Содержание
OpenCart Archives — Центр Поддержки TemplateMonster
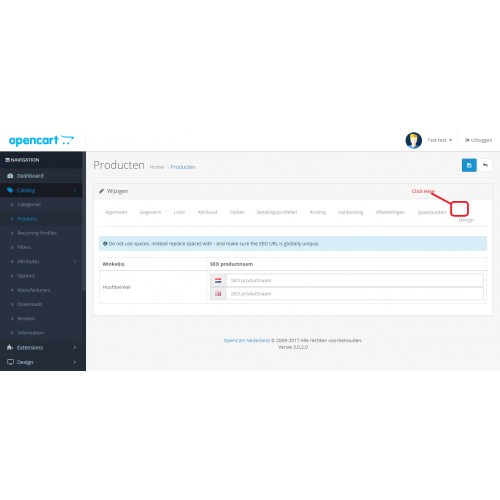
OpenCart 2.x./3.x. How to set up specials and featured products
Good day to all ambitious people who want to know more about specials and featured products!
Читать дальше
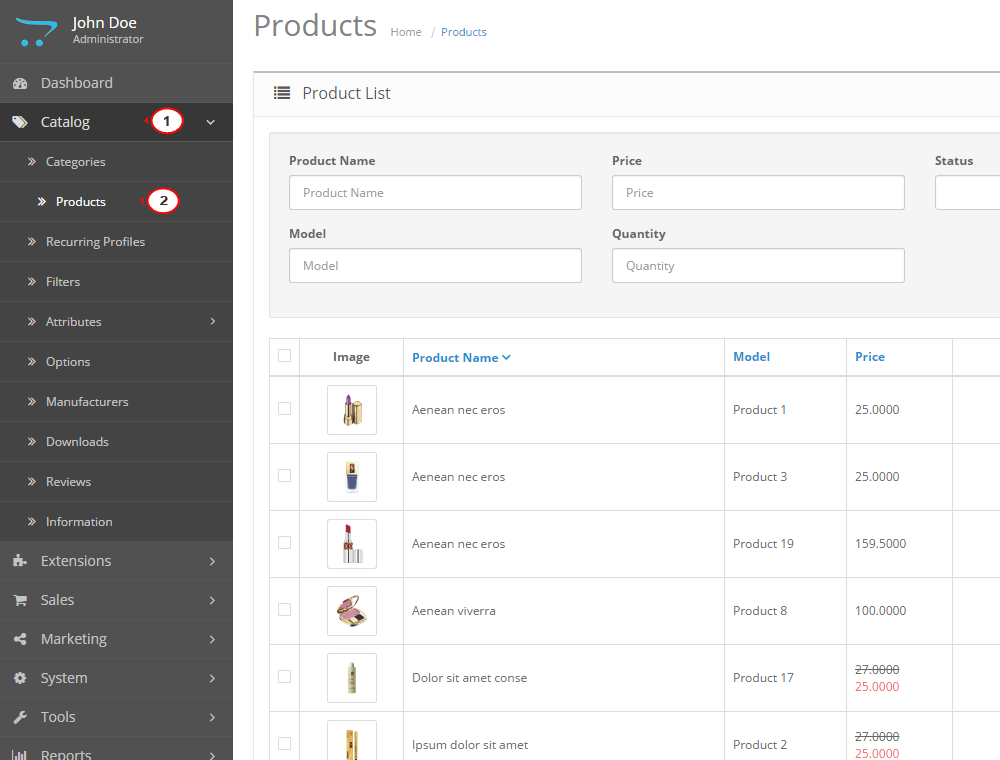
OpenCart 2.x. How to add a new product
This tutorial will show you how to create a new product in OpenCart 2.x.
Читать дальше
OpenCart 2.x. How to add Google Ads
The following tutorial shows how to integrate Google Adsense into OpenCart based website.
Читать дальше
OpenCart 2.x. Как добавить социальные иконки в хедер/футер сайта
Из этого туториала Вы узнаете, как добавить социальные иконки в хедер/футер сайта.
Читать дальше
OpenCart 2.
 x. Как создать и работать с Подарочными сертификатами
x. Как создать и работать с Подарочными сертификатами
Из этого туториала Вы узнаете, как создать и работать с Подарочными сертификатами в OpenCart 2.x.
Читать дальше
OpenCart 2.x. Как изменить стандартное содержимое информационных страниц
Мы рады представить Вам новый туториал, которой покажет, как изменить стандартное содержимое страниц в OpenCart 2.x.
Читать дальше
OpenCart2.x. Как работать с модулем «TemplateMonster Color Switcher»
Из этого туториала Вы узнаете, как работать с модулем TemplateMonster Color Switcher.
Читать дальше
OpenCart 2.x. Как работать со страницей режима техобслуживания
Включить Режим техобслуживания, если Вы выполняете обновление или регулярное техническое обслуживание магазина, — это отличная стратегия. Сейчас мы расскажем Вам, как изменить сообщение режима техобслуживания в вашем магазине OpenCart 2.x.
Сейчас мы расскажем Вам, как изменить сообщение режима техобслуживания в вашем магазине OpenCart 2.x.
Читать дальше
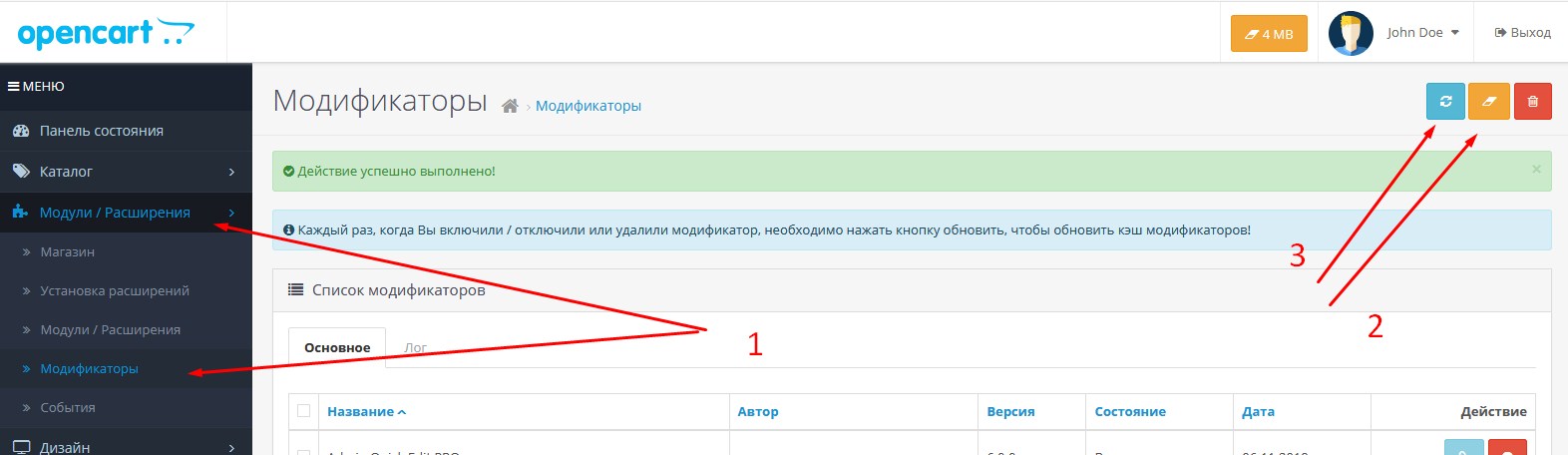
OpenCart 2.x. Как обновить Кэш изменений
Из этого туториала Вы узнаете, как обновить Кэш изменений в OpenCart 2.x.
Читать дальше
OpenCart 2.x. Как работать с отсутствующими переводами на новые языки
Из этого туториала Вы узнаете, как работать с отсутствующими переводами для новых языков в шаблонах OpenCart 2x.
Читать дальше
OpenCart 2.x. Как работать с размерами изображений (начиная с версии 2.2)
Мы рады представить Вам новый туториал, который покажет, как работать с размерами изображений в OpenCart (начиная с версии 2.2).
Читать дальше
OpenCart 2.x. Как отключить всплывающее окно изображения товара на странице товара
Из этого видео-туториала Вы узнаете, как отключить всплывающее окно изображения товара на единичных страницах товаров в шаблонах OpenCart.
Читать дальше
OpenCart 2.x Troubleshooter. How to fix Instagram feed
This tutorial will show you how to fix Instagram feed on OpenCart 2.x templates.
Читать дальше
OpenCart 1.5.x. Решение проблем. Как избавиться от сообщения ‘Deprecated: mysql_connect(): The mysql extension is deprecated and will be removed in the future’
Из этого туториала Вы узнаете, как работать с ошибкой ‘Deprecated: mysql_connect(): The mysql extension is deprecated and will be removed in the future’ после установки шаблона.
Читать дальше
OpenCart 2. Как добавить несколько изображений товара
OpenCart 2.x. Как работать с модулем «TM Progress Bars»
Из этого туториала Вы узнаете, как работать с модулем «TM Progress Bars» в OpenCart.
Читать дальше
OpenCart 2.x. Как сделать так, чтобы социальные иконки футера открывались в новой вкладке
Из этого туториала Вы узнаете, как сделать так, чтобы социальные иконки открывались в новой вкладке.
Читать дальше
OpenCart 2.x. Как работать с модулем «TM ABC Customers»
Из этого туториала Вы узнаете, как работать с модулем TM ABC Customers в шаблоне Opencart.
Читать дальше
OpenCart 2.x. Как работать с отчетами об ошибках
Из этого туториала Вы узнаете, как работать с отчетами об ошибках в OpenCart 2.x.
Читать дальше
OpenCart 2. Как работать с сопутствующими товарами
Из этого туториала Вы узнаете, как использовать базовый функционал OpenCart, который довольно полезен для повышения продаж и уровня конверсии.
Читать дальше
Как создать профиль продавца PayPal?
Из этого туториала Вы узнаете, как создать профиль продавца PayPal.
Читать дальше
Opencart 2.x. Обзор модуля «TM Layout Builder»
Мы представляем Вам краткий обзор модуля «TM Layout Builder». Этот модуль обеспечивает быстрое, простое и удобное создание разных вариантов главной страницы магазина.
Читать дальше
OpenCart 2.x. Как работать с модулем «TM Lookbook»
Из этого туториала Вы узнаете, как работать с модулем TM Lookbook в OpenCart 2.
Читать дальше
OpenCart 2.x. Как изменить названия Продвигаемых, Новых и Специальных товаров
Сегодня Вы узнаете, как изменить названия вкладок Продвигаемые, Новые товары и Хиты продаж.
Читать дальше
OpenCart 2.x. Как изменить текст логотипов Распродажа/Новый
Из этого туториала Вы узнаете, как изменить текст логотипов Распродажа/Новый в шаблонах OpenCart.
Читать дальше
OpenCart 2.x. Как работать с верхним меню
Из этого туториала Вы узнаете, как работать с верхним меню в шаблонах OpenCart.
Читать дальше
OpenCart 2.x. Как работать с модулем «TM Countdown»
Из этого туториала Вы узнаете, как работать с модулем «TM Countdown» в шаблонах OpenCart.
Читать дальше
OpenCart 2. Решение проблем. Как устранить ошибку «Warning: sprintf() [function.sprintf]: Too few arguments»
Из этого туториала Вы узнаете, как избавиться от следующей ошибки: Warning: sprintf() [function. sprintf]: Too few arguments… в шаблоне OpenCart.
sprintf]: Too few arguments… в шаблоне OpenCart.
Читать дальше
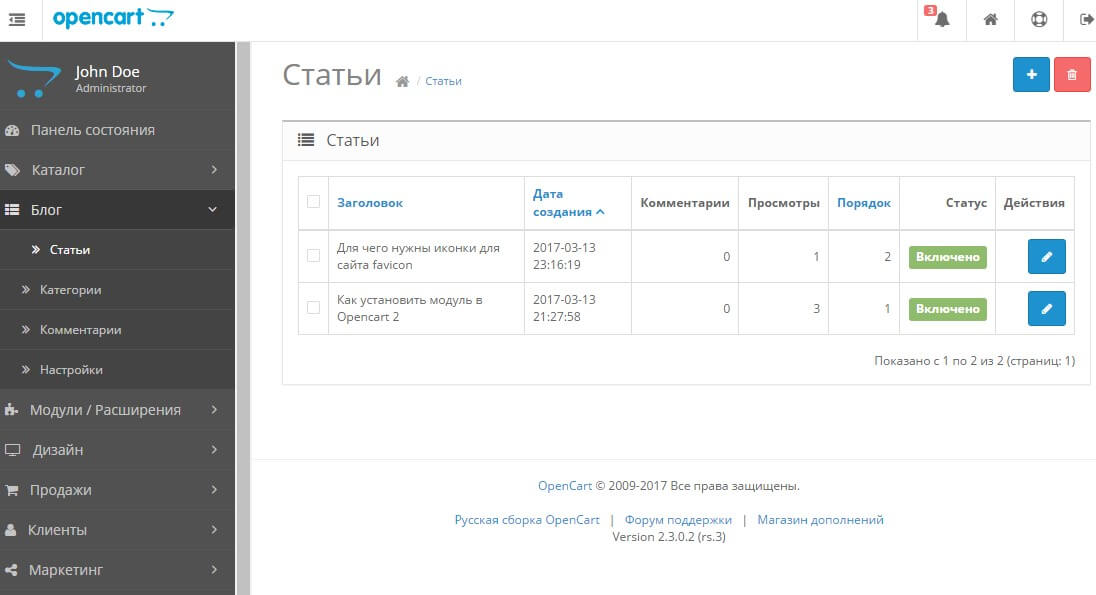
OpenCart 2.x. Как работать с существующими записями блога домашней страницы
Мы рады представить Вам новый туториал, который покажет, как работать с существующими записями блога домашней страницы в шаблонах OpenCart.
Читать дальше
OpenCart 2.x. Как установить движок и шаблон OpenCart на локальный сервер
Изи этого туториала Вы узнаете, как установить движок и шаблон OpenCart 2 на локальный сервер.
Читать дальше
OpenCart 2.x. Как добавить новый макет и добавить модуль на страницу, используя его
Из этого туториала Вы узнаете, как добавить новый макет и добавить модуль на страницу, используя его, в OpenCart 2.
Читать дальше
OpenCart 2.
 x. Как перевести сайт в режим техобслуживания
x. Как перевести сайт в режим техобслуживания
Из этого туториала Вы узнаете, как перевести сайт OpenCart 2 в режим техобслуживания.
Читать дальше
OpenCart 1.5.x. Как удалить/скрыть боковую панель с конкретной страницы/страниц
Из этого туториала Вы узнаете, как удалить или скрыть боковую панель с конкретных страниц в OpenCart 1.5.x.
Читать дальше
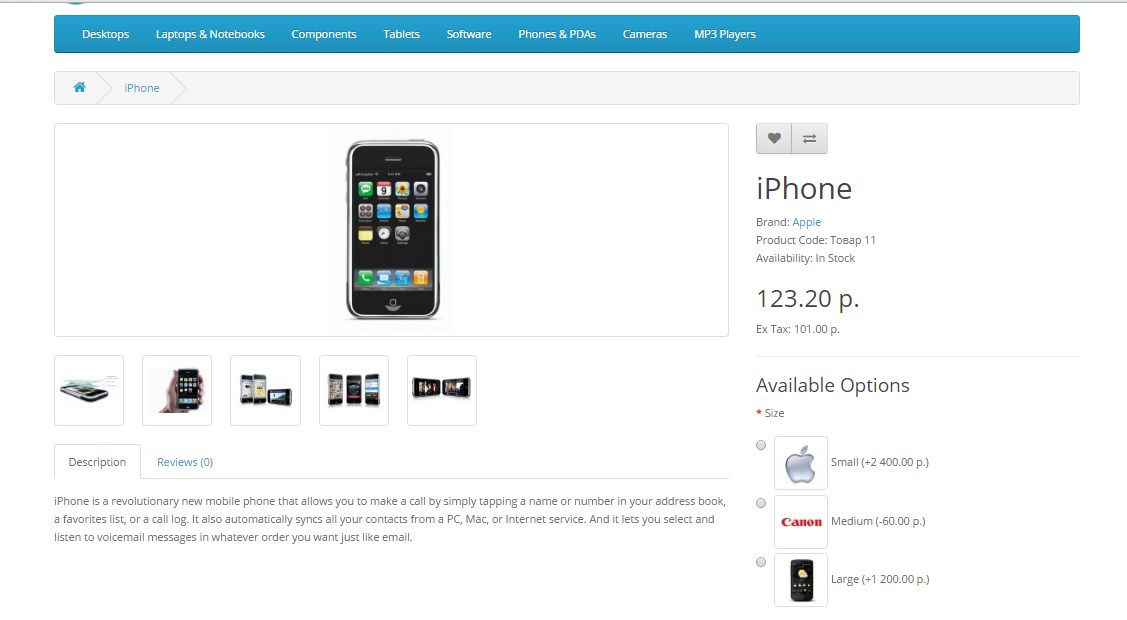
OpenCart 2.x. Как добавить/работать с атрибутами и опциями товаров
Из этого туториала Вы узнаете, как добавить или работать с атрибутами и настройками товаров в OpenCart 2.x.
Читать дальше
OpenCart 2.x. Как изменить длину краткого описания товара
Из этого туториала Вы узнаете, как изменить длину краткого описания товара в шаблонах на основе OpenCart 2.x.
Читать дальше
OpenCart 2.
 x Решение проблем. Пользовательские меню не работают на мобильных устройствах
x Решение проблем. Пользовательские меню не работают на мобильных устройствах
Из этого туториала Вы узнаете, как решить проблему с пользовательскими меню, которые не отображаются на мобильных устройствах в шаблонах на основе OpenCart 2.
Читать дальше
OpenCart 2.x. Как изменить порядок отображения товаров
Из этого туториала Вы узнаете, как изменить порядок отображения товаров в категории в OpenCart 2.x.
Читать дальше
OpenCart 2.x. Решение проблем. Пагинация блога не работает в админ панели
Эта инструкция по решению проблемы касается проблемы с пагинацией блога в админ панели шаблонов блога OpenCart.
Читать дальше
OpenCart 2.x. Как удалить опцию «Сравнить» из Быстрого просмотра
Из этого туториала Вы узнаете, как удалить кнопку «Сравнить» в OpenCart 2. x.
x.
Читать дальше
OpenCart 2.x. Как изменить названия модулей
Из этого туториала Вы узнаете, как изменить названия модулей в шаблонах OpenCart 2.
Читать дальше
OpenCart 2.x. Как работать с модулем «TM Category Menu»
OpenCart 2.x. Как переместить сайт с локального хоста на онлайн-сервер
Привет! Из этого туториала Вы узнаете, как переместить шаблон OpenCart с локального хоста на онлайн-сервер.
Читать дальше
Как быстро создать Интернет-магазин?
Если Вы решили открыть Интернет-магазин, вашим первым вопросом, скорее всего, будет: «Как быстро создать Интернет-магазин?»
Читать дальше
Как продавать товары онлайн в моём Интернет-магазине?
Давайте поговорим о том, как продавать товары онлайн в вашем Интернет-магазине.
Читать дальше
Как выбрать программное обеспечение для интернет-магазина?
Давайте рассмотрим плюсы и минусы программного обеспечения для электронной коммерции, чтобы найти то, которое полностью отвечает вашим потребностям.
Читать дальше
OpenCart 2.x. Как работать со значками Material Design
Из этого туториала Вы узнаете, как работать со значками Material Design в шаблонах с OpenCart 2.x.
Читать дальше
Как зарабатывать деньги в Интернете
Здравствуйте! Люди часто спрашивают меня, как заработать деньги в Интернете. Это слишком обширный вопрос, но я дам Вам общую идею или план, которые Вы можете использовать для вашего конкретного случая.
Читать дальше
Как быстро создать сайт?
Мы рады представить Вам туториал, который является простой инструкцией по быстрому созданию вашего сайта.
Читать дальше
Что является лучшим товаром для продажи онлайн?
Полностью ли зависит ваш онлайн-бизнес от товара, который Вы продаёте?
Читать дальше
OpenCart 2.x. Как отключить автоматическое воспроизведение слайдера
Из этого туториала Вы узнаете, как отключить автоматическое воспроизведение слайдера в OpenCart 2.x.
Читать дальше
Opencart 2. Как внести изменения в страницу «Условия использования»
Из этого туториала Вы узнаете, как внести изменения в страницу Условия использования в шаблонах на основе OpenCart 2.x.
Читать дальше
OpenCart 2.x. Как работать с верхними информационными ссылками HTML (на основе шаблона #53498)
Из этого туториала Вы узнаете, как работать с верхними информационными ссылками HTML в шаблонах OpenCart 2. x.
x.
Читать дальше
OpenCart 2.x. Как изменить количество символов в названии товара на странице списка товаров
Из этого туториала Вы узнаете, как изменить количество символов в названии товара на странице списка товаров.
Читать дальше
OpenCart 2.x. Как включить и работать с Чатом Olark
Из этого туториала Вы узнаете, как включить и работать с модулем «Olark Live Chat» в OpenCart 2.x.
Читать дальше
OpenCart 2.x. Как внести изменения в текст на домашней странице
Из этого туториала Вы узнаете, как внести изменения в текст на домашней странице в OpenCart 2.x.
Читать дальше
Какой движок eCommerce лучше: PrestaShop или OpenCart?
В этой статье мы будем анализировать, какой движок eCommerce лучше: PrestaShop или OpenCart.
Читать дальше
OpenCart 2.x. Как добавить и работать с товарами со скидкой и рекомендуемыми товарами
Из этого туториала Вы узнаете, как добавить и работать с товарами со скидкой и рекомендуемыми товарами в OpenCart 2.x.
Читать дальше
OpenCart 2.x. Как настроить и работать с модулем «TM Cookie Policy»
Из этого туториала Вы узнаете, как настроить и работать с модулем «TM Cookie Policy» в OpenCart 2.x.
Читать дальше
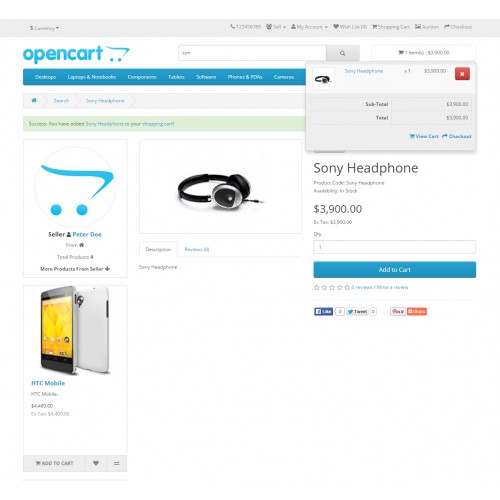
OpenCart 2.x. Как изменить сообщение об успешном добавлении товара в корзину
Из этого туториала Вы узнаете, как изменить сообщение об успешном добавлении товара в корзину в шаблонах с OpenCart 2.x.
Читать дальше
OpenCart 2.x. Как изменить название магазина
Из этого туториала Вы узнаете, как изменить название магазина в шаблонах OpenCart 2. x.
x.
Читать дальше
OpenCart 2.x. Как работать с налогами
Из этого туториала Вы узнаете, как работать с налогами в OpenCart 2.x.
Читать дальше
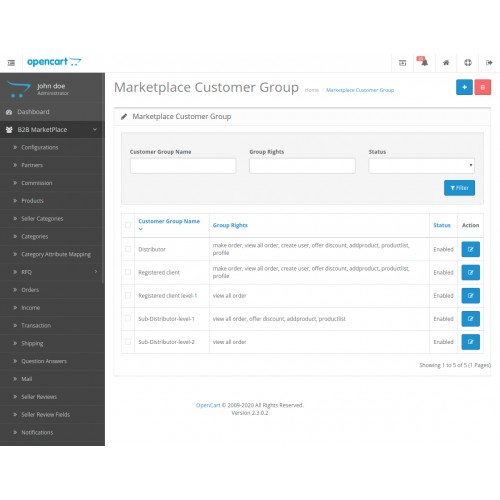
OpenCart 2.x. Как добавить и работать с группами клиентов
Из этого туториала Вы узнаете, как добавить и работать с группами клиентов в OpenCart 2.x.
Читать дальше
OpenCart 2.x. Как работать с модулем «HTML Content Module»
Из этого туториала Вы узнаете, как работать с модулем «HTML Content Module» в OpenCart 2.x.
Читать дальше
OpenCart 2.x. Как работать с модулем «TM Social List»
Из этого туториала Вы узнаете, как работать с модулем, который отображает список популярных социальных сетей, в вашем магазине OpenCart.
Читать дальше
OpenCart 2.x. Как изменить логотип магазина
Из этого туториала Вы узнаете, как изменить логотип магазина в шаблонах OpenCart 2.x.
Читать дальше
OpenCart 2.x. Как работать с видео товара
Наша Команда техподдержки рада представить Вам новый туториал, который покажет, как работать с видео товара в шаблонах с OpenCart 2.x.
Читать дальше
OpenCart 2.x. Как работать с модулем «TM Single Category Products» module
Из этого туториала Вы узнаете, как работать с модулем TM Single Category Products в OpenCart 2.x.
Читать дальше
OpenCart 2.x. Как работать с комментариями блога
Из этого туториала Вы узнаете, как работать с комментариями блога в OpenCart 2. x.
x.
Читать дальше
OpenCart 2.x. Как удалить описание категории со страницы категории
Мы рады представить Вам туториал, который покажет, как удалить описание категории со страницы категории в OpenCart 2.x.
Читать дальше
OpenCart 2.x. Как работать с модулем «TM Instagram»
Из этого туториала Вы узнаете, как работать с модулем, который отображает изображения и количество лайков социальной сети Instagram в виде списка вашем магазине OpenCart.
Читать дальше
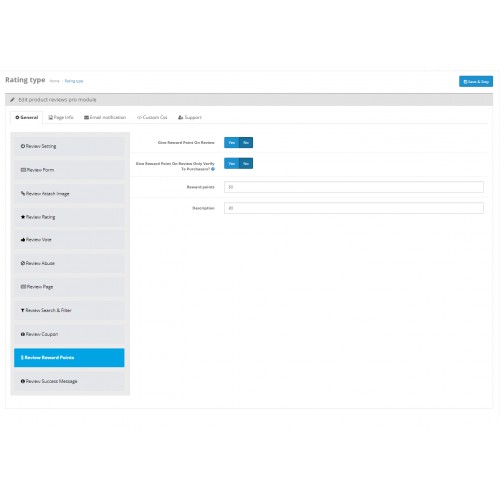
OpenCart 2.x. Как работать с Очками награды
Из этого туториала Вы узнаете, как работать с Очками награды в OpenCart 2.x..
Читать дальше
OpenCart 2.x. Как работать с модулем «TM Module Tabs»
Из этого туториала Вы узнаете, как работать с модулем TM Module Tabs, который позволяет отобразить 4 главных модуля (Хиты продаж, Продвигаемые товары, Товары со скидкой, Новые товары) в виде вкладок в OpenCart.
Читать дальше
OpenCart 2.x. Как работать с аффилиатами
Из этого туториала Вы узнаете, как работать с аффилиатами в OpenCart 2.x.
Читать дальше
OpenCart 2.x. Как внести изменения в страницу возврата товаров
Из этого туториала Вы узнаете, как внести изменения в страницу возврата товаров в OpenCart.
Читать дальше
OpenCart 2.x. Как создать и настроить фильтры товаров
Из этого туториала Вы узнаете, как создать и настроить фильтры товаров в Opencart.
Читать дальше
Решение проблем OpenCart. Как решить проблему, если ваша админ панель перенаправляет Вас на страницу установки
Из этого туториала Вы узнаете, как решить проблему, если ваша админ панель перенаправляет Вас на страницу установки Opencart.
Читать дальше
OpenCart 2.x. Как добавить колонку на стандартную страницу
Из этого туториала Вы узнаете, как изменить стандартный макет страницы в OpenCart 2.
Читать дальше
OpenCart 2.x. Как работать с модулем «TemplateMonster Parallax»
Из этого туториала Вы узнаете, как работать с модулем «TemplateMonster Parallax» в OpenCart.
Читать дальше
OpenCart 2.x. Как работать с модулем «TM Mega Menu»
Здравствуйте! В этой видео инструкции мы покажем, как управлять модулем TM Mega Menu в OpenCart шаблонах.
Читать дальше
OpenCart 2.x. Как настроить автоматическое воспроизведение видео с YouTube
Из этого туториала Вы узнаете, как настроить автоматическое воспроизведение видео с YouTube в Opencart 2. x.
x.
Читать дальше
OpenCart. Конфликты систем модификаций: OCMod и vQmod
Из этой статьи Вы узнаете разницу между системами модификаций vQmod и OCMOD в Opencart.
Читать дальше
OpenCart 2.x. Как создать файл .CSV для импорта товаров
Из этого туториала Вы узнаете, как создать файл .CSV для OpenCart. Используя этот файл .CSV, Вы сможете импортировать Товары и Категории в магазин.
Читать дальше
OpenCart 2.x. Как отправлять массовую рассылку
Из этого туториала Вы узнаете, как отправлять массовую рассылку в Opencart 2.x.
Читать дальше
OpenCart 2.x. Как изменить название и содержимое страницы «Подарочный сертификат»
Из этого туториала Вы узнаете, как изменить название и содержимое страницы «Подарочный сертификат» в вашем магазине OpenCart.
Читать дальше
OpenCart 2.x. Как устранить ошибку 404 при включенных SEO ссылках
Из этого туториала Вы узнаете, как устранить ошибку 404 при включенных SEO ссылках в OpenCart 2.x.
Читать дальше
OpenCart 2.x. Как работать с переводами
Из этого туториала Вы узнаете, как работать с переводами содержимого, товаров и категорий в OpenCart 2.x.
Читать дальше
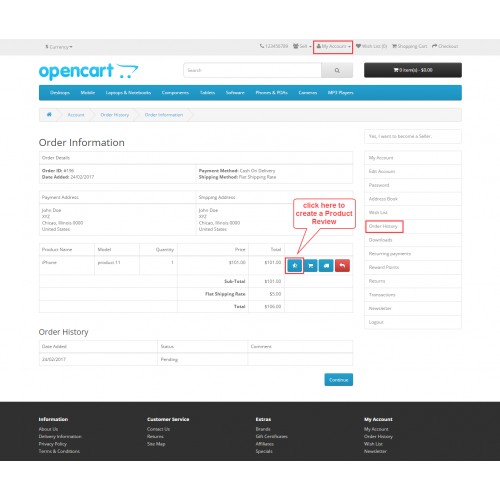
OpenCart 2.x. Как работать с обзорами товаров
Из этого туториала Вы узнаете, как создать обзоры товаров, одобрить обзоры товаров клиентов и задать оценки товаров в Opencart 2.x.
Читать дальше
OpenCart 2.x. Как работать с Captcha/reCAPTCHA
Из этого туториала Вы узнаете, как работать с Captcha/reCAPTCHA в OpenCart 2. x.
x.
Читать дальше
Решение проблем OpenCart 2.x. Расположение на карте не изменяется после смены адреса
Из этого туториала Вы узнаете, как решить проблему, если расположение на Google карте не изменяется в шаблонах OpenCart.
Читать дальше
OpenCart 2.x. Как добавить новую страницу с содержимым и ссылку на неё в меню или в баннер
Из этого туториала Вы узнаете, как добавить новую страницу с содержимым и ссылку на неё в меню или в баннер в OpenCart 2.x.
Читать дальше
OpenCart. Как работать с модулем «TM Product Slideshow»
Из этого туториала Вы узнаете, как отобразить карусель избранных товаров в шаблонах Opencart.
Читать дальше
OpenCart 2.x. Как заменить логотип-изображение на текстовый логотип
Из этого туториала Вы узнаете, как заменить логотип-изображение на текстовый логотип в шаблонах OpenCart 1. 5 — 2.x.
5 — 2.x.
Читать дальше
OpenCart 2.x. Как изменить расположение точки и запятой в ценах
Из этого туториала Вы узнаете, как изменить расположение точки и запятой в ценах в магазине Opencart.
Читать дальше
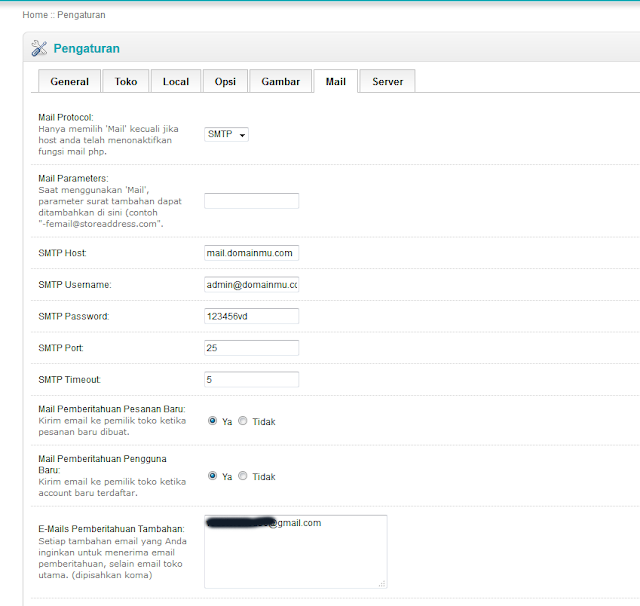
OpenCart 2.x. Как редактировать электронные письма подтверждения заказа и регистрации
Из этого туториала Вы узнаете, как редактировать электронные письма подтверждения заказа и регистрации в OpenCart 2.x.
Читать дальше
OpenCart 2.x. Как изменить Контактные данные в футере
Из этого туториала Вы узнаете, как изменить Контактные данные в футере (на основе шаблона #57605).
Читать дальше
OpenCart 2.x. Как добавить пользовательскую ссылку в меню категорий
Из этого туториала Вы узнаете, как добавить пользовательскую ссылку в меню категорий в шаблонах OpenCart.
Читать дальше
OpenCart 2.x. Как управлять производителями
В этом туториала мы покажем Вам, как добавить и работать с производителями OpenCart.
Читать дальше
OpenCart 2.x. Как редактировать Статусы возврата товаров
Из этого туториала Вы узнаете, как редактировать Статусы возврата товаров в OpenCart 2.x.
Читать дальше
OpenCart 2.x. Как изменить позицию значка валюты
Из этого туториала Вы узнаете, как изменить позицию значка валюты в вашем магазине OpenCart.
Читать дальше
OpenCart 2.x. Как удалить кнопку «Вверх»
Из этого туториала Вы узнаете, как удалить кнопку «Вверх» (To the top button) в шаблонах OpenCart 2.x.
Читать дальше
Добавление и управление товарами WooCommerce
В данном руководстве мы подробно опишем, как работать с товарами WooCommerce: создавать новые, редактировать и управлять в общем списке.
Давайте узнаем, как работают категории товаров, метки, атрибуты, перед тем, как добавить свой первый товар.
Категории товаров
Категории и метки товаров работают так же, как и обычные категории и метки, которые вы используете при написании сообщений в WordPress. Они могут быть созданы, редактированы и отобраны в любое время. Вы можете сделать это, когда впервые создаете товар или вернутся потом и редактировать его или категорию/метку.
Атрибуты
Они могут быть добавлены для каждого продукта или вы можете настроить общие атрибуты для всего магазина (например, в многоуровневой навигации).
Более подробно вы можете прочитать об этом здесь: Управление категориями, метками и атрибутами товаров.
Типы товаров
После того, как вы добавите атрибуты и категории, а также настроите управление запасами, можете начать добавлять товары. Первое, что вы должны решить, добавляя товар, к какому типу он относится.
- Простой — этот тип покрывает большинство видов товаров, которые вы можете продать.
 Простые товары при добавлении не имеют никаких опций. Например, книга.
Простые товары при добавлении не имеют никаких опций. Например, книга. - Сгруппированный — набор связанных товаров, которые можно приобрести по отдельности и состоит только из простых продуктов. Например, набор из шести стаканов.
- Виртуальный — тип, который не требует поставки, например, услуга. Включение этого параметра отключает все связанные с доставкой поля, такие как объем доставки. Виртуальный продукт также не будет запускать калькулятор доставки в корзине и на странице оплаты покупок.
- Скачиваемый — активирует дополнительные поля, где вы можете предоставить загружаемый файл. После успешной покупки клиенты получают загружаемый файл в виде ссылки в электронном письме с уведомлением о заказе. Это подходит, например, для цифрового альбома, журнала в формате PDF или для фото.
- Внешний или партнерский — тип, который вы представляете и описываете на своем веб-сайте, но продается он в другом месте.

- Вариативный — товар с вариациями, из которых каждый может иметь разные SKU, цену, опцию запаса и т. д. Например, футболка доступна в разных цветах и/или размерах.
- Другие типы часто добавляются расширениями. Например, WooCommerce Subscriptions добавляет новые типы товаров так же, как и WooCommerce Bookings.
Видео руководство
Добавление простого товара
Добавление простого продукта аналогично написанию сообщения в WordPress.
- Перейдите WooCommerce > Товары > Добавить товар. Вы увидите знакомый, понятный интерфейс.
- Введите название товара и его описание.
- Перейдите к панели данных товара и заполните основные данные. При необходимости выберите — загружаемый (цифровой) или виртуальный (сервис).

Примечание: Виртуальным товарам не нужна доставка — заказ с виртуальными товарами не будет учитывать стоимость доставки.
Данные товара
Мета-окно “Данные товара” — место, где большое количество важной информации добавляется к вашим товарам.
Данные товара добавляются в этой панеле.
Общий раздел
- SKU — складская учетная единица (артикул) для отслеживания товаров. Она должна быть уникальной и отформатированой так, чтобы не соответствовала ID записей. Например, для ID записей должны быть цифры, тогда как SCU может быть WS01. Это может означать WooShirt 01.
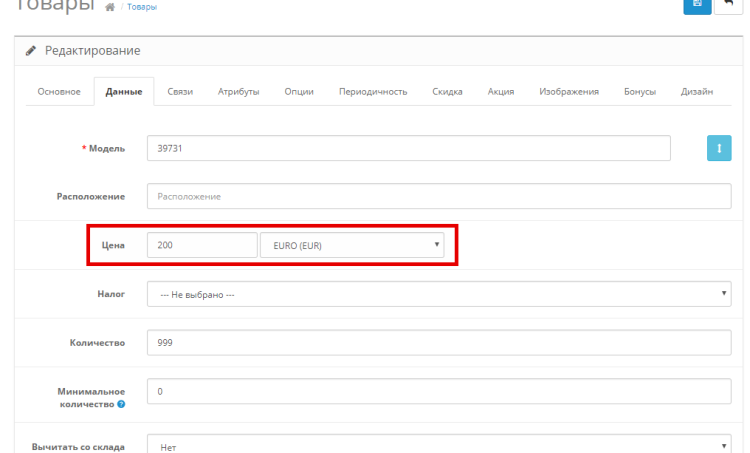
- Цена
- Базовая цена — нормальная / обычная цена товара.
- Цена распродажи — цена товара со скидкой, которая затем может быть назначена на определенные диапазоны дат. Срок акции истекает в 23:59 указанной даты окончания.
Раздел инвентаризации
Раздел инвентаризации дает вам возможность управлять запасами товара индивидуально и определять, разрешать ли обратные заказы и многое другое. Он позволяет вам продавать товары, а клиентам добавлять их в корзину для покупки.
Он позволяет вам продавать товары, а клиентам добавлять их в корзину для покупки.
Вы должны выбрать “Включить управление запасами на уровне товаров” в настройках запасов товаров, иначе в разделе “Запасы” будет отображаться только опция “Управление запасами?”.
Если управление запасами на уровне товара отключено, вы несете ответственность за обновление “Статуса остатка” вручную.
Если управление запасами на уровне товара включено — доступны следующие опции: введите количество запасов, после чего WooCommerce будет автоматически управлять инвентарем и обновлять статус запасов: есть на складе, отсутствует на складе или предзаказ товаров. Выберите, следует ли разрешать предзаказ.
Активируйте чекбокс “Продавать индивидуально”, чтобы товар продавался индивидуально в одном заказе.
Раздел доставки
- Вес — вес товара.
- Размеры — длина, ширина и высота товара.

- Класс доставки — классы доставки используются определенными способами доставки для группировки похожих товаров.
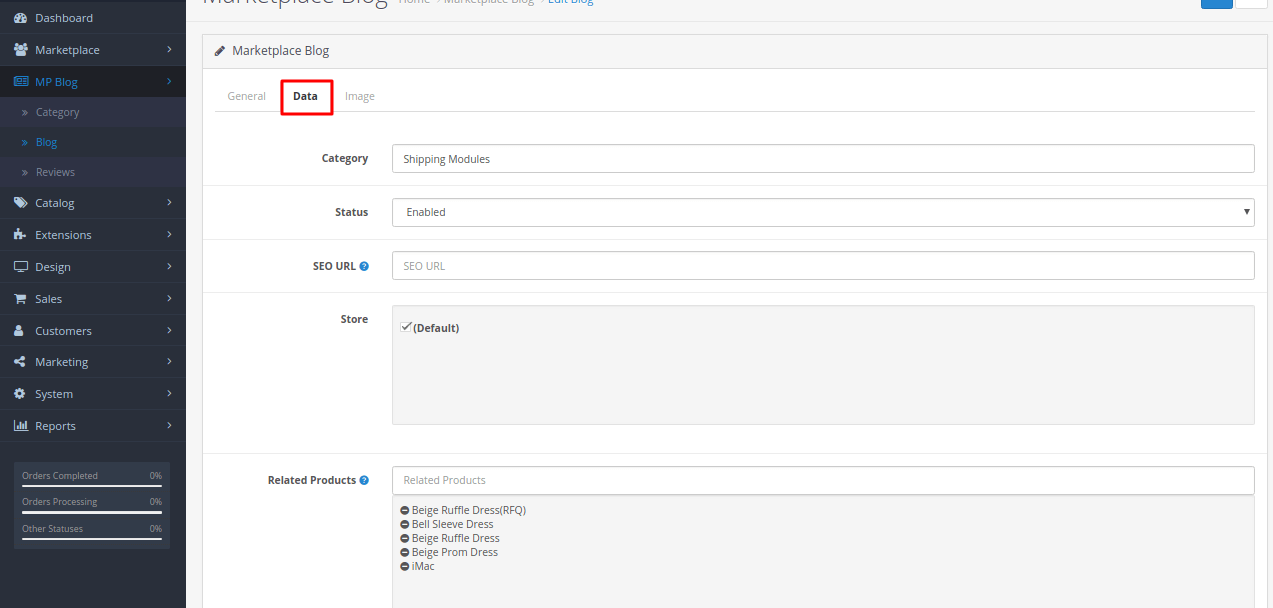
Раздел сопутствующих товаров
Используя апсейлы и кросселы, вы можете перекрестно продвигать свои товары. Они могут быть добавлены путем поиска определенного товара и выбора товара из выпадающего списка:
После добавления они будут добавлены в список в поле ввода:
Апсейлы отображаются на странице данных о товаре. Это товары, которые вы можете рекомендовать пользователям на основе товара, который они просматривают в настоящее время. Например, если покупатель просматривает страницу с кофе, вы можете отображать чайники на той же странице, как апсейл.
Кросселы — это товары, которые отображаются в корзине и связаны с содержимым корзины покупателя. Например, если покупатель добавит Nintendo DS в свою корзину, вы можете захотеть предложить ему приобрести запасной стилус, когда он перейдет на страницу корзины.
Раздел атрибутов
В вкладке “Атрибуты” вы можете добавить детали о товаре. Вы увидите окно выбора, содержащее созданные вами общие наборы атрибутов (например, платформа). Подробнее об этом вы можете прочитать здесь: Управление категориями, метками и атрибутами товара.
После того, как вы выбрали атрибут из выпадающего списка, нажмите “Добавить” и примените термины, прикрепленные к этому атрибуту (например, Nintendo DS), к товару. Вы можете скрыть атрибут для отображения на сайте, оставив чекбокс “Видимый” неактивированным.
Индивидуальные атрибуты также можно применять, выбирая “Индивидуальный атрибут товара” из выпадающего списка.
Дополнительно
- Примечание к покупке — введите дополнительную заметку, которая будет отправлена клиенту после покупки товара.
- Меню заказа — произвольная позиция товара в заказе.
- Включить отзывы — включить / отключить отзывы клиентов про этот товар.

Краткое описание товара
Добавьте отрывок. Он обычно появляется рядом с изображениями товара на странице листинга, а подробное описание появляется в вкладке “Описание товара”.
Прикрепленное видео может использоваться с версии 3.1x.
Таксономии
С правой стороны панели “Добавить новый товар” есть категории товаров, где вы можете поместить свой товар так же, как и стандартный пост WordPress. Также вы можете назначить метки товара таким же образом.
Изображения товара
Добавьте основное изображение товара и галерею изображений. Подробнее читайте здесь: Добавление изображений товара и галереи.
Настройка видимости в каталоге и статуса “Рекомендуемый”
На панели “Опубликовать” вы можете установить “Видимость в каталоге” для своего товара.
- Товары и результаты поиска — видимый везде, страницы магазина, страницы категорий и результаты поиска.
- Только товары — видимый на страницах магазина и на страницах категорий, но не в результатах поиска.

- Только результаты поиска — видимый в результатах поиска, но не на страницах магазина или категории.
- Скрытый — видимый только на странице одного продукта — не на других страницах.
Вы также можете установить, продвигается ли товар в категориях товаров, апсейлах, сопутсвующих товарах в качестве “Рекомендуемый”. Например, вы можете активировать чекбокс “Это рекомендуемый товар” во всех продаваемых комплектах.
Добавление сгруппированного товара
Сгруппированный товар создается во многом так же, как и простой товар. Единственное отличие заключается в том, что вы выбираете “Сгруппированный” из выпадающего списка ”Тип товара.”
Чтобы создать родительский товар, выберите “Сгруппированный” из выпадающего списка ”Тип товара”.
Создать сгруппированный товар
- Перейдите WooCommerce > Товары > Добавить новый.
- Введите название для сгруппированного товара, например, “Школьный набор”.

- Прокрутите вниз до “Данные товара” и выберите “Сгруппированный” из выпадающего списка. Исчезнут цена и несколько других полей. Это нормально, потому что сгруппированный товар представляет собой набор “дочерних товаров”, в котором вы добавляете эту информацию.
- Публиковать.
“Сгруппированный товар” по-прежнему является пустой группой. Для того, чтобы ее заполнить, вам нужно:
- создать товары и добавить их;
- добавить существующие “дочерние товары”.
Имея возможность сначала создавать простые продукты и позже добавлять их в сгруппированные товары, или сначала создавать сгруппированный товар и добавлять простые продукты позже, вы сможете добавлять простые товары в несколько сгруппированных товаров.
Добавить товары в группу
- Перейдите WooCommerce > Товары > Добавить новый.
- Выберите сгруппированный товар, к которому хотите добавить товар.
- Прокрутите вниз до “Данные товара” и перейдите к “Сопутствующие”.

- Выберите “Сгруппированные продукты” и ищите товар путем ввода.
- Нажмите на товары, которые вы хотите добавить.
- Обновить.
- Вы можете перетянуть, чтобы переупорядочить сгруппированные товары. После нажатия кнопки “Обновить” новый порядок будет отображаться на странице товара.
Добавление виртуального товара
Добавляя простой товар, вы можете активировать чекбокс “Виртуальный” на панели “Тип товара”.
С вариативным товаром этот чекбокс перемещается в каждый вариант.
Включение этого параметра отключает все связанные с доставкой поля, такие как размеры доставки. Виртуальный продукт также не будет запускать калькулятор доставки в корзине и на странице оплаты покупок.
Добавление скачиваемого товара
Добавляя простой товар, вы можете активировать чекбокс “Скачиваемый” на панели “Тип товара”. Это добавит два новых поля:
Это добавит два новых поля:
- Путь к файлу — путь или URL-адрес загружаемого файла.
- Лимит загрузок — ограниченное количество загрузок файла покупателем. Оставьте пустым для неограниченного скачивания.
Для максимальной гибкости загружаемые товары также несут стоимость доставки (если, например, вы предлагали как упакованную, так и загружаемую версию товара, это было бы идеально). Вы также можете проверить чекбокс “Виртуальный”, если загружаемый товар недоступен.
Примечание: Если электронное сообщение завершенного заказа не содержит ссылок для загрузки, смотрите Руководство по устранению неполадок.
Добавление внешнего или партнерского товара
Выберите “Внешний/партнерский” из выпадающего списка “Тип продукта”. Это удаляет ненужные вкладки, такие как налог и инвентарь, и вставляет новое поле “URL-адрес товара”. Это место назначения, где покупатели могут приобретать товар. Вместо кнопки “Добавить в корзину” они видят кнопку “Подробнее” направляющая их на этот URL-адрес.
Вместо кнопки “Добавить в корзину” они видят кнопку “Подробнее” направляющая их на этот URL-адрес.
Добавление вариативного товара
Вариативные товары, возможно, являются самыми сложными типами товаров. Они позволяют вам определять вариации одного товара, где каждый вариант может иметь разные артикулы, цену или запас.
Читайте “Вариативный товар” для руководства по созданию товара с вариациями.
Дублирование товара
Чтобы сэкономить время, можно использовать товар и дублировать его для создания похожих товаров с вариациями и другими качествами.
Перейдите WooCommerce > Товары и просмотрите список товаров, которые вы хотите скопировать, затем нажмите “Дублировать”.
Удаление товара
Чтобы удалить товар:
- Перейдите WooCommerce > Товары.
- Найдите товар, который вы хотите удалить.
- Наведите указатель мыши на область под названием товара и нажмите “Корзина”.

Отметить товар как “Рекомендуемый”
Чтобы отметить товар, как “рекомендуемый”, перейдите Товары > Товары и выберите “звезду” в столбце “Рекомендуемый”. Кроме того, выберите “Свойства”, а затем “Рекомендуемый”.
Настройка товара как рекомендуемого
Фильтровать или сортировать товары
Фильтрация товаров
Используйте функцию “Фильтр”, чтобы изменить массово товары, просмотреть товары по типу или категории или посмотреть, какие товары “В наличии” или “ Нет в наличии”.
- Перейдите WooCommerce > Товары.
- Выберите категорию, тип товара и/или статус запаса, или любую комбинацию из трех.
- Нажмите “Фильтр”.
Сортировка товаров
Сортировка отличается от фильтрации, поскольку вы можете перетягивать товары, чтобы переупорядочить их.
- Перейдите WooCommerce > Товары.
- Выберите “Сортировать”.
- Выберите категорию, тип товара и/или статус запаса, или любую комбинацию из трех.
- Нажмите “Фильтр”.
Теперь вы можете перетягивать товары по своему вкусу.
ID товара
ID товара WooCommerce иногда нужен при использовании shortcodes, виджетов и ссылок.
Чтобы найти идентификатор, перейдите в раздел “Товары” и наведите указатель мыши на товар, идентификатор которого вам нужен. Отображается идентификационный номер товара.
Разрешить предзаказы
Выберите, следует ли разрешать предзаказы из выпадающего списка, если вы управляете запасами товара. Используйте Дополнительные уведомления (отдельная покупка), чтобы уведомить кого-либо, кроме администратора магазина, о том, что размещены предзаказы.
Чтобы разрешить предзаказы, статус запаса должен быть установлен “На складе”, даже если количество запаса равно 0 или меньше.
Удалить плагин Woocommerce Product Content для WordPress
Сведения о приложении
С помощью этого интеллектуального плагина вы можете скрыть контент продукта на странице отдельного продукта wooocommerce, странице магазина и странице категории, нет необходимости редактировать тему и плагин woocommerce!.
Этот плагин легко интегрируется с любой темой WordPress, и администратор может легко удалить различное содержимое продукта, такое как цена, миниатюра, вкладка продукта, кнопка «Добавить в корзину» и т. д.
Функции бесплатного плагина
Вот несколько настройки, которые вы можете сделать:
👉 Страница одного продукта
🔹 Снимите Flash Sale
🔹 Снимите цену продукта
🔹 Удалить краткосрочное описание
🔹 Удалить категории
🔹 Снимите кнопку Добавить в корзину
.
🔹 Удалить сопутствующий товар
🔹 Удалить вкладку описания
🔹 Удалить вкладку обзора
🔹 Удалить дополнительную информацию
🔹 Удалить все вкладки продуктов
👉 Страница со списком товаров
🔹 Скрыть информацию о распродаже
🔹 Скрыть Рейтинг
🔹 Скрыть Добавить в корзину
🔹 Скрыть цену
🔹 Скрыть цену со скидкой
🔹 Скрыть переменную цену
Любой контент выше вы можете легко скрыть и легко показать со стороны администратора.
Этот плагин предоставляет страницу настроек, на которой вы можете выбрать свою настройку и сохранить ее без необходимости писать какой-либо код или изменять какие-либо шаблоны, что полезно для быстрого тестирования изменений.
Примечание. Этот плагин может не работать на веб-сайте, созданном с использованием таких конструкторов, как Elementor, Divi и т. д. Поскольку этот плагин основан на хуках и фильтрах woocommerce.
Особенности плагина Pro
🔹 Пользователи могут индивидуально скрывать содержимое продукта.
🔹 Администратор может легко удалить различное содержимое продукта, такое как цена, миниатюра, вкладка продукта, кнопка добавления в корзину и т. Д., По категориям.
🔹 Администратор может легко удалить различное содержимое продукта, такое как цена, миниатюра, вкладка продукта, кнопка добавления в корзину и т. Д., Для отдельного продукта.
🔹 Пользователь может скрыть содержимое продукта по одному продукту, категории.
ПОЛУЧИТЬ PRO ПЛАГИН
КУПИТЬ
Цены
Начиная с 0 $ в месяц.
Плагин Ultimate Comparison Tables
By Common Ninja
Попробуйте бесплатно!
Информация о приложении
Рейтинг
Рецензенты
1 Обзоры
TAGS
Удалить добавить в Cartwoocommerce Настройка
Develop -of Rajkakadiya
Common Ninja
. коллекция плагинов, совместимых с WordPress, и легко встраивайте их в любой веб-сайт, блог, платформу электронной коммерции или конструктор сайтов.
Быстро и просто
Легко найти лучшие плагины WordPress для вас
Лучшие плагины и виджеты WordPress не за горами! Исследуйте каталог Common Ninja и найдите лучшие ускорители сайтов WordPress — плагины, расширения, виджеты и многое другое! Какие инструменты продвижения сайта нужны дизайнерам? Просмотрите весь наш каталог виджетов и плагинов сегодня, чтобы узнать!
Testimonial
Testimonial плагины для WordPress
Галереи
Плагины галереи для WordPress
SEO
Плагины SEO для WordPress
Контактная форма
Клижковые плагины для контактной формы для WordPress
Плагины для WordPress
Social Feeds
. СОЦИАЛЬНЫЕ ПЛАНИЧЕСКИ
СОЦИАЛЬНЫЕ ПЛАНИЧЕСКИ
Плагины Social Sharing для WordPress
Календарь событий
Плагины календаря событий для WordPress
Sliders
Плагины Sliders для WordPress
Analytics
Analytics plugins for WordPress
Reviews
Reviews plugins for WordPress
Comments
Comments plugins for WordPress
Portfolio
Portfolio plugins for WordPress
Maps
Maps plugins for WordPress
Security
Плагины безопасности для WordPress
Translation
Плагины перевода для WordPress
Ads
Плагины Ads для WordPress
Video Player
Video Player plugins for WordPress
Music Player
Music Player plugins for WordPress
Backup
Backup plugins for WordPress
Privacy
Privacy plugins for WordPress
Optimize
Optimize plugins for WordPress
Чат
Плагины чата для WordPress
Обратный отсчет
Плагины обратного отсчета для WordPress
Маркетинг по электронной почте
Email Marketing plugins for WordPress
Tabs
Tabs plugins for WordPress
Membership
Membership plugins for WordPress
popup
popup plugins for WordPress
SiteMap
SiteMap plugins for WordPress
Payment
Payment plugins for WordPress
Скоро
Скоро появятся плагины для WordPress
Электронная торговля
Плагины для электронной коммерции для WordPress
Служба поддержки клиентов
Плагины поддержки клиентов для WordPress
Инвентаризация
Плагины инвентаризации для WordPress
Video Player
Плагины для видеоплеера для WordPress
Tabsmonials
Plugspress For WordPress
.

Plugspress For WordPress
. Social Sharing
Плагины Social Sharing для WordPress
Social Feeds
Social Feeds плагины для WordPress
Slider
Slider plugins for WordPress
Reviews
Reviews plugins for WordPress
Portfolio
Portfolio plugins for WordPress
Membership
Membership plugins for WordPress
Forms
Forms plugins for WordPress
Events Calendar
Плагины календаря событий для WordPress
Контакты
Плагины контактов для WordPress
Комментарии
Плагины комментариев для WordPress
Аналитика
Плагины аналитики для WordPress
Откройте для себя плагины и приложения для других платформ
Найдите больше приложений для вашей платформы
Здесь
72 общедоступных репозитория
соответствует этой теме…
кодексилаб
/
osclass-vqmod
Звезда
4
каненас
/
vqmod-opencart-скрыть-товары-без-изображения
Звезда
2
каненас
/
vqmod-opencart-jquery-удалить-upcase-акценты
Звезда
1
каненас
/
vqmod-opencart-каталог-продукт-добавить вес
Звезда
1
каненас
/
vqmod-opencart-add-brand-model-sku-view-product-button-on-all-lists
Звезда
1
каненас
/
opencart-vqmod-google-менеджер тегов
Звезда
1
каненас
/
vqmod-opencart-скрыть-ноль-цены-количество-addtocart-кнопка
Звезда
1
каненас
/
vqmod-opencart-custom-carousel-grid_similar-products
Звезда
1
каненас
/
vqmod-opencart-отладка
Звезда
1
каненас
/
opencart-vqmod-journal3-каталог-продукт-использование-мета-описание-как-краткое-описание
Звезда
1
сломал свой велосипед
/
круто-opencart
Звезда
1
каненас
/
vqmod-opencart-каталог-списки-изменить-порядок-сортировки
Звезда
1
каненас
/
vqmod-opencart-списки-сортировка-по-дате-добавления-наименование-и-идентификатор-продукта-написание
Звезда
1
jf-carvalho
/
data_encomenda_vqmod
Звезда
1
каненас
/
opencart-vqmod-journal3-каталог-производитель-seo-мега-комплект-плюс-шоу-описание
Звезда
1
каненас
/
vqmod-opencart-пользовательский-текст-электронной-почты-для-статуса-заказа-в-процессе
Звезда
0
каненас
/
opencart-vqmod-facebook-проверка домена
Звезда
0
каненас
/
opencart-vqmod-jv3x_product-compare-remove-rating-dimensions
Звезда
0
каненас
/
opencart-vqmod-zendesk-чат-ранее-zopim
Звезда
0
каненас
/
vqmod-opencart-change-sort-order-to-price-desc-category-manufacturer-search-lists
Звезда
0
Улучшить эту страницу
Добавьте описание, изображение и ссылки на
vqmod
страницу темы, чтобы разработчикам было легче узнать о ней.

 Простые товары при добавлении не имеют никаких опций. Например, книга.
Простые товары при добавлении не имеют никаких опций. Например, книга.