OpenCart - модули, настройки, дизайнерские решения, шаблоны. Opencart модуль карусель производителей
модули, настройки, дизайнерские решения, шаблоны : OpenCart – карусель производителей opencart – автопрокрутка
В общем, с помощью карусели можно много чего сказать и показать покупателю, но так уж повелось, что большая часть магазинов использует карусель именно для вывода логотипов производителей или брендов.Итак, с сутью карусели порядок, но вот с ее “спокойным состоянием” не все так гладко. По умолчанию, карусель OpenCart не имеет автоматической прокрутки (скроллинга), для того, чтобы просмотреть все изображения карусели, необходимо кликать на стрелочку(и). Кстати, изначально видна только одна стрелочка, та что справа, так как влево крутить пока что нечего – не самая красивая картина получается.

Для того, чтобы при загрузке магазина сразу были видны обе стрелочки, изображения прокручивались автоматически и появилась цикличность, при которой изображения, дойдя до конца карусели, не останавливались, а начинали свой показ по новой, внесем небольшое изменение в catalog/view/theme/default/template/module/category.tpl. Открываем файл и вместо
| <script type="text/javascript"><!-- $('#carousel<?php echo $module; ?> ul').jcarousel({ vertical: false, visible: <?php echo $limit; ?>, scroll: <?php echo $scroll; ?> }); //--></script> |
| <script type="text/javascript"><!-- $('#carousel<?php echo $module; ?> ul').jcarousel({ vertical: false, auto: 4, wrap: 'circular', visible: <?php echo $limit; ?>, scroll: <?php echo $scroll; ?> }); //--></script> |

annadvarri.blogspot.com
модули, настройки, дизайнерские решения, шаблоны : OpenCart – Smart Carouel – карусель с табами
Продолжая тему каруселей в OpenCart, рассмотрим модуль, совмещающий в себе и карусель и табы, что очень удобно и довольно органично смотрится в любом магазине. В чем же плюс карусели, которая состоит из табов? Табы позволяют на маленьком магазинном пространстве показать много информации, которая сможет заинтересовать покупателей.
– на странице товара
Установка и настройка модуля1. Скачиваем модуль Smart Carousel. Модуль совместим с версиями 1.5.0-1.5.6.4.2. Закачиваем содержимое архива (admin и catalog) в корневую папку магазина.3. Заходим в админ-панель/Дополнения/Модули и устанавливаем модуль Smart Carousel.4. Настраиваем модуль: задаем количество товаров в одном слайде, выставляем кол-во товаров на которое должна прокручиваться карусель при клике на стрелочки, прописываем размер изображений товара. 5. Настраиваем табы: даем названия табам, включаем или отключаем их и задаем порядок вывода табов (очередность), указываем количество товаров, которое будет выводиться в каждом табе.Надо помнить, что таб “Недавно просмотренные” (Last Viewed Products) появится только после того, как посетитель магазина просмотрит хотя бы один товар и зайдет в карточку второго.А таб с товарами, которые добавлены в закладки, появится только в том случае, если посетитель будет авторизован (закладки иначе и не могут быть показаны).
5. Настраиваем табы: даем названия табам, включаем или отключаем их и задаем порядок вывода табов (очередность), указываем количество товаров, которое будет выводиться в каждом табе.Надо помнить, что таб “Недавно просмотренные” (Last Viewed Products) появится только после того, как посетитель магазина просмотрит хотя бы один товар и зайдет в карточку второго.А таб с товарами, которые добавлены в закладки, появится только в том случае, если посетитель будет авторизован (закладки иначе и не могут быть показаны).
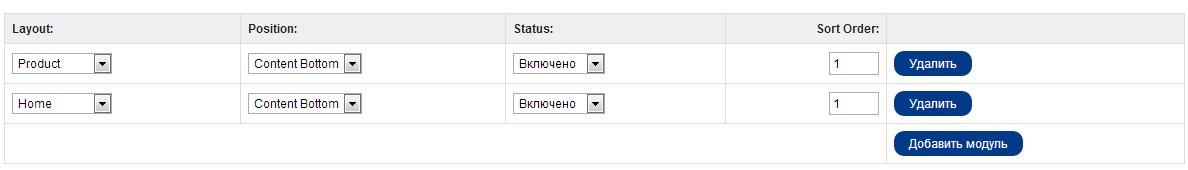
 Настройки, хоть и занимают целую страницу, на самом деле, совсем несложные. Результат же того стоит – все товары будут выводиться в табах с пользовательскими названиями.
Настройки, хоть и занимают целую страницу, на самом деле, совсем несложные. Результат же того стоит – все товары будут выводиться в табах с пользовательскими названиями.annadvarri.blogspot.com
OpenCart — карусель производителей opencart — автопрокрутка
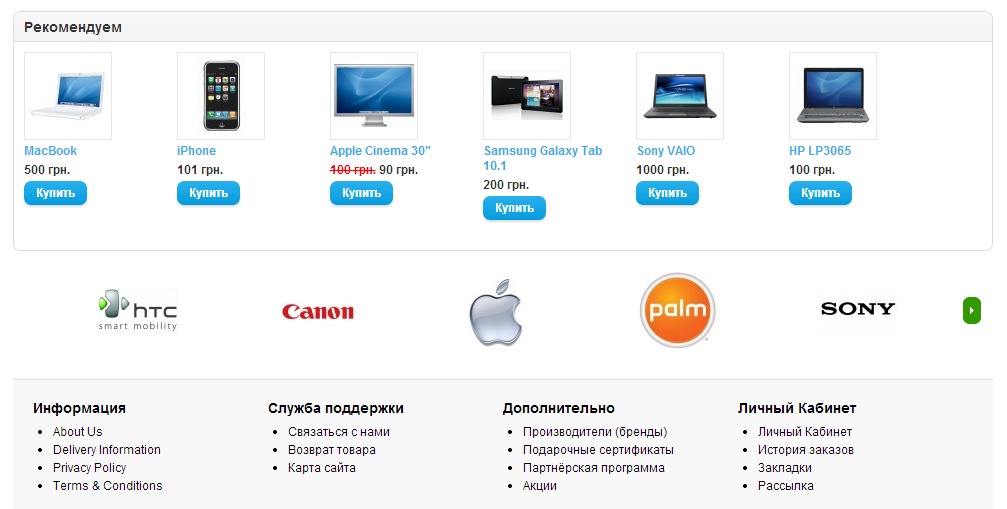
Конечно, немного несправедливо модуль карусели OpenCart называть «каруселью производителей», ведь с помощью этого модуля можно вывести не только логотипы производителей, но и избранные товары, лишний раз разрекламировать категории товаров, дать ссылки на магазины-партнеры и т.д. В общем, с помощью карусели можно много чего сказать и показать покупателю, но так уж повелось, что большая часть магазинов использует карусель именно для вывода логотипов производителей или брендов.
Итак, с сутью карусели порядок, но вот с ее «спокойным состоянием» не все так гладко. По умолчанию, карусель OpenCart не имеет автоматической прокрутки (скроллинга), для того, чтобы просмотреть все изображения карусели, необходимо кликать на стрелочку(и). Кстати, изначально видна только одна стрелочка, та что справа, так как влево крутить пока что нечего — не самая красивая картина получается.
Для того, чтобы при загрузке магазина сразу были видны обе стрелочки, изображения прокручивались автоматически и появилась цикличность, при которой изображения, дойдя до конца карусели, не останавливались, а начинали свой показ по новой, внесем небольшое изменение в catalog/view/theme/default/template/module/carousel.tpl. Открываем файл и вместо
JavaScript 1 2 3 4 5 6 7
размещаем
JavaScript 1 2 3 4 5 6 7 8 9
Мы добавили всего две строки, в которых auto задает скорость прокрутки изображений, а wrap — цикличность, чтобы дойдя до последнего изображения, карусель не останавливалась, а продолжала свое вращение. Теперь карусель вращается как по клику, так и самостоятельно и у нее теперь почти полноценный вид с двумя стрелочками (дизайн которых обязательно стоит сменить:) ).
Источник
Written by: AmoSeo
amoseo.com
Слайдер товаров в карусели Opencart
Модуль Слайдер товаров в карусель для Opencart выводит выборки товаров из категории и производителей.
Вы можете создать неограниченное количество модулей каждый из которых будет иметь свои настройки.Особенности модуля:
- кликабельный заголовок модуля (например, можно указать ссылку на страницу категории или фильтра)
- пролистывание товаров свайпами (пальцем по экрану).
В качестве источника товаров могут быть:
- все товары магазина
- определенная категория (с товарами из дочерних категорий)
- выборочные товары
- также вы можете настроить фильтр по производителю чтобы отображать товары только нужного бренда.
Может сортировать товары по:
- дата поступления
- хиты продаж
- акционные товары
- популярные товары (кол-во просмотров)
- по количеству отзывов
- выборочные (специальные) товары
а также:
- последних новинок определенного производителя
- лидеров продаж определенного производителя
- популярных товаров определенного производителя
- ... и т.д.
| Характеристики дополнения | |
| Совместимость | 2.0.0.0, 2.0.1.0, 2.0.1.1, 2.0.2.0, 2.0.3.1, 2.1.0.1, 2.1.0.2, 2.2.0.0, 2.3.0.0, 2.3.0.1, 2.3.0.2, 3.0.0.0, 3.0.1.1, 3.0.1.2, 3.0.2.0 |
| Язык | русский, английский |
| Ocmod | нет |
| Характеристики дополнения | |
| Совместимость | 2.0.0.0, 2.0.1.0, 2.0.1.1, 2.0.2.0, 2.0.3.1, 2.1.0.1, 2.1.0.2, 2.2.0.0, 2.3.0.0, 2.3.0.1, 2.3.0.2, 3.0.0.0, 3.0.1.1, 3.0.1.2, 3.0.2.0 |
| Язык | русский, английский |
| Ocmod | нет |
- Скачайте файл модуля нужной вам версии Opencart с нашего сайта;
- Перейдите в раздел "Установка дополнений/расширений" и нажмите кнопку "Загрузить";
- Выберите скачанный файл и дождитесь появления текста "Дополнение успешно установлено";
- Затем перейдите в "Менеджер дополнений" и нажмите кнопку "Обновить";
- Теперь нужно дать права на просмотр и управление модулем в разделе "Группы пользователей" нажав "Выделить все"
Перед выполнением каких-либо действий по установке дополнения настоятельно рекомендуем создать резервную копию файлов сайта и базы данных!
ocmod.net