Содержание
Онлайн консультант для Tilda.CC —
|
181963 просмотра
Онлайн консультант для WIX
Если ваш сайт создан при помощи «WiX», то вы можете воспользоваться нашей инструкцией, чтобы установить модуль онлайн консультанта. Шаг 1 Откройте п…
Шаг 1 Откройте п…
Онлайн консультант для MODX
Вы можете воспользоваться нашей инструкцией, чтобы установить консультант на сайт, если ваш ресурс создан при помощи «MODX». Установка кода в Шаблон …
Онлайн консультант для abcp
Если ваш сайт создан при помощи «abcp», то вы можете воспользоваться нашей инструкцией, чтобы установить модуль онлайн консультанта. Шаг 1 Перейдите…
Онлайн консультант для AdvantShop
Если ваш сайт создан при помощи «AdvantShop», то вы можете воспользоваться нашей инструкцией, чтобы установить модуль онлайн консультанта. Шаг 1 Вой…
Онлайн консультант для InSales
Если ваш сайт создан при помощи «InSales», то вы можете воспользоваться нашей инструкцией, чтобы установить модуль онлайн консультанта. Шаг 1 Открой…
Онлайн консультант для 1С-Битрикс
«1С-Битрикс: Управление сайтом» — профессиональная система управления веб-проектами, универсальный программный продукт для создания, поддержки и успеш. ..
..
Онлайн консультант для PlatformaLP
Шаг 1 Перейдите в раздел «настройки» в меню страницы. Шаг 2 Далее в раздел «метрика и скрипты» и добавьте новый плагин. Шаг 3 Далее выбираем прои…
Онлайн консультант для Nethouse
Если ваш сайт создан при помощи конструктора сайтов «Nethouse», то вы можете воспользоваться нашей инструкцией для установки онлайн-чата. Шаг 1 Пере…
Онлайн консультант для Joomla
Если ваш сайт создан при помощи платформы «Joomla» , то вы можете воспользоваться нашей инструкцией, чтобы установить на сайт онлайн консультант. Уст…
Онлайн консультант для Flexbe
Воспользуйтесь нашей инструкцией, чтобы установить Talk-Me живой чат для сайта, если ваш ресурс создан при помощи конструктора «Flexbe». Шаг 1 Войди…
Онлайн консультант для NetCat
Если ваш сайт создан на платформе сайтов «Net-Cat», то вы можете воспользоваться нашей инструкцией для установки онлайн-чата. Шаг 1 Войдите в панель…
Шаг 1 Войдите в панель…
Онлайн консультант для Базиум
