться. WP Lightbox 2 обладает адаптивным дизайном, возможностью сглаживать углы и регулировать размер картинок.
- Lightbox Bank. Он может работать как на ПК, так и на смартфонах. При этом наделен сенсорной навигацией. Стоит отметить, что Lightbox Bank один из немногих плагинов, отличающийся довольно привлекательным оформлением.
- Simple Colorbox. Отлично подходит для тех, кто только создал собственный блог и еще не разобрался в принципах работы. Simple Colorbox максимально упрощает задачи веб-мастера, поскольку полностью исключает какие-либо настройки – достаточно установить и активировать.
- Simple Lightbox. Это также простой плагин увеличения изображения в Вордпресс с несколькими темами оформления, которые различаются оттенками: темная и светлая. У него отсутствуют дополнительные настройки, а использовать его так же легко, как и Simple Colorbox.
Плагины фотогалереи для WordPress
- NextGEN Gallery. Это самое распространенное решение для фотогалереи одним миллионом активных установок. Помощью NextGEN Gallery можно добавлять и просматривать галереи, импортировать meta tags, а также проводить различные виды работ с фотографиями по добавлению, удалению, сортировке и так далее – здесь нет никаких ограничений. Существует несколько версий – бесплатная и по подписке. Во втором случае за покупку полной версии пользователь получает доступ к дополнительным функциям.
- Photo Gallery. Простой и в то же время эффективный инструмент, наделенный огромным количеством бесплатных функций. С его помощью можно загружать фотографии из видеохостингов, будь то Vimeo или YouTube. Но при этом пользователь может проявить фантазию при формировании галереи, выбирая формат на собственное усмотрение: миниатюры, слайды и т. д. Photo Gallery обладает адаптивным дизайном и может корректно работать на различных платформах. Также существует платная версия, позволяющая: во-первых, интегрировать работу с популярными социальными сетями, во-вторых, совмещать фото- и видеоматериалы.
- Gmedia Photo Gallery. Плагин фотогалереи для WordPress дает возможность работать с визуальным контентом разными способами: от его загрузки и импорта медиафайлов, до формирования слайд-шоу и добавления подробных описаний. Данное решение окажется лучшим, если пользователю необходимо разместить на сайте свои лучшие изображения. Главной особенностью Gmedia Gallery является возможность работы со всеми мобильными операционными системами.
- Lazy Loader. Это уникальное решение. Оно дает возможность загружать большое количество изображений без потери скорости загрузки веб-страниц. Принцип работы Lazy Loader следующий: когда пользователь заходит на сайт, модуль игнорирует фотографии до тех пор, пока тот не приступит к их просмотру (это определяется прокручиванием ленты).Lazy Loader играет важную роль в формировании позиций при ранжировании в поисковых системах, продвигая веб-страницы на верхние позиции поисковой выдачи.
Плагины для сжатия изображений WordPress
EWWW Image Optimizer – лучшее решение для сжатия картинок без потери качества. Он пользуется большим спросом, а общее количество установок уже достигло 700 тысяч. Его популярность объясняется тем, что это единственный плагин, осуществляющий сжатие файлов непосредственно на сервер веб-мастера. Несмотря на то, что основные функции в EWWW Image Optimizer предоставляются бесплатно, однако есть ситуации, требующие внесения денежной платы. Альтернативой является плагин сжатия изображений WordPress TinyPNG. С его помощью можно оптимизировать до пятисот картинок ежемесячно.
Зачем нужны плагины
Как уже отмечалось, изображения – одна из главных составляющих качественного и интересного контента: если они хорошие, общая привлекательность веб-страницы увеличивается, если они плохого качества – посещаемость будет ниже, а показатель отказов, то есть закрытия вкладки, – стремительно возрастет. Независимо от того, какое их количество применяется, важно чтобы все они были хорошо оптимизированы. Этот процесс представляет собой процедуру уменьшения размера. Он необходим, прежде всего, для того, чтобы увеличить скорость загрузки без потери качества.
Несмотря на обилие различных плагинов для картинок WordPress, web-мастерам довольно сложно выбрать вариант, который бы удовлетворил их.
Необходимость их применения заключается в том, что поскольку визуальная составляющая веб-ресурса не может игнорироваться при создании успешного проекта, авторам блогов очень трудно как-либо выделиться среди сотен контентмейкеров, которые публикуют статьи схожих тематик. К несчастью, сама система Вордпресс в решении данной проблемы не оказывает практически никакой помощи (то есть здесь отсутствуют подходящие для этого инструменты). Все что предлагает система – формирование миниатюр для постов.
Плагины дают возможность создавать применять различные визуальные решения. Среди огромного выбора в официальном официальном магазине Вордпресс можно найти различные варианты, будь то загрузчики, галереи или слайд-шоу.
Когда веб-мастер загружает картинку на веб-ресурс, Вордпресс автоматически создает для нее дополнительные размеры. Выбирать их можно в специальном разделе «Настройки медиафайлов».
Здесь у пользователя есть несколько вариантов: либо обрезать все пропорционально, либо доверить всю работу системе, без возможности внести собственные корректировки. Помимо этого здесь присутствует встроенный редактор, который также дает возможность оказывать влияние на размер.
semantica.in
Оптимизация изображений для WordPress | WPNICE
Оптимизация изображений – это один из самых простых, но наиболее эффективных шагов на пути по превращению вашего сайта из просто хорошего в великолепный. Если вы провалите данную миссию, то рискуете отпугнуть пользователей, потерять возможную прибыль и даже испортить ваши SEO-параметры.
Хорошая новость заключается в том, что благодаря набору современных инструментов сейчас так просто правильно оптимизировать графическую составляющую вашего сайта. В данной публикации мы изучим эту тему, осветив каждый аспект того, что нам необходимо знать, чтоб контролировать вес сайта, когда дело касается графического контента.
Давайте начнем с разъяснения терминов и рассказа о типах изображений, релевантных в данном контексте.
Обзор типов графических файлов, которые можно встретить в сети
Любой, кто когда-либо нажимал кнопку «Сохранить как» в Photoshop, может отметить, что в мире существует великое множество графических форматов. Но, когда дело доходит до публикации изображений в сети, мы имеем дело с фиксированным набором доступных опций.
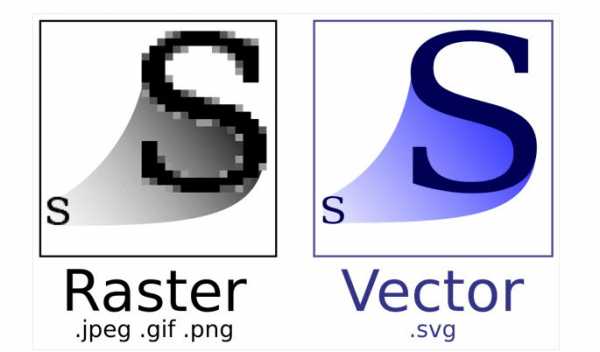
Все множество потенциальных изображений можно разделить на две категории:
- Векторная графика: математически сгенерированные из базовых геометрических фигур, таких как точки, линии и кривые, изображения.
- Растровая графика: изображения, состоящие из прямоугольной сетки пикселей.

