Содержание
Как установить на сайт счетчик Яндекс Метрики
Данная статья рассчитана, скорее, на начинающих вебмастеров. Мы рассмотрим вопрос установки на сайт счетчика Яндекс Метрики — бесплатной системы веб-аналитики.
Содержание:
- Зачем нужна Яндекс Метрика
- Начальная настройка счетчика
- Установка на сайт
- WordPress
- Joomla
- 1С-Битрикс
- ModX
- OpenCart
- WIX
- Вопрос-ответ
- Важность данных 100%
- Точность данных 98%
- Простота установки 85%
- Возможности отчетов 95%
Зачем нужна Яндекс Метрика
Система аналитики Яндекс Метрика показывает владельцу сайту полную информацию о состоянии ресурса, о посетителях, скорости загрузки страниц, конверсиях и много чего ещё. Используя эту систему аналитики можно полноценно управлять сайтом и понимать важнейшие текущие показатели. Поэтому я рекомендую каждому установить на сайт счетчик Яндекс Метрики (как это сделать, расскажу дальше). Тем более, что система полностью бесплатна!
Поэтому я рекомендую каждому установить на сайт счетчик Яндекс Метрики (как это сделать, расскажу дальше). Тем более, что система полностью бесплатна!
Начальная настройка счетчика
Для начала установки счетчика нам нужен аккаунт на Яндексе. Предположим, что у нас он уже есть. Идем на страницу https://metrika.yandex.ru и подключаемся к системе.
Стартовая страница Яндекс Метрики
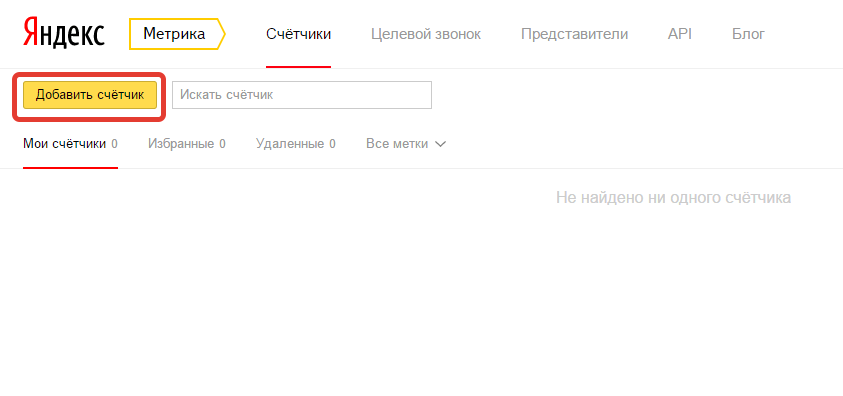
После подключения к системе вы увидите интерфейс добавления счетчика.
Добавьте свой первый счетчик прямо сейчас!
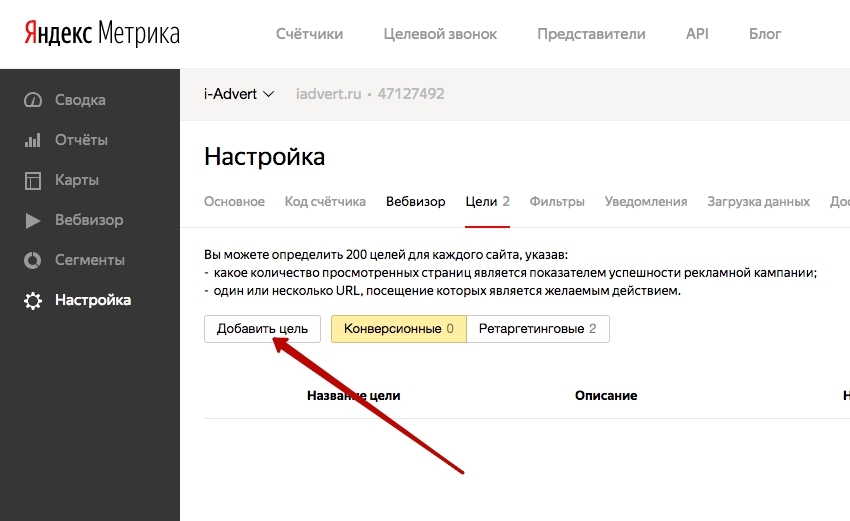
Нажимаем на «Добавить счетчик» и переходим к самому важному процессу — первичной настройке счетчика Яндекс Метрики для своего сайта.
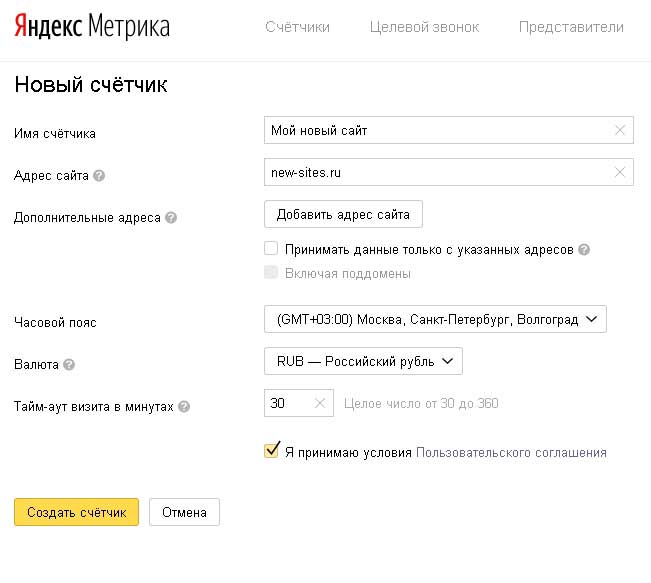
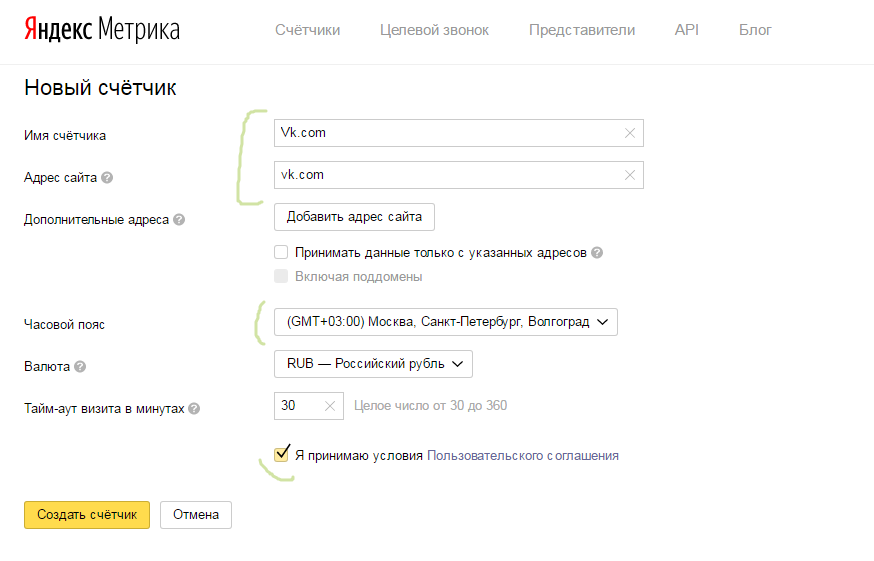
Форма добавления нового счетчика
На этом шаге появляется несколько важных моментов:
- Доменное имя прописываем без протокола (http или https)
- Тайм-аут визита можно попробовать изменить на меньшее значение. Данный параметр влияет на количество визитов. Если вы поставите меньшее значение, то получите немного больше визитов.
