Как изменить шрифт в OpenCart. Как изменить тему в opencart
php - Как изменить макет темы в Opencart?
Помогите мне в том, как изменить тему макета для opencart. Я хочу, чтобы мой макет моего сайта. Спасибо. Я попытался изменить CSS, но он не сработал.
задан Yanyan 13 мая '14 в 12:23 источник поделиться-
Прежде всего, проверьте, используете ли вы те макеты темы в своем магазине? Откройте "Администратор"> "Система"> "Настройки"> "Редактировать хранилище"> "Вкладка" Хранилище "> и затем проверьте, какой шаблон выбран здесь (по умолчанию или любой другой шаблон).
-
Перейдите на ваш сайт source> catalog> view> theme> default (ранее выбранный шаблон)> stylesheet> и затем вы можете изменить файл stylesheet.css. (вы измените файлы stylesheet.css в соответствии с темой OpenCart по умолчанию, но, если у вас есть какой-либо другой пользовательский шаблон, вам нужно будет проверить и найти правильный файл css.)
Как изменить шрифт в OpenCart

От автора: приветствую вас, друзья. Итак, мы продолжаем цикл статей, посвященных знакомству с одной из популярнейших CMS для создания интернет-магазинов – OpenCart (Оперкарт). В этой статье мы поговорим о том, как изменить шрифт в OpenCart.
Данная статья предназначена для новичков, которые только-только начинают свое знакомство с OpenCart, и которых интересует ответ на вопрос: как изменить шрифт в OpenCart. Если вы только что установили Опенкарт и открыли дефолтную тему, то скорее всего, вас может не устроить достаточно мелкий шрифт, размер которого составляет 12 пикселей. Ниже скриншот, демонстрирующий это:

Я бы все же увеличил немного размер шрифта, скажем до 13 пикселей. Ну что же, давайте попробуем сделать это. Из предыдущих статей мы помним, что вносить правки в дефолтную тему не рекомендуется, поэтому мы создали свою собственную тему в папке catalog\view\theme\mytheme. Все правки в тот или иной шаблон мы делаем по простому принципу: копируем нужный шаблон из папки default, сохраняя структуру, и вносим в него необходимые правки.
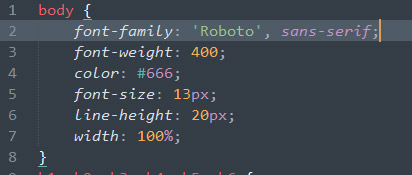
В папке catalog\view\theme\mytheme\stylesheet лежит файл стилей stylesheet.css. Если его там нет, тогда скопируйте из дефолтной темы, в него мы и будем вносить правки. В нем нас интересует первое же правило для body, в котором мы просто изменим значение свойства font-size на 13px.

Интернет-магазин на OpenCart!
Создайте интернет-магазин на самой популярной CMS – OpenCart с нуля!
Приступить к созданию
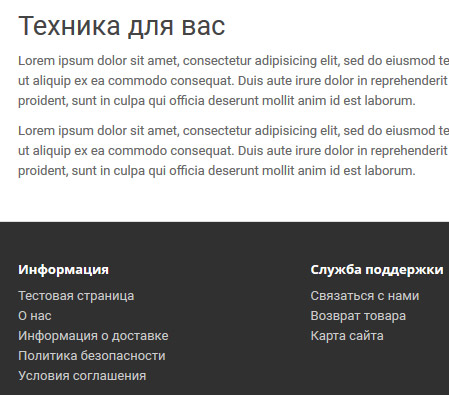
Сохраним изменения и проверим результат, размер шрифта должен увеличиться.

Кроме размера шрифта вы, возможно, захотите также изменить и начертание шрифта, подключив шрифт с сервиса Google Fonts. Для примера подключим вместо Open Sans шрифт Roboto. Для этого возьмем код подключения шрифта и добавим его в шаблон темы catalog\view\theme\mytheme\template\common\header.tpl:
<link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet"> |
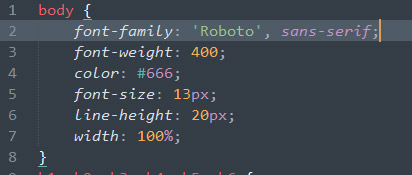
Ну и в файле стилей укажем изменения для свойства font-family:

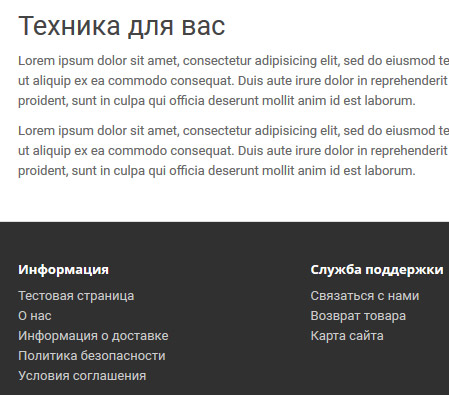
Осталось проверить результат на сайте.

Как видим, все достаточно просто. На этом сегодня все. Больше об OpenCart вы можете узнать из наших бесплатных или платных уроков.

Создайте интернет-магазин на самой популярной CMS – OpenCart с нуля!
Приступить к созданию
OpenCart: быстрый старт, первые результаты
Создайте свой первый интернет-магазин на OpenCart с полного нуля!
Получитьwebformyself.com
Как изменить шрифт в OpenCart

От автора: приветствую вас, друзья. Итак, мы продолжаем цикл статей, посвященных знакомству с одной из популярнейших CMS для создания интернет-магазинов – OpenCart (Оперкарт). В этой статье мы поговорим о том, как изменить шрифт в OpenCart.
Данная статья предназначена для новичков, которые только-только начинают свое знакомство с OpenCart, и которых интересует ответ на вопрос: как изменить шрифт в OpenCart. Если вы только что установили Опенкарт и открыли дефолтную тему, то скорее всего, вас может не устроить достаточно мелкий шрифт, размер которого составляет 12 пикселей. Ниже скриншот, демонстрирующий это:

Я бы все же увеличил немного размер шрифта, скажем до 13 пикселей. Ну что же, давайте попробуем сделать это. Из предыдущих статей мы помним, что вносить правки в дефолтную тему не рекомендуется, поэтому мы создали свою собственную тему в папке catalog\view\theme\mytheme. Все правки в тот или иной шаблон мы делаем по простому принципу: копируем нужный шаблон из папки default, сохраняя структуру, и вносим в него необходимые правки.
В папке catalog\view\theme\mytheme\stylesheet лежит файл стилей stylesheet.css. Если его там нет, тогда скопируйте из дефолтной темы, в него мы и будем вносить правки. В нем нас интересует первое же правило для body, в котором мы просто изменим значение свойства font-size на 13px.

Сохраним изменения и проверим результат, размер шрифта должен увеличиться.

Кроме размера шрифта вы, возможно, захотите также изменить и начертание шрифта, подключив шрифт с сервиса Google Fonts. Для примера подключим вместо Open Sans шрифт Roboto. Для этого возьмем код подключения шрифта и добавим его в шаблон темы catalog\view\theme\mytheme\template\common\header.tpl:
<link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet">Ну и в файле стилей укажем изменения для свойства font-family:

Осталось проверить результат на сайте.

Как видим, все достаточно просто. На этом сегодня все. Больше об OpenCart вы можете узнать из наших бесплатных или платных уроков.
studio-rgb.ru








