Простые способы оптимизации сайта под мобильные устройства. Мобильная оптимизация сайта
Простые способы оптимизации сайта под мобильные устройства

Технологии XXI века развиваются все быстрее и быстрее. Сегодня смартфоны, планшеты и другие гаджеты становятся все популярнее и трафик с мобильных устройств стает все больше.
Владельцам сайтов необходимо считаться с владельцами смартфонов и планшетов и проводить оптимизацию сайта под мобильные гаджеты. Для создания качественного ресурса, проведение такой работы – это просто необходимость.
Сегодняшняя статья расскажет об основных правилах проведения оптимизации сайта для корректной работы на мобильных устройствах. Это даст дополнительный трафик на сайт с мобильных устройств.
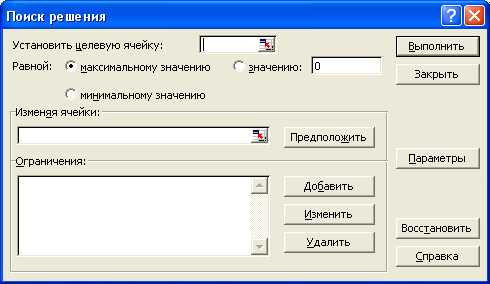
Viewport
Тег meta viewport – это обыкновенный HTML-код, который отвечает за отображение сайта на экране мобильного устройства и изменении масштаба страницы. Этот тег позволяет прописать масштаб страницы при первой загрузке сайта, а также указать максимальное значение масштабирования страницы или полностью отключить увеличение страницы.

meta viewport выглядит примерно так:
meta name="viewport" content="width=device-width;initial-scale=1.0;maximum-scale=1.0;">initial-scale указывает масштаб сайта при первом посещении сайта в окне мобильного браузера,
maximum-scale указывает максимальное значение увеличения страницы сайта.
Для разработки адаптивного шаблона этот тег просто незаменимый, однако его можно применять и в неадаптивных шаблонах. Этот мета тег необходимо использовать в паре с спецификацией Media Queries.
Media Queries
Технология Media Queries позволяет оптимизировать стиль сайта с помощью точек преломления. Традиционный шаблон сайта не будет корректно отображаться на мобильных устройствах. С технологией Media Queries можно определить стили шаблона для экранов любых размеров. Технология также позволяет добавлять стили шаблона в зависимости от расположения устройства (вертикально или горизонтально) и количества точек на экране смартфона или планшета.

Встроить Media Queries можно прямо в шаблон страницы:
<link href="style.css" rel="stylesheet" media="screen and (orientation:portrait) and (min-width:960px), projection"/>Modernizr
Технология Javascript, которая позволяет определить способности гаджета или используемого браузера. Браузеры мобильных устройств имеют различные характеристики в отображении информации.

Владельцы старых версий браузеров с помощью инструмента Modernizr получат вариант отображения сайта, лишенного современных возможностей. В ином случае сайт может отображаться некорректно.
TouchSwipe
TouchSwipe – это специальный плагин jQuery, с помощью которого можно организовать управление сайтом на сенсорных экранах мобильных устройств или планшетов.

Плагин поддерживает основные жесты сенсорного управления такие как: увеличение страницы, проведение по экрану, мультитач и многие другие. Поскольку сенсорных телефонов сегодня очень много, оптимизировать сайт под сенсорное управление точно не навредит.
iOS иконки
Владельцы продукции компании Apple – IPhone или IPad могут добавлять иконки сайтов на главный экран. Добавить иконку сайта для продукции Apple не составит труда.

Реализовать отображение иконки с помощью следующего кода:
<link rel="apple-touch-icon" href="touch-icon-iphone.png"> <link rel="apple-touch-icon" href="touch-icon-ipad.png"> <link rel="apple-touch-icon" href="touch-icon-iphone-retina.png">Данный код необходимо вставить в раздел head. При этом необходимо добавить изображение иконки в корень сайта. Название файла должно начинаться с фразы apple-touch-icon-.
Экран заставки
Экран заставки – это изображение, которое видит пользователь после запуска приложения. Экран заставки показывает пользователям состояние загрузки приложения. Заставка в идеале не должна содержать рекламы бренда сайта.
Добавить заставку можно путем вставки следующего кода в шапку сайта:
<link href="splash-screen.png" rel="apple-touch-startup-image"/>Эволюция мобильных устройств заставляет владельцев сайта применять радикальные меры в работе над оптимизацией сайта под мобильные устройства. Трафик с мобильных устройств достаточно большой и вероятнее всего продолжит возрастать с бешеными темпами. Поэтому не откладывайте оптимизацию под мобильные устройства для получения дополнительного трафика.
xn--80ajdviepev.xn--p1ai
Мобильная оптимизация
Общие правила оптимизации мобильных приложений такие же, как и для настольных сайтов. Тем не менее, есть ряд дополнительных рекомендаций, которые позволят сделать мобильную версию более быстрой.
Убирайте render-blocking элементы

Render-blocking элементы — это любые внешние Javascript и CSS файлы, которые загружаются обычным образом (не асинхронно):
<link rel="stylesheet" href="/styles.css" type="text/css" media="all" /> <script type="text/javascript" src="/scripts.js"></script>Не используйте плагины

Не используйте Flash и апплеты, многие мобильные браузеры их не поддерживают. HTML5 содержит все что нужно для работы с медиа форматами.
Настройте viewport

Используйте viewport для настройки ширины экрана под мобильные устройства:
<meta name="viewport" content="width=device-width, initial-scale=1.0">Размер шрифта

Убедитесь, что размер текста соответствует размеру дисплея. Он не должен быть слишком мелким, чтобы его можно было читать на мобильном устройстве.
Размер элементов управления