 Влияет ли это на поведенческие факторы сайта — пока неясно, но эта тема заслуживает эксперимента
Влияет ли это на поведенческие факторы сайта — пока неясно, но эта тема заслуживает эксперимента - Нужно согласиться с условиями предоставления услуг
Далее нажимаем «Создать счетчик».
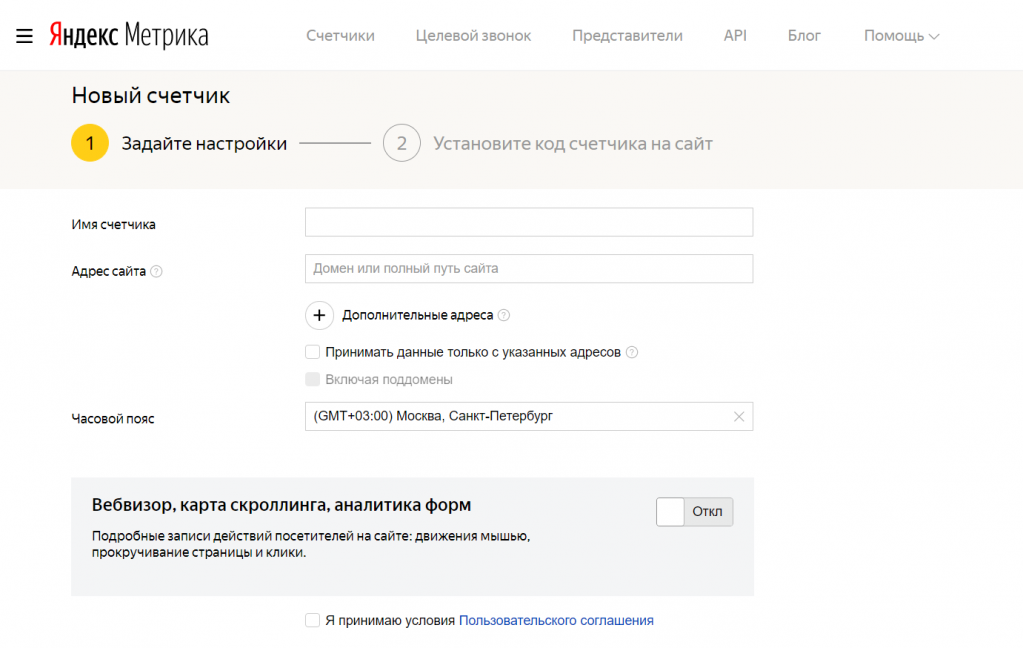
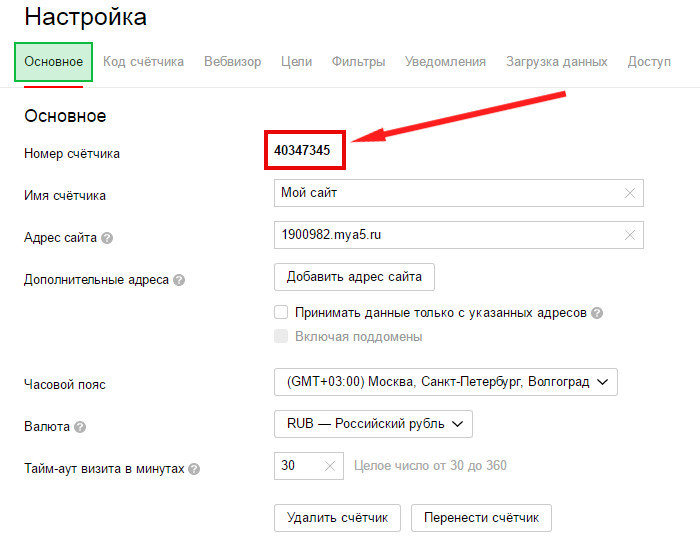
Форма первичной настройки счетчика метрики
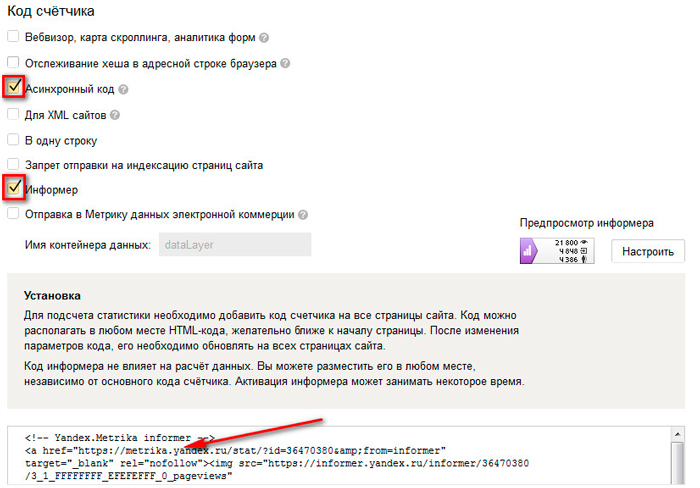
Здесь я рекомендую сделать следующие действия:
- Поставить птичку на пункте «Вебвизор, карта скроллинга»;
- В одну строку;
НЕ СТАВИТЬ птичку на «Информере» (расскажу ниже почему)
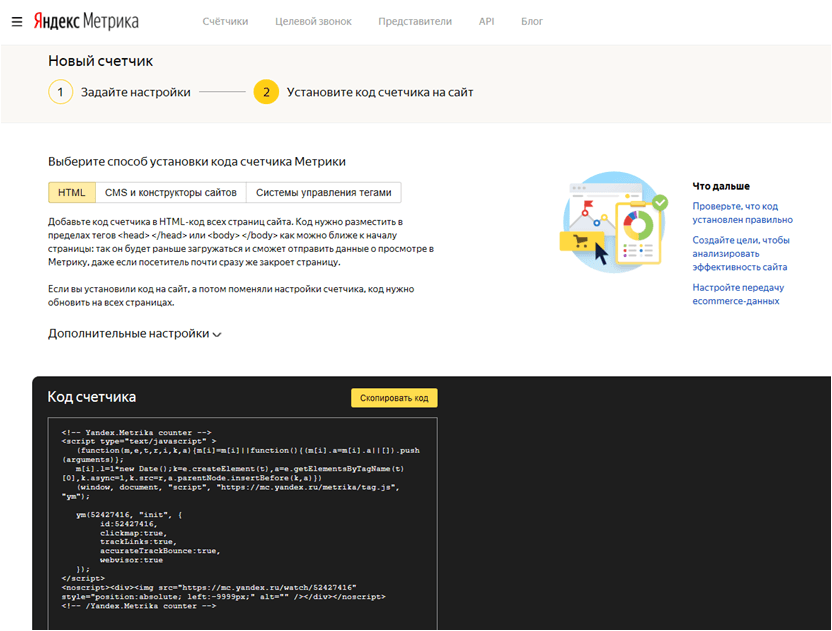
Внизу страницы сформируется код, который нужно вставить на сайт
Код Метрики для вставки на сайт
Нажимаем «Сохранить». Всё, наш счетчик готов! Теперь осталось его встроить на сайт. Настройкой целей и дополнительных возможностей аналитики мы займемся позднее.
