Добавление товаров в WooCommerce. Сравнение opencart и woocommerce
Перспективы и возможности ⋆ InBenefit
- Главная
- Шаблоны и плагины WordPress
- Бесплатные темы WordPress
- Лучшие шаблоны WP
- WP шаблоны для интернет-магазина
- WordPress шаблоны для личных блогов
- WordPress шаблоны для бизнеса
- WordPress шаблоны для творчества
- WordPress шаблоны для учебы и спорта
- WordPress шаблоны для добрых дел
- Плагины для WP
- CMS для интернет-магазина
- WooCommerce шаблоны
- Shopify
- Opencart шаблоны и модули
- PrestaShop шаблоны и модули
- Magento шаблоны и модули
- VirtueMart шаблоны и плагины
- CS Cart шаблоны и модули
- Плагины Woocommerce
- Управление магазином
- Дизайн и навигация
- Доставка и логистика
- Клиентская база
- Маркетинг и продвижение
- Продуктовый ряд
- Продвинутые решения
- Другие шаблоны
- Шаблоны Joomla
- Шаблоны Drupal
- HTML шаблоны
- Шаблоны Concrete5
- Email шаблоны
- Шаблоны для презентаций
- Шаблоны для портала и директорий
- Tumblr для микроблога
- Sketch шаблоны и UI компоненты
- PSD шаблоны
- Футажи
- Лучшие фреймворки
- Курсы
- Разработка веб приложений
- Разработка мобильных приложений
- Разработка игр
- Разработка баз данных
- Разработка сайтов
- Блог
- Сайтостроение
- Веб-дизайн
- SEO-ликбез
- Менеджмент и маркетинг
- Продвижение
- Монетизация
- Хостинг
- Записки “чайника”
Search
- Главная
- Шаблоны и плагины WordPress
- Бесплатные темы WordPress
- Лучшие шаблоны WP
- WP шаблоны для интернет-магазина
- WordPress шаблоны для личных блогов
- WordPress шаблоны для бизнеса
- WordPress шаблоны для творчества
- WordPress шаблоны для учебы и спорта
- WordPress шаблоны для добрых дел
- Плагины для WP
- CMS для интернет-магазина
- WooCommerce шаблоны
- Shopify
- Opencart шаблоны и модули
- PrestaShop шаблоны и модули
- Magento шаблоны и модули
- VirtueMart шаблоны и плагины
- CS Cart шаблоны и модули
- Плагины Woocommerce
- Управление магазином
- Дизайн и навигация
- Доставка и логистика
- Клиентская база
- Маркетинг и продвижение
- Продуктовый ряд
- Продвинутые решения
- Другие шаблоны
- Шаблоны Joomla
- Шаблоны Drupal
- HTML шаблоны
- Шаблоны Concrete5
- Email шаблоны
- Шаблоны для презентаций
- Шаблоны для портала и директорий
- Tumblr для микроблога
- Sketch шаблоны и UI компоненты
- PSD шаблоны
- Футажи
- Лучшие фреймворки
- Курсы
- Разработка веб приложений
- Разработка мобильных приложений
- Разработка игр
- Разработка баз данных
- Разработка сайтов
- Блог
- Сайтостроение
- Веб-дизайн
- SEO-ликбез
- Менеджмент и маркетинг
- Продвижение
- Монетизация
- Хостинг
- Записки “чайника”
- Главная
- Шаблоны и плагины WordPress
- Бесплатные темы WordPress
- Лучшие шаблоны WP
- WP шаблоны для интернет-магазина
- WordPress шаблоны для личных блогов
- WordPress шаблоны для бизнеса
- WordPress шаблоны для творчества
- WordPress шаблоны для учебы и спорта
- WordPress шаблоны для добрых дел
- Плагины для WP
- CMS для интернет-магазина
- WooCommerce шаблоны
- Shopify
- Opencart шаблоны и модули
- PrestaShop шаблоны и модули
- Magento шаблоны и модули
- VirtueMart шаблоны и плагины
- CS Cart шаблоны и модули
- Плагины Woocommerce
- Управление магазином
- Дизайн и навигация
- Доставка и логистика
- Клиентская база
- Маркетинг и продвижение
- Продуктовый ряд
- Продвинутые решения
- Другие шаблоны
- Шаблоны Joomla
- Шаблоны Drupal
- HTML шаблоны
- Шаблоны Concrete5
- Email шаблоны
- Шаблоны для презентаций
- Шаблоны для портала и директорий
- Tumblr для микроблога
- Sketch шаблоны и UI компоненты
- PSD шаблоны
- Футажи
- Лучшие фреймворки
- Курсы
- Разработка веб приложений
- Разработка мобильных приложений
- Разработка игр
- Разработка баз данных
- Разработка сайтов
- Блог
- Сайтостроение
- Веб-дизайн
- SEO-ликбез
- Менеджмент и маркетинг
- Продвижение
- Монетизация
- Хостинг
- Записки “чайника”
Search
- Главная
- Шаблоны и плагины WordPress
- Бесплатные темы WordPress
- Лучшие шаблоны WP
inbenefit.com
Добавление товаров в WooCommerce | Impuls-Web.ru
Добрый день дорогие посетители моего сайта!
В данной статье мы поговорим об основных возможностях Woocommerce при добавлении товара. Я дам вам пошаговую инструкцию по добавлению товара в Woocommerce.
В предыдущих статьях я проводила сравнение Opencart и WordPress+Woocomerce. Рассказывала о некоторых очобенностях создания интернет магазинов на данных CMS.Вот ссылки на эти статьи:

Для добавления товара в Woocommerce нам нужно:
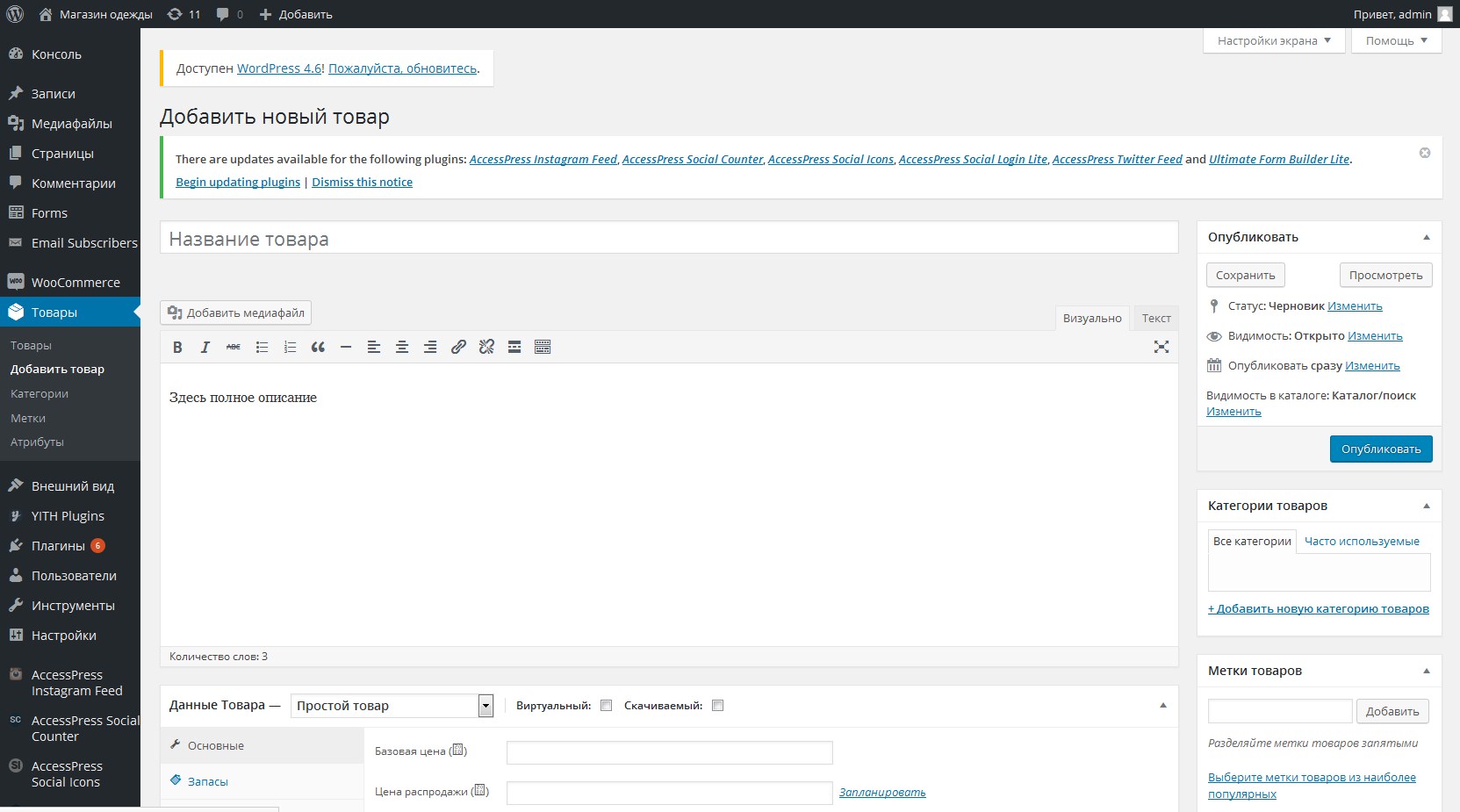
- 1.Перейти в раздел меню «Товары» = > «Добавить новый».
- 2.Ввесть название и описание. В отличии от Opencart изначально в Woocommerce есть возможность заполнения только на одном языке.
- 3.Для вывода описания здесь есть 2 поля: в верхнем можно выводить полное описание товара, а в нижнем — короткое.
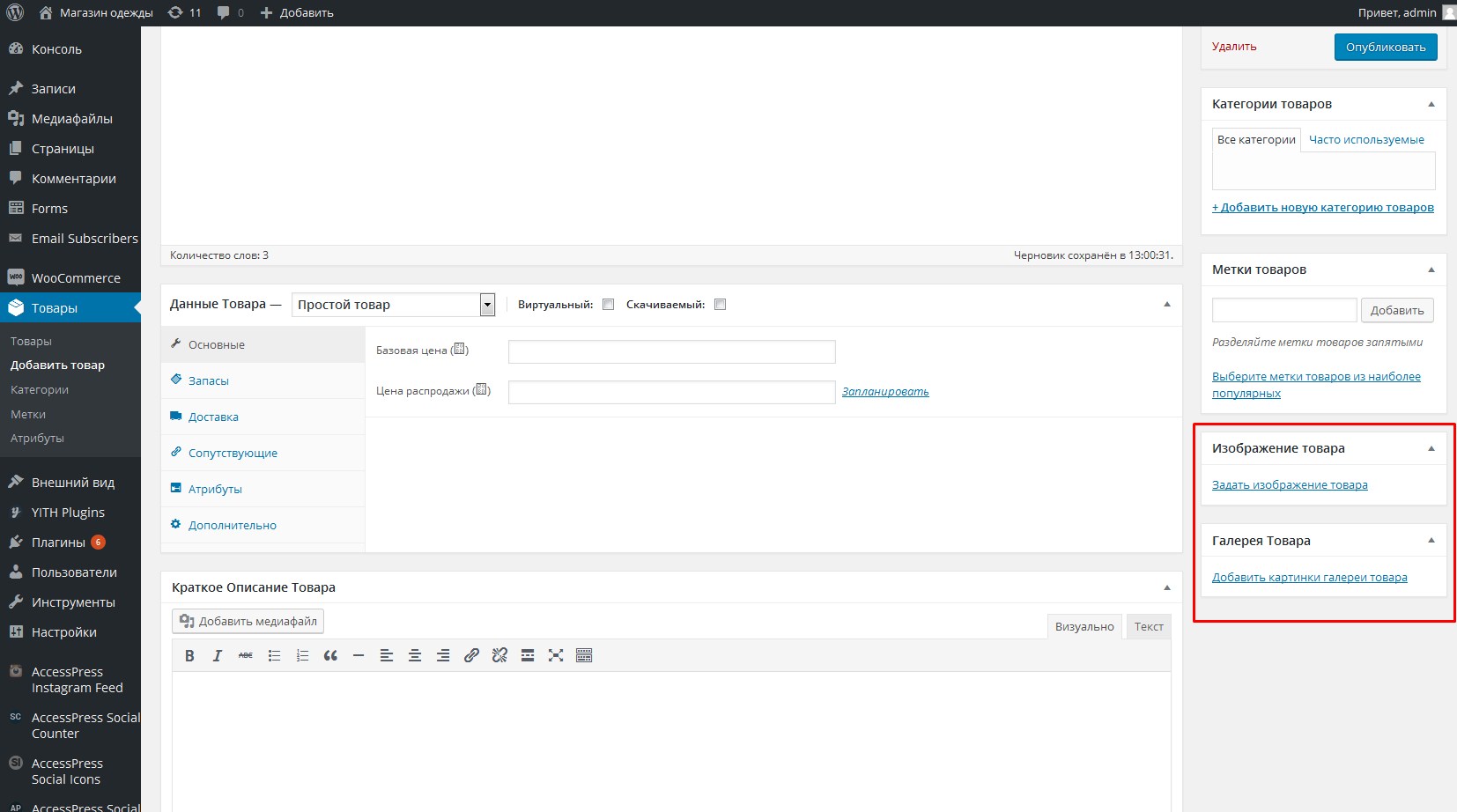
- 4.Для задания основного изображения нажимаем на ссылку «Задать изображение товара». Галерея загрузки изображений на WordPress сделана намного удобнее чем у Opencart, потому, что она изначально поддерживает загрузку нескольких изображений сразу и все изображения сортируются в порядке их добавления, то есть самые новые картинки будут отображаться в самом начале и не нужно каждый раз после загрузки их искать.
- 5.Для задания дополнительных изображений нажимаем на ссылку «Добавить в галерею». Порядок сортировки для них не выставляется, вместо этого их можно перетаскивать.
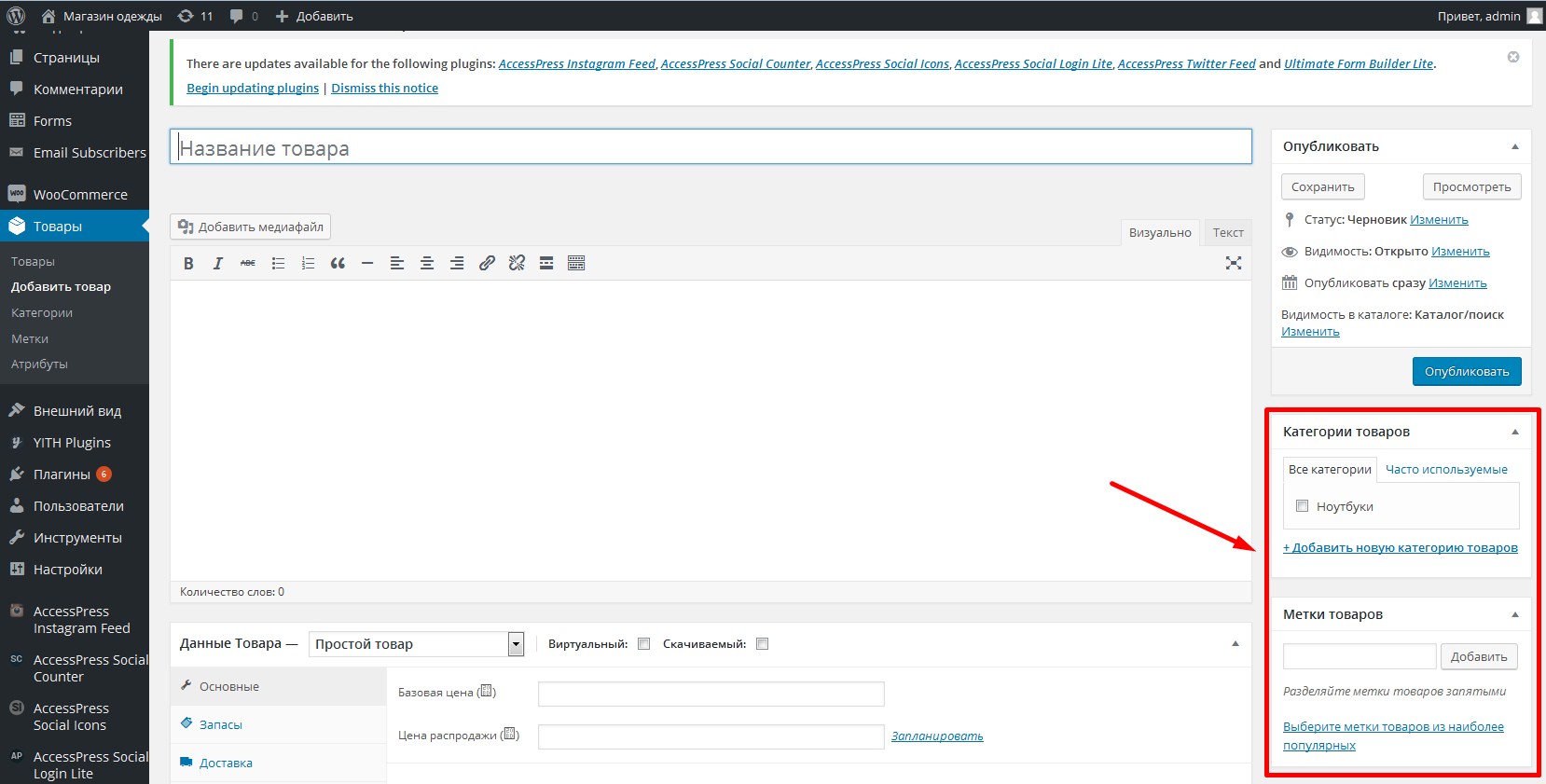
- 6.Так же здесь можно задать категорию для товара. Если подходящая категория не создана, то её легко можно создать нажав на ссылку «Добавить новую категорию товаров». Там же радом с категориями можно сразу задать метки для товара.
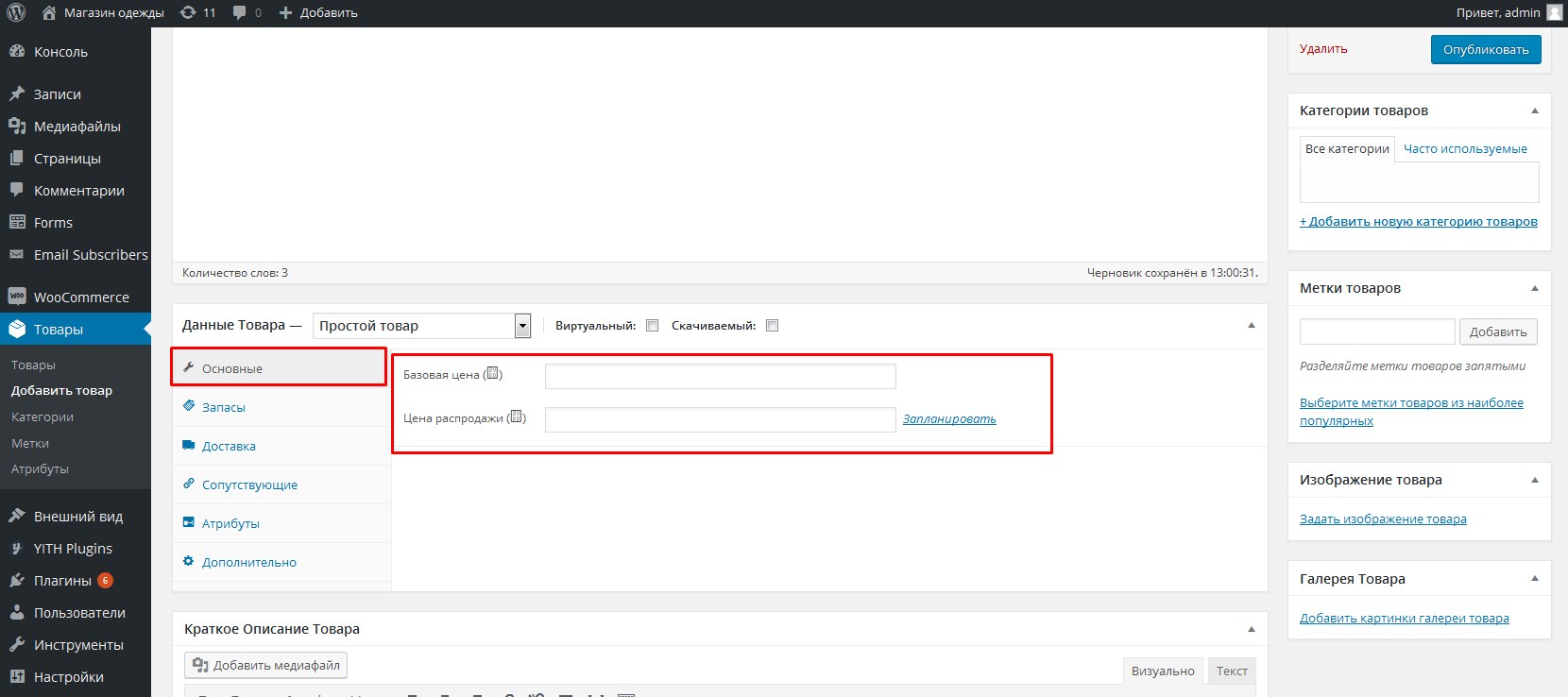
- 7.Далее на вкладке «Основные» можно задавать базовую цену и цену распродажи, при этом можно задать дату распродажи.
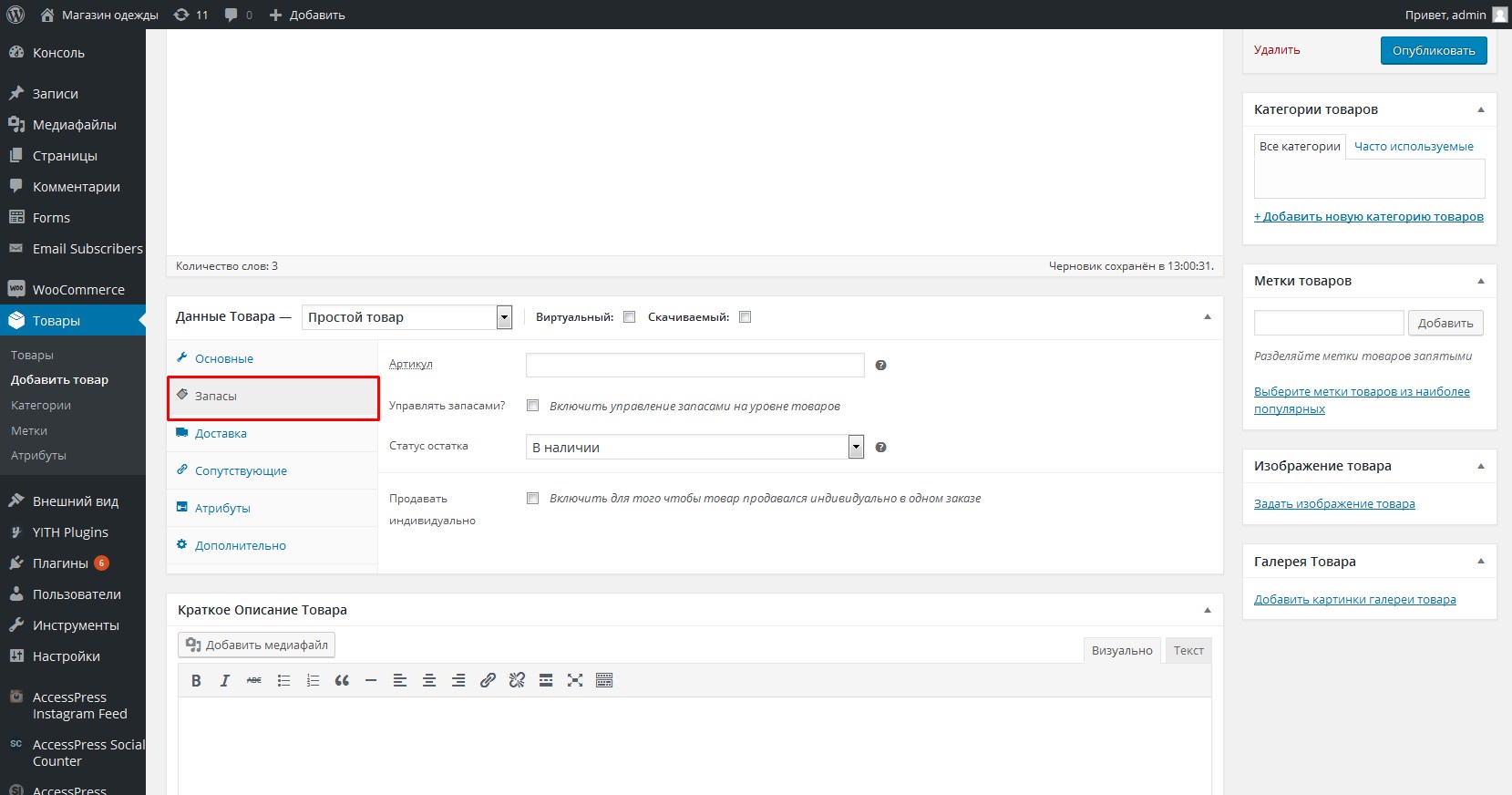
- 8.На вкладке «Запасы» вы можете задавать уникальный артикул товара и изменять его статус («В наличии» или «Нет в наличии»). Также здесь можно включить управление запасами, что бы у вас изначально здесь задавалось определенное количество товаров, и при покупке каждого товара, происходило вычитание товара из общего количества.
- 9.Далее, на вкладке «Доставка», вы можете задавать габариты товара, и выбирать класс доставки. Класс доставки создается отдельно.
- 10.На вкладке «Сопутствующие» можно группировать схожие товары, а затем задавать их как сопутствующие. То есть, к примеру, к ноутбуку, в качестве сопутствующих товаров могут выступать сумка для ноутбука, мышка, флешка или что-то еще.
- 11.На вкладке «Атрибуты» можно добавлять варианты для выбора параметров (например, цвет, размер, технические характеристики), которые будут высвечиваться при покупке товара.Для задания вариаций нужно:
- 1.)В раскрывающемся списке вверху выбираем «Вариативный товар», а затем добавляем необходимые атрибуты.
- 2.)Нажимаем на вкладку «Атрибуты», а затем на кнопку «Добавить».
- 3.)Вводим сначала название, а затем, через прямой слэш параметры для выбора.
- 4.)Далее, ставим здесь галочку «Используется для вариаций» и нажимаем на кнопку «Сохранить атрибуты».
- 5.)Теперь переходим на вкладку «Вариации» и добавляем сюда, по очереди, все необходимые варианты для выбора. В Woocommerce это сделано немножко запутано. Для каждого варианта вы можете задавать свой артикул и цену. Но здесь цена считается не так как в OpenCart.
- 6.)После того, как все задано нажимаем на кнопку «Сохранить изменения».
- 7.)Добавляем следующий вариант, и так дальше.

В OpenCart задаётся базовая цена, а для различных вариаций ставится надбавка, которая прибавляется к базовой цене. В Woocommerce мы должны ставить полную стоимость для данного варианта.
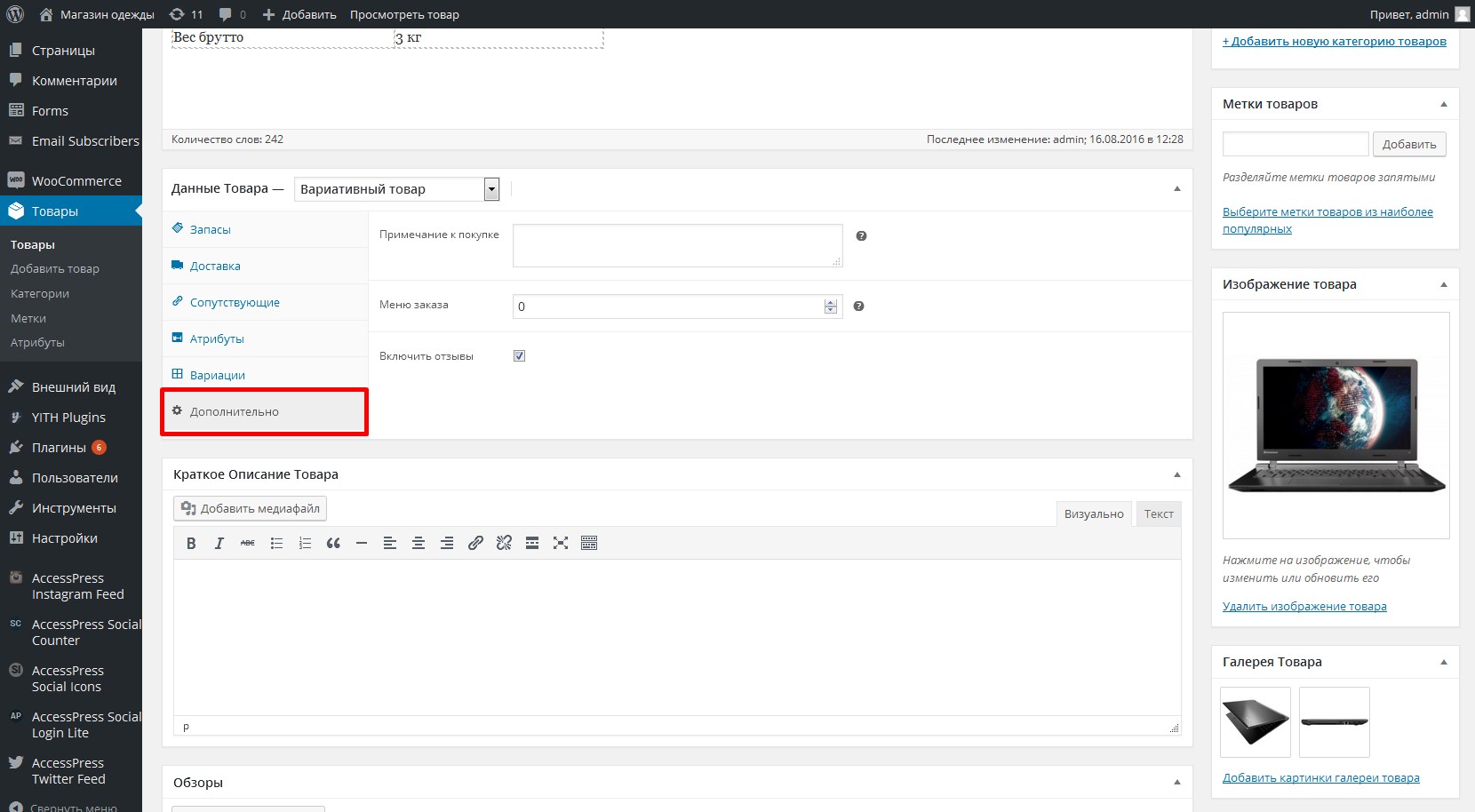
Если вам нужна подробная видео инструкция по добавлению вариативного товара в Woocommerce, то вы можете её найти по этой ссылке. - 12.На вкладке «Дополнительно» вы можете задать примечание, которое будет отправляться покупателю после покупки данного товара, а также включить или отключить отображение отзывов на странице данного товара.
- 13.После того как все заполнено, нажимаем на кнопку «Опубликовать».








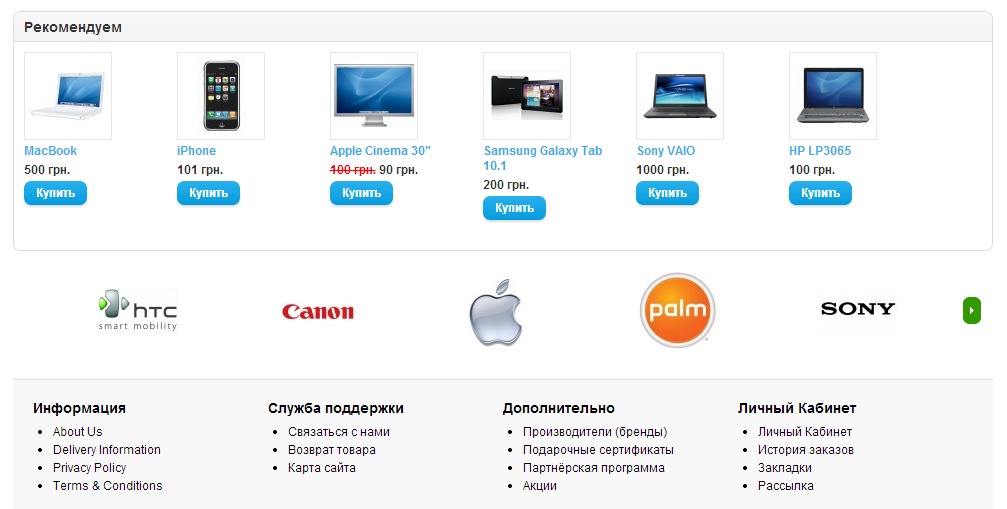
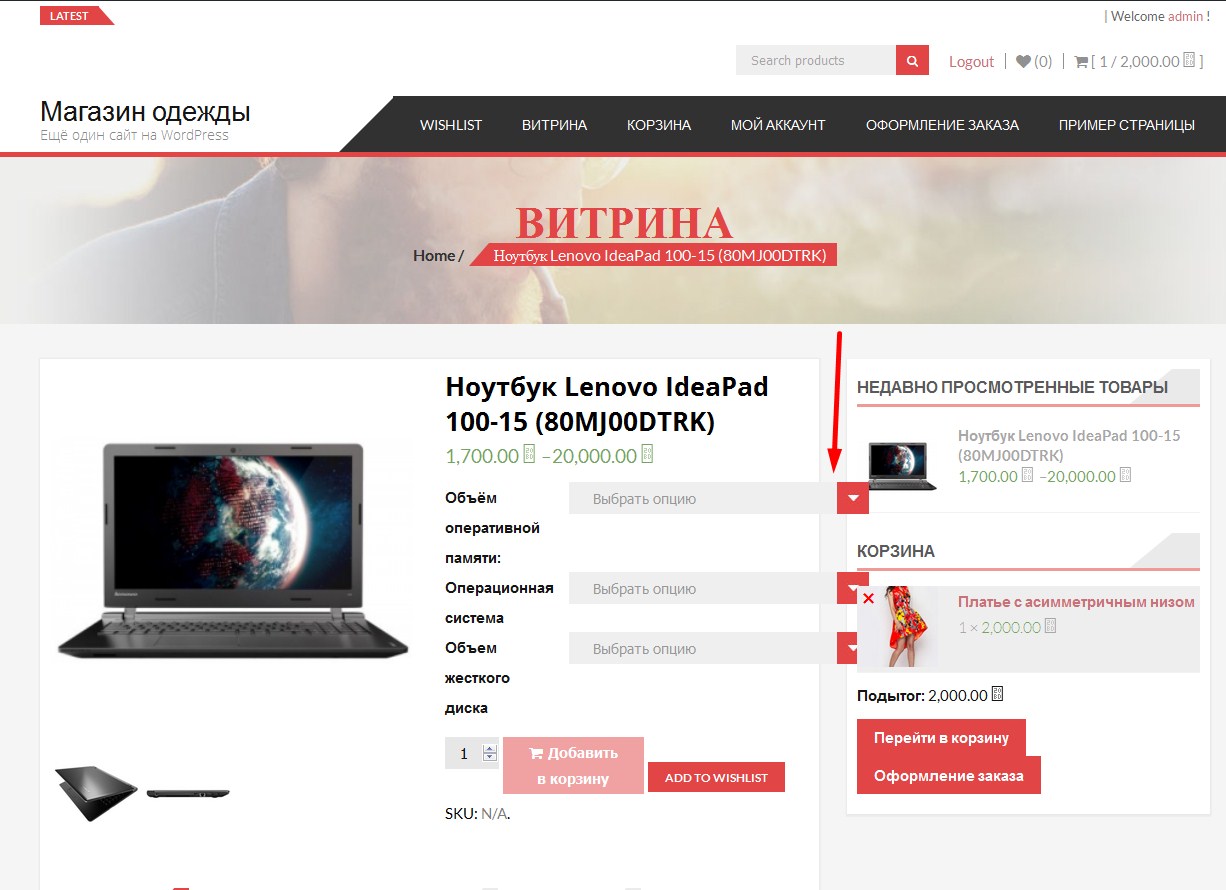
Перейти на страницу просмотра товара можно сразу же со страницы редактирования товара, что достаточно удобно.Итак, вот что у нас получилось:

Как видите, есть небольшой перекос в верстке самой темы, отчасти потому, что тема бесплатная. Хотя, в платных темах такие недочёты со стилями тоже часто случаются, и их нужно править через css.Выбирать варианты в Woocommerce можно только из раскрывающихся списков, то есть, нет возможности сделать переключатели, флажки и так далее как в OpenCart.
Плюс еще в WooCommerce есть такая особенность, когда у вас несколько таких вариаций с различными ценами, то его может глючить. То есть, он может не совсем корректно показывать стоимость.
На мой взгляд, работа с вариантами в OpenCart сделана немного проще.
- Во-первых, там не нужно высчитывать сразу готовую цену, там вы просто ставите какие-то надбавки, а цена уже будет просчитываться сама, в зависимости от того, какие варианты выбирает покупатель.
- Во-вторых, когда у несколько варианта для выбора, то с в Woocommerce c ними не очень удобно работать и легко запутаться.
- В-третьих, Woocommerce бывает немного глючит при расчёте цены, когда у вас задано несколько параметров с вариациями с разными ценами.
- В-четвёртых, нет возможности задавать флажки и переключатели для выбора вариантов. Конечно, это не критично, но порой бывает полезно.
- В-пятых, не нужно для каждого товара создавать атрибуты заново. Вы создаёте их один раз в специальном разделе, а затем при добавлении или редактировании товара просто выбираете из списка те, которые вам нужны.

Вот, пожалуй, и все основные настройки, доступные при добавлении товара в Woocommerce.При желании вы можете их немного расширить за счёт установки дополнительных плагинов.
Если данная статья была для вас полезной, то не забудьте нажать на кнопку одной из соцсетей, чтобы поделиться ссылкой на неё. Также загляните на мой канал Youtube, на котором есть много полезных видео инструкций и обзоров по сайтостроению.
Желаю вам удачи в освоении WordPress и Woocommerce! До скорой встречи!
С уважением Юлия Гусарь
impuls-web.ru
Сравнение Magento, Woocommerce, Drupal Commerce, Opencart и osCommerce ⋆ InBenefit
- Главная
- Шаблоны и плагины WordPress
- Бесплатные темы WordPress
- Лучшие шаблоны WP
- WP шаблоны для интернет-магазина
- WordPress шаблоны для личных блогов
- WordPress шаблоны для бизнеса
- WordPress шаблоны для творчества
- WordPress шаблоны для учебы и спорта
- WordPress шаблоны для добрых дел
- Плагины для WP
- CMS для интернет-магазина
- WooCommerce шаблоны
- Shopify
- Opencart шаблоны и модули
- PrestaShop шаблоны и модули
- Magento шаблоны и модули
- VirtueMart шаблоны и плагины
- CS Cart шаблоны и модули
- Плагины Woocommerce
- Управление магазином
- Дизайн и навигация
- Доставка и логистика
- Клиентская база
- Маркетинг и продвижение
- Продуктовый ряд
- Продвинутые решения
- Другие шаблоны
- Шаблоны Joomla
- Шаблоны Drupal
- HTML шаблоны
- Шаблоны Concrete5
- Email шаблоны
- Шаблоны для презентаций
- Шаблоны для портала и директорий
- Tumblr для микроблога
- Sketch шаблоны и UI компоненты
- PSD шаблоны
- Футажи
- Лучшие фреймворки
- Курсы
- Разработка веб приложений
- Разработка мобильных приложений
- Разработка игр
- Разработка баз данных
- Разработка сайтов
- Блог
- Сайтостроение
- Веб-дизайн
- SEO-ликбез
- Менеджмент и маркетинг
- Продвижение
- Монетизация
- Хостинг
- Записки “чайника”
Search
- Главная
- Шаблоны и плагины WordPress
- Бесплатные темы WordPress
- Лучшие шаблоны WP
- WP шаблоны для интернет-магазина
- WordPress шаблоны для личных блогов
- WordPress шаблоны для бизнеса
- WordPress шаблоны для творчества
- WordPress шаблоны для учебы и спорта
- WordPress шаблоны для добрых дел
- Плагины для WP
- CMS для интернет-магазина
- WooCommerce шаблоны
- Shopify
- Opencart шаблоны и модули
- PrestaShop шаблоны и модули
- Magento шаблоны и модули
- VirtueMart шаблоны и плагины
- CS Cart шаблоны и модули
inbenefit.com
OpenCart или WooCommerce? Часть 1
В связи с очередными изменениями решил определить оптимальную CMS под интернет -магазин. Вообще-то эта ниша представлена довольно широким выбором как бесплатных так и платных решений. Но для меня оптимальный выбор должен быть очень гибким. Сначала я обращал внимание на платформу Magento eCommerce.Очень мощная вещь, но отсутствие большого количества разработчиков под эту CMS делает саму разработку и следующие возможные доработки будут очень дорогим удовольствием.Поэтому с серьезного списке осталось всего два варианта : OpenCart или WooCommerce. Вот их и попытался сравнить.
1 . Установка
OpenCart имеет простой процесс установки, после чего вы должны выбрать шаблон, добавить продукты и начать продажи. С установкой WooCommerce магазин работает несколько по -другому. Перед установкой вы должны быть владельцем сайта WordPress, который можно будет превратить в магазине электронной коммерции или сайт с помощью которого людям оказывать такую услугу как уборка коттеджей, квартир и т.д.Однако, в то же время, необходимость создания так называемой «базы» для интернет-магазина делает процесс его дальнейшей установки немного дольшим, чем при использовании OpenCart.Но, я думаю, это не критично…
« Назад | Далее »
delphist.ru
Какой движок eCommerce лучше: PrestaShop или OpenCart?
В этой статье мы будем анализировать, какой движок eCommerce лучше: PrestaShop или OpenCart.
PrestaShop является бесплатным решением, которое позволяет Вам создать свой магазин на PrestaShop облаке, или с помощью загрузки и установки движка на ваш хостинг. Основные функциональные возможности PrestaShop чрезвычайно широки, и Вы можете ещё больше расширить их при помощи дополнительных модулей. Есть также много пользовательских шаблонов, доступных для обновления стандартного дизайна.
OpenCart является системой онлайн-магазинов на основе открытого исходного кода PHP. Это надежное eCommerce решение для интернет-предпринимателей, которое предоставляет возможность создать свой собственный бизнес в Интернете и участвовать в электронной торговле при минимальных затратах. Шаблоны OpenCart многофункциональны и просты в использовании.
Оба движка имеют свои преимущества и недостатки. Конечно, выбирая лучшую систему электронной коммерции, Вы должны ориентироваться на требования вашего проекта и бюджет. PrestaShop предоставляет гораздо больше функциональных возможностей и дополнительных модулей, однако OpenCart — более простой в использовании. Вы можете найти детальное сравнение функций движков в следующей таблице.
Интерфейс PrestaShop очень удобен, однако все еще есть необходимость учиться, что может быть трудным для некоторых пользователей. Вам, безусловно, потребуется некоторое время для обучения, так что Вам понадобится ознакомиться с большей частью видео-туториалов. PrestaShop также предоставляет пользователю хорошую встроенную систему кэширования и механизмы создания SEO-ссылок.
OpenCart предлагает базовый набор функций, включая мощную функциональность каталога и хороший механизм обработки заказа. Кэширование не предусмотрено OpenCart, и для повышения производительности кэширование должно быть добавлено при помощи расширения. OpenCart не обещает очень высокую производительность, если Вы не установите дополнительные плагины, такие как плагины для SEO. Большинство особенностей OpenCart описаны в видео-туториалах.
OpenCart содержит много стандартных систем доставки и оплаты, в то время как PrestaShop, в основном, требуются дополнительные модули или ручная настройка. Мы рекомендуем ознакомиться со сравнением оплаты и доставки для получения более подробной информации.
В заключение, мы хотели бы перечислить следующее:
PrestaShop содержит больше коммерческих возможностей (дополнительные товары, многоуровневая навигация, купоны и т.д.), а для OpenCart нужно использовать платные расширения.
Для PrestaShop есть больше полезных расширений и шаблонов.
Движок PrestaShop более сложен, но к нему больше инструкций.
PrestaShop предполагает более высокую степень требований к хостингу, что означает больше возможностей оптимизации.
Легче начинать с OpenCart, так как большое количество функций может стать причиной более продолжительного обучения. OpenCart — это наиболее подходящий движок для небольшого магазина. Однако, если Вы хотите развить большой бизнес, лучше остановитесь на PrestaShop.
Это конец данной статьи. Теперь Вы знаете, какой eCommerce движок выбрать.
www.templatemonster.com