Если ваш сайт создан при помощи конструктора сайтов «Базиум», то вы можете воспользоваться нашей инструкцией для установки онлайн консультанта для сай…
Онлайн консультант для Базиум 2.0
Если ваш сайт создан при помощи конструктора сайтов «Базиум 2.0», то вы можете воспользоваться нашей инструкцией для установки онлайн-чата. Шаг 1 Во…
Онлайн консультант для Drupal
Если ваш сайт создан при помощи конструктора сайтов «Drupal», то вы можете воспользоваться нашей инструкцией для установки онлайн-чата на сайт. Шаг 1…
Онлайн консультант для UMI.CMS
Чтобы установить чат на сайт, созданный при помощи конструктора сайтов «UMI.CMS», вы можете воспользоваться нашей инструкцией. Шаг 1 Зайдите на сайт…
Онлайн консультант для A5.ru
Чтобы установить онлайн-консультант на сайт, созданный при помощи конструктора сайтов «A5. ru» — вы можете воспользоваться нашей инструкцией. Шаг 1 З…
ru» — вы можете воспользоваться нашей инструкцией. Шаг 1 З…
Онлайн консультант для CS-CART
Чтобы установить чат на сайт, созданный при помощи конструктора сайтов «CS-Cart» — вы можете воспользоваться нашей инструкцией. Шаг 1 Для начала раб…
Онлайн консультант для VamShop
Чтобы установить онлайн консультант на сайт, созданный при помощи конструктора сайтов «VamShop» — то вы можете воспользоваться нашей инструкцией. Шаг…
Онлайн консультант для Setup
Если ваш сайт создан при помощи конструктора сайтов «Setup», то вы можете воспользоваться нашей инструкцией для установки онлайн-чата. Шаг 1 Зайдите…
Онлайн консультант для WordPress
Если ваш проект создан при помощи «WordPress», то вы можете воспользоваться нашей инструкцией, чтобы установить на сайт онлайн консультанта. Вы может…
Онлайн консультант для HostCMS
Если ваш сайт создан при помощи конструктора сайтов «HostCMS», то вы можете воспользоваться нашей инструкцией для установки онлайн-чата. Шаг 1 Для н…
Шаг 1 Для н…
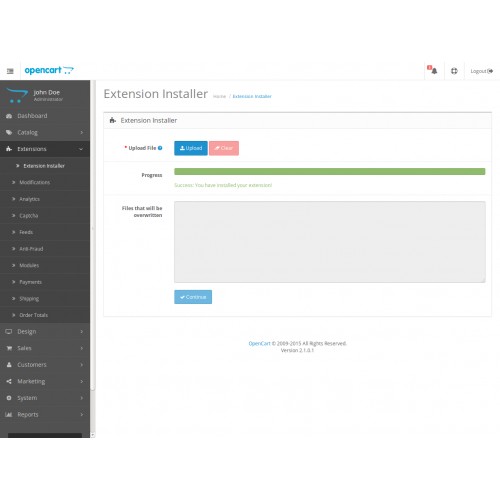
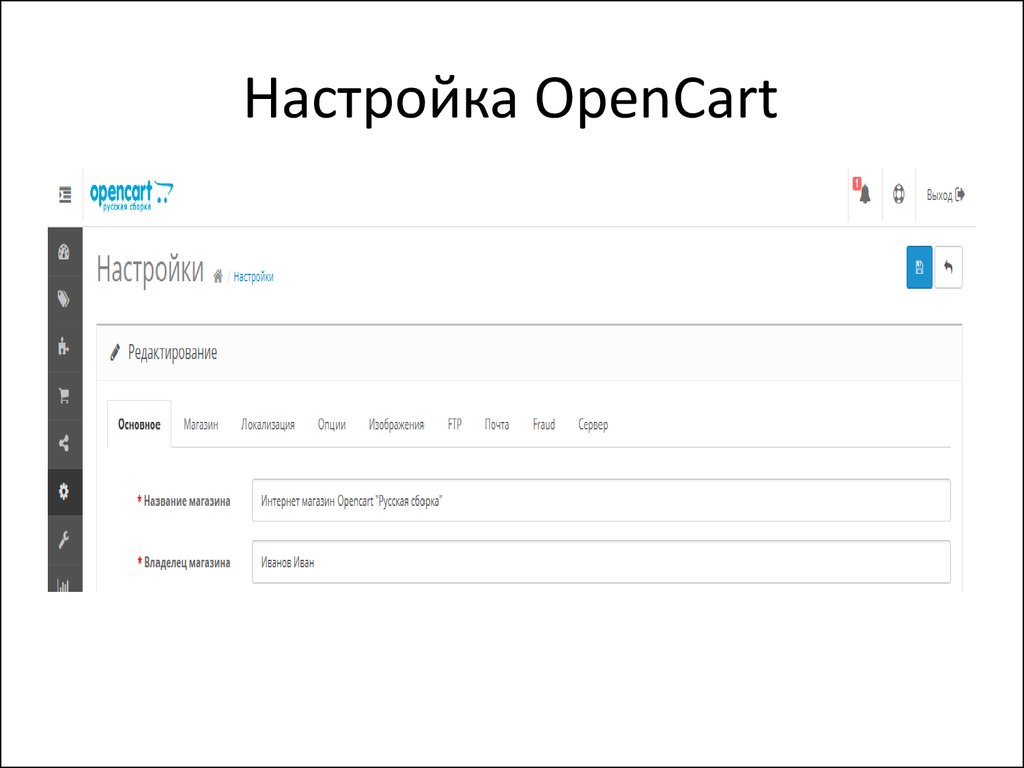
Онлайн консультант для OpenCart
Если ваш сайт создан при помощи конструктора сайтов «OpenCart », то вы можете подключить чат к сайту используя нашу инструкцию. Шаг 1 Для начала раб…
Как очистить кэш в OpenCart?
