| 1 Этап |
Разделить фид в гугл шопинге на 2 языка, чтоб показывать товары с сайта на 2 языках и разделить по приоритетности (бюджетам) товары на 3 категории. |
| Довести внешний вид блога до нормального состояния: обрезаются главное фото, внутри текст скачет, убрать ч\б иконку автора |
| Сделать чтобы фотки которые открываем в полном размере не показывались в размере 800х600 , а были больше. Мы например загружаем 1024, а сайт всеравно выводит 800. При этом фотка сжимаетсякешем |
| https://search.google.com/test/mobile-friendly?id=hDYCgQjcrg4_bG0AIV5BgQ"}»>Промониторить и убрать ошибки с гугл консоль, а также поднять оценку в https://gtmetrix.com/, гуглпейджспид. Довести мобильную версию до нормальных показателей, в пределах 70 баллов. https://search.google.com/test/mobile-friendly?id=hDYCgQjcrg4_bG0AIV5BgQ |
| Подправить иконки где они криво стоят, разного размера или расплываются в SVG формате |
| Заставка при загрузке (У нас есть готовая), только вставить |
| Туда должно вставляться больше фоток, видео, формы захвата и т.д. (в дизайне показано)"}»>Некоторые топовые товары мы хотим оформить как лендинг. На десктопе и на мобилке. Сделать шаблон как на дизайне. Сделать возможность, чтоб мы этот шаблон могли копировать сами для других товаров. Туда должно вставляться больше фоток, видео, формы захвата и т.д. (в дизайне показано) |
| Проверить и исправить адаптив на всех устройвах (планшеты, мобилки, большие маленькие экраны, эппл) чтоб ровно отображались элементы, ничего не сьезжало было ровно и красиво Правильное отображение сайта в популярных браузерах: Google chrome, Mozilla Firefox, сафари |
| В подвале цветной вайбер. Все в 2 языках укр, рус. Попапы привести все в один стиль (нашли дешевле) с одинаковым затемнением как на кнопке написать директору. На кнопки поставить одтнаковый стиль Си-эс-эс. Короткие описания не подтягиваются на главном экране и на некоторых других. "}»>Верстка 1. В подвале цветной вайбер. Все в 2 языках укр, рус. Попапы привести все в один стиль (нашли дешевле) с одинаковым затемнением как на кнопке написать директору. На кнопки поставить одтнаковый стиль Си-эс-эс. Короткие описания не подтягиваются на главном экране и на некоторых других. |
Верстка 2. Главная: Сделать снизу выранивающий баннер. Выровнять стрелочки в один стиль на всем сайте. Когда навести нарекомендованный товар, снизу сдвигается строчка — исправить (В карточке товара). Фразу: Дізнатися, як уникнути помилок, — убрать. Стикеры закрываются иногда каточкой товаров Выровнять стрелочки в один стиль на всем сайте. Когда навести нарекомендованный товар, снизу сдвигается строчка — исправить (В карточке товара). Фразу: Дізнатися, як уникнути помилок, — убрать. Стикеры закрываются иногда каточкой товаров |
| При нажатии, лида переводит на статью.;\nКнопка сортировки, передвинуть вправо, напротив названия категории: убрать подсказки на черном фоне, заменить текст в фильтре: По рейтингу (по-умолчанию), От дешевых к дорогим, От дорогих к дешевым, В наличии. Кнопка детальнее, сделать синим цветом, заменить на слово консультация и убрать черную подсказку. (Детали прорисованы на дизайнах, мелкие ньюансы оговариваются устно)."