Содержание
что нужно знать и как настроить
Интеграция 1С с сайтом с интернет магазином, в частности таких как 1С:Підприємство – одна из наиболее часто встречающихся задач для нового магазина. На сайте магазина, должны корректно отображаться, как минимум:
— цена товара;
— наличие;
— описание товара;
— и др. поля
Возьмем для примера две популярных платформы для интернет-магазина:
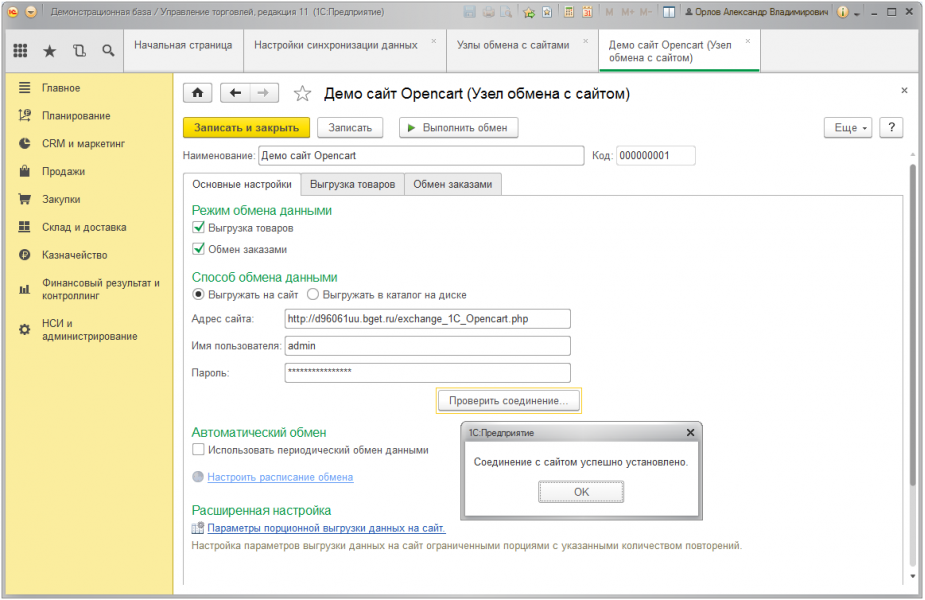
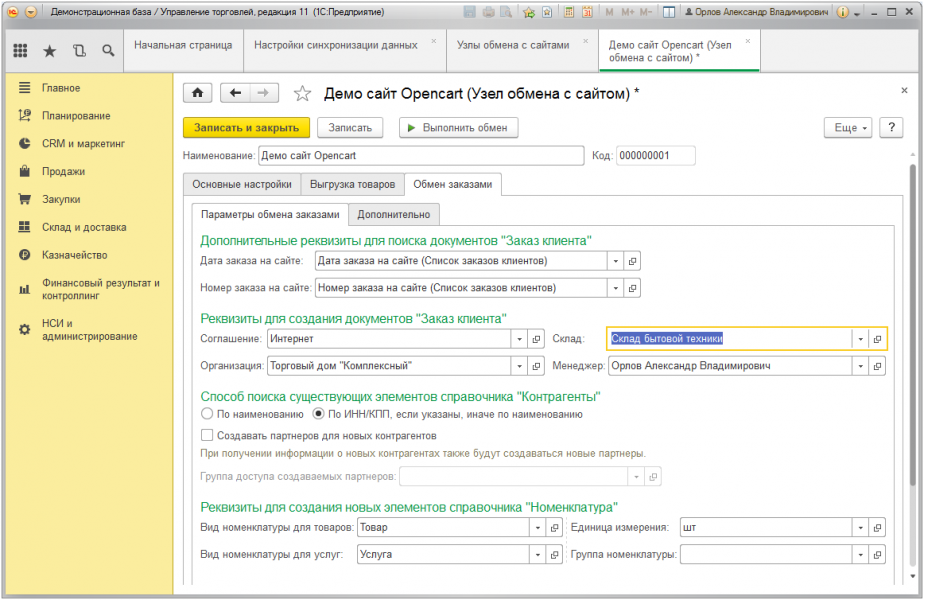
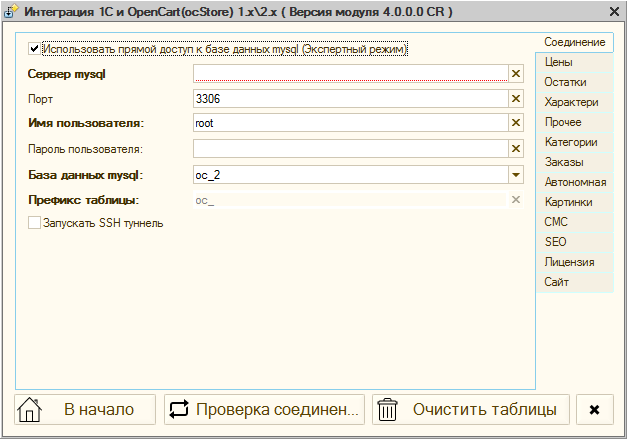
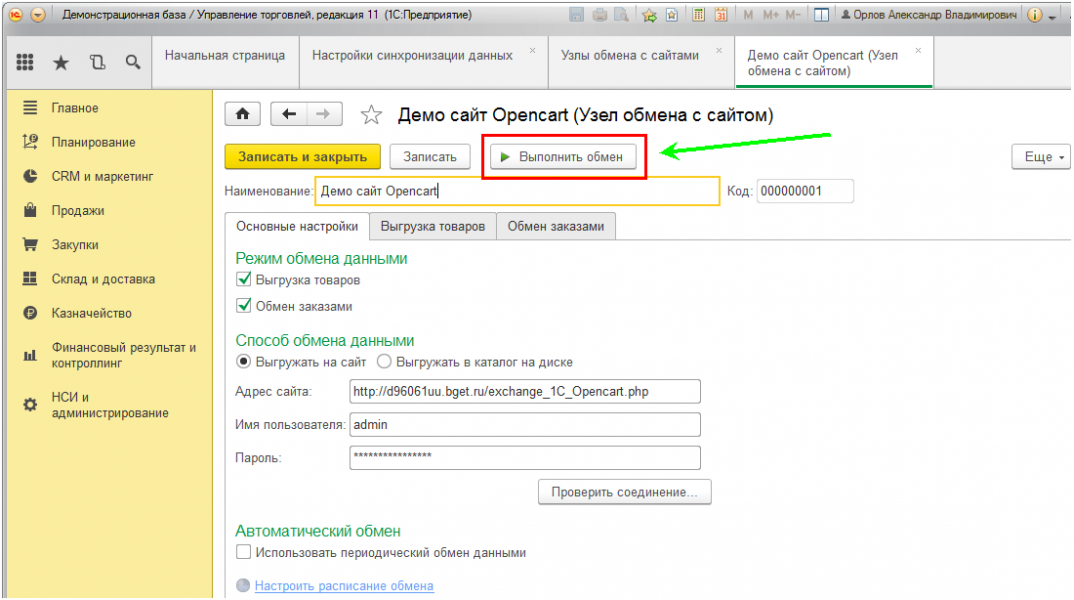
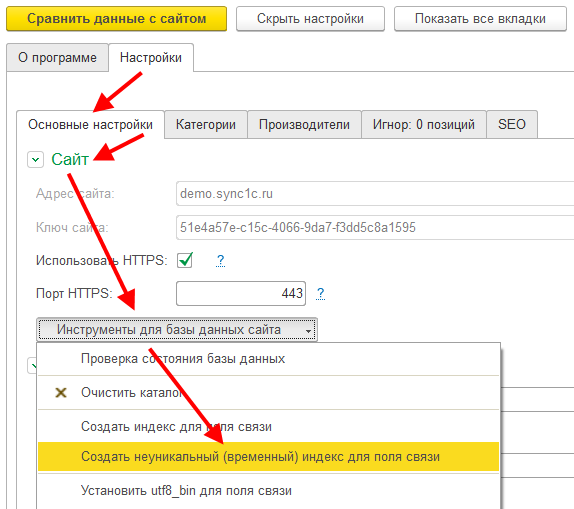
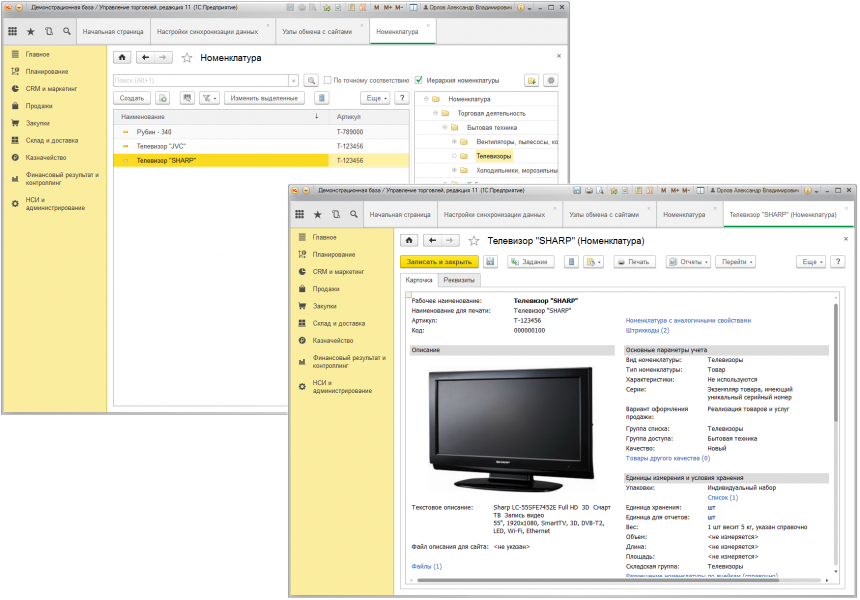
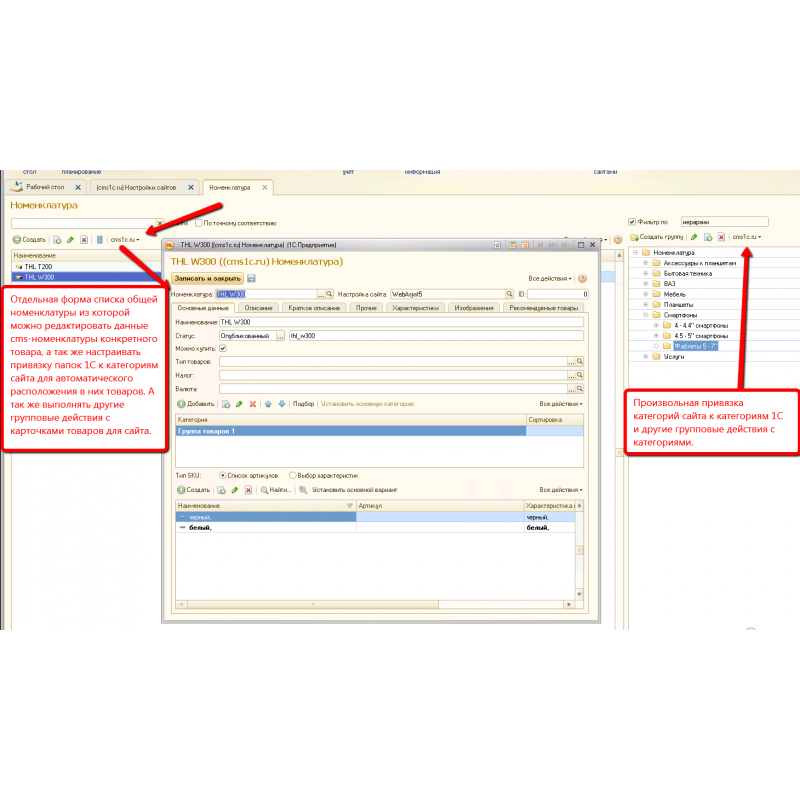
5.1. Интеграция 1С с интернет-магазином на OpenCart
Довольно популярная в странах СНГ CMS OpenCart для e-commerce проектов. Возникла как результат и необходимость интегрировать обмен Товарами, Ценами и Заказами с 1С:Підприємство наиболее часто им используемой системой. Есть несколько способов реализации обмена с этой платформой. Некоторые способы зависят от самой платформы интернет магазина.
