Содержание
CMS OpenCart 3.0 переделка стандартного шаблона (5 часть)
Всем привет, наконец то появилась минутка свободного времени и пришло время для новой статьи по доработке стандартного шаблона CMS OpenCart 3.0, сегодня мы с вами добавим на главную (домашнюю) страницу сайта преимущества нашего магазина.
Список задач на сегодня:
1. Выводим преимущества нашего магазина
Приступим:
1.1. Подбираем иконки для преимуществ нашего магазина, я обычно нахожу их здесь: www.flaticon.com, для примера я использую вот такие иконки (а вы можете выбрать любые другие):
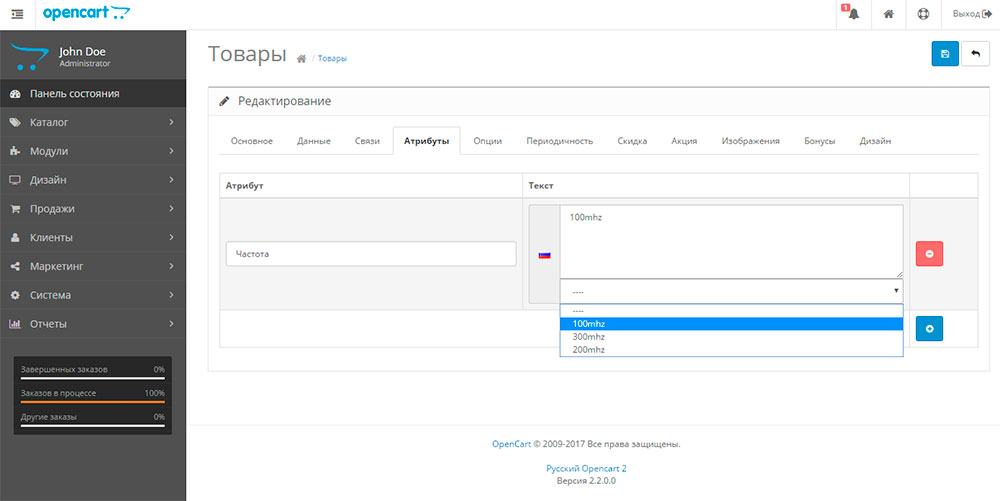
1.2. Открываем админку нашего магазина и переходим: Каталог — Товары — Открываем любой товар и переходим на вкладку Изображения, открываем там файловый менеджер создаём любую папку (я создал папку icons) и загружаем в неё наши иконки:
Закрываем наш файловый менеджер и отменяем редактирование товара.
P. S. — Для заливки изображений можно воспользоваться и своим файловым менеджером (Filezilla, менеджер от хостинга и т.д.)
S. — Для заливки изображений можно воспользоваться и своим файловым менеджером (Filezilla, менеджер от хостинга и т.д.)
1.3. Админка — Модули/Расширения — Модули/Расширения — Текстовый блок HTML — Активировать (если вы ещё не добавляли никаких html блоков) — Редактировать и заполняем (вкладку текст переключаем на режим редактирования кода, иконка </>, после вставки кода обязательно вновь нажимаем эту иконку и только после этого нажимаем кнопку сохранить, иначе ваши правки не сохранятся):
Название модуля: Преимущества — Витрина
Текст:
<div>
<div>
<div>
<div><img src="image/catalog/icons/address.png"></div>
<div><h5>Доставка</h5>Быстрая доставка ваших заказов по Москве и области</div>
</div>
</div>
<div>
<div>
<div><img src="image/catalog/icons/card. png"></div>
<div><h5>Оплата</h5>Принимаем к оплате банковские карты, электронные кошельки и наличные</div>
</div>
</div>
<div>
<div>
<div><img src="image/catalog/icons/message.png"></div>
<div><h5>Консультации</h5>Грамотная консультация по всему ассортименту магазина</div>
</div>
</div>
<div>
<div>
<div><img src="image/catalog/icons/sale.png"></div>
<div><h5>Акции</h5>Выгодные цены и постоянные акции для всех покупателей</div>
</div>
</div>
</div>
png"></div>
<div><h5>Оплата</h5>Принимаем к оплате банковские карты, электронные кошельки и наличные</div>
</div>
</div>
<div>
<div>
<div><img src="image/catalog/icons/message.png"></div>
<div><h5>Консультации</h5>Грамотная консультация по всему ассортименту магазина</div>
</div>
</div>
<div>
<div>
<div><img src="image/catalog/icons/sale.png"></div>
<div><h5>Акции</h5>Выгодные цены и постоянные акции для всех покупателей</div>
</div>
</div>
</div>Статус: Включено
P.S. — Название и разрешение ваших изображений могут отличаться от моих (address.png / card.png / message.png / sale.png)
1.4. Теперь нам необходимо вывести наши преимущества на витрину нашего магазина, для этого переходим: Админка — Дизайн — Макеты — Главная / Home — Редактировать — Верх страницы — и выбираем наш новый модуль (Преимущества — Витрина).