}»>Верстка 3. Список товаров: подверстать вариант вывода горизонтально (пример в дизайне), добавить видео под фильтр — при прокрутке вниз оно должно должно фиксится в верхней части, видео должно добавляться на каджую конечную категорию разное с админки, если видео нет — там пусть ничего не будет. В мобильной версии прийдется сделать кнопку для видео. После 4 товаров в списке, выводится строчка текста с кнопкой (на каджую категорию разный текст, прописывание с админки, если текста нет, то и кнопки пусть не будет). При нажатии на кнопку — выскакивает попап, с соответствующим обращением, предлагающий заполнить имя, телефон(обьяз для заполнения), и кнопка внутри попапа (Узнать делатьнее), которую с админки мы можем привязать к соответствующей статьи блога. |
Верстка 5. Корзина: Поднять кноку купить и сумму вверх, чтоб ее біло видно сразу, как на примере дизайна. Галочку «вам перезвонить после покупки» по умолчанию. Когда клиент зарегистрированный дизайн корзины плывет. Потрібно зробити так, щоб клієнт міг вписати своє, якесь особливе місто чи адресу, а не тільки ті, що є в списку. Також, якщо буде обрана інша транспортна компанія там теж має бути поле, щоб вписати адресу. Галочку «вам перезвонить после покупки» по умолчанию. Когда клиент зарегистрированный дизайн корзины плывет. Потрібно зробити так, щоб клієнт міг вписати своє, якесь особливе місто чи адресу, а не тільки ті, що є в списку. Також, якщо буде обрана інша транспортна компанія там теж має бути поле, щоб вписати адресу. |
| Вестка 6. Страница співробітництво (подправить по высоте): будет содержать в себе страницы: Диллери, Навчальні заклади, Торгово-розважальні центри, Медицина, они буду оформлятся в виде мини лендингов. (примеры на дизайнах) |
Опции поправить, чтоб нормально переключалось между разными вариантами. Компактно их поместить в карточку товара Компактно их поместить в карточку товара |
| Сделать лупу на карточке товара больше в 2 раза как на примере https://f.ua/powerwalker/vi-1000-stl-10121074.html |
| При наведении на Техномена мышка меняется, там где он кликабельный. |
Исправить ошибку в модуле стикерыPRO (при фильрации по имени товара выдает ошибку)(добавить фильтер по коду товара) исправить стикеры на товаре чтобы в каталоге стикеры были меньше а в карточке товара были больше, просто модуль редактирует размеры там и там. Обьясним устно. Обьясним устно. |
| Мобильная версия (2 этап) |
| Кнопки обрезаются у товаров, которых нет в наличии |
| Вывести скорость мобильной версии с 70 баллов и выше в пейджспид. Нужно чтоб мобильная версия быстро загружалась. |
| Выровнять номер телефона и иконки Избранное и Сравнить под главным логотипом (пример на дизайне) |
| Уменьшить размер шрифта в тексте с преимуществами – будет больше вмещаться |
| Или переработать структуру футера и привести ее к удобочитаемому виду. Примерная оценка."}»>В футере поправить высоту шрифтов. Или переработать структуру футера и привести ее к удобочитаемому виду. Примерная оценка. |
| Подправить подвал, как на дизайне. |
| Страница категории – убрать лишнее пустое место |
| Корзина – убрать пустые места под списком перевозчиков и способами оплаты. Довести до нормального фида, функционал как на десктопе |
| Изменить иконку «i» в главном меню на иконку выбора языка |
| Кнопку «Купить» увеличить и выровнять относительно остальных блоков |
| На десктопе есть кнопки в корзине по добавлению количества, лучше сделать и на мобиле, удобней |
Полное руководство по добавлению новых товаров в OpenCart 3.
