Как уменьшить размер фото без потери качества. Оптимизация изображений онлайн без потери качества
Как сжать изображение онлайн, без потери качества
Вам нужно сжать изображение ? Тогда добро пожаловать в эту статью! Я вам покажу самый эффективный инструмент для сжатия изображения без потери качества.

Представьте себе, у Вас на компьютере есть папка с фотографиями на целых 10 Гб. И Вы хотите все эти фотографии переместить на диск или флешку. Вот досада. Флешка только на 8 Гб, а на диск вообще и половину не влезет. Вот тут-то и выручит операция «сжатие фотографии»
[sociallocker]
[/sociallocker]
Как-то раз мне нужно было закинуть фотографию на сервис. Уже не помню на какой, давно это было. И тут вылазит уведомление типа «Объем вашей фотографии превышает допустимые нормы» Такое бывает.
Я ещё удивляюсь, как это может быть. Скачиваешь качественные обои для заставки рабочего стола, а они всего лишь навсего до мегабайта едва натягивают.Может и есть профессиональные программы, которые лишний вес снимают.
Ну, а мы будем пользоваться бесплатным онлайн сжимателем. Классный сервис, можете даже не искать других вариантов. А блогерам это будет незаменимый инструмент, ведь загрузка страницы в частности зависит веса разных элементов на странице. Картинки и баннера на это сильно влияют.
Как сжать изображение на сервисе «optimizilla»
Перейдите по этой ссылочке
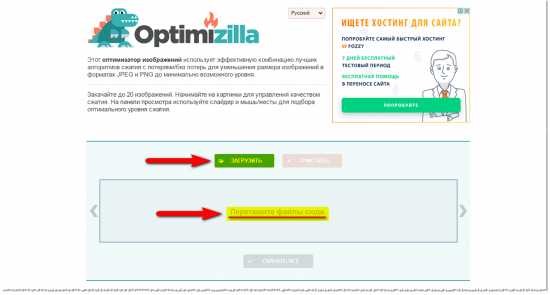
Загрузите свои картинки с компьютера, нажав на кнопку «Загрузить» Так же на сервис можно загрузить картинки методом перетаскивания в рамку ниже кнопок. 
Оба способа позволяют загружать сразу несколько изображений, но не больше 20-ти. На экране мы можем видеть только пять миниатюр, а чтоб увидеть остальные 15-ть пролистайте их с помощью стрелки справа.
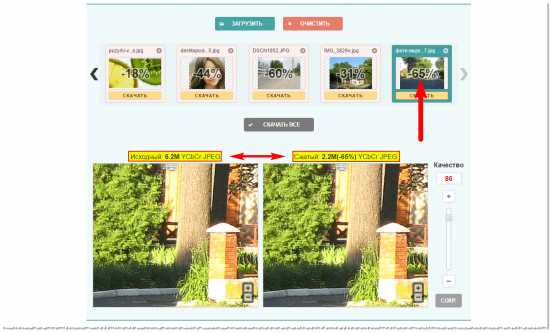
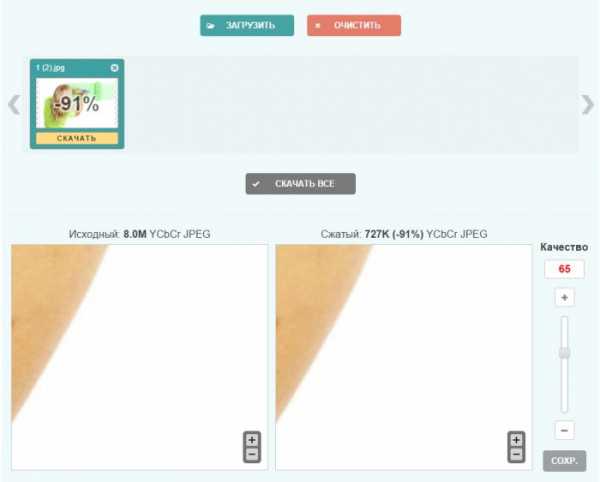
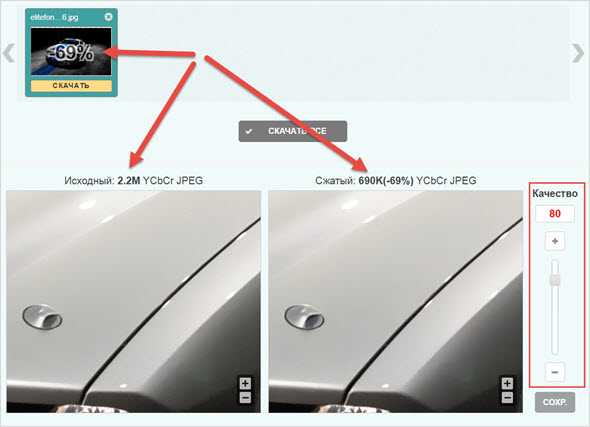
Теперь, нажав на изображение левой клавишей мышки, можем увидеть изменения и разницу между оригиналом (в левой части) и сжатой картинкой. Над двумя изображениями расположен индикатор объема, как для оригинала, так и для сжатого изображения.
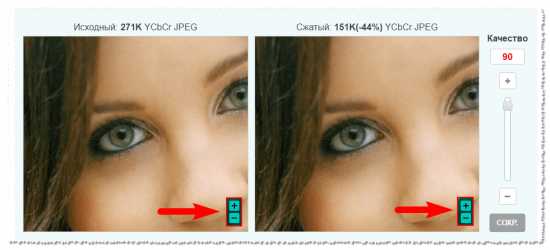
 Чтоб разглядеть мелкие детали на картинке управляйте кнопками или роликом мыши. Для увеличения прокручивайте ролик от себя. .
Чтоб разглядеть мелкие детали на картинке управляйте кнопками или роликом мыши. Для увеличения прокручивайте ролик от себя. .