Кэш VQMod Для очистки кэша в VQMod вам необходимо зайти в «корень_сайта/vqmod» и удалить файл mods.cache. Затем зайдите в каталог «cache» и удалите в…
Другие CMS
Общая информация Скопируйте код онлайн-консультанта в личном кабинете и вставьте в шаблоны дизайна вашего сайта перед закрывающим тэгом </body>. Для…
Как начать работать с конструктором сайта?
После того, как Вы заказали хостинг с конструктором сайта и прикрепили к нему приобретенное доменное имя, можно приступить к созданию сайта.
В данной статье мы расскажем, как работать с конструктором на примере «Site PRO» и создать на нем Свой сайт. Для создания сайта на конструкторе не требуются специальные знания, все необходимые функции находятся в меню конструктора. Меню расположено вверху конструктора и делится на верхнее и нижнее. Верхнее меню характеризуется общими настройками сайта (публикация, дизайн сайта, добавление страниц и т.д), нижнее содержит функции для редактирования выбранной страницы (фото, видео, текст и т.д). Благодаря конструктору Вы сможете создать сайт в кротчайшие сроки. Все инструменты конструктора интуитивны и понятны, поэтому создать сайт сможет даже новичок.
Итак, переходим в панель управления хостингом, раздел WWW-домены. Выбираем доменное имя и нажимаем кнопку «Конструктор сайтов«.
При первом входе в конструктор сайтов перед Вами будут представлены шаблоны. Шаблон — это прототип Вашего будущего сайта. Они распределены по тематике: развлечения, бизнес, услуги и т.д.
Шаблон — это прототип Вашего будущего сайта. Они распределены по тематике: развлечения, бизнес, услуги и т.д.
Наводим курсор мышки на понравившийся шаблон. На нем появятся три кнопки:
- «Выбрать» — для установки шаблона
- «Просмотр» — для ознакомления с шаблоном
- «Руководство» — справки по шаблону.
Нажимаем кнопку «Выбрать«.
Теперь можно приступать к редактированию шаблона и наполнению сайта Вашим контентом. Рассмотрим подробно верхнее и нижнее меню конструктора.
1. Верхнее меню
- Как на конструкторе опубликовать сайт?
- Как сохранить черновик и сделать резервную копию в конструкторе?
- Как в конструкторе сделать предпросмотр сайта?
- Как отменить изменения в конструкторе?
- Как изменить шаблон или импортировать дизайн сайта?
- Как редактировать компоновку сайта в конструкторе?
- Как добавлять и удалять страницы в конструкторе?
- Тонкие настройки в конструкторе
2. Нижнее меню
Нижнее меню
- Как добавить текст на сайт в конструкторе?
- Как добавить картинки и видео на сайт в конструкторе?
- Как добавить карту на сайт в конструкторе?
- Как добавить фигуру на сайт в конструкторе?
- Как добавить кнопку на сайт в конструкторе?
- Как добавить на сайт форму обратной связи в конструкторе?
- Как добавить меню на сайт в конструкторе?
- Как в конструкторе поставить кнопки для переключения языков сайта?
- Как добавить различные блоки на сайт в конструкторе?
- Как на сайте сделать кнопку со ссылкой на социальные сети в конструкторе?
- Дополнительные инструменты в конструкторе сайтов
Верхнее меню
Как на конструкторе опубликовать сайт?