 x
x
Выполните следующие простые шаги, чтобы добавить новый товар в магазин:
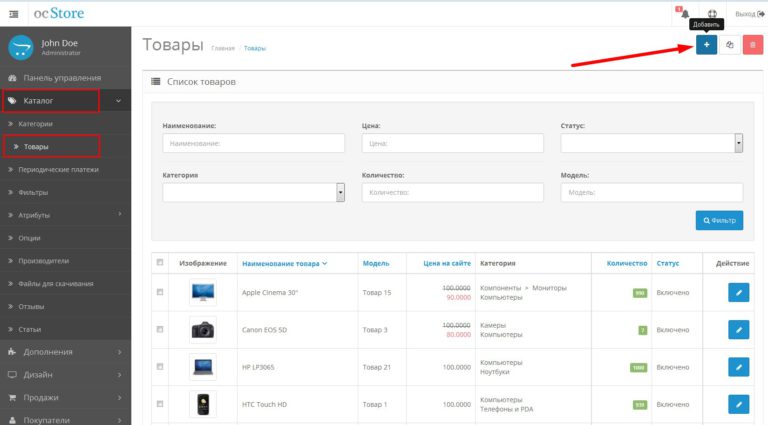
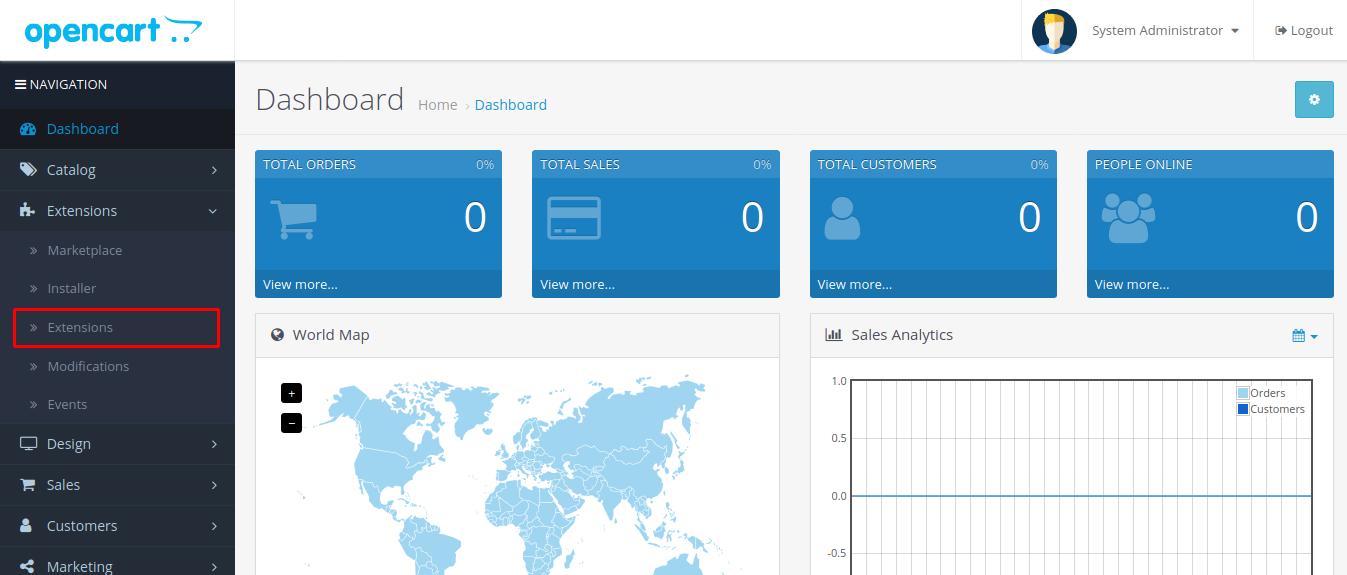
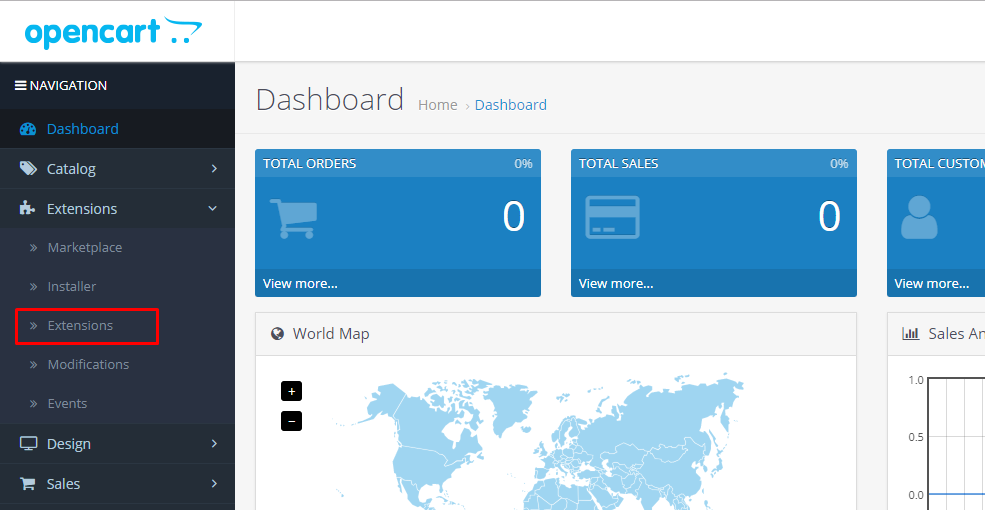
1. В панели администратора Opencart перейдите в Каталог ➜ Товары , затем нажмите кнопку Добавить новый в правом верхнем углу страницы продуктов.
2. Вкладка «Общие» содержит указанные ниже параметры:
- Название продукта — добавьте имя, которое будет отображаться в качестве имени продукта.
- Описание — Вы можете добавить информацию о продукте, которая может быть полезна вашим посетителям.
- Заголовок метатега — Добавьте важный для SEO метазаголовок, он используется поисковыми системами.
- Ключевые слова метатегов — Вы можете добавить набор ключевых слов вашего продукта, которые ваши посетители используют для поиска продуктов в предпочитаемых ими поисковых системах.
- Метки товара – это комбинация тегов товара, используемая для описания товара для посетителей магазина. Он также используется для поиска товаров на веб-сайте.

На вкладке «Общие» вы можете добавить информацию о продукте для разных языков, переключая вкладки с названиями языков.
3. После ввода общих сведений перейдите на вкладку «Данные» и заполните опцию, указанную ниже:
- Модель — Добавьте уникальный номер модели. Это обязательное поле, которое должно содержать буквы и цифры.
- SKU – Вы можете добавить единицу хранения.
- UPC — можно добавить универсальный код продукта.
- EAN — Вы можете добавить европейский артикул, если ваш магазин находится в Европе.
- ЯНВАРЯ — Вы можете добавить японский артикул, если ваш магазин принадлежит Японии.
- ISBN — Вы можете добавить международный стандартный номер книги.
- Местоположение — Вы можете добавить адрес местонахождения товара.
- Цена – Добавить цену товара.
- Налоговый класс — добавьте категорию налогового класса, применяемую к этому продукту.
 В случае, если предмет не облагается налогом, вы должны установить его в ничего.
В случае, если предмет не облагается налогом, вы должны установить его в ничего. - Количество — Добавьте общее количество товара, доступного в вашем магазине для этого товара.
- Минимальное количество — Установите минимальное количество товаров, которые можно приобрести.
- Вычесть запас – эта опция позволяет автоматически уменьшать количество товаров на складе после покупки покупателем определенного товара.
- Статус «Нет в наличии» — Сообщение, отображаемое на веб-сайте, когда товара нет в наличии.
- Требуется доставка — Отображает необходимость доставки продукта.
- Дата доступности — Вы можете установить дату, когда этот конкретный продукт будет доступен для покупки.
- Габаритные размеры – Укажите Длина изделия ✖ Ширина ✖ Высота.
- Класс длины – укажите длину продукта. Вы можете установить длину в миллиметрах, сантиметрах и дюймах.
- Вес – Укажите вес товара.

- Весовой класс — укажите единицу измерения веса продукта из доступных вариантов, таких как килограмм, грамм, фунт, унция.
- Статус — Вам необходимо указать статус товара, отображать его на сайте или нет.
- Порядок сортировки — необходимо указать номер приоритета товара, чем ниже номер приоритета, тем выше он будет стоять в списке.
