Содержание
Как перенести простой html сайт на CMS Joomla
25.05.2019 |
Category Веб-разработка
Такой перенос можно разделить на два варианта.
Вариант 1. Простой. Скопировать — вставить.
Этот вариант подходит в том случае, если вам нужно хоть как то перенести материалы статичного сайта на движок. Без переноса дизайна.
Вариант 2. Правильно скопировать — правильно вставить.
Этот вариант подходит, если вам нужно полностью скопировать весь html сайт на Joomla, включая дизайн.
Какие неожиданности могут тут вас поджидать?
- Хаотичное хранение изображений. Если изображения хранились НЕ централизовано, т.е. были разбросаны по разным папкам или вообще лежали в корневой папке, то при переносе могут быть проблемы. Чуть дальше я расскажу как это исправить.
- Неотформатированный текст. Это когда в тексте почти нет тегов
, и он идёт сплошняком в div’ах или span’ах, иногда с разбавлением тегами из Word’а.

Напомню, что отформатированный текст лучше воспринимается пользователями и поисковыми системами. И тегиспользуется для разбивки на абзацы. Чуть далее я тоже расскажу как это поправить.
- Старые url адреса скорее всего станут недоступны, потому что они изменятся. В этом случае можно сделать редиректы.
Вариант 1. Просто скопировать — вставить
Для этого нам нужны:
- установленная Joomla 3 с созданными категориями для будущих материалов
- статичный html сайт, расположенный в интернете
Шаг 1. Открываем первую html страницу в браузере, выделяем и копируем основной текст страницы, из основной колонки. Т.е. содержание статьи.
Для копирования используйте сочетание клавиш: Ctrl + C
Шаг 2. На всякий случай пропускаем его через программу Блокнот, чтобы очистить возможное форматирование. Т.е. скопированный текст вставляем сначала в Блокнот, затем Ctrl + A (выделить всё) и Ctrl + C (скопировать выделенное).
Шаг 3. Создаём новый материал в Joomla. Даём ему название и выбираем категорию, которой будет принадлежать этот материал.
Шаг 4. Вставляем скопированный чистый текст (Ctrl + V), который мы прогнали через Блокнот. Производим форматирование текста средствами Joomla: абзацы, списки и т.д.
Шаг 5. Если на старой странице присутствуют изображения, то копируем эти изображения к себе на компьютер (клик правой кнопкой мыши по картинке -> Сохранить изображение как -> и сохраняем в папку Joomla для картинок, это папка images в корне сайта, если нужно создаём в ней подпапки).
Шаг 6. Если на старой странице есть мета теги keywords и description, то через просмотр кода страницы (обычно Ctrl — U), копируем их и вставляем в соответствующие поля у материала Joomla. Эти поля находятся на вкладке «Публикация».
И так проделываем с каждой страницей старого сайта.
В итоге все тексты переносятся в Joomla. Далее создаётся всё остальное: модули в боковой колонке (уже через саму Joomla), ставится шаблон, создаётся меню и т.д.
Далее создаётся всё остальное: модули в боковой колонке (уже через саму Joomla), ставится шаблон, создаётся меню и т.д.
Если что этот видеокурс вам в помощь >>
Этот вариант примечателен тем, что не нужно работать с html кодом.
Но при этом теряется всё форматирование старого текста (если оно есть). Иногда это даже полезно. Потому что за всё время я ни разу не встречал на старых сайтах нормального форматирования.
Вариант 2. Правильно скопировать — правильно вставить. С переносом дизайна.
Для этого нам потребуется:
- Joomla 3 с созданными категориями для будущих материалов
- старый html-сайт перенесённый на ваш компьютер по FTP (используйте программу FileZilla)
- редактор NotePad++
Шаг 1. Открываем первую страницу старого сайта в NotePad++ и копируем основной текст страницы, вместе с тегами. Т.е. содержание статьи. Это содержание находится в секции
Важно! Не копируйте код из, боковых колонок, футера и т. д. Только сам html код статьи.
д. Только сам html код статьи.
Шаг 2. Создаём новый материал в Joomla, даём ему название и выбираем категорию.
Шаг 3. В редакторе Joomla переходим в режим исходного кода статьи и вставляем туда скопированный текст со старого сайта вместе с тегами.
Шаг 4. Если на странице старого сайта есть мета теги keywords и description, то их тоже копируем в соответствующие поля редактора (во вкладке Публикация).
Шаг 5. Если на старой странице есть изображения, то смотрите примечание в конце статьи.
Сохраняем и проделываем также со всеми остальными страницами старого сайта.
После того как тексты со старого сайта скопированы в Joomla, можем приступать к переносу дизайна (натягиванию дизайна на Joomla).
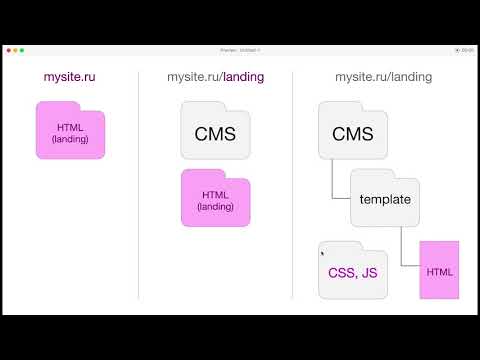
Как перенести дизайн сайта на Joomla
Joomla использует шаблонизатор. Это html код со вставками переменных Joomla.
Переменные выводят тексты статей, модули (блоки в боковой колонке), меню, title страницы, подключают CSS и JS файлы и т. д.
д.
По сути html код страницы старого сайта — это и есть шаблон, только в нём нет переменных. Остаётся только их вставить и создать дополнительные файлы.
На самом деле, если разбираетесь в html, то ничего сложного нет.
Написать в этой статье как создавать шаблон для Joomla просто не реально, к тому же там много разных переменных, поэтому лучше посмотрите видеокурс о создании шаблона для Joomla 3 >>
Заодно подтяните знания по html и css
Как быть с изображениями на старом сайте?
Тут тоже может быть несколько вариантов.
Если с изображениями хаос. То лучше всего поступить как в варианте №1. Т.е. просто сохранить все изображения к себе на компьютер, а потом потихоньку вставлять их в статьи.
Если изображения хранятся централизовано, например в папке img старого сайта. В этом случае, при копировании исходного текста статьи, путь до изображений будет также копироваться, и в итоге будет не правильным, т. к. картинки будут храниться в Joomla совсем по другому пути.
к. картинки будут храниться в Joomla совсем по другому пути.
Тут можно открыть все html странички старого сайта в NotePad++ (если их очень много, то можно сделать это частями). При помощи функции замена (Ctrl + F), сделать замену части пути у всех изображений.
Например, картинка в старом коде выглядит так:
img src="/img/kartinka.jpg"
А нам надо так:
img src="/images/stories/kartinka.jpg"
То здесь заменяем: «img/
на: «images/stories/
Жмём «Заменить все»
После этого все пути до картинок будут правильными. Но в любом случае сначала попробуйте создать один материал в Joomla, вставить туда код старой статьи, и перенести изображение в папку images/stories (или в любую другую).
Если всё нормально, то потом уже переносите все остальные.
Как быть со старыми url адресами?
Можно попытаться их сохранить, но это почти не реально. Столько заморочек, что лучше и проще сделать редиректы через файл . htaccess
htaccess
Редирект делается такой строчкой:
Redirect 301 /старый_URL http://новый_URL
Обратите внимание, что старый URL имеет относительный вид, а новый URL (куда будет перенапрвлен пользователь) имеет абсолютный вид с http, и между двумя URL’ами стоит пробел.
Поэтому перед переносом старого сайта на Joomla, сохраните все старые адреса в отдельный документ.
Как поступил бы я?
Лично я бы использовал первый вариант. Если обновлять сайт, то уж обновлять по полной.
Чтобы на новый сайт не переносились старые косяки.
И новый дизайн, и возможно даже новые изображения, по-больше, по-лучше, по-качественнее.
А если сайт очень большой?
Ну а что делать? Потихоньку, по-маленьку.
Можно, конечно, заказать или написать какой-нибудь парсер, но для этого нужно знать PHP и MySQL или иметь знакомого программиста.
Если подсчитать, то на одну статью будет уходить примерно 3-4 минуты. Значит 100 страниц можно перенести за 300 — 400 минут, грубо говоря за пол-дня, с перекурами.
P.S.: Воспользуйтесь бесплатным видео курсом по Joomla, он поможет во многом разобраться.
Желаю успехов!
Joomla — База знаний Webim
Эта статья описывает порядок установки виджета чата Webim на сайт, управляемой CMS-системой Joomla.
Многие сайты по всему миру используют Joomla. Для успешной установки на них сервиса Webim требуется произвести ряд простых, но важных изменений в настройках. Пошаговая инструкция для изменения настроек приведена на этой странице.
NB
Предварительно у вас должен быть создан аккаунт Webim и скопирован HTML-код кнопки виджета чата (подробнее об этом читайте в соответствующей статье).
Для установки чата Webim выполните следующие шаги:
Выполните вход в сервис Webim.
В Панели управления перейдите в Настройки -> Кнопки и размещения.

Настройки кнопок и размещений
Скопируйте HTML-код кнопки виджета Webim в буфер обмена.
Копирование кода кнопки виджета чата
Выполните вход в Административный интерфейс CMS Joomla (обычно это ссылка вида
yourcompany.ru/administrator, гдеyourcompany.ru— URL вашего сайта).Вход в административный интерфейс Joomla
В правом верхнем углу нажмите User Menu -> Edit Account.
Переход в меню Edit Account
Во вкладке Basic Settings установите в пункте Editor значение Editor — None, затем нажмите Save & Close.
Настройка Editor в Joomla
После этого в правом боковом меню нажмите Content -> Site Modules.
Переход в раздел Site Modules
Перед вами появится список установленных модулей.
 Нажмите кнопку + New левом верхнем углу.
Нажмите кнопку + New левом верхнем углу.Создать новый модуль
Далее вам будет предложено выбрать тип модуля. Выберите Custom.
Выбор типа модуля
В открывшемся меню создания модуля в самом первом поле Title укажите Webim. В чекбоксе Title справа поставьте ползунок в положение Hide. В Postition установите main-bottom, в Access — Public. После этого в основное окно вставьте скопированный вами код кнопки виджета Webim.
Настройка нового модуля
По окончании нажмите кнопку Save & Close.
Вы будете перенаправлены обратно к списку модулей. Среди них появится модуль Webim, а также появится информационное сообщение об успешном сохранении модуля.
Новый модуль Joomla
Откройте выпадающее меню Actions и выберите в нём Publish.

Публикация нового модуля
Теперь можно выйти из административного интерфейса Joomla и открыть ваш сайт. Если шаги инструкции выполнены верно, то в правом нижнем углу появится кнопка виджета чата Webim. В случае, если кнопка виджета чата так и не появилась, то проверьте правильность выполнения шагов данной инструкции. По другим вопросам, связанными с настройкой и работой виджета чата Webim, вы можете обратиться в техническую поддержку Webim.
Формы и HTML-сервисы
- Введение
- Открытие формы
- Токены форм и защита от CSRF
- Привязка модели формы
- Этикетки
- Текстовые поля
- Флажки и переключатели
- Ввод файла
- Ввод числа
- Раскрывающиеся списки
- Кнопки
- Пользовательские макросы
Введение
Winter предоставляет различные полезные функции с помощью Html фасад, полезный для работы с HTML и формами. Хотя в большинстве примеров используется язык PHP, все эти функции переводятся непосредственно в разметку Twig с помощью простого преобразования.
Хотя в большинстве примеров используется язык PHP, все эти функции переводятся непосредственно в разметку Twig с помощью простого преобразования.
// PHP
// Ветка
{{ form_open(...) }} Как вы можете видеть выше, в Twig все функции с префиксом form_ будут напрямую привязаны к фасаду Form и предоставлять доступ к методам с использованием snake_case . См. руководство по разметке для получения дополнительной информации об использовании помощника формы во внешнем интерфейсе.
Открытие формы
Формы можно открывать с помощью метода Form::open , который передает массив атрибутов в качестве первого аргумента:
'foo/ бар']) ?>
//
По умолчанию предполагается метод POST , однако вы можете указать другой метод:
Form::open(['url' => 'foo /bar', 'метод' => 'положить'])
ПРИМЕЧАНИЕ.
Поскольку HTML-формы поддерживают только
POSTиGET,PUTиDELETEметоды будут подделаны путем автоматического добавления скрытого поля_methodв вашу форму.
Вы также можете передать обычные атрибуты HTML:
Form::open(['url' => 'foo/bar', 'class' => 'pretty-form'])
Если ваша форма собирается чтобы принимать загрузку файлов, добавьте в массив параметр files :
Form::open(['url' => 'foo/bar', 'files' => true])
Вы также можете открывать формы, которые указывают на методы обработчика на вашей странице или компонентах:
Form::open(['request' => 'onSave'])
Формы с поддержкой AJAX
Аналогично, формы с поддержкой AJAX могут быть открыт с использованием метода Form::ajax , где первым аргументом является имя метода обработчика:
Form::ajax('onSave') Второй аргумент Form::ajax должен содержать атрибуты:
Form::ajax('onSave', ['confirm' => 'Вы уверены?']) Вы также можете передать партиалы для обновления в виде другого массива:
Form::ajax('onSave', ['update' => [
'панель управления' => '#controlPanel',
'layout/sidebar' => '#layoutSidebar'
]
]) ПРИМЕЧАНИЕ .
Большинство атрибутов данных из платформы AJAX доступны здесь, если отбросить префикс
data-request-.
Токены формы
Защита от CSRF
Если у вас включена защита, используйте Form::open с POST , PUT или DELETE автоматически добавит токен CSRF в ваши формы в качестве скрытого поля. В качестве альтернативы, если вы хотите сгенерировать HTML для скрытого поля CSRF, вы можете использовать метод токена :
Ключ сеанса отложенной привязки
Ключ сеанса, используемый для отложенная привязка будет добавлена в каждую форму как скрытое поле. Если вы хотите сгенерировать это поле вручную, вы можете использовать sessionKey метод:
Привязка модели формы
Открытие формы модели
Вы можете захотеть заполнить форму на основе содержимого модели. Для этого используйте метод Form::model :
'userForm']) ?>
Теперь, когда вы создаете элемент формы, как и текстовый ввод, значение модели, соответствующее имени поля, будет автоматически установлено как значение поля. Так, например, для ввода текста с именем
Так, например, для ввода текста с именем электронная почта , в качестве значения будет установлен атрибут электронной почты модели пользователя. Если во флэш-данных сеанса есть элемент, соответствующий входному имени, оно будет иметь приоритет над значением модели. Приоритет выглядит следующим образом:
- Флэш-данные сеанса (старый ввод)
- Явно переданное значение
- Данные атрибутов модели
- Существующее значение обратной передачи
Это позволяет быстро создавать формы, которые не только привязываются к значениям модели, но и легко повторно заполняются в случае ошибки проверки на сервере. Вы можете вручную получить доступ к этим значениям, используя Form::value :
Вы можете передать значение по умолчанию как второй аргумент:
ПРИМЕЧАНИЕ: При использовании
Form::modelобязательно закройте форму с помощьюForm::close!
Этикетки
Создание элемента этикетки
Указание дополнительных атрибутов HTML
'awesome']) ?>
ПРИМЕЧАНИЕ: После создания метки любой элемент формы, который вы создаете с именем, совпадающим с именем метки, автоматически получит идентификатор, соответствующий имени метки.
Текстовые поля
Генерация текстового ввода
Указание значения по умолчанию
ПРИМЕЧАНИЕ. Методы hidden и textarea имеют ту же сигнатуру, что и метод text .
Генерация ввода пароля
Генерация других вводов
Флажки и переключатели
Создание флажка или переключателя
Генерация флажка или переключателя, который проверяется
Number
Генерация числового ввода
Ввод файла
Создание файла ввода
ПРИМЕЧАНИЕ.
Форма должна быть открыта с параметром
файлов, для которого установлено значениеtrue.
Раскрывающиеся списки
Генерация раскрывающегося списка
'Большой', 'S' => 'Маленький']) ?>
Создание раскрывающегося списка с выбранным значением по умолчанию
'Большой', 'S' => 'Маленький'], 'S') ? >
Создание сгруппированного списка
['леопард' => 'Леопард'],
'Собаки' => ['спаниель' => 'спаниель'],
]) ?> Создание раскрывающегося списка с диапазоном
Создание раскрывающегося списка с диапазоном, выбранным значением и пустой опцией
'Choose...']) ?>
Создание списка с названиями месяцев
Создание списка с названиями месяцев, выбранным значением и пустой опцией
'Выбрать месяц... ']) ?>
Кнопки
Создание кнопки отправки
ПРИМЕЧАНИЕ. Нужно создать элемент кнопки? Попробуйте метод кнопки . Он имеет ту же подпись, что и submit .
Пользовательские макросы
Регистрация макроса формы
Можно легко определить собственные вспомогательные функции класса Form, называемые «макросами». Вот как это работает. Во-первых, просто зарегистрируйте макрос с заданным именем и замыканием:
Form::macro('myField', function() {
вернуть '';
}) Теперь вы можете вызвать свой макрос, используя его имя:
Вызов пользовательского макроса формы
Официальная документация CMS Made Simple 2.x
В этом разделе нет еще был обновлен для версии 2.0. Мы работаем над этим!