Как только сайт будет готов к публикации, в верхнем меню конструктора сайта нажимаем кнопку «Опубликовать«.
После публикации сайт сразу же станет доступным. Но если DNS-сервера были недавно обновлены, то сайт появится в сети в течении 24 часов, после смены DNS-серверов.
Но если DNS-сервера были недавно обновлены, то сайт появится в сети в течении 24 часов, после смены DNS-серверов.
Как сохранить черновик и сделать резервную копию в конструкторе?
Чтобы сохранить черновик сайта, в верхнем меню конструктора нажимаем кнопку «Опубликовать» — «Сохранить черновик«.
Чтобы создать резервную копию сайта, в верхнем меню конструктора нажимаем кнопку «Опубликовать» — «Резервная копия/Восстановить«.
В открывшейся вкладке нажимаем кнопку «Скачать резервную копию«. После нажатия резервная копия сохранится на Вашем компьютере.
Также можно восстановить сайт загрузив резервную копию и нажав кнопку «Восстановить«. Это пригодиться например, если Вы создаете сайт на тестовом домене и хотите перенести сайт на основной.
Как в конструкторе сделать предпросмотр сайта?
Для того чтобы просмотреть Ваш сайт до публикации, в верхнем меню конструктора нажмите кнопку «Просмотр«.
На странице предпросмотра можно будет выбрать устройство, на котором будет просматриваться Ваш сайт. Это очень удобно для того, чтобы оптимизировать сайт под конкретное устройство.
Для выхода из режима предпросмотра нажмите кнопку «Закрыть«.
Как отменить изменения в конструкторе?
Для того чтобы отменить изменение, в верхнем меню конструктора нажмите кнопку «Отменить«. Если требуется вернуть изменение, нажимаем кнопку «Вернуть«.
Как изменить шаблон или импортировать дизайн сайта?
Для того чтобы изменить шаблон сайта, в верхнем меню конструктора нажимаем кнопку «Новый/Сброс» — «Изменить шаблон«. Далее выбираем шаблон и нажимаем кнопку «Выбрать«.
Для импорта дизайна сайта, в верхнем меню нажимаем кнопку «Новый/Сброс» — «Импорт«. В открывшейся вкладке указываем URL сайта, дизайн которого Вы хотели бы импортировать. Нажимаем кнопку «Да, импортировать страницу«.
Нажимаем кнопку «Да, импортировать страницу«.
Как редактировать компоновку сайта в конструкторе?
В верхнем меню выбираем нужную компоновку нажимаем на нее и жмем кнопку «Включить«. Границы для редактирования выделяются пунктирной линией. Не рекомендуется выбирать автокомпоновку. Компоновку лучше редактировать вручную.
Как добавлять и удалять страницы в конструкторе?
В верхнем меню конструктора выбираем кнопку «Главная» — «Редактировать«. Откроется окно, где Вы сможете добавлять, настраивать и удалять страницы.
Тонкие настройки в конструкторе
В верхнем меню конструктора есть кнопка шестеренки. Нажав на нее Вам откроются разделы настроек:
- SEO — где, можно прописать название, описание и ключевые слова, и подключить аналитику Google
- Фон — где, можно настроить саму страницу, шапку, подвал, поля их размеры, фон, цвет
- Стили — где, можно настроить свой стиль шрифта (размер, цвет, жирность, шрифт и т.
 д.)
д.) - Favicon — где, можно установить индивидуальную иконку Вашего сайта
- Настройки — где, можно настроить редирект, прописать метатеги, скрипты, включить robot.txt, cookie
- Лендинг — где, можно настроить страницу лендинг, которая делает из всех станиц сайта одну большую
- Разметка — где, можно настроить разметку, которая позволяет настроить привязку элементов конструктора к сетке, направляющим и другим элементам, а также отобразить вспомогательные элементы вроде линейки и координатной сетки
- Весь экран — для включения/отключения полноэкранного режима конструктора сайта.
