Содержание
Установка модуля Google Analytics Ecommerce Tracking на OpenCart 2.0.3
3 из 3
истекло время актуальности
публикация
прием ставок
истекло время актуальности
Установка модуля расширенной электронной торговли Google Analytics Ecommerce Tracking на Opencart 2.0.3.1.
- В бюджет проекта включить приобретение модуля на официальном marketplace по ссылке
- Сделать так, чтобы купленный модуль работал с уже установленным модулем оформления заказа на одной странице. Это модуль Simple Простая регистрация и заказ для OpenCart
Условия:
- В Google Analytics должна передаваться вся информация, предусмотренная разработчиком модуля Google Analytics Ecommerce Tracking и в строгом соответствии с инструкцией Enhanced Ecommerce
• PageView Tracking
• eCommerce Conversion Tracking
• Measure purchases
• Successful Transaction Data Using eCommerce Conversion Tracking
• Coupon : Coupon code and Discount Tracking.
• E-Commerce Conversion + Orders + Orders Products + Orders Products Option + Revenue Tracking
• Tracked Order Products : Products Name, product id, Quantity, Price, Order Products Category, Order Revenue, Shipping Cost, Taxes And Rest Of All
• Any Quick checkout, one page checkout, journal checkout compatible
• Multi Store Compatible — Able To Configure Above All Feature To Each Store Wise - Полностью должен быть работоспособен отчет Поведение покупателей в Google Analytics (без нулей в отчете):
- Информация о товарах и категориях должна передаваться в кириллице в правильной кодировке. Не должно быть информации в Google Analytics в json encoding.
- Полное документирование выполненных изменений в файлах (если такие изменения потребуются после установки модуля):
4.1 Список измененных файлов
4.2. Архив файлов до изменения
4.3 Архив файлов после внесения изменений с комментированием каждого изменения.
4. 4 Полный архив с купленным модулем (весь bundle)
4 Полный архив с купленным модулем (весь bundle) - Закрытие проекта только после полного тестирования всех функций Enhanced Ecommerce в Google Analytics и проверки документации.
Ставки
3
Отклоненные
1
Обсуждение
1
дата
онлайн
рейтинг
стоимость
время выполнения
фрилансер больше не работает на сервисе
3 дня450 UAH
3 дня450 UAH
Здравствуйте ☺
Я являюсь специалистом компании https://itmarketing.top/ в штате есть программист и верстальщик, который делает проекты на OpenCart.
Стоимость часа работы 450 грнМы специально создали сайт, где показаны наши возможности по верстке: http://design.
 itmarketing.top/
itmarketing.top/
Выберите вариант, который вам больше всего понравился по верстке и по дизайну.Готовы начать сегодня!
…
Работы:
http://giroskuters.com.ua/
http://www.pozdravit-lichno.com
/http://diaz-art.com/☕ На связи 24/7
☎ +38 050 413 72 44
☎ +7 958 756 83 34
✉ [email protected]
✆ телеграм https://telegram.me/itmarketingtop_bot
✆ Чат facebook http://m.me/itmarketingtop
Маркетинг-партнер IT Marketing Top1 день100 UAH
1 день100 UAH
Добрый день.Хочу предложить Вам сотрудничество.Качество гарантирую
60 дней28 000 UAH
60 дней28 000 UAH
Добрый день! Я готов помочь Вам с этим проектом.
 Со мной работают в команде опытные программисты разного направления. Стаж работы более 5 лет. Гарантирую качественную работу.
Со мной работают в команде опытные программисты разного направления. Стаж работы более 5 лет. Гарантирую качественную работу.
Рад буду сотрудничеству.
Телеграмм: @udovenkoua
Скайп: alexandr.udovenko
4 года назад
91 просмотр
- Opencart
- e-commerce
- ecommerce
- google analytics
- настройка Google Analytics
- enhanced e-commerce
Как подключить Google Аналитику: Подробная инструкция
17 мин — время чтения
Сен 17, 2021
Поделиться
В пятницу, 15 февраля 2013 года в 23 километрах над Челябинском упал метеорит весом в 440 килотонн. В то утро более 12 миллионов человек зашли на сайт NASA, чтобы выяснить подробности столкновения — это в 16 раз больше среднего количества пользователей в любой другой день. А согласно отчету в режиме реального времени, на сайте одномоментно находились 300 000 человек — в 100 раз больше обычного. Разумеется, большинство пользователей находились в России.
Разумеется, большинство пользователей находились в России.
Все эти цифры можно было увидеть с помощью Google Аналитики (GA). И пускай вы не планируете запускать ракеты в космос, а владеете небольшим интернет-магазином, Google Аналитика поможет вам эффективно им управлять.
С помощью этого сервиса вы можете узнать о типах поискового трафика, посещениях, геолокации пользователей, конверсиях и других важных параметрах.
Что же такое Google Аналитика и как ее использовать?
Что такое Google Аналитика
Google Аналитика — это бесплатный* сервис от поисковой системы Google, который собирает статистику о посетителях сайта. Наряду с Google Search Console это основная аналитическая программа, которую используют в поисковой оптимизации и диджитал-маркетинге.
* Есть две версии Google Аналитики: стандартная бесплатная и Google Analytics 360 — премиум-формат для корпоративных клиентов.
