Содержание
Онлайн консультант для NetCat —
|
178322 просмотра
Онлайн консультант для WIX
Если ваш сайт создан при помощи «WiX», то вы можете воспользоваться нашей инструкцией, чтобы установить модуль онлайн консультанта. Шаг 1 Откройте п…
Онлайн консультант для MODX
Вы можете воспользоваться нашей инструкцией, чтобы установить консультант на сайт, если ваш ресурс создан при помощи «MODX». Установка кода в Шаблон …
Онлайн консультант для abcp
Если ваш сайт создан при помощи «abcp», то вы можете воспользоваться нашей инструкцией, чтобы установить модуль онлайн консультанта. Шаг 1 Перейдите…
Шаг 1 Перейдите…
Онлайн консультант для AdvantShop
Если ваш сайт создан при помощи «AdvantShop», то вы можете воспользоваться нашей инструкцией, чтобы установить модуль онлайн консультанта. Шаг 1 Вой…
Онлайн консультант для InSales
Если ваш сайт создан при помощи «InSales», то вы можете воспользоваться нашей инструкцией, чтобы установить модуль онлайн консультанта. Шаг 1 Открой…
Онлайн консультант для 1С-Битрикс
«1С-Битрикс: Управление сайтом» — профессиональная система управления веб-проектами, универсальный программный продукт для создания, поддержки и успеш…
Онлайн консультант для PlatformaLP
Шаг 1 Перейдите в раздел «настройки» в меню страницы. Шаг 2 Далее в раздел «метрика и скрипты» и добавьте новый плагин. Шаг 3 Далее выбираем прои…
Онлайн консультант для Nethouse
Если ваш сайт создан при помощи конструктора сайтов «Nethouse», то вы можете воспользоваться нашей инструкцией для установки онлайн-чата. Шаг 1 Пере…
Шаг 1 Пере…
Онлайн консультант для Joomla
Если ваш сайт создан при помощи платформы «Joomla» , то вы можете воспользоваться нашей инструкцией, чтобы установить на сайт онлайн консультант. Уст…
Онлайн консультант для Flexbe
Воспользуйтесь нашей инструкцией, чтобы установить Talk-Me живой чат для сайта, если ваш ресурс создан при помощи конструктора «Flexbe». Шаг 1 Войди…
Онлайн консультант для Базиум
Если ваш сайт создан при помощи конструктора сайтов «Базиум», то вы можете воспользоваться нашей инструкцией для установки онлайн консультанта для сай…
Онлайн консультант для Базиум 2.0
Если ваш сайт создан при помощи конструктора сайтов «Базиум 2.0», то вы можете воспользоваться нашей инструкцией для установки онлайн-чата. Шаг 1 Во…
Онлайн консультант для Drupal
Если ваш сайт создан при помощи конструктора сайтов «Drupal», то вы можете воспользоваться нашей инструкцией для установки онлайн-чата на сайт. Шаг 1…
Шаг 1…
Онлайн консультант для Tilda.CC
Если ваш сайт создан при помощи конструктора сайтов «Tilda.CC», то вы можете воспользоваться нашей инструкцией для установки сервиса онлайн консультан…
Онлайн консультант для UMI.CMS
Чтобы установить чат на сайт, созданный при помощи конструктора сайтов «UMI.CMS», вы можете воспользоваться нашей инструкцией. Шаг 1 Зайдите на сайт…
Онлайн консультант для A5.ru
Чтобы установить онлайн-консультант на сайт, созданный при помощи конструктора сайтов «A5.ru» — вы можете воспользоваться нашей инструкцией. Шаг 1 З…
Онлайн консультант для CS-CART
Чтобы установить чат на сайт, созданный при помощи конструктора сайтов «CS-Cart» — вы можете воспользоваться нашей инструкцией. Шаг 1 Для начала раб…
Онлайн консультант для VamShop
Чтобы установить онлайн консультант на сайт, созданный при помощи конструктора сайтов «VamShop» — то вы можете воспользоваться нашей инструкцией. Шаг…
Шаг…
Онлайн консультант для Setup
Если ваш сайт создан при помощи конструктора сайтов «Setup», то вы можете воспользоваться нашей инструкцией для установки онлайн-чата. Шаг 1 Зайдите…
Онлайн консультант для WordPress
Если ваш проект создан при помощи «WordPress», то вы можете воспользоваться нашей инструкцией, чтобы установить на сайт онлайн консультанта. Вы может…
Онлайн консультант для HostCMS
Если ваш сайт создан при помощи конструктора сайтов «HostCMS», то вы можете воспользоваться нашей инструкцией для установки онлайн-чата. Шаг 1 Для н…
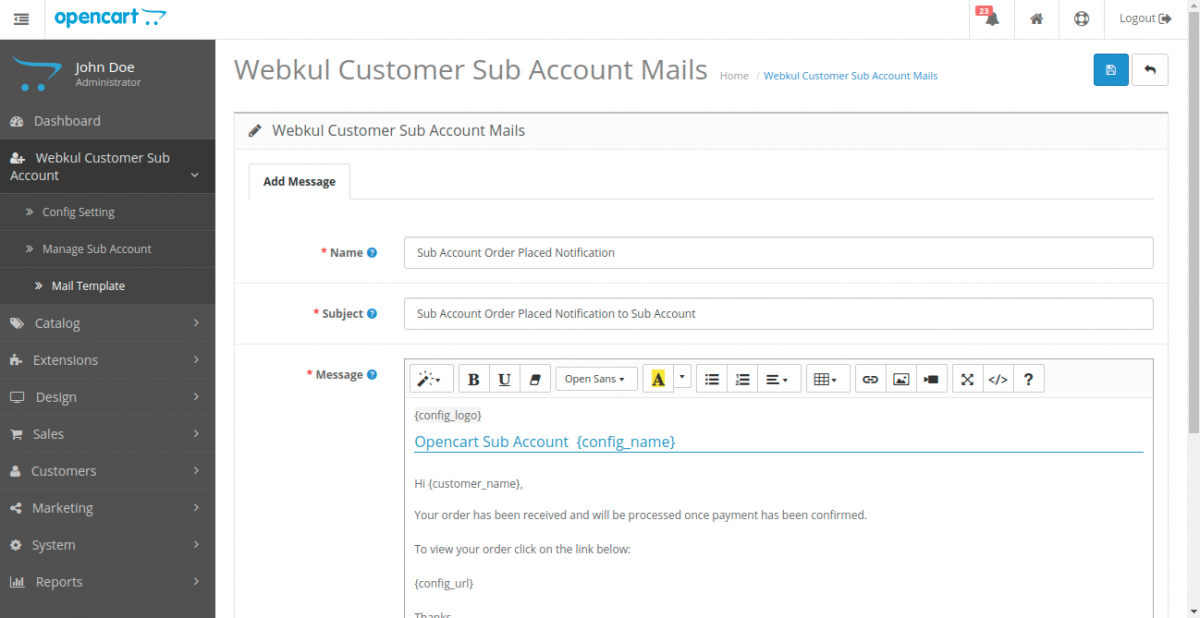
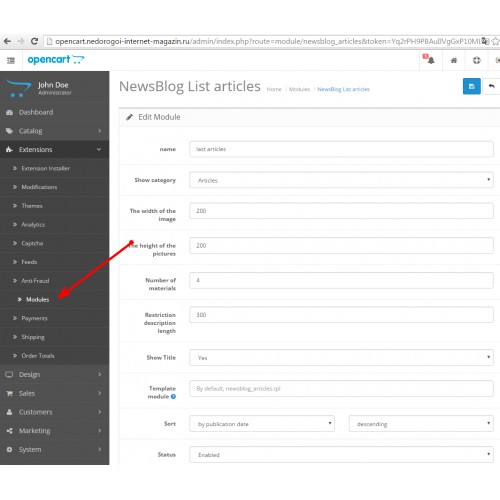
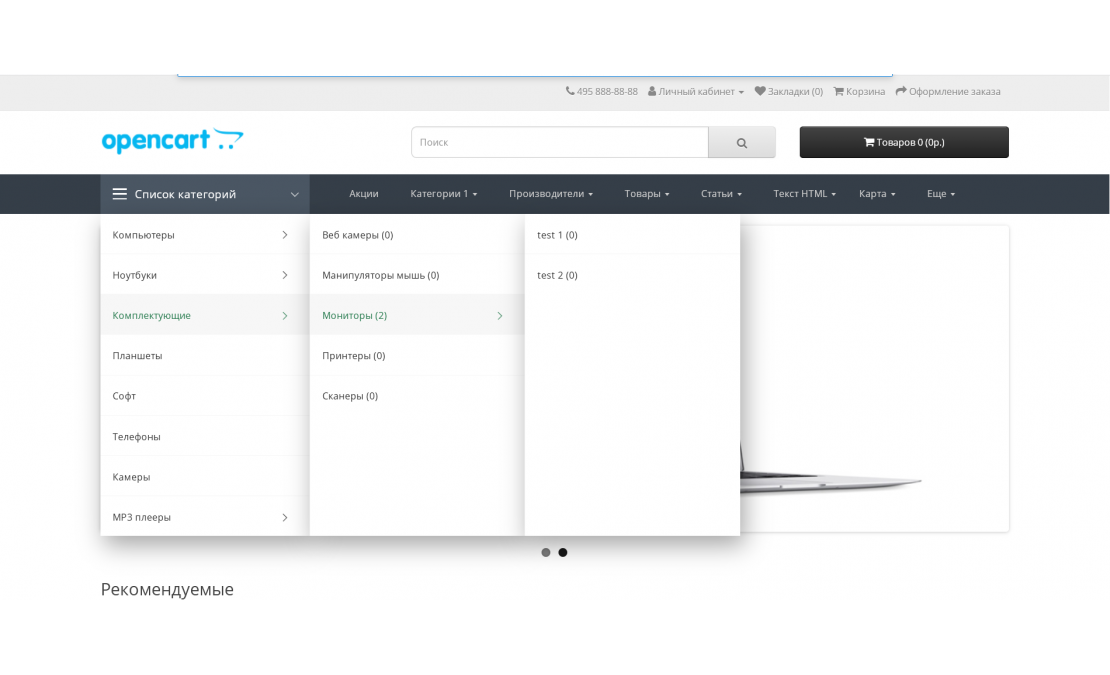
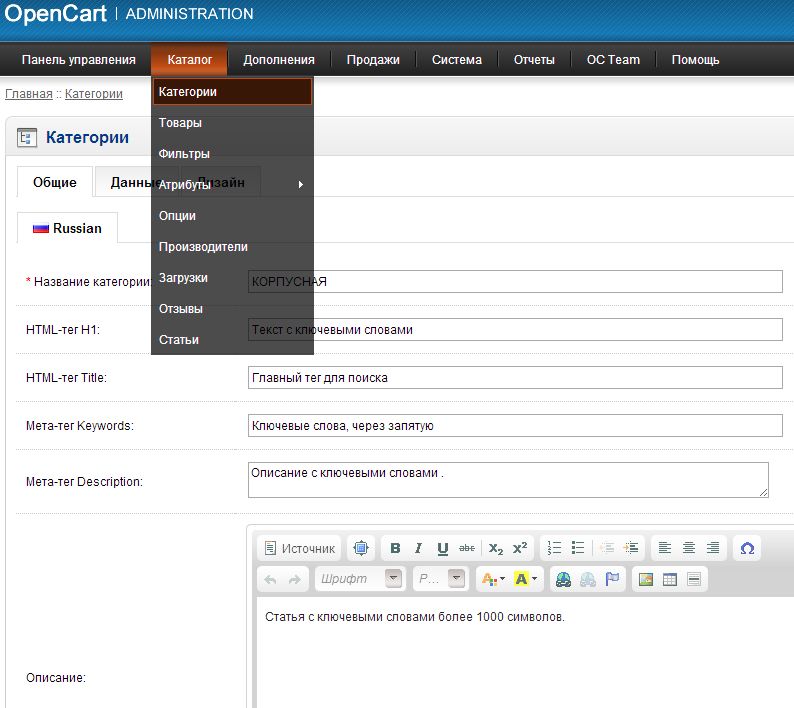
Онлайн консультант для OpenCart
Если ваш сайт создан при помощи конструктора сайтов «OpenCart », то вы можете подключить чат к сайту используя нашу инструкцию. Шаг 1 Для начала раб…
Как очистить кэш в OpenCart?
Кэш VQMod Для очистки кэша в VQMod вам необходимо зайти в «корень_сайта/vqmod» и удалить файл mods. cache. Затем зайдите в каталог «cache» и удалите в…
cache. Затем зайдите в каталог «cache» и удалите в…
Другие CMS
Общая информация Скопируйте код онлайн-консультанта в личном кабинете и вставьте в шаблоны дизайна вашего сайта перед закрывающим тэгом </body>. Для…
Правки по сайту opencart 3 • фриланс-работа для специалиста • категория Javascript ≡ Заказчик Андрей Пидяк
6 из 6
проект завершен
публикация
прием ставок
утверждение условий
резервирование
выполнение проекта
проект завершен
1. Ошибка при нажатии на редактирования товара фото 1
2. В верхнем меню есть пункт строительство, это страница подвязана через настройки шаблона и пункт статьи. Нужно сделать его выпадающим в виде списка. И добавить страницы из раздела статей :
- Строительство Бань и саун
- Установка печей и монтаж дымоходов
- Монтаж каминов под ключ
Меню должно быть адаптивное под все устройства.
3. В корзине при выборе оплаты заказа, появляется ошибка, фото 2 и фото 3, нужно исправить.
4. В корзине высвечивается начало номер +7 нужно поменять на +3
Сайт
Приложения 3
Просмотр приложений доступен только зарегистрированным пользователям.
Отзыв заказчика о сотрудничестве с Андрієм Давидовим
Правки по сайту opencart 3
Качество
Профессионализм
Стоимость
Контактность
Сроки
Все отлично, все понравилось. Спасибо.
Отзыв фрилансера о сотрудничестве с Андреем Пидяком
Правки по сайту opencart 3
Оплата
Постановка задачи
Четкость требований
Контактность
Ставки
3
дата
онлайн
рейтинг
стоимость
время выполнения
ставка скрыта фрилансером
фрилансер больше не работает на сервисе
Победившая ставка1 день1100 UAH
Победившая ставка1 день1100 UAH
Здравствуйте, Андрей
Меня интересует возможность сотрудничества в этом проекте.
С заданием ознакомлен, готов приступить в ближайшее время.
1 год назад
62 просмотра
- PHP
- html
- Javascript
- верстка
- jquery
- HTML5
- java developer
- javascrip
Как редактировать меню в Drupal
Фейсбук
Твиттер
LinkedIn
По мере развития вашего веб-сайта, несомненно, будут времена, когда вам придется редактировать меню в Drupal. Будь то добавление новых страниц или включение ссылок на важные сайты в Интернете, все это является частью создания хорошего опыта для посетителей.
Хотя надежный хостинг веб-сайтов творит чудеса с производительностью сайта, вам все равно необходимо управлять своим контентом. В конце концов, хороший макет — это то, как вы удерживаете посетителей. Все начинается с правильного обслуживания меню.
Навигация важна для посетителей веб-сайта. В этом уроке я покажу вам, как легко управлять меню Drupal, чтобы улучшить этот процесс.
В этом уроке я покажу вам, как легко управлять меню Drupal, чтобы улучшить этот процесс.
При создании определенных статей и страниц в Drupal вы можете добавить их в строку меню. Возможно, вы хотели бы показать всем удивительный сайт. Какой бы ни была причина, размещение ссылок в меню дает посетителям и поисковым системам возможность найти этот контент.
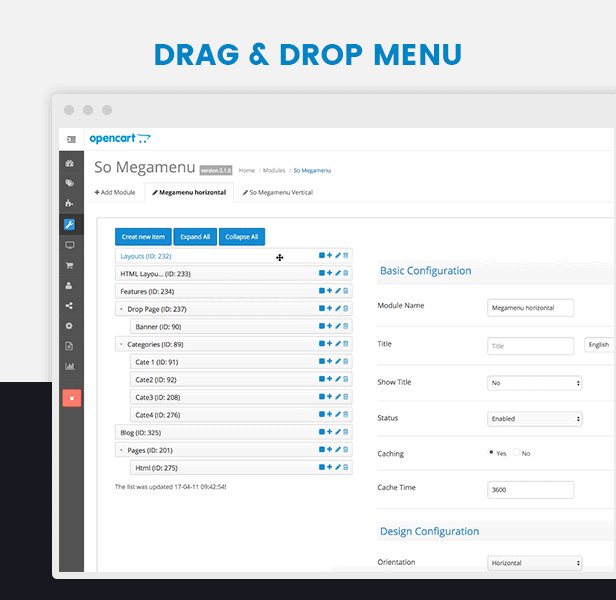
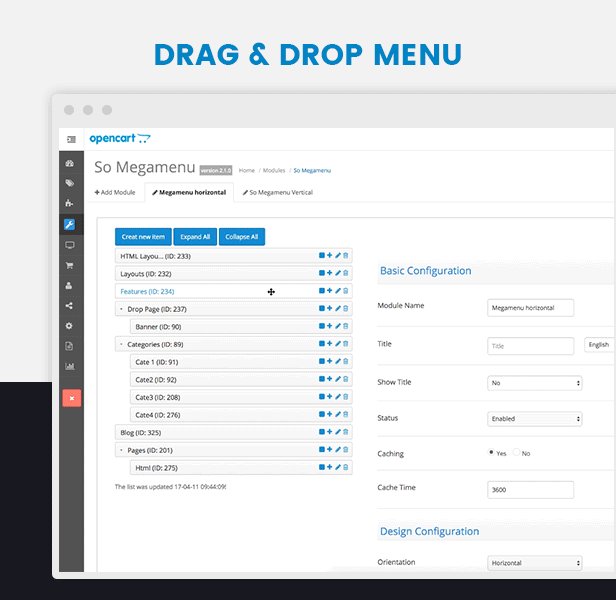
Начнем с нажатия на инструмент «Структура» в верхней панели администратора. Появится окно с различными элементами, относящимися к вашей собственной установке Drupal. Некоторые модули и темы могут дополнять этот список функций.
Найдите и щелкните элемент управления «Меню».
Найдите меню, которое вы хотите отредактировать, и нажмите кнопку «Редактировать меню» в правом столбце. В этом примере я собираюсь отредактировать главное меню навигации.
На этом экране вы увидите все компоненты, составляющие конкретное меню. Отсюда вы можете:
- Изменить время с помощью перетаскивания.

- Отредактируйте существующие ссылки, нажав кнопку «Редактировать» справа от каждой.
- Включите или отключите любую ссылку, доступную в меню, установив флажок.
- Добавьте ссылку на внутренний контент или на сторонний веб-сайт.
ПРИМЕЧАНИЕ. Вы можете изменить иерархию меню, используя функцию перетаскивания для перемещения элементов меню под другими. Например, у вас могут быть подменю бизнес-страниц в одной теме «О нас».
Для этого руководства добавим ссылку на внешний сайт. Обычно вы хотите свести количество ссылок к минимуму в строке меню. Однако что, если вы найдете очень интересный сайт, о котором вы хотите, чтобы все ваши посетители знали?
Ради спора добавим ссылку на Readable.io. Этот веб-сайт помогает людям создавать контент, оценивая текст по удобочитаемости, ключевым словам и другим показателям. Для этого нажмите кнопку «+ Добавить ссылку» над заголовком меню.
Дайте название ссылке меню. Это то, что будет отображаться для посетителей, когда они просматривают веб-сайт. Я бы посоветовал сделать его коротким и приятным, чтобы не занимать много места на панели навигации. В этом примере я просто называю ссылку «Удобочитаемость».
Это то, что будет отображаться для посетителей, когда они просматривают веб-сайт. Я бы посоветовал сделать его коротким и приятным, чтобы не занимать много места на панели навигации. В этом примере я просто называю ссылку «Удобочитаемость».
Затем введите полный URL-адрес внешнего веб-сайта. Внутренние ссылки не требуют « http: » или имени домена при создании пунктов меню. В этом случае я буду вставлять ссылку « https://www.readable.io ».
Разместите краткое описание цели ссылки. Это дополнительная функция. Если посетитель наводит указатель мыши на ссылку, отображается это сообщение. Я просто использую небольшую аннотацию о том, что делает веб-сайт Readability.
Когда вы закончите, нажмите кнопку «Сохранить» внизу, чтобы сохранить ссылку.
Вот как вы управляете меню Drupal. Если вы начинаете накапливать в меню много разных элементов, не бойтесь создавать иерархию с помощью функции перетаскивания. Это сэкономит место на панели навигации, сохраняя при этом чистый внешний вид сайта.
Это сэкономит место на панели навигации, сохраняя при этом чистый внешний вид сайта.
Фейсбук
Твиттер
LinkedIn
Как отредактировать меню в Elementor за 10 шагов (с помощью JetMenu)
Шаг № 2: Настройка меню в Elementor
- Добавьте новый раздел, в котором вы хотите разместить меню. Выберите раздел структура (в нашем случае будет 4 столбца ).
- Найдите модуль Custom Menu и поместите его в столбец , где вы хотите его разместить.

- В блоке Content выберите меню, которое вы хотите использовать для этого столбца.
- Давайте украсим это меню! Переключитесь на блок Style , чтобы просмотреть все доступные настройки стиля. Пример стилизации меню вы можете найти в блоке ниже.
- Вход в предпочтительное главное меню ширина в блоке Main Menu Width (в px ). Мы установили 300 px .
- Выберите Классический тип фона .
- Установите цвет фона с помощью инструмента выбора цвета (мы установили #221872 HEX-значение).
- Введите значение радиуса границы в блок Радиус границы , чтобы сделать углы меню более скругленными (в нашем примере это 6 px ).
- Выберите Solid в Граница Введите (вы можете выбрать любую другую границу, если считаете ее более подходящей).

- Введите ширину границы в поле Ширина (мы установили ширину границы 1 пиксель ).
- Установите предпочтительный цвет границы (мы используем цвет #221872 HEX).
- Включить опцию Box Shadow .
- Укажите цвет тени (мы использовали rgba(0,0,0,0.3) настройки цвета и прозрачности).
- Установите значение 10 blur , используя соответствующие элементы управления для параметров тени.
Шаг № 3: Откройте для себя дополнительные настройки стиля подменю
- Откройте настройки подменю . Здесь вы можете управлять фоном подменю, шириной и т.д.
- Укажите ширину подменю в соответствующем поле (в нашем случае это 250 px ).
- Выберите тип фона Классический и установите необходимый цвет фона (например, #221872 шестнадцатеричное значение).

- Определите предпочтительный радиус границы (мы использовали 6 px ).
- Установите необходимый тип границы (мы использовали тип границы Solid ).
- В поле Ширина нужно ввести значение ширины границы (в нашем случае это 1 px ).
- Укажите цвет границы (мы использовали значение цвета #221872 HEX).
- Включите опцию Box Shadow , чтобы применить тень к блокам подменю.
- В блоке Color укажите цвет и непрозрачность тени (мы использовали rgba(0,0,0,0.5) ).
- Установить Размытие на 10 .
Шаг #4: Установка стиля элементов главного меню
- Перейдем к настройкам стиля элементов главного меню . Во-первых, нам нужно настроить их в обычном режиме .

- Указываем нужный цвет фона (в нашем случае это rgba(60,137,178,0.29) ).
- Используйте нужный цвет текста (в нашем примере это #89c8ff ).
- Включите настройки Typography , чтобы применить настройки шрифта для элементов меню.
- Мы использовали Playfair Display семейство шрифтов .
- Укажите значение радиуса границы в блоке Радиус границы (мы использовали 6 px ).
- Включить опцию Box Shadow . Установите цвет тени (мы использовали rgba(0,0,0,0.5) ).
- Уменьшите значение Blur до 3 .
- Теперь давайте переключимся в режим Hover .
- Здесь укажем значение Text Color (мы использовали #4cff64 ). Все остальные опции останутся прежними.

Шаг #5: Настройте стиль элементов подменю
- Откройте настройки стиля элементов подменю (прокрутите вниз, чтобы получить к ним доступ). Во-первых, мы настроим Normal 9.режим 0050.
- Выберите цвет фона , чтобы использовать его в качестве фона элемента подменю (мы выбрали значение цвета rgba(18,43,104,0.98) ).
- Укажите Цвет текста (в нашем случае это #89c8ff ).
- Применим границу к элементам подменю. Мы использовали тип рамки Solid , значение ширины 1 пиксель .
- Выберите цвет границы (в нашем случае это #221872 ).
- Включить Опция Box Shadow .
- Мы выбрали rgba(0,0,0,0.5) цвет тени и непрозрачность, но вы можете использовать тот, который больше всего подходит внешнему виду вашего сайта.
- Уменьшите значение Blur до 3 .

- Включите параметр Пользовательские стили первого элемента и укажите значение Радиус границы (в нашем примере это 6 пикселей ). Примените те же настройки к пользовательским стилям Последний элемент .
- Теперь переключимся на Режим наведения и установите Цвет текста для отображения при наведении (например, #77ff89 ).
Мы не использовали значки и значки для пунктов меню, но вы можете установить и настроить их, используя те же цвета, чтобы создать свой уникальный стиль меню.
Шаг № 6: Редактирование значков раскрывающегося списка
- Перейдем к настройкам стиля значка раскрывающегося списка , который расположен в нижней части блока Edit Custom Menu Style .
- Укажите размер позиции значка в Смещение блока (мы использовали 15 px ).

- Установите необходимый Цвет иконки (в нашем случае это #221872 ).
- Установите необходимый цвет фона иконки (мы использовали #89c8ff ).
- Наш размер шрифта значка составляет 11 пикселей .
- Размер окна значков составляет 18 пикселей . Но вы можете установить тот, который больше всего подходит для вашего сайта.
- В Border Type вам нужно выбрать тип границы для иконки (мы использовали сплошной бордюрный тип).
- Введите значение ширины границы в соответствующее поле (мы применили 1 px ).
- В поле Color нужно задать цвет границы (в нашем примере это #221872 ).
- Мы также включили опцию Box Shadow и применили цвет тени rgba(0,0,0,0.
 5) в блоке Shadow Color .
5) в блоке Shadow Color . - Тень blur равна 3 , но вы можете применить тот, который вы считаете подходящим для вашего стиля меню, чтобы он соответствовал внешнему виду вашего веб-сайта.
- Теперь, когда мы создали один блок меню, вы можете применить этот стиль к любому другому меню, которое хотите добавить в раздел.
Шаг #7: Применение одного стиля к нескольким столбцам меню
- В нашем примере мы решили создать раздел, состоящий из 4 столбцов , каждый из которых содержит отдельное меню. Итак, мы навели курсор на значок «Редактировать столбец » (он находится в верхнем левом углу столбца) и щелкнули параметр « Дублировать столбец ». Мы продублировали это меню 3 раза , и теперь у нас есть 4 подобных столбца .
- Давайте укажем меню, которые нам нужно показать в каждом из них. Поместите курсор мыши в правый верхний угол столбца, где нужно разместить еще одно меню, и щелкните значок Редактировать .

- Вы увидите блок Edit Custom Menu . Здесь найдите Content и в Select Menu выберите тот, который вам нужно добавить в столбец.
Шаг 8. Оформление раздела
- Теперь давайте отредактируем весь раздел, чтобы наше мегаменю выглядело более стильно. Наведите указатель мыши на блок «Редактировать раздел » и щелкните значок «Редактировать раздел », чтобы перейти к настройкам Макет раздела и Стиль .
- В блоке Layout отключите опцию Stretch Section .
- В Content Width выберите тип Boxed .
- Применить Нет зазора в столбцах Зазор 9Блок 0050.
- Выбрать Средняя позиция содержимого .
- Теперь перейдите к Настройки стиля и выберите Классический тип фона .
 Здесь нужно указать цвет фона нужного раздела (мы использовали #000044 ).
Здесь нужно указать цвет фона нужного раздела (мы использовали #000044 ).
Шаг № 9: Сохранение раздела в качестве шаблона
- Щелкните значок Templates , а затем перейдите к опции Save Template .
- Введите заголовок шаблона и нажмите Сохранить , чтобы сохранить его.
Шаг №10: Добавление раздела в пункт главного меню
- После сохранения шаблона вы можете добавить этот раздел меню в один из пунктов меню (например, пункт Главное меню ). Для этого перейдите на вкладку Внешний вид > Меню в левой части панели инструментов.
- Выберите Главное меню для редактирования. Нажмите кнопку Выберите .
- Наведите указатель мыши на один из пунктов главного меню и нажмите JetMenu опция для редактирования элемента с помощью JetMenu.












 5) в блоке Shadow Color .
5) в блоке Shadow Color .
 Здесь нужно указать цвет фона нужного раздела (мы использовали #000044 ).
Здесь нужно указать цвет фона нужного раздела (мы использовали #000044 ).