Шаг 1
Установите CMS Made Simple на рабочем хостинге:
Итак, у вас есть интернет-домен для вашего сайта, скажем, website. com. Ваши старые простые HTML-страницы доступны по адресу: website.com/aboutus.html, веб-сайт.com/products.html, веб-сайт.com/solutions.html и т. д. А ваша старая домашняя страница — веб-сайт.com/index.html. Это имя «index.html» используется по умолчанию для веб-сервера, как указано в его конфигурации:
com. Ваши старые простые HTML-страницы доступны по адресу: website.com/aboutus.html, веб-сайт.com/products.html, веб-сайт.com/solutions.html и т. д. А ваша старая домашняя страница — веб-сайт.com/index.html. Это имя «index.html» используется по умолчанию для веб-сервера, как указано в его конфигурации:
DirectoryIndex index.html
Вы собираетесь установить CMSMS, которая является программным обеспечением PHP. Теперь веб-сервер должен ответить на него. Обновите конфигурацию вашего веб-сервера следующим образом:
DirectoryIndex index.html index.php
Это означает, что при запросе веб-сайта website.com/ веб-сервер сначала будет искать веб-сайт.com/index.html (и по-прежнему будет обслуживать вашу домашнюю страницу). затем для веб-сайта.com/index.php, а затем ответьте 404 не найдено, если ни один из них не доступен. Надеюсь, ваш хостинг-провайдер уже настроил это для вас . Поскольку вы переходите с HTML-сайта на PHP-сайт, важно иметь индексы в таком порядке, чтобы вы могли создать свой PHP-сайт CMSMS, продолжая транслировать старый HTML-сайт. Когда вы закончите сборку, удаление (или переименование) вашего старого index.html переключит ваш веб-сервер на новый сайт, работающий на PHP.
Когда вы закончите сборку, удаление (или переименование) вашего старого index.html переключит ваш веб-сервер на новый сайт, работающий на PHP.
Идея состоит в том, чтобы выполнить миграцию в фоновом режиме и переключиться, когда она будет готова:
- Как только вы выполните требования к хостингу, установите CMSMS, следуя инструкциям.
- Держите свои статические страницы на данный момент.
- Убедитесь, что установка CMSMS работает. (вы можете скопировать/добавить страницу/шаблон/таблицу стилей и изменить ее…)
- Проверить, доступен ли старый HTML-сайт. (веб-сайт.com/aboutus.html, веб-сайт.com/products.html, веб-сайт.com/solutions.html и т. д. все еще доступны)
- Вы можете начать настраивать динамический сайт с темами.
- Вам необходимо активировать внешние (mod_rewrite веб-сервера) красивые URL-адреса. См. дополнительные настройки в руководстве по установке.
Шаг 2
Переместите содержимое:
Теперь пришло время начать «реплицировать» одну простую статическую страницу, а затем обработать их все.
Например, website.com/aboutus.html:
- Войдите в админку.
- В содержании создать новую страницу.
- Важно: присвойте ему псевдоним «aboutus».
- Задать заголовок из заголовка старой статической страницы.
- Скопируйте содержимое старой статической страницы и вставьте его на новую страницу.
- Назначьте шаблон новой странице.
- (Резервное копирование и) удаление старого файла aboutus.html на веб-сервере.
- Перейдите на сайт website.com/aboutus.html, чтобы увидеть отклик нового динамического содержимого.
Убедитесь, что такие ссылки, как веб-сайт.com/products.html, по-прежнему обслуживают старые статические файлы и работают ли ссылки на новую динамическую страницу и с нее. Потом можно подождать 2-3 недели и посмотреть, как поисковые боты отреагировали на изменение. Если они относятся к нему как к статическому файлу, который он заменил, вы можете продолжать перемещать контент, сохраняя при этом свои URL-адреса (и свой рейтинг) благодаря псевдонимам.



 Нажмите кнопку + New левом верхнем углу.
Нажмите кнопку + New левом верхнем углу.
 Поскольку HTML-формы поддерживают только
Поскольку HTML-формы поддерживают только  Большинство атрибутов данных из платформы AJAX доступны здесь, если отбросить префикс
Большинство атрибутов данных из платформы AJAX доступны здесь, если отбросить префикс 
 Форма должна быть открыта с параметром
Форма должна быть открыта с параметром  .. ']) ?>
.. ']) ?>