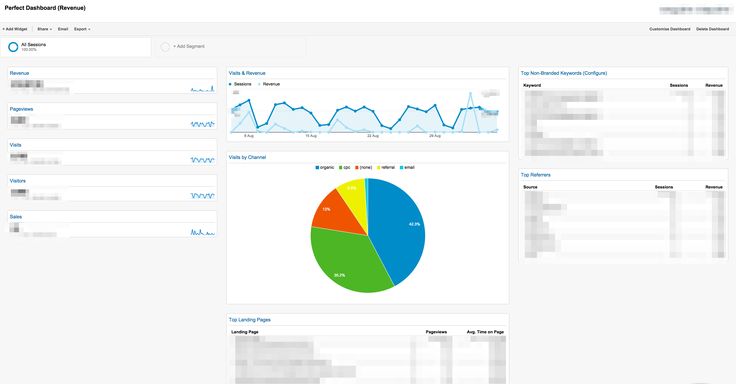
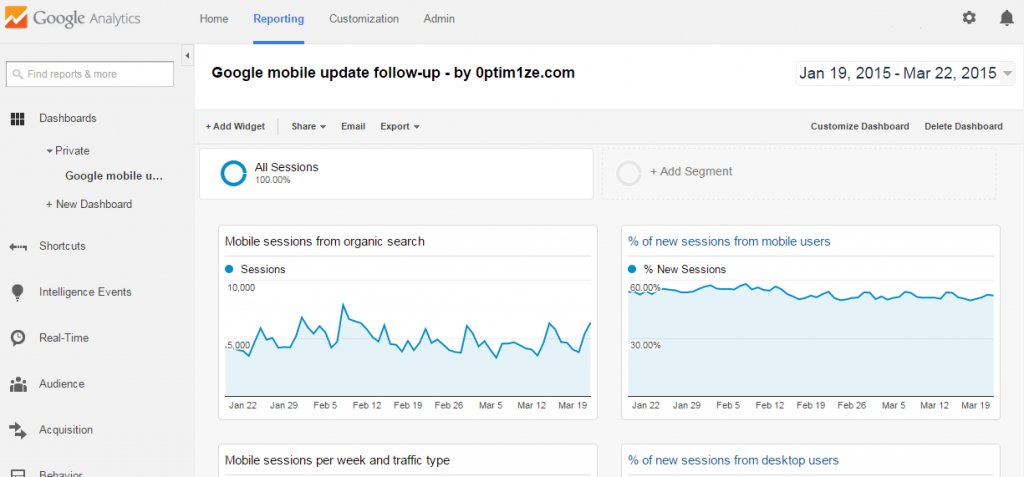
Так выглядит главная страница Google Аналитики:
Зачем использовать Google Аналитику
Несмотря на то что программа довольно многофункциональна, большинство людей проверяют лишь базовые отчеты и не используют GA в полной мере. Но на самом деле инструмент довольно интуитивен, и при желании в нем сможет разобраться любой пользователь — и получить много полезной информации бесплатно.
Но на самом деле инструмент довольно интуитивен, и при желании в нем сможет разобраться любой пользователь — и получить много полезной информации бесплатно.
Вот лишь несколько причин, по которым стоит начать пользоваться Google Аналитикой:
- Чтобы узнать, как люди находят ваш сайт. Аналитика показывает, как именно пользователи попадают на сайт: сколько посетителей приходит из поиска Google или кликнув по рекламе, кто переходит из социальных сетей или других сайтов.
- Чтобы посмотреть, что люди делают на сайте. Вы можете узнать, какие страницы они посещают, какие действия предпринимают, сколько времени проводят на страницах и т. д.
- Чтобы узнать о людях, которые посещают ваш сайт. В частности, вы можете посмотреть возраст и пол, язык, местоположение, интересы пользователей, а также узнать, с каких устройств и браузеров они заходят на страницы.
- Чтобы оценить эффективность сайта. Например, вы можете увидеть, сколько посетителей заполнили форму, совершили покупку или подписались на рассылку новостей.

Даже если вашему сайту всего несколько дней, смело подключайте Аналитику, чтобы начать собирать статистику о посетителях.
Первые шаги в Google Аналитике
Итак, мы определили, чем полезна GA. Давайте перейдем к основной части — как установить Google Аналитику.
Шаг 1: Создайте аккаунт Google Аналитики
Чтобы начать пользоваться сервисом, вам предварительно нужно зайти в свой Gmail аккаунт. Затем перейдите на страницу регистрации и нажмите на кнопку «Start for free» для создания аккаунта или на кнопку «Sign in to Analytics» для входа в существующий аккаунт.
Шаг 2: Настройка аккаунта Google Аналитики
На Главной странице перейдите во вкладку «Администратор», которая находится в левом нижнем углу, и кликните «Создать аккаунт».
Затем придумайте имя для аккаунта, нажмите «След» и перейдите к настройке ресурса.
Step 3: Создание и настройка ресурса
Ресурс — это подраздел аккаунта Google Аналитики, который определяет, как будут собираться и храниться данные о вашем сайте, блоге или интернет-магазине. Другими словами, без создания ресурса вы не сможете отслеживать данные о сайте. На одном аккаунте может быть несколько ресурсов.
Другими словами, без создания ресурса вы не сможете отслеживать данные о сайте. На одном аккаунте может быть несколько ресурсов.
Чтобы создать ресурс, придумайте имя, введите временную зону, валюту, сферу деятельности, количество сотрудников и выберите, как вы хотите использовать GA.
Если вы хотите создать тип ресурса Universal Analytics, нажмите на кнопку «Показать дополнительные опции» и включите «Создание ресурса Universal Analytics». Затем выберите нужный протокол (HTTP или HTTPS) и добавьте URL-адрес вашего сайта.
На этом этапе вы можете создать ресурс двух типов: Google Аналитика 4 и Universal Analytics, либо только ресурс Universal Analytics. Отметьте нужные поля и жмите «Далее».
Что выбрать: Google Analytics 4 или Universal Analytics
Для начала давайте разберемся, в чем же разница.
Осенью 2020 года была создана Google Analytics 4 (GA4), которая заменила предыдущую версию (Universal Analytics или UA). Мы не будем вдаваться в технические подробности и просто отметим, что GA4 настраивается проще и быстрее, делает больший акцент на пользователей и лучше описывает карту пути клиента на разных устройствах и платформах.