Размеры элементов управления должны быть достаточно велики, чтобы на них можно было нажать на tap-устройствах.
Анализ Pagespeed
Проведите анализ с помощью Google Pagespeed для получения рекомендаций относительно мобильной версии Вашего сайта.
#mobile ID: 139
ruhighload.com
Оптимизация для мобильных устройств | Сайт с нуля
Все больше и больше людей используют мобильные телефоны. Google выпустил алгоритм, с помощью которого можно определить, насколько хорошо сайт выглядит на различных гаджетах. По-этому, оптимизация для мобильных устройств сейчас чрезвычайно актуальна.
Смартфоны составляют значительную часть трафика. Количество поисковых запросов в Google с мобильных телефонов впервые превысило аналогичный показатель для компьютеров. Согласно исследованиям BrightEdge, продажи на мобильных устройствах достигли примерно такого же объема, как на стационарном компьютере. Люди используют мобильные телефоны для решения своих насущных вопросов: от поиска в Интернете до шоппинга.
Этот тренд будет только развиваться. Чтобы не отставать от тенденции, необходимо оптимизировать сайты для людей со смартфонами.
Важность мобильных устройств в современной культуре
Растет не только рынок мобильных устройств, но и популярность использования этих устройств как инструментов шоппинга.
Мобильная коммерция развивается в 300 раз быстрее, чем электронная коммерция в целом. Ожидается, что рост составит 42%. Покупатели используют свои устройства для покупок в любом месте и в любой час, когда им это удобно.
Мобильная революция также повлияла на рекламные затраты. По прогнозам eMarketer, траты на мобильную рекламу достигнут суммы в 100 миллиардов долларов, что превысит половину всего рынка digital-рекламы.
Однако, проблема, с которой многие сталкиваются, лежит в области отличий создания сайтов и рекламы, подходящей для мобильных устройств, и их оптимизации в соответствии с пожеланиями и поведением пользователей смартфонов.
Поведение пользователей стационарных компьютеров и мобильных устройств отличается. Необходимо исследовать эти различия, чтобы предоставить покупателям лучший опыт. Мобильная оптимизация — это не только «взять десктоп-версию сайта и вместить её на экран смартфона».
Отличия от оптимизации под компьютеры
Критической основой для любого проекта по мобильной оптимизации является то, что сайт изначально должен быть создан должным образом. По оценкам BrightEdge, каждый четвертый сайт был разработан без учёта возможного охвата мобильной аудитории.
Google выпустил свой собственный гайдбук для брендов, готовых создать привлекательный мобильный сайт. Используя эти принципы, можно убедиться в готовности сайта принять мобильных пользователей.
Оптимизация веб-сайта также требует четкого понимания поведения пользователей. Например, на первый взгляд может показаться, что у мобильных устройств низкий процент конверсии. Недавнее исследование показало, что она составляет 0.92%. Это значительно ниже конверсии в 3.41% на стационарных компьютерах.
Эти цифры, возможно, заставят владельцев бизнеса задаться вопросом: «Почему необходимо уделять больше времени и денег на мобильные устройства?». Ответ кроется в поведении потребителей.
Клиенты используют мобильный Интернет с разными целями. Например, покупатели, которые используют смартфоны до и после похода в традиционный магазин, купят товар с вероятностью на 40% больше, нежели остальные.
Эти различия в использовании распространяются на разные индустрии. В исследованиях BrightEdge были рассмотрены коэффициенты вовлечения для мобильных и стационарных устройств в таких сферах, как: ритейл, страхование, B2B, технологии и другие.
Было обнаружено, что коэффициенты вовлечения некоторых отраслей, таких как розничная торговля, были плачевны – всего около 8% в мобильной коммерции. Но нельзя забывать, что клиенты, скорее всего, используют смартфоны, чтобы зайти на основную страницу ритейлера для поиска такой информации как номер телефона, часы работы магазина или его местонахождение.
Такой тип использования может означать низкую вовлеченность, но по-прежнему, критично учитывать это использование для успеха. Плохо разработанный сайт, который не предоставляет пользователям нужную им информацию, может быстро потерять продажи, а покупатели уйдут на другую площадку, которая отвечает их потребностям.
Для оптимизации сайта под мобильные устройства необходимо как следует изучить пожелания пользователей и создавать страницу, отвечающую их требованиям. Нужно сфокусироваться на разработке проблемно-ориентированного контента и убедиться, что страницу легко использовать на маленьком экране.
Это означает внимание к небольшим деталям: например, не располагать кнопки слишком близко друг к другу. Если ваша цель – направить пользователей в традиционный магазин, не нужно забывать о ключевых словах и SEO, которые привлекут именно тех пользователей, которые ищут ваш магазин.
Время загрузки также критично для мобильных устройств. Почти половина пользователей ожидает, что сайт загрузится менее чем за две секунды. Чем дольше загружается страница, тем меньше вовлеченность. До 40% пользователей покидают страницу, которая загружается дольше трех секунд. Минимизируйте некоторые части вашей страницы, например, графики и ненужные скрипты, замедляющие загрузку.
Важно также помнить, что пользователи мобильных устройств обмениваются контентом в два раза чаше, чем пользователи компьютеров. Если на вашем сайте отсутствуют кнопки «поделиться» или их не видно, вы теряете широкие возможности для взаимодействия с клиентами. Убедитесь, что контент распределен таким образом, чтобы им можно было легко делиться в социальных сетях.
Не пренебрегайте оптимизацией в App Store
Значительная часть использования смартфона проходит в App Store, Google Play и аналогичных площадках. До 42% всех мобильных продаж ведущих ритейлеров осуществляются с помощью мобильных приложений. По оценкам, каждый месяц 60 тысяч приложений добавляются в iTunes и 50 тысяч — в Google Play.
Чтобы приложение выделялось из толпы, необходимо сфокусироваться на клиентском опыте. Клиенты используют приложения, потому что хотят получить более простой доступ к предложениям вашего бизнеса. Дизайн приложения всегда должен быть сфокусирован на потребностях пользователя.
Полные описания приложения и использование ключевых слов важны для облегчения поиска. Как и в любой другой поисковой системе, функции поиска показывают наиболее полезный контент для пользователей.
Чтобы улучшить свой рейтинг, необходимо отслеживать его, исправлять проблемы, снижающие его и использовать тот же язык, который используют пользователи при поиске вашего приложения.
Семь способов выиграть в мобильном поиске
1. Понимайте. Знайте, что ваши клиенты делают на мобильном сайте и что хотят видеть. Посмотрите на поведение клиента на существующем мобильном сайте и сравните его с поведением на компьютере или в магазине. Посмотрите, как мобильный сайт влияет на решение о покупке и какие страницы — наиболее посещаемые. Изучайте профиль ваших покупателей и разбирайтесь, что пользователи ищут на вашем сайте.
2. Цельтесь. Используйте эту информацию, чтобы выстроить макет сайта, отвечающего потребностям пользователя. Для многих сайтов это будет означать указание часов работы магазина таким образом, чтобы это вписывалось в концепцию бренда. Можно создать кнопки click-to-call, таким образом покупатели легко войдут в контакт с брендом.
3. Создавайте. Создавайте контент, побуждающий к действиям и приносящий пользу потребителям. Потребители заинтересованы в действиях. Они ищут адрес, номер телефона и другую информацию для совершения покупки. Используя правильный контент, можно увеличить конверсию. Разрабатывая этот контент, не игнорируйте принципы SEO, особенно, если ваша цель – привлечение людей в традиционный магазин. Создавая сайт, не забывайте о времени загрузки. Проверьте страницы на наличие лишних картинок и скриптов, которые замедляют загрузку. Картинки добавляют ценность, но могут затруднить загрузку, поэтому всегда следите за балансом.
4. Вовлекайте. Меню в стиле «Аккордеон» невероятно популярны на мобильных устройствах из-за их способности структурировать информацию. Они позволяют пользователям легко ориентироваться. Помните об этом и организовывайте контент соответствующим образом. Это сделает ваш контент более доступным, тем самым увеличивая вовлеченность покупателей. Кроме того, не забывайте социальную природу мобильных телефонов. Делайте так, чтобы контентом можно было поделиться. Нельзя упускать это преимущество. Чем больше контент распространяют, тем выше вы будете в поисковой выдаче.
5. Конвертируйте. Когда ваши усилия преподносят вам новых пользователей, необходимо заняться конверсией. Помните, что проблемно-ориентированный контент склоняет клиентов к покупке или побуждает их к визиту в магазин.
6. Отслеживайте. Вы должны всегда внимательно следить за тем, что происходит на мобильном сайте. Если вы наблюдаете большое количество отказов на странице, постарайтесь найти проблемы, которые уводят у вас покупателей.
7. Измеряйте. Используйте мобильные метрики, чтобы наблюдать за взаимодействием пользователей. Помните, что клиенты могут выбирать товары с мобильных устройств, а закончить покупку на компьютере или в магазине. Посмотрите на конверсию, на репосты и другие показатели, которые дадут вам хорошую оценку картины в целом.
Оптимизация для мобильных устройств
Мобильная коммерция взяла мир штурмом, и эта тенденция не показывает никаких признаков замедления. В 2018 году ожидается еще больший мобильный рост, так как люди признают удобство использования этих девайсов для доступа в Интернет и участия в мобильной коммерции.
Компании, которые хотят быть конкурентоспособными, должны оптимизировать свои сайты. Им нужно отслеживать действия и быть уверенными, что их мобильная стратегия сегодня готова к действиям.
Также стоит прочитать
sitesnulya.ru
Как сделать сайт дружественным для мобильных устройств. Читайте на Cossa.ru
Мы решили разобраться, на что стоит обратить внимание владельцам подобных ресурсов при оптимизации своих сайтов.
Доля мобильных пользователей неуклонно растет
Уже несколько лет подряд в своем ежегодном исследование аудитории РунетаЯндекс отмечаетсущественный прирост пользователей, выходящих в интернет с мобильных устройств. Статистические данные подтверждают еще одну наметившуюся тенденцию — в ряде тематик доля пользователей, которые заходят на сайт с различных мобильных устройств, уже превышает долю пользователей ПК. Это прекрасно иллюстрируют сайты социальных сетей. Например, по состоянию на октябрь 2014 года мобильная аудиторияFacebookсравнялась с общей ежедневно активной аудиторией сервиса.
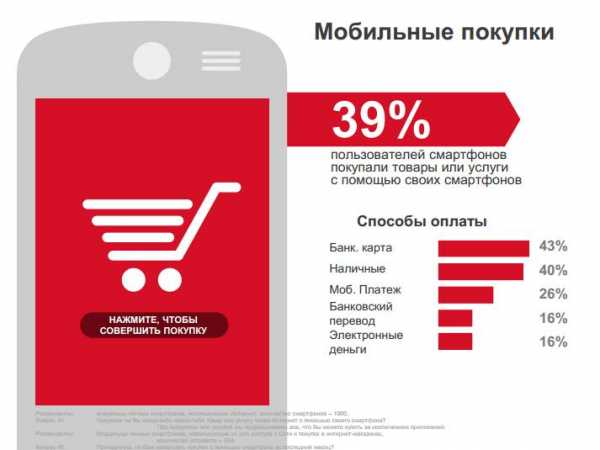
Возрастает и процент покупок, совершаемых с мобильных устройств. Постатистике Google39% пользователей смартфонов совершали покупки с помощью мобильных устройств, 55% пользователей, ищущих на смартфонах информацию о товарах или услугах, планируют совершить покупку в течение одного часа, 83% в тот же день. В 47% случаев такой поиск конвертировался в последующую покупку с ПК, в 82% в покупку в офлайн-магазине, в 17% в покупку с помощью смартфона.

Удобство просмотра на мобильных устройствах крайне важно, так как напрямую влияет на конверсию в покупки, звонки или полезный трафик.
Варианты дружественных к мобильным устройствам сайтов
В настоящее время существует три основных решения для удобного пользования сайтом с мобильных устройств:
- Мобильная версия сайта(у некоторых сайтов так же есть WAP-версия) – это вынесенные на отдельные URL (www.domain.ru/mobile/page_1) или даже отдельный поддомен (m.domain.ru/page_1) страницы сайта. Чаще всего это урезанная версия основного сайта с ограниченным функционалом. В последнее время мобильные версии теряют свою актуальность из-за совершенствования CSS и ряда недостатков при разборе user-agent-ов на серверах. Дополнительное неудобство для пользователя — необходимость запоминать несколько URL сайта.
- Мобильное приложение сайта —специальное приложение, разработанное под определенную мобильную платформу (iOS, Android, Windows Phone). Привлекательно наиболее тесной интеграцией с платформой, что позволяет реализовать привычный для пользователей интерфейс, также отличается высоким быстродействием. Оправданный вариант, если проект больше рассчитан на оффлайновую работу и на мобильных пользователей. Основной недостаток — необходимость скачивания приложения, в противном случае пользователь видит полную версию сайта в маленьком масштабе. Поэтому, даже если у вас есть мобильное приложение, этого не достаточно, в любом случае необходимо делать качественную мобильную версию ресурса.
- Сайты с адаптивным дизайном —автоматически адаптируется под параметры того устройства, с которого осуществляется вход. Существенный плюс — один URL для всех устройств, что избавляет разработчиков от редиректов, а пользователей от необходимости запоминать адрес мобильной версии сайта. Наиболее популярный в последнее время вариант, так как позволяет работать над одним сайтом для всех типов устройств и дает существенную экономию на трудозатратах при внесении изменений в сайт и его последующую оптимизацию.
Особенности оптимизации сайта под мобильные устройства
Если вы хотите сделать сайт дружественным к мобильным устройствам, вамобязательнонеобходимо учесть три основные составляющие:
- оптимизацию CSS и настройку медиазапросов;
- настройку области просмотра с помощью специальных метатегов;
- оптимизацию используемых плагинов.
Оптимизация CSS и настройка медиазапросов
Первая проблема, с которой сталкивается пользователь, попадая на полную версию сайта с мобильного устройства и наоборот, — некорректное отображение ресурса по отношению к разрешению экрана.
Происходит это, потому что верстальщики, получая макет, по умолчанию прописывают значения ширины или высоты различных элементов в абсолютных величинах (в пикселях) для самых распространенных разрешений обычных ПК, например:
.container {width:210px;height:200px;}Избежать этого можно, если при обозначение размеров элементов на странице использовать вместо абсолютных величин относительные (например, в процентах):
.container {width: 21,75%;height: 20,408%;}Это позволит элементам страницы подстраиваться под изменения масштаба всей страницы.
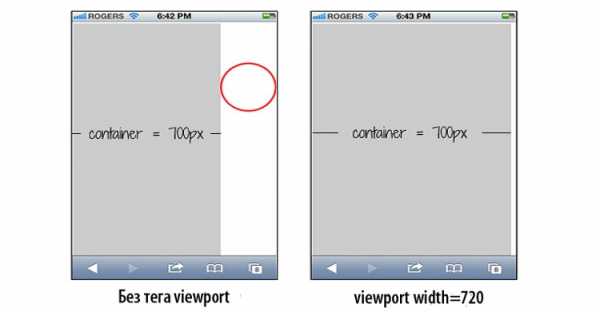
Настройка области просмотра
Большинство сайтов при просмотре с экрана небольшого размера показываются пользователю в точно таком же разрешении (обычно это около 980 пикселей), как и при просмотре с ПК, например:

В результате посетителю приходится увеличивать необходимую область просмотра, чтобы хоть что-то разглядеть.
Использование специализированного метатега “viewport” помогает настроить ширину экрана под любое устройство:
<meta name="viewport" content="width=device-width, initial-scale=1.0">Атрибут “initial-scale=1” указывает браузеру пользователя соотношение пикселей CSS и устройства (равное 1:1 независимо от ориентации дисплея) для корректного отображения в альбомной ориентации.
Оптимизация используемых плагинов
Многие мобильные устройства и браузеры не поддерживают или поддерживают не все версии современных плагинов, поэтому рекомендуется пересмотреть необходимость наличия на странице плагинов Flash, Silverlight или Java. Многие элементы HTML5 на данный момент позволяют найти замену всем плагинам без потери качества отображения контента.
Помимо всего прочего сокращение или полный отказ от плагинов на сайте позволит оптимизировать вес страниц, что также положительно скажется на его индексации поисковыми системами.
Дополнительные рекомендации
Помимо основных моментов, перечисленных выше, существует масса дополнительных настроек, которые сделают ваш сайт удобным в использовании с мобильных платформ:
- Правильно подходите к выбору контрольных точек при задании процентных величин элементов макета, на эту тему можно почитать гуру адаптивного веб-дизайна –Итана Маркотта.


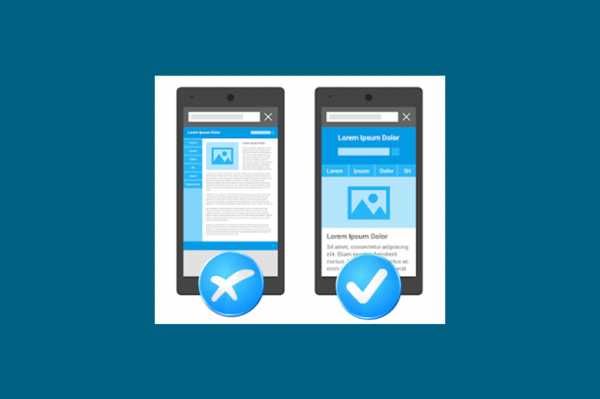
Пример оптимизации текста под смартфон и ПК
- По возможности максимально оптимизируйте JavaScript.
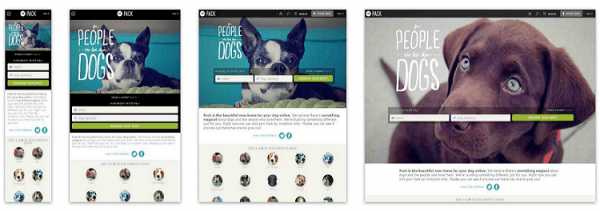
- Используйте понятную навигацию по сайту в верхней части страниц. Особенно это актуально для сайтов с гибким дизайном. Помните, что при «серфинге» с мобильной платформы пользователю должно быть так же удобно пользоваться сайтом, как и с ПК. Понятное меню и удобная навигация позволят не потеряться на страницах ресурса. Хороший вариант верстки лендинга с адаптивным дизайном —http://www.theverge.com/a/virtual-reality.


Пример навигации по сайту с адаптивным дизайном на экране ПК и смартфона
- Не пренебрегайте сжатием gzip или deflate, это положительно влияет на скорость загрузки страниц сайта на всех устройствах.
- Обязательно применяйте кеширование изображений.
- Зафиксируйте до и после доработок значения таких показателей, как время и глубина просмотра страниц, показатель отказов, основные позиции сайта по всем ключевым запросам, а также статистику по мобильным устройствам и технологиям. Это позволит оценить, все ли вы сделали правильно.
Заключение
Мобильный поиск активно развивается и уже в ближайшие годы займет большую долю рынка. Если вы хотите идти в ногу со временем, опережать своих конкурентов, или хотя бы не отставать от них, не пренебрегайте оптимизацией сайта под мобильные устройства. Это гарантированный дополнительный трафик и конверсии в продажи.
www.cossa.ru
Продвижение мобильного сайта - секреты раскрутки мобильной версии сайта
Количество пользователей мобильных устройств за последние несколько лет выросло настолько, что не использовать этот нюанс в процессе продвижения своего бизнеса в интернете просто нелогично и контрпродуктивно.
Поэтому поисковые системы настроили свои алгоритмы таким образом, что наличие мобильной версии сайта или его адаптивность под различные мобильные гаджеты учитываются при ранжировании ресурса в результатах поиска наравне с другими факторами. О том, насколько выросла доля мобильного трафика в Рунете за прошлый год, вы можете узнать из исследования поисковой системы Яндекс.
Допустим, вы не знали, что наличие мобильной версии сайта так важно и упустили этот момент. Не стоит преждевременно отчаиваться. В этой статье мы подробно и пошагово объясним, что необходимо сделать для оптимизации сайта под мобильные устройства и какие действия нужно предпринять в первую очередь. Познакомим вас со способами подачи мобильного контента, а также расскажем о преимуществах и недостатках каждого из них.

Оптимизация сайта под мобильный трафик
Почему поисковые машины начали настаивать на обязательной оптимизации сайтов под мобильные гаджеты? В первую очередь, это связано со стремительным ростом мобильного трафика, который в отдельных нишах догнал и перегнал посещаемость стандартных настольных ПК, о чем мы уже упоминали в нашей статье о правильном продвижении сайта. Во-вторых, мобильный интернет стал намного дешевле, и число абонентов мобильных интернет-провайдеров резко возросло.
Сегодня вебмастера при создании мобильной версии веб-ресурса используют три вида технологий:
- адаптивный дизайн;
- динамический контент;
- разные URL-адреса для разных версий сайта.
Давайте подробно рассмотрим каждую технологию и выделим их положительные и отрицательные стороны.
Адаптивный дизайн
Такой тип верстки позволяет браузеру подстраиваться под экран конкретного устройства. При этом код HTML остается неизменным. Адаптивную верстку еще называют резиновой. С помощью мета-тега viewport сайт самостоятельно растягивается под размеры экрана и выглядит компактно и эстетично.
Плюсы адаптивной верстки:
- для всех устройств используется один и тот же адрес, нет необходимости выносить сайт на отдельный поддомен;
- одна уникальная страница намного быстрее входит в индекс поисковых систем и дольше там находится, чем несколько ее дублирующих версий для разных устройств;
- зачастую адаптивная верстка имеет меньше недочетов в плане форматирования и внутренней оптимизации;
- при посещении такого сайта поисковыми роботами меньше нагружается сервер, и ресурс работает быстрее, а скорость загрузки сайта – один из важных факторов ранжирования;
- также на быстроту загрузки положительно влияет отсутствие редиректа, который разработчики создают для других типов мобильных сайтов.
Недостаток у данного вида технологии может быть только один – «кривые» руки дизайнера. В остальном – это самый оптимальный способ получать качественный мобильный трафик. Даже Google рекомендует вебмастерам использовать адаптивную верстку, а он, как известно, плохого не посоветует.
Все вышеперечисленные преимущества адаптивного дизайна мобильной версии сайта являются сегодня неоспоримыми, и такая верстка используется в веб-строительстве чаще всего.

Отдельный поддомен для мобильных устройств
Такой способ тоже пользуется популярностью у вебмастеров. При посещении основного сайта пользователь через редирект попадает на отдельный поддомен вида m.site.ru, даже если на планшете или смартфоне ввел основной адрес сайта.
Для поддомена необходимо обязательно создать отдельный robots.txt, запретив посещение роботом поисковика служебных страниц сайта, а также sitemap.xml. Старайтесь разместить поддомен мобильной версии на том же домене, где находится основной сайт, иначе поисковые системы могут просто не распознать его и принять за отдельный ресурс.
Каких рекомендаций нужно придерживаться, чтобы не произошло дублирования сайтов в выдаче? Все просто: разместите мобильную версию на поддомене основного сайта, на страницах главного ресурса укажите мета-тег rel=“alternate”, установите редирект на мобильную версию сайта в зависимости от устройства пользователя.
Динамический показ
Для посетителей сайта, зашедших с разных устройств, сервер показывает одну страницу, но с разными вариантами CSS и HTML. Такой способ позволяет показывать пользователю разные варианты одной страницы. Особенно эффективно динамический контент работает для посадочных страниц, которые могут подстраиваться под конкретного пользователя.
При использовании HTTP-заголовка Vary, он сообщает кеширующим серверам провайдера, что важно учитывать агент пользователя, показывая тому веб-страницу. Без этого важного элемента пользователи мобильных гаджетов могут увидеть не оптимизированную версию страницы. Например, с компьютера откроется мобильная версия сайта, а со смартфона – десктопная HTML-версия.
Более того, заголовок Vary помогает роботу поисковой машины быстрее сканировать и показывать контент, оптимизированный под мобильные устройства. Подробнее о динамическом показе читайте на сайте Google для разработчиков.
Топ-10 советов по оптимизации мобильной версии сайта
Владельцы сайтов, не имеющие большого опыта в продвижении, часто допускают разного рода ошибки, которые отрицательно сказываются на эффективности поискового продвижения мобильного сайта. Мы подготовили для вас 10 самых важных рекомендаций, которые помогут избежать распространенных ошибок в мобильном SEO.
Найдите и исправьте некорректные редиректы
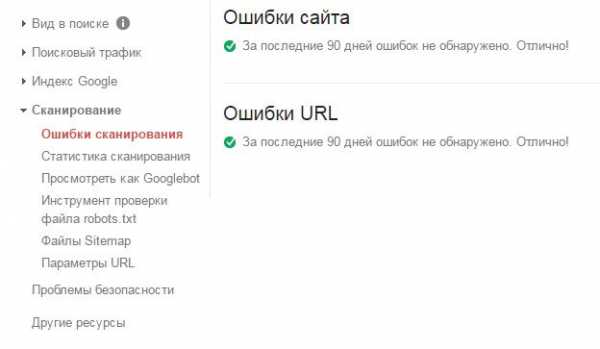
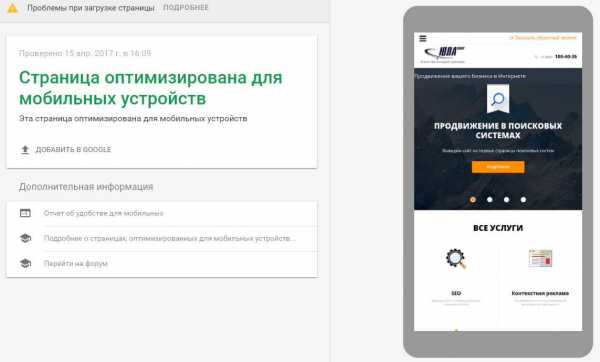
Как найти неправильные перенаправления на сайте? Зайдите в инструменты для вебмастеров в Google, выберите сайт из списка, перейдите на вкладку «Ошибки сканирования», выберите тип мобильного устройства и посмотрите на результат. Исправьте найденные ошибки. Если же бот поисковой системы не найдет никаких недочетов, сервис сообщит об этом, как показано на скриншоте.

Ускорьте сайт
Проверьте, насколько быстро загружаются страницы вашего сайта, и исправьте недочеты. Как это сделать? Посетите один из сервисов, которые предлагают проверить скорость загрузки сайта, например, вот этот. Укажите любую страницу вашего сайта и всего через несколько секунд узнаете, насколько быстр ваш проект и нужно ли его дополнительно ускорять.
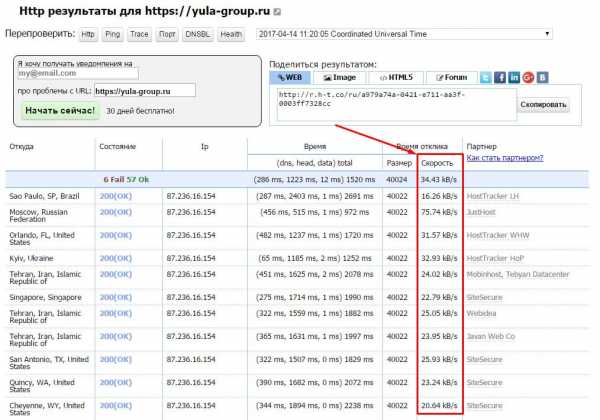
Для более продвинутого анализа, например, когда необходимо узнать, с какой скоростью открывается ресурс в той или иной точке земного шара, воспользуйтесь серверами host-tracker.com. Результат проверки будет примерно такой, как показан на рисунке:

В Рунете такую услугу предоставляет сервис Айри, где можно провести подробное тестирование работоспособности сайта и его скорости загрузки. Что нужно сделать, чтобы сайт грузился быстрее? Установите плагины (модули) кеширования, произведите сжатие стилей CSS, проведите оптимизацию сценариев и скриптов. Если есть возможность хранить изображения на стороннем фотохостинге или размещать скрипты не до, а после контента, сделайте это (тогда в первую очередь будет открываться контент, а уже потом выполняться сценарии). Чем реже браузер пользователя обращается к серверу и чем меньше весят медиафайлы, тем выше скорость загрузки вашего ресурса.
Избавьтесь от дублированного контента
Сделать это можно с помощью такого полезного тега как rel=“canonical”. Он сообщит боту Google, какая из страниц является основной, а какая дублированной. Благодаря этой важной настройке поисковая машина не пессимизирует ваши страницы, и они будут хорошо ранжироваться в выдаче.
Сократите заголовок и описание
Для мобильной версии сайта очень важно, чтобы и title, и description были короткими, лаконичными и умещались в пределах экрана гаджета.
Исключите горизонтальную прокрутку
Еще один важный нюанс. Наличие горизонтальной прокрутки в браузере мобильного телефона или планшета негативно скажется на юзабилити сайта и поведенческих факторах (точно так же, как и на мониторах стационарных устройств). Не теряйте потенциальных клиентов из-за одной незначительной недоработки. Посмотрите, как органично выглядит сайт нашей компании на экране смартфона. Сделать это можно здесь.

Используйте микроразметку
Как показывают многочисленные исследования, пользователи с большей охотой переходят по ссылкам тех сайтов, которые используют так называемое «микроформатирование». Сегодня качественно структурированный контент положительно влияет на ранжирование сайта в поисковой выдаче.
Сделайте карту сайта под мобильные устройства
Если у вас еще нет мобильной карты сайта в формате XML, срочно создайте ее. Это позволит оперативно распознавать проблемы с индексацией ресурса и быстро их исправлять.
Не пренебрегайте региональным поиском
Укажите на сайте название компании, телефоны, адрес и другую информацию, которая поможет поисковой машине определить регион сайта и показать ваш контент непосредственно целевой аудитории. Как правило, большая часть пользователей в итоге пересаживается с мобильных на десктопные устройства и конвертируется в покупателей.
Не забывайте про страницу с 404 ошибкой
Не забывайте для мобильных версий сайта отдавать код сервера 404 для страниц, которых не существуют на вашем сайте.
Оптимизируйте видео на сайте
Когда посетитель не может посмотреть на мобильном устройстве видеоролик, который корректно отображается на компьютере или ноутбуке, такой пользователь, вероятнее всего, вскоре покинет сайт безвозвратно. Наши специалисты рекомендуют использовать вместо технологии Flash инструменты HTML5. Это положительно скажется как на трафике с мобильных устройств, так и на посещаемости «портативной» аудитории.
Более подробно о том, как правильно сообщить поисковым системам о конфигурации вашего сайта, описано здесь.
Важные нюансы при оптимизации мобильной версии сайта
Для качественной оптимизации мобильного сайта необходимо вдобавок ко всему вышеперечисленному сделать следующее:
чтобы при переходе со страницы мобильной версии пользователь попадал не на главную основного домена, а на ту же страницу, только на основном сайте, - обязательно проведите тестирование перекрестных ссылок в мобильной версии. Например, посетитель должен с адреса m.site.ru/content-one попадать на страницу site.ru/content-one, а не на site.ru.
- для отслеживания статистики и изучения поведения пользователей на разных устройствах установите счетчики и на основной сайт, и отдельно для мобильной версии.
- избегайте использования навязчивой рекламы, которая может замостить весь экран и помешать вашему пользователю получить важную информацию.
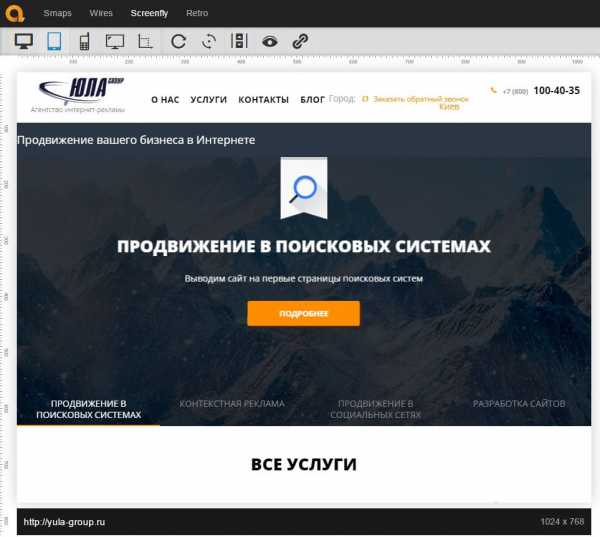
- всегда проверяйте, как ваш сайт отображается на различных мобильных девайсах с помощью таких онлайн-эмуляторов. На этом рисунке показано, как сайт нашей компании отображается на экране Apple IPad с разрешением 1024х768:

Помните: если количество посетителей вашего ресурса с мобильных устройств превышает 20%, вы просто обязаны провести правильную оптимизацию сайта под мобильный трафик.
Вывод
Какие выгоды владельцу площадки дает сегодня оптимизация сайта под мобильные устройства? Во-первых, и это самое главное, ваш сайт привлечет больше трафика. Во-вторых, существенно улучшатся поведенческие факторы, посетители на сайте будут дольше находиться на его страницах. В-третьих, в тематиках с коммерческим уклоном увеличится показатель конверсии. В-четвертых, показатель отказов будет стремиться к нулю, что также окажет положительный эффект на позиции сайта в органической выдаче. В-пятых, оптимизированные страницы будут грузиться быстрее на всех устройствах.
Если ваш сайт еще не адаптирован под мобильные устройства, срочно исправьте эту ошибку. Не хватает опыта и навыков? Поручите эту важную задачу профессиональным разработчикам Юла Group, для этого просто оставьте заявку в конце данной страницы. Чем скорее ваша площадка будет оптимизирована под мобильный трафик, тем быстрее вы увеличите посещаемость и свои доходы.
yula-group.ru
Как оптимизировать сайт под мобильные устройства?
Одна из тенденций 2018 года — массовый переход на мобильные устройства.
Действительно, очень многие пользователи интернета переходят на мобильные гаджеты (смартфоны, планшеты). С мобильных устройств люди ищут информацию, делают покупки, читают новости. Логично, что совсем скоро Google, а затем и Яндекс при ранжировании начнут отдавать предпочтение сайтам, максимально адаптированным под мобильные устройства.
В первую очередь SEO-специалистам следует уделить особое внимание созданию мобильных версий сайтов. Нужно озаботиться формированием ускоренных мобильных страниц. В рамках решения этой задачи очень важно создать удобный интерфейс для пользователей мобильных устройств. Большое значение будет иметь и скорость загрузки мобильной страницы до навигации, и сама эта навигация.
Особенности мобильной оптимизации
При серфинге посредством мобильных устройств на первый план выходит удобство и простота взаимодействия пользователя с сайтом. Именно это и обусловило особенности оптимизации для гаджетов. Кроме того, результаты мобильного поиска привязаны к местоположению пользователя, поэтому мобильный трафик, зачастую, это региональный трафик. В работе следует учитывать и то, что частотность запросов в мобильном поиске отличается от частотности в обычном поиске, и статистику запросов мобильной выдачи приходится собирать отдельно. Из-за этого и семантическое ядро мобильной версии сайта будет отличаться.

Методы оптимизации под мобильные устройства
Существуют различные подходы к оптимизации сайта для мобильных устройств.
Мобильная версия — при заходе с мобильного устройства происходит перенаправление пользователя на поддомен. В качестве имени поддомена обычно используют варианты: m.sitename.com, mobile.sitename.com, pda.sitename.com и пр. Сервер определяет тип устройства и перенаправляет на нужную страницу. Для разных типов устройств используются разные варианты кода и разные URL страниц.
Плюсы такого подхода:
- быстрая загрузка;
- в мобильную версию легко вносить правки, не касаясь основного сайта;
- простота и удобство для пользователей.
Минусы:
- использование дополнительных URL;
- дублирование контента и возможность появления ошибки 404;
- ограничение доступа к нужному контенту из-за упрощения функционала.
Вынос мобильной версии на поддомен подойдет для интернет-магазинов, каталогов, интернет-порталов, социальных сетей.
Динамический показ — для мобильных устройств сайт будет доступен по тому же адресу, но при загрузке документов будет использоваться специально разработанный для мобильных устройств шаблон. Как и в предыдущем случае, сервер определит тип устройства и, если пользователь зашёл с планшета или телефона, документ будет формироваться с использованием соответствующего шаблона.
Плюсы:
- ненужные JavaScript можно удалить из HTML;
- можно настроить для каждого устройства свою верстку и свои приложения.
Минусы:
- сложности при разработке;
- вероятность ошибки при определении типов мобильных устройств (если это какой-то редкий телефон, на нём будет отображена десктопная версия сайта).
Подойдет для информационного сайта, блога, форума, для интернет-магазинов.
Адаптивный дизайн — когда URL и код не изменяются. Сервер отдаёт всем устройствам (и мобильным, и десктопным) одинаковый HTML-код, который адаптируется в зависимости от размеров экрана с помощью CSS. В этом случае, нужно проследить, чтобы были открыты для индексации нужные файлы CSS, JavaScript и изображения.
Плюсы:
- быстрая реализация;
- простота разработки;
- URL сайта не изменяется.
Минусы:
- безальтернативность;
- скрипты и стили, которые не используются в мобильной версии, будут подгружаться и замедлять загрузку.
Подойдет для сайта-визитки, информационного сайта, блога, одностраничника, интернет-магазина (с простой структурой, дизайном и/или небольшим ассортиментом), сайта услуг или форума.
Как проверить мобильность сайта?

Проверить свой сайт на удобство сайта для мобильных пользователей можно с помощью следующих инструментов:
- Page Speed Insights – проверяет скорость загрузки, а также дает рекомендации по ускорению и оптимизации сайта под мобильные устройства.
- Google Mobile-Friendly Tool — внутренний сервис поисковой системы Google для проверки удобства просмотра сайтов на мобильных гаджетах.
- Проверка мобильных страниц в Яндекс.Вебмастер – проверяет лояльность сайта к мобильным пользователям.
- Fetch and Render в Google Search Console – с помощью этого инструмента вы можете посмотреть, как мобильную версию вашего сайта видит робот поисковой системы Google.
Как правильно оптимизировать сайт под мобильные устройства?
Поставьте себя на место потенциального посетителя и зайдите на свой сайт с мобильного устройства. Насколько быстро загружаются страницы? Легко ли будет найти на сайте нужную информацию?
Оптимизация сайта для мобильных устройств, в первую очередь, означает реализацию простой и понятной навигации, позволяющей быстро найти нужный контент.
Рассмотрим несколько характеристик эффективного мобильного сайта:
- Быстрая загрузка. Почти половина пользователей мобильных устройств покидает сайт, если страница загружается дольше 3 секунд. Максимально сократите время появления контента на экране, чтобы можно было легко переходить из одного раздела в другой.
- Удобная навигация. Небольшой размер экрана может усложнить поиск необходимой информации. Если страницу нужно все время прокручивать или масштабировать, скорее всего, пользователи на ней не задержатся. Чтобы сделать поиск информации удобным, упростите меню и сделайте так, чтобы контент был виден полностью, а текст можно было прочесть без увеличения масштаба.
- Простота выполнения действий. Пользователи должны иметь возможность легко выполнить действие на сайте, например связаться с вами, найти товар или совершить покупку. Сократите количество шагов заполнения формы и проведения транзакции.
Оптимизация под мобильные устройства одновременно проще и сложнее обычной оптимизации сайта. С одной стороны, для мобильных устройств сайт нужно упростить, сделать его максимально лаконичным, легким, быстрым и точным. С другой стороны, сделать это, сохранив необходимую функциональность, довольно сложно. Сайт, отображающийся пользователю в мобильной выдаче, должен быть простым, ярким, лаконичным, быстрым, но при этом наглядным и выдавать пользователю полноценную информацию.
Однако, преодолев эти сложности и создав удобный для просмотра с телефона или планшета сайт, вы сможете не только получать заслуженный мобильный трафик, но и в дальнейшем монетизировать его, увеличивая конверсию своего мобильного сайта, и, соответственно, отдачу от бизнеса в целом. Но об этом читайте в одной из наших следующих статей.
Если вы хотите идти в ногу со временем, опережать своих конкурентов, или хотя бы не отставать от них, не пренебрегайте оптимизацией сайта под мобильные устройства. Это гарантированный дополнительный трафик и конверсии в продажи.
www.seowizard.ru
Оптимизация сайтов под новый алгоритм Google Mobile Friendly
Рост мобильного трафика — один из наиболее ярких интернет-трендов настоящего времени. Количество мобильных пользователей растет в геометрической прогрессии и в некоторых странах уже превысило количество трафика со стационарных компьютеров. Вот официальные данные, полученные в ходе исследований:
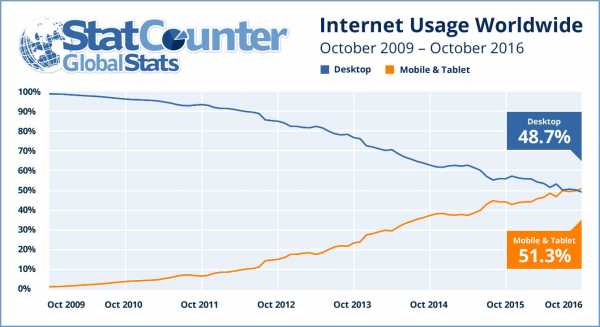
- По данным StatCounter, в октябре 2016 года доля мобильного трафика впервые превысила декстопную и составила 51.3%.