P.S. — При желании вы можете поменять местоположение модуля.
Смотрим на результат:
Неплохо получилось, в следующей статье мы немного подкорректируем стили нашего нового блока, а на сегодня всё.
Вступайте в нашу группу в ВК и следите за выходом новых материалов. До встречи.
Живой пример (обновляется одновременно с выходом новых статей): https://about-all.ru
php — Как увеличить размер изображения товара в виде сетки в Opencart?
спросил
Изменено
2 года, 9 месяцев назад
Просмотрено
879 раз
Я не могу увеличить размер изображения сетки продукта. Хотя я увеличил размер изображения в виде списка, перейдя в «Администратор» -> «Расширения» -> «Расширения» -> «Темы» и тем самым отредактировав тему магазина по умолчанию. Здесь я могу редактировать размер списка изображений продуктов. Но здесь нет упоминания о размере сетки изображения продукта.
Здесь я могу редактировать размер списка изображений продуктов. Но здесь нет упоминания о размере сетки изображения продукта.
Я не знаю, где изменить размер сетки изображения товара. Размер списка был увеличен, но это бесполезно, потому что, когда кто-то открывает продукт, представление по умолчанию — это представление в виде сетки, которое не увеличивается. Хотя размер списка увеличен, но кто-то не может увидеть увеличенное изображение, если не щелкнуть размер списка, потому что представление по умолчанию, когда кто-то открывает продукт, представляет собой представление сетки.
Как увеличить размер изображения в виде сетки? Я использую тему по умолчанию с OC 3.0.2.0.
- PHP
- открытая тележка
4
Обратите внимание, что есть это свойство CSS (из начальной загрузки), которое не позволяет изображениям быть больше, чем коробка продукта:
максимальная ширина: 100%;
Коробка продукта в представлении сетки имеет класс col, подобный этому:
Вы можете удалить эти классы из файла ветки, например:
Или вы можете добавить этот код CSS:
.продукт-сетка { ширина: авто; поплавок: нет; ясно: нет; }
Внизу
stylesheet.css, чтобы переопределить ширину столбца начальной загрузки:catalog/view/theme/default/stylesheet/stylesheet.cssЗатем вам может потребоваться очистить кеши темы и кеши браузера, чтобы увидеть изменения.
Хорошо, но у opencart нет других настроек изображения.
Вы можете узнать это, просмотрев файл
stylesheet.cssи, возможно, найти различные настройки макета для разделов списка продуктов и сетки продуктов.Затем вы можете добавить несколько минимальных или максимальных значений высоты/ширины или «фиксированных» высоты/ширины размера изображения к отдельным разделам в нужных местах, чтобы выяснить, работает ли это. Тем не менее, отзывчивая функция может по-прежнему изменять размер изображений до меньшего значения, если не было установлено минимальное значение, но не до большего, и только если разрешение экрана становится меньше.
Это все, что я могу для вас сделать, а время, потраченное на это, зависит только от того, насколько сложно
Theme Coder работал. И в зависимости от того, как это было закодировано, это может быть не так.
также возможно без фундаментальной перезаписи соответствующих разделов. Не забудьте сначала сделать резервную копию таблицы стилей! Но не волнуйтесь, вы ничего не испортите. И не забудьте всегда сначала СБРОСИТЬ всю вашу систему кэширования, а также кэш браузера, прежде чем проверять результаты.Образец такого раздела таблицы стилей:
/* список продуктов */ .product-thumb { граница: 1px сплошная #ddd; нижняя граница: 20px; переполнение: авто; } .product-thumb .image { выравнивание текста: по центру; поле: 10 пикселей; } .product-thumb .image a: hover { непрозрачность: 0,8; } .product-thumb .image img { поле слева: авто; поле справа: авто; } .product-grid .product-thumb .image { поплавок: нет; } @media (минимальная ширина: 767 пикселей) { .product-list .product-thumb .image { плыть налево; отступ: 0 15 пикселей; } } .product-thumb h5 { вес шрифта: полужирный; } .product-thumb .caption { отступ: 0 20 пикселей; минимальная высота: 60 пикселей; } .product-list .product-thumb .caption { поле слева: 230px; } @media (максимальная ширина: 1200 пикселей) { .product-grid .product-thumb .caption { минимальная высота: 210 пикселей; отступ: 0 10 пикселей; } } @media (максимальная ширина: 767 пикселей) { .product-list .product-thumb .caption { минимальная высота: 0; поле слева: 0; отступ: 0 10px; } .product-grid .product-thumb .caption { минимальная высота: 0; } }
2
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
php — Как исправить размер изображения большого пальца в открытой корзине?
