Содержание
Инструкция по добавлению продукта на Opencart 2.*
Создание продукта в Вашем интернет-магазине OpenCart
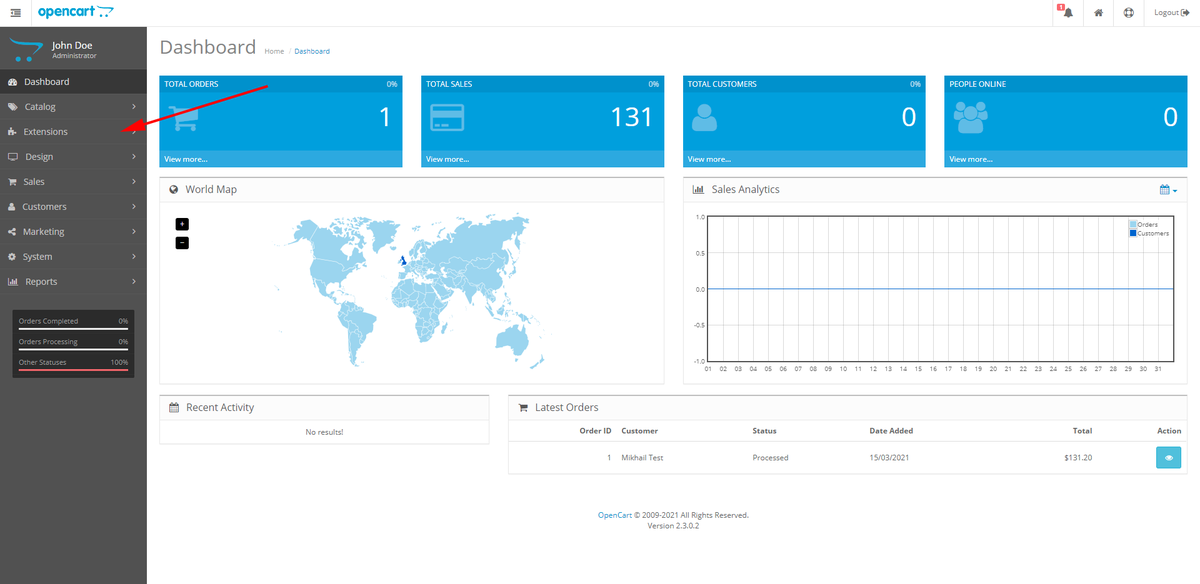
Для создания продукта необходимо выполнить вход в административную часть Вашего магазина. Войдя в систему Вы находитесь на странице «Главная», где представлен обзор покупок, статистика и последние 5 заказов. Чтобы перейти к созданию продукта, выбираем в боковом меню пункт «Каталог», из выпадающего списка выбираем пункт «Товары» и нажимаем на него:
На странице «Товары» Вы увидите фильтр поиска товаров, существующие товары и основные сведения о них, такие как : «Изображения», «Название товара» и т. д. Нам нужно создать новый товар, следовательно нажимаем на кнопку «Добавить» — «+»:
На странице создания товара Вы увидите вкладки, расположенные под горизонтальным меню.
В данной инструкции мы будем подробно рассматривать каждую вкладку.
Основное
Во вкладке «Основное» заполняем поля:
Название товара (поле отмечено как обязательное) — здесь пишем название товара, например: Nikon D300.
Описание — описание продукта на странице продукта. Вы можете добавить HTML, изображения и флэш-контент.
Мета-тег «Title» — Данный мета-тег используется для определения названия страницы вашего веб-сайта. Благодаря ему пользователи смогут найти веб-сайт.
Мета-тег «Description» — Данный мета-тег используются поисковыми системами для описания содержимого страницы вашего веб-сайта.
Мета-тег «Keywords» — Данный мета-тег используются поисковыми системами для определения тематики содержимого вашего веб-сайта.
Теги товара— слова, которые клиенты могут использовать, чтобы описать или найти нужный продукт в вашем магазине.
«Данные»
Модель(поле отмечено как обязательное) — уникальный номер продукта.
Артикул (SKU, код производителя) — указывается артикул (если есть).