Изображения, которые больше всего интересуют нас с точки зрения оптимизации – растровые, но прежде чем приступить к делу нам, нужно обозреть еще и векторный формат.
Векторные изображения
Благодаря их компьютерно-сгенерированной природе, векторные изображения имеют множество выделяющих их преимуществ:
- Качество и разрешение изображения ни от чего не зависят: Векторные изображения можно уменьшить или увеличить до любого желаемого размера без искажения или потери деталей с идеальной четкостью и при любом разрешении.
- Просты в редактировании: векторные изображения очень хорошо переносят не деструктивное редактирование и изменение размера.
- Малый вес файлов: векторное изображение состоит из ряда программных комманд, а это значит что размер у них крошечный.
Таким образом, векторные изображения прекрасно подходят для создания таких элементов веб-дизайна, как иллюстрации, изображения и логотипы. С точки зрения оптимизации эти изображения очень привлекательны, но проблема заключается в том, что для их использования должна поддерживаться кроссбраузерность.

Это привело к довольно странной практике, когда дизайнеры, создающие ассеты для веб-сайта в таких вектор-дружественных редакторах, как Adobe Illustrator или Sketch, вынуждены экспортировать множество размеров и не векторных форматов для использования online.
SVG (масштабируемая векторная графика). Веб-формат, который через пару лет по достижении подлинной кроссбраузерности, решит множество наших проблем на этом поприще.
Растровые изображения
Ситуация с растровой графикой в корне противоположная – поддерживается всеми браузерами, но требует грамотной оптимизации. Есть три главных формата, с которыми мы будем сталкиваться, и один восхитительный новый формат, появившийся на горизонте, о котором мы тоже скажем пару слов. Давайте изучим их.
GIF
Созданный в 1987 году, GIF-формат (формат для обмена изображениями) – это ветеран в мире интернет-изображений. Его отличает малый размер, лимитированная цветовая палитра – 256 цветов и поддержка прозрачности, что сделало этот формат рабочей лошадкой на заре интернета и популярным решением для изображений содержащих текст и/или области плоского цвета.

Несмотря на то, что GIF-формат опять стал популярен с появлением анимированных гифок, он проигрывают формату PNG.
JPEG
JPEG стал мировым стандартом для отображения фотографий онлайн с первого дня своего существования, и его продолжают использоваться в сети повсеместно в более чем 70% случаев.
При сжатии таких файлов теряется качество, а потому они первые кандидаты на глубокую оптимизацию, также данный формат идеален для изображений с большим количеством цветов и градиентов, но минус в том, что нет поддержки прозрачности.

PNG
Данный формат был разработан, как ответ возможным проблемам лицензирования файлов. PNG (портативная графика сети) поддерживает сжатие без потерь качества, прозрачность и суперкачество изображений.
8-битный формат – это замена GIF-файлам, благодаря их малому размеру, в то время как 24-битные и 32-битные варианты потенциально способны заменить JPEG-файлы.
WebP
Так как три формата, которые были описаны выше, совместно поддерживаются во всех популярных браузерах, то на этом поле долгое время не было ни одной реальной инновации.
Проект WebP от Google способен изменить существующую картину интернет-бытия, предложив новый графический стандарт, способный уменьшить файловый размер на 25% Естественно, что сейчас этот формат поддерживается преимущественно в Chrome, но пройдет время, и он будет использоваться глобально.
В итоге можно сказать, что векторные файлы идеальны, но для написания контента на каждодневной основе все же стоит использовать микс из оптимизированных GIF, PNG и JPEG-файлов. Давайте посмотрим, почему оптимизация графики так важна.
Когда нужно оптимизировать
Та скорость, с которой широкополостная революция обрушилась на множество стран, привела к тому, что в некоторых случаях изображения лучше не оптимизировать.
В конце концов, пара лишних килобайтов, которой вы обменялись с друзьями, не играет роли, когда большинство пользователей может на экранах своих мобильных девайсов просматривать потоковые трансляции спортивных событий в режиме реально времени. Разве не настало еще то время, когда мы уже не должны беспокоиться о подобных мелочах?
К сожалению, ответ – это жесткое «нет». Очевидно, что скорость загрузки наиболее актуальна для мобильной сферы.
Новая мобильная реальность
Точка невозврата была пройдена, когда стало понятно, что мобильный интернет – это то, к чему движется вся сеть в целом. Когда дело касается оптимизации изображений, есть два основополагающих, требующих немедленного вмешательства момента.
Изображения перестали быть просто усладой глаз при загрузке на белом фоне экранов крупных девайсов.
Теперь они должны выполнять свою работу в условиях лимитированного экранного пространства. Так как каждый пиксель на счету, давайте взглянем на три причины, по которым стоит оптимизировать картинки:
Пользователи предпочитают быстрые страницы
Исследования, проведенные на HTTP Archive, показывают, что изображения – это вторая после Javascript-отягощения причина того, что страница начинает весить в районе 1.25MB, а это далеко от веса 5K, который представляет собой актуальный вызов наших дней. 73% пользователей мобильного интернета жалуется на то, что вместо ожидаемых 2 секунд, страница загружается не меньше семи.
Подводя итоге, можно сделать вывод, что из-за тяжелых изображений пользователи сбегут с вашего сайта, прежде чем успеют познакомиться с его контентом.
Перегрузка графикой может влиять на ранжирование сайта поисковыми машинами
Google подтвердил, что скорость загрузки сайта является официальным фактором, влияющим на его ранжирование.
Ваша страница должна загружаться за пару секунд или меньше: лишние 200K, содержащиеся в «шапке» сайта, могут лишить вас посетителей мобильного интернета.
Медленная загрузка страниц способна лишить вас части прибыли
Соедините два предыдущих пункта, и вы получите идеальный рецепт медленного банкротства. Исследование на Strangeloop показывает, что каждая вторая задержка в загрузке страницы ведет к потере конверсии равной 7% или более.
Контроль размера на ранних порах
Современные цифровые камеры во многом хороши, но иногда их явные плюсы оборачиваются большими минусами, так как изображение, снятое хотя бы на iPhone уже слишком большое для нужд WordPress.
В зависимости от вашей камеры, они могут достигать размера 7,360 x 4,912 пикселей и весить более чем 30mb. Для веб-пространства очень важно сразу же уменьшить этих исполинов.
Для этого вам понадобится специальных инструмент, коих существует великое множество.
Если финансы поют романсы, то есть такие бесплатные альтернативы как, Paint для Windows и Preview для Mac, которые отлично справляются с поставленной задачей.
Если вы ищите, что-то посложнее, но все еще не готовы расстаться с деньгами, то Gimp предлагает вам бесплатное, кроссплатформенное решение с открытым исходным кодом для стационарного компьютера. Также доступны такие онлай-опции, как Pixlr и Fotoflexer.
Если говорить о прочих программах, то на ура с этой задачей справляются Pixelmator для Mac, IrfanView для Windows и, конечно же, Photoshop.
С софтом определились, теперь пришло время поговорить о правилах, которых нужно придерживаться, изменяя размер изображения:
Работайте только с копией изображения, так как с ней можно вволю поэкспериментировать.
Убедись в том, что вы придерживаетесь изначальных соотношений, так как в процессе изменения размера картинка может исказиться.
Обрезка изображения
Следующим важным шагом станем обрезка изображения: мы должны снять с изображения весь визуальный «жирок», благодаря чему оно станет более легким и эффектным

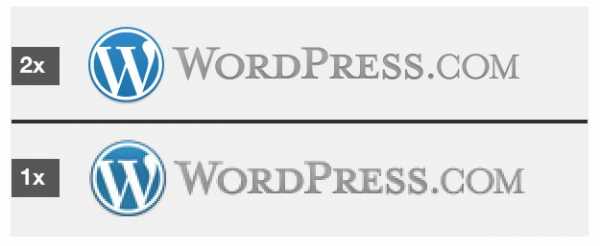
Подготавливаем графику для Retina-дисплеев
Не за горами то время, когда Retina-дисплей станет новой нормой для всех девайсов, в то время как их доля в трафике сайта будет только расти в ближайшие пару лет.
Ниже вы можете видеть, как неопрятно и пикселизированно выглядит привычное изображение на таком дисплее:

Это значит, что вам нужны две версии вашего изображения: одно с обычными требованиями к количеству пикселей и другое, пригодное для «ретины», например, JPEG в размерах 350px x 350px и его вторая версия — 700px x 700px.
В WordPress вы можете управлять этими двумя версиями, используя собственное решение, применив Retina.js, или просто установив один из плагинов: WP Retina 2x или Simple WP Retina.
Сжатие ваших изображений
Подготовительный этап завершен, так что пришло время для подлинной оптимизации – сжатия изображений.
Компрессия или сжатие – это просто процесс алгоритмического удаления информации изображения, которую невозможно считать человеческим глазом. Это необходимый в оптимизации шаг может значительно уменьшить размеры изображения. Из всех трех перечисленных нами типов растровых изображений JPEG – это лучший кандидат для сжатия.
В отличие от файлов в формате PNG или GIF, JPEG’и сжимаются с потерями, что говорит о том, что мы можем добиться хороших результатов, уменьшая размер файла. Минус заключается в том, что вам нужно тщательно просматривать результаты конверсии на предмет присутствия нежелательных визуальных артефактов, как на картинке ниже.

Мы должны соблюсти баланс между приемлемым качеством картинки и минимальным размером файла. Тут стоит заметить, что файлы в формате PNG и GIF также можно выгодно сжать. Данный пример с TinyPNG показывает, что сжимать такие файлы тоже имеет смысл:

Инструменты для сжатия изображений
Итак, здесь вы можете выбрать из нескольких доступных опций.
Если вы используете один из ранее упомянутых оффлайн-редакторов, то вы просто можете просто выбрать встроенную опцию в «сохранить как» списке. Также есть большое количество оффлайн-софта для двух главных платформ. Главные опции – это ImageOptim для Mac или Trimage для Mac и Windows.
И наконец, есть множество онлайн-решений, включая TinyPNG и Kraken на лидирующих позициях. Кроме того, вы можете воспользоваться инструментом WP Smush от WPMU или замечательным плагином EWWW Image Optimizer.
SEO-оптимизация ваших изображений
Естественно SEO-оптимизация изображений не менее важна, чем их грамотное отображение, так что перейдем к основам.
- Названия файлов: используйте описательные названия файлов, которые содержат ваши ключевые слова, а не сгенерированные названия. Например, “зеленый-детский-велосипед.jpg” , вместо“BX8A132E.JPEG”.
- Alt-теги: снабжайте каждое изображение кратким не спам alt-тегом, что позволит улучшить и SEO, и его доступность. Например, “alt= детский зеленый велосипед, вид сбоку”.
Оптимизация вне WordPress
Вся оптимизация может быть не так полезна, если сайт отображается некорректно по каким-то причинам извне. Этот вопрос важный и емкий, но вот с чего можно начать:
- Инструменты тестирования скорости сайта: проверьте производительность вашего сайта, используя стандартные инструменты замера скорости.
- Сервер/хостинг: проверьте вашего хостинг провайдера и убедитесь в том, что ваш сервер оптимизирован для WordPress.
Вы также можете использовать всю мощь сетей доставки контента, например, Cloudflare или Photon от WordPress.
Оптимизируем изображения в конвейерном режиме
Теперь, когда вы постигли весь базовый курс оптимизации изображений, вы можете превратить ее в повторяющийся документированный процесс, который может запускаться вами или любым членом вашей команды.
Используйте эту последовательность действий, состоящую из шести шагов, подстроив ее конкретно под ваш сайт, и будем вам счастье:
- Убедитесь в том, что вы выбрали правильный формат изображений. Всегда выбирайте правильный формат!
- Обрежьте ваши изображения и измените их размер, таким образом, чтоб у них был минимальный вес, и они максимально хорошо смотрелись.
- Работайте на будущее ваших статей: создавайте изображения не только для обычных, но и для retina-дисплеев.
- Сожмите изображения
- Потратьте немного времени на SEO-оптимизацию изображений, что в долгосрочной перспективе позволит увеличить трафик.
- Используйте всю мощь CDN для максимально быстрой доставки файлов.
В итоге
Надеемся, что данная статья стала для вас полезным экскурсом в оптимизацию изображений на WordPress сайте и за его пределами. Интересно, уважаемые читатели, какие шаги вы предпринимаете по оптимизации изображений на вашим сайте? Или пока никаких?
Источник
wpnice.ru
Оптимизация изображений для сайта
Многие начинающие блогеры не придают значения оптимизации изображений для сайта.
Поначалу так делала и я, пока однажды не пришлось редактировать кучу статей, чтобы привести свои медиафайлы в надлежащий вид.
Между тем, оптимизация картинок для сайта – очень важная процедура, от которой, вполне возможно, зависит его дальнейшее продвижение и судьба.
Правильно выполненная Seo оптимизация изображений для сайта помогает читателям и поисковым роботам найти к нему путь.
Зачем нужны картинки wordpress
Медиафайлы: фотографии и графика, если они имеют отношение к теме, привлекают внимание читателей. Они разбивают текст и облегчают его чтение с экрана.
75 % всей информации люди получают через визуальные образы, поэтому изображения сделают ваши тексты запоминающимися.
Если, конечно, картинки правильного размера, веса и хорошо отредактированы. Ведь по мере развития сайта количество графических файлов увеличивается, больше становится и ошибок.
Поэтому давайте разбираться, в чем заключается оптимизация картинок для сайта. Может ли Seo оптимизация изображений wordpress, придание им нужных размеров и веса сделать их привлекательными для читателей и для поисковых роботов.
Почему нужна оптимизация изображений wordpress
Изображение БОЛЬШОЕ ПО РАЗМЕРУ – вместо дополнительного элемента статьи оно превращается в главный, берет на себя все внимание.
Большой размер картинки – ТЯЖЕЛЫЙ файл. Это ведет к медленной загрузке страницы. Это минус в глазах поисковых систем. Далеко не каждый посетитель будет долго ждать, пока ваша страница грузится в браузере. Не у всех есть скоростной канал подключения к интернету.
В рамках вашего тарифа хостер предоставляет определенный объем дискового пространства. Превысите его - придется менять тариф (платить больше) или оптимизировать изображения на сайте wordpress. Так лучше уж делать оптимизацию с самого начала.
Оптимизация картинок перед загрузкой поможет уменьшить размер, ее вес. Но все делайте в разумных пределах, чтобы не пострадало качество.
Оптимизировать изображения wordpress можете в программе Adobe Photoshop. Однако программа платная, не всякий новичок умеет в ней работать. Начинающим блогерам помогут программы Microsoft Office Picture Manager или Paint, которые у каждого есть на компьютере. Подробнее об оптимизации картинок перед загрузкой здесь.
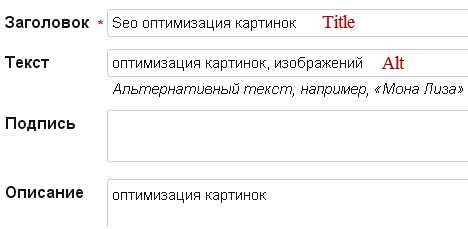
Оптимизация картинок для сайта
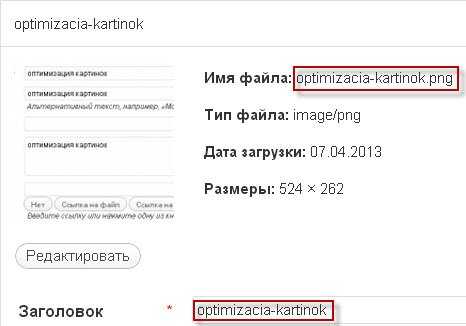
НАЧНИТЕ с названия. Дайте картинке правильное имя. ПЕРЕИМЕНУЙТЕ ее на компьютере, до загрузки изображения на блог.
Часто медиафайлы называют i234 или 0_3a3d7_8ab70ec_XL. Такое название не несет никакой смысловой нагрузки и абсолютно бесполезно в плане продвижения. Другое дело, если у файла будет осмысленный тайтл (заголовок), который поможет продвижению в Гугле (в заголовке транслитерация) или Яндексе (заголовок написан по-русски).
Другое дело, если у файла будет осмысленный тайтл (заголовок), который поможет продвижению в Гугле (в заголовке транслитерация) или Яндексе (заголовок написан по-русски).
Имя файла (картинки) пишите по-английски, используйте латинские буквы, так как кириллицу (русские буквы) поисковые машины читать еще не научились. В моем случае изображение можно назвать так: optimizacia-kartinok или optimizacia_kartinok.
Вначале по незнанию я называла картинки по-русски. Плагин Broken Link Checker все ссылки на такие картинки считает битыми, ошибочными. Переделываю...
Seo оптимизация изображений wordpress
Она заключается в заполнении текстового описания изображений непосредственно на сайте. 
Желательно, нет, обязательно используйте ключевое слово, по которому продвигается статья. Поисковики любят атрибуты тега Img ( Title и Alt). Подскажите поисковым роботам, что у вас есть замечательная картинка по данному поисковому запросу.
Если у вас в файле robots.txt не запрещена индексация изображений, поисковые роботы будут их индексировать. Посетители смогут найти ваш сайт по ключевым словам в описании картинок (продвижение сайта картинками).
Вот как выглядит это изображение в формате Html
Гугл индексирует только уникальные картинки, поэтому старайтесь выкладывать или уникальные изображения, или придать им уникальность (поворот на 15%, сделать коллаж).
Общая релевантность страницы сайта и видимость сайта в поисковых системах напрямую зависит от наличия картинок, правильного заполнения всех атрибутов изображений wordpress.
Это подтверждает сервис MegaIndex.ru, в котором можете выполнить Seo аудит каждой вашей статьи.
Как вставить изображение на сайт правильно
При публикации правильно заполняйте все поля, не редактируйте медиафайлы в редакторе WordPress, делайте это у себя на компьютере до загрузки на блог.
Если вы нашли такие ошибки у себя на сайте, не ленитесь, исправьте.
Сделайте оптимизацию картинок для сайта и вновь загрузите их в публикацию.
Не забудьте про описание (Seo оптимизация отлично работает для изображений wordpress).
Удалите ненужные копии картинок из библиотеки медиафайлов.
Оптимизируйте базы данных сайта. После этого он заметно похудеет, что позволит ускорить загрузку сайта. Как оптимизировать базы данных читайте тут и здесь. Это материал об ошибках начинающих блоггеров.
Если вам понравилась статья, оставьте свои отзывы в комментариях.
Метки: Seo оптимизация
Внутренняя оптимизация сайта
ПОХОЖИЕ СТАТЬИ:
ДРУЗЬЯ, СПАСИБО, ЧТО ПОДЕЛИЛИСЬ СТАТЬЕЙ:
moi-start.ru
Оптимизация изображений wordpress. Топ-5 плагинов.
Оптимизация изображений без потерь — большое дело, чаще всего это фактические файлы изображений, которые значительно замедляют наш сайт. А медленные сайты, как известно, вызывают гораздо более высокий показатель отказов, а также гораздо более низкий уровень удовлетворенности. Сегодня доступно несколько инструментов и плагинов, которые могут помочь нам избавить ненужные байты, килобайты и в некоторых случаях мегабайты от наших изображений.
Блоггеры WordPress — одна из наиболее известных групп писателей, которые используют много изображений в своем контенте. Особенно для сайтов, которые ежедневно представляют список, галерея и инструкции. Загружаемая папка для изображений может быстро увеличиваться, но вы можете загрузить время загрузки каждой веб-страницы, обслуживающей эти изображения. Возможно, процесс ручного оптимизации каждого изображения звучит много времени, и люди просто решили не делать этого вообще.
Благодаря некоторым ярким разработчикам и ряду инструментов у нас есть ряд бесплатных и премиальных плагинов оптимизации изображений WordPress без потерь, которых мы будем смотреть в этом посте. Поделитесь своими собственными методами и методами сжатия изображений в разделе комментариев.
Содержание статьи

EWWW Image Optimizer, один из ведущих плагинов оптимизации без потерь, автоматически оптимизирует / изменяет размеры всех загружаемых изображений с помощью медиа редактора WordPress. Вы также сможете использовать функцию, которая позволит вам оптимизировать все ваши ранее существующие изображения и преобразовать / оптимизировать их для получения максимально возможного размера файла и качества изображения.EWWW Image Optimizer создан разработчиками, которые высокообразованны в оптимизации изображений и понимают, насколько важна оптимизация изображений для ускорения загрузки вашего сайта, использования меньшей пропускной способности и оптимизации общей производительности сайта, не говоря уже о сохранении тонны дискового пространства, которое будет более эффективно делать регулярные резервные копии сайта.

WPMU DEV построил плагин оптимизации изображения, который используется более чем 300 000 пользователей WordPress. WP Smush оптимизирует изображения, удаляя скрытые и сжатые данные изображения, оптимизируя размер файла изображения, не жертвуя его качеством. По их собственным словам — чем быстрее вы сможете создавать свои страницы, тем больше вероятность того, что вы будете получать внимание от поисковых систем, что приведет к более высоким рейтингам и более органичным посетителям.

TinyPNG является одной из самых известных служб сжатия изображений без потерь, которые сжимают файлы JPG и PNG. До недавнего времени служба не предоставляла плагин WordPress, но с тех пор, как это изменилось, несколько тысяч пользователей WordPress теперь используют этот увеличенный плагин для автоматической оптимизации изображений по мере их загрузки. Одна вещь, о которой нужно помнить об этом плагине, заключается в том, что каждый месяц будет ограничено 500 оптимизаций изображений, чего на самом деле достаточно для небольших / средних блогов WordPress. Чтобы расширить лимит, вам нужно будет поделиться своими банковскими реквизитами, но даже тогда — планы оптимизации изображения довольно дешевы. Те, кто хочет действительно оптимизировать свои образы, с удовольствием узнают, что есть услуга оптимизации объемного изображения, хотя вы можете сначала взглянуть на пределы и их цену.

Оба новых и старых изображения могут быть оптимизированы с помощью ShortPixel. После активации плагин мгновенно обрабатывает новые изображения, загруженные на ваш сайт. Массовая оптимизация автоматически обрабатывает всю вашу галерею изображений за один клик. Изображения и эскизы обрабатываются в облаке и заменяются обратно на ваш сайт. Он прост в использовании, но невероятно мощный. Единственное, что может показаться недостатком для пользователей ShortPixel, это то, что ежемесячный лимит будет 100 изображений, что в четыре раза меньше, чем TinyPNG. Еще хорошая альтернатива.

После установки Optimus каждое новое изображение, которое будет добавлено в вашу библиотеку изображений, будет автоматически оптимизировано с помощью серверов Optimu. Ни в коем случае вы не теряете следы ваших исходных изображений и их содержимого, но весь процесс происходит в фоновом режиме, поэтому вам не нужно беспокоиться о вещах. Каждому изображению будет присвоено новое поле, в котором будет показано, насколько велика степень уменьшения файла. Единственное, что отличает Optimus от других плагинов сжатия изображений, это то, что Optimus никогда не теряет качество ваших исходных изображений. Пользовательские параметры позволяют сохранять все необходимые данные изображения без влияния на общий размер файла.
Благодарим вас за посещение poznavajika.ru и чтение этой статьи! Мы очень ценим это! Теперь вы можете узнать, как сделать сайт.
Похожие записи
poznavajika.ru
SEO-оптимизация изображений в WordPress | Vavik96
Если вы серьезно настроены на получение максимальной выгоды от своего WP-сайта, выраженной в виде увеличения количества читателей, подписчиков или клиентов, вы должны обязательно сделать все, что в ваших силах, чтобы ваш сайт был оптимизирован под поисковые системы.
Один из вариантов сделать это – установить популярный SEO-плагин для WordPress. Если вы используете такой плагин, то для вашего сайта будет четко указано, какие компоненты сайта должны быть проиндексированы, а какие нет.
Другой способ улучшения своих позиций в поисковых системах, т.е. оптимизации своего сайта по ключевым словам и запросам, по которым вас должны находить пользователи, состоит в использовании SEO-оптимизированных изображений. В данной статье мы покажем вам, как провести SEO-оптимизацию изображений в WordPress, а также рассмотрим полезный плагин, позволяющий автоматизировать данные действия, сохранив ваше время и силы.
Преимущества добавления изображений к записям
Если вы хотите создать цепляющий контент для ваших читателей, добавление изображений к вашим записям поможет вам достичь этого. Массивные участки текста могут отпугнуть читателей, поэтому разбиение контента с помощью релевантных изображений может сделать статью более привлекательной.
Поисковые системы, такие как Google, также обращают свое внимание на присутствие изображений при оценке качества веб-страницы. Поэтому дополнительное преимущество включения изображений в записи очевидно. Однако с этим есть небольшая проблема. Google, а также другие поисковые системы, не способны эффективно (если вообще в состоянии) определять, что изображено на рисунках.
Вы можете создать запись под названием «лучшие SEO-плагины для WordPress», которая будет включать в себя фото бутерброда. Google не настолько умный. Чтобы поисковые системы узнали о содержании ваших изображений, вам нужно самим сообщить им об этом с помощью названия и описания, используя соответствующие теги.
Как создать описание для изображений
Когда вы загружаете изображение в запись WordPress, у вас есть возможность заполнения специфичных для изображения полей. Щелкнув по кнопке «Insert Media» в редакторе записей и загрузив или выбрав изображение, вы можете заполнить эти поля или оставить стандартные данные. Чтобы извлечь максимальную выгоду из добавления изображений в записи, рекомендуется заполнять эти поля, чтобы принести пользу как читателям, так и поисковым системам.

Как вы можете видеть в примере выше, я добавил фотографию со своего отпуска в Брисбене. В данном случае у изображения есть четыре основных поля, которые представляют для нас особый интерес:
- Title
- Caption
- Alt Text
- Description
По умолчанию WordPress вносит в поле Title имя файла изображения. Это поле используется для озаглавливания изображения; когда пользователь наводит свою мышь на изображение, на экран выводится подсказка, которая содержит его заголовок. Несмотря на то что данная область не используется непосредственно в целях SEO, многие все равно заполняют ее некоторым текстом, описывающим изображение.
В примере выше я мог бы использовать в качестве Title текст «Фото с моего отдыха в Брисбене, Австралия».
Следующее поле – Caption. Текст, введенный здесь, будет отображаться сразу под изображением. Эта опция является необязательной. Если Caption и используется, то в нем обычно содержится детальная информация об изображении, либо некоторая дополнительная информация для ваших читателей.
К примеру, для изображения, которое я использую, можно было создать следующий Caption: «Моя поездка в Брисбен».
Alt Text — альтернативное текстовое поле, — в нашем контексте играет важную роль. Его использование является хорошей практикой. Этот текст предлагает еще одну возможность описать ваше изображение. На сей раз текст будет использоваться поисковыми системами, чтобы понять, что представляет собой изображение. Также Alt текст будет отображаться на месте изображений в том случае, если пользователь отключил их вывод при просмотре страницы, что часто происходит в случае использования ридеров с небольшим размером экрана либо если у пользователя медленное соединение с Интернетом. Пользователи со слабым зрением, которые применяют ридеры, смогут прослушать Alt текст, поняв, что представляет собой изображение. Текст, введенный в Alt, должен быть детально продуман, как и Title.
Примером подходящего текста для Alt для моего изображения может служить «Брисбенский отпуск».
Имя файла также важно, поскольку оно дает пользователям и поисковым системам еще один ключ к разгадке того, что представляет собой фотография. Времена, когда пробелы не поддерживались в названиях файлов, уже давно прошли; если вы по каким-либо причинам не хотите использовать пробелы в названиях файлов, вы можете заменить их дефисами, поскольку они интерпретируются многими системами как пробелы. Отсутствие пробелов или каких-либо иных разделительных индикаторов может усложнить задачу распознавания имен файлов, состоящих из нескольких слов.
Основное преимущество использования описательных имен файлов для изображений заключается в том, что изображения могут быть быстрее найдены пользователями через поисковые системы. Также плюсом выступит тот факт, что поле Title будет автоматически заполнено соответствующим значением, и вам не придется вновь его переписывать.
Поле Description позволяет расширить Title файла и задать более детальную информацию об изображении. Оно может оказаться полезным как для читателей, так и для поисковых систем в плане классификации вашего контента.
Важно убедиться в том, что размер вашего изображения является оптимальным. Не стоит загружать файл, который по своим размерам будет шире, чем область контента вашего сайта. В таких случаях вам понадобится либо изменить размеры изображения еще до его загрузки в WordPress, либо использовать графический редактор, встроенный в WordPress, а именно его функцию Scale Image, позволяющую изменить размеры.

Невзирая на то, что вышеупомянутые поля должны быть описательными, а значит, в них можно использовать ключевые слова, связанные с вашим контентом, переспам этих ключевиков крайне нежелателен. Не стоит забивать туда все слова, по которым вы хотите ранжироваться в Google. Избыток ключевых слов – не самая лучшая идея; такой подход вполне может негативно отразиться на том, как будет выдаваться ваш контент и как он будет восприниматься читателями.
Анатомия SEO-оптимизированного изображения
Как только все поля будут заполнены, вы можете со спокойной душой вставить изображение в запись. Те пользователи, которые плохо видят, смогут понять, что именно изображено у вас на изображении.

Здесь, как вы можете видеть, выводится caption, а также подсказка, представляющая собой текст title. Все это релевантно контенту страницы, вписывается в разумные рамки по длине текста, а также не содержит переспама ключевых слов.
Если вам нужно отредактировать какое-либо из этих полей, просто выделите изображение в редакторе записей и нажмите на иконку Edit Image.

В графическом редакторе WordPress вы можете отредактировать поля, а также изменить любые другие параметры изображения, связанные с его отображением в записи.
Автоматизация процесса
Несмотря на то, что приведенные выше шаги достаточно эффективны, они отнимают слишком много времени, что особенно верно в том случае, если вы постоянно добавляете многочисленные изображения в записи.
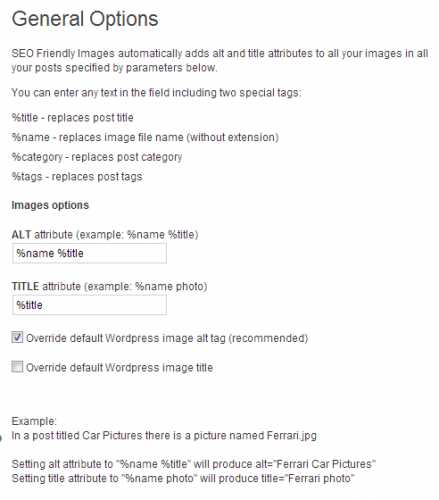
Чтобы как-то автоматизировать данный процесс, сделать его менее трудоемким, можно прибегнуть к удобному плагину SEO Friendly Images. Он автоматически добавляет атрибуты alt и title ко всем вашим изображениям. В зависимости от ваших настроек, плагин может добавлять атрибуты alt и title на основании атрибутов вашей записи или имен файлов изображений.
Автозаполнение полей может производиться на базе заголовка записи, имени файла изображения, рубрики записи или используемых меток. Вы можете задавать самые разные опции по автоматическому заполнению соответствующих полей.

Да, этот способ не так эффективен, как ручное заполнение заголовков, подписей и описаний для изображений, однако он все же лучше, чем оставление всех полей пустыми.
Источник: wpkube.com
vavik96.com