Задавать вопрос
спросил
Изменено
4 года, 8 месяцев назадПросмотрено
1к разУ меня возникла проблема, я пробовал несколько раз, но не нашел решения.
Как вы знаете, мы можем изменить размер изображения продукта в System / Setting / Image, но он не будет соответствовать размеру страницы продукта. позвольте мне показать вам, что я имею в виду, пожалуйста, проверьте это изображение:Точный размер изображения продукта Размер большого пальца составляет 770 x 228
Таким образом, даже если мы установим такой же размер в System/Setting/Image , он не будет идеально подходить, и тогда мы столкнемся с проблемой адаптивности. / мобильное представление…
Вот также мобильное представление:
, так как я могу установить размер изображения, чтобы он соответствовал ширине и высоте, возможно, с помощью CSS или java-скрипта?
Вот код для этого конкретного разделав корне:
каталог/представление/тема/по умолчанию/шаблон/продукт/продукт.

 png"></div>
<div><h5>Оплата</h5>Принимаем к оплате банковские карты, электронные кошельки и наличные</div>
</div>
</div>
<div>
<div>
<div><img src="image/catalog/icons/message.png"></div>
<div><h5>Консультации</h5>Грамотная консультация по всему ассортименту магазина</div>
</div>
</div>
<div>
<div>
<div><img src="image/catalog/icons/sale.png"></div>
<div><h5>Акции</h5>Выгодные цены и постоянные акции для всех покупателей</div>
</div>
</div>
</div>
png"></div>
<div><h5>Оплата</h5>Принимаем к оплате банковские карты, электронные кошельки и наличные</div>
</div>
</div>
<div>
<div>
<div><img src="image/catalog/icons/message.png"></div>
<div><h5>Консультации</h5>Грамотная консультация по всему ассортименту магазина</div>
</div>
</div>
<div>
<div>
<div><img src="image/catalog/icons/sale.png"></div>
<div><h5>Акции</h5>Выгодные цены и постоянные акции для всех покупателей</div>
</div>
</div>
</div> продукт-сетка {
ширина: авто;
поплавок: нет;
ясно: нет;
}
продукт-сетка {
ширина: авто;
поплавок: нет;
ясно: нет;
}

 product-list .product-thumb .image {
плыть налево;
отступ: 0 15 пикселей;
}
}
.product-thumb h5 {
вес шрифта: полужирный;
}
.product-thumb .caption {
отступ: 0 20 пикселей;
минимальная высота: 60 пикселей;
}
.product-list .product-thumb .caption {
поле слева: 230px;
}
@media (максимальная ширина: 1200 пикселей) {
.product-grid .product-thumb .caption {
минимальная высота: 210 пикселей;
отступ: 0 10 пикселей;
}
}
@media (максимальная ширина: 767 пикселей) {
.product-list .product-thumb .caption {
минимальная высота: 0;
поле слева: 0;
отступ: 0 10px;
}
.product-grid .product-thumb .caption {
минимальная высота: 0;
}
}
product-list .product-thumb .image {
плыть налево;
отступ: 0 15 пикселей;
}
}
.product-thumb h5 {
вес шрифта: полужирный;
}
.product-thumb .caption {
отступ: 0 20 пикселей;
минимальная высота: 60 пикселей;
}
.product-list .product-thumb .caption {
поле слева: 230px;
}
@media (максимальная ширина: 1200 пикселей) {
.product-grid .product-thumb .caption {
минимальная высота: 210 пикселей;
отступ: 0 10 пикселей;
}
}
@media (максимальная ширина: 767 пикселей) {
.product-list .product-thumb .caption {
минимальная высота: 0;
поле слева: 0;
отступ: 0 10px;
}
.product-grid .product-thumb .caption {
минимальная высота: 0;
}
}