Обозначения UPC, EAN, JAN, ISBN, MPN относятся к идентификации товара в различных странах и идентификации производителя
Цена — здесь нужно указать стоимость Вашего продукта.
Налог (если нужно) — налог взимаемый со стоимости. Настроить его можно так : НАСТРОЙКИ → Локализация → Налоговые классы.
Количество — укажите сколько этого товара у Вас в наличии, количество будет уменьшаться после каждой покупки.
Минимальное количество ( еcли нужно) — укажите минимум для данного продукта.
Вычитать со склада — данная опция будет автоматически вычитать купленные товары со склада (ДА), или не будет вычитать (НЕТ) (выбрать из выпадающего списка).
Отсутствие на складе — статус, показываемый, когда товара нет на складе (выбрать из выпадающего списка)
Необходима доставка — устанавливается, если продукт требует доставки, установите «НЕТ» если продукт можно скачать или клиент может забрать его сам.
SEO URL — ключевое слово, используется для поисковой оптимизации. Это слово должно быть уникальным.
Дата поступления — указывается дата, когда поступил данный продукт.
Размеры (длина x ширина x высота) — указывается если нужно, позволяет задавать размеры упаковки.
Единица измерения длины — выбрать из выпадающего списка. Добавить или изменить: Настройки → Локализация → Единицы измерения длины.
Вес— задается вес продукта.
Единица измерения веса — выбрать из выпадающего списка. Добавить или изменить: Настройки → Локализация → Единицы измерения веса.
Статус — выбрать из выпадающего списка Включено/Отключено. Чтобы включить или выключить продукт из вашего магазина.
Порядок сортировки — порядок сортировки определяет в каком порядке выводятся продукты в категории этого продукта. Если оставить пустым, продукты будут выводиться в алфавитном порядке.
«Связи»
Производитель — выбрать из выпадающего списка. Если Вы указали производителя или торговые марки в каталоге → Производители, выберите из списка.
Показывать в категориях — выбрать из списка категории, в которых данный продукт будет отображаться.
Фильтры — добавить фильтры, которые будут применяться к данному продукту, если модуль фильтра включен.
Магазины — если Вы создали несколько магазинов в системе, выберите название магазина(ов), в котором будет отображаться данный продукт.
Загрузки — если Вы загрузили файл, который можно купить, например книгу или музыкальный файл (после оплаты скачать), выберите имя файла из списка.
Рекомендуемые — продукты, которые будут отображаться на странице текущего продукта как сопутствующие товары. Для добавления нужно начать печатать название продукта(рекомендуемого) в поле, затем выберите из выпадающего списка.
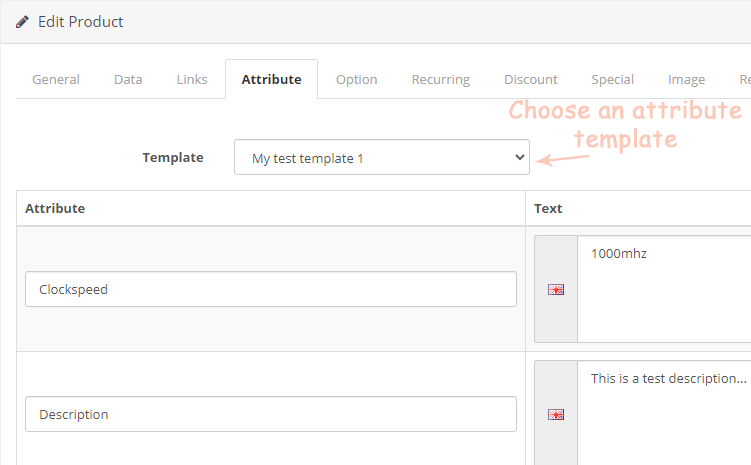
Атрибут
Данная функция помогает клиенту сравнивать два продукта по характерным для них параметрам (атрибутам) перед принятием решения о покупке. Например для ноутбука это могут быть: размер экрана, оперативная память и т.д.
Они должны быть предварительно созданы в Каталог→ Группы атрибутов и Атрибуты.
- Добавление атрибута к Вашему продукту :
- Нажмите на кнопку «Добавить атрибут», затем начинайте вводить имя в поле атрибутов.
