Содержание
ᐈ Перенести Сайт на Інший Хостинг Київ — Ціни 2022, Вартість
Вартість робіт
Подивитись всі
Кращі фахівці з доробки сайтів
Наші фахівці отримали вже 2128 відгуків в категорії «Перенести сайт на інший хостинг»,
встигніть ознайомитися!
Сервіс замовлення послуг Kabanchik.ua на каналі 1+1
Всеукраїнський телеканал у програмі «Сніданок з 1+1» в прямому ефірі взяв інтерв’ю у засновника проекту Kabanchik.ua Романа Киригетова про те, як працює сервіс і як безпечно замовляти послуги приватних фахівців в Україні.
Перенести сайт на інший хостинг в Києві
Власнику будь-якого інтернет-ресурсу важливо знати, що своєчасно вносяться доопрацювання по сайту — природний процес. Навіть ідеальний сайт з часом потребує доопрацювань — через зміни в правилах оптимізації, появи нових тенденцій, необхідності установки нових модулів або зняття застарілих. Виконання всіх цих робіт краще доручати професіоналам, детально розбирається в структурах інтернет-ресурсів і в тенденціях сайтобудування.
Послуги доопрацювання по сайту
Процес поліпшення сайту може включати цілий список послуг — їх впроваджують або комплексно (якщо сайт морально і фізично застарів), або одинично. Як приклад можна привести обов’язкова наявність мобільної версії, яке 2 роки тому найбільші пошукові системи назвали ключовим фактором ранжирування. Так з’явилася послуга доопрацювання «Переклад сайту на мобільну версію». В цілому ж можна виділити такі поширені роботи:
- Виправлення помилок . Практика показує, що ідеальних сайтів практично не існує. У більшості випадків в програмному коді ресурсу є помилка (або декілька), яка може візуально не впливати на його роботу. У будь-якому випадку, своєчасне виявлення та виправлення зробить функціональність сайту бездоганною.
- Додавання модулів. В процесі роботи ресурсу і формування аудиторії часто виникає необхідність в розширенні його функцій. Модулем називають будь-який графічний або функціональний елемент на сайті: від логотипу до інформера або форми зворотного зв’язку.
 Щоб органічно впровадити модуль в код ресурсу, потрібна професійна допомога.
Щоб органічно впровадити модуль в код ресурсу, потрібна професійна допомога. - Верстка сайту . Ця послуга затребувана, якщо сайт існує тільки у вигляді дизайнерського макета. Інший варіант — зверстані тільки ключові сторінки, і потрібна доробка інших розділів і сторінок. Версткою називають написання програмного коду з використанням графічних шаблонів веб-дизайнера.
- Зміна дизайну. Якщо сайт існує багато років, йому доведеться пережити цей етап, так як вимоги до дизайну з часом змінюються. У цьому випадку важлива допомога професійного дизайнера і верстальника, який забезпечить перенесення ресурсу в новий шаблон без втрати інформації та функціональних порушень.
У кого замовити послуги доопрацювання по сайту?
Доопрацювати сайт під силу тільки фахівцям — наймаючи їх, власник ресурсу нічим не ризикує. Це важливо, адже тривалі технічні роботи загрожують зниженням в пошуковому рейтингу. Для виконання завдань потрібно шукати фахівців, які відповідають таким критеріям:
- компетентність;
- знання тенденцій сайтостроения;
- відповідальність;
- оперативність;
- наявність портфоліо і відгуків;
- пунктуальність.

Прайс: Перенести сайт на інший хостинг в місті Київ
| Ціна переробку /модернізацію сайту | Ціна, грн |
|---|---|
| Створення адаптивної версії | від 4000 грн |
| Розробка мовної версії | від 2500 грн |
| Оптимізація сайту під SEO | від 4000 грн |
| Внесення змін до дизайн | от 2000 грн |
| Виправлення помилок в коді | від 1500 грн |
| Розробка нового функціоналу | від 5000 грн |
| Передача на нову CMS | від 4000 грн |
* Ціна актуальна на Грудень 2022
Доручити послуги доопрацювання по сайту перевірених фахівців дозволяє ресурс Kabanchik.ua. Функціональність сервісу дає можливість за кілька хвилин знайти фахівця з відгуками, портфоліо і високим рейтингом, готового працювати на умовах замовника. Це зручно, вигідно і безпечно.
Це зручно, вигідно і безпечно.
(11 голосів,
у середньому 4.55 з 5)
Как перейти на WordPress с различных CMS на сервере Mac MAMP?
В этом руководстве объясняется, как перейти на WordPress с различных CMS на сервере Mac MAMP.
Тот же учебник можно использовать для миграции:
- Joomla на WordPress
- Drupal для WordPress
- Magento в WooCommerce
- Престашоп в WooCommerce
- SPIP на WordPress
Файлы, необходимые для переноса:
- MAMP для Mac -> https://www.mamp.info/en/downloads/
- WordPress -> https://wordpress.org/download/
- и, конечно же, соответствующий плагин FG xxx для WordPress https://www.fredericgilles.net/
Подготовка Mac к переходу на WordPress
Дважды щелкните загруженный файл MAMP и продолжите установку, нажав «Продолжить» и установите при появлении всех запросов
Перейдите в папку «Приложения» и откройте папку MAMP.
Удерживая кнопку Control на клавиатуре, щелкните значок MAMP и нажмите «Открыть».
Вы должны увидеть открытое окно MAMP:
Затем нажмите Start server
Теперь нам нужно заставить MAMP использовать порты по умолчанию.
Для выполнения этого клика Серверы остановки:
и на предпочтениях:
Перейдите в порты
и нажмите «Установить веб -порты и порты MySQL на 80 и 3306”
и нажмите OK
Введите ваш пароль, и серверы должны перезапуститься.
Не беспокойтесь, если вы получили сообщение об ошибке.
В этот момент перезагрузите весь Mac.
Когда вы вернетесь, снова запустите MAMP, если он еще не запущен, и нажмите, чтобы запустить серверы, если они еще не запущены.
Настройка сервера Macintosh, Apache, MySQL и PHP, также известного как MAMP
Чтобы перейти на WordPress с другой CMS, вам необходимо сначала настроить сервер. Для этого откройте терминал, подойдя к прожектору и набрав «терминал».
Мы хотим добавить новый домен для нашей миграции.
Чтобы добавить домен миграции, откройте файл hosts через терминал с помощью команды:
sudo nano /etc/hosts
Нажмите Enter, введите свой пароль и откроется редактор
в редакторе введите:
127.0 .0.1 wordpress.test
и для сохранения нажмите контроль + O
для выхода нажмите контроль + X
Нам нужно отредактировать еще несколько файлов, прежде чем мы сможем начать (вам не нужно вводить sudo)
nano /Приложения/MAMP/conf/apache/httpd.conf
с помощью клавиши pagedown перейдите к «почти» концу файла и найдите закомментированную строку (закомментированные строки начинаются с #)
#Include /Applications/MAMP/conf/apache/extra/ httpd-vhosts.conf
и удалите #, чтобы он стал
Включите /Applications/MAMP/conf/apache/extra/httpd-vhosts.conf
Затем добавьте эту строку ниже:
Timeout 7200
в сохранить пресс-контроль + O
, чтобы выйти из пресс-контроля + X
Затем нам нужно будет отредактировать файл, который мы только что раскомментировали.
nano /Applications/MAMP/conf/apache/extra/httpd-vhosts.conf
на этом этапе мы решаем, где мы хотим разместить наш веб-сайт на нашем Mac
, чтобы избежать проблем с разрешениями, мы будем использовать наш папка пользователя для этого.
Мы рекомендуем создать папку www внутри домашней папки пользователя и создать вторую папку с тем же именем, что и наш домен миграции, для миграции нашего веб-сайта
Нажмите Finder -> GO -> Home
щелкните правой кнопкой мыши, чтобы создать новую папку и назовите ее www
Затем введите www и создайте новую папку wordpress.test
, теперь нам нужно добавить ее на наши виртуальные хосты. conf
вернитесь в окно терминала и выберите — скопировать — вставить один из блоков
Сначала удалим ненужные нам строки
Удалим строки, которые начинаются с ServerAdmin, ErrorLog, CustomLog
У вас должно получиться это:
Затем нам нужно отредактировать остальные строки
2 DocumentRoot должен указывать на наши вновь созданные папки.

это /Users/ВАШЕ ИМЯ ПОЛЬЗОВАТЕЛЯ/www/wordpress.test
, чтобы найти точное «ВАШЕ ИМЯ ПОЛЬЗОВАТЕЛЯ» в окне поиска, нажмите «Перейти», а затем нажмите «Компьютер»
внутри папки «Пользователи» должен быть значок дома. Имя этого значка дома — «ВАШЕ ИМЯ ПОЛЬЗОВАТЕЛЯ». В нашем случае просто user.
Вернитесь к терминалу и замените строку DocumentRoot с
DocumentRoot «/Applications/MAMP/Library/docs/dummy-host2.example.com»
на
DocumentRoot «/Users/user/www/ wordpress.test»
Не забудьте заменить «user» на ваше имя пользователя.
И заменить строку
ServerName dummy-host2.example.com
with
ServerName wordpress.test
Конечный результат должен быть таким:
для сохранения нажмите control + O
для выхода из press control + X
90 изменить лимиты на наши серверы.
Необязательный шаг
MAMP использует последнюю версию php Возможно, вы захотите использовать более старую версию для лучшей совместимости.
MAMP позволяет выбирать между двумя последними установленными версиями. Чтобы иметь возможность выбрать более совместимую версию, спасибо 7.4 (текущая версия MAMP этой статьи), просто переименуйте версию 7.4.1 во что-то другое.
Тип терминала:
mv/Applications/MAMP/bin/php/php7.4.1/Applications/MAMP/bin/php/NOphp7.4.1
и сделайте то же самое для php 7.3.9
mv/ Applications/MAMP/bin/php/php7.3.9 /Applications/MAMP/bin/php/NOphp7.3.9
(Версии могут измениться для вашей установки)
Затем полностью закройте MAMP
Снова откройте MAMP и нажмите «Настройки».
На вкладке php выберите 7.0.33 и нажмите OK
Чтобы найти, где наш php.ini на стартовой странице MAMP (http://localhost/MAMP), щелкните текст phpinfo
на новой странице, найдите строку Loaded Configuration File. Это файл php.ini, который нам нужен.
Вернитесь назад, в терминале и введите
nano /Applications/MAMP/bin/php/php7. 0.33/conf/php.ini
0.33/conf/php.ini
Перейдите с помощью клавиши pagedown в раздел «Ограничения ресурсов» и измените их.
от
max_excecution_time = 30
до
MAX_EXCECUTION_TIME = 3600
MAX_INPUT_TIME = 60
до
MAX_INPUT_TIME = 3600
MEARMIT_LIMIT = 128M
на
MEMOMIT = 1024M
. От
до
post_max_size = 1024M
для сохранения нажмите control + O
для выхода нажмите control + X
Теперь нам нужно отредактировать mysql для MAMP.
На терминале типа
nano /Applications/MAMP/conf/my.cnf
откроет пустой файл. You just need to copy – paste these:
[mysqld]
query_cache_size = 128M
query_cache_type = 1
query_cache_limit = 1M
port = 3306
key_buffer_size = 64M
max_allowed_packet = 512M
table_definition_cache = 5000
tmp_table_size=256M
max_heap_table_size=256M
sort_buffer_size = 16M
net_buffer_length = 16M
read_buffer_size = 16M
read_rnd_buffer_size = 16M
myisam_sort_buffer_size = 512M
log_error_verbosity=3
default-storage-engine=MYISAM
skip-ssl
skip-federated
server-id = 1
skip-slave-start
collation-server = utf8_unicode_ci
init-connect = ‘SET NAMES utf8’
набор символов-сервер = utf8
[mysqldump]
quick
max_allowed_packet = 2048M
[mysql]
no-auto-rehash
default-character-set=7is
3 utf8
3 [] key_buffer_size = 20M
sort_buffer_size = 20M
read_buffer_size = 2M
write_buffer_size = 2M
[myisamchk]
key_buffer_size = 20M
sort_buffer_size_size = 20M
read_buffer_size = 2M
write_buffer_size = 2M
[mysqlhotcopy]
interactive-timeout
to save press control + O
для выхода из управления нажмите + X
Наконец, чтобы сделанные нами изменения вступили в силу, откройте MAMP и остановитесь — запустите серверы.
Установка WordPress на MAMP
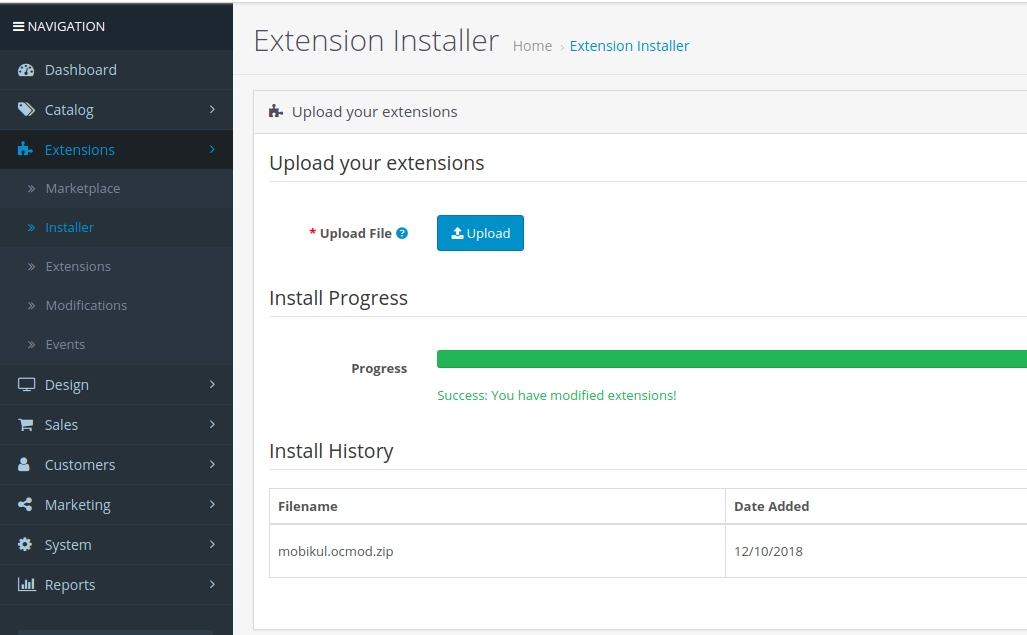
Чтобы иметь возможность перенести вашу CMS на WordPress на вашем Mac, вам потребуется… установка WordPress.
Вернитесь к основному экрану настроек MAMP (localhost/MAMP) и нажмите текст phpMyAdmin
Затем нажмите новый
Войдите в wordpress и нажмите «Создать»
Перейдите в папку с файлами WordPress, извлеките папку, откройте ее и скопируйте все содержимое папки в www -> wordpress.test
Теперь откройте браузер и перейдите по адресу:
http://wordpress.test
Теперь вы можете настроить свой WordPress как обычно:
Информация по умолчанию для WordPress:
База данных: wordpress
MySql Имя пользователя: root
MySql Пароль: root
Нажмите «Отправить» -> «Далее» и введите окончательную информацию:
Пожалуйста, измените имя пользователя и пароль по своему усмотрению. НЕ ИСПОЛЬЗУЙТЕ admin/admin, как указано выше!
Пожалуйста, укажите также свой реальный адрес электронной почты.
И нажмите «Установить WordPress».
Импорт базы данных CMS с другого сервера на сервер MAMP MySQL
Поскольку вы будете работать на локальном сервере MAMP на MAC для переноса вашей CMS на WordPress, вам потребуется импортировать эту базу данных на локальный MySql.
Копирование базы данных из CMS в MAMP:
- Экспорт базы данных в файл .sql
- Скопируйте этот файл в папку «Загрузки», если его там еще нет.
- Вернитесь к основному экрану локального хоста MAMP (localhost/MAMP) и щелкните текст «phpmyadmin», чтобы создать базу данных с сопоставлением utf8_unicode_ci:
- Нажмите Launchpad и откройте терминал
- В терминале введите:/Applications/MAMP/Library/bin/mysql -uroot -p mycmsdatabase < /Users/yourusername/Downloads/mycmsdatabase.sql, где «mycmsdatabase» — ваша база данных cms, а «yourusername» — ваше имя пользователя Mac.
В ответ на запрос «Введите пароль» введите свой пароль MySql. В нашем случае «root» без кавычек и нажмите Enter.
Естественно не видеть введенный пароль, так что не беспокойтесь.
Начало фактической миграции на WordPress!
После всей этой подготовки вы теперь готовы начать фактическую миграцию вашей CMS на WordPress.
- Вернитесь на свой сайт WordPress на странице плагина FG: Инструменты > Импорт > {выберите CMS для импорта}.
- Не устанавливайте флажок Удалить только новые импортированные данные или Удалить все содержимое WordPress.
- Не ставьте галочку Автоматически удалять весь контент WordPress перед каждым импортом.
- Введите URL-адрес LIVE CMS (не WordPress), например https://www.myprestajoomlashop.com/
- Введите в качестве базы данных базу данных, которую вы создали и скопировали ранее:
База данных: mycmsdatabase
Имя пользователя: root
Пароль: mysql
CMS (prestashop, joomla и т. д.) Префикс таблицы: ps_ - На носителе НЕ устанавливайте эти параметры, если у вас не было проблем с предыдущим импортом:
*Импортировать внешний носитель
*Импортировать носитель с повторяющимися именами
*Принудительно импортировать носитель. Не устанавливайте флажок, за исключением случаев, когда ранее у вас возникали проблемы с загрузкой мультимедиа.
Не устанавливайте флажок, за исключением случаев, когда ранее у вас возникали проблемы с загрузкой мультимедиа. - Поскольку мы находимся на локальном хосте, нам может потребоваться больше времени ожидания для мультимедиа:
Время ожидания для каждого носителя: 60 секунд - Нажать импорт!
- Вы можете найти пример конфигурации на странице fg-plugin и объяснение всех параметров, если вы нажмете кнопку «Справка» в правом верхнем углу.
Процесс миграции может занять от нескольких минут до нескольких часов в зависимости от размера ваших данных, скорости вашего компьютера и скорости вашего соединения. Пожалуйста, наберитесь терпения, и пусть FG Plugin сэкономит вам сотни часов.
Magento на OpenCart | Корзина2Корзина
Думаете о сервисе миграции с Magento на OpenCart, который работает как шарм?
Служба переноса корзины покупок Cart2Cart переносит все данные Magento с заказами, продуктами, клиентами и другой информацией в ваш новый магазин OpenCart. Не думайте больше о ручном импорте/экспорте! Использование этого метода требует всего 4 простых шага, которые автоматизируют миграцию данных без технической выносливости. Такой перенос не меняет вашу предыдущую работу магазина и он будет работать без проблем. Получите бесплатную демонстрационную передачу, чтобы перенести некоторое количество данных, чтобы вывести свой бизнес на новый уровень. Если у вас есть какие-либо вопросы или проблемы, связанные с передачей, напишите в службу поддержки Cart2Cart 24/7, которая всегда готова обеспечить легкий перенос Magento в OpenCart. .
Не думайте больше о ручном импорте/экспорте! Использование этого метода требует всего 4 простых шага, которые автоматизируют миграцию данных без технической выносливости. Такой перенос не меняет вашу предыдущую работу магазина и он будет работать без проблем. Получите бесплатную демонстрационную передачу, чтобы перенести некоторое количество данных, чтобы вывести свой бизнес на новый уровень. Если у вас есть какие-либо вопросы или проблемы, связанные с передачей, напишите в службу поддержки Cart2Cart 24/7, которая всегда готова обеспечить легкий перенос Magento в OpenCart. .
Если вы готовы начать миграцию веб-сайта, выполните 4 простых шага
1. Просто подключите свою текущую корзину
2. Подключите желаемую корзину
3. Выберите и Выберите объекты, которые вы хотите видеть в своем новом магазине
4. Нажмите «Пуск», сядьте и расслабьтесь. Миграция началась
Если у вас все еще есть сомнения, попробуйте выполнить демо-миграцию, чтобы убедиться, что процесс проходит легко и гладко!
Начать бесплатную демонстрацию
Какие данные можно перенести из Magento в OpenCart
Товары
Стоимость .

ID , Название , Артикул , Полное описание , Статус , Производитель , Налоговый класс .
Цена , Специальная цена , Специальная цена с текущей даты , Цена продажи , Цена продажи с текущей даты , Цена уровня .
URL, Мета-заголовок, Мета-ключевые слова, Мета-описание.
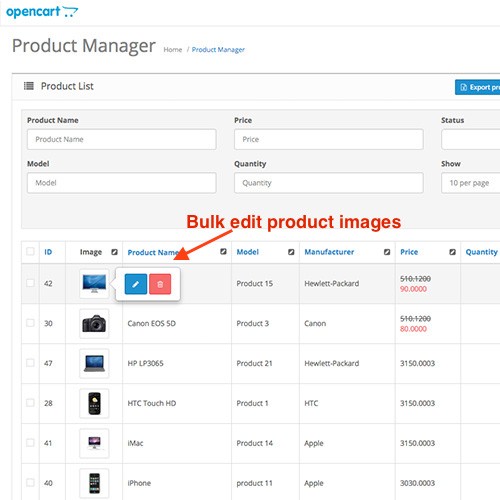
Изображение продукта, дополнительные изображения.
Количество , Наличие на складе , Управление запасами , Состояние запасов .
Вес .
Сопутствующие товары , Метки товара .
Опции (имя, цена) , атрибуты продукта (имя, значения) .
Варианты продукта (дополнительное изображение) .
Загружаемые продукты (файлы, максимальное количество загрузок) .
Категории товаров
ID, Имя, Описание, Статус.
URL, мета-заголовок, мета-описание, мета-ключевые слова.
Категория Изображения .

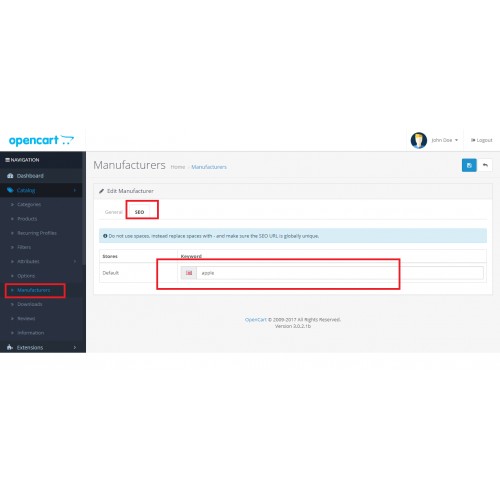
Производители
Налоги
Класс налога (название, название налога, ставка), ставки налога (название налога, страна, процент).
Клиенты
ID , Имя , Фамилия , Электронная почта , Телефон , Группа клиентов , Информационный бюллетень , Пол , Дата рождения , Пароли
, Дата создания .Платежный адрес клиента (имя, фамилия, компания, адрес 1, адрес 2, страна, штат, город, почтовый индекс) .
Адрес доставки клиента (имя, фамилия, компания, адрес 1, адрес 2, страна, штат, город, почтовый индекс).
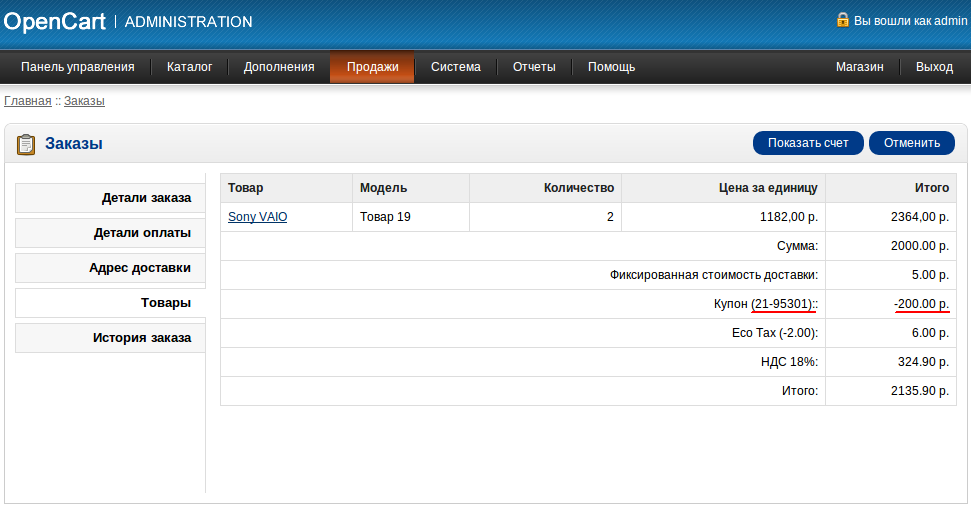
Заказы
Название метода оплаты, Название метода доставки.
ID , Дата заказа , Статус заказа , Статус пользовательского заказа , Продукты заказа (название, артикул, опция) , Цена продукта , Количество , Итоговая цена , Цена со скидкой , Цена налога , Цена доставки , Общая цена , Комментарии к заказу , Заказ История состояния.

Имя клиента, адрес электронной почты, телефон, платежный адрес (имя, фамилия, компания, адрес 1, адрес 2, страна, штат, город, почтовый индекс, телефон).
Адрес доставки (имя, фамилия, компания, адрес 1, адрес 2, страна, штат, город, почтовый индекс) .
Купоны
Имя , Статус , Код купона , Дата купона , Использование на купон , Использование на одного клиента , Тип скидки , Сумма скидки , Категория , Дата истечения срока действия купона .
Отзывы
Дата создания , статус , оценка , имя пользователя , описание , комментарий , продукт .
Мультимагазин
Да .
Несколько языков
Да .
Дополнительные параметры
Очистить текущие данные в целевом хранилище перед миграцией (БЕСПЛАТНО)
Сохранение идентификаторов заказов в Target Store (+$49) Рекомендуется
Перенос паролей клиентов (БЕСПЛАТНО) Рекомендуется
Перенос категорий и продуктов SEO URL (+$59)
Сохранить идентификаторы продуктов в Target Store+ $39)
Сохранение идентификаторов категорий в Target Store (+$10)
Сохранение идентификаторов клиентов в Target Store (+$49)
Перенос изображений из описаний продуктов, описаний категорий и описаний блогов9 (+$49))
Изменить количество продуктов на 100 в Target Store (+$29)
Усовершенствованная служба передачи демонстрационных данных
Усовершенствованная система миграции прикладного программного обеспечения Приложение создано с мыслью о покупателе. Мы хотим сэкономить ваше время,
Мы хотим сэкономить ваше время,
что ресурсы и гарантировать высочайший уровень обслуживания. Поэтому мы предлагаем комплекс услуг «все включено».
специализированные службы поддержки демо. Наша команда перенесет ваши данные, предоставит вам соответствующую персонализацию
и помощь на каждом этапе миграции.
Основная
миграция до 1000 единиц 5 часов технической поддержки
Подробнее
Расширенная
Миграция до 20 000 единиц 10 часов технической поддержки
Подробнее
Премиум
Миграции до 60 000. 25 часов технической поддержки
Подробнее
ULTIMATE
Миграция до 60 000 единиц 5 часов технической поддержки
Подробнее
Часто задаваемые вопросы
Как выбрать пакет поддержки миграции?
Проверьте, какие объекты вы хотите передать. Пакет и его цена зависят от данных, которые вы хотите перенести из
источник в целевой магазин. Такая информация включает продукты, клиентов, заказы и т. д.
Такая информация включает продукты, клиентов, заказы и т. д.
Что мне делать после заказа пакета переноса данных?
Мы делаем следующий шаг после покупки. Наша команда проверяет всю необходимую информацию, ваш заказ, а затем
мы отправляем вам письмо с подтверждением. Затем наша команда запускает демо-версию, чтобы проверить ее результаты.
Затем мы настраиваем полный процесс перехода. В конце подтверждаем, что все данные переданы корректно
в ваш целевой магазин. ПРЕДУПРЕЖДЕНИЕ: Пакет миграции данных включает только одну миграцию!
Сколько времени занимает миграция?
Точное количество дней зависит от каждого случая. Но в большинстве случаев требуется 5 рабочих дней для выполнения
демонстрационная миграция и 14 рабочих дней для полной миграции. Первый шаг начинается правильно
после того, как наша команда получит ваш запрос.
Можно ли получить недавнюю миграцию после завершения пакета услуг?
Да, это возможно. Мы просто добавим цену каждой транзакции объекта к общей стоимости
Мы просто добавим цену каждой транзакции объекта к общей стоимости
Миграционный пакет. Стоимость миграции включает в себя стоимость помощи и стоимость каждой сущности, которую необходимо мигрировать.
Свяжитесь с нашей службой поддержки, чтобы узнать больше.
Можно ли купить Миграционный пакет, если у меня пробный магазин?
Большинство корзин покупок API могут дать вам возможность создать пробный магазин. Вот как вы проверяете, является ли
конкретные варианты магазина подходят для вас. Однако по окончании пробного периода ваш магазин
быть недоступным.
Мы не рекомендуем запускать пакет миграции во время тестирования магазина. Запуск демо-миграции занимает
5 рабочих дней. После чего выполняем полную миграцию на 14 рабочих дней. За это время суд
версия магазина может просто истечь, и миграция будет неудачной.
Отзывы
Команда предоставляет самый простой способ переноса данных.
Команда предоставляет самый простой способ переноса данных.

 Щоб органічно впровадити модуль в код ресурсу, потрібна професійна допомога.
Щоб органічно впровадити модуль в код ресурсу, потрібна професійна допомога.

 Не устанавливайте флажок, за исключением случаев, когда ранее у вас возникали проблемы с загрузкой мультимедиа.
Не устанавливайте флажок, за исключением случаев, когда ранее у вас возникали проблемы с загрузкой мультимедиа.