Нижнее меню
Как добавить текст на сайт в конструкторе?
В нижнем меню конструктора нажимаем кнопку «Текст«. Выбираем нужный текст, размещаем текст где Вам удобно. Нажимаем два раза на текст. Отроется панель для редактирования текста.
Нажимаем два раза на текст. Отроется панель для редактирования текста.
Как добавить картинки и видео на сайт в конструкторе?
Для того чтобы разместить картинку на сайте, в нижнем меню конструктора нажимаем кнопку «Фото«.
Выбираем стиль блока. Выбираем картинку из галереи или загружаем ее из локального компьютера, нажав на кнопку «Загрузить фотографию«. Также здесь можно выбрать готовую иконку в разделе «Иконки Font Awesome» и разместить ее на сайте.
После размещения картинки Вы можете нажать на нее правой кнопкой мыши, чтобы редактировать.
Для того, чтобы разместить на сайте галерею, в нижнем меню нажимаем кнопку «Галерея«. Выбираем понравившийся стиль галереи и размещаем на сайте.
Чтобы наполнить галерею своими фотографиями, нажимаем на нее ПКМ и загружаем свои изображения. Также здесь можно изменить тип галереи, фон и размер.
Для того чтобы разместить видео на сайте, в нижнем меню конструктора нажимаем кнопку «Медиа«. Нажимаем свойства и указываем ссылку на адрес Вашего видео, также можно указать таймкод с которого будет начинаться видео. Обращаем внимание, что видео должно быть взято с одного из поддерживаемых видеохостингов, например платформа Youtube.
Как добавить карту на сайт в конструкторе?
Для того чтобы разместить карту на сайте, в нижнем меню конструктора нажимаем кнопку «Карты«.
Здесь выбираем тип карты. Нажимаем ПКМ на карту, выбираем раздел «Свойства«. Здесь можно указать ключ API, если он у Вас имеется, ввести адрес и выбрать зум.
Как добавить фигуру на сайт в конструкторе?
Для того чтобы добавить фигуру на сайт, в нижнем меню конструктора нажимаем кнопку «Фигура«.
Откроется окно, где можно выбрать фигуру. Чтобы изменить свойства фигуры нажимаем на нее ПКМ и выбираем раздел «Свойства«. Здесь можно изменить рамку, закругленность углов, цвет фона или вставить изображение. Также в фигуру можно добавить текст, кнопки, изображения.
Как добавить кнопку на сайт в конструкторе?
Для того чтобы добавить кнопку на сайт, в нижнем меню конструктора нажимаем кнопку «Кнопка«.
Откроется окно, где можно выбрать вид кнопки.
Выбираем и размещаем кнопку в нужном месте. Нажимаем на нее ПКМ и выбираем раздел «Свойства«. Здесь редактируем текст, который будет отображаться на кнопке. Далее выбираем ссылку, куда будет вести данная кнопка. Также здесь можно менять закругленность углов, стиль и фон.
Как добавить на сайт форму обратной связи в конструкторе?
Для того чтобы добавить форму обратной связи на сайт, в нижнем меню конструктора нажимаем кнопку «Форма«.
Выбираем понравившийся стиль формы.