 В выпадающем меню появится список, выберите из него подходящий.
В выпадающем меню появится список, выберите из него подходящий. - В текстовом поле введите все возможные варианты для этого продукта.
- Повторите шаги 1 и 2 для каждого атрибута.
Когда Вы закончите, не забудьте нажать на кнопку в правом верхнем углу «Сохранить».
«Опции»
Опции создаются предварительно в Каталог → Опции.
- Создание опции :
- Название опции — вводите название
- Тип — нужно выбрать из выпадающего списка.
- Порядок сортировки — вводите, например 1 или 2 и т. д.
Ниже Вы увидите кнопку «Добавить значение опции», нажимаем ее.
Появляются поля (в зависимости от выбранного ранее Типа), их нужно заполнить.
Примечание : мы выбрали Тип → Список.
- Для этого типа существуют следующие поля :
- Значение опции
- Изображение (нужно выбрать или загрузить изображение)
- Порядок сортировки
После завершения создания опции, нажмите на кнопку «Сохранить»
Чтобы добавить опцию к Вашему продукту, во вкладке «Опции» начните вводить название и выберите из выпадающего списка. Затем заполните необходимые данные: обязательность выбора опции, количество товара с данной опцией, необходимость вычитания данной позиции со склада, стоимость и пр.
Затем заполните необходимые данные: обязательность выбора опции, количество товара с данной опцией, необходимость вычитания данной позиции со склада, стоимость и пр.
«Скидка»
Вы можете предложить Вашим клиентам скидки, всем клиентам / клиентам из групп.
Создать группу клиентов: Клиенты — Группы клиентов. Если установлена скидка для групп покупателей, она будет действовать, при условии, если клиент выполнил «Вход» или зарегистрировался в этой группе.
Количество — если хотите требовать минимальной покупки от клиента, чтобы получить скидку, введите минимальное количество.
Приоритет — если предлагается несколько скидок, цифра будет указывать какая из них выводится во-первых и т.д.
Цена — стоимость продукта.
Дата начала — установите, если хотите чтобы специальная цена появлялась в определенное время.
Дата окончания — установите, если хотите чтобы специальная цена исчезла в определенное время.
«Акции»
Цены изменяются на новые специальные цены. Так же как и в «Скидки» (всем клиентам/ только клиентам в клиентской группе/клиенты купившие минимальное количество определенного товара и т.п.).
«Изображения»
В данном разделе добавляется основное изображение товара и дополнительные изображения к товару. Чтобы добавить изображения, нажмите на кнопку «Добавить изображения» (картинка карандаш), после чего, появится менеджер изображений, с его помощью вы сможете загрузить необходимые файлы с сервера или своего компьютера. Для замены изображения, нажмите на него и выберите нужное (с сервера или компьютера), чтобы удалить, нажмите на «Убрать изображение» (картинка корзины). Так же, можно установить порядок сортировки дополнительных изображений (какое из них будет выводиться в-первую очередь и далее).
«Бонусные баллы»
Ваши клиенты могут зарабатывать бонусные баллы, которые в последствии используют на свои покупки в будущем.
Баллы — введите сколько баллов получит клиент, купив данный товар.
Группы покупателей — определите какое количество бонусных баллов получат участники групп покупателей.
«Дизайн»
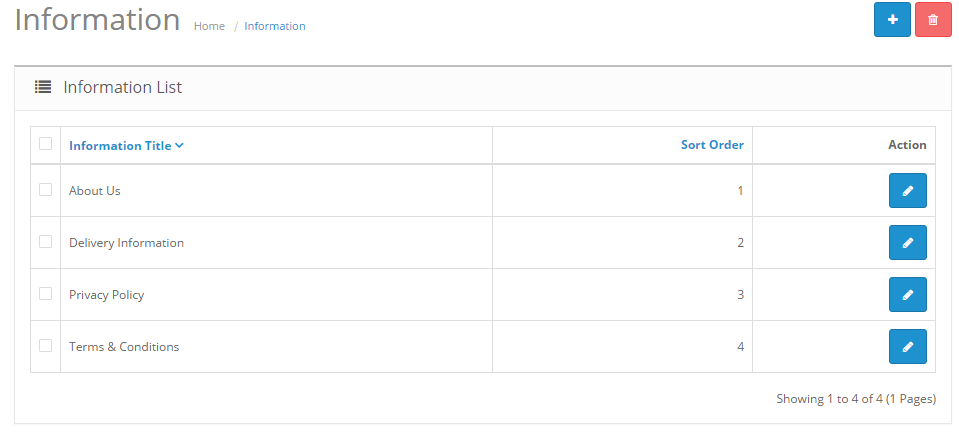
Здесь можно изменить основной шаблон на дополнительные. Дизайн изменяется на следующих страницах: счета, партнеры, категории, заказы, контакты, по умолчанию, главная, информация, производители, продукты, карта сайта.
