Содержание
►Заказать разработку langing page в Москве
►Заказать разработку langing page в Москве | Цены на создание лендинг пейдж под ключ
Разрабатываем Landing Page, которые продают. Хороший способ захвата клиентов по теплому и горячему трафику. Ваш лендинг работает, потому что при его создании мы учитываем все, что важно вам и вашему потенциальному покупателю.
Лэндинг для посетителя ‒ максимум нужной информации для принятия решения. В минимуме объема выпукло, конкретно, без общих фраз и шаблонов, продаем ваш продукт или услугу:
- дизайн ‒ показывает то, что нужно
- заголовки ‒ захватывают внимание
- текст ‒ вызывает доверие
- структура ‒ направляет туда, куда следует
Что такое разработка лендингов в Москве от Webernetic
1
Думаем
- Анализируем ваш продукт, рынок и конкурентов. Подбираем и предлагаем вам варианты исполнения, объясняем преимущества каждого. Вы выбираете.
2
Создаем
- Разрабатываем основу landing page с нуля или используем шаблон ‒ на ваш выбор.
 Заполняем грамотным контентом, подключаем CRM, блок аналитики, CMS, настраиваем, запускаем.
Заполняем грамотным контентом, подключаем CRM, блок аналитики, CMS, настраиваем, запускаем.
3
Ведем
- Анализируем поведение ресурса в ПС, выполняем А/В-тестирование, консультируем.
4
Модернизируем
- Изменяем, дополняем ‒ по требованию и необходимости. Нужно ‒ на основании вашего лендинга создаем сайт.
Наши кейсы
БЕЛПРОМИМПЭКС
bpi-hydro.by
Предприятие ОАО «Белпромимпэкс» основано в 1992 году. На данный момент в его составе 19 филиалов.
Смотреть кейсВсе проекты
- #Сайты
- #Аудит
Задача. Клиент пришел к нам с просьбой представить компанию по изготовлению и ремонту гидроцилиндров, рукавов, шлангов и трубок высокого давления.
1841
категорий на сайте
5155
товаров на сайте
Смотреть кейс Все проекты
ЗАВОД ГАРАНТ
zavod-garant. by
by
ООО «Завод теплиц Гарант» Завод-производитель теплиц №1. Завод Гарант – современное производство площадью более 3000 м2.
Смотреть кейсВсе проекты
- #SEO
- #Сайты
- #e-commerce
Задача. Разработать интернет-магазин по продаже теплиц для розничных клиентов. Повысить узнаваемость бренда.
12%
ключевых слов в ТОП 3
39%
ключевых слов в ТОП 10
Смотреть кейс Все проекты
Достижения
Рейтинг Рунета
#2
2020
Разработка и продвижение сайтов в Беларуси
Рейтинг Рунета
Топ-3
2020
Разработчик интернет-магазинов в Беларуси
Рейтинг Рунета
#68
2019
Среди 250 SEO-компаний СНГ
Рейтинг Рунета
Топ-5
2019
SEO-компаний Беларуси
Рейтинг Байнета
#6
2021
SEO-компания в Беларуси
Рейтинг Байнета
Топ-10
2021
Web-студий Беларуси
Рейтинг Байнета
#8
2020
Рейтинг креативности web-студий
Рейтинг Байнета
Топ-3
2020
Конкурса сайтов
Отзывы
Волчонок А. А. elema.by
А. elema.by
Хотелось бы особенно отметить подход специалистов к коммуникации с клиентом. Всегда подстраиваются под наши бизнес-процессы, проявляют инициативу, «слышат» и грамотно интерпретируют каждую задачу, дают оперативные ответы, помощь и консультации по всем вопросам.
Колесник И.С. 1ak.by
Благодаря грамотным рекомендациям и профессионализму специалистов данной компании были достигнуты отличные качественные показатели.
Худой А.А. zavod-garant.by
Благодаря грамотной и оперативной работе подразделений разработки SEO продвижения был создан новый сайт и наше предприятие в короткие сроки заняло отличные позиции в поисковых системах.
Пучок В.В. belpromimpex.by
ОАО «БЕЛПРОМИМПЭКС» выражает искреннюю благодарность компании «Вебернетик» за проведенный анализ текущего состояния сайта и разработку стратегии по развитию данного сайта по направлениям деятельности.
Жуков Д.Ю. sprinks.by
От лица руководства выражаю искренние слова благодарности специалистам компании ООО «Вебернетик» за продвижение и оптимизацию нашего сайта.
Болтушкин В.Н. kontur.by
Выражаем благодарность компании Webernetic за профессиональную и качественную работу по продвижению интернет-сайтов.
Фарейторов Е. rainbowplay.by
Выражаем огромную благодарность всей команде Webernetic за индивидуальный и структурированный подход к клиентам, а также высокую результативность работы.
Туровец И.В. igvitta.by
ООО «ИГВИТТА ПРО» выражает благодарность компании ООО «Вебернетик» за создание новой версии сайта и дальнейшего его продвижения, вот уже на протяжении 5 лет.
Кухтин А.В. komus-contact.ru
Компания «Комус Контакт» (ООО «Комус-Р2») настоящим письмом выражает
благодарность компании ООО «Вебернетик» за профессиональный подход к
сотрудничеству и предоставление качественных услуг (создание новой версии сайта
и его дальнейшее продвижение).
Кравцов А.О. steklodom.by
ООО «Стекольский» выражает свою искреннюю благодарность компании «Вебернетик» за плодотворное сотрудничество вот уже на протяжении 6 лет.
Шаговалеев Б.К. tussonprint.by
Благодарим специалистов компании «Вебернетик» за профессионализм, оптимизацию структуры нашего сайта, грамотные консультации по контенту, инициативу при решении поставленных задач, а также оперативное реагирование на запросы.
Заказать консультацию
Чем вам помочь?
Сайт
Доработка
SEO
Контекст
SMM
Другое
Вверх
Оставить заявку
Оставьте почту или телефон, чтобы мы могли связаться с вами
Стать частью Webernetic Family
Оставить заявку
Оставьте почту или телефон, чтобы мы могли связаться с вами
Скоро мы с вами свяжемся
Нужно срочно поговорить?
Лендинг, юзабилити, адаптив… Как понять своего дизайнера? — Дизайн на vc.ru
Итак, вы заказчик, и вы решили обратиться к дизайнеру, чтобы он сделал вам сайт. Приходите к нему с запросом «Сделай мне красиво», а он начинает сыпать незнакомыми терминами… Знакомо? Чтобы таких ситуаций не было, написала небольшой ликбез, который позволит говорить с подрядчиком на одном языке.
Приходите к нему с запросом «Сделай мне красиво», а он начинает сыпать незнакомыми терминами… Знакомо? Чтобы таких ситуаций не было, написала небольшой ликбез, который позволит говорить с подрядчиком на одном языке.
1332
просмотров
Что означает эта пресловутая юзабилити?
Говоря простым языком, это удобство сайта для пользователей. Может быть, для кого-то это будет открытием, но дизайн для сайта не так важен, как его удобство. Пользователь должен с легкостью находить нужную ему информацию и идти к конечной цели — заказу вашего товара, услуги и т.д.
Подробнее про юзабилити можно почитать здесь.
Чтобы сайт был действительно удобным, дизайнер сначала разрабатывает прототипы, где учитывает расположение ключевых элементов, а лишь потом — дизайн, то есть, визуальное оформление.
Низкий уровень юзабилити может убить даже самую крутую рекламную компанию. Если пользователь не может понять, как ему приобрести товар или услугу, он просто уходит с сайта.
Что лучше — лендинг или многостраничник? А что дешевле?
Зависит от ваших целей. Лендинг хорошо работает в качестве сайта-визитки, также с его помощью можно рассказать о конкретной услуге или мероприятии. Многостраничник подойдет для крупных компаний с множеством услуг, интернет-магазинов и т.п.
Конечно, многостраничник предполагает гораздо больший объем работ и, как правило, он дороже. Но бывают и дешевые многостраничники с типовыми, шаблонными страницами, и очень дорогие лендинги с иллюстрациями и сложными анимациями.
Улучшит ли редизайн конверсию?
Планируя редизайн сайта, я запрашиваю у клиента данные Google Analytics, Яндекс.Метрики и другую информацию по обратной связи от клиентов. Я анализирую, где именно пользователи испытывают проблемы при взаимодействии с сайтом и предлагаю решения на основе своего опыта.
С этой точки зрения можно сказать, что да, конверсия улучшится, так как будут исправлены основные недочеты в юзабилити (мы же уже выучили это слово? :)). Но дизайнер не может гарантировать определенные показатели конверсии, так как она зависит еще и от контента заказчика, рекламных кампаний, работы отдела продаж и т.д.
Но дизайнер не может гарантировать определенные показатели конверсии, так как она зависит еще и от контента заказчика, рекламных кампаний, работы отдела продаж и т.д.
Можно ли сделать сайт раз и навсегда?
К сожалению, нет. Тренды дизайна обновляются, CMS тоже — чтобы ваш сайт оставался актуальным, необходимо хоть немного, но редизайнить его, хотя бы раз в 2-3 года. Это не обязательно должна быть полная переработка дизайна — достаточно изменять небольшие элементы, как это делает, например, Amazon или Google. Также необходимо следить за показателями метрик и оптимизировать сайт, чтобы он наилучшим образом соответствовал запросам пользователей.
Поэтому, заказывая сайт, оставайтесь в рамках бюджета. Помните, что ему будет нужно своевременное обновление. А чем дороже сайт — тем дороже будет и редизайн.
Чем плоха Tilda?
На самом деле, она ничем не плоха и тоже имеет право на жизнь 🙂 Возможности Тильды сейчас позволяют создать достаточно интересные сайты со сложной анимацией, достаточно посмотреть лучшие работы на этом конструкторе здесь. Если вам в короткие сроки нужен простой типовой лендинг, то почему бы и не использовать Тильду. Но нужно учитывать особенности:
Если вам в короткие сроки нужен простой типовой лендинг, то почему бы и не использовать Тильду. Но нужно учитывать особенности:
1. Суперсложный дизайн и суперуникальную анимацию вы здесь не создадите.
2. За пользование всеми ресурсами Тильды нужно платить ежемесячно.
3. Ваш сайт все равно будет привязан к Тильде, и если сервис «полетит» или вы забудете его проплатить, то сайт будет недоступен. Да, можно выгрузить исходный код и разместить его на своем движке, но чтобы внести изменения в дизайн, нужно будет делать это в Тильде и снова выгружать код.
Если вы хотите быстро создать лендинг, и эти пункты вас не смущают — почему бы и нет.
Даже на Тильде
Почему сайт на Тильде стоит так дорого? Это же конструктор
Чтобы дизайн получился по-настоящему уникальным, я использую:
- Zero-блоки — фреймы, которые нужно дизайнить самостоятельно. Тут нет шаблонов, такие блоки собираются по отдельным элементам интерфейса.
 Сложная анимация тоже прорисовывается в zero-блоках. Кроме того, zero-блоки не адаптируются автоматически под мобильную версию — ее тоже нужно отрисовывать отдельно.
Сложная анимация тоже прорисовывается в zero-блоках. Кроме того, zero-блоки не адаптируются автоматически под мобильную версию — ее тоже нужно отрисовывать отдельно. - Креативную обработку изображений. Не все фото, которые присылает клиент, можно выкладывать на сайт в первозданном виде. Где-то надо отретушировать их, где-то — изменить фон или форму.
- Некоторые элементы — например, баннеры — все равно нужно отрисовывать с нуля.
В итоге, хоть дизайн на Тильде и может получиться быстрее, чем традиционная связка «дизайн + верстка + натяжка на CMS», трудозатрат он тоже требует значительных.
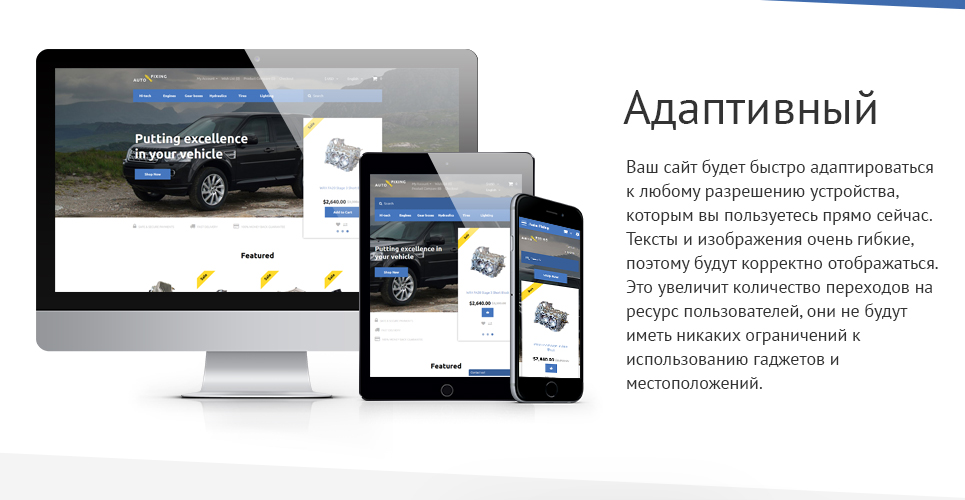
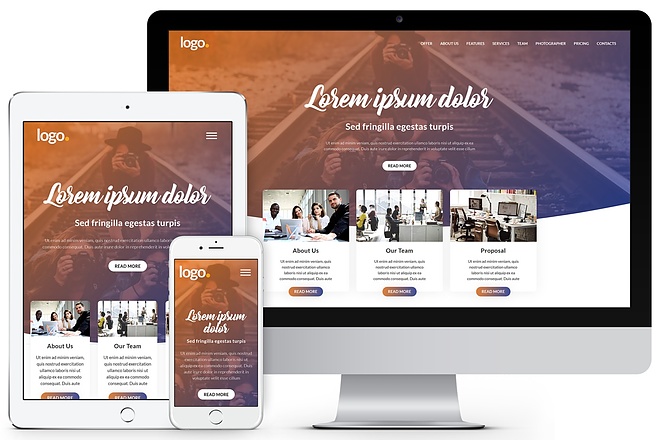
Что такое адаптив, и почему за него надо платить?
Адаптив — это версия сайта, предназначенная для другого, отличного от основного, разрешения. Чаще всего за основу берется десктоп-версия (для компьютера), и на ее основе делается адаптив для мобильного и (иногда) планшета. Но бывает и такое, когда изначально дизайнится версия для мобильного — это происходит, когда, по результатам аудита, у клиента больше посетителей со смартфонов, чем с компьютера.
Я настоятельно рекомендую делать сайт хотя бы в двух версиях — десктопной и мобильной. Потому что сейчас сложно представить, чтобы какой-либо сайт никто не просматривал через телефон.
Почему адаптив тоже стоит денег? Потому что это не просто изменение размеров экрана. Некоторые элементы приходится перерисовывать или перерабатывать, ведь взаимодействие пользователя со смартфоном отличается от взаимодействия с компьютером.
Здесь наглядно показано, что будет с сайтом, если его не адаптировать.
Зачем мне заполнять бриф? Вы не можете просто сделать красивый сайт?
Когда вы приходите стричься, то у вас в голове уже есть примерное представление желаемой прически — а может, даже и фото. И мастер обязательно спросит вас о ваших предпочтениях. Конечно, он может обсудить с вами стрижку и предложить варианты — но ему нужны исходные данные. Или вы можете дать мастеру свободу, чтобы он сам подобрал подходящую стрижку, но при этом вы должны осознавать, что результат может не совпасть с вашими желаниями.
Так же и с дизайном — чтобы создать что-то красивое, дизайнеру нужно от чего-то отталкиваться. Любой профессиональный дизайнер может создать красивый сайт в абсолютно любой стилистике, но какая из них зайдет заказчику — знает только заказчик. Конечно, в процессе работы дизайнер предложит какие-то варианты, посоветует, но изначальный вектор должен быть выбран. Либо вы должны полностью довериться вкусу дизайнера.
Дизайнер делает сайт под ключ? И что такое эта ваша верстка и CMS?
Дизайнер делает дизайн — то есть, визуальный макет сайта, картинку. Чтобы сайт «появился» в интернете, нужно сначала сделать его верстку, а затем разместить на движке (CMS).
Верстка сайта — это отображение макета в виде кода. Этим занимается верстальщик. Он берет макет дизайнера и переводит его на «компьютерный» язык, то есть, с помощью кода описывает, какие цвета будут у тех или иных элементов интерфейса, как они будут анимированы, где и какие будут стоят изображения и т. д.
д.
Очень важно, чтобы дизайнер и верстальщик работали в связке. Например, я обычно готовлю верстальщику ТЗ, где расписываю анимацию тех или иных блоков, даю примеры или сама анимирую их. Также я слежу за корректностью верстки — потому что бывает так, что дизайнер сделал крутой макет, а невнимательный верстальщик криво выполнил верстку, из-за этого сайт, естественно, выглядит не так, как задумывался.
CMS — это система управления сайтом. Чтобы сайт разработал, его код (верстку) нужно разместить на CMS. Наиболее популярные системы — WordPress, Битрикс, OpenCart — с ними работает достаточно много специалистов. Также есть самописные движки, которые создаются под конкретный сайт.
Углубляться в тематику разработки не буду, это очень большая тема. Здесь я только хочу показать, что в понятие дизайна сайта не входит его верстка и размещение на CMS. Да, есть дизайнеры, которые умеют делать верстку. Есть дизайнеры, которые могут сделать весь комплекс работ по сайту. Но либо они очень дороги, либо качество их работ оставляет желать лучшего, потому что ИМХО невозможно развиваться во всех сферах одинаково успешно.
А дизайн в Photoshop будет? Что такое Figma?
Признаюсь, уже давно не встречала веб-дизайнера, который бы работал в Фотошопе. Сейчас практически все специалисты перешли на Фигму — онлайн-ресурс для создания макетов.
В Фигме легко создавать прототипы, дизайн, кликабельные прототипы — то есть, сразу можно будет показать, что будет происходить при нажатии на ту или иную кнопку. Это онлайн-сервис, поэтому не нужно пересылать для показа заказчику никакие файлы — достаточно скинуть ссылку. Я сталкивалась с тем, что для многих заказчиков непривычно просматривать макеты в Фигме, но это дело практики. Попробуете один раз — и поймете, насколько это удобно.
Откуда вы знаете дизайн-тренды и принципы юзабилити? Почему я должен вам верить?
Базовые UX-принципы основаны на изучении пользовательского поведения — этим исследованиям посвящены научные статьи и даже целые книги. Каждый уважающий себя дизайнер изучает их и применяет в своей практике. А когда «набиваешь руку», то уже автоматически руководствуешься этими принципами при создании прототипа и дизайна.
А когда «набиваешь руку», то уже автоматически руководствуешься этими принципами при создании прототипа и дизайна.
Современные тренды лично я отслеживаю на зарубежных порталах и слежу за несколькими известными веб-дизайнерами. В целом, с опытом тоже начинаешь понемногу прогнозировать, какие тренды будут в моде в этом году, а у каких популярность идет на спад. Трендам тоже можно посвятить отдельную статью — в целом, если дизайнер говорит что-то на дизайнерском, не стесняйтесь попросить его показать примеры.
Надеюсь, статья была полезна. Если у вас остались вопросы по поводу дизайна и того, как там все работает, буду рада ответить!
Я — Лена, UX/UI дизайнер, делаю осмысленный дизайн стартапов, сложных продуктов (ERP/CRM/BPM), работаю с банками, застройщиками, фармой. От 2000₽/час, от 100.000₽ за проект. Некоторые работы можно посмотреть тут, заказать тут.
Недавно создала свой ТГ-канал, где буду делиться своим опытом и полезными фишками. Подписывайтесь, будет интересно!
Elena Nexman, UX/UI дизайнер
Значок продавца на торговой площадке Opencart — Блог Webkul
Модуль значка продавца на торговой площадке Opencart позволит администратору устанавливать значки для продавцов на торговой площадке. Администратор может легко создавать значки из бэкэнда. Администратор может назначить эти значки продавцу, и значки будут видны на странице «Мой профиль» продавца, странице продукта и на целевой странице.
Администратор может легко создавать значки из бэкэнда. Администратор может назначить эти значки продавцу, и значки будут видны на странице «Мой профиль» продавца, странице продукта и на целевой странице.
Значок продавца Opencart Marketplace является дополнением к модулю Opencart Marketplace . Чтобы использовать этот модуль, вы должны сначала установить модуль Marketplace.
Примечание:
1. Этот модуль поддерживает все шаблоны и темы, включая тему журнала.
2. Значок продавца Opencart Marketplace поддерживает функцию мультимагазина Opencart по умолчанию.
Ищете опытную компанию
Woocommerce? Подробнее
Проверьте рабочий процесс плагина –
Hhjums18cOQ
Особенности значка продавца Opencart Marketplace
- Администратор может установить статус модуля как включенный или отключенный.
- Администратор может добавлять значки и назначать значки продавцам.

- Badge Rank будет отображаться на странице продукта.
- Администратор может настроить автоматическую рассылку продавцам при первом назначении значка.
- Администратор может назначать значки продавцам.
- Админ может изменять и удалять значки для продавцов.
- Администратор может установить цвет фона изображения.
- Администратор может установить фон заголовка значка.
- Администратор может установить цвет заголовка значка.
- Администратор может установить ширину и высоту (в процентах), которые будут использоваться для отображения значка продавца на интерфейсе целевой страницы и страницы моего профиля.
- Администратор может установить ширину и высоту изображения (в пикселях), которые будут использоваться для отображения изображений значков в интерфейсе целевой страницы и страницы моего профиля.
Установка значка продавца Opencart Marketplace
В зависимости от версии Opencart покупатели могут выбрать для перемещения папки администратора и каталога. Клиенты получат ZIP-папку, и они должны извлечь содержимое этой ZIP-папки в своей системе. В извлеченной папке — admin , каталог, и ocmod папки. Вам необходимо перенести папки admin и catalog в корневой каталог Opencart на сервере, как показано ниже.
Клиенты получат ZIP-папку, и они должны извлечь содержимое этой ZIP-папки в своей системе. В извлеченной папке — admin , каталог, и ocmod папки. Вам необходимо перенести папки admin и catalog в корневой каталог Opencart на сервере, как показано ниже.
Теперь вы перейдете к установщику расширений и загрузите файл mp-seller-badges.ocmod.xml , который вы найдете в папке ocmod.
Кроме того, теперь перейдите к -> Расширения-> Модификации и нажмите обновить в верхней правой части, как показано ниже.
Теперь перейдите к System -> Пользователи -> Пользователь Группа и редактируйте администратор и выберите все для « Access » и « Modie Permiss
Перевод модуля
Поскольку этот модуль значка продавца Opencart Marketplace поддерживает несколько языков, в этом разделе описывается, как заставить модуль работать на разных языках. Перейдите по этой ссылке, чтобы найти языковой перевод.
Перейдите по этой ссылке, чтобы найти языковой перевод.
Конфигурация значка продавца продавца Opencart Marketplace
После выполнения выше шагов вы можете увидеть модуль под расширения -> модули -> Рынок продавцы Badges Отсю. установить и отредактировать его.
Отсюда вы можете редактировать модуль. Вы можете включить / отключить модуль, изменить цвет фона изображения , цвет фона заголовка значка, значок цвет заголовка , установите ширину и высоту (в процентах), которые будут использоваться для отображения значка продавца на внешнем интерфейсе, и установите ширину и высоту изображения (в пикселях), которые будут использоваться для отображения изображений значка на внешнем интерфейсе. .
Теперь администратор перейдет на вкладку почты , чтобы настроить ее параметры. Здесь администратор может установить шаблон авто-почты. Когда администратор назначает значок продавцу в первый раз, это письмо будет отправлено продавцам автоматически. 9. Здесь администратор может управлять значками и управлять значками продавца .
Здесь администратор может установить шаблон авто-почты. Когда администратор назначает значок продавцу в первый раз, это письмо будет отправлено продавцам автоматически. 9. Здесь администратор может управлять значками и управлять значками продавца .
Управление значками
Администратор может добавлять значки, а также удалять и изменять статус существующих значков. Кроме того, администратор может увидеть список значков в разделе «Управление значками» с изображением значка, именем, описанием, рангом, датой и статусом.
После нажатия кнопки добавить откроется другая страница, на которой администратор может добавить значки , как показано ниже на снимке экрана.
Управление значками продавца
Здесь администратор может видеть список продавцов с назначенными значками. Администратор может назначать значки продавцам и может изменять назначенные значки продавца.
Чтобы назначить значок продавцу, админ нажмет кнопку добавления, после чего появится другая страница, где админ будет назначать значок продавцам.
Рабочий процесс на – Конец продавца
Продавец может найти значки в профиле продавца. Теперь значок, добавленный администратором, будет отображаться на странице редактирования профиля продавца.
Рабочий процесс на стороне клиента
Покупатель может видеть значок продавца на странице продукта продавца и целевой странице. Пожалуйста, проверьте изображение ниже для лучшего понимания.
На странице товара –
На целевой странице –
Ранг значка –
Покупатели также могут видеть ранг значка на странице продукта, как показано ниже на снимке.
Это все, что касается модуля Значок продавца Opencart Marketplace , у вас все еще есть проблемы, не стесняйтесь добавить билет и сообщить нам свое мнение об улучшении модуля на webkul. uvdesk.com
uvdesk.com
Значок продавца Opencart Marketplace
Нишад Бхан7 значков
14 октября 2020 г.
Разработка веб-сайта OpenCart — LGO
Разработка веб-сайта OpenCart
Главная » Разработка веб-сайта OpenCart
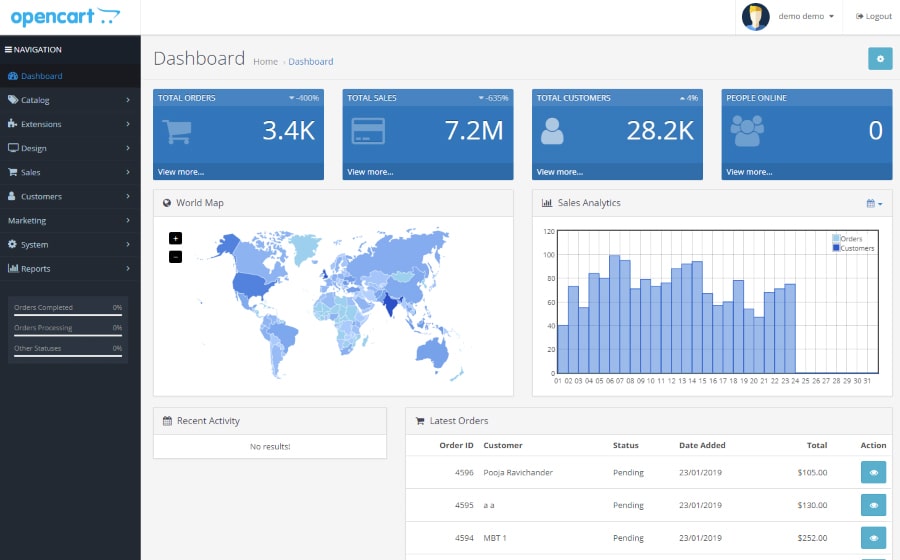
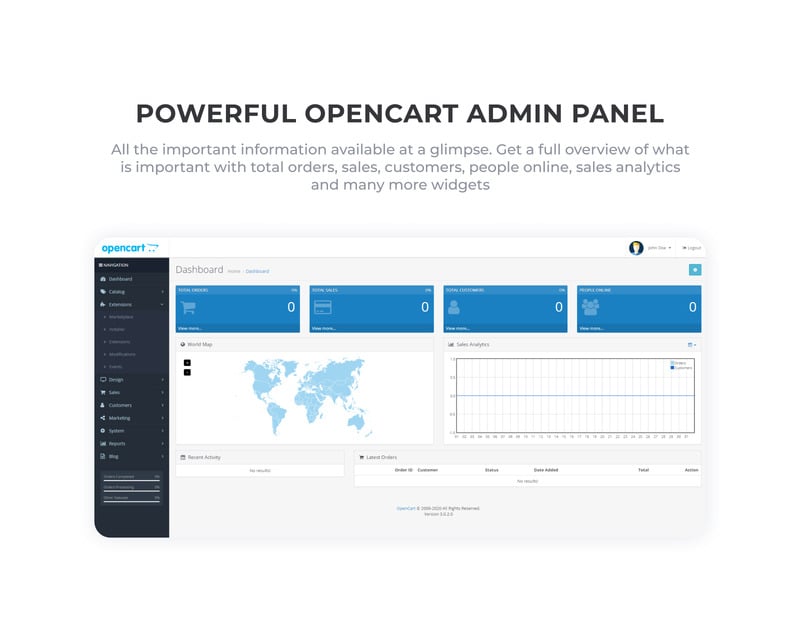
OpenCart — это интернет-магазин с открытым исходным кодом, основанный на PHP. Это динамичное и надежное решение для электронной коммерции, которое онлайн-продавцы могут использовать для создания удобного и быстрого интернет-магазина. Взгляните, почему так много интернет-магазинов переходят на платформу Open cart.
Простая установка и запуск — Эта платформа поддерживает простую и быструю установку. Как только дизайнер создаст правильное решение, навигация и использование не составит для вас сложной задачи.
Меньше инвестиций — это идеальная платформа для малого и среднего бизнеса, так как первоначальные инвестиции не слишком высоки. Это огромное преимущество для стартапов и небольших компаний со скромным бюджетом. Даже плагины и дополнения очень удобны для карманных компьютеров.
Даже плагины и дополнения очень удобны для карманных компьютеров.
Масштабируемость — Он также имеет ряд расширений и параметров настройки, которые можно добавлять по ходу работы, и это то, что вы можете делать по мере роста и расширения вашего бизнеса.
Простота администрирования . Ежедневное управление этим онлайн-приложением очень простое, и вам не нужно быть очень подкованным в Интернете, чтобы понять, как работает OpenCart. Он имеет очень простой, но всеобъемлющий макет, который способствует удобному просмотру и администрированию. С простой для понимания, четкой и аккуратной панелью администратора даже новички могут быстро настроить и запустить свои сайты с корзиной покупок.
Веб-приложения . Когда речь идет о любом интернет-магазине, высокая скорость загрузки повышает качество обслуживания клиентов. В конце концов, в дополнение к продуктам, которые вы продаете, это то, что заставляет ваших клиентов возвращаться снова и снова.

 Заполняем грамотным контентом, подключаем CRM, блок аналитики, CMS, настраиваем, запускаем.
Заполняем грамотным контентом, подключаем CRM, блок аналитики, CMS, настраиваем, запускаем. Сложная анимация тоже прорисовывается в zero-блоках. Кроме того, zero-блоки не адаптируются автоматически под мобильную версию — ее тоже нужно отрисовывать отдельно.
Сложная анимация тоже прорисовывается в zero-блоках. Кроме того, zero-блоки не адаптируются автоматически под мобильную версию — ее тоже нужно отрисовывать отдельно.
 Даже плагины и дополнения очень удобны для карманных компьютеров.
Даже плагины и дополнения очень удобны для карманных компьютеров.