Инструкцию и руководство можно найти тут
5.2. Интеграция 1С с интернет-магазином на PrestaShop
PrestaShop – одна из популярных CMS для e-commerce проектов. В большинстве случаев возникает необходимость интегрировать CMS интернет магазина с основной учетной системой для обмена товарами, ценами и заказами. Как правило, наиболее часто используемой подвязкой 1с к сайту является Модуль “Престашоп + 1C:Предприятие”.
В большинстве случаев возникает необходимость интегрировать CMS интернет магазина с основной учетной системой для обмена товарами, ценами и заказами. Как правило, наиболее часто используемой подвязкой 1с к сайту является Модуль “Престашоп + 1C:Предприятие”.
Инструкцию и руководство можно найти тут
5.3. Интеграция 1С с интернет-магазином на 1С-Битрикс
Интеграция продукта «1С:Битрикс: Управление сайтом» с системой «1С:Предприятие» позволяет обеспечить продажу товаров и услуг в сети Интернет:
— выгружать на сайт каталог товаров и прайс-лист из «1С»;
— обновлять данные по товарам, ценам и остаткам из «1С» по расписанию;
— получать в «1С» заказы интернет-магазина и обрабатывать их;
— информировать покупателей в личном кабинете о статусах их заказов.
Подробнее об интеграции продукта «1С:Битрикс можно ознакомиться на сайте ниже.
Инструкцию и руководство можно найти тут
5.4. Интеграция 1С с интернет-магазином на UMI. CMS
CMS
Интеграция с «1С:Управление торговлей» в UMI.CMS предполагает, что после начальной выгрузки товаров на сайт все дальнейшее управление товарами каталога будет осуществляться непосредственно в «1С:Управление торговлей», а также что заказы будут создаваться на сайте, тогда как все дальнейшее управление статусами заказов, статусами оплаты и статусами доставки будет осуществляться непосредственно в «1С:Управление торговлей».
Инструкцию и руководство можно найти тут
5.5. Интеграция 1С с интернет-магазином на InSales
InSales — это профессиональная cms интернет-магазина, оптимальная для малого и среднего бизнеса. Платформа включает в себя практически все инструменты для быстрого старта нового проекта. Стандартная панель администратора InSales на первых порах работы вполне способна заменить учетную систему (ведение каталога товаров, контроль остатков на складе, изменение цен, ведение заказов клиентов). Тем не менее, это может подойти не каждому бизнесу, в таком случае можно использовать решение интеграции 1С.
Инструкцию и руководство можно найти тут
5.6. Интеграция 1С с интернет-магазином на HostCMS
Интернет-магазин на базе HostCMS 6 позволяет вести продажу товаров и услуг, не используя помещения, т.е. позволяет покупателям купить товар дома через Интернет. Можно сказать, что имея интернет-магазин на баз HostCMS 6, и интегрировав его с 1С, мы получим универсальный магазин для продажи с масштабным инструментом, позволяющим контролировать свой интернет-магазин, развивать свой бизнес, обновлять.
Инструкцию и руководство можно найти тут
5.7. Интеграция 1С с интернет-магазином на Rugento
Модуль интеграции с 1С Предприятие предназначен для публикации товарной номенклатуры из 1С в интернет-магазин Rugento, передачи заказов из магазина в 1С для обработки, выгрузки результатов обработки для уведомления клиентов. Интеграция интернет-магазина Rugento и 1С Предприятие, позволяет более эффективно вести торговую деятельность через интернет, значительно снизить затраты на заполнение магазина или полностью автоматизировать процессы обмена между интернет-магазином и 1С.
Инструкцию и руководство можно найти тут
5.8. Интеграция 1С с интернет-магазином на Diafan.CMS
Diafan.cms в первую очередь хорош своими функциональными возможностями. Их достаточно для запуска интернет магазинов разной направленности. Практически все элементы системы можно настроить из панели управления. Взять хотя бы ту же форму заказа. Управлять полями, необходимыми для заполнения во время покупок – проще простого. Их состав, тип без проблем редактируется из панели управления.
Инструкцию и руководство можно найти тут
5.9. Интеграция 1С с интернет-магазином на WordPress
В последнее время популярность полноценных магазинов на WordPress значительно выросла из-за появления фреймворка Woocommerce, который позволяет организовать современный e-com проект с тысячами товаров. Согласитесь, довольно тяжело работать с большим количеством SKU в самой административной части магазина. Многие компании имеют базу товаров, заведенную в систему управления 1С:Управление торговлей.
Инструкцию и руководство можно найти тут
Отразите/синхронизируйте товары из WooCommerce с товарами на OpenCart
1. Войдите в свою учетную запись Click2Sync здесь
Если у вас нет учетной записи Click2Sync, создайте ее здесь
2. Подключите экземпляр Woocommerce
Нажмите на в раскрывающемся списке «Добавить витрину…» и выберите параметр, отмеченный как «WooCommerce»
Всплывающее окно с запросом URL-адреса вашего магазина «WooCommerce», заполните текстовое поле и нажмите кнопку «Авторизоваться в WooCommerce»
Вы будете перенаправлены на свою страницу WooCommerce, войдите в свою учетную запись
WooCommerce спросит, хотите ли вы одобрить Click2Sync, нажмите «Подтвердить»
Вы будете перенаправлены на Click2Sync. В правом нижнем углу вы увидите уведомление о том, что процесс запущен, подождите, пока уведомление не изменится на «Первая загрузка завершена». После завершения вы сможете просмотреть свои продукты на Click2Sync. (Примечание: первая загрузка может занять значительное время)
(Примечание: первая загрузка может занять значительное время)
3. Подключите свой экземпляр OpenCart
Эти шаги предполагают, что вы уже разработали собственную интеграцию с нашим API. Если вы хотите узнать больше о том, как интегрироваться в Click2Sync, нажмите здесь.
Щелкните раскрывающийся список «Добавить витрину…» и выберите параметр, помеченный как «Пользовательский».
Появится всплывающее окно с запросом конечных точек API и URL-адреса. Заполните текстовые поля, нажмите «Создать ключ», он будет использоваться в качестве ответа заголовка на ваших конечных точках, а затем нажмите кнопку «Сканировать продукты», чтобы начать импорт ваших продуктов.
В правом нижнем углу вы увидите уведомление о том, что процесс запущен. Подождите, пока уведомление не изменится на «Первая загрузка завершена». После завершения вы сможете просмотреть свои продукты на Click2Sync. (Примечание: первая загрузка может занять значительное время)
4. Теперь для консолидации продуктов между двумя подключениями можно использовать два метода: «Выявить совпадения и объединить их» и «Объединить по одному»
5. Обнаружение совпадений и их объединение
Обнаружение совпадений и их объединение
После добавления двух подключений и загруженных продуктов их можно найти и объединить. Нажмите кнопку «Найти совпадения».
Появится всплывающее окно, дождитесь окончания загрузки
После завершения загрузки Click2Sync предложит слияние по умолчанию. Нажмите кнопку «Объединить».