Установка Яндекс Метрики на сайт
Установить счетчик на сайт очень просто. В рекомендациях сказано, что лучше размещать счетчик ближе к началу страницы. Я ставлю его после тега <body> Рекомендация «ставить выше» имеет под собой вполне очевидный плюс: данные счетчика начинают поступать раньше, несмотря на асинхронную загрузку. А чем раньше начинают поступать данные — тем лучше.
А чем раньше начинают поступать данные — тем лучше.
Установка Яндекс Метрики на WordPress
На Вордпресс установить счетчик можно несколькими путями:
- с помощью плагина (так себе способ), для новичка подойдет
- непосредственно в код шаблона (подойдет для опытных пользователей)
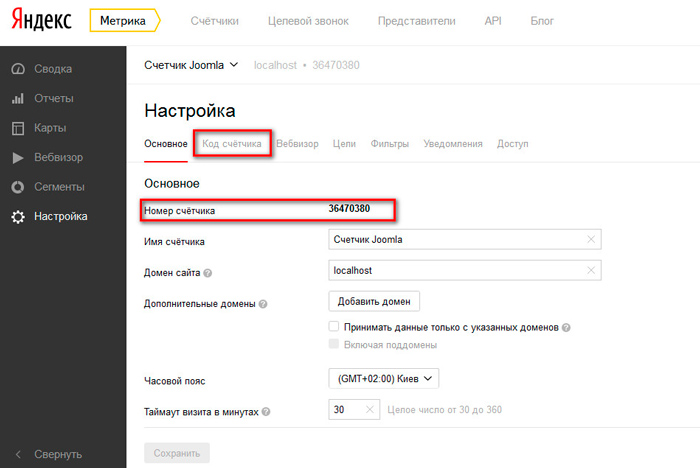
Плагин можно скачать непосредственно из репозитория Вордпресс (используйте строку поиска во вкладе «Плагины»-«Добавить новый» прямо в админке вашего сайта). По запросу «Яндекс Метрика» вы легко найдете подходящий плагин. Установка стандартная. В настройках нужно будет указать либо номер счетчика (он написан в метрике рядом с доменом счетчика), либо весь сгенерированный код.
При ручной установке кода метрики нам понадобится файл header.php активной темы. В нем находим тег <body> и сразу после него ставим сгенерированный код.
Как установить метрику на Joomla
Для джумлы ситуация аналогичная. Можно подобрать плагин (что малоцелесообразно), а можно произвести установку вручную. Для этого понадобится файл index.php текущего шаблона. Нужно найти в нем тег <body> и сразу после него вставить сгенерированный метрикой код.
Для этого понадобится файл index.php текущего шаблона. Нужно найти в нем тег <body> и сразу после него вставить сгенерированный метрикой код.
Ставим яндекс метрику на 1С-Битрикс
Часто подписчики спрашивают о том, как добавить код метрики в битрикс. На самом деле, в 1С-Битрикс установка аналогичная. Разница лишь в том, что нужный нам файл header.php может находиться не в одном месте (в зависимости от того, насколько разработчик следует правилам разработки на битриксе). Если сайт разработан в соответствии с внутренними стандартами 1С-Битрикс, то вам нужно проверить всего лишь 2 места:
- local/templates/ваш_шаблон
- bitrix/templates/ваш_шаблон
В файле header.php ищем тег <body>, после которого вставляем сгенерированный код Яндекс Метрики.
Установка Метрики на ModX
С системой ModX ситуация несколько иная. Для корректной установки нужно сначала создать соответствующий чанк, в котором разместить код метрики.
Создаем чанк Яндекс Метрики в ModX
Затем уже этот чанк выводится на сайте. В данном примере — в подвале страниц (файле footer.php)
В данном примере — в подвале страниц (файле footer.php)
Вывод чанка с Метрикой в ModX
После этого метрика начнет собирать данные.
Как установить Метрику на Opencart?
На опенкарт счетчик метрики ставится очень просто. Идем в директорию /catalog/view/theme/default/template/common, (если шаблон стандартный) и там находим файл header.tpl и вставляем в него сгенерированный метрикой код после тега <body>. Установка завершена!
Ставим счетчик Яндекс Метрики на WIX
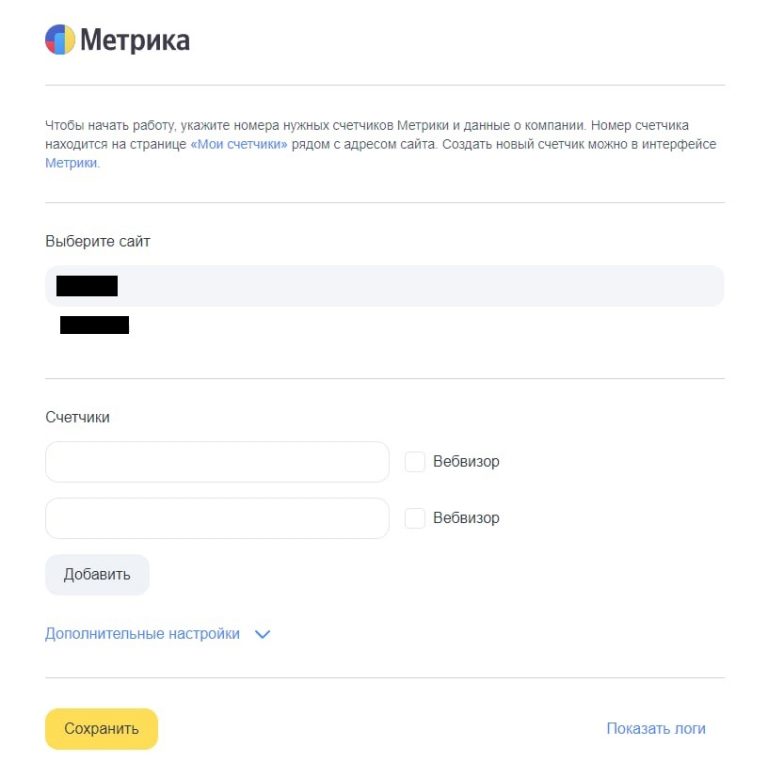
Установка системы аналитики на WIX очень простая. Нужно в аккаунте выбрать домен, для которого будем устанавливать метрику, далее раздел «Веб-Аналитика», в открывшееся поле вставляем номер счетчика и сохраняем изменения. Всё!
Установка метрики на WIX
После этого действия аналитика уже начнет собирать данные вашего сайта.
Вопрос-ответ
В: Как проверить, поступают ли данные?
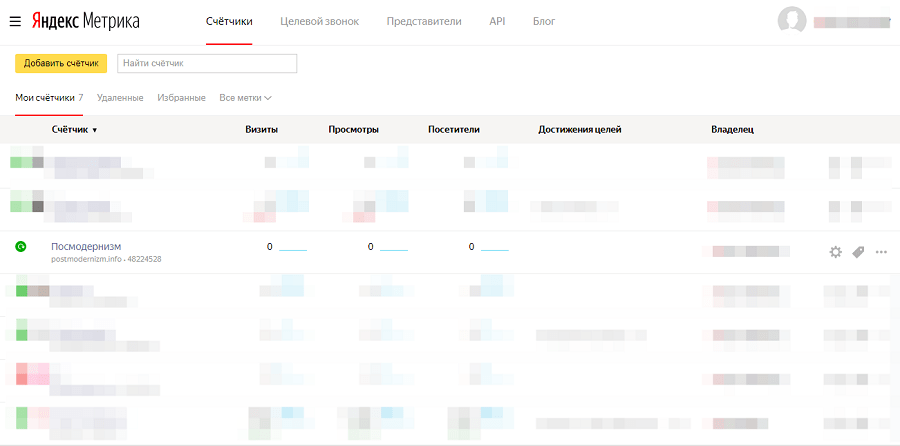
О: В списке счетчиков иконка должна стать зеленой
В: Я установил счетчик, но данные не поступают
О: Скорее всего, у вас сайт кэширует страницы. Очистите кэш сайта, заодно и кэш браузера (Ctrl+F5). Это тоже будет нелишним
Очистите кэш сайта, заодно и кэш браузера (Ctrl+F5). Это тоже будет нелишним
В: Как настроить виджеты в Яндекс Метрике?
О: На эту тему у нас выйдет большая статья
В: Какие самые важные отчеты в Яндекс Метрике?
О: Следите за сайтом, статья на эту тему уже пишется!
Установка кода и счетчика Яндекс.Метрики на сайт — Агентство REFORGE
В прошлой статье мы создали счетчик Яндекс. Метрики своими руками, сделали все необходимые настройки, для правильного отображения и сбора статистики.
Теперь для того, чтобы собирать статистику нам нужно скопировать код Яндекс Метрики и поставить на все страницы сайта. Код устанавливается пределах тегов <head> </head> или <body> </body> как можно ближе к началу страницы сайта.
Код Метрики можно ставить на сайт несколькими способами в зависимости от того работает сайт без движка, либо имеет какую-либо CMS.
Способы установки кода Яндекс Метрики на сайт:
- Установка в код сайта (в основном ставится на сайты работающие без CSM: одностраничные сайты, лендинги x1x.
 live и т.п.)
live и т.п.) - Установка с помощью плагина в CMS сайта (для сайтов работающих на популярных CMS: Word Press, Bitrix, MoDX, Joomla, OpenCart)
- Установка в произвольный HTML-блок (есть нет готовых плагинов).
- Установка в шаблон дизайна сайта в админке
Выше перечислены самые частые способы установки кода Метрики на сайт. Как устанавливать по сути без разницы, zzztube главное чтобы код отображался на всех страницах вашего сайта. bad credit car finance
В основном логика установки такая:
- Если сайт работает без CMS — устанавливаем в код сайта
- Если есть CMS — устанавливаем с помощью плагина
- Если CMS есть, но плагина нет — устанавливаем другими способами
В данной статье я приведу подробную инструкцию как устанавливать код Метрики на сайт, чтобы все работало правильно и верно отображалось.
На что обратить внимание
- Если на сайте используется несколько CMS, например одна для сайта, вторая для блога, то код Метрики нужно ставить на все CMS, чтобы код отображался на всех страницах сайта.

- Код Яндекс Метрики нужно ставить на абсолютно все страницы сайта. Если на какой-либо странице сайта кода не будет, что Метрика не увидите захода на эту страницу.
- Если после установки кода вы изменили настройки Яндекс Метрики, то нужно обновить код на сайте, чтобы все изменения вступили в силу.
Установка Метрики в код сайта
Тут все очень просто, вам нужно скопировать код для установки на сайт. Войти с помощью FTP на хостинг, где располагается ваш сайт. Это можно сделать с помощью программы FileZilla (доступы в админ-панель хостинга вам предоставляет хостер)
Далее нужно все HTML файлы скопировать себе на компьютер, открыть с помощью блокнота каждую страницу и вставить код Яндекс Метрики в код. Можно поставить код перед закрывающимся тегом head. После необходимо сохранить и перекинуть обновленные страницы обратно на хостинг. Готово!
Пример установки кодов Метрики и Аналитики в код сайта перед закрывающимся тегом head.
Установка метрики на WordPress
Вордпресс — популярная бесплатный движок сайта. Эта CMS довольно проста в использовании и имеет большое количество дополнений и различных плагинов и бесплатных встроенных шаблонов.
Установить метрику на Wodrpess можно двумя способами:
Добавление кода счетчика в редактор.
Заходим в админ-панель > Внешний вид > Редактор.
Далее переходим в файл footer.php.
Находим закрывающий тег html и перед ним вставляем код и сохраняем.
Установка с помощью плагина.
В админ панели WordPress есть раздел «Плагины». Там есть уже готовые плагин Yandex.Metrika, который необходимо установить и вставить туда код.
Переходим: Плагины > Добавить новый. Введите в поиске Yandex Metrika > Найдите нужный и нажмите «Установить».
Введите в поиске Yandex Metrika > Найдите нужный и нажмите «Установить».
После установки и активации плагина заходим в него и устанавливаем код Метрики в плагин и сохраняем. Теперь код будет установлен на всех страницах сайтах.
Установка метрики на Joomla
Joomla — еще одна бесплатная система управления сайтом. Раньше была очень популярна. На данный момент используется уже реже. Установить код метрики можно с помощью модуля:
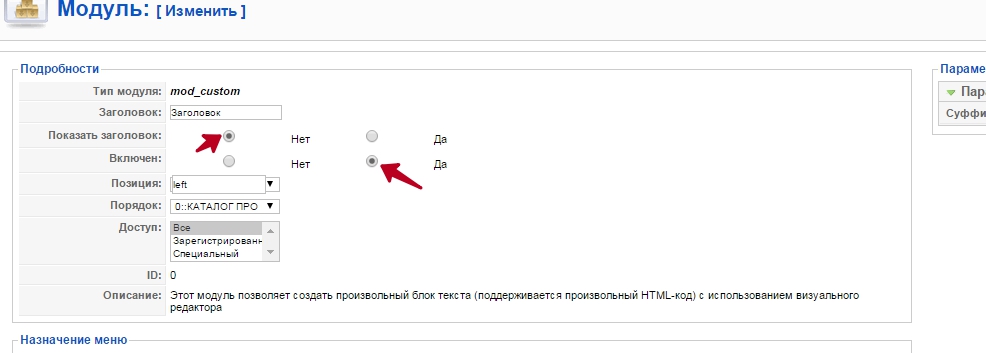
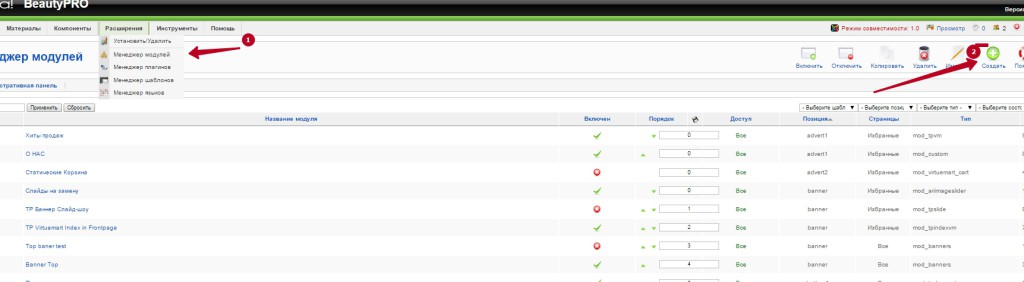
Создаем модуль «HTML-код» > Копируем код Метрики в модуль > Выбираем положение модуля > Отключаем отображение заголовка > Включаем отображение на всех страницах.