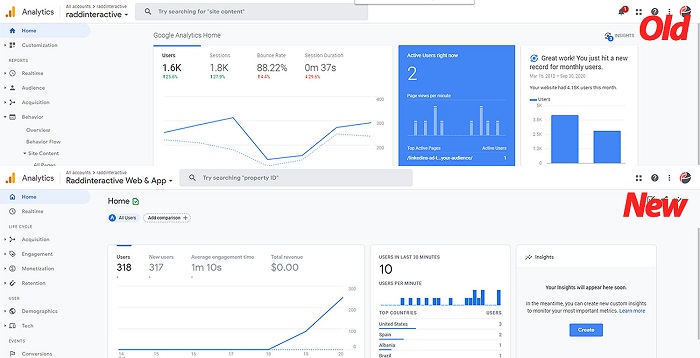
Так выглядит интерфейс главных страниц GA4 и UA:
GA4Universal Analytics
Итак, при выборе первой опции вся информация будет синхронизирована для обоих типов ресурса. Например, ресурс Universal Analytics с названием «Ароматические свечи для дома» будет отображаться как «Ароматические свечи для дома (UA-206890399-1)», а в новой версии Google Аналитики — как «Ароматические свечи для дома – GA4 (285462131)».
Google рекомендует создавать оба типа — и пользоваться одновременно Universal Analytics и Google Analytics 4.
Шаг 4: Настройте тег Google Аналитики
После подготовительных работ вы можете добавить код отслеживания. Для каждого ресурса GA автоматически создает уникальный код. Вам нужно добавить его на каждую страницу, которую вы хотите отслеживать.
Для этого зайдите во вкладку «Администратор», кликните на ресурс из выпадающего списка и выберите «Отслеживание» > «Код отслеживания».
Используйте глобальный тег (gtag.js)
Мы расскажем о нескольких методах подключения Аналитики, но начнем с самого распространенного — подключение с помощью глобального тега. Во вкладке «Код отслеживания» скопируйте фрагмент кода Global Site Tag и вставьте его в качестве первого элемента в разделе <HEAD> каждой страницы, которую хотите мониторить.
Во вкладке «Код отслеживания» скопируйте фрагмент кода Global Site Tag и вставьте его в качестве первого элемента в разделе <HEAD> каждой страницы, которую хотите мониторить.
Используйте инструмент Google Менеджер тегов
Следующая опция — добавить тег на сайт с помощью Менеджера тегов. Этот вариант подойдет, если вы используете несколько инструментов аналитики и отслеживания эффективности рекламы.
Для этого перейдите в Менеджер тегов, создайте учетную запись, выберите имя учетной записи, страну, название контейнера и целевую платформу. Затем нажмите «Создать».
Если вам не нужно поддерживать теги сторонних разработчиков, Google рекомендует добавлять на сайт код gtag.js. Этот тег упрощает процесс отслеживания и передачу данных в разные продукты Google, а также сохраняет все теги в одном месте в коде вашего сайта.
Подключение Google Аналитики с помощью плагина
Если ваш сайт работает на WordPress или других движках и вы не особо дружите с кодом, подключите GA с помощью плагина. Этот вариант хорош еще и тем, что вы сможете видеть всю статистику прямо в интерфейсе CMS.
Этот вариант хорош еще и тем, что вы сможете видеть всю статистику прямо в интерфейсе CMS.
Для этого загрузите и установите плагин, подключите CMS к учетной записи Google Analytics, а затем пройдите аутентификацию с помощью аккаунта Google. Подробнее об установке плагина вы можете прочитать в разделе «Как добавить Google Аналитику на сайт WordPress».
Шаг 5: Проверьте, работает ли тег Google Analytics
После добавления кода на сайт перейдите в панель «Администратор» и выберите нужный ресурс. Затем перейдите в «Отчет в реальном времени» >> «Обзор». В окне вы увидите, что в данный момент происходит на сайте: сколько пользователей там находится прямо сейчас, какое соотношение мобильных и десктопных пользователей, список активных страниц и т.д.
Как настроить Google Аналитику для сайтов, работающих на CMS
Есть несколько способов подключения Google Аналитики для сайтов, работающих на движках. Давайте рассмотрим, как это сделать на примере WordPress, Wix и Shopify.
Обратите внимание, что только у сайтов на WordPress, Wix, Google и WooCommerce есть нативная поддержка Google Analytics 4 (GA4). Поэтому если ваш движок поддерживает только идентификаторы, которые начинаются с «UA», используйте глобальный тег из шага 4. Если вы пользуетесь другой CMS и при этом хотите использовать GA4, добавьте фрагмент тега (gtag.js) в HTML-код вашей CMS вручную.
Вы можете проверить, какие движки поддерживают тип ресурса GA4, в таблице.
Как добавить Google Аналитику на сайт WordPress
WordPress предлагает несколько способов подключения GA: с помощью плагинов (самый простой метод) либо в настройках темы WordPress. Последний метод предполагает базовые знания кода и считается менее надежным, поскольку код может исчезнуть, если вы обновите тему. Более того, WordPress предлагает десятки бесплатных и платных плагинов, которые упростят задачу по мониторингу вашего блога, интернет-магазина или посадочной страницы. Вот некоторые из самых популярных программ: MonsterInsights, Google Analytics от 10Web, GA Google Analytics, WP Google Analytics Events, ExactMetrics, WP Google Analytics Events.
Давайте рассмотрим, как подключить Аналитику с помощью плагина, на примере MonsterInsights:
- Сначала создайте аккаунт и новый ресурс в Google Analytics, как описано в шагах 1, 2 и 3.
- Затем установите и запустите плагин. Скачайте плагин на компьютер и перейдите на страницу «Плагины» >> «Добавить новый» >> «Загрузить плагин» в панели управления WordPress. Выберите плагин и нажмите кнопку «Установить».
- Следуйте указаниям в меню мастера настройки MonsterInsights.
- Предоставьте доступ к вашему аккаунту Google.
- Выберите сайт, который хотите отслеживать, и нажмите на кнопку «Завершить подключение».
- Чтобы сохранить настройки, нажмите кнопку «Сохранить и продолжить».
Как добавить Google Аналитику на сайт WIX
Чтобы подключить GA к сайту Wix, выполните следующие шаги:
- Создайте аккаунт и новый ресурс в Google Analytics, как описано в шагах 1, 2 и 3.
- Скопируйте код отслеживания, как описано в шаге 4.

- Выберите ресурс в GA и откройте «Сведения о веб-потоке».
- Скопируйте идентификатор потока данных.
- Перейдите в Маркетинговые интеграции в вашем аккаунте Wix.
- Кликните на кнопку «Подключить» в поле Google Analytics.
- Выберите «Подключить Google Analytics» и вставьте идентификатор потока данных в поле: для Google Analytics 4 — G-XXXXXXXXXX, а для Universal Analytics — UA-XXXXXXXX-XX.
- Нажмите «Сохранить».
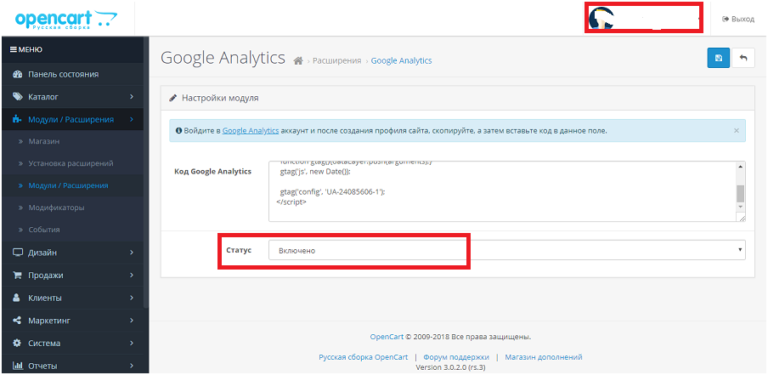
Как добавить Google Аналитику на сайт Opencart
Чтобы подключить GA к Opencart, выполните следующие шаги:
- Создайте аккаунт и ресурс Google Analytics, как описано в шагах 1, 2 и 3.
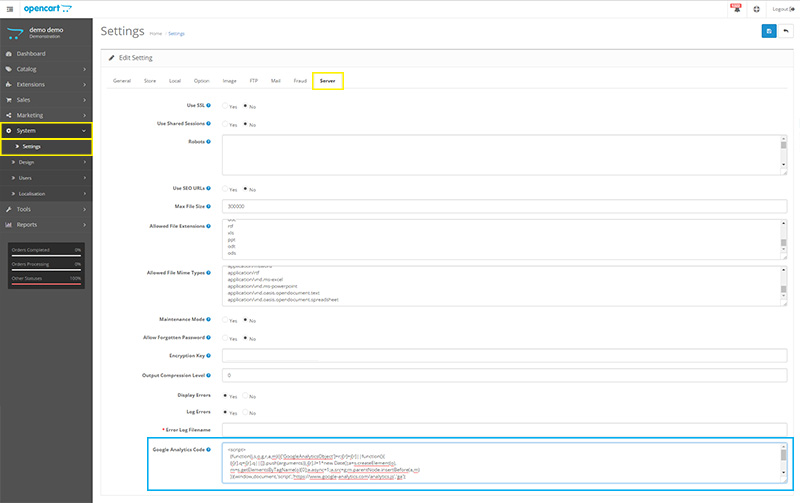
- Перейдите в панель управления Opencart, откройте «Дополнения» и в выпадающем списке выберите «Аналитика».
- Нажмите на «+», чтобы активировать модуль.
- Нажмите на кнопку «Редактировать» возле названия вашего магазина и вставьте код отслеживания Google Analytics, как описано в шаге 4.

- Измените статус на «Включено» и сохраните изменения.
Как подключить Google Analytics к Search Console
Существует несколько причин для интеграции Google Analytics и Google Search Console (GSC). Во-первых, вы объединяете данные обоих инструментов и можете видеть всю статистику в одном месте. Например, помимо информации о поведении пользователей и конверсиях, в Google Аналитике появятся данные о позициях, ключевых словах и показах. Во-вторых, обмен данных поможет вам быстрее увидеть полную картину и принимать решения по продвижению сайта.
Допустим, вы управляете магазином по продаже ароматических свечей. В Google Аналитике вы можете видеть, что одна из страниц получила рекордное количество пользователей из органического поиска. Но этой информации недостаточно, чтобы сделать какие-то конкретные выводы. А если вы подключите консоль, то увидите, что страница получила столько показов благодаря запросу «распродажа ароматических свечей». И наоборот, если вы перейдете в Google Search Console, то найдете данные о пользователях из Google Analytics.
Чтобы объединить эти инструменты, следуйте инструкции:
- Зайдите в аккаунт Google Аналитики (как описано в шагах 1, 2, 3)
- Если к этому моменту вы не подключили консоль, воспользуйтесь этим руководством по подключению и верификации.
- Затем перейдите в раздел «Источники трафика» в панели управления Google Analytics >> «Search Console». Нажмите на кнопку «Настройка доступа к данным Search Console».
- Прокрутите вниз и нажмите кнопку «Открыть Search Console» >> «Добавить»
- Выберите ресурс в консоли, с которым нужно связать ваш текущий ресурс в GA:
- Подтвердите действие.
Как подключить Google Analytics к SE Ranking
Объединив Google Аналитику и SE Ranking, вы получите доступ к данным о посетителях сайта в виде графиков и диаграмм. Вы можете проанализировать сеансы, просмотры страниц, посмотреть данные об органическом, платном, реферальном трафике и социальных сетях. Во вкладке «Аудитория» можно увидеть, в каких странах находятся посетители, какими устройствами они пользуются, и узнать их пол и возраст. Вы также можете выбрать разные периоды времени для сравнения. Все данные кликабельны и удобно расположены в одном месте. Вы можете развернуть каждый раздел и просмотреть все параметры в отдельности.
Вы также можете выбрать разные периоды времени для сравнения. Все данные кликабельны и удобно расположены в одном месте. Вы можете развернуть каждый раздел и просмотреть все параметры в отдельности.
Чтобы подключить Google Analytics к SE Ranking:
- Выберите свой проект из списка.
- Перейдите в раздел «Аналитика и трафик» >> «Обзор»
- Нажмите на кнопку «Подключить Google Аналитику»
- Выберите ваш аккаунт Google, аккаунт Google Аналитики, Ресурсы и приложения, и Представления — подраздел ресурса, который имеет собственные настройки и фильтры. Подробнее о представлениях вы можете прочитать в разделе ниже «Следующие шаги».
- Нажмите «Подключить».
Распространенные ошибки и устранение неполадок в Google Аналитике
Мы рассмотрим самые распространенные ошибки, связанные с созданием аккаунта, ресурсами и настройкой тегов:
- Опечатки, ошибки или лишние пробелы в коде отслеживания.

- Отсутствие кода на некоторых страницах. Вы можете проверить страницы вашего сайта с помощью инструментов GA Checker или Google Analytics Debugger.
- Код отслеживания находится не в том месте. Убедитесь, что вы вставили код в разделе <HEAD> на странице.
- Идентификатор отслеживания на вашем сайте (UA-XXXXX-Y) отличается от идентификатора в настройках ресурса Google Аналитики.
Вы можете обратиться в службу поддержки Google, чтобы решить некоторые ошибки:
- Проблемы со входом в аккаунт.
- Ошибки в коде отслеживания и отсутствие данных.
Следующие шаги
После того как вы настроили учетную запись и создали ресурс, переходите к изучению основных метрик, доступных в Google Аналитике: каналы и источники трафика, анализ страниц и поведение пользователей, скорость загрузки страниц, конверсии и цели.
Создайте новое представление
Представление — это подраздел ресурса в Google Аналитике, где вы можете настраивать фильтры и сравнивать данные. Например, вы можете создать условие, чтобы данные собирались только по органическому или только по мобильному трафику.
Например, вы можете создать условие, чтобы данные собирались только по органическому или только по мобильному трафику.
Чтобы создать новое представление:
- Перейдите во вкладку «Администратор» и в столбце «Представление» выберите «+ Создать представление».
- Выберите сайт или мобильное приложение и введите имя. Здесь вы должны использовать новое уникальное имя, которое не совпадает с названием ресурса.
- Затем выберите часовой пояс и нажмите «Создать представление».
Теперь вы можете переходить к настройке Google Аналитики, а именно создавать цели, события и конверсии.
Что стоит запомнить
Мы надеемся, что ответили на все ваши вопросы по созданию и настройке аккаунта Google Аналитики. Вы можете использовать только этот инструмент, интегрировать его с Google Search Console или подключать другие сервисы, чтобы видеть полную картину состояния вашего сайта и быстро принимать решения по оптимизации.
Что следует запомнить:
- Google Аналитика — это бесплатный и автоматизированный сервис, который может работать с другими инструментами (GSC, SE Ranking).
 Вы также можете подключать его к сайтам, которые работают на разных CMS.
Вы также можете подключать его к сайтам, которые работают на разных CMS. - Чтобы настроить GA, вам необходимо создать учетную запись, добавить новый ресурс и получить код отслеживания.
- Недавно Google представил новую и более удобную для пользователей Google Analytics 4 (GA4). Если ваша CMS не поддерживает GA4, вы можете использовать тип ресурса Universal Analytics либо вручную добавить глобальный тег в HTML-коде вашей CMS.
- Google Analytics можно связать с Search Console, чтобы получить доступ к данным по позициям, показам и другим метрикам, которых нет по умолчанию в GA.
Если у вас остались вопросы или возникли проблемы с настройкой Google Аналитики, обязательно напишите о них в комментариях.
590 views
Как добавить HTML, Google Analytics, Диспетчер тегов, сторонний JS в Opencart
В этом руководстве по Opencart мы покажем вам, как добавить HTML в Opencart, а также как добавить Google Analytics, Менеджер тегов Google, Adroll, Facebook Pixels , код преобразования MailChimp, преобразование объявлений Google только на странице успеха и другой сторонний код JavaScript в Opencart, а также наш лучший способ управлять кодом JavaScript с помощью диспетчера тегов Google, а также тестировать и предварительно просматривать в диспетчере тегов Google.
Как добавить HTML в Opencart?
В Opencart есть модуль содержимого HTML, в котором вы можете добавить пользовательский HTML в Opencart и отобразить в любом макете, который вы хотите. Перейдите к администратору >> Расширения >> Расширения >> Выберите тип расширения «Модули», затем найдите HTML-контент и установите его. Поскольку HTML-контент представляет собой модуль Opencart с несколькими экземплярами, вы можете установить столько разных модулей, сколько захотите.
Подробнее: разница между одним и несколькими экземплярами модуля Opencart
После установки нажмите кнопку добавления модуля содержимого HTML, и вы увидите форму, подобную приведенной ниже:
Щелкните значок , затем вставьте имеющийся HTML-код и снова щелкните значок , а затем только HTML-код будет сохранен, иначе код HTML не будет сохранен. Поэтому не забудьте нажать и увидеть редактор WYSIWYG, а затем только нажать кнопку «Сохранить».
Теперь перейдите в раздел «Администрирование» >> «Дизайн» >> «Макеты» и отредактируйте, где вы хотите показать модуль, а затем выберите позиции, где показывать. Вот видео, в котором показаны макеты и информация о позициях Opencart 3
Вот видео, в котором показаны макеты и информация о позициях Opencart 3
Как добавить Google Analytics в Opencart?
Перейдите на https://google.com/analytics, затем войдите в систему, выберите свои учетные записи и выберите «Все данные веб-сайта», затем нажмите в меню слева (1) «Администратор», затем в (2) Код отслеживания, а затем (3) скопируйте код.
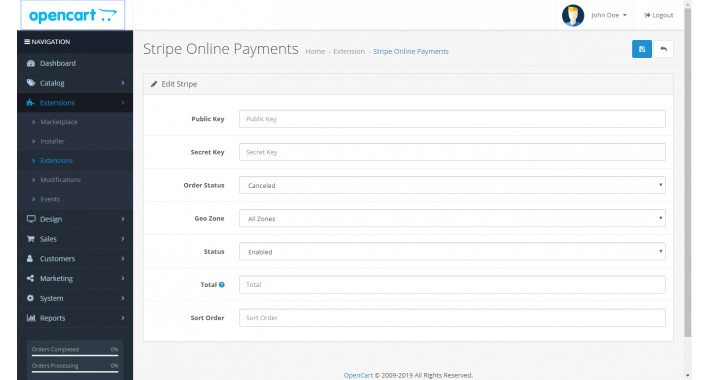
Скопировав код, перейдите в админку Opencart >> Расширения >> Расширения >> Выберите тип расширения «Аналитика». Нажмите кнопку установки.
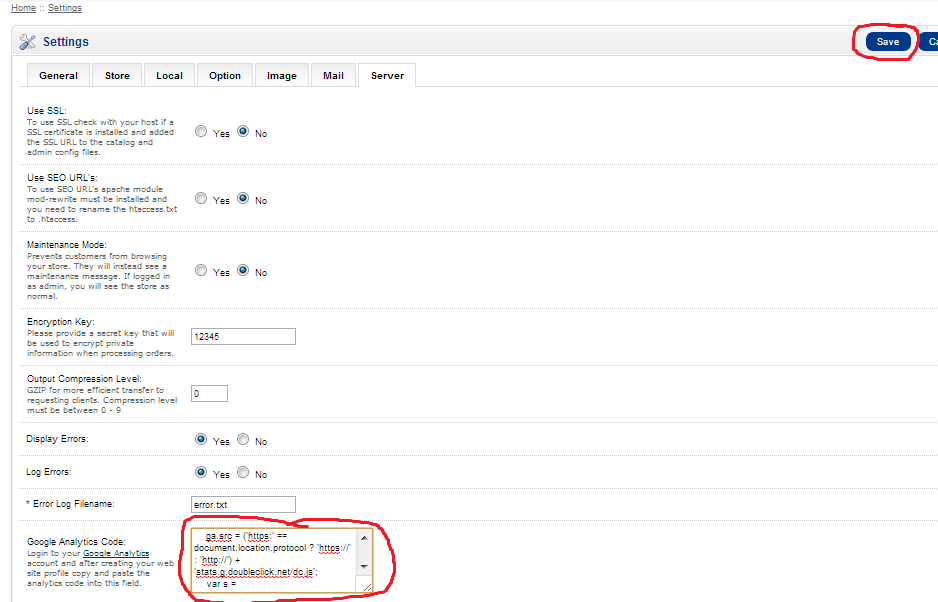
После установки нажмите кнопку редактирования, и вы увидите форму, как показано ниже, куда вы можете вставить код аналитики javascript.
Точно так же вы можете добавить сюда любой сторонний код JavaScript, например, менеджер тегов Google, пиксели Facebook, код конверсии MailChimp и т. д.
Как добавить код конверсии на страницу успеха Opencart?
Коды конверсии в основном добавляются на странице успеха. Вот шаги по добавлению конверсий способом Opencart, это может быть долго, но это способ Opencart с учетом макетов:
- Перейдите к администратору >> Расширения >> Расширения >> Выберите тип расширения «Модуль» и установите Пользовательский Модуль HTML >> добавить новый >> Введите имя модуля >> Щелкните значок в описании >> вставьте код JavaScript >> Щелкните значок еще раз >> выберите Включено в статусе >> нажмите Сохранить.

- Теперь перейдите к admin >> Design >> Layouts
- Отредактируйте макет оформления заказа
- Измените имя модуля на «Checkout Cart»
- В поле маршрута измените «checkout/%» на «checkout/cart»
- Теперь нажмите «Добавить новый макет», затем введите имя модуля «Checkout Checkout», в поле маршрута нажмите кнопку «Добавить новый» и добавьте маршрут как «checkout/checkout», а затем нажмите «Сохранить».
- Аналогичным образом нажмите «Добавить новый макет», затем введите имя модуля «Успешное оформление заказа» и в поле маршрута нажмите кнопку «Добавить новый», введите «Проверка/успех», затем нажмите кнопку «Добавить» в нижней части содержимого. и выберите HTML-модуль Конверсионный код, затем нажмите кнопку Сохранить.
- При выполнении вышеуказанных действий код конверсии отображается только на странице успеха.
Таким образом, вы можете добавить код конверсии только на странице успеха. Мы сделали три разных макета, потому что checkout/% имеет предпочтения, поэтому мы не можем создать только checkout/success. Таким образом, нам нужно создать для всех маршрутов, которые содержит проверка, таким образом, есть три разных макета.
Таким образом, нам нужно создать для всех маршрутов, которые содержит проверка, таким образом, есть три разных макета.
Если вы разработчик и используете тему по умолчанию, вы можете добавить код непосредственно в код из редактора тем. Перейдите к администратору >> Дизайн >> Редактор тем >> Выберите свой магазин в основном «По умолчанию» >> Выберите шаблон «Общий» >> затем нажмите «success.twig» и добавьте код JavaScript над {{footer}}.
Как добавить пользовательский код JavaScript и пользовательский код CSS в тему Opencart Journal?
Перейдите к администратору >> Журнал >> Система >> Настройки >> Редактировать свой магазин >> Затем Пользовательский код >> здесь вы можете добавить css и Javascript.
Лучший способ управлять сторонним кодом JavaScript — это использовать Диспетчер тегов Google
Мы используем Диспетчер тегов Google для управления сторонним кодом JavaScript, и мы считаем, что это лучший способ, потому что весь наш внешний JavaScript будет в Google Диспетчер тегов, и мы можем управлять многими вещами в диспетчере тегов Google. Перейдите на http://tagmanager.google.com, войдите и создайте учетную запись.
Перейдите на http://tagmanager.google.com, войдите и создайте учетную запись.
Введите имя учетной записи, выберите «Страна», «Имя контейнера» и выберите «Веб» для веб-сайта, затем нажмите кнопку «Создать». Вы получите код для добавления на свой веб-сайт:
Скопируйте код JS и перейдите в админку Opencart >> Расширения >> Расширения >> Выберите тип расширения «Аналитика», затем установите Google Analytics и отредактируйте, и вы можете добавить тег Google. код менеджера в «Код Google Analytics», включите его и нажмите «Сохранить». Как только это будет сделано, менеджер тегов Google будет установлен в Opencart.
Теперь в разделе администрирования диспетчера тегов Google нажмите «Теги», затем нажмите «Создать», нажмите «Триггеры», нажмите «Все страницы», после этого нажмите «Конфигурация тега», выберите пользовательский HTML, куда вы можете добавить любые сторонние сценарии JavaScript.
Возьмем пример MailChimp. Войдите в MailChimp, нажмите на профиль, в раскрывающемся списке нажмите «Подключиться», затем «Интеграция»,
, затем настраиваемый веб-сайт, введите URL-адрес веб-сайта и нажмите «Получить код».
Вы получите, как показано ниже:
Скопируйте этот код и вставьте его в диспетчер тегов Google Пользовательский HTML, как показано ниже:
Нажмите Сохранить. Затем отправьте.
Введите сведения о версии:
Он сохранил тег и покажет подробности, как показано ниже:
Теперь ваш тег отображается в вашем магазине Opencart. Точно так же вы можете добавлять столько сторонних кодов JavaScript, сколько хотите, аналогично вы можете добавлять код на разные страницы с помощью триггеров.
Таким образом, вы можете добавить пользовательский Javascript, пользовательский HTML-модуль, CSS, Google Analytics, код отслеживания Mailchimp, менеджер тегов Google и т. д. в Opencart. Пожалуйста, оставляйте свои вопросы, комментарии или ошибки, чтобы мы могли вам помочь. Вы можете следить за нами в нашем твиттер-аккаунте @rupaknpl. Подпишитесь на наш канал YouTube, чтобы получать учебные пособия по Opencart, и нажмите, чтобы просмотреть все учебные пособия по Opencart.
Усовершенствованная электронная коммерция Opencart для отслеживания продуктов и покупок GA GTM
В этом руководстве по Opencart мы рассмотрим отслеживание конверсий электронной коммерции Opencart с помощью Google Analytics 4 (GA4) и диспетчера тегов Google. Сначала мы установим диспетчер тегов Google (GTM) в Opencart, затем настроим код DataLayer на странице успешной проверки, а затем закончим отображением данных на панели инструментов Google Analytics 4.
Установите Диспетчер тегов Google (GTM) в Opencart
Мы надеемся, что у вас уже есть учетная запись gmail. Ниже приведены шаги по установке менеджера тегов Google в Opencart:
- Войдите в http://tagmanager.google.com (для этого вам потребуется учетная запись Gmail).
- Нажмите «Создать учетную запись»
- Введите данные, в имени контейнера вы можете добавить URL-адрес веб-сайта, а в «Целевой платформе» выберите «Интернет», затем нажмите кнопку «Создать».
- Он покажет вам код, как показано ниже, чтобы добавить на сайт opencart, скопируйте этот код.

Просмотр видео: добавление HTML, Google Analytics, диспетчера тегов, стороннего JS-кода в Opencart
Добавить GTM в Opencart
- Войдите в систему администратора Opencart
- Нажмите «Расширения» в левом меню >> «Расширения» >> в «Выберите тип расширения» выберите «Аналитика»
- Нажмите «Установить», если модуль «Google Analytics» не установлен, а затем отредактируйте его, если он уже установлен, отредактируйте его.
- Затем вставьте код Диспетчера тегов Google в поле «Код Google Analytics».
- Наконец, нажмите синюю кнопку «Сохранить»
Подключите Google Analytics к GTM
- Войдите в https://analytics.google.com/analytics/web/
- Настройка учетной записи: Если у вас уже есть другие учетные записи GA, нажмите «Администратор» в левом меню и нажмите «Создать учетную запись», иначе вы откроется страница создания учетной записи, где вы можете ввести имя учетной записи.
- Настройка свойств: Учетная запись может содержать одно или несколько свойств.
 Например: webcreation — это Аккаунт, и в соответствии с этим мы можем иметь webcreation.com и rupaknepali.com.np в качестве свойств. Итак, введите имя свойства. Затем нажмите « Показать дополнительные параметры “. Активируйте свойство Universal Analytics и введите URL-адрес веб-сайта. Выберите « Создать как свойство Google Analytics 4, так и свойство Universal Analytics ». Затем нажмите Далее.
Например: webcreation — это Аккаунт, и в соответствии с этим мы можем иметь webcreation.com и rupaknepali.com.np в качестве свойств. Итак, введите имя свойства. Затем нажмите « Показать дополнительные параметры “. Активируйте свойство Universal Analytics и введите URL-адрес веб-сайта. Выберите « Создать как свойство Google Analytics 4, так и свойство Universal Analytics ». Затем нажмите Далее.
- О вашем бизнесе: введите данные вашего бизнеса.
- Нажмите «Создать» и во всплывающем окне выберите свою страну, нажмите «Принять» и нажмите кнопку «Я принимаю».0032
- Затем введите данные для настройки потока данных, введите URL-адрес веб-сайта и имя потока, затем нажмите кнопку «Создать поток».
- Теперь просмотрите раздел «Инструкции по добавлению тегов» и нажмите «Использовать существующий тег на странице», затем нажмите Диспетчер тегов Google, где вы увидите шаги для вас.
- Теперь давайте перейдем на https://tagmanager.
 google.com и выберем контейнер, который вы создали ранее, и выполните шаги, как показано ниже.
google.com и выберем контейнер, который вы создали ранее, и выполните шаги, как показано ниже.- Откройте контейнер Диспетчера тегов Google, который реализован на вашей странице.
- Нажмите Теги > Новый .
- Нажмите Конфигурация тега и выберите Конфигурация GA4 .
- Введите этот идентификатор измерения: G-C87SJVP2EX. (Ваш идентификатор будет другим)
- Выберите, чтобы активировать тег на всех страницах (или на подмножестве страниц, которые вы хотите измерить).
- Сохраните и опубликуйте конфигурацию тега.
Проверить, запускается ли GA4 из GTM
- Нажмите кнопку предварительного просмотра
- Введите URL-адрес своего веб-сайта во всплывающем окне и нажмите «Подключиться».
- Если вы видите «Конфигурация Google Analytics GA4» в списке активированных тегов, это означает, что ваши теги активируются с веб-сайта.

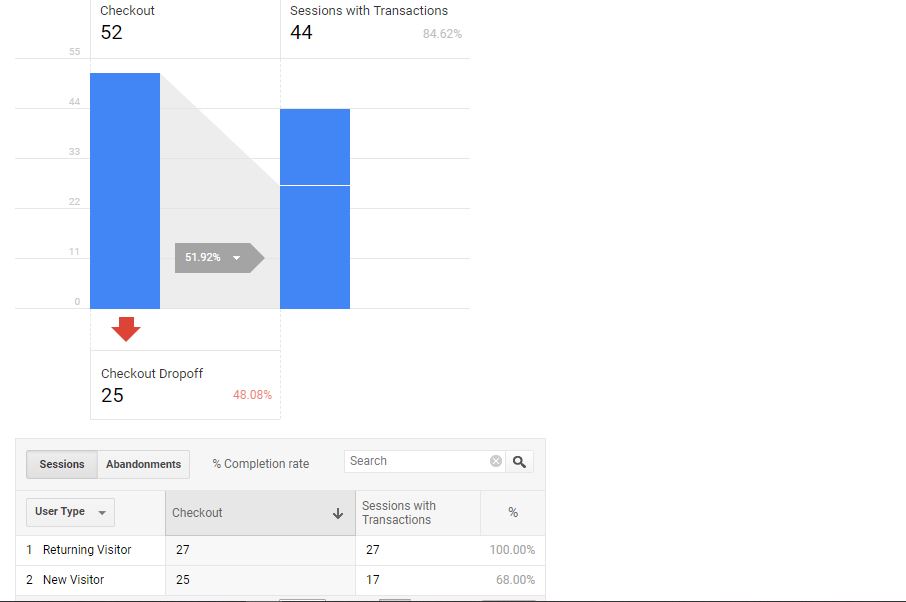
- Перейдите на панель инструментов Google Analytics, затем нажмите «Реальное время» в левом меню, если вы видите какие-то отчеты, значит. все корректно связано с Google Analytics 4 и Google Tag manager.
Настройка пользовательского тега, триггеров и событий в GTM для страницы успеха для Opencart
Настройка тегов для события покупки
Перейдите в диспетчер тегов, нажмите «Теги», нажмите «Создать», введите имя тега как «Событие покупки», нажмите «Конфигурация тега», выберите «Google Analytics: Universal Analytics». В типе трека выберите событие. В параметрах отслеживания событий введите покупку в категорию и покупку в действии. В настройках Google Analytics выберите идентификатор отслеживания GA.
Триггеры для событий покупки
Перейдите в диспетчер тегов, нажмите «Триггеры», нажмите «Создать», введите имя, например «URL-адрес успеха», нажмите «Конфигурация триггера», выберите «Просмотр страницы» в типе триггера. Выберите «Некоторые просмотры страниц», затем выберите «Путь к странице», затем выберите «содержит» и введите «успешно».


 4 Полный архив с купленным модулем (весь bundle)
4 Полный архив с купленным модулем (весь bundle) itmarketing.top/
itmarketing.top/  Со мной работают в команде опытные программисты разного направления. Стаж работы более 5 лет. Гарантирую качественную работу.
Со мной работают в команде опытные программисты разного направления. Стаж работы более 5 лет. Гарантирую качественную работу. 



 Вы также можете подключать его к сайтам, которые работают на разных CMS.
Вы также можете подключать его к сайтам, которые работают на разных CMS.
 Например: webcreation — это Аккаунт, и в соответствии с этим мы можем иметь webcreation.com и rupaknepali.com.np в качестве свойств. Итак, введите имя свойства. Затем нажмите « Показать дополнительные параметры “. Активируйте свойство Universal Analytics и введите URL-адрес веб-сайта. Выберите « Создать как свойство Google Analytics 4, так и свойство Universal Analytics ». Затем нажмите Далее.
Например: webcreation — это Аккаунт, и в соответствии с этим мы можем иметь webcreation.com и rupaknepali.com.np в качестве свойств. Итак, введите имя свойства. Затем нажмите « Показать дополнительные параметры “. Активируйте свойство Universal Analytics и введите URL-адрес веб-сайта. Выберите « Создать как свойство Google Analytics 4, так и свойство Universal Analytics ». Затем нажмите Далее. google.com и выберем контейнер, который вы создали ранее, и выполните шаги, как показано ниже.
google.com и выберем контейнер, который вы создали ранее, и выполните шаги, как показано ниже.