Чтобы изменить дизайн страниц, нажмите на «Изменить схему» и выберите из выпадающего списка.
По завершению всех действий, не забудьте нажать на кнопку «Сохранить».
Документация OpenCart
Материал из Документация OpenCart
Перейти к навигацииПерейти к поиску
Содержание
- 1 Введение
- 2 ocStore
- 3 Документация
- 4 Разница между ocStore v1.5.5.1.2 и оригинальным OpenCart v1.5.5.1:
- 5 Полезные ссылки
Введение
Вы находитесь на wiki портале сообщества myopencart. com:
com:
ocStore
ocStore — это онлайн магазин, который основан на базе Opencart и имеет открытый исходный код . Очень простое и надёжное решение для желающих создать собственный онлайн бизнес при минимальных затратах.
ocStore полностью русифицированный stable-дистрибутив и содержит в себе самое необходимое для установки на ваш хостинг. Он многофункционален, прост в использовании, дружелюбен к поисковым системам и имеет простой и привлекательный интерфейс.
Документация
Для просмотра документации по работе с ocStore/Opencart перейдите в раздел Документация
Разница между ocStore v1.5.5.1.2 и оригинальным OpenCart v1.5.5.1:
| Версия релиза | Дата релиза | Поддержка |
|---|---|---|
| 0.0.1 | 2010-06-19 | 2012-01-01 |
| 0.2.1 | 2011-05-21 | 2013-01-01 |
0. 2.2 2.2 | 2011-06-01 | 2013-01-01 |
| 1.0.1 | 2011-08-11 | 2013-01-01 |
| 1.5.1.3 | 2011-10-29 | 2016-01-01 |
| 1.5.2.1 | 2012-05-06 | 2016-01-01 |
| 1.5.3.1 | 2012-05-30 | 2016-01-01 |
| 1.5.4.1 | 2012-10-07 | 2016-01-01 |
| 1.5.4.1.1 | 2013-07-24 | 2016-01-01 |
| 1.5.4.1.2 | 2013-07-25 | 2016-01-01 |
| 1.5.5.1.1 | 2013-09-03 | 2016-01-01 |
| 1.5.5.1.2 | 2014-02-10 | 2016-01-01 |
| 2.0 | — |
Сборка больше не поддерживается
Сборка все еще поддерживается
Будущие сборки
Локализация:
- Добавлен русский языковой пакет;
- Локализация базы (схемы, статусы, возвраты).

SEO:
- Добавлены title и h2 для товаров и категорий;
- Для статей добавлены title, h2, meta keywords и meta description;
- Для производителей добавлены title, h2, meta keywords, meta description и description;
- Добавлен альтернативный метод формирования ЧПУ исключающий формирование разных ссылок для одной страницы;
- Исправлены генераторы Sitemap и Google Base;
- Добавлен url alias для базовых страниц
- В логотипе на главной убрана ссылка на саму себя
- Убран скрытый h2 в home.tpl
- Заменен блок «поделиться» на странице продукта
- Удалены cкрытые ссылки в модуле категорий
- Удалены дубли заголовков и метаописаний
- Удалена ссылка на первую страницу при пагинации
Оптимизация:
- Оптимизирован алгоритм формирования списка категорий в административной части;
- Изменён алгоритм отображения списка категорий в административной части;
- Нельзя в качестве log-файла выбрать php-файл;
- Добавлен show/hide в форме редактирования товара, для скрытия редко-используемых полей (ISBN, JEN и т.
 д.)
д.) - Ускорение работы OpenCart — не вычислять кол-во товаров в категории, если в настойках стоит не показывать. Подсчет кол-ва товаров средствами SQL_CALC_FOUND_ROWS
Расширение функционала:
- Добавлена база для отправки SMS уведомлений;
- Добавлена возможность выбирать группу покупателей назначаемой при регистрации;
- Добавлено отображение активного пункта в горизонтальном меню;
- Задание ключа Google API через систему администрирования;
- Добавлена библиотека ocstore с методом проверки переменных (filter_val — в основном для проверки email) , для корректной валидации кириллических доменов.
- Добавлены полезные инструменты от OC Team
- Отображение названия товара в заголовке при его редактировании
- Стилизация списков в административной части
- Фото товара no-image.jpg для всех товаров по умолчанию
- Фильтр по категории и производителю в списке товаров в административной части
- GeoIP от Google.
 Для включения надо в настройках магазина указать ключ Google API
Для включения надо в настройках магазина указать ключ Google API - В форме редактирования заказа в админке способы доставки, содержащие HTML-тэги теперь нормально показываются в выпадающем списке и нормально сохраняются, без экранирования тэгов.
Изменено:
- Стилизация списков в административной части
- Стилизация фронтальной части
Полезные ссылки
Официальный сайт проекта
Форум поддержки ocStore и Opencart
Скачать ocStore-1.5.5.1.2
ocStore на гитхабе
Все предыдущие версии ocStore
Документация по OpenCart для разработчиков, видеоуроки по разработке
Здесь вы найдете список обучающих видео по OpenCart, которые полезны для разработки модулей и тем Opencart, поскольку мы не нашли ни одного из них, так как сообщество OpenCart растет, чтобы облегчить его. мы делаем следующие видео.
Документация Opencart Видео для разработчиков
Документация Opencart
Руководство пользователя Opencart
OpenCart — бесплатная платформа электронной коммерции с открытым исходным кодом для онлайн-торговцев. OpenCart обеспечивает профессиональную и надежную основу для создания успешного интернет-магазина.
OpenCart обеспечивает профессиональную и надежную основу для создания успешного интернет-магазина.
Мы хотим, чтобы как можно больше людей могли разрабатывать модули OpenCart и поддерживать сообщество.
Цель этого Kickstarter — предоставить каждому бесплатный доступ к обучению разработке модулей OpenCart.
Какой тренинг по разработке модулей OpenCart мы создадим?
Первоначальная цель проекта — собрать 10 000 долларов. Это позволит нам создать 40 вводных видеороликов для разработки модулей OpenCart. Они будут раздаваться сообществу совершенно бесплатно. Мы разместим видео на YouTube и сделаем файлы доступными для скачивания. Будем надеяться, что благодаря тому, что видеофайлы будут доступны для скачивания, обучение будет переведено на другие языки, что поможет OpenCart Module Development охватить максимально широкую аудиторию.
Мы рассмотрим следующие темы:
Модуль
руководство разработчика:
Установить,
настроить, удалить, удалить учебник модуля OpenCartНастроить
макеты и позиции для отображения различных модулей в opencart- Рабочий процесс модуля Hello world
Бэкенд
Hello world модуль OpencartВнешний интерфейс
Hello world модуль OpencartНастройка
и покажите, как работает рекомендуемый модуль по умолчанию Opencart 3Одноместный
Модуль экземпляра Opencart VS модуль Opencart с несколькими экземплярамиОдиночный
Модуль экземпляра, создание формы, проверка и отправка в базу данныхОдин
Модуль экземпляра внешнего интерфейса, документация Opencart 3 [сообщение]модуль отзывов слайдера, руководство по разработке Opencart 3 [сообщение]
бесплатный отзыв, руководство по разработке модуля Opencart 3 [сообщение]
Открытая тележка
Руководства по API:
Как
тянуть продукты JSON через API в Opencart?OpenCart
Документация по API для создания, чтения, запроса, обновления и отправки [опубликовать]Opencart API
документация для разработчика, почтальон Opencart API
Opencart
Функциональность CRUD:
Вещи
учитывать при создании таблицы базы данных, описание и ее схемуСоздание
Пользовательская страница в OpenCart 3 – страница со списком категорийOpencart
3 учебника по CRUD, добавление отзывов, редактирование, перечисление и удаление в админке [сообщение]
Можете ли вы мне доверять, как?
Да, с учетом моего опыта публикации двух книг для OpenCart. Надеемся, что с содержанием проблем не будет. Поэтому планирую сделать скринкаст с помощью некоторого бесплатного программного обеспечения для захвата экрана и сделать их доступными.
Надеемся, что с содержанием проблем не будет. Поэтому планирую сделать скринкаст с помощью некоторого бесплатного программного обеспечения для захвата экрана и сделать их доступными.
Риски и вызовы
Существуют риски, связанные с доставкой обучающего видео по разработке модулей OpenCart, что связано с ограничением по времени. Дата выпуска OpenCart Module Development пока неизвестна, хотя ожидается, что она выйдет в 2017 году. Создание обучающих видеороликов — сложный процесс, и нам нужно убедиться, что у нас есть качественный контент и доступные редакторы.
Как мне помочь?
Вы можете сделать пожертвование с помощью следующей кнопки на мой счет PayPal. Мы очень скоро запустим Kickstarter.
План на будущее:
Разработка темы Opencart Обучающие видео.
Дополнительные данные:
- Google Recaptcha в Opencart Part 1
- Google Recaptcha в Opencart Part 2
- Ошибка Opencart FRTP должна быть включена в Setterns
Modules, которые мы создали:
Modules, которые мы создали:
Modules, которые мы создали:
. Это не окончательное оглавление, так как мы продолжаем писать посты и будем его обновлять. Мы всегда ценим ваши предложения. Внесите предложения, и мы заверяем вас, что мы внесем изменения в соответствии с вашими предложениями. Пошаговое руководство по интеграции с адресными формами OpenCart. Загрузите наш плагин OpenCart со страницы плагинов (открывается в новом окне). Мы предлагаем плагин для OpenCart, который содержит следующие продукты: Плагин можно загрузить бесплатно. СОВЕТ Если вы используете подключаемый модуль с Журналом 3, выполните шаги 1–7, а затем продолжите здесь. Разархивируйте только что загруженный файл Перейдите в панель администратора OpenCart, а затем в разделе «Расширения» нажмите «Установщик». Нажмите «Загрузить», выберите файл Fetchify-x.x.x-OpenCart-x.x.x.ocmod.zip и нажмите «Открыть». В меню навигации слева в разделе «Расширения» щелкните «Расширения». Выберите Модули из выпадающего списка. Нажмите на зеленый значок установки рядом с нашей интеграцией. В списке модулей нажмите кнопку