Установка кода Метрики на Joomla
Установка метрики для Opencart
OpenCart — тоже бесплатная CMS. На данной CMS нет редактора кода или плагинов, тут необходимо поставить код через FTP в header. tpl или в footer.tpl или с помощью настроек.
tpl или в footer.tpl или с помощью настроек.
- Заходим в ваш FTP с помощью программы FileZilla (либо любого аналога) > Ищем файлы header.tpl или в footer.tpl (Найти эти файлы можно тут catalog\view\theme\default(ваша тема)\template\common\footer.tpl) > Ищем в тексте кода строки:
Вместо строк, выделенных жирным шрифтом вставляем код Метрики без <!—.
- Второй способ: Открываем в админ-панели Система > Настройки
Далее Изменить > Сервер.
Снизу в окно Google Analytics вставляем код Метрики.
Затем нажимаем Сохранить.
Установка метрики для Bitrix
Bitrix — довольно распространненная CMS, которая имеет очень большой функционал. Довольно часто используется для интернет-магазинов, корпоративных сайтов и больших порталов.
Довольно часто используется для интернет-магазинов, корпоративных сайтов и больших порталов.
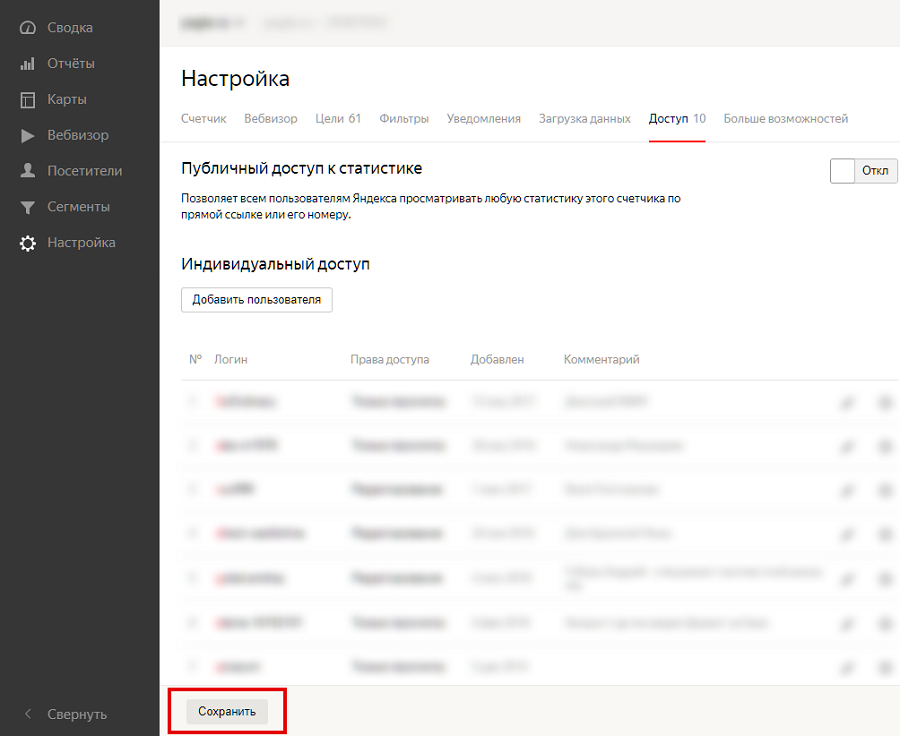
На Битрикс поставить код можно через шаблон сайта. Необходимо зайти в административную панель сайта > Настройки > Настройки продуктов > Сайты > Шаблоны сайтов.
В открывшемся окне необходимо найти закрывающий тег body и вставить перед ним код Яндекс Метрики.
Жмем сохранить. Готово! Теперь код будет отображаться на каждой странице вашего сайта.
Установка метрики для MODx
MODx — бесплатная CMS, используется не так часто, но все же встречается. Рассмотрим как установить код Яндекс Метрики для данной CMS.
Заходим в административную панель сайта > Элементы > Чанки
Создаем новый чанк с названием — «metrika» с описанием Яндекс Метрика > Вставляем код Яндекс Метрики в чанки > Вставляем код чанки в код футера — footer. php.
php.
Установка метрики для Tilda
Tilda — один из популярных конструкторов для создания сайтов. Рассмотрим как поставить код на сайты сделанные на Тильде. Тильда не единственный конструктор, есть еще — Wix, LPmotor, Setup, Nethouse, uKit, Umi и другие.
У всех конструкторов есть база знаний где описано как ставить коды аналитики на сайты. Дублировать эту информацию не вижу смысла. Скажу только, что ставятся они все почти одинаково — обычно в настройках сайта вам нужно просто указать идентификатор Яндекс Метрики.
Рассмотрим на примере Тильды:
- Заходим в личный кабинет > Переходим в кабинет сайта
- Нажимаем Настройки > Аналитика > Яндекс Метрика > Выбрать счетчик
- Жмем сохранить > Опубликовать все страницы сайта
Готово! Теперь код Яндекс Метрики будет отображаться на всех страницах сайта.
Как проверить установку Яндекс Метрики на сайте
Для того чтобы проверить установку кода на сайт необходимо зайти на metrika.yandex.ru > Найти свой счетчик > Нажать на кружок со стрелкой.
Если все установлено верно то кружок загорится зеленым цветом — это означает что код установлен правильно и данные о посещениях начали поступать в Яндекс Метрику.
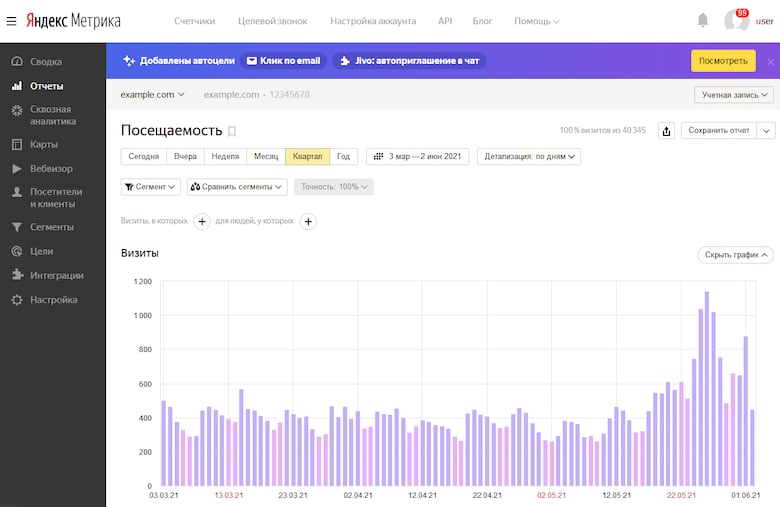
Настройка и просмотр отчета
Примечание. Яндекс.Метрика защищает конфиденциальность пользователей и гарантирует обезличивание всей собираемой информации. По этой причине некоторые данные раскрываются не полностью.
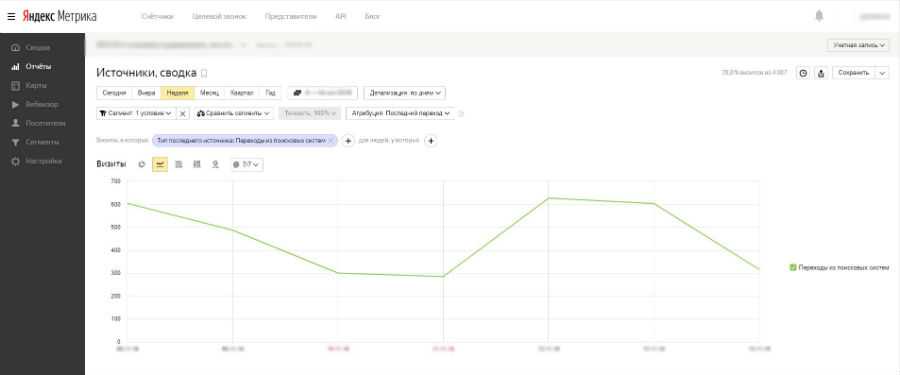
Отчеты содержат статистическую информацию о сайте и делятся на стандартные отчеты (предлагаемые сервисом) и настраиваемые отчеты.
Отчет Яндекс.Метрики — конструктор отчетов. Другими словами, вы можете настроить его: добавить или удалить параметры и показатели или добавить цели и сегменты. Отчет основан на наборе параметров. Измерение вверху списка определяет содержание отчета. Если вы измените набор измерений или их порядок, содержимое отчета изменится, хотя имя останется прежним.
Измерение вверху списка определяет содержание отчета. Если вы измените набор измерений или их порядок, содержимое отчета изменится, хотя имя останется прежним.
Например, по умолчанию сводный отчет Яндекс.Директа основан на измерениях, связанных с Яндекс.Директ (например, кампании Яндекс.Директа). Если вы добавите параметр «Дата сеанса» и поместите его вверху списка, отчет будет перестроен для отображения статистики по всем источникам сеансов на сайте.
- Настройка отчета
- Создание отчета
- Действия с отчетами
- Обезличивание статистики
Вы можете использовать описанные ниже инструменты для настройки типа отчета:
- 1. Типы графиков
По умолчанию данные отображаются в виде линий. Это наглядное представление динамики метрик. Вы можете использовать более подходящий тип графика для выбранного отчета:
Линии — Показывает изменения абсолютных значений измеряемых переменных во времени.
Круговая диаграмма — показывает распределение переменных по группам.

Области — Показывает динамику переменных (их значения суммируются). Здесь вы можете увидеть общее количество сеансов с течением времени для каждой переменной, указанной в ключе.
Столбцы — показывает изменение отношения переменных во времени.
Карта — Сводные данные (суммарные и средние) на карте мира и на подробных картах России, Украины, Белоруссии и Турции. Например, в отчете «Время загрузки страницы» карта позволяет анализировать скорость отклика вашего сайта в разных регионах.
- 2. Сегментация
Сегментацию можно использовать для создания отчетов о сеансах, отвечающих определенным условиям. Например, вы можете взять данные отчета Источники, Сводка и получить трафик только от пользователей планшетов. Дополнительные сведения см. в разделе Сегментация данных.
- 3. Точность данных
Если для создания отчета требуется большой объем данных, сбор этой информации может занять много времени.
 Для более быстрой генерации отчета сервис может использовать только часть данных (например, 10%). Чтобы изменить эту сумму, перейдите на страницу отчета в интерфейсе Яндекс.Метрики, нажмите «Точность» и переместите ползунок в нужную область — «Быстрее» или «Точнее». Узнайте больше в разделе Сэмплирование.
Для более быстрой генерации отчета сервис может использовать только часть данных (например, 10%). Чтобы изменить эту сумму, перейдите на страницу отчета в интерфейсе Яндекс.Метрики, нажмите «Точность» и переместите ползунок в нужную область — «Быстрее» или «Точнее». Узнайте больше в разделе Сэмплирование.При переключении на другой отчет эта настройка сохраняется. Информация об этом появляется внизу экрана. Вы можете оставить его или сбросить.
- 4. Отчетный период
Вы можете выбрать календарный период времени для построения отчета. По умолчанию выбран один месяц. Вы также можете установить диапазон дат, нажав .
- 5. Данные с разбивкой по времени
Графики «Линия» и «Площадь» отображают данные с разбивкой по периодам времени. Значение по умолчанию — авто. Это устанавливает диапазон на основе выбранного периода времени и количества данных, достаточного для этого периода. Период времени можно уточнить до минут, часов, дней, недель и месяцев.

- 6. Модели атрибуции
Помогают правильно определить источник перехода пользователя на сайт для расчета конверсии по созданной цели. Подробнее читайте в разделе «Модели атрибуции».
- 7. Отображение данных в виде таблицы
Все показатели сгруппированы по определенным признакам (размеры: по операционной системе, ее версии и т.д.). Эти характеристики показаны в списке слева:
Просмотр списка
В этом режиме доступен поиск. При использовании поиска отчет будет содержать только те значения параметров (строк), которые соответствуют введенным вами в поле поиска. Например, в отчете Страницы входа вы можете просмотреть данные для определенной страницы, введя часть ее URL-адреса в поле поиска.
Древовидное представление (постепенно показывает структуру)
- 8. Параметры и показатели
Каждый отчет содержит показатели, сгруппированные по измерениям.
 Дополнительные сведения см. в разделе Получение и отображение данных. Метрики.
Дополнительные сведения см. в разделе Получение и отображение данных. Метрики.Чтобы сформировать отчет, нажмите «Параметры» или «Метрики». В открывшемся окне выберите параметры, на которых будет основываться отчет. Они будут отображаться в правой половине окна.
При выборе размера рядом с ним появляется значок. Это указывает на то, что хотя бы одно из измерений из этого блока используется в отчете.
Ограничение. В отчете может быть не более 7 параметров и 10 показателей.
- 9. Примечания к диаграмме
Примечания помогают отслеживать важные события и видеть, как они связаны с изменениями в статистике сайта. Вы можете создавать собственные заметки или использовать предустановленные заметки Яндекс.Метрики. Предустановленные ноты включают:
Значок на границе раздела Группа Описание .

.
.
.
.
.
Иногда трафик меняется из-за длительных праздников. Например, трафик на туристические сайты увеличивается перед длительными праздниками.
Мониторинг Результаты проверки доступности сайта.
Появляется, когда сайт недоступен (ответ сервера отличается от 200 OK), а затем снова появляется при изменении результата.
Это примечание может объяснить внезапное снижение посещаемости сайта.
Для получения дополнительной информации см. Примечания к графикам.
- 10. Точность данных
Метрика предоставляет множество цифр по всем возможным аспектам работы вашего сайта, и все эти цифры точны с точки зрения того, как они рассчитываются.
 Но с точки зрения анализа производительности сайта это не всегда так: например, если один посетитель зашел на сайт и просматривал страницы 20 минут, технически верно, что средняя продолжительность сеанса на сайте составляет 20 минут. Однако здравый смысл говорит нам об обратном: мы не можем делать выводы о сайте на основе одного сеанса.
Но с точки зрения анализа производительности сайта это не всегда так: например, если один посетитель зашел на сайт и просматривал страницы 20 минут, технически верно, что средняя продолжительность сеанса на сайте составляет 20 минут. Однако здравый смысл говорит нам об обратном: мы не можем делать выводы о сайте на основе одного сеанса.Сервис позволяет скрывать строки отчета, содержащие некорректную информацию этого типа. Подробнее читайте в разделе «Статистическая точность данных».
- 11. Выбор цели
При выборе ранее созданной цели из списка данные отчета обновляются, чтобы отразить эту цель. Цели в списке разделены по назначению: конверсия и ретаргетинг. Узнайте больше в разделе Что такое цели? Типы целей.
- 12. Уточнение числовых показателей
Яндекс.Метрика позволяет установить числовое ограничение на отображение статистики. Например, чтобы показать информацию об отказах со значением выше 50%. Чтобы отфильтровать значения, щелкните .
 В этом случае в отчете будут показаны только те строки (параметры), значения показателей которых соответствуют заданному вами условию.
В этом случае в отчете будут показаны только те строки (параметры), значения показателей которых соответствуют заданному вами условию.- 13. Отображение данных на графике
По умолчанию на графике отображаются значения показателя, по которому были отсортированы данные. Чтобы отобразить график любой другой переменной, доступной в отчете, щелкните значок . График будет обновлен.
- 14. Сортировка данных по метрике
По умолчанию данные отчета сортируются по первой метрике (например, по сеансам). Чтобы изменить сортировку, нажмите на более важную для вас метрику.
- 15. Скрытие графика
Вы можете отключить отображение данных на графике. При переключении на другой отчет эта настройка сохраняется.
- 16. Валюта
Валюта отображается, если в отчете содержится информация о деньгах, например, выручка от электронной торговли или расходы на рекламу. Валюта также отображается, если вы передаете Доход по цели.

В списке отображаются валюты данных, отправляемых в Яндекс.Метрику. При выборе валюты значения показателей доходов и расходов пересчитываются в соответствии с курсом конвертации, предшествующим дате транзакции.
При конвертации валют используется обменный курс, предоставленный более чем 15 источниками, включая Европейский центральный банк. Конвертация в евро и рубли производится по отношению к доллару США.
- 17. Отслеживание доли сеансов роботов в трафике
Яндекс.Метрика обнаруживает роботов, посещающих ваш сайт. Фильтрация роботов помогает получить точные данные. Например, показатель отказов, время пребывания на сайте и глубина страницы. По умолчанию отчеты показывают данные без сеансов роботов.
Процент роботов: в этом случае включен сегмент С роботами. Если вы удалите его, данные будут пересчитаны с учетом сеансов робота.
Чтобы увидеть долю роботов, используйте показатель Процент роботов. Чтобы его добавить, в настройках данных отчета выберите с robots.
 После этого будет включена опция Процент роботов в отчетах и метрика появится в таблице данных.
После этого будет включена опция Процент роботов в отчетах и метрика появится в таблице данных.
Выберите пункт меню Отчеты → Мои отчеты и нажмите . По умолчанию новый отчет будет иметь тип отчета Источники, сводка.
Внесите необходимые изменения. Мы рекомендуем создавать пользовательские отчеты, редактируя стандартные отчеты.
Сохраните отчет:
С прежним именем – нажмите Сохранить отчет.
С новым именем — нажмите и выберите Сохранить как.
Затем введите имя отчета в открывшемся окне.
После сохранения отчет становится доступным на странице Мои отчеты.
- Сохранение отчета
Вы можете использовать сохраненный отчет по всем меткам Яндекс.Метрики, к которым у вас есть доступ. Однако некоторые настройки отчета могут не применяться. Например, заданная в отчете цель игнорируется, если она не привязана к текущему тегу в настройках.

Отчет виден только тому пользователю, который его сохранил. Другие пользователи, имеющие доступ к тегу, не видят изменений в отчете.
- Экспорт отчета в удобный формат
Чтобы экспортировать результаты отчета в формат PDF, XLSX или CSV, нажмите кнопку . Первые 100 000 строк отчета помещаются в файл выбранного формата.
- Переименовать отчет
Чтобы переименовать сохраненный отчет, нажмите и выберите «Переименовать». Затем в появившемся окне введите новое имя отчета и нажмите Сохранить отчет.
- Удалить отчет
Чтобы удалить сохраненный отчет, щелкните и выберите Удалить. Вы не можете восстановить удаленный отчет.
Примечание. Редактирование, создание, сохранение, переименование и удаление доступны, если вы являетесь владельцем счетчика Яндекс.Метрики или у вас есть представительский доступ или доступ для редактирования.
Яндекс.Метрика защищает конфиденциальность пользователей и гарантирует обезличивание всей собираемой информации. Поэтому некоторые данные не раскрываются полностью. Сюда входят данные, которые рассчитываются алгоритмами Яндекса, например, социально-демографические данные (пол, возраст), адреса страниц входа, поисковые фразы и информация о роботах. Такая информация предоставляется только в том случае, если в выборке более 10 пользователей.
Поэтому некоторые данные не раскрываются полностью. Сюда входят данные, которые рассчитываются алгоритмами Яндекса, например, социально-демографические данные (пол, возраст), адреса страниц входа, поисковые фразы и информация о роботах. Такая информация предоставляется только в том случае, если в выборке более 10 пользователей.
Например, предположим, что вы хотите узнать, какой процент пользователей однажды был мужчиной. На момент формирования отчета сайт посетили пять человек (менее 10). В этом случае в отчете будет информация об общем количестве пользователей за сутки, но данные о количестве мужчин будут недоступны.
Правило конфиденциальности применяется к параметрам, показателям, условиям при использовании сегментации и другим параметрам. При просмотре отчета или виджета с такой информацией Яндекс.Метрика выводит сообщение об отключении детализации данных по сеансам и пользователям.
Фрагменты кода Woody – Вставьте код нижнего колонтитула верхнего колонтитула, плагин AdSense Ads для WordPress
Сведения о приложении
Нужна профессиональная поддержка?
Начать БЕСПЛАТНУЮ поддержку
Начать ПРЕМИУМ-поддержку
- Хватит повторно использовать один и тот же контент снова и снова!
- Прекратите вставлять код PHP в function.
 php!
php! - Прекратите добавлять аналитику google, метрики yandex и внешний код в файлы php верхнего и нижнего колонтитула!
- Хватит тратить время на изменение 100 страниц с повторяющимся содержанием!
Woody Code Snippets сделают вашу жизнь намного проще. Плагин помогает создавать и хранить фрагменты кода или дублированный текст в специальной библиотеке в админ-панели вашего сайта. Используйте шорткод, чтобы добавить фрагмент в любом месте вашего сайта. Или сделать это автоматически, например: head, footer и post инъекции. Вы можете показать или скрыть фрагменты кода, используя условную логику.
Зачем вам этот плагин?
- Вставьте верхние и нижние колонтитулы
- Вставьте рекламу Google AdSense, контекстную рекламу Amazon Native Shopping, рекламу Yandex Direct, Media.net на своем веб-сайте.
- Вставьте код отслеживания Google Analytics, код отслеживания Яндекс Метрики, счетчик Яндекса в верхний и нижний колонтитулы.
- Вставьте фрагменты кода PHP и выполните их на своем веб-сайте.
 Регистрируйте PHP-функции, классы, глобальные переменные везде.
Регистрируйте PHP-функции, классы, глобальные переменные везде. - Вставьте виджеты социальных сетей, добавьте любые виджеты внешних ресурсов.
- Вставьте пиксели Facebook, скрипты Facebook, тег Facebook og:image, пиксели конверсии Google, пиксели Vk.
- Показать или скрыть фрагменты кода на основе условной логики.
- Вы можете сохранять шаблоны сообщений или компоновщиков страниц, цитат и галерей, чтобы повторно использовать их на своем веб-сайте.
- Откат изменений с помощью Code Revisions (Премиум)
- Облачное хранилище для сниппетов (Премиум)
- Синхронизация сниппетов между вашими сайтами с помощью облака поможет вам решить некоторые из ваших дел ( Premium )
Нужны дополнительные функции?
Получить версию Premium
Как это работает?
Пример #1
Вы создаете новый фрагмент JavaScript и добавляете код, который хотите разместить на веб-сайте.![]() Редактор фрагментов HTML предоставляет всплывающие подсказки и выделяет ошибки в синтаксисе. Теперь вам нужно определить, где разместить код. Например, вы можете разместить код в верхнем и нижнем колонтитулах всех страниц. Это отлично работает для Google Analytics. Создайте дополнительное условие: не показывать этот код администратору. Это предотвратит отслеживание роли пользователя.
Редактор фрагментов HTML предоставляет всплывающие подсказки и выделяет ошибки в синтаксисе. Теперь вам нужно определить, где разместить код. Например, вы можете разместить код в верхнем и нижнем колонтитулах всех страниц. Это отлично работает для Google Analytics. Создайте дополнительное условие: не показывать этот код администратору. Это предотвратит отслеживание роли пользователя.
Пример #2
Вы создаете фрагмент текста и добавляете повторяющийся текст или шаблон. Вы можете добавить шорткод для контактной формы, если она универсальна для всех страниц сайта. Теперь вы можете добавить условия для показа этого контента только зарегистрированным пользователям. Сохраните фрагмент текста и перейдите к редактированию страниц. Если вы используете редактор Gutenberg, вам нужно выбрать специальную единицу измерения. Для классического редактора щелкните значок нашего плагина и добавьте шорткод вашего нового фрагмента.
Как видите, работать с сниппетами очень просто!
youtube.com/embed/FNoNsl_jy2k?version=3&rel=1&showsearch=0&showinfo=1&iv_load_policy=1&fs=1&hl=en-US&autohide=2&wmode=transparent» allowfullscreen=»true» sandbox=»allow-scripts allow-same-origin allow-popups allow-presentation»>
Все возможности плагина:
- Диспетчер кода верхнего и нижнего колонтитула
- Удобный редактор кода с подсветкой синтаксиса.
- Создавайте форматированные текстовые объявления с помощью классического редактора WordPress TinyMCE.
- Используйте короткие коды для размещения фрагмента в любом месте веб-сайта.
- Используйте специальный блок для добавления фрагмента в редакторе Гутенберга.
- Вы можете отправить содержимое и дополнительные атрибуты в сниппет с помощью шорткода или специального блока (редактор Gutenberg).
- Автоматически размещать фрагменты сообщений на всех страницах.
- Запускать PHP-код везде или для определенного шорткода.
- Используйте код JavaScript, CSS и HTML для создания фрагментов кода.

- Неограниченное количество фрагментов кода.
- Использовать шорткоды других плагинов.
- Показать или скрыть фрагменты кода на основе условной логики.
- Экспорт/импорт фрагментов кода.
Где можно автоматически разместить фрагмент?
Всего сайтов:
Вставить верхний и нижний колонтитулы на всех страницах:
- Вставить верхний колонтитул — фрагмент кода добавляется в исходный код в шапке перед тегом.
- Вставить нижний колонтитул — фрагмент кода добавляется в исходный код в нижний колонтитул перед тегом

 Влияет ли это на поведенческие факторы сайта — пока неясно, но эта тема заслуживает эксперимента
Влияет ли это на поведенческие факторы сайта — пока неясно, но эта тема заслуживает эксперимента live и т.п.)
live и т.п.)

 Для более быстрой генерации отчета сервис может использовать только часть данных (например, 10%). Чтобы изменить эту сумму, перейдите на страницу отчета в интерфейсе Яндекс.Метрики, нажмите «Точность» и переместите ползунок в нужную область — «Быстрее» или «Точнее». Узнайте больше в разделе Сэмплирование.
Для более быстрой генерации отчета сервис может использовать только часть данных (например, 10%). Чтобы изменить эту сумму, перейдите на страницу отчета в интерфейсе Яндекс.Метрики, нажмите «Точность» и переместите ползунок в нужную область — «Быстрее» или «Точнее». Узнайте больше в разделе Сэмплирование.
 Дополнительные сведения см. в разделе Получение и отображение данных. Метрики.
Дополнительные сведения см. в разделе Получение и отображение данных. Метрики.
 Но с точки зрения анализа производительности сайта это не всегда так: например, если один посетитель зашел на сайт и просматривал страницы 20 минут, технически верно, что средняя продолжительность сеанса на сайте составляет 20 минут. Однако здравый смысл говорит нам об обратном: мы не можем делать выводы о сайте на основе одного сеанса.
Но с точки зрения анализа производительности сайта это не всегда так: например, если один посетитель зашел на сайт и просматривал страницы 20 минут, технически верно, что средняя продолжительность сеанса на сайте составляет 20 минут. Однако здравый смысл говорит нам об обратном: мы не можем делать выводы о сайте на основе одного сеанса. В этом случае в отчете будут показаны только те строки (параметры), значения показателей которых соответствуют заданному вами условию.
В этом случае в отчете будут показаны только те строки (параметры), значения показателей которых соответствуют заданному вами условию.
 После этого будет включена опция Процент роботов в отчетах и метрика появится в таблице данных.
После этого будет включена опция Процент роботов в отчетах и метрика появится в таблице данных.
 php!
php! Регистрируйте PHP-функции, классы, глобальные переменные везде.
Регистрируйте PHP-функции, классы, глобальные переменные везде.
 Номер абзаца указан в поле Номер места.
Номер абзаца указан в поле Номер места. Если вас столкнули с проблемой, просто создайте новый тикет. Мы обязательно вам поможем!
Если вас столкнули с проблемой, просто создайте новый тикет. Мы обязательно вам поможем!

 Если вы не понимаете, как работает используемый вами php-скрипт, постарайтесь не использовать его. Использование непроверенных или устаревших php-скриптов может повредить безопасности вашего сайта! Использование плагина на мультисайтах может быть опасным, так как он позволит всем администраторам вставлять код php, js. Если вы не можете контролировать работу администраторов, рекомендуем не использовать этот плагин из соображений безопасности. Мы постоянно работаем над повышением безопасности плагина, но, к сожалению, мы не можем проверить используемые вами скрипты кода, которые могут нарушить безопасность вашего сайта!
Если вы не понимаете, как работает используемый вами php-скрипт, постарайтесь не использовать его. Использование непроверенных или устаревших php-скриптов может повредить безопасности вашего сайта! Использование плагина на мультисайтах может быть опасным, так как он позволит всем администраторам вставлять код php, js. Если вы не можете контролировать работу администраторов, рекомендуем не использовать этот плагин из соображений безопасности. Мы постоянно работаем над повышением безопасности плагина, но, к сожалению, мы не можем проверить используемые вами скрипты кода, которые могут нарушить безопасность вашего сайта! Мы создали дорожную карту и выпустили несколько мощных обновлений, которые помогут вам использовать PHP-код более удобно и безопасно. Теперь плагин поддерживает не только PHP, но и другие типы сниппетов. Мы решили переименовать плагин в Woody Code Snippets. Это имя больше подходит для новых и мощных функций плагина.
Мы создали дорожную карту и выпустили несколько мощных обновлений, которые помогут вам использовать PHP-код более удобно и безопасно. Теперь плагин поддерживает не только PHP, но и другие типы сниппетов. Мы решили переименовать плагин в Woody Code Snippets. Это имя больше подходит для новых и мощных функций плагина.