Теперь ваши продукты объединены
6. Объедините продукты один за другим
Когда у вас есть один и тот же продукт в двух разных подключениях, вы можете объединить их, чтобы создать связь между обоими продуктами. На изображении видно, что одни и те же наушники есть в «Mercadolibre» и «Prestashop», поэтому давайте объединим их, чтобы объединить в один продукт. Наведите курсор на первый продукт и нажмите кнопку «Перекрестная ссылка»
Теперь переместите курсор на другой продукт и нажмите «С этим». Теперь нажмите «Консолидировать»
После завершения процесса консолидации вы увидите только один продукт с тегами, указывающими, что продукт находится в «Prestashop» (пример) и «Mercadolibre» (пример) или соответствующие соединения
Синхронизировать товары (и фото) между 3 OpenCart v2.
 0.3.1
0.3.1
уже отправили предложение.
0
Описание
Уровень опыта: Средний
Общая информация для сайта: Продаем электронику онлайн
Описание каждой страницы/модуля: У нас есть 3 сайта, которые продают одни и те же товары на разных рынках (один оптовый, один розничный и т.д.).
В настоящее время мы должны создать продукт три раза, и когда мы меняем детали, например, цену или статус «Нет в наличии» (например, на «Снято с производства»), мы должны обновить его в трех местах. Это занимает очень много времени!
(Функция Open Cart Multi-Store была рассмотрена и исключена по ряду причин). синхронизирует три веб-сайта. Мы считаем один сайт нашим «главным» сайтом, а два других будем «подчиненными».
В некоторых редких случаях мы можем захотеть, чтобы продукт появлялся на одном веб-сайте, но не появлялся на других. Чтобы контролировать это, мы хотим использовать флаг «Магазины» в Open Cart (https://snag.gy/3uU187.jpg) на нашем «основном» веб-сайте. (Мы включили этот флаг на нашем тестовом сервере, активировав мультисайт, добавив второй магазин, но фактически не настроив его).
Чтобы контролировать это, мы хотим использовать флаг «Магазины» в Open Cart (https://snag.gy/3uU187.jpg) на нашем «основном» веб-сайте. (Мы включили этот флаг на нашем тестовом сервере, активировав мультисайт, добавив второй магазин, но фактически не настроив его).
По умолчанию все магазины получат товар, поэтому будет 3 галочки. Но если мы хотим, чтобы он больше не появлялся на определенном веб-сайте (включая основной), мы можем просто снять его здесь и запустить синхронизацию, и он больше не будет отображаться на этом веб-сайте. Он должен существовать на других, но быть скрытым с помощью флага «Включено/Отключено».
Фотографии, цены, оптовые цены и т.д. должны быть скопированы.
Однако ссылки на название веб-сайта должны автоматически исключаться. Например, если в мета-заголовке продукта на главном веб-сайте указано «DJI Phantom 2 Vision + — Купить сейчас у ABC — Лидер рынка», этот текст следует изменить на «DJI Phantom 2 Vision + — Купить сейчас у XYZ — Ваш оптовый партнер». «. Возможно, регулярное выражение можно использовать для поиска и замены имени/слогана для каждого веб-сайта.
«. Возможно, регулярное выражение можно использовать для поиска и замены имени/слогана для каждого веб-сайта.
То же самое верно для внутренних ссылок. Если в описании продукта есть ссылка на www.masterwebsite.co.uk/dji-phantom-page, ее необходимо изменить на www.slavewebsite1.co.uk/dji-phantom-page в процессе синхронизации.
Мы также хотим иметь разные описания продуктов на каждом веб-сайте, поэтому нам нужны два новых поля описания продукта и поля во внешнем интерфейсе, как на этом снимке экрана: https://snag.gy/sIjUfi.jpg (это может быть выполняется нашим штатным веб-инженером, если вы не можете этого сделать.
Описание требований/функций: Основные функции:
1) Ведущий к двум подчиненным: Синхронизируйте все продукты, включая все поля (цены, оптовые цены, цены со скидкой, производитель, фотографии, описание продукта, мета-заголовок, мета-описание и т. д. и т. д.)
2) Измените любые упоминания названия/слогана веб-сайта, чтобы они соответствовали этому веб-сайту.