Как видите всё очень наглядно. Мы и визуально можем увидеть разницу и сверить степень сжатия в килобайтах.Вот и всё, в принципе можно скачивать. Хотите скачивайте каждую картинку по отдельности, а можно и все сразу в архиве.
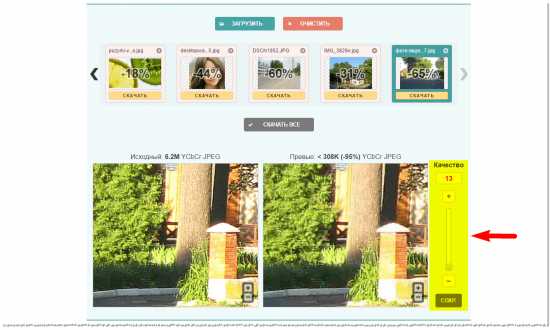
В автоматическом режиме хорошо сжимает, не вредя качеству картинки. Я так и делаю, не лезу в тонкие настройки. Разве что могу увеличить степень сжатия фотографий для коллажей. В коллажах и так фотографии выглядят мелко, чтоб разглядеть дефекты сжатия.Ручная настройка сжатия позволяет ещё больше уменьшить объем фотографии, но качество теряется заметно. Посмотрите на скриншоте, как сильно упал вес фотографии. От 6,2 мегабайта до 308 килобайт. Увеличьте скриншот, кликнув по нём левой клавишей мышки.
Видите разницу? Фотография справа потеряла свою чёткость. Вот поэтому я и доверяю автоматической обработке.
Ну, вот в принципе и всё что я хотел Вам показать.
А как вы сжимаете фотки, напишите в комментарии. Мне будет очень интересно узнать.
intercomp13.ru
Уменьшить фото онлайн, изменить размер фотографии, уменьшить картинку.
Уменьшить фото онлайн: инструкция.