редактирования рядом с «Fetchify». Здесь вам нужно будет ввести свой токен доступа и активировать продукты, которые вы хотели бы использовать. СОВЕТ Если вы используете журнал 3, продолжайте здесь. Обратите внимание, что журнал 3 поддерживается только нашим подключаемым модулем автозаполнения адресов. Он не совместим с поиском почтового индекса Великобритании. В меню навигации слева в разделе «Дизайн» нажмите «Макеты». Добавьте наш модуль на страницы Account и Checkout. Теперь модуль должен быть установлен и работать. В панели администратора найдите список модулей, затем нажмите кнопку редактирования рядом с «Fetchify». Здесь вы найдете дополнительные параметры конфигурации, которые можно использовать для настройки внешнего вида модуля. После установки темы журнала щелкните «Макеты» в разделе «Журнал» в меню навигации слева. Выберите страницу Account или Checkout. В верхней части страницы нажмите «T», чтобы добавить пустую строку под заголовком страницы. Теперь, когда строка вставлена, щелкните значок плюса в правом верхнем углу строки, чтобы добавить столбец. Нажмите на только что вставленный столбец, чтобы выбрать модуль, который вы хотите добавить. Во всплывающем окне прокрутите до конца в левом меню и нажмите «OpenCart». Выберите «Fetchify» из списка, а затем нажмите зеленую галочку в правом верхнем углу страницы, чтобы сохранить изменения. СОВЕТ Если вы решите изменить тему своего журнала, вам нужно будет повторить эти шаги. Теперь модуль должен быть установлен и работать с вашей темой Journal 3. Модуль бесплатно OpenCart версии 2.0
Модуль бесплатно OpenCart версии 2.0 Руководство по интеграции OpenCart | Документация Fetchify
Интеграция с адресными формами OpenCart стала проще
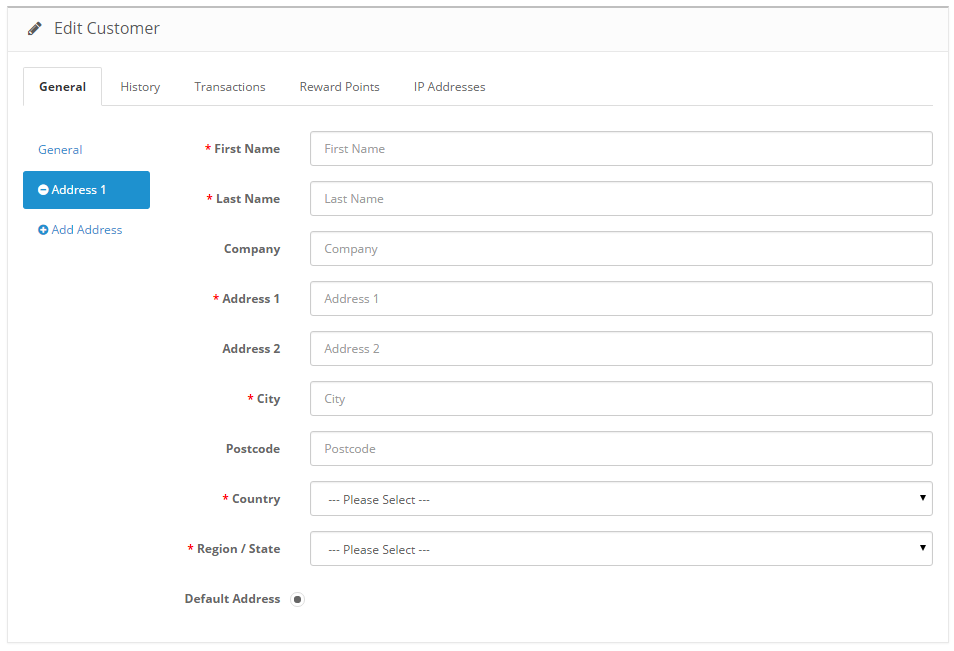
Подготовка
Загрузка

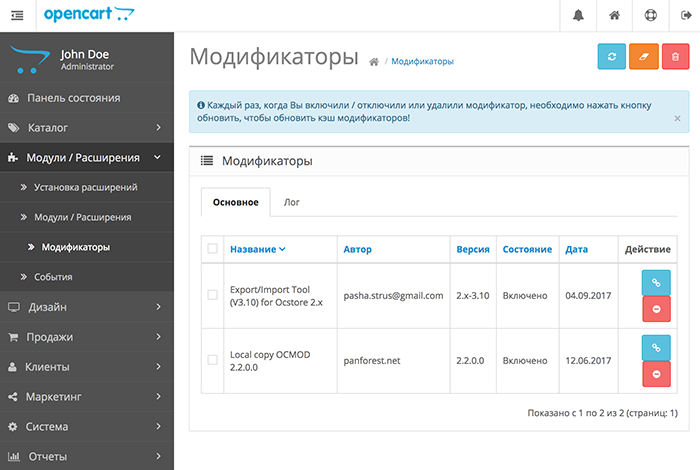
Установка
Шаг 1
Fetchify-OpenCart-x.x.x.zip . Шаг 2
Шаг 3
Шаг 4
Шаг 5

Шаг 6
Шаг 7
Шаг 8
Шаг 9
Вот и все!
Настройка (необязательно)

Интеграция журнала 3
Шаг 1
Шаг 2
Шаг 3
Вот и все!
Вопросы


 В выпадающем меню появится список, выберите из него подходящий.
В выпадающем меню появится список, выберите из него подходящий.
 д.)
д.) Для включения надо в настройках магазина указать ключ Google API
Для включения надо в настройках магазина указать ключ Google API