Содержание
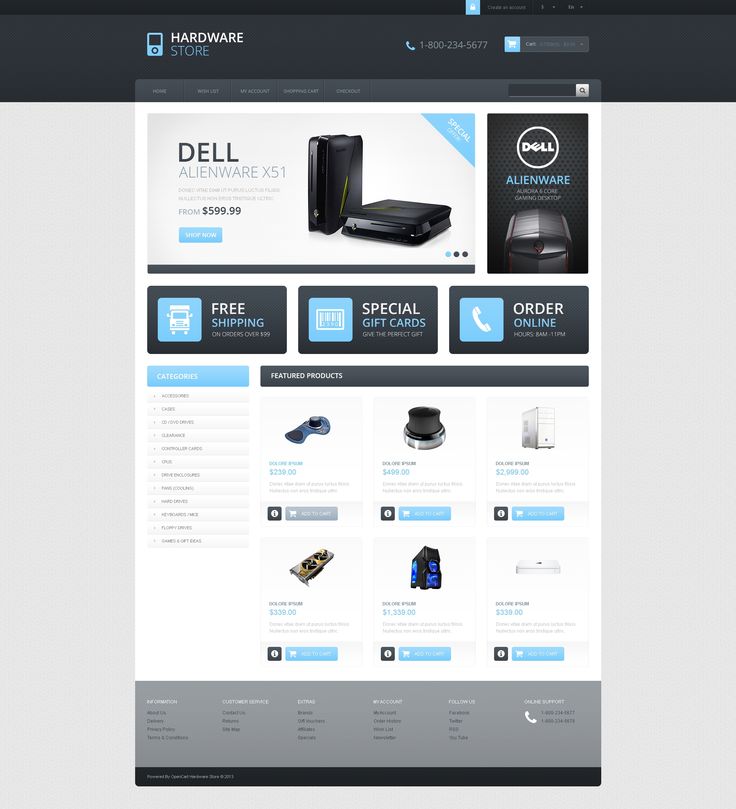
Шаблон opencart drugster — Drug Store
Шаблон opencart drugster — Drug Store — OpenCart шаблон интернет-магазина
OpenCart шаблоны
Отзывы:
7 (5.0)
Скачано: 241
ID: 55729
Скриншот — Шаблон opencart drugster — Drug Store — OpenCart шаблон интернет-магазина
Описание шаблона:
OpenCart шаблон интернет-магазина — Drug Store — шаблон opencart drugster, идеально подходит для сайтов на тему Аптека.
Функциональность шаблона:
- Bootstrap
- Адаптивный дизайн
- Поддержка Retina
- Выпадающее меню
- HTML 5
- JQuery
- HTML plus JS
- Панель управления
- Online Store/Shop
- On-line chat
Тематика шаблона:
Медицина
Аптека
Отзывы покупателей:
(машинный перевод)
(5. 0)
0)
Посмотерть все отзывы
Скачать премиум
шаблон OpenCart:
Премиум шаблон
Панель управления
Демо
Скачать
Теги шаблона:
творческий
минимальный
конструктор
страница
элементар
здоровье
медицина
медик
наркотики
аптекарь
химик
аптека
Похожие шаблоны сайта «Аптека»
Последние добавленые темы и шаблоны сайтов в категории — Аптека
Шаблоны для сайта «Аптека»
Как изменить (отредактировать) шаблон Joomla?
Сразу оговорюсь, этот урок рассчитан на тех, кто знаком с photoshop< и css.
Итак, нам осталось изменить шаблон сайта. Для того чтобы изменить шаблон, нам необходимо знать, из каких элементов состоят наши страницы, т.е. их html-разметку и стили. Интересующие нас файлы находятся в папке templates (шаблоны)\siteground-j15-1 (наш шаблон). Т.е. полный путь — yoursite.ru/templates\siteground-j15-1.
В этой папке мы видим несколько файлов и папок: в папке images хранятся картинки для шаблона, в папке css — таблицы стилей, за вывод страниц отвечает файл index.php. Итак, открываем в блокноте или в Notepad файлы index.php и template.css (из папки css).
Давайте рассмотрим файл index.php. В нем html-разметка отвечает за расположение элементов на странице. Все, что заключено в <jdoc /> или в <?php ?> — это программный код, отвечающий за вывод информации из базы данных или подключение других файлов. Например, тексты наших статей, название сайта… — все это хранится в базе данных и выводится на страницы с помощью программного кода. Для изменения шаблона нас интересует только html-разметка, программный код трогать не надо, иначе ваш сайт перестанет работать так, как должен.
Изучив html-разметку, мы будем точно знать, из каких элементов состоят наши страницы, а соответственно можем изменить их внешний вид. Но наверно, вы уже обратили внимание, что представить по коду внешний вид страницы крайне сложно (хотя и возможно). Конечно, есть способ облегчить эту задачу, и имя ему — плагин Firebug для браузера FireFox. После перезагрузки браузера, в его нижнем правом углу появится значок плагина (жук):
Щелкаем по нему, внизу окна браузера откроется панель:
Нам нужна вкладка HTML этой панели. На ней отображается html-код страницы, открытой в браузере. При наведении курсора мыши на элемент кода, он подсвечивается на странице. Сейчас мы видим только два тега страницы — head и body. Если мы щелкнем по плюсику рядом с тегом body, то откроется его содержимое (вложенные теги). Так открываем до того момента, пока не начнут подсвечиваться интересующие нас теги. Первый такой тег — <div>
Как видите, он отвечает за верхушку шапки сайта. Теперь ищем этот идентификатор на странице template. css
css
Видим, что этот div имеет фоном картинку header_top_middle.jpg (расположенную в папке images), которая повторяется по горизонтали. Идем в папку images, находим картинку header_top_middle.jpg, открываем ее в программе photoshop, увеличиваем в 3 раза (чтобы было лучше видно), выделяем синий цвет, заливаем его коричневым, как на сайте-образце (данный цвет в шестнадцатеричном коде — #671700) и сохраняем. Идем на наш сайт, обновляем страницу и видим, что коричневая полоска появилась:
Теперь надо также заменить картинки слева и справа этого div-а, возвращаемся в FireFox, щелкаем по плюсику рядом с <div> и видим его содержимое: <div> — отвечает за левый угол и <div> — отвечает за правый угол. Ищем эти идентификаторы на странице template.css
Итак, левый угол — картинка header_top_left.jpg, правый угол — картинка header_top_right.jpg. Открываем их в программе photoshop, увеличиваем в 3 раза (чтобы было лучше видно), выделяем синий цвет, заливаем его коричневым, как на сайте-образце и сохраняем. Идем на наш сайт, обновляем страницу и видим результат:
Идем на наш сайт, обновляем страницу и видим результат:
Снова щелкаем по тегам на панели Firebug, ищем тег, отвечающий за шапку сайта, и находим его — <div>
Щелкаем по плюсику рядом и смотрим, из чего состоит шапка сайта. Итак шапка сайта — это <div>, содержащий <div>, который в свою очередь содержит <div>. Ищем первые два идентификатора на странице template.css
Видим, что по сути наша шапка залита синим цветом (#06569d), вдоль нижнего края шапки (bottom) по горизонтали (repeat-x) повторяется картинка header_top_middle_shadow_bg.jpg, которая представляет собой синий квадратик с затемненным низом (эффект тени). Если мы посмотрим на сайт-образец, то увидим, что у нас по низу шапки идет белая полоса, а сам фон шапки имеет цвет #671700.
Итак, переделаем в photoshop картинку (синий квадратик с затемнением внизу поменяем на коричневый квадратик с белой полосой внизу):
А в таблице стилей поменяем синий цвет фона на коричневый:
Сохраняем и обновляем наш сайт в браузере:
Но на сайте-образце у нас расположена картинка. Для начала давайте ее добудем. Для этого идем на сайт-образец, щелкаем по картинке правой кнопкой мыши и выбираем пункт — Открыть фоновое изображение:
Для начала давайте ее добудем. Для этого идем на сайт-образец, щелкаем по картинке правой кнопкой мыши и выбираем пункт — Открыть фоновое изображение:
Это изображение мы и сохраняем, как header.jpg (правой кнопкой мыши — Сохранить изображение как). Теперь идем на страницу стилей и меняем название изображения в теге <div>:
Смотрим на результат и видим, что вставленное изображение шире нашей шапки. Действительно наше изображение имеет высоту 181 пиксел, Значит наши теги <div> и <div> должны иметь высоту 181 пиксел (высота изображения) + 2 пиксела (так как должна быть видна белая полоска внизу), т.е. 183 пиксела. К тому же сама картинка должна быть прижата к верху (top), а не к низу (bottom), как сейчас указано в стилях. Давайте добавим эти изменения:
Теперь будем разбираться с <div>, именно он отвечает за внешний вид надписей в шапке. У нас это одна надпись слева — Русобои (название фирмы), а нам необходимо сделать две надписи: одну слева — название и слоган, а другую справа — с адресом и телефоном. Итак, ищем идентификатор logo на странице стилей:
Итак, ищем идентификатор logo на странице стилей:
На странице index.php видим, что в <div> выводится ссылка с названием фирмы посредством программного кода, который мы договорились не трогать, да нам это и не нужно, ведь название у нас такое же (его, кстати, при желании можно изменить из администраторской зоны, поменяв название сайта).
Чтобы дописать то, что нам нужно необходимо добавить в разметку страницы index.php пару дополнительных div-ов: один будет отвечать за левую сторону, а другой — за правую, обзовем их соответственно logo_left и logo_right, а в них добавим еще по div-у logo_left_text и logo_right_text, в которых и напишем необходимый текст:
Посмотрим на результат:
Все появилось, нам осталось только добавить стили для наших div-ов на странице template.css, чтобы они отображались, как на сайте-образце:
Обратите внимание, мы немного поменяли стили для ссылок в div-e logo (уменьшили размер и добавили другой шрифт). Получилось вполне похоже на сайт-образец:
Только вот коричневая полоска наверху портит все дело. Давайте ее уберем, как вы помните за ее вывод отвечает тег <div>. Идем на страницу index.php, находим этот div и удаляем его вместе со всем содержимым:
Давайте ее уберем, как вы помните за ее вывод отвечает тег <div>. Идем на страницу index.php, находим этот div и удаляем его вместе со всем содержимым:
Все, с шапкой сайта разобрались. Теперь аналогичным образом разбираемся с главным меню и меню каталога товаров. Ничего принципиально нового уже не будет, поэтому поясню кратко.
За главное меню отвечает тег <div>, в таблице стилей видим, что фоновой картинкой для этого тега является top_menu_bg.jpg, открываем ее в photoshop и меняем синие цвета на коричневые. Далее видим, что в меню есть разделитель (тонкая синяя полоска), за него отвечает, у которого есть фоновая картинка top_menu_separator.jpg, можно поменять ее цвет, но на сайте-образце разделителей нет, поэтому в таблице стилей этого класса просто удаляем свойство background.
Далее ссылки в меню надо сделать покрупнее и серыми, а при наведении курсора мыши — белыми. За ссылки в главном меню отвечает тег с, поменяем немного стили:
Теперь то же самое с меню каталога товаров, за него отвечает тег <div>. Синяя верхняя полоса — это фон для тега <h4> (menu_t.jpg), находящегося внутри тега <div>. Открываем эту картинку в photoshop и меняем цвет на коричневый. Вообще-то на сайте-образце цвет фона у меню белый, но мне кажется, что с коричневой полосой как-то симпатичнее. А вот внутри серый фон можно убрать, для этого надо поудалять свойства backgroud и border в стилях, отвечающих за пункты меню, а цвет самих пунктов сделать коричневым, а при наведении курсора мыши — подчеркнутым. Вот стили с изменениями :
Синяя верхняя полоса — это фон для тега <h4> (menu_t.jpg), находящегося внутри тега <div>. Открываем эту картинку в photoshop и меняем цвет на коричневый. Вообще-то на сайте-образце цвет фона у меню белый, но мне кажется, что с коричневой полосой как-то симпатичнее. А вот внутри серый фон можно убрать, для этого надо поудалять свойства backgroud и border в стилях, отвечающих за пункты меню, а цвет самих пунктов сделать коричневым, а при наведении курсора мыши — подчеркнутым. Вот стили с изменениями :
И такие же изменения чуть ниже для пунктов меню, по которым мы щелкнули:
С меню все. Теперь нам надо убрать текст, который находится ниже меню каталога товаров. Эта надпись находится на странице index.php :
Как видите, это php-код, сделаем единственное исключение для этого случая и удалим его:
Теперь такая же ситуация у нас в <div>, хорошо бы убрать надпись «Русобои, Powered by Joomla! and designed by SiteGround web hosting», но она также подставляется программным кодом:
Мы также уберем этот код, но в теге с напишем название фирмы и значок копирайта:
Ну и, конечно, поменяем цвет на коричневый в стилях:
Вообще-то убирать ссылки на изготовителей шаблона считается неправильным, обычно их просто делают невидимыми, но в данном шаблоне такой возможности нет. Если вам не мешают данные ссылки, то можете их просто оставить.
Если вам не мешают данные ссылки, то можете их просто оставить.
Наш сайт сейчас выглядит вот так:
Очень похож на оригинал. Нам осталось только пройтись по таблице стилей и изменить стили заголовков (h2, h3, h4…) и ссылок. Надеюсь, что вы уже поняли принципы корректировки шаблона, и сделаете это самостоятельно.
Как вы понимаете, если хорошо знать html и css, то шаблон можно изменить до неузнаваемости, все зависит лишь от вашей фантазии. Тренируйтесь и у вас все получится.
Как изменить тему OpenCart за несколько простых шагов — ThemeBin
OpenCart — одна из самых популярных платформ электронной коммерции, используемых сегодня. Это бесплатная платформа с открытым исходным кодом, очень удобная и простая в настройке. Одна из замечательных особенностей OpenCart заключается в том, что очень легко изменить тему вашего магазина. В этой статье мы покажем вам, как изменить тему OpenCart всего за несколько простых шагов.
Как узнать свою тему Opencart?
Кредит: Template Monster
На этот вопрос нет однозначного ответа. Тем не менее, некоторые способы исследования и определения того, какая тема OpenCart может подойти для вашего магазина, включают в себя: — Просмотр популярных тем OpenCart на таких сайтах, как Themeforest — Спросите других пользователей OpenCart, какие темы они рекомендуют — Просмотр самых популярных/загруженных тем на Веб-сайт OpenCart — Чтение онлайн-обзоров различных тем OpenCart В конечном счете, лучший способ узнать, подходит ли тема OpenCart для вашего магазина, — это попробовать ее самостоятельно. Многие разработчики тем предлагают бесплатные демо-версии своих тем, чтобы вы могли протестировать их перед покупкой.
Тем не менее, некоторые способы исследования и определения того, какая тема OpenCart может подойти для вашего магазина, включают в себя: — Просмотр популярных тем OpenCart на таких сайтах, как Themeforest — Спросите других пользователей OpenCart, какие темы они рекомендуют — Просмотр самых популярных/загруженных тем на Веб-сайт OpenCart — Чтение онлайн-обзоров различных тем OpenCart В конечном счете, лучший способ узнать, подходит ли тема OpenCart для вашего магазина, — это попробовать ее самостоятельно. Многие разработчики тем предлагают бесплатные демо-версии своих тем, чтобы вы могли протестировать их перед покупкой.
С Gobazar вы можете создать современный цифровой интернет-магазин, простой и сложный. Этот шаблон разработан с учетом дизайна для мобильных устройств, поэтому ваш сайт будет хорошо выглядеть на любом устройстве. Используя шаблон Toolex Responsive OpenCart , вы можете создать профессионально выглядящий сайт. В дополнение к слайдеру Nivoslider роскошный шаблон Opencart 3 включает в себя вкладку «Продукт», «Последние продукты по категориям» и множество других дополнительных функций. Магазин OpenCart — это полностью настраиваемая и готовая к использованию платформа электронной коммерции, которая идеально подходит для любого многоцелевого веб-сайта, магазина освещения или мебели. Фреймворк Bootstrap — это фреймворк с открытым исходным кодом для создания веб-сайтов. Если вы выберете адаптивный дизайн, ваш сайт будет одинаково хорошо отображаться на любом компьютере или мобильном устройстве.
Магазин OpenCart — это полностью настраиваемая и готовая к использованию платформа электронной коммерции, которая идеально подходит для любого многоцелевого веб-сайта, магазина освещения или мебели. Фреймворк Bootstrap — это фреймворк с открытым исходным кодом для создания веб-сайтов. Если вы выберете адаптивный дизайн, ваш сайт будет одинаково хорошо отображаться на любом компьютере или мобильном устройстве.
Этот веб-сайт обеспечивает электронные покупки. Opencart Store — фантастическая тема для Opencart 3.0.x. Crazy opencart store хорошо подходит для одежды, ювелирных изделий, обуви, косметики, косметики, часов и других типов товаров, которые нравятся этой клиентской базе. Он был создан для широкого спектра электроники, мобильных телефонов, камер, аксессуаров, компьютеров, сетей, офисов, ноутбуков и других устройств. С Megadeal — электронной торговой площадкой OpenCart Store Responsive Theme вы можете начать с правильной ноги. Многоцелевая адаптивная тема Opencart может использоваться любой художественной галереей, художественной галереей, выставкой, музеем и портфолио художника. Тема OpenCart Quickstore предоставляет ряд полезных функций в дополнение к ряду полезных функций.
Тема OpenCart Quickstore предоставляет ряд полезных функций в дополнение к ряду полезных функций.
Это платформа с открытым исходным кодом, которая используется для разработки веб-ресурсов. Если вы используете тему OpenCart, ваш бизнес будет более эффективным. Hammer — Mega Tool Store также подходит для других веб-сайтов электронной коммерции, таких как медицинские, электронные, органические, кроссовки, обувь, очки, аксессуары, супермаркеты и все, что вам может понадобиться. Шаблон Opencart Responsive можно использовать для лекарств, медицины, врачей, больниц, медицинского оборудования, клиник, фитнеса, натуральных продуктов, аюрведы, трав, косметики, спа, ухода за кожей, минимальных и многоцелевых магазинов. Ymiez Food Store — фантастическое решение для любого типа продуктового интернет-магазина, независимо от отрасли. С Autonce вы можете использовать адаптивную тему opencart для создания широкого спектра автомобильных аксессуаров, запасных частей, автомобилей, велосипедов, автомобилей, шин и других продуктов. Шаблон Opencart — один из лучших шаблонов Opencart для продуктовых интернет-магазинов.
Шаблон Opencart — один из лучших шаблонов Opencart для продуктовых интернет-магазинов.
Благодаря теме opencart 3.0.x розничные продавцы могут продавать онлайн-подарки с той же функциональностью, что и в оригинальной версии opencart . Digitic — электронный многоцелевой магазин OpenCart — отличная, полностью адаптивная тема, подходящая для электронной коммерции, интернет-магазинов, супермаркетов, магазинов электроники и бытовой техники. Ювелирные изделия, серебро, кольцо, бриллиант, ожерелье, золото, аксессуары, косметика, красота, часы, сумка, ткань, одежда, мода, сумки, антиквариат, подарки, минималистичные и многоцелевые магазины — все это приходит на ум, когда вы думаете об Opencart. Отзывчивая тема. Поскольку ваш магазин на 100% адаптивен, его можно идеально масштабировать на всех платформах, включая браузер, независимо от того, сколько устройств вы используете. Тема основана на Bootstrap и предназначена для использования с OpenCart. Мы создали шаблон Hot Pizza Store, чтобы он был на 100% адаптивным и удобным для браузера. Тема Spark Auto Parts Responsive Opencart идеально подходит для продавцов автозапчастей и инструментов.
Тема Spark Auto Parts Responsive Opencart идеально подходит для продавцов автозапчастей и инструментов.
Другие интернет-магазины, торгующие шинами, колесами, подшипниками, фарами, мотоциклами, двигателями, автозвуком, гоночными автомобилями и страховкой, также включили его в свои предложения. Mosi — это невероятная тема OpenCart с функциями мирового класса и полностью настраиваемым движком дизайна. Шаблон Sunlight Responsive OpenCart профессионально выглядит и имеет профессиональный дизайн с яркой цветовой схемой. Для Sport Gear есть адаптивная тема. Что это? Это одна из возможностей страницы. Темой для 21 Dream Jewelry была Opencart.
Шаблон Skydrone OpenCart был разработан, чтобы позволить любителям дронов и квадрокоптеров легко продавать свою продукцию. Он очень хорошо разработан и представляет собой современный вид, что-то вроде магазина Apple со светлой цветовой гаммой, красивыми иконками и очень хорошо подобранным шрифтом. Адаптивный шаблон Opencart магазина спортивной обуви Wader идеально подходит для обуви, ботинок, кепок, сумок, оборудования для фитнеса, часов, одежды, мебели, моды, аксессуаров и многого другого. Семантический код с обновлениями CSS3, кросс-браузерная совместимость и оптимизация для SEO, потрясающая документация по установке, выпадающие меню с несколькими уровнями и многие другие функции доступны в темах OpenCart. В наши шаблоны Opencart 3.x включены только OCMOD, поскольку они используются самой инфраструктурой Opencart. В 2020 году платформа OpenCart займет четвертое место в мире по распространению технологий электронной коммерции. На этом сайте вы можете найти товары со всего мира (в интернет-магазинах).
Семантический код с обновлениями CSS3, кросс-браузерная совместимость и оптимизация для SEO, потрясающая документация по установке, выпадающие меню с несколькими уровнями и многие другие функции доступны в темах OpenCart. В наши шаблоны Opencart 3.x включены только OCMOD, поскольку они используются самой инфраструктурой Opencart. В 2020 году платформа OpenCart займет четвертое место в мире по распространению технологий электронной коммерции. На этом сайте вы можете найти товары со всего мира (в интернет-магазинах).
Поддерживать согласованное и четко определенное меню. Когда вы прокручиваете страницу вниз, вверху появляется меню. Люди останавливаются и с благоговением смотрят, пока перед ними воспроизводится видео. Это фантастическая возможность продемонстрировать свои лучшие продукты различными интерактивными способами. Виджет Pinterest можно использовать для отображения вашей ленты на страницах вашего сайта. С помощью этого расширения вы можете запретить своим клиентам посещать страницу продукта каждый раз, когда они хотят увидеть увеличенное изображение. При наведении курсора на изображение товара вы увидите кнопку «Быстрый просмотр».
При наведении курсора на изображение товара вы увидите кнопку «Быстрый просмотр».
Используя эту функцию, клиенты могут сортировать товары по производителю. Веб-сайты других типов могут значительно выиграть от использования превосходного решения с открытым исходным кодом — OpenCart . Если вы не хотите создавать веб-сайт с использованием платформы WordPress, рекомендуется рассмотреть возможность использования темы электронной коммерции, такой как OpenCart. Благодаря глобальному сотрудничеству вы можете легко перенести свою компанию из одного места в другое. Вы можете выбрать тему для своего сайта и сделать ее основной. Серверы имен вашего хостинг-провайдера должны присутствовать на всех ваших доменах (магазинах). Для каждого сайта, который вы собираетесь разместить в качестве мультимагазина, требуется дополнительный домен. Когда вы создаете доменное имя AddonScript (shop1.com, shop2.com и т. д.), он запрашивает корень документа.
com/embed/ZS_2oHZr6a8″/>
Что такое шаблон Opencart?
Кредит: Pinterest
Шаблон OpenCart — это тема для платформы электронной коммерции OpenCart. Шаблон включает в себя все необходимые файлы и код для изменения внешнего вида магазина OpenCart.
Существует более 500 различных тем и шаблонов Opencart на выбор. Эти предметы, созданные вручную нашим глобальным сообществом независимых дизайнеров и разработчиков, были проверены нами вручную. Просматривая темы, вы можете создать свою собственную тему продажи. MedhaniThemes создала тему OpenCart для Health Beauty. За 3 продажи продавец заработал 29 долларов.23 доллара. Тема питомника растений от TemplateTrip — это многоцелевая адаптивная тема OpenCart. Транспортировка стоила 34,45 доллара, 27,15 доллара и 155 центов.
DigitalAtelier в OpenCart является разработчиком Advanced Opencart Theme Framework . Продажи 30.0K долларов. EMarket — это универсальный магазин для всех видов маркетинга. Тема Magento 3 (более 35 домашних страниц, включая макеты для мобильных устройств) — бесплатная тема для вашего компьютера. На этот проект было потрачено в общей сложности 51,9 миллиона долларов из средств налогоплательщиков. Темы и шаблоны доступны для неограниченного скачивания. Одной из самых популярных тем OpenCart является Poco — расширенная тема от TemplateMaza, стоимость которой составляет 16,50 долларов в месяц.
Тема Magento 3 (более 35 домашних страниц, включая макеты для мобильных устройств) — бесплатная тема для вашего компьютера. На этот проект было потрачено в общей сложности 51,9 миллиона долларов из средств налогоплательщиков. Темы и шаблоны доступны для неограниченного скачивания. Одной из самых популярных тем OpenCart является Poco — расширенная тема от TemplateMaza, стоимость которой составляет 16,50 долларов в месяц.
Питер из TemplateTrip — Тема электронной коммерции Open Cart для бутиков — отличный выбор для оформления интернет-магазина. Общее количество продаж составило 27 114 долларов США. MaharadhiThemes создала отзывчивую тему открытой корзины MixBucket.
Opencart: идеальная платформа для стартапов и малого бизнеса
Если вы хотите использовать простую в использовании, бесплатную платформу с широким набором функций, OpenCart — это то, что вам нужно. Поскольку OpenCart предустановлен на большинстве учетных записей веб-хостинга, его легко настроить, и он может использоваться малым и средним бизнесом. OpenCart — идеальная платформа для электронной коммерции, поскольку она имеет большое количество функций для любого типа бизнеса.
OpenCart — идеальная платформа для электронной коммерции, поскольку она имеет большое количество функций для любого типа бизнеса.
Opencart Изменить тему по умолчанию
Кредит: blogspot.com
Opencart — популярная платформа электронной коммерции, позволяющая легко создать интернет-магазин. Тема по умолчанию для Opencart — «отзывчивая», чистая и современная тема, удобная для мобильных устройств. Если вы хотите изменить тему по умолчанию, вы можете сделать это, перейдя на вкладку «Внешний вид» в настройках Opencart . Отсюда вы можете выбрать одну из множества различных тем или даже загрузить свою собственную тему.
Раньше было относительно просто создать новую тему для OpenCart 1.5. Выполнив приведенные ниже шаги, вы сразу же сможете использовать тему по умолчанию. Переименуйте все файлы и папки, содержащие астрологическую информацию, в название темы по вашему выбору. Чтобы исправить использование заглавных букв, замените имя класса контроллера администрирования на правильное имя. Antropy продвигает минималистский подход к дизайну, подчеркивая использование простых, элегантных и минималистичных материалов. Некоторые темы OpenCart были бы идеальными, если бы они использовали только CSS и расширения, чтобы их можно было быстро запускать и они были совместимы со всеми расширениями. Если ваши изменения не отображаются, это может быть связано с тем, что вы не очищаете кеш в OpenCart.
Antropy продвигает минималистский подход к дизайну, подчеркивая использование простых, элегантных и минималистичных материалов. Некоторые темы OpenCart были бы идеальными, если бы они использовали только CSS и расширения, чтобы их можно было быстро запускать и они были совместимы со всеми расширениями. Если ваши изменения не отображаются, это может быть связано с тем, что вы не очищаете кеш в OpenCart.
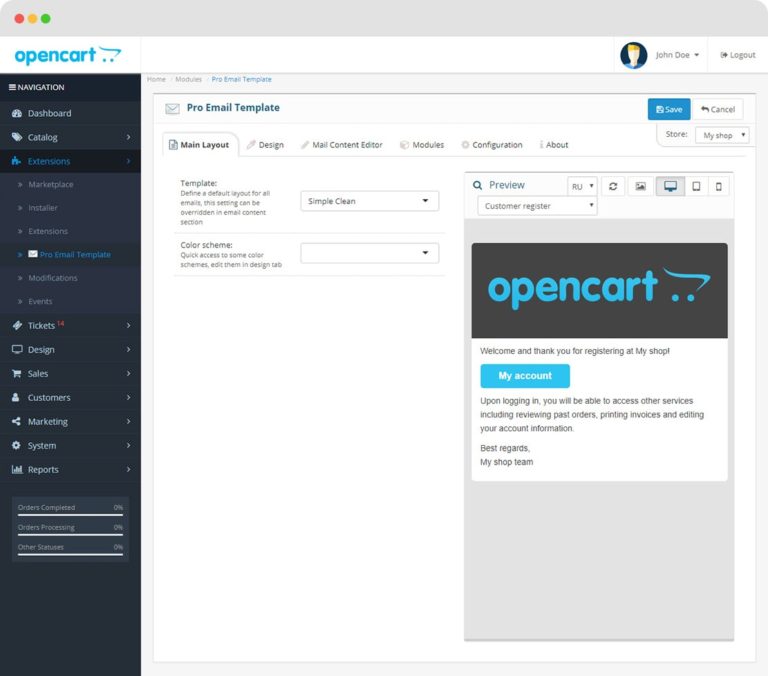
Настройка внешнего вида OpenCart
Базовый внешний вид вашего OpenCart по умолчанию может не соответствовать предлагаемым вами продуктам. Вы можете изменить «внешний вид» вашего OpenCart, выполнив действия, описанные в этом образовательном курсе.
| Раздел 1: | Как загрузить логотип магазина в OpenCart 1.5 Это руководство поможет вам загрузить логотип магазина как часть брендинга вашего сайта Opencart 1.5. просмотров: 4 376 | |
| Раздел 2: | Удалить брендинг из OpenCart 1.5 В следующей статье показано, как удалить брендинг из логотипа и использовать ссылку Opencart в OpenCart 1. просмотров: 2843 | |
| Раздел 3: | Изменение фонового изображения в OpenCart 1.5 Следующая статья поможет вам изменить фоновое изображение в OpenCart 1.5 просмотров: 14 527 | |
| Раздел 4: | Установка размеров изображения в OpenCart 1.5 В следующей статье объясняется, как определить размеры изображений в OpenCart 1.5 просмотров: 6981 | |
| Раздел 5: | Добавление новой темы OpenCart в OpenCart 1.5 В следующем руководстве показано, как загрузить новую тему в OpenCart 1.5. просмотров: 7093 | |
| Раздел 6: | Добавление ссылок на товары в OpenCart 1.5 В следующем руководстве объясняется, как добавлять ссылки на товары в OpenCart 1.5. просмотров: 5017 | |
| Раздел 7: | Обзор вариантов добавления товара в OpenCart 1.5 В следующем обзоре рассматриваются параметры, доступные при добавлении продукта в OpenCart 1. просмотров: 2715 | |
| Раздел 8: | Настройка количества колонок в меню магазина в OpenCart 1.5 В следующем учебном пособии показана опция, используемая для установки количества столбцов, отображаемых для последних трех категорий на витрине магазина OpenCart 1.5. просмотров: 6576 | |
| Раздел 9: | Как установить изображение для баннера в OpenCart 1.5 Следующее руководство по OpenCart 1.5 поможет вам установить изображение, используемое для баннера. просмотров: 2011 | |
| Раздел 10: | Как включить баннеры в OpenCart 1.5 Следующее руководство поможет вам включить или отключить баннеры в OpenCart 1.5 просмотров: 1896 | |
| Раздел 11: | Как изменить название баннера в OpenCart 1.5 Следующее руководство по Opencart 1.5 проведет вас через редактирование баннера, имени группы баннеров или заголовка каждого баннера в группе. просмотров: 1591 | |
| Раздел 12: | Как определить ссылку баннера в OpenCart 1.5 Следующее руководство проведет вас через процесс определения пути ссылки, используемого для каждого баннера просмотров: 5 392 | |
| Раздел 13: | Обзор настройки баннеров в OpenCart 1.5 Следующая статья представляет собой обзор баннеров, которые можно использовать в OpenCart 1.5. В статье рассказывается о навигации по параметрам, где включить и как отключить баннер. просмотров: 5032 | |
| Раздел 14: | Администратор Opencart 1.5: изменение элементов по умолчанию, отображаемых на странице каталога В этом руководстве показано, как изменить параметр настройки магазина для элементов по умолчанию, отображаемых на странице каталога. просмотров: 7 348 | |
| Раздел 15: | Изменение размера баннера в OpenCart 1.
|

 5
5 5.
5.