На этой странице вы можете уменьшить фото онлайн бесплатно и без регистрации. Для того, чтобы изменить размер фотографии в меньшую сторону следуйте следующим шагам:
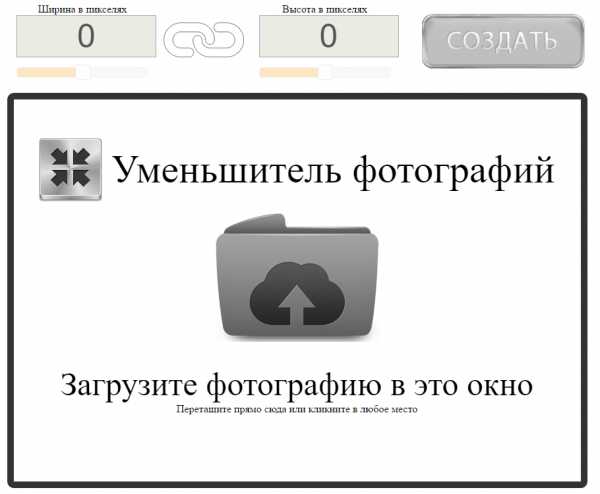
Шаг 1. Загрузите фото, которое вы хотите уменьшить, в окно приложения. Можно перетащить или открыть через «Обзор…» вашего браузера (надо кликнуть в любое место интерфейса).
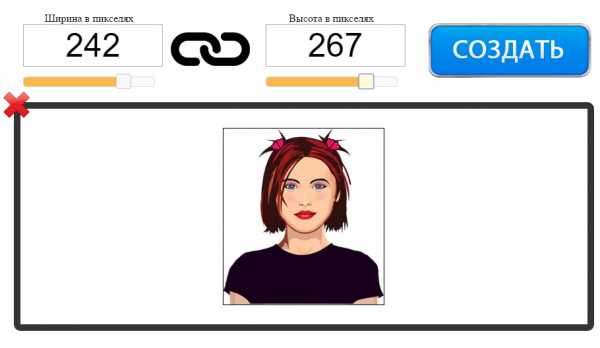
Шаг 2. Измените размер изображения с помощью верхних полей. Чтобы уменьшить фотографию, введите нужные цифры в поля ширины и длины. Также, для этой цели вы можете использовать слайдеры, расположенные под полями. По умолчанию включен режим пропорциональности. Это значит, что ширина и высота взаимосвязаны и изменяются одновременно. Если вам необходимо выставить ширину и высоту по отдельности, то отключите режим пропорциональности с помощью клика по иконке в виде звена цепи (которая находится между полями размеров).
Шаг 3. Нажмите «Создать» (синяя кнопка справа). Фото будет уменьшено автоматически и откроется окно предварительного просмотра, в котором вы сможете оценить результат. Если вас не устраивает размер картинки, то нажмите на кнопку «Назад» и вернитесь к редактированию.
Шаг 4. Скачайте уменьшенную фотографию. Нажмите на кнопку «Скачать» и загрузите уменьшенное изображение на свой компьютер.
Если вы хотите изменить размер еще одного фото, то нажмите на красный крестик в левом верхнем углу и рабочая область будет очищена. После этого вы сможете загрузить и уменьшить следующее изображение.
Как уменьшить размер фотографии, если она очень большая?
Данный сервис умеет работать даже с очень большими изображениями. С его помощью можно уменьшить картинку шириной и высотой даже в несколько тысяч пикселей. Какое-либо масштабирование в данном случае не предусмотрено, то есть вы будете видеть и уменьшать размер оригинальной фотографии, что позволит вам увидеть реальный потенциальный масштаб. Если фото очень большое, то для часть будет скрыта за границами браузера. Для ее просмотра вам потребуется смотать ползунок вправо или воспользоваться колесиком мыши.
Как уменьшить изображение формата PNG?
Онлайн сервис поддерживает все популярные графический форматы, такие как jpg, gif, bmp и многие другие. В том числе, вы без проблем можете изменить размер изображения в формате png. Он обрабатывается приложением точно так же как и другие расширения файлов.
Политика конфиденциальности.
Наш сервис используют люди, которым требуется сделать фото меньше. Поэтому, возникает резонный вопрос: не попадут ли личные фото в плохие руки? Спешим вас успокоить. Абсолютно все изображения, которые вы загружаете на сайт, удаляются автоматически после его закрытия. То есть, когда вы уходите с сайта, все временные файлы стираются безвозвратно. Таким образом, если вы хотите уменьшить фото онлайн, то можете не переживать на счет конфиденциальности личной информации.

