OpenCart. Выгрузка заказов в Excel. Часть 1. Выгрузка товаров в excel opencart
OpenCart. Выгрузка заказов в Excel. Часть 1

От автора: приветствую вас, друзья. Итак, мы продолжаем цикл статей, посвященных знакомству с одной из популярнейших CMS для создания интернет-магазинов – OpenCart (Оперкарт). В этой и нескольких следующих статьях мы будем работать непосредственно с кодом CMS и реализуем выгрузку товаров из заказов за выбранный период в Excel.
Итак, как уже отмечалось выше, в этой статье мы с вами начнем работать с кодом OpenCart и создавать свой собственный функционал, который вы в дальнейшем по своему желанию сможете оформить в виде модуля. В качестве задачи мы возьмем реализацию функционала выгрузки заказанных товаров за некоторый промежуток времени в Excel. Задача вполне реальна, и я взял ее из своей практики. Менеджерам достаточно часто необходимо анализировать продажи, скажем за месяц, и это куда удобнее сделать, имея список проданного в Excel, а не просматривая заказы в админке.
Для реализации поставленной задачи нам потребуется библиотека PHPExcel. Как работать с этой библиотекой – можно посмотреть в уроке на нашем сайте. Саму библиотеку вы можете найти на GitHub или взять из исходников к этой статье.
Давайте создадим в корне сайта OpenCart папку – я назову ее wfm_export_orders – и положим в нее библиотеку PHPExcel. Также в эту же паку поместим какую-нибудь анимационную картинку (у меня это будет файл ring.svg), которая нам понадобится в дальнейшем. В итоге должна получиться следующая структура:


Интернет-магазин на OpenCart!
Создайте интернет-магазин на самой популярной CMS – OpenCart с нуля!
Приступить к созданиюВ корне сайта на Опенкарт — kraplina.loc – находится папка wfm_export_orders с озвученным выше содержимым.
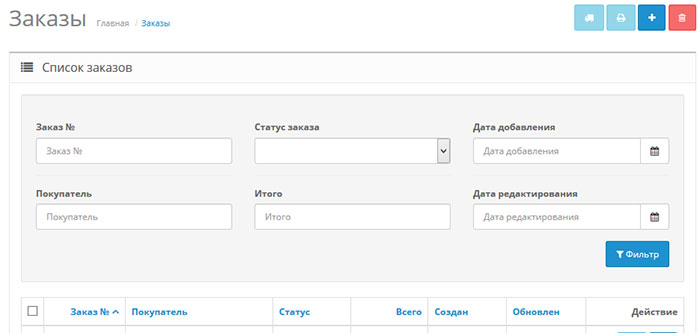
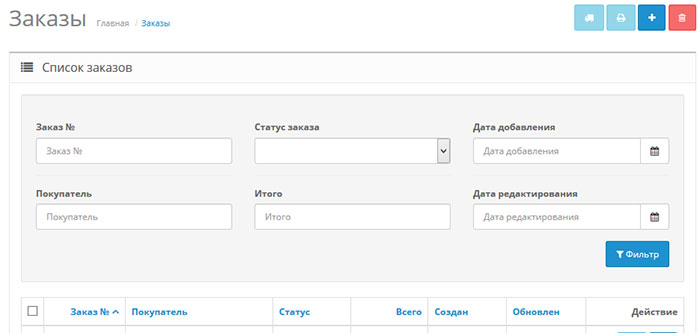
Теперь пришло время заняться страницей списка заказов. Наша задача – разместить на этой странице пару дополнительных полей, в которых можно будет указать начальную и конечную дату для экспорта заказов. Также нам потребуется кнопка, отправляющая выбранный интервал дат на сервер.

