Содержание
Верстка сайтов и натяжка верстки на CMS (WordPress, Modx, Opencart).: 400 грн
400 грн
Фріланс
Розробка сайтів та додатків
- Волонтерська допомога
- Кур’єрські послуги
- Клінінгові послуги
- Домашній майстер
- Транспортні та складські послуги
- Меблеві роботи
- Ремонт техніки
- Оздоблювальні роботи
- Будівельні роботи
- Побутові послуги
- Фото- і відео-послуги
- Дизайн
- Робота в Інтернеті
- Реклама і маркетинг
- Послуги для тварин
- Бюро перекладів
- Організація свят
- Послуги репетиторів
- Послуги тренерів
- Послуги краси і здоров’я
- Ділові послуги
- Ремонт авто
- Послуги для Prom.
 ua
ua
Створення сайтів
- Доробка сайту
- Створення Landing page
- Просування сайтів
- Верстка сайту
- Тестування ПЗ (QA)
- Впровадження 1C
- Послуги в сфері IT
- Розробка мобільних додатків
- Розробка ігор
- Створення та розробка технічного завдання
- Інші роботи з розробки сайтів
Чем я занимаюсь:
Верстаю сайты адаптивно и кроссбраузерно
Натягиваю верстку на WordPress, Modx, OpenCart
Верстка, подключение и настройка форм
Подключение и настройка Google/Yandex Map
Подключение и настройка JQuery плагинов
Стандартная настройка SEO
Прочие правки по сайту (что то заменить/поменять цвет/изменить размер/подвигать/добавить/убрать/и т. д.)
д.)
Навыки:
HTML5/CSS3(SASS,SCSS)
Bootstrap, Адаптивная верстка
JavaScript, jQuery
Google/Yandex Maps API
CMS: WordPress, OpenCart, ModX (настройка и посадка верстки)
PHP
Інші оголошення Витя М.
Переглянути усі оголошення
Настройка VS Code для верстки
Сегодня мы рассмотрим установку и настройку Visual Studio Code для верстки. В результате мы получим удобную, лаконичную рабочую среду с необходимыми плагинами, которые я использую в своей работе. VS Code в настоящее время является самым популярным редактором кода благодаря широкому функционалу, кроссплатформенности, огромному сообществу разработчиков как самого редактора, так и расширений для него и открытой лицензии. Этот редактор я могу смело рекомендовать к использованию.
Смотреть урок на YouTube
Материалы урока и полезное
- Visual Studio Code: Страница редактора
- Simple Starter: Ознакомиться и скачать
- Урок по GitHub Gist: Ознакомиться с уроком
- Архив с настройками: Скачать
- Верстка с Emmet: Смотреть урок
Рекомендуемые расширения
- CSS Peek
- eCSStractor for VSCode
- Gist
- HTML to CSS autocompletion
- IntelliSense for CSS class names in HTML
- Live Server
- One Dark Pro
Пресет настроек settings.
 json
json
{
"emmet.extensionsPath": [ "~\\AppData\\Roaming\\Code\\User\\emmet" ],
// "php.validate.executablePath": "D:\\OpenServer\\modules\\php\\PHP_7.4\\php.exe",
"terminal.integrated.defaultProfile.windows": "Ubuntu (WSL)",
"workbench.startupEditor": "newUntitledFile",
"editor.smoothScrolling": true,
"editor.fontSize": 15,
"editor.minimap.enabled": false,
"breadcrumbs.enabled": false,
"editor.renderControlCharacters": true,
"editor.tabSize": 2,
"workbench.activityBar.visible": false,
"files.defaultLanguage": "html",
"git.ignoreMissingGitWarning": true,
"editor.detectIndentation": false,
"editor.folding": false,
"editor.glyphMargin": false,
"editor.parameterHints.enabled": false,
"editor.hover.enabled": false,
"terminal.integrated.fontSize": 15,
"editor.renderWhitespace": "boundary",
"editor.lineHeight": 23,
"liveServer.settings.donotShowInfoMsg": true,
"liveServer.settings.donotVerifyTags": true,
"ecsstractor_port.add_comment": false,
"ecsstractor_port.empty_line_before_nested_selector": false,
"explorer. &*()=+[{]}\\|;:'\",./?",
"emmet.triggerExpansionOnTab": true,
"workbench.colorTheme": "One Dark Pro Darker",
"editor.cursorSmoothCaretAnimation": true
}
&*()=+[{]}\\|;:'\",./?",
"emmet.triggerExpansionOnTab": true,
"workbench.colorTheme": "One Dark Pro Darker",
"editor.cursorSmoothCaretAnimation": true
}
Горячие клавиши keybindings.json
[
{
"key": "ctrl+alt+c",
"command": "extension.ecsstractor_port_run"
},
{
"key": "ctrl+alt+backspace",
"command": "workbench.files.action.collapseExplorerFolders"
}
]
Пример сниппета emmet/snippets.json
{
"html": {
"snippets": {
"d": "<div class=\"${1}\">${2}</div>",
"i": "<img class=\"${1}\" src=\"${2}\" alt=\"${3}\">"
}
}
}
Премиум уроки от WebDesign Master
Создание сайта от А до Я. Комплексный курс
Создание современного интернет-магазина от А до Я
Я — фрилансер! Базовый курс для начинающих
Другие уроки по теме «Инструменты»
- Simple Starter — простой стартер для верстки | Материалы урока
- Windows 11: Делаем вкладки в проводнике.
 Настройка QTTabBar от А до Я
Настройка QTTabBar от А до Я - Хостинг от А до Я: Сайты, базы, домены, SSL, SSH, sFTP, перенос, деплой, секреты, лайфхаки
- Gulp 4 — Актуальное и исчерпывающее руководство для самых маленьких
- Актуальный способ установки и настройки окружения Windows WSL 2 (Windows Subsystem for Linux)
OpenCart — Блог
Будьте в курсе последних новостей OpenCart, тематическая статья
Секрет успешного увеличения продаж и доходов
- By Afterpay
- 19 октября 2022 г.
- 3 комментария
Платформы «Купи сейчас, заплати потом» (BNPL), такие как Afterpay и Clearpay, могут помочь вам привлечь больше клиентов, увеличить стоимость заказов, увеличить прибыль и увеличить продажи. А учитывая, что глобальные расходы BNPL выросли на 300 %1, самое время присоединиться к нам. Увеличьте продажи и доходы..
Продолжить чтениеПродолжить чтение
Трафик сайта упал? Вот как вы проводите расследование, чтобы определить причину
- Джеймс Браун
- 17 октября 2022 г.

- 3 комментария
Трафик веб-сайта упал? Вот как вы проводите расследование, чтобы определить причинуВозможно, в недавнем падении трафика виновато много разных вещей. Может быть проблема с вашим сайтом; в качестве альтернативы, возможно, что ключевые слова поиска, которые используются для привлечения посетителей на ваш сайт..
Продолжить чтениеПродолжить чтение
Создайте свой сайт электронной коммерции бесплатным и настраиваемым способом
- Джошуа
- 11 октября 2022 г.
- 2 комментария
Создание полностью настраиваемого бесплатного веб-сайта электронной коммерции В области электронной коммерции наблюдается феноменальный рост: глобальные электронные продажи превысят 5,2 триллиона долларов США в 2021 году. ..
Продолжить чтениеПродолжить чтение
Как создать платформу электронной коммерции, которая сделает ваш бизнес успешным
- Джошуа
- 12 сентября 2022 г.

- 5 комментариев
Платформа электронной коммерции необходима для вашего присутствия в Интернете. Исследования показывают, что 43% клиентов предпочитают изучать продукты, которые они покупают в Интернете. Поэтому создание платформы электронной коммерции стало жизненно важным для создания вашего бизнеса в Интернете. Не знаете, как создать платформу для электронной коммерции..
Продолжить чтениеПродолжить чтение
Как писать тексты электронной торговли, чтобы привлечь внимание клиентов
- Лесли Вос
- 07 сентября 2022 г.
- 2 комментария
Вы знаете золотое правило успеха электронной коммерции: всегда думайте о клиентах. Это становится критическим. Электронная коммерция занимается решением проблем, а не их созданием. Таким образом, чем лучше вы понимаете болевые точки и потребности вашей целевой аудитории, тем успешнее будет ваш бизнес в области электронной коммерции. Эта статья расскажет вам . .
.
Продолжить чтениеПродолжить чтение
SEO для электронной коммерции: как интернет-магазины могут привлекать органический трафик
- Автор: Opencart
- 22 августа 2022 г.
- 8 комментариев
Изображение Мохамеда Хассана с сайта Pixabay Если вы занимаетесь электронной коммерцией, то знаете, что органический поисковый трафик является обязательным. Часто мы слышим о SEO, и это кажется непосильным процессом. Однако, если вы разобьете компоненты SEO электронной коммерции на небольшие управленческие элементы..
Продолжить чтениеПродолжить чтение
Что такое электронная торговля и как маркетинг на YouTube помогает ей расти
- Бен Аженуи
- 22 августа 2022 г.
- 5 комментариев
Огромное влияние Интернета на сегодняшний мир продаж неоспоримо. Интернет через электронную коммерцию является важным инструментом для бизнеса. Использование магазина электронной коммерции максимизирует охват бренда, увеличивает прибыль и повышает узнаваемость бренда. Разработка веб-сайта — это одно..
Использование магазина электронной коммерции максимизирует охват бренда, увеличивает прибыль и повышает узнаваемость бренда. Разработка веб-сайта — это одно..
Продолжить чтениеПродолжить чтение
Увеличьте объем продаж с помощью Afterpay Day
- By Afterpay
- 08 августа 2022 г.
- 3 комментария
День постоплаты. В августе этого года миллионы покупателей будут совершать покупки в Интернете и в обычных магазинах на одном из крупнейших распродаж и торговых мероприятий, проводимых раз в два года в Австралии и Новой Зеландии. продавцов для стимулирования продаж и вовлечения не только продавцов..
Продолжить чтениеПродолжить чтение
7 идей контента, которые изменят ваш маркетинг электронной коммерции
- Автор: Opencart
- 01 августа 2022 г.
- 1 Комментарии
Контент-маркетинг — один из самых мощных инструментов, которыми располагают цифровые маркетологи. Он особенно популярен среди брендов электронной коммерции. Если вы занимаетесь электронной коммерцией, вы, вероятно, обнаружите, что ваши конкуренты уже используют эту технику. Но что такое контент-маркетинг? Мы..
Он особенно популярен среди брендов электронной коммерции. Если вы занимаетесь электронной коммерцией, вы, вероятно, обнаружите, что ваши конкуренты уже используют эту технику. Но что такое контент-маркетинг? Мы..
Продолжить чтениеПродолжить чтение
Как привлечь больше клиентов с помощью BNPL
- После оплаты
- 26 июля 2022 г.
- 2 комментария
Afterpay и Clearpay — это платформа «Купи сейчас, заплати позже» (BNPL), которая позволяет вашим клиентам получить то, что они хотят сейчас, а затем оплатить покупку беспроцентной рассрочкой в течение короткого периода времени (от 6 недель до 60 дней в зависимости от в каком регионе вы находитесь). Это совершенно бесплатно для у..
Продолжить чтениеПродолжить чтение
Поиск статей
Информационный бюллетень OpenCart
Подпишитесь на наши информационные бюллетени и будьте в курсе новых выпусков и других событий OpenCart.
Как добавить макет на новую страницу в OpenCart
Это вторая часть нашей серии из 3 частей о макетах OpenCart. Если вы не смотрели первую часть, настоятельно рекомендую это сделать.
Как добавить модуль в определенный макет?
Теперь вы должны знать, что такое макеты, позиции и как ими управлять в OpenCart. Теперь давайте добавим модуль в пользовательский макет.
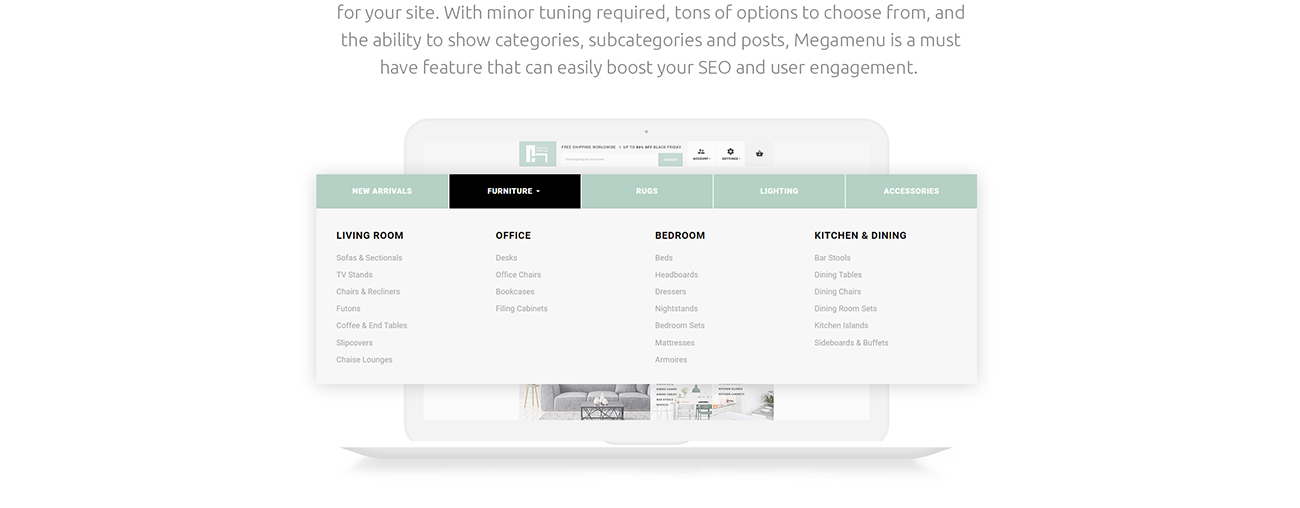
Мы разместим определенный модуль на пользовательской странице категории. Эта задача требует от нас создания пользовательского макета категории.
- Перейдите на страницу
admindesignlayoutsи нажмите создать новый макет. - Назовите макет.
- При создании новой раскладки я не буду добавлять маршрут, так как не планирую его использовать. Подключу макет напрямую к категории.
- Перейти к определенной категории и отредактировать ее.
 На вкладке
На вкладке Дизайннайдите только что созданный макет. спасти.
Мы создали новый макет и прикрепили его к динамической странице категории через панель администратора.
Теперь вернитесь к настройкам макета и добавьте модуль в столбец позиций слева. Теперь этот модуль будет отображаться только на странице этой категории.
Также обратите внимание, что модули, представленные в раскладке категорий по умолчанию, больше не видны. Это потому, что мы изменили макет и будем, и у нас должен быть совершенно новый список модулей, доступных для нас.
Как добавить макет на пользовательскую статическую страницу?
Если вы разработали страницу с пользовательским маршрутом, т. е. с собственным файлом контроллера, вы можете настроить макет для этого маршрута.
Например, на вашей странице есть информация о маршруте/продажа, что означает, что у вас есть файл контроллера по адресу catalog/controller/information/sale.php
Внутри этого файла вы также должны загрузить контроллеры положения. Только помните, что если вы не загрузите контроллеры положения, не будет позиций для отображения модулей.
Только помните, что если вы не загрузите контроллеры положения, не будет позиций для отображения модулей.
Теперь мы можем добавить макет и подключить его к определенному маршруту, который является информацией/продажей в admin дизайн макеты .
После этого вы можете размещать модули, и они будут отображаться на вашей новой странице «Распродажа». Мы используем это для нашего модуля блога.
Как использовать OpenCart Layouts с мультимагазином
Вот вам дополнительный бонус. Макеты OpenCart следуют шаблону мультимагазина. Это означает, что вы можете установить макет и прикрепить его к определенному магазину из всех магазинов в OpenCart.
Вот что нужно помнить при этом:
- Чтобы добавить макет только в один магазин, просто укажите маршрут для этого магазина. Таким образом, OpenCart будет отфильтровывать макеты, не связанные с текущим магазином.
- Если вы подключаете макет к определенной динамической странице, функция мультимагазина теперь определяется на вкладке дизайна этой страницы.


 ua
ua &*()=+[{]}\\|;:'\",./?",
"emmet.triggerExpansionOnTab": true,
"workbench.colorTheme": "One Dark Pro Darker",
"editor.cursorSmoothCaretAnimation": true
}
&*()=+[{]}\\|;:'\",./?",
"emmet.triggerExpansionOnTab": true,
"workbench.colorTheme": "One Dark Pro Darker",
"editor.cursorSmoothCaretAnimation": true
}
 Настройка QTTabBar от А до Я
Настройка QTTabBar от А до Я

 На вкладке
На вкладке 