photo-resizer.ru
Как сжать картинку онлайн без потери качества
Здравствуйте, дорогие читатели моего блога! Всем хоть раз приходилось уменьшать размер картинки для каких-либо целей. Вот и у меня встал вопрос о том, как сжать картину без потери качества. Вот и у меня встал вопрос о сжатии изображений. Дело в том, что я начал проверять скорость загрузки сайта и у меня оказались очень плачевные дела. У моего блога резиновый дизайн и при загрузки сайта с мобильника или планшета, у главной картинки статьи не происходит сжатие, а показывается полностью и это замедляет загрузку сайта в целом. Я начал искать выход из этой проблемы, и нашел ответ на свой вопрос:
Вот и у меня встал вопрос о сжатии изображений. Дело в том, что я начал проверять скорость загрузки сайта и у меня оказались очень плачевные дела. У моего блога резиновый дизайн и при загрузки сайта с мобильника или планшета, у главной картинки статьи не происходит сжатие, а показывается полностью и это замедляет загрузку сайта в целом. Я начал искать выход из этой проблемы, и нашел ответ на свой вопрос:- Специализированый софт по сжатию изображений
- Онлайн сервисы которые сжимают картинку без потери качества
Лично я остановился на онлайн методе сжатия картинок, но вы можете использовать и программы такие как pain и photoshop. Для начала мы просмотрим несколько сервисов которые могут сжать картинку онлайн без потери качества.
Для теста я выбрал картинку со следующими характеристиками:
- Вес: 7.93 мб
- Формат: jpg
- Размер: 8000x5333 пикселей
- Разрешение: 300dpi

Сжатие изображения с помощью онлайн сервисов
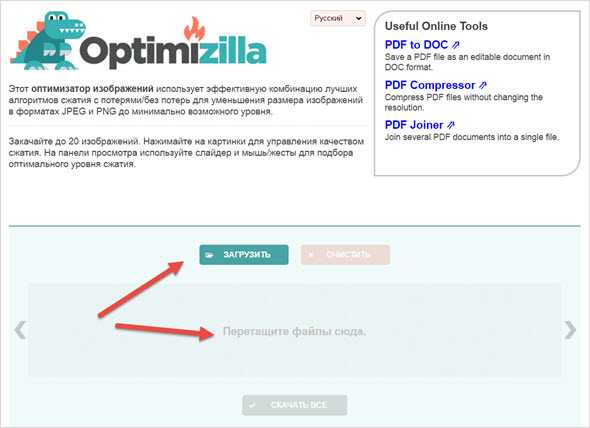
Optimizilla – один из самых моих любимых онлайн сервисов по сжатию изображений, все картинки на своем блоге я сжимаю с помощью него. Сжимать можно картинки форматов JPEG и PNG и сразу можно загружать до 20 изображений. Степень сжатия вы регулируете сами, но я всегда оставляю стандартные настройки.
 OptimizillaИ так вот, картинка после онлайн сжатия со стандартными параметрами:
OptimizillaИ так вот, картинка после онлайн сжатия со стандартными параметрами:- Вес: 727 кб
- Размер: 8000x5333 пикселей
Как видим вес изображения уменьшился на 92%, а качество почти не изменилось, но вы можете поиграть с настройками качества.
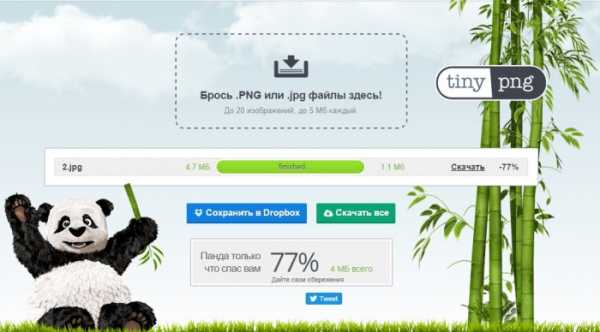
TinyPNG – тоже хороший сервис по уменьшению размера картинки, но у него есть ограничение на сам вес картинки до 5 мб и одновременно можно сжимать до 20 изображений. Так же вы можете на сайте скачать плагин по сжатию изображения для Photoshop.
Для теста я взял другую картинку размером в 4.7мб – 6048x4032 пикселя и 300dpi.
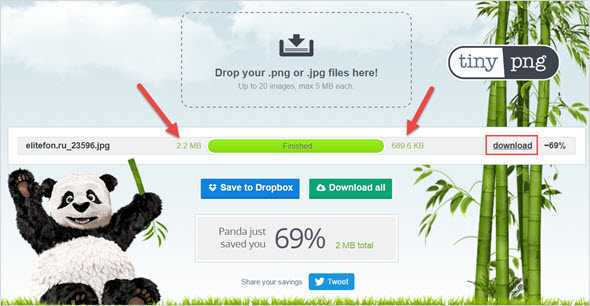
 TinyPNGПанда нам уменьшила изображение на 77% и вес картинки стал 1.1 мб. Картинка визуально вообще не изменилась.
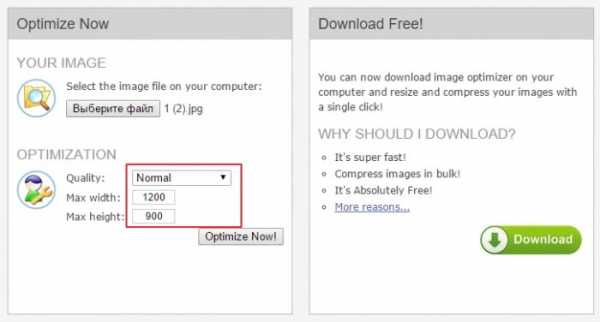
TinyPNGПанда нам уменьшила изображение на 77% и вес картинки стал 1.1 мб. Картинка визуально вообще не изменилась.ImageOptimizer – еще один сервис по сжатию изображений, но мне он не нравится, из-за того что нужно самому выставлять ширину и высоту изображений, на стандарте там стоит 1200х900 пикселей.
 ImageOptimizerКак видим на скриншоте, данный сервис обрезал изображение и ужал нашу картинку с 7.93mb до 354 KBImageOptimizerВот еще несколько хороших онлайн сервисов по сжатию изображений без потери качества. Но они мне нравятся меньше из-за того, что нет пакетного сжатия изображений, и они уменьшают размер в пикселях. Но если вы используете изображения меньшего размера, то можете воспользоваться и ими.
ImageOptimizerКак видим на скриншоте, данный сервис обрезал изображение и ужал нашу картинку с 7.93mb до 354 KBImageOptimizerВот еще несколько хороших онлайн сервисов по сжатию изображений без потери качества. Но они мне нравятся меньше из-за того, что нет пакетного сжатия изображений, и они уменьшают размер в пикселях. Но если вы используете изображения меньшего размера, то можете воспользоваться и ими.- http://www.reduceimages.com/
- http://www.jpegreducer.com/
- http://webresizer.com/ - этот сервис очень удобен для тек кто хочет не только сжать картинку, но и сделать ее уникальной, отлично подойдет для тех, кто размещает объявления на Авито. Умеет делать миниатюры.
Вывод: Optimizilla сжимает очень хорошо с небольшой потерей качества которая не очень заметна. Но если вы ориентируетесь именно на качество изображения, то лучше использовать TinyPNG. Но мой выбор пал на оптимазилу, но вы выбирайте то что вам по душе.
Ну вот, пожалуй, и все, если вы знаете еще хорошие сервисы по сжатию картинок онлайн без потери качества, то пишите их в комментариях.
С уважение, Дмитрий Арсеньев!
seobel.ru
Как сжать фото без потери качества онлайн сервисами и программой

Привет дорогие читатели seoslim.ru! Если вы ведете блоги, сайты, форумы то с большей долей вероятности наполняете данные проекты разного рода контентом (текст, фото, видео).
Так вот меня интересует именно загрузка изображений, которые не в сжатом формате могут неприлично много весить, что негативно сказывается как на скорости загрузки страниц, так и на дисковом пространстве хостинга, на котором размещаются площадки.
Поэтому далее речь пойдет о сервисах и программах, которые позволят сжать фото без потери качества.
Приведу реальные пример на себе.
В статьях этого блога 90% всех картинок это скриншоты, которые не в сжатом состоянии занимают не так много места (максимум 50 КБ), поэтому делать их размер еще меньше, тратя на это время не вижу смысла, другое дело если бы их вес составил 500 КБ, ведь некоторые статьи у меня размещают 50-100 скринов.
Однако один из моих проектов тематики"Автомобили", где приходится в каждой статье размещать целые галереи, поэтому вопрос уменьшения веса стоит на первом месте и ниже я покажу как удается сжимать вес картинок до 70%.
То есть с размера 1 МБ запросто можно получить 300 КБ и так далее. Нюансов конечно много, но это все равно лучше, чем размещать оригинал.
Онлайн сервисы
В первую очередь хочу рассмотреть парочку популярных online service так как именно их пользователи выбирают ввиду следующих факторов:
- Не надо тратить время на изучения функционала программы.
- Нет необходимость устанавливать на компьютер программное обеспечение.
- Обработка включает в себя поддержку самых востребованных форматов изображений: gif, png, jpeg.
- В процессе сжатия можно самостоятельно регулировать конечный размер и качество файла.
Естественно, что в погоне за размером, можно потерять само качество снимка, поэтому очень важно сохранить баланс.
Optimizilla Это мой самый любимый оптимизатор изображений, которым я пользуюсь на данный момент.
Ничего лишнего, хороший функционал, русский интерфейс плюс умные алгоритмы делают его лучшим среди конкурентов.
Пользоваться очень просто, переходите на главную страницу и видите окно, в которое требуется перетащить файл для работы или загрузить его через кнопку.

Далее ждем пока пройдет загрузка и обработка картинки.

После этого мы видим результат, что фото было сжато на 69%, то есть из 2.2 МБ получилось 690 КБ. Такой баланс сервис выбирает сам, в виду максимального соотношения размер — качество.

Но если нам этого недостаточно, то файл можно еще уменьшить, для чего перетаскиваем ползунок «Качество» и смотрим как меняются параметры файла, только не забудьте нажать «Сохранить» чтобы изменения были применены.
На последнем этапе скачиваем полученные фотки.
Tinypng Еще один неплохой ресурс, который хорошо сжимает любую графику.
Достаточно перетащить нужный файл в специальное окно (или нажать на значок загрузки) на главной странице сервиса, только учтите, что работать можно с 20-ю снимками размером не более 5 МБ.
После окончания обработки файла видно, что конечный результат на 69% меньше исходного.

Дабы скачать полученное фото, жмем по ссылке «Download».
Программы для ПК
Кроме специальных сервисов, огромное множество графических редакторов обладают функционалом способным уменьшать вес любых изображений без потери их качества.
Photoshop Эту программу знают все, а во многих языках ее имя стало «нарицательным» и обозначает какое-то действие с графикой.
Прога нереально мощная, поэтому овладеть хотя бы азами работы с ней должен каждый веб-мастер.
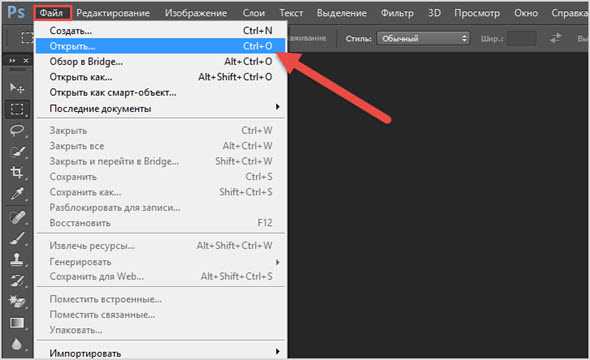
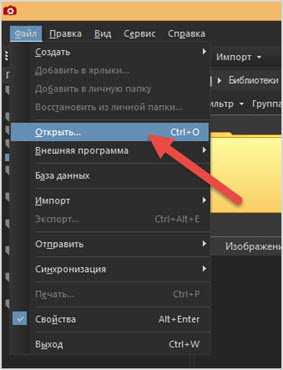
Но вернемся к сжатию фоток с помощью Фотошопа, делается это очень просто. Достаточно открыть нужную картинку «Файл» далее «Открыть» и выбираем его на ПК.

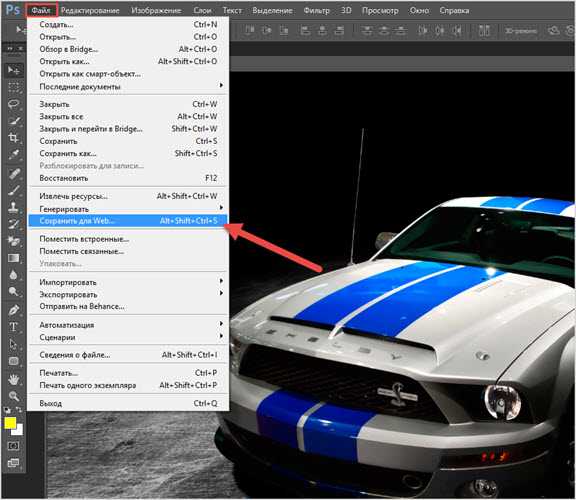
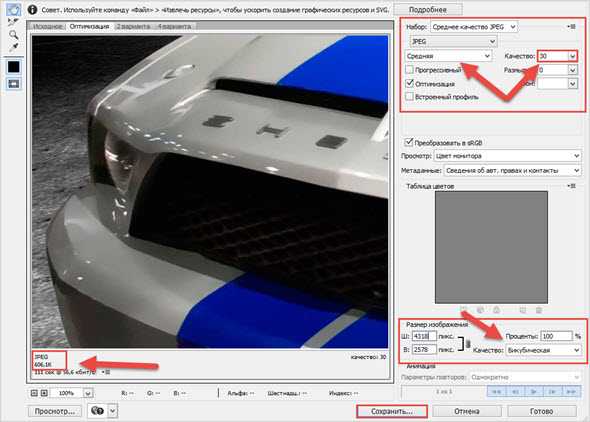
После этого опять идем в меню «Файл» и выбираем уже пункт «Сохранить для Web...».

Появится окно с множеством настроек позволяющих уменьшить размер картинки.
Первым делом выбираем нужный формат снимка (если у нас прозрачный фон, тогда работаем с PNG), а затем передвигая ползунок «Качество» (от 0 до 100) сжимаем файл.
Также можно воспользоваться готовыми предустановками, например, я выбираю «Среднее» и под зоной предварительного просмотра вижу, как меняется вес файла.
Тем самым добиваюсь минимального его размера пока в окне предпросмотра не будут заметны глазу кубики, волны и другие цифровые артефакты.

По окончанию всех манипуляций сохраняем работу.
Стоит дополнить, что в версии Photoshop CC 2016 и выше произошли небольшие изменения, теперь данная опция доступна по пути «Файл» — «Экспортировать» — «Экспортировать как…».
Вы увидите обновленный интерфейс, но суть останется прежней.
ACDsee Уверен все знают и пользуются этой программой для просмотра изображений.
Так вот она тоже обладает неплохим функционалом касательно редактирования файлов. Но нас интересует уменьшение размера, поэтому стоит проделать следующее.
Открываем картинку «Файл» далее «Открыть».

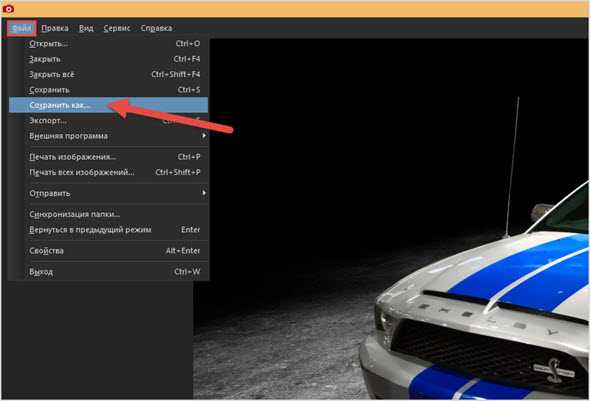
После этого опять выбираем «Файл» далее «Сохранить как...»

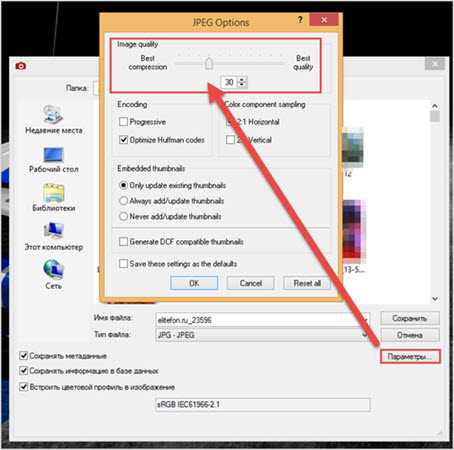
Появится окно, где надо нажать на кнопку «Параметры» и в появившемся окне перетянуть ползунок «Image quality» в сторону меньших значений (от 0 до 100), дабы сжать фото.

Не забываем сохранить файл.
На этом у меня все, вот такими нехитрыми способами можно добиться быстрой загрузки сайтов, экономии на дисковом пространстве хостинга.
Главное, что времени данные процедуры много не отнимают, поэтому почему бы ими не пользоваться.
Интересно узнать, а как вы уменьшаете размер загружаемых файлов в сеть, жду комментарии к статье.
seoslim.ru