Задача понятна – выполняем. Откроем шаблон списка заказов — site\admin\view\template\sale\order_list.tpl и в нужном месте поместим следующий код:
<!-- export --> <div> <div> <h4>Экспорт заказов</h4> <div> <div> <div> <label for="wfm_start_date">Начальная дата</label> <div> <input type="text" name="wfm_start_date" value="" placeholder="Начальная дата" data-date-format="YYYY-MM-DD" /> <span> <button type="button"><i></i></button> </span></div> </div> </div> <div> <div> <label for="wfm_end_date">Конечная дата</label> <div> <input type="text" name="wfm_end_date" value="" placeholder="Конечная дата" data-date-format="YYYY-MM-DD" /> <span> <button type="button"><i></i></button> </span></div> </div> </div> <div> <button type="button"><i></i> Экспорт</button> </div> <div></div> </div> </div> </div> <!-- export -->
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | <!-- export --> <div> <div> <h4>Экспорт заказов</h4> <div> <div> <div> <label for="wfm_start_date">Начальная дата</label> <div> <input type="text" name="wfm_start_date" value="" placeholder="Начальная дата" data-date-format="YYYY-MM-DD" /> <span> <button type="button"><i></i></button> </span></div> </div> </div>
<div> <div> <label for="wfm_end_date">Конечная дата</label> <div> <input type="text" name="wfm_end_date" value="" placeholder="Конечная дата" data-date-format="YYYY-MM-DD" /> <span> <button type="button"><i></i></button> </span></div> </div> </div>
<div> <button type="button"><i></i> Экспорт</button> </div> <div></div> </div> </div> </div> <!-- export --> |
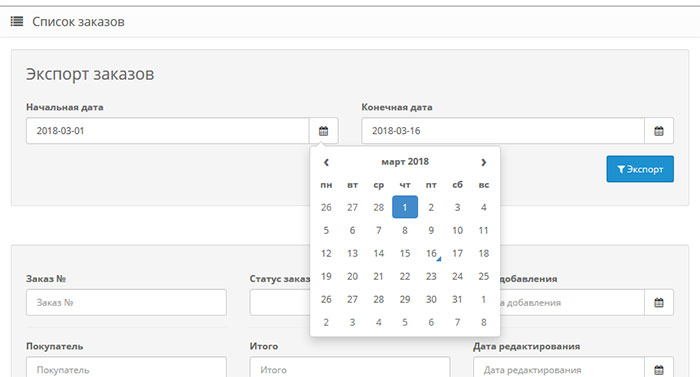
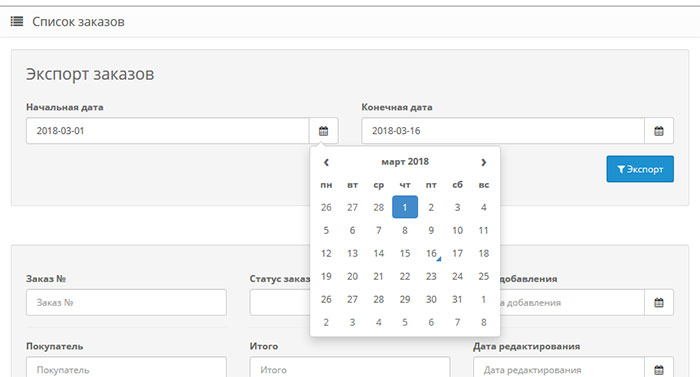
Мне кажется, лучше всего наша новая форма будет смотреться вверху страницы отдельным блоком, поэтому я размещу наш блок перед блоком с фильтрами. В результате мы должны увидеть новый блок с двумя полями, в которых уже можно вызывать календарики и выбирать даты.

Обратите внимание, после кнопки идет пустой блок:
<div></div>
<div></div> |
В этот блок будет подгружаться ответ с сервера. В ответе, если все пройдет успешно, будет ссылка для скачивания файла. В рамках данных статей я не буду останавливаться на оформлении кода. Например, для пустого блока стили я написал инлайново. По-хорошему, их конечно же, стоит перенести в подключаемый файл стилей. Думаю, это вы сможете сделать затем самостоятельно.
Ну что же, на этом мы, пожалуй, пока остановимся. В следующей части попробуем принять данные из полей на сервере, используя для этого возможности асинхронных запросов – AJAX.
Больше об OpenCart вы можете узнать из наших бесплатных или платных уроков.

Интернет-магазин на OpenCart!
Создайте интернет-магазин на самой популярной CMS – OpenCart с нуля!
Приступить к созданию
Интернет-магазин на OpenCart
Создание магазина с уникальным шаблоном на CMS OpenCart
Научитьсяwebformyself.com
OpenCart. Выгрузка заказов в Excel. Часть 1

От автора: приветствую вас, друзья. Итак, мы продолжаем цикл статей, посвященных знакомству с одной из популярнейших CMS для создания интернет-магазинов – OpenCart (Оперкарт). В этой и нескольких следующих статьях мы будем работать непосредственно с кодом CMS и реализуем выгрузку товаров из заказов за выбранный период в Excel.
Итак, как уже отмечалось выше, в этой статье мы с вами начнем работать с кодом OpenCart и создавать свой собственный функционал, который вы в дальнейшем по своему желанию сможете оформить в виде модуля. В качестве задачи мы возьмем реализацию функционала выгрузки заказанных товаров за некоторый промежуток времени в Excel. Задача вполне реальна, и я взял ее из своей практики. Менеджерам достаточно часто необходимо анализировать продажи, скажем за месяц, и это куда удобнее сделать, имея список проданного в Excel, а не просматривая заказы в админке.
Для реализации поставленной задачи нам потребуется библиотека PHPExcel. Как работать с этой библиотекой – можно посмотреть в уроке на нашем сайте. Саму библиотеку вы можете найти на GitHub или взять из исходников к этой статье.
Давайте создадим в корне сайта OpenCart папку – я назову ее wfm_export_orders – и положим в нее библиотеку PHPExcel. Также в эту же паку поместим какую-нибудь анимационную картинку (у меня это будет файл ring.svg), которая нам понадобится в дальнейшем. В итоге должна получиться следующая структура:

В корне сайта на Опенкарт — kraplina.loc – находится папка wfm_export_orders с озвученным выше содержимым.
Теперь пришло время заняться страницей списка заказов. Наша задача – разместить на этой странице пару дополнительных полей, в которых можно будет указать начальную и конечную дату для экспорта заказов. Также нам потребуется кнопка, отправляющая выбранный интервал дат на сервер.

Задача понятна – выполняем. Откроем шаблон списка заказов — site\admin\view\template\sale\order_list.tpl и в нужном месте поместим следующий код:
<!-- export --> <div> <div> <h4>Экспорт заказов</h4> <div> <div> <div> <label for="wfm_start_date">Начальная дата</label> <div> <input type="text" name="wfm_start_date" value="" placeholder="Начальная дата" data-date-format="YYYY-MM-DD" /> <span> <button type="button"><i></i></button> </span></div> </div> </div> <div> <div> <label for="wfm_end_date">Конечная дата</label> <div> <input type="text" name="wfm_end_date" value="" placeholder="Конечная дата" data-date-format="YYYY-MM-DD" /> <span> <button type="button"><i></i></button> </span></div> </div> </div> <div> <button type="button"><i></i> Экспорт</button> </div> <div></div> </div> </div> </div> <!-- export -->
Обратите внимание, после кнопки идет пустой блок:
<div></div>В этот блок будет подгружаться ответ с сервера. В ответе, если все пройдет успешно, будет ссылка для скачивания файла. В рамках данных статей я не буду останавливаться на оформлении кода. Например, для пустого блока стили я написал инлайново. По-хорошему, их конечно же, стоит перенести в подключаемый файл стилей. Думаю, это вы сможете сделать затем самостоятельно.
Ну что же, на этом мы, пожалуй, пока остановимся. В следующей части попробуем принять данные из полей на сервере, используя для этого возможности асинхронных запросов – AJAX.
Больше об OpenCart вы можете узнать из наших бесплатных или платных уроков.
studio-rgb.ru
OpenCart. Выгрузка заказов в Excel. Часть 3
public function wfm_export(){
if(isset($_GET['wfm_start_date'], $_GET['wfm_end_date'])){
$wfm_start_date = trim($_GET['wfm_start_date']);
$wfm_end_date = trim($_GET['wfm_end_date']);
if( empty($wfm_start_date) || empty($wfm_end_date)){
die('Error! Field required');
}
$file = DIR_SYSTEM . '../wfm_export_orders/file.xlsx';
require_once DIR_SYSTEM . '../wfm_export_orders/phpexcel/Classes/PHPExcel.php';
$this->load->model('sale/order');
$results = $this->model_sale_order->getOrdersForExport($wfm_start_date, $wfm_end_date);
if($results){
$objCreate = new PHPExcel;
$page = $objCreate->setActiveSheetIndex(0);
$i = 2;
$style_header = [
'font' => [
'bold' => true,
'size' => 12,
],
'alignment' => [
'horizontal' => PHPExcel_STYLE_ALIGNMENT::HORIZONTAL_CENTER,
'vertical' => PHPExcel_STYLE_ALIGNMENT::VERTICAL_CENTER,
],
'fill' => [
'type' => PHPExcel_STYLE_FILL::FILL_SOLID,
'color'=> [
'rgb' => 'CFCFCF'
]
]
];
$page->setCellValue("A1", '№ заказа');
$page->setCellValue("B1", 'Товар');
$page->setCellValue("C1", 'Цена');
$page->setCellValue("D1", 'Кол-во');
$page->setCellValue("E1", 'Итого');
$page->setCellValue("F1", 'Дата заказа');
$page->getStyle('A1:F1')->applyFromArray($style_header);
foreach($results as $item){
$page->setCellValue("A{$i}", $item['order_id']);
$page->setCellValue("B{$i}", $item['name']);
$page->setCellValue("C{$i}", $item['price']);
$page->setCellValue("D{$i}", $item['quantity']);
$page->setCellValue("E{$i}", $item['total']);
$page->setCellValue("F{$i}", $item['date_added']);
$i++;
}
$page->getColumnDimension('A')->setAutoSize(true);
$page->getColumnDimension('B')->setAutoSize(true);
$page->getColumnDimension('C')->setAutoSize(true);
$page->getColumnDimension('D')->setAutoSize(true);
$page->getColumnDimension('E')->setAutoSize(true);
$page->getColumnDimension('F')->setAutoSize(true);
$objWriter = PHPExcel_IOFactory::createWriter($objCreate, 'Excel2007');
$objWriter->save($file);
echo "<p>Файл создан! <a href='/wfm_export_orders/file.xlsx'>Скачать</a></p>";
}else{
echo 'Заказы за указанный период не найдены...';
}
die;
}
}
webformyself.com