4. После того, как вы заполнили всю необходимую информацию во вкладке данных, вам нужно будет перейти на Свяжите вкладку и установите параметры, указанные ниже:
- Производитель — Вы можете добавить имя производителя, чтобы отобразить его в сведениях о продукте.
- Категории — Вам необходимо указать категорию или категории, к которым относится товар. Товар будет автоматически размещен на странице категорий в вашем магазине после выбора категорий.
- Фильтры – Эта опция позволяет выбрать фильтры, которые будут применяться к товарам, если на сайте включен модуль фильтрации.

- Магазины — Укажите, в каком магазине будет продаваться этот товар.
- Загрузки — это поле позволяет добавить ссылку для загрузки, если продукт доступен для загрузки.
- Связанный продукт — Вы можете добавить некоторые продукты для отображения, введя название продукта, и эти выбранные продукты отображаются в разделе связанных продуктов на странице продукта.
5. После того, как вы заполните вкладку ссылки, вам нужно будет перейти к атрибуту 9Вкладка 0006, которая указывает на добавление параметра продукта, который используется для сравнения продуктов.
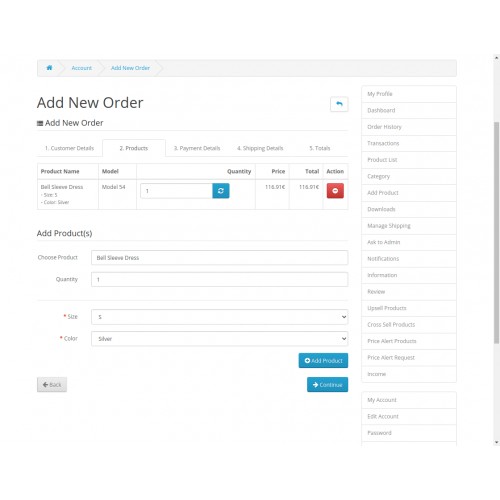
6. После добавления сведений об атрибуте перейдите на вкладку Option , где клиенты могут сделать дополнительный выбор, например, цвет продукта, размер и т. д., прежде чем добавлять продукт в корзину.
7. Вкладка «Повторяющиеся» позволяет установить регулярные платежи, если это необходимо.
8. Скидки устанавливаются в одноименной вкладке при создании товара или его редактировании. Чтобы установить скидку, вам необходимо заполнить указанные ниже параметры:
Чтобы установить скидку, вам необходимо заполнить указанные ниже параметры:
- Группа клиентов – Вы должны указать, для какой группы клиентов будет действовать скидка.
- Количество – Необходимо указать количество товаров, на которое будет распространяться скидка.
- Приоритет — Вам необходимо определить приоритет скидки, если вы предлагаете несколько скидок одновременно.
- Цена – Установить цену товара после применения скидки.
- Дата начала – выберите дату, когда вы хотите начать предлагать скидку.
- Дата окончания — Выберите дату, когда вы хотите прекратить предоставление скидки
9. Вкладка Special такая же, как и скидка, но разница в том, что продукт будет считаться специальным предложением. Поля во вкладке идентичны предыдущей.
10. Вкладка Изображение позволяет добавлять изображения товаров. Каждое изображение имеет поле порядка сортировки, которое определяет порядок изображений на странице товара.
11. Если вы предоставляете программу лояльности на своем веб-сайте, то Наградные баллы Вкладка будет вам полезна. Это позволяет клиентам накапливать баллы за каждую покупку на сайте. Если вы не предлагаете предложение лояльности, номер должен быть установлен на 0.
12. Вкладка SEO позволяет добавить уникальные ключевые слова продукта для каждого языка, что поможет поисковым системам найти продукты. Поле ключевого слова не содержит пробелов, вместо пробела можно использовать «-» .
13. Наконец, вкладка Design позволяет вам создавать переопределения для определенных дизайнов, если вы хотите отображать этот продукт в других макетах, а не на простой странице продукта.
14. После заполнения всех данных нажмите кнопку Сохранить в правом верхнем углу страницы, чтобы завершить процесс создания продукта.
Надеюсь, этот урок будет вам полезен!
Связанные руководства для Opencart :
Настройка Рекомендуемые товары и специальные цены Цена | Opencart 3. x
x
Как управлять данными о содержимом магазина | Опенкарт 3.х
Настройка фильтра продуктов | Opencart 3.x
Интеграция Canvas Adjuster в магазин OpenCart
Чтобы интегрировать модуль Canvas Adjuster в ваш магазин OpenCart, вам необходимо сначала включить модуль в вашем дизайне. Если вы этого не сделали, нажмите на эту ссылку, чтобы узнать, как включить и настроить модуль Canvas Adjuster в вашем дизайне. После того, как у вас появится модуль, отображаемый на продукте, мы можем приступить к его интеграции в OpenCart, а затем установить варианты цен в зависимости от размера холста, выбранного клиентом.
Чтобы интегрировать Canvas Adjuster в любой магазин для обновления изменений цен, мы приняли две разные модели, из которых вы можете выбрать одну в зависимости от типа продукта и цены, которую вы решите предложить своим клиентам. Во-первых, это предустановленных значений , где размеры холста фиксированы, и поэтому также устанавливается цена для определенного размера. Второй — пользовательских значений , при этом ваши клиенты могут вводить свои значения, а мы используем ширину и высоту для расчета площади холста и построения графика из диапазона, в который попадает ценовое наполнение. Так, например, если ваш клиент хочет баннер размером 20 на 12 дюймов, это будет 2400 квадратных дюймов. Вы можете создавать диапазоны, такие как 1000 — 2000, 2001 — 3000, 3001 — 4000, и, конечно, значение будет соответствовать второму варианту ценообразования.
Второй — пользовательских значений , при этом ваши клиенты могут вводить свои значения, а мы используем ширину и высоту для расчета площади холста и построения графика из диапазона, в который попадает ценовое наполнение. Так, например, если ваш клиент хочет баннер размером 20 на 12 дюймов, это будет 2400 квадратных дюймов. Вы можете создавать диапазоны, такие как 1000 — 2000, 2001 — 3000, 3001 — 4000, и, конечно, значение будет соответствовать второму варианту ценообразования.
Теперь давайте настроим наши параметры для корректировки цен, выполнив следующие действия:
- В панели администратора OpenCart перейдите к Каталог -> Опции
- Нажмите на знак +, чтобы добавить новый вариант в магазин.
- Откроется страница конфигурации параметров, как показано ниже. Для имени параметра укажите «ppCanvasAdjustment», а для типа используйте «Выбрать»
- Нажмите, чтобы добавить значение параметра. Мы начнем с модели предустановленных значений.
 Поэтому введите точные предустановленные параметры, которые вы создали в модуле Canvas Adjuster, соединив ширину и высоту знаком «x». Таким образом, для ширины: 200, высоты: 120 имя значения параметра будет «200 × 120» без интервала. Чтобы это работало должным образом, убедитесь, что в параметрах вашего модуля Canvas Adjuster вы сняли флажок «Клиенты могут вводить пользовательские значения», иначе, если появится какое-либо значение, которое не соответствует указанному в этом параметре, они не будут захвачены системой. Если вы хотите разрешить пользовательские значения, а также предустановки, используйте вместо этого следующую модель.
Поэтому введите точные предустановленные параметры, которые вы создали в модуле Canvas Adjuster, соединив ширину и высоту знаком «x». Таким образом, для ширины: 200, высоты: 120 имя значения параметра будет «200 × 120» без интервала. Чтобы это работало должным образом, убедитесь, что в параметрах вашего модуля Canvas Adjuster вы сняли флажок «Клиенты могут вводить пользовательские значения», иначе, если появится какое-либо значение, которое не соответствует указанному в этом параметре, они не будут захвачены системой. Если вы хотите разрешить пользовательские значения, а также предустановки, используйте вместо этого следующую модель. - Для модели с пользовательскими значениями мы будем рассчитывать цены на основе площади холста (ширина, умноженная на высоту) в диапазонах. Итак, для приведенного выше, 200 ширины на 120 высоты, мы просто вводим диапазон, который охватывает определенные значения. 200 * 120 = 24000. Итак, мы введем «0-24000», конечно, ноля быть не может, поэтому вы можете сделать это «1-24000».
