Содержание
обязательные и дополнительные элементы, примеры, влияние на SEO
Грамотное оформление страницы «Контакты» на сайте влияет не только на поведение пользователей. Наличие некоторых элементов и данных учитывается поисковыми системами и положительно влияет на продвижение сайта в топ-10.
В статье мы разберемся, как оформить «Контакты» на сайте, какие данные нужны для того, чтобы он нравился как пользователям, так и поисковикам, а также покажем примеры удачного и неудачного оформления.
Как оформить страницу «Контакты» на сайте: обязательные и дополнительные данные
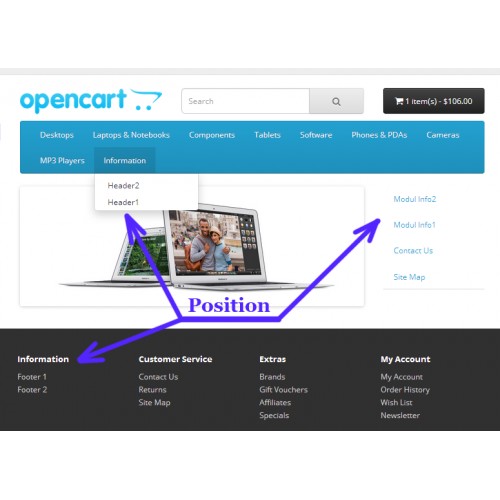
Раздел «Контакты» должен быть доступен в один клик с любой страницы. По умолчанию его размещают в правом верхнем углу сайта или в верхнем меню, а также дублируют в футере или левом меню.
На этом сайте есть страница контактов, но попробуйте найти ее сразу. Было бы намного лучше разместить данные в верхнем меню на синем фоне:
Микроразметка страницы контактов помогает поисковикам обрабатывать данные и структурировать информацию. Используйте стандарты Schema.org, которых придерживаются Яндекс и Google.
Используйте стандарты Schema.org, которых придерживаются Яндекс и Google.
Теперь разберемся с тем, как заполнить контакты.
Обязательные элементы
По умолчанию к обязательным полям относятся следующие:
- номер телефона;
- электронная почта;
- фактический и юридический адрес;
- график работы.
Это лишь необходимый минимум данных, которые нужно продублировать в футере или хедере (не забудьте добавить кнопку заказа обратного звонка и сделать адрес электронной почты и телефон кликабельными).
Вот не самый удачный пример страницы «Контакты» регионального строительного магазина:
И снова сайт, который мы показывали выше. Нет ни адреса, ни часов работы, ни способов связи. На внутренних страницах – тоже. Пользователю нужно приехать в медицинский центр лично, чтобы задать вопросы или записаться на прием:
Дополнительные элементы
Чтобы страница была эффективной и приносила реальную пользу, рекомендуем разместить следующие данные.
Местоположение
- Карта от Яндекса или Гугла. Предпочтительно использовать их, но часто они увеличивают скорость загрузки страницы. Многое зависит от CMS сайта, и вопрос нужно решать вместе с разработчиком. Если для вас это слишком долго и затратно, можно нарисовать схему в графическом редакторе. Пригодится и QR-код с информацией об адресе компании.
- Фотография входов в офис/здание. Особенно, если он расположен далеко от центра города или люди часто не могут его сразу найти.
- Возможность выбора ближайшего пункта обслуживания на карте в зависимости от местоположения пользователя.
- Кнопка «Печать» используется реже, чем раньше, но все равно удобна для многих.
Информация о компании
- Юридические реквизиты фирмы — они повышают доверие пользователей.
- Полное наименование организации. Можно приложить информацию о лицензиях и сертификатах.

- Платежные реквизиты магазина – номер банковской карты, расчетный счет, инициалы владельца. Сюда же можно добавить и другие варианты оплаты, например, электронные кошельки.
Неудачный пример оформления у магазина, занимающегося продажей сигар и алкогольной продукции:
Есть карта и фото офиса, адрес, но не указаны реквизиты компании, часы работы и альтернативные варианты связи. Продукция относится к элитной. При заказе хотелось бы иметь уверенность, что компания – не фейк, но юридических реквизитов, подтверждающих это, нигде нет.
Альтернативные варианты связи и полный список адресов
- Добавьте популярные мессенджеры, как, например, в интернет-магазине Wildberries:
- Ссылки на группы в соцсетях и другие сайты проектов компании – улучшат репутацию, повысят доверие, подробнее познакомят потенциальных покупателей с деятельностью фирмы.
 Некоторые пользователи выбирают соцсети в качестве предпочтительного способа связи.
Некоторые пользователи выбирают соцсети в качестве предпочтительного способа связи. - Форма обратной связи — удобна для покупателей и пригодится при отслеживании целей в Яндекс Метрике или Google Analytics. Используйте минимальный набор необходимых полей (зачастую пользователю лень заполнять информацию о себе). Для обращения в техподдержку желательно настроить авторизацию через соцсети. Регистрация на сайте всего лишь для того, чтобы задать вопрос или получить консультацию о продукте, у многих пользователей вызывает раздражение.
- Помимо мобильного, наличие регионального телефона, а еще лучше – 8 800. Влияние многоканального номера замечено несколько лет назад и до сих считается весомым фактором ранжирования. Особенно если ресурс продвигается по нескольких регионам или странам.
- Функция обратного звонка.
- Компании, у которых указаны филиалы и представительства в других городах, также получают преимущество при ранжировании.
 Вот как это выглядит на сайте РБК:
Вот как это выглядит на сайте РБК:
Без информации о действующем представительстве фирмы в регионе, продвинуться в нем невозможно. То есть, если вы хотите продвигаться по Москве и Санкт-Петербургу, на странице «Контакты» разместите оба адреса с телефонами.
А у этого автосервиса есть несколько мастерских в Москве и для каждой они создали отдельную вкладку. Можно увидеть фото сервиса, связаться с менеджерами с помощью мессенджеров, почта и телефон кликабельны, добавлена Карта Яндекса:
Юзабилити
- Почта на своем домене — повышает доверие и добавляет солидности. Поисковики также учитывают этот фактор.
- Разные варианты связи с разными филиалами (отделами) — для каждого подразделения свои контакты. Также имеет смысл оставить данные руководителей отделов и их имена. Удачный пример на сайте банка «Тинькофф». Кроме того, у них можно сразу скачать бланки для заполнения документов, что несомненно очень удобно и практично:
- Видеотрансляция из офиса (кухни, студии) — помогает наладить доверительные отношения с аудиторией и увеличить время нахождения на сайте, вследствие чего улучшаются поведенческие факторы.
 Безусловно, подходит это не всем направлениям, но если речь идет о салоне красоты или пиццерии – почему бы и нет?
Безусловно, подходит это не всем направлениям, но если речь идет о салоне красоты или пиццерии – почему бы и нет? - Используйте качественные картинки для сайта, уникальную графику. Нечеткие, размытые изображения, которые распадаются на пиксели, выглядят неаккуратно.
- Фотографии офиса и сотрудников. Можно добавить на страницу «О компании», но если вы разместили контактные данные сотрудников сюда, то фото помогут дополнить информацию.
- Удобная разметка контактных данных – если их слишком много, удобно нарисовать таблицу или разбить на блоки, как это сделано на сайте «Гурман»:
Подведем итоги
Пожалуй, теперь понятно, что не стоит недооценивать оформление такой важной страницы, как «Контакты». Размещение дополнительной информации позволит решить важные задачи для бизнеса:
- привлечение оптовых покупателей;
- постпродажное обслуживание;
- повышение доверия и улучшение репутации.

Для SEO грамотное оформление решает следующие задачи:
- улучшение поведенческих характеристик;
- увеличение времени, проведенного на сайте;
- рост конверсии и лидов за счет дополнительной информации, наличия обратного звонка и форм связи;
- при размещении данных о филиалах и городских номеров сайт будет высоко ранжироваться в нужных регионах;
- номер 8 800 оказывает существенное влияние на мультирегиональное продвижение.
Продумав расположение блоков, дизайн и юзабилити страницы контактов также тщательно, как каталога услуг, вы увидите, что это работает!
как оформить контактную информацию на сайте
Мы продолжаем рассказывать про важные страницы сайтов. На очереди страница контактов. Расскажем, как грамотно оформить контакты на сайте: какую информацию разместить и где.
Что такое и для чего нужны контакты на сайте
Страница с контактами не нуждается в представлении. Это динозавр любой структуры сайта. Сюда пользователи приходят, чтобы узнать номер телефона, e-mail и адрес компании.
Это динозавр любой структуры сайта. Сюда пользователи приходят, чтобы узнать номер телефона, e-mail и адрес компании.
Страница контактов – не рудимент интернет-пространства. Она до сих пор решает многие бизнес-задачи:
- повышает доверие пользователей. Здесь всё просто. Если компания не скрывает номера телефонов, адреса и юридические данные, значит, она ведет легальный бизнес и с ней стоит сотрудничать;
- привлекает B2B-клиентов. Именно представители B2B-рынка обращаются с крупными заказами на почту или обсуждают их по телефону с менеджером по продажам;
- решение проблем после продажи. Если после покупки у пользователя есть проблемы (брак товара, задержка доставки), клиент быстро найдет, куда обратиться, и ему помогут, следовательно, удастся сгладить негатив.
Отдельно можно выделить факторы, которые влияют на SEO-продвижение:
- улучшение поведенческих характеристик. Страницу контактов легко найти как через поисковые системы, так и на сайте.
 Благодаря этому довольны и пользователи и поисковые системы;
Благодаря этому довольны и пользователи и поисковые системы; - увеличение времени, проведенного на сайте. ПС также отдают предпочтение сайтам, на которых пользователи задерживаются надолго. Просмотр карт и проезда, переписка в чате и составление заявки этому способствуют.
- высокое ранжирование в регионах, где работает компания. Поисковая выдача также опирается на место проживания пользователя. Если на странице контактов указывается адрес офиса, сайт компании может подняться в позиции выше по запросам пользователей в этих регионах.
Теперь перейдем к тому, как сделать страницу контактов эффективной.
Что должно быть на странице «Контакты». Обязательные элементы
Как мы уже сказали, страница контактов и ее содержимое уже устоялись. Перечислим элементы, которые необходимо на ней размещать.
Все возможные способы связи
Главное, что должен найти пользователь на этой странице ― контактная информация. Чаще всего именно за ней пользователь и идет. Чем больше способов связи с компанией, тем больше шансов, что клиент обратиться с вопросами или сделает заказ. Разные люди предпочитают разные способы связи. Постарайтесь угодить всем.
Чем больше способов связи с компанией, тем больше шансов, что клиент обратиться с вопросами или сделает заказ. Разные люди предпочитают разные способы связи. Постарайтесь угодить всем.
Что нужно разместить:
- Номер телефона. Это первое и самое важное, что должно быть указано на странице контактов.
- Почту. Куда же без email. Электронная почта ― это официальный канал связи. На нее вы можете получать не только вопросы по продукту, но и важные предложения о сотрудничестве. Компании могут отправлять запросы на крупные заказы, реселлеры узнавать о возможности продавать ваш товар у них, а рекламодатели предлагать площадки для продвижения.
Совет. Почту лучше заводить на домене. То есть в названии вашего адреса будет указан не почтовый сервис, например @yandex.ru, а @mysite.com. Как это сделать мы описали в инструкции Как создать почту со своим доменом.
- Ссылки на социальные сети.
 Через соцсети пользователи могут еще ближе познакомиться с тем, что делает компания, а значит повысится доверие. Также это отличное место для общения с потенциальными клиентами. Если по техническим причинам вы не можете позволить себе окно чата на самом сайте, социальные сети вполне его заменят.
Через соцсети пользователи могут еще ближе познакомиться с тем, что делает компания, а значит повысится доверие. Также это отличное место для общения с потенциальными клиентами. Если по техническим причинам вы не можете позволить себе окно чата на самом сайте, социальные сети вполне его заменят.
- Формы обратной связи. Важное правило для формы обратной связи — используйте минимальное количество полей. Достаточно имени человека, мобильного телефона или email и поля для самого вопроса. Также для удобства клиентов сделайте авторизацию через соцсети.
- Форма обратного звонка. Некоторые клиенты предпочитают, когда звонят им, а не они. Для них эффективно размещать функцию обратного звонка. Для консультанта это тоже удобный инструмент. Если дать возможность пользователю оставить в заявке свой вопрос или указать удобное время записи на услуги, у менеджера по продажам будет возможность подготовиться к ответу, то есть клиенту не придется ждать, пока консультант уточнит информацию.

- Чаты. Любимый многими пользователями способ связи. У людей есть небольшие вопросы, которые бывает странно задавать по телефону или оставлять заявку. Однако как раз ответы на такие маленькие вопросы могут приблизить пользователя к покупке. Чат ― идеальная площадка для таких уточнений. Клиенту не нужно заполнять анкету, авторизовываться и формулировать официальное письмо. Все быстро, как в социальных сетях. Также можно подключить чат-бота, который сможет отвечать на часто задаваемые вопросы.
Еще несколько советов к теме связи с компанией:
- Если сотрудников, которые отвечают на вопросы клиентов, не так много, бонусом можно разместить их фото. Клиентам проще звонить и писать, когда они знают, как выглядит человек по ту сторону трубки или экрана.
- Если разные отделы отвечают за разные задачи, подробно распишите контакты каждого отдела. Человека не должны постоянно перебрасывать на разных работников. Он сразу должен попадать на нужного сотрудника.

- Если отделов очень много, можно создать отдельные вкладки для каждого филиала со всей информацией о нем.
- Телефоны и email должны быть кликабельными и сразу перебрасывать на звонок или почтовый сервис, чтобы не заставлять пользователя самостоятельно все копировать и вводить. Запомните! Чем меньше шагов к цели, тем больше шансов, что клиент не пойдет на попятную.
Обратите внимание, что способы связи должны быть доступны не только на странице контактов. Лучше, чтобы чаты и формы обратной связи были доступны на всех других страницах, чтобы клиент смог задать любой возникший вопрос сразу же, как только он возник.
Физический адрес компании и карта
Физический адрес вашей компании тоже должен обязательно быть на сайте. Даже если компания не принимает клиентов в офисе, обычно всё равно указывают какой-то адрес для почты. Организация, которая не скрывает, где находится главный офис, вызывает доверие у клиента. И вот еще парочка советов об оформлении физического адреса:
- Если у вас несколько офисов, укажите все адреса в разных городах.

- Полезным будет указать, сколько идти до офиса с той или иной остановки или метро.
- Если найти вход в офис еще та задачка, дайте подробную схему прохода с картинками.
- Используйте карты от Яндекс или Google. Карты значительно упростят поиск офиса.
Часы работы
Что нужно указывать? Это зависит от компании и продукта. Если вы принимаете людей в офисе, значит, нужно указывать время, в которое человека могут принять в офисе.
Если у вас работает служба поддержки, указывайте время принятия звонков и заявок. Иначе пользователь будет злиться, что его звонки игнорируют. Также полезным будет указать примерное время ожидания ответа.
И самое важное! Не забудьте указать часовой пояс. Московское время ― не общепринятый ориентир. Бизнесу, сконцентрированному в определенном регионе, наоборот, лучше указывать местное время. Чтобы люди не сомневались и не пришли в нерабочее время, обязательно сделайте пометку о часовом поясе.
ИНН, БИК, юридическое название компании и другая подобная информация вряд ли пригодится клиенту, но она подтверждает, что ваша компания легальна. Боязливый посетитель с помощью размещенной юридической информации может проверить документы и убедиться, что их не обманут.
Боязливый посетитель с помощью размещенной юридической информации может проверить документы и убедиться, что их не обманут.
Для B2B-сегмента это необходимая информация для заключения договоров. Будет легче, если все данные можно найти на сайте.
Где разместить страницу контактов
Главное правило для страницы контактов ― она должна быть на виду. Оптимальное место ― раздел в главном меню. Это самое заметное и привычное место для пользователей.
Обязательно нужно продублировать ссылку на страницу и в других частях сайта. К примеру, в футере. Это тоже привычное место для такой страницы. Долистав лендинг или обзор товара до конца, пользователю будет ближе добраться до футера, нежели скролить до главного меню.
Бонус
А может назвать страницу контактов как-то креативно? Этого делать не стоит. Название «Контакты» ― это константа. Пользователи всегда ищут информацию о компании именно по этому названию и примерно понимают ее наполнение. Оно четкое, лаконичное и привычное, поэтому креатив здесь скорее навредит.
Теперь вы знаете, что написать на сайте в разделе «Контакты». Теперь ваши клиенты будут знать, куда обратиться с вопросами и где купить ваш товар.
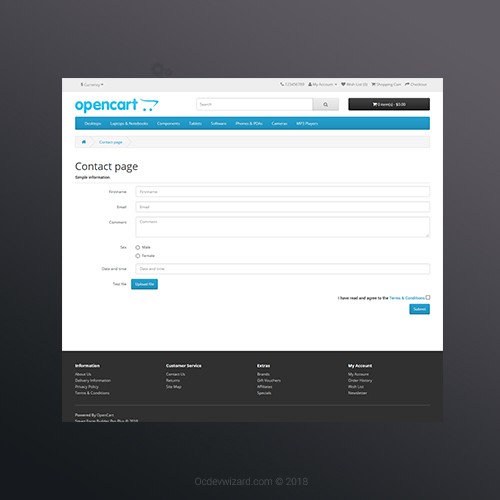
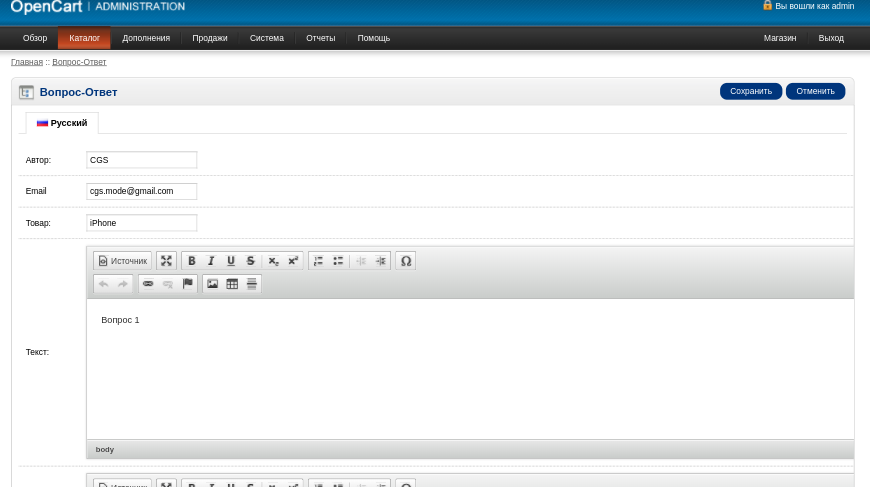
Контактная форма — Добавление расширения Contact на сайт OpenCart
Самый быстрый вариант организации потока общения с посетителями сайта
Описание
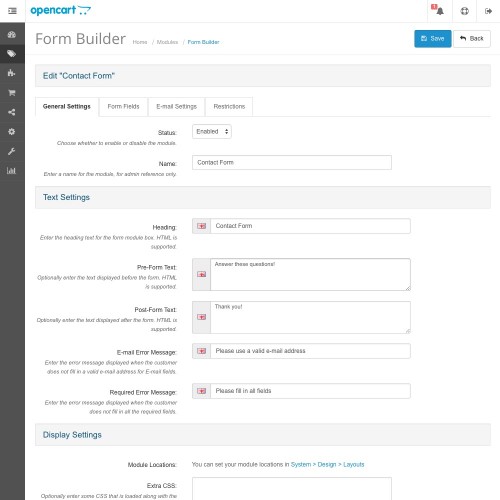
Расширение формы обратной связи Elfsight OpenCart удовлетворит все ваши потребности в сборе впечатлений и запросов от клиентов, использующих ваш сайт. Встраивайте необходимые поля, найдите оптимальный вариант шаблона и настройте цветовую схему, чтобы еще больше стимулировать ваших клиентов делиться впечатлениями о ваших продуктах или компании.
Собирайте отзывы, получайте заказы и отправляйте ответы на сообщения пользователей вашего сайта!
- До +100 к количеству потенциальных клиентов .
Обеспечьте непрерывную связь с потенциальными клиентами днем и ночью через удобную форму на вашем сайте и привлекайте больше посетителей, которые собираются заплатить.
- Соберите больше отзывов о продуктах или услугах .
Реакция ваших клиентов необходима для развития компании. Благодаря нашей простой контактной форме вы сможете получать больше отзывов с вашего сайта! - Расширьте возможности общения с клиентами .
Благодаря удобным шаблонам, адаптивному виду и индивидуальным уведомлениям «Спасибо» вы можете продемонстрировать своим пользователям, что вы их цените.
Возможности
Почему контактная форма Elfsight является лучшим расширением для получения впечатлений от пользователей и получения заказов для OpenCart? Ознакомьтесь с нашими основными характеристиками:
- Выберите поля, чтобы сделать их обязательными;
- Установить любую ширину формы;
- Включает 5 стилей поля зрения: классический, плоский, материальный, классический округлый, плоский округлый;
- Установить всплывающий текст после успешной отправки сообщения;
- Отлично работает и выглядит на мобильных устройствах.

Проверьте все преимущества в нашем редакторе
Как добавить виджет «Контактная форма» на веб-сайт Adobe Muse
Просто следуйте приведенным ниже инструкциям, чтобы интегрировать виджет в OpenCart.
- Воспользуйтесь нашим бесплатным конфигуратором и начните создавать свой собственный виджет.
Укажите предпочтительную форму и функциональность инструмента и примените изменения. - Скопируйте свой индивидуальный код, появившийся в окне Elfsight Apps.
Как только создание вашего личного расширения контактной формы будет завершено, скопируйте эксклюзивный код из появившегося окна и сохраните его для дальнейшего использования. - Войдите при использовании виджета на вашем сайте OpenCart.
Добавьте сохраненный ранее код на свой веб-сайт и примените улучшения. - Готово! Настройка успешно завершена.
Перейти на свою страницу для просмотра работы виджета.
Сталкиваетесь ли вы с какими-либо трудностями, следуя инструкциям или формируя свою форму? В таком случае настоятельно рекомендуется изучить полную инструкцию «Как добавить контактную форму на сайт OpenCart» и попробовать установить ее самостоятельно или обратиться в наш справочный центр с подробным описанием вашей проблемы, и наша команда будет рада ответить на ваш вопросы.
Цены
14-дневная гарантия возврата денег. Без риска, вы можете отменить в любое время.
Приложения Elfsight
Кроссплатформенная версия, работающая на любом сайте
от $0 / месяц
начать с бесплатного плана
Неограниченное количество сайтов
Служба поддержки премиум-класса
Бесплатная поддержка при установке
Гибкая конструкция
Специальное предложение для нескольких приложений
Добавить на сайт
Лучшее приложение контактной формы Opencart на 2022 год
Поздравляем с началом развития вашего сайта в Интернете путем запуска веб-сайта Opencart.
А вот и следующий большой вопрос, на который владельцы бизнеса часто не обращают внимания, когда только начинают: как заставить людей, посещающих ваш веб-сайт, взаимодействовать с вашими продуктами и услугами. Вы боретесь как с крупным, так и с малым бизнесом, конкурируя за ограниченное внимание посетителей веб-сайта и будущих клиентов. У людей продолжительность концентрации внимания составляет 2,5 секунды, а у новых посетителей сайта и того меньше. Что нужно, чтобы привлечь новых клиентов на ваш сайт электронной коммерции?
У людей продолжительность концентрации внимания составляет 2,5 секунды, а у новых посетителей сайта и того меньше. Что нужно, чтобы привлечь новых клиентов на ваш сайт электронной коммерции?
Веб-специалисты часто рекомендуют расширение контактной формы Opencart как наиболее надежный способ повысить вовлеченность в Интернете, привлечь больше потенциальных клиентов и увеличить продажи .
Некоторые предприятия сначала пробуют сделать контактную форму «сделай сам» (DIY) или нанимают «технаря», который утверждает, что может создать контактную форму «в кратчайшие сроки».
Другие пытаются найти приложения Contact Form с открытым исходным кодом или иностранные компании, которые якобы предлагают приложения Contact Form по минимальным ценам.
Тем не менее, эти, казалось бы, недорогие и простые варианты контактной формы всегда в конечном итоге стоят компаниям много времени и денег. Приложение может показаться приличным на вашем компьютере, но как насчет трафика на телефоне или другом веб-браузере? Контактную форму может быть невозможно увидеть, она перегружена информацией, не отвечает и непоследовательна.
На настройку и обновление контактной формы уходит много времени, что создаст больше проблем.
По мере развития вашей компании вы, вероятно, столкнетесь с проблемами безопасности, так как хакеры могут попытаться воспользоваться уязвимостями безопасности контактной формы.
По мере увеличения посещаемости сайта большая нагрузка может вызвать сложности при отображении контактной формы. Могли бы вы представить, что трафик на ваш сайт службы хостинга увеличился, но ваши посетители не могли видеть или использовать вашу контактную форму?
Как вы можете видеть, по мере развития веб-технологий наем «веб-парня» или использование других собственных решений для добавления расширения контактной формы на ваш сайт Opencart станет неэффективным и слишком дорогим .
Вот почему ведущие компании выбирают POWR для простой, профессиональной услуги хостинга, решения для контактной формы.
Во-первых, контактная форма POWR проста и удобна в настройке. Запатентованный редактор POWR позволяет настроить WYSIWYG (что видишь, то и получаешь), предоставляя вам возможность редактирования контактной формы в режиме реального времени на вашем сайте службы хостинга.
Запатентованный редактор POWR позволяет настроить WYSIWYG (что видишь, то и получаешь), предоставляя вам возможность редактирования контактной формы в режиме реального времени на вашем сайте службы хостинга.
Легко настраиваемый
Вы даже можете изменить шрифты, цвета, типы границ и интервалы, чтобы отразить индивидуальность вашего бренда. Легко поддерживать единообразие дизайна на вашем сайте.
Mobile Responsive
Ваша контактная форма будет автоматически правильно работать независимо от того, с какого устройства ваши посетители просматривают ваш сайт Opencart.
Кодирование не требуется
Просто скопируйте и вставьте, чтобы установить контактную форму Opencart.
Начните бесплатно
POWR поддерживает сайты с большими объемами и уделяет первостепенное внимание безопасности всех 60+ расширений POWR, чтобы держать в страхе любых интернет-хакеров.
Более того, в любое время доступна служба поддержки клиентов и обширный справочный центр.
Кроме того, наша команда талантливых инженеров работает без перерыва, чтобы приложения POWR, такие как ваша контактная форма Opencart, работали для вас.
Встраивание приложения контактной формы на ваш сайт Opencart еще никогда не было таким простым
Создайте свое собственное приложение контактной формы Opencart, подберите стиль и цвета своего веб-сайта и добавьте контактную форму на свою страницу Opencart, сообщение, боковую панель, нижний колонтитул или в любом месте вашего сайта.
POWR также имеет отличные проверенные результаты. Более того, тематические исследования показали, что контактная форма POWR увеличивает конверсию на умопомрачительные 30%!
Начните бесплатно
Нам доверяют миллионы
Мы обеспечиваем качество, подтвержденное более чем 12 387 отзывами.
1 200 348
a Контактная форма Установка
8 230 145
ПЛАГИНЫ НА ВЕБ-САЙТАХ
Простой
Простая навигация для неспециалиста вроде меня. Перепробовал так много приложений, и это лучшее сочетание замечательных функций для любого магазина.
Перепробовал так много приложений, и это лучшее сочетание замечательных функций для любого магазина.
Пасар Сегар | Fresh Market в Form Builder
Это приложение работало безупречно
Это помогло мне увеличить посещаемость моего веб-сайта на большем количестве платформ! Я очень рекомендую всем!
К.Г. Harrison & Co в ленте Instagram
Это приложение было без проблем
Я был удивлен, что Shopify не имеет встроенной функции для чего-то подобного, но рад, что ваше приложение отвечает всем требованиям.
UL Press on Photo Gallery
Если вы все еще находите это невероятным, взгляните на то, что Rbia Shades, компания по производству солнцезащитных очков, которая разрабатывает деревянные оправы ручной работы, увидела в своем бизнесе.
Всего несколько месяцев спустя они увидели 250-процентный прирост контактов из коллекции электронной почты во всплывающем окне. Они также заметили, что люди, которые взаимодействовали с лентой POWR Social на их сайте, были на 200% более вовлечены и проводили на своем сайте в два раза больше времени, чем посетители, которые этого не делали. Они также наблюдали постоянный рост числа подписчиков в Instagram через социальную ленту на своем сайте.
Они также наблюдали постоянный рост числа подписчиков в Instagram через социальную ленту на своем сайте.
Rbia Shades использует приложения POWR в течение 8 месяцев и за последние полтора года добилась невероятного роста бизнеса, открыв 2 розничных точки и успешный интернет-магазин.
Рост контактов на 250%
Рост вовлеченности на 200%
Посетители проводят на сайте в 2,5 раза больше времени
С одной учетной записью вы найдете все, что вам нужно, в одном месте.
Наши самые популярные приложения включают форму, кнопку Paypal, всплывающее окно, ленту Instagram и таймер обратного отсчета. Вы можете просматривать все наши приложения прямо с панели управления POWR и использовать готовые шаблоны, чтобы быстро создавать новые приложения.
Приложения для лидогенерации
Начнем со сбора свинца. Это основная часть онлайн-бизнеса. Ваш веб-сайт может получать много пользователей, но вы должны быть в состоянии их квалифицировать. Сбор их контактных данных — безупречный способ переместить этих посетителей сайта вниз по воронке продаж. Есть много способов сделать это, но давайте начнем с онлайн-форм.
Сбор их контактных данных — безупречный способ переместить этих посетителей сайта вниз по воронке продаж. Есть много способов сделать это, но давайте начнем с онлайн-форм.
Наше внимание привлекло огромные результаты использования POWR. Некоторые говорят, что количество собранных контактов увеличилось на 250% или более, в то время как другие говорят, что POWR сэкономил им более 50% времени, затрачиваемого на их создание. Robert is Here, фруктовый киоск во Флориде, смог привлечь более 15 000 лидов за три месяца использования POWR Form Builder.
Приложения для увеличения количества конверсий
Теперь, когда вы собрали потенциальных клиентов, пришло время превратить их в платящих клиентов. Есть много способов сделать это, и POWR может помочь вам с множеством различных приложений, чтобы максимизировать конверсию на вашем веб-сайте.
POWR доверяют более чем 12 миллионам веб-сайтов по всему миру, в том числе:
Начните бесплатно
О POWR
Наша цель в POWR — предоставить малым предприятиям простые в использовании, доступные и настраиваемые решения, которые помогут им расти в Интернете.


 Некоторые пользователи выбирают соцсети в качестве предпочтительного способа связи.
Некоторые пользователи выбирают соцсети в качестве предпочтительного способа связи. Вот как это выглядит на сайте РБК:
Вот как это выглядит на сайте РБК: Безусловно, подходит это не всем направлениям, но если речь идет о салоне красоты или пиццерии – почему бы и нет?
Безусловно, подходит это не всем направлениям, но если речь идет о салоне красоты или пиццерии – почему бы и нет?
 Благодаря этому довольны и пользователи и поисковые системы;
Благодаря этому довольны и пользователи и поисковые системы; Через соцсети пользователи могут еще ближе познакомиться с тем, что делает компания, а значит повысится доверие. Также это отличное место для общения с потенциальными клиентами. Если по техническим причинам вы не можете позволить себе окно чата на самом сайте, социальные сети вполне его заменят.
Через соцсети пользователи могут еще ближе познакомиться с тем, что делает компания, а значит повысится доверие. Также это отличное место для общения с потенциальными клиентами. Если по техническим причинам вы не можете позволить себе окно чата на самом сайте, социальные сети вполне его заменят.