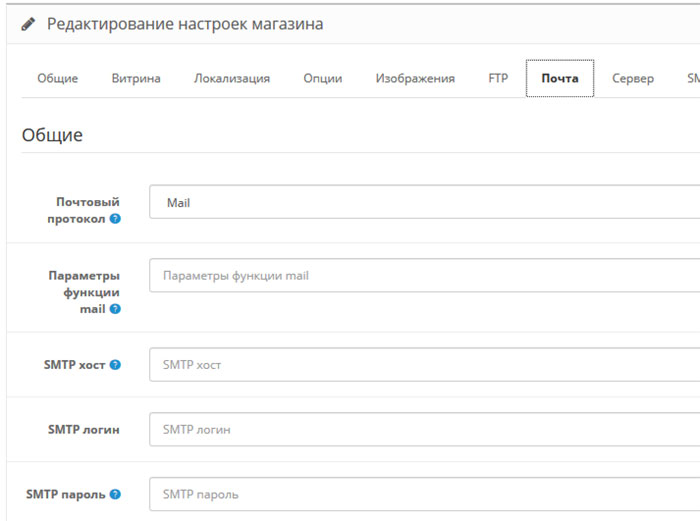
Чтобы она заработала нужно ее настроить. Нажимаем на кнопку редактировать, которая находится в правом верхнем углу. Переходим в раздел «Свойства» — «Свойства почты«. Тут указываем почту на которую будет отсылаться форма, с которой будет отправлять и настроить SMTP.
Как добавить меню на сайт в конструкторе?
Для того чтобы добавить меню на сайте, в нижнем меню конструктора нажимаем на кнопку «Меню«.
Откроется окно, где можно выбрать вид меню. После размещения, нажимаем ПКМ и добавляем новые пункты меню, также можно менять свойства, в разделе «Свойства«.
Как в конструкторе поставить кнопки для переключения языков сайта?
Перед тем, как перевести страницу на необходимые языки, требуется добавить кнопки для переключения между языками. Для этого в нижнем меню конструктора нажимаем кнопку «Языки» и выбираем, как будут выглядеть кнопки.
Для этого в нижнем меню конструктора нажимаем кнопку «Языки» и выбираем, как будут выглядеть кнопки.
После размещения кнопок нажимаем ПКМ и выбираем раздел «Свойства«. Здесь можно добавлять и изменять языки. Чтобы перевести сайт нужно будет создать дубль каждой страницы на определенном языке.
Как добавить различные блоки на сайт в конструкторе?
Для того чтобы разместить необходимый блок на сайт, в нижнем меню конструктора нажимаем кнопку «Блоки«.
Выбираем категорию:
- О нас
- Контакты
- Медиа
- Товары
- Команды
- Нижний колонтитул
- Отзывы
- Услуги
- Соц. элементы
- Добро пожаловать
- Блог, также для добавления элемента блога существует отдельная одноименная кнопка в нижнем меню конструктора.

- Ценообразование.
После размещения выбранного блока на сайте, нажимаем ПКМ, раздел «Свойства» для редактирования блока. Также нажав ПКМ Вы можете добавлять новый пост.
Если вы планируете использовать сайт в качестве интернет-магазина, существует блок электронной коммерции. Для размещения в нижнем меню конструктора нажимаем кнопку «Эл. коммерция» и выбираем блок, который необходимо разместить.
Для редактирования нажимаем ПКМ, раздел «Свойства«. Здесь также можно добавлять и удалять товары.
Как на сайте сделать кнопку со ссылкой на социальные сети в конструкторе?
Для того чтобы добавить кнопку со ссылкой на социальную сеть, в нижнем меню конструктора нажимаем кнопку «Соц. элементы«.
Выбираем нужную соц. сеть и размещаем кнопку на сайте.
Для редактирования нажимаем ПКМ, переходим в раздел «Свойства«.
Дополнительные инструменты в конструкторе сайтов
С помощью блока «Улучшенный» Вы можете добавить календарь, таблицу, рекламу от AdSense, рекламный баннер, HTML код, таймер с обратным отсчетом и т.д.
После публикации сайта через конструктор Вы можете проверить его работу. Для этого перейдите в панели управления Хостинга (https://zoidberg.handyhost.ru:1500/ispmgr).
Данные для доступа высылаются Вам на электронный почтовый ящик при регистрации.
Далее перейдите в раздел «WWW» — «WWW-домены», выберите домен, в верхнем меню панели управления хостингом нажмите на кнопку «Перейти».
Если Вы используете новый интерфейс для работы, переходите аналогично в раздел «WWW» — «WWW-домены», выберите домен, в верхней панