Содержание
Как установить OpenCart в Ubuntu 20.04 LTS
В этом руководстве мы покажем вам, как установить OpenCart на Ubuntu 20.04 LTS. Для тех из вас, кто не знал, OpenCart — это бесплатная платформа электронной коммерции с открытым исходным кодом для онлайн-торговцев. OpenCart обеспечивает профессиональную и надежную основу для создания успешного интернет-магазина. Благодаря таким функциям, как управление пользователями, несколько магазинов, партнерские программы, скидки, обзоры продуктов, многоязычие и несколько платежных шлюзов, OpenCart является предпочтительной платформой для многих онлайн-продавцов.
В этой статье предполагается, что у вас есть хотя бы базовые знания Linux, вы знаете, как использовать оболочку, и, что наиболее важно, вы размещаете свой сайт на собственном VPS. Установка довольно проста и предполагает, что вы работаете с учетной записью root, в противном случае вам может потребоваться добавить ‘ sudo‘ к командам для получения привилегий root. Я покажу вам пошаговую установку системы бесплатной корзины покупок OpenCart в Ubuntu 20.04 (Focal Fossa). Вы можете следовать тем же инструкциям для Ubuntu 18.04, 16.04 и любого другого дистрибутива на основе Debian, например Linux Mint.
Я покажу вам пошаговую установку системы бесплатной корзины покупок OpenCart в Ubuntu 20.04 (Focal Fossa). Вы можете следовать тем же инструкциям для Ubuntu 18.04, 16.04 и любого другого дистрибутива на основе Debian, например Linux Mint.
Установите OpenCart на Ubuntu 20.04 LTS Focal Fossa
Шаг 1. Во-первых, убедитесь, что все ваши системные пакеты обновлены, выполнив следующие
aptкоманды в терминале.
sudo apt update sudo apt upgrade
Шаг 2. Установите стек LAMP.
Требуется сервер Ubuntu 20.04 LAMP. Если у вас не установлена LAMP, вы можете следовать нашему руководству здесь .
Шаг 3. Установка OpenCart в Ubuntu 20.04.
Теперь скачиваем последнюю стабильную версию OpenCart с официального сайта:
wget https://github.com/opencart/opencart/releases/download/3.0.3.7/opencart-3.0.3.7.zipunzipopencart-3.0.3.7.zip
Затем переместите содержимое каталога в корень вашего веб-сайта, используя следующую команду:
sudo mv upload/ /var/www/html/opencart
Затем скопируйте файлы конфигурации с помощью cpкоманды:
sudo cp /var/www/html/opencart/config-dist.php /var/www/html/opencart/config.php sudo cp /var/www/html/opencart/admin/config-dist.php /var/www/html/opencart/admin/config.php
Нам нужно будет изменить права доступа к некоторым папкам:
sudo chown -R www-data:www-data /var/www/html/opencart sudo chmod -R 755 /var/www/html/opencart
Шаг 4. Настройка MariaDB.
По умолчанию MariaDB не усилен. Вы можете защитить MariaDB с помощью mysql_secure_installationскрипта. Вы должны внимательно прочитать и под каждым шагом, который установит пароль root, удалит анонимных пользователей, запретит удаленный вход root, а также удалит тестовую базу данных и доступ к безопасности MariaDB.
mysql_secure_installation
Настройте это так:
- Set root password? [Y/n] y - Remove anonymous users? [Y/n] y - Disallow root login remotely? [Y/n] y - Remove test database and access to it? [Y/n] y - Reload privilege tables now? [Y/n] y
Далее нам нужно будет войти в консоль MariaDB и создать базу данных для OpenCart. Выполните следующую команду:
Выполните следующую команду:
mysql -u root -p
Вам будет предложено ввести пароль, поэтому введите пароль root для MariaDB и нажмите Enter. После входа на сервер базы данных вам необходимо создать базу данных для установки OpenCart:
MariaDB [(none)]> CREATE DATABASE opencartdb; MariaDB [(none)]> CREATE USER 'opencartuser'@'localhost' IDENTIFIED BY 'Your-Strong-Password'; MariaDB [(none)]> GRANT ALL PRIVILEGES ON opencartdb . * TO 'opencartuser'@'localhost'; MariaDB [(none)]> FLUSH PRIVILEGES; MariaDB [(none)]> exit;
Шаг 5. Настройка Apache для PrestaShop.
Теперь мы создаем новую директиву виртуального хоста в Apache. Например, создайте новый файл конфигурации Apache с именем ‘ ‘ на вашем виртуальном сервере:opencart.conf
touch /etc/apache2/sites-available/opencart.conf ln -s /etc/apache2/sites-available/opencart.conf /etc/apache2/sites-enabled/opencart.conf nano /etc/apache2/sites-available/opencart.conf
Добавьте следующие строки:
<VirtualHost *:80> ServerAdmin [email protected] DocumentRoot /var/www/html/opencart/ ServerName your-domain.com ServerAlias www.your-domain.com <Directory /var/www/html/opencart/> Options FollowSymLinks AllowOverride All Order allow,deny allow from all </Directory> ErrorLog /var/log/apache2/your-domain.com-error_log CustomLog /var/log/apache2/your-domain.com-access_log common </VirtualHost>
Теперь мы можем перезапустить веб-сервер Apache, чтобы изменения вступили в силу:
sudo a2enmod rewrite sudo a2ensite opencart.conf sudo systemctl restart apache2.service
Шаг 6. Настройте HTTPS.
Мы должны включить безопасное соединение HTTPS в PrestaShop. Мы можем получить бесплатный сертификат TLS от Let’s Encrypt. Установите клиент Let’s Encrypt (certbot) из репозитория Ubuntu 20.04:
sudo apt install certbot python3-certbot-apache
Затем выполните следующую команду, чтобы получить бесплатный сертификат TLS с помощью плагина Apache:
sudo certbot --apache --agree-tos --redirect --staple-ocsp --email you@example.com -d example.com
Если проверка прошла успешно, перезагрузите Apache, чтобы изменения вступили в силу:
sudo apache2ctl -t sudo systemctl reload apache2
Шаг 7. Доступ к веб-интерфейсу OpenCart.
По умолчанию OpenCart будет доступен через HTTP-порт 80. Откройте свой любимый браузер, перейдите к нужным шагам и выполните необходимые действия, чтобы завершить установку. Если вы используете брандмауэр, откройте порт 80, чтобы получить доступ к панели управления.https://your-domain.com/
Поздравляю! Вы успешно установили OpenCart . Благодарим за использование этого руководства для установки системы управления контентом электронной коммерции с открытым исходным кодом OpenCart в Ubuntu 20.04 LTS Focal Fossa. Для получения дополнительной помощи или полезной информации мы рекомендуем вам посетить официальный сайт OpenCart .
Как установить OpenCart на Ubuntu 18.04
OpenCart — это бесплатная платформа электронной коммерции PHP с открытым исходным кодом, сочетающая в себе мощные функции, гибкость и удобный интерфейс.
С такими функциями, как управление пользователями, мульти-магазин, филиалы, скидки, обзоры продуктов, многоязычные и несколько платежных шлюзов, OpenCart является платформой выбора для многих онлайн-продавцов.
В этом уроке мы покажем вам, как установить OpenCart на сервер Ubuntu 18.04. Мы будем использовать Nginx в качестве веб-сервера, последнюю версию PHP 7.2 и MySQL / MariaDB в качестве сервера базы данных.
Предпосылки
Убедитесь, что вы выполнили следующие предварительные условия, прежде чем продолжить этот учебник:
- Иметь доменное имя, указывающее на IP вашего публичного сервера. Мы будем использовать
example.com
.Nginx установлен на вашем сервере Ubuntu, следуя этим инструкциям. SSL-сертификат установлен для вашего домена для шифрования информации пользователя. Вы можете установить бесплатный SSL-сертификат Let’s Encrypt, следуя этим инструкциям.
Обновите системные пакеты до последних версий и установите утилиту unzip:
sudo apt update && sudo apt upgrade
sudo apt install unzip
Создание базы данных MySQL
sudo apt install mysql-server mysql-client
Для новых установок MySQL рекомендуется выполнить команду
mysql_secure_installation
чтобы повысить безопасность вашего сервера MySQL.
Войдите в оболочку MySQL, используя следующую команду:
sudo mysql
В оболочке MySQL выполните следующую инструкцию SQL, чтобы создать новую базу данных с именем
opencart
:
CREATE DATABASE opencart;
Затем создайте учетную запись пользователя MySQL с именем
opencart
и предоставьте необходимые разрешения пользователю, выполнив следующую команду:
GRANT ALL ON opencart.* TO 'opencart'@'localhost' IDENTIFIED BY 'change-with-strong-password';
Убедитесь, что вы изменили
change-with-strong-password
с помощью надежного пароля.
Когда закончите, выйдите из консоли mysql, набрав:
EXIT;
Установка и настройка PHP
PHP 7.2, которая является версией PHP по умолчанию в Ubuntu 18.04, полностью поддерживается и рекомендуется для OpenCart. Поскольку мы будем использовать Nginx в качестве веб-сервера, мы также установим пакет PHP-FPM.
Выполните следующую команду, чтобы установить PHP и все необходимые модули PHP:
sudo apt install php7.2-common php7.2-cli php7.2-fpm php7.2-opcache php7.2-gd php7.2-mysql php7.2-curl php7.2-intl php7.2-xsl php7.2-mbstring php7.2-zip php7.2-bcmath php7.2-soap
Служба PHP-FPM автоматически запустится после завершения процесса установки, вы можете проверить это, напечатав статус службы:
sudo systemctl status php7.2-fpm
Выходные данные должны указывать, что служба fpm активна и работает.
● php7.2-fpm.service - The PHP 7.2 FastCGI Process Manager Loaded: loaded (/lib/systemd/system/php7.2-fpm.service; enabled; vendor preset: enabled) Active: active (running) since Mon 2019-02-25 10:45:42 UTC; 53s ago Docs: man:php-fpm7.2(8) Main PID: 27446 (php-fpm7.2) Status: "Processes active: 0, idle: 2, Requests: 0, slow: 0, Traffic: 0req/sec" Tasks: 3 (limit: 505) CGroup: /system. slice/php7.2-fpm.service ├─27446 php-fpm: master process (/etc/php/7.2/fpm/php-fpm.conf)
slice/php7.2-fpm.service ├─27446 php-fpm: master process (/etc/php/7.2/fpm/php-fpm.conf)
Установите необходимые и рекомендуемые параметры PHP, отредактировав файл
php.ini
с помощью
sed
::
sudo sed -i "s/memory_limit =.*/memory_limit = 1024M/" /etc/php/7.2/fpm/php.ini
sudo sed -i "s/upload_max_filesize =.*/upload_max_filesize = 256M/" /etc/php/7.2/fpm/php.ini
sudo sed -i "s/zlib.output_compression =.*/zlib.output_compression = on/" /etc/php/7.2/fpm/php.ini
sudo sed -i "s/max_execution_time =.*/max_execution_time = 18000/" /etc/php/7.2/fpm/php.ini
sudo sed -i "s/;date.timezone.*/date.timezone = UTC/" /etc/php/7.2/fpm/php.ini
sudo sed -i "s/;opcache.save_comments.*/opcache.save_comments = 1/" /etc/php/7.2/fpm/php.ini
Установка OpenCart
На момент написания этой статьи последней стабильной версией OpenCart была версия
3.0.3.1
.
Перед загрузкой архива OpenCart сначала создайте каталог, в котором будут храниться наши файлы OpenCart:
sudo mkdir -p /var/www/html/example.com
Загрузите последнюю версию OpenCart из репозитория OpenCart Github с помощью следующей команды wget:
cd /tmp
wget
После завершения загрузки извлеките архив OpenCart и переместите извлеченные файлы в корневой каталог документов домена:
unzip opencart-*.zip
sudo mv /tmp/upload/* /var/www/html/example.com/
Скопируйте файлы конфигурации с помощью команды
cp
:
sudo cp /var/www/html/example.com/{config-dist.php, config.php}
sudo cp /var/www/html/example.com/admin/{config-dist.php, config.php}
Установите правильные разрешения, чтобы веб-сервер имел полный доступ к файлам и каталогам сайта с помощью следующей команды chown:
sudo chown -R www-data: /var/www/html
Настройка Nginx
К настоящему моменту у вас уже должен быть установлен Nginx с SSL-сертификатом на вашем сервере Ubuntu, если нет, проверьте предварительные условия для этого урока.