 Для следующего диапазона это будет «24001-36000», затем «36001-48000». Просто используйте дефис для разделения диапазонов. Пожалуйста, обратите внимание, что это просто примеры, и все зависит от скорости изменения цены вашего продукта в зависимости от области печати или холста, и все значения основаны на единице дизайна, предварительно определенной в вашем дизайне.
Для следующего диапазона это будет «24001-36000», затем «36001-48000». Просто используйте дефис для разделения диапазонов. Пожалуйста, обратите внимание, что это просто примеры, и все зависит от скорости изменения цены вашего продукта в зависимости от области печати или холста, и все значения основаны на единице дизайна, предварительно определенной в вашем дизайне. - Игнорировать значения порядка сортировки. Вы можете ввести дополнительные значения параметров для других продуктов по своему желанию, так как вам все равно нужно будет назначить значения параметров для ваших продуктов на более позднем этапе. Сохраните новый параметр
- Далее нам нужно добавить эту опцию в наш продукт. Перейдите в Каталог -> Продукты и отредактируйте продукт, который вы предварительно назначили дизайну, с помощью Canvas Adjuster. Перейдите на вкладку «Параметры» и введите «ppCanvasAdjustment» в поле поиска параметров слева. Это должно вызвать только что созданную опцию.

.
.

 При нажатии, лида переводит на статью.;
При нажатии, лида переводит на статью.;
 В случае, если предмет не облагается налогом, вы должны установить его в ничего.
В случае, если предмет не облагается налогом, вы должны установить его в ничего.

 Поэтому введите точные предустановленные параметры, которые вы создали в модуле Canvas Adjuster, соединив ширину и высоту знаком «x». Таким образом, для ширины: 200, высоты: 120 имя значения параметра будет «200 × 120» без интервала. Чтобы это работало должным образом, убедитесь, что в параметрах вашего модуля Canvas Adjuster вы сняли флажок «Клиенты могут вводить пользовательские значения», иначе, если появится какое-либо значение, которое не соответствует указанному в этом параметре, они не будут захвачены системой. Если вы хотите разрешить пользовательские значения, а также предустановки, используйте вместо этого следующую модель.
Поэтому введите точные предустановленные параметры, которые вы создали в модуле Canvas Adjuster, соединив ширину и высоту знаком «x». Таким образом, для ширины: 200, высоты: 120 имя значения параметра будет «200 × 120» без интервала. Чтобы это работало должным образом, убедитесь, что в параметрах вашего модуля Canvas Adjuster вы сняли флажок «Клиенты могут вводить пользовательские значения», иначе, если появится какое-либо значение, которое не соответствует указанному в этом параметре, они не будут захвачены системой. Если вы хотите разрешить пользовательские значения, а также предустановки, используйте вместо этого следующую модель. Для следующего диапазона это будет «24001-36000», затем «36001-48000». Просто используйте дефис для разделения диапазонов. Пожалуйста, обратите внимание, что это просто примеры, и все зависит от скорости изменения цены вашего продукта в зависимости от области печати или холста, и все значения основаны на единице дизайна, предварительно определенной в вашем дизайне.
Для следующего диапазона это будет «24001-36000», затем «36001-48000». Просто используйте дефис для разделения диапазонов. Пожалуйста, обратите внимание, что это просто примеры, и все зависит от скорости изменения цены вашего продукта в зависимости от области печати или холста, и все значения основаны на единице дизайна, предварительно определенной в вашем дизайне.