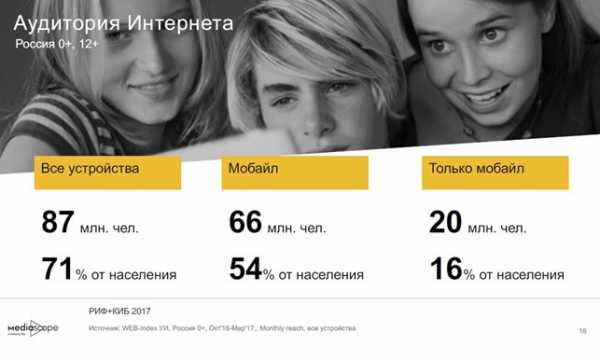
- По данным Mediascope, российская интернет-аудитория к марту 2017 года составила 87 млн человек – 71 % населения страны. При этом 20 млн человек – 16 % от населения страны – пользуются интернетом только с мобильных устройств.

- По прогнозам ведущей аналитической компании Cisco, к 2019 г. количество мобильных пользователей достигнет отметки 5,2 миллиарда.
Как видите, мобильный трафик растет, и этот тренд просто не может не учитываться поисковиками. Начиная с 21 апреля 2015 года, Google официально увеличивает влияние такого фактора ранжирования, как оптимизация для мобильных устройств в мобильной выдаче для всех языков. Вот, что он пишет в своем руководстве по оптимизации сайтов под мобильный трафик:
Что же касается «Яндекса», то он давно обозначил свою позицию по этому вопросу: приветствуются все тактики, приносящие «счастье пользователям». Обе поисковые системы стремятся к одному и тому же: сделать поиск максимально быстрым и комфортным для пользователей, и адаптация сайтов под мобильный трафик играет в этом деле далеко не последнюю роль.
Какие виды оптимизации сайта под мобильный трафик существуют?
Существует четыре способа оптимизации сайтов под мобильный трафик.
- Самый простой и дешевый – создание отдельной мобильной версии сайта. При этом пользователи получают доступ к контенту с помощью разных URL.
- Самый сложный и дорогой — динамический показ HTML-кода в зависимости от девайса посетителя. Владельцы десктопов и смартфонов используют один URL для доступа к контенту, однако получают разный код.
- Наиболее оптимальный и по цене, и по качеству — адаптивный дизайн. Пользователи используют одинаковые URL и HTML-код, а адаптация сайта к девайсу происходит благодаря CSS.
- Самый неудобный и уже мало где используемый – создание «резинового» сайта. Когда сайт подстраивается под разную ширину экрана, но контент остается без изменений.
По мнению крупнейшей поисковой системы в мире Google, адаптивный дизайн обеспечивает мобильным пользователям лучший опыт интернет-серфинга, чем создание мобильной версии сайта и динамический показ (о «резиновой» верстке речь вообще не идет). Во-первых, этот подход гарантирует, что пользователи получают доступ к одинаковому контенту, каким бы девайсом они не пользовались. Во-вторых, использование динамического показа и мобильной версии сайта часто приводит к тому, что пользователь попадает на нерелевантную страницу. Наконец, владельцы смартфонов могут вообще не получить доступ к контенту, если на сайте отсутствует соответствующий мобильный контент или мобильная версия страницы.
Адаптивный дизайн является оптимальным способом оптимизации сайта под мобильный трафик в большинстве случаев. Исключением является ситуация, когда владелец ресурса хочет каким-то причинам демонстрировать разный контент владельцам десктопов и мобильных устройств.
Оптимизация под мобильный трафик приносит результаты
На примере собственного сайта мы убедились в том, что оптимизация под мобильный трафик способствует улучшению поведенческих факторов и увеличению поискового трафика. После создания адаптивного дизайна на нашем сайте, мы получили следующие результаты.
Всего за 1 месяц средний показатель отказов на нашем сайте снизился почти в 4 раза (было 70,8%, стало 18,1%). Длина сессии увеличилась в 2 раза (было 01:58, стало 03:59). Поисковый трафик повысился на 27,5% (весь кейс вы можете почитать тут).

Адаптация сайтов под мобильный трафик в нашем агентстве
Если вы хотите оптимизировать свой сайт под новый алгоритм Google Mobile Friendly, который был запущен 21 апреля 2015 года, но не знаете, какой способ выбрать, оставьте свою заявку через форму ниже, и мы предоставим вам бесплатную консультацию по этому вопросу.
Если же вы еще не готовы к этому шагу, вот вам еще один повод для размышления: по данным ведущего аналитического портала российского рынка веб-разработок CMS Magazine, только 16% российских компаний имеют мобильную версию сайта или сайт с адаптивным дизайном. Только вдумайтесь: более четырех пятых ваших конкурентов еще не оптимизировали свои сайты под новые реалии интернета. У вас есть прекрасный шанс оказаться на шаг впереди.
texterra.ru