Откройте ваш текстовый редактор и создайте следующий файл:
sudo nano /etc/nginx/sites-available/example.com
/etc/nginx/sites-available/example.com
# Redirect HTTP -> HTTPS server { listen 80; server_name www.example.com example.com; include snippets/letsencrypt.conf; return 301 https://example.com$request_uri; } # Redirect WWW -> NON WWW server { listen 443 ssl http2; server_name www.example.com; ssl_certificate /etc/letsencrypt/live/example.com/fullchain.pem; ssl_certificate_key /etc/letsencrypt/live/example.com/privkey.pem; ssl_trusted_certificate /etc/letsencrypt/live/example.com/chain.pem; include snippets/ssl.conf; return 301 https://example.com$request_uri; } server { listen 443 ssl http2; server_name example.com; root /var/www/html/example.com; index index.php; # SSL parameters ssl_certificate /etc/letsencrypt/live/example.com/fullchain.pem; ssl_certificate_key /etc/letsencrypt/live/example.com/privkey.pem; ssl_trusted_certificate /etc/letsencrypt/live/example. com/chain.pem; include snippets/ssl.conf; include snippets/letsencrypt.conf; # log files access_log /var/log/nginx/example.com.access.log; error_log /var/log/nginx/example.com.error.log; location = /favicon.ico { log_not_found off; access_log off; } location = /robots.txt { allow all; log_not_found off; access_log off; } location / { try_files $uri $uri/ /index.php?$args; } location ~ \.php$ { include snippets/fastcgi-php.conf; fastcgi_pass unix:/run/php/php7.2-fpm.sock; } location ~* \.(js|css|png|jpg|jpeg|gif|ico|svg)$ { expires max; log_not_found off; } }
com/chain.pem; include snippets/ssl.conf; include snippets/letsencrypt.conf; # log files access_log /var/log/nginx/example.com.access.log; error_log /var/log/nginx/example.com.error.log; location = /favicon.ico { log_not_found off; access_log off; } location = /robots.txt { allow all; log_not_found off; access_log off; } location / { try_files $uri $uri/ /index.php?$args; } location ~ \.php$ { include snippets/fastcgi-php.conf; fastcgi_pass unix:/run/php/php7.2-fpm.sock; } location ~* \.(js|css|png|jpg|jpeg|gif|ico|svg)$ { expires max; log_not_found off; } }
Не забудьте заменить example.com доменом OpenCart и указать правильный путь к файлам сертификатов SSL. Все HTTP-запросы будут перенаправлены на HTTPS. Фрагменты, используемые в этой конфигурации, созданы в этом руководстве.
Перед перезапуском службы Nginx выполните тест, чтобы убедиться в отсутствии синтаксических ошибок:
sudo nginx -t
Если ошибок нет, результат должен выглядеть следующим образом:
nginx: the configuration file /etc/nginx/nginx. conf syntax is ok nginx: configuration file /etc/nginx/nginx.conf test is successful
conf syntax is ok nginx: configuration file /etc/nginx/nginx.conf test is successful
Наконец, перезапустите сервис Nginx, набрав:
sudo systemctl restart nginx
Завершение установки OpenCart
Теперь, когда OpenCart загружен и настройка сервера завершена, вы можете завершить установку через веб-интерфейс.
Откройте браузер, введите свой домен, и появится экран, подобный следующему:
Оставьте значение по умолчанию «
Automatically Move
и нажмите красную кнопку «
Move
. Каталог, куда вы перемещаете каталог
storage
должен быть доступен веб-серверу.
Отсюда вы можете начать настройку установки OpenCart и добавлять новые продукты.
Вам также необходимо удалить каталог установки. Для этого вернитесь в терминал и введите следующую команду
rm
:
sudo rm -rf /var/www/html/example.com/install
Вывод
Поздравляем, вы успешно установили OpenCart на свой сервер Ubuntu 18. 04.
04.
Документация OpenCart — хорошая отправная точка, чтобы узнать больше о том, как управлять вашей установкой OpenCart.
Ubuntu OpenCart MySQL Php Nginx электронной коммерции
Установка OpenCart с Composer | by Stefan Huber
Новые версии OpenCart теперь доступны на packagist, и поэтому ими можно управлять с помощью composer. Далее описывается установка OpenCart через командную строку. Установка с таким подходом является первичной для целей разработки. Кроме того, можно установить веб-сервер, такой как Apache или аналогичный, который, однако, не рассматривается в этом руководстве. Этот подход был протестирован на Linux, однако должен работать также на Mac и Windows с соответствующей оболочкой.
Для начала можно создать новый проект OpenCart с помощью команды composer create-project .
composer create-project opencart/opencart
После выполнения этой команды будет создан каталог opencart внутри каталога, в котором была выполнена команда. Можно переименовать каталог, например. соответствующее имя проекта:
Можно переименовать каталог, например. соответствующее имя проекта:
mv opencart my-opencart-project
Для полной установки экземпляра OpenCart требуется база данных MySQL. Этого можно добиться либо с помощью PHPMyAdmin (или аналогичного, например, MySQL Workbench), либо с помощью командной строки.
mysql -u root -p -e «создать базу данных opencart_project_name;»
Вместо пользователя root можно выбрать и другого пользователя, однако требуются соответствующие права на создание новой базы данных. Также имя базы данных opencart_project_name может быть другим, в зависимости от имени вашего проекта или соглашений об именах.
После того, как база данных создана, в основном даны все требования для успешной установки OpenCart. Следующим и последним шагом является запуск установщика cli, предоставленного OpenCart. Этот установщик должен быть запущен с каталогом проекта opencart в качестве рабочего каталога. Так что просто перейдите в каталог.
cd my-opencart-project
Итак, наконец, можно запустить установщик cli. Для использования установщика необходимы следующие параметры:
- db_hostname: по умолчанию localhost
- db_username: имя пользователя базы данных с соответствующими разрешениями единственный работающий
- db_port: по умолчанию используется порт mysql по умолчанию 3306
- имя пользователя: пользователь, созданный для серверной части OpenCart
- пароль
- электронная почта
- http_server: должно быть установлено значение http://localhost:8000/ для нашей тестовой среды (не забудьте косую черту в конце)
Таким образом, команда будет выглядеть примерно так:
php upload/install/cli_install.php install --db_hostname localhost --db_username root --db_password root --db_database my_opencart_project --username admin --password admin --email Someone@somewhere .com --http_сервер http://localhost:8000/
Чтобы получить работающий экземпляр, вы можете просто перейти в каталог загрузки и запустить там встроенный веб-сервер php.
cd uploadphp -S localhost:8000
Откройте ваш любимый веб-браузер и введите http://localhost:8000, чтобы открыть полнофункциональный экземпляр OpenCart.
Все вышеперечисленные шаги и дополнительные функции представлены внутри проекта github. Этот репозиторий можно использовать в качестве шаблона для новых проектов. (https://github.com/beyondit/opencart-project-template)
Как установить и настроить OpenCart в Ubuntu 20.04
Из этого руководства вы узнаете, как установить и настроить платформу электронной коммерции OpenCart в Ubuntu 20.04. Как следует из названия, opencart предоставляет платформу электронной коммерции для онлайн-бизнеса и компаний, которые могут управлять своими магазинами в Интернете. Opencart — очень мощная, удобная и отличная программа управления, используемая для управления несколькими интернет-магазинами. Здесь мы перечислим некоторые функции OpenCart.
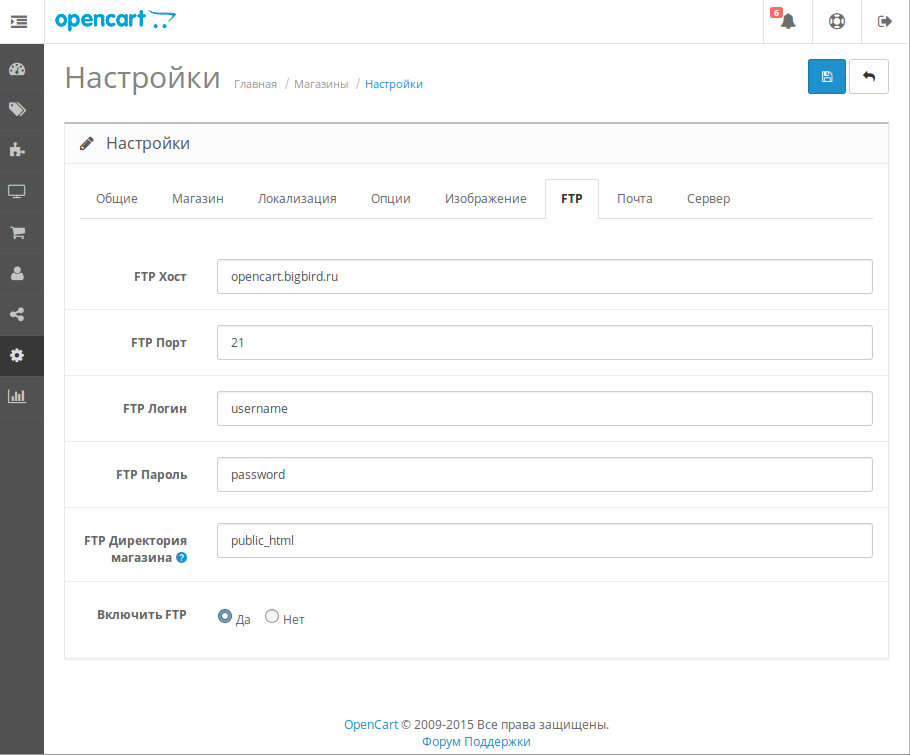
- Панель администратора: Вся важная информация доступна с первого взгляда.

- Управление пользователями: OpenCart позволяет устанавливать расширенные привилегии пользователей и разделять доступ для групп пользователей и пользователей.
- Multi-Store: управление несколькими магазинами из одного административного интерфейса.
- Опции, атрибуты: В любом случае OpenCart предлагает решение по добавлению дополнительных важных переменных продукта.
Чтобы установить OpenCart на Ubuntu, необходимо выполнить следующие требования.
Требования
- Веб-сервер (Apache, Nginx)
- PHP (5.4 или выше)
- База данных (рекомендуется MySQLi)
- Curl включен
Перейдем к процессу установки.
Шаг 1: Обновите свою систему
Как обычно, мы обновим вашу систему и обновим вашу систему, чтобы установить последние пакеты.
— Реклама —
sudo apt update && sudo apt upgrade
Установите curl и некоторые дополнительные пакеты, выполнив приведенную ниже команду в своем терминале.
sudo apt install vim git unzip curl -y
Шаг 2: Установите базу данных MariaDB
Чтобы установить MariaDB в вашей системе Ubuntu, следуйте приведенному ниже руководству. Поскольку я уже установил, я собираюсь продолжить. После установки базы данных MariaDB создайте базу данных, как показано ниже:
Как установить MariaDB в Ubuntu 20.04
sudo mysql -u root -p Введите пароль: MariaDB [(нет)]> СОЗДАТЬ БАЗУ ДАННЫХ opencart; MariaDB [(нет)]> СОЗДАЙТЕ ПОЛЬЗОВАТЕЛЯ 'opencart'@'localhost', ИДЕНТИФИЦИРОВАННОГО 'Вашим_паролем'; MariaDB [(нет)]> ПРЕДОСТАВИТЬ ВСЕ ПРИВИЛЕГИИ НА opencart. * TO 'opencart'@'localhost'; MariaDB [(нет)]> FLUSH PRIVILEGES; MariaDB [(нет)]> выход;
Шаг 3: Установка и настройка веб-сервера и PHP
Перейдите по ссылке ниже, чтобы установить Nginx вместе с PHP-FPM в Ubuntu 20.04. После завершения установки внесите дальнейшие изменения, указанные ниже.
Как установить Nginx с PHP-FPM в Ubuntu 20.04
После завершения установки отредактируйте файл /etc/php/7. 4/fpm/php.ini и установите лимит памяти на 512M, а также настройте свой часовой пояс.
4/fpm/php.ini и установите лимит памяти на 512M, а также настройте свой часовой пояс.
Проверьте службы PHP-FPM.
[электронная почта защищена]:~$ статус sudo systemctl php7.4-fpm.service ● php7.4-fpm.service — диспетчер процессов PHP 7.4 FastCGI. Загружено: загружено (/lib/systemd/system/php7.4-fpm.service; включено; поставщик p> Активно: активных (работает) с пт 28.08.2020 07:44:33 PKT; 25 минут назад Документы: man:php-fpm7.4(8) Процесс: 1178 ExecStartPost=/usr/lib/php/php-fpm-socket-helper install /ru> Основной PID: 902 (php-fpm7.4) Статус: «Процессы активны: 0, бездействуют: 2, запросы: 0, медленно: 0, трафик: 0re> Заданий: 3 (лимит: 3449) Память: 19.0M Группа CG: /system.slice/php7.4-fpm.service ├─ 902 php-fpm: главный процесс (/etc/php/7.4/fpm/php-fpm.conf) ├─1176 php-fpm: пул www └─1177 php-fpm: пул www اگست 28 07:44:16 Ubuntu20 systemd[1]: Запуск процесса PHP 7.4 FastCGI Man> اگست 28 07:44:33 Ubuntu20 systemd[1]: запущен процесс PHP 7.4 FastCGI Mana> строки 1-16/16 (КОНЕЦ)
Шаг 4 Клонирование файлов OpenCart и настройка Nginx
Теперь создайте каталог для хранения файлов, которые будут обслуживаться веб-сервером по запросу. По умолчанию файлы расположены в корневом каталоге, но вы можете выбрать нужный каталог в соответствии с вашими потребностями.
sudo mkdir /var/www/html/commerce/ && cd /var/www/html/commerce/ sudo git clone https://github.com/opencart/opencart.git
Когда команда git завершится, будет создан новый каталог по адресу /var/www/html/commerce с именем opencart. Файлы будут клонированы в этот каталог с github.
После завершения перейдите в каталог загрузки и загрузки/администрирования, чтобы переименовать их, как показано ниже.
компакт-диск /var/www/html/commerce/opencart/upload/ судо мв с onfig-dist.php config.php cd /var/www/html/commerce/opencart/upload/admin sudo mv config-dist.php config.(.+.php)(/.+)$; } }
Шаг 5: Изменить права доступа к файлам OpenCart
Выполните приведенные ниже команды, чтобы дать OpenCart соответствующие разрешения.
sudo chown -R www-data:www-data /var/www/html/commerce/
sudo chmod -R 755 /var/www/html/commerce/
sudo systemctl перезапустить nginx php7.4-fpm
Шаг 6: Настройка OpenCart через веб-интерфейс
Откройте ваш любимый браузер и введите доменное имя или IP-адрес веб-сервера для доступа к веб-интерфейсу OpenCart. Затем вы увидите страницу приветствия для принятия лицензионного соглашения. Примите это, чтобы продолжить.
На следующей странице вы увидите информацию о конфигурации сервера. Если все в порядке, нажмите на кнопку «Продолжить» .
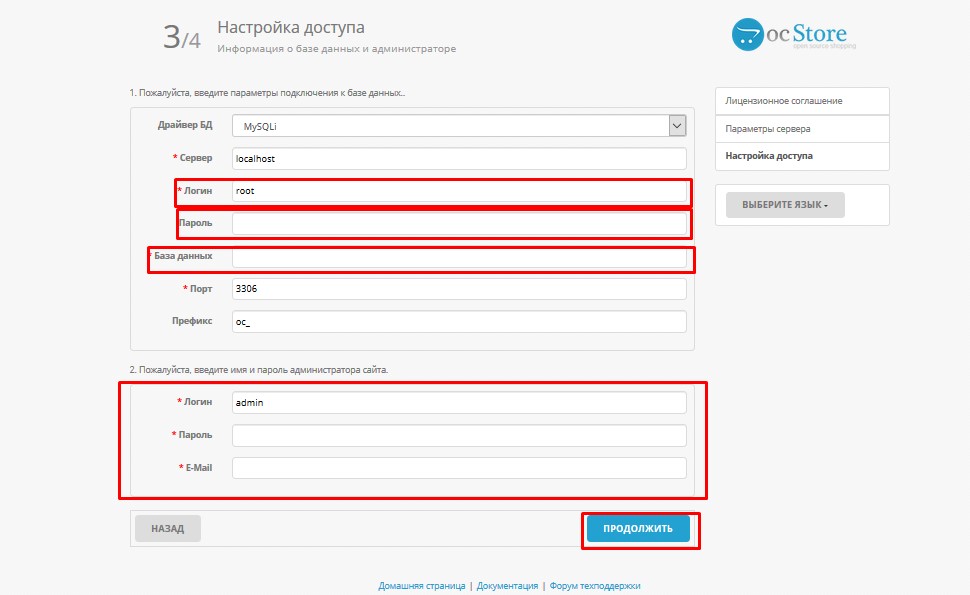
Затем укажите сведения о базе данных, как указано в начале установки. Также предоставьте учетные данные администратора для административных привилегий. Наконец нажмите «Продолжить» .
После успешной установки вы увидите сообщение о необходимости удалить каталог установки, чтобы завершить установку.

 php /var/www/html/opencart/config.php
sudo cp /var/www/html/opencart/admin/config-dist.php /var/www/html/opencart/admin/config.php
php /var/www/html/opencart/config.php
sudo cp /var/www/html/opencart/admin/config-dist.php /var/www/html/opencart/admin/config.php conf
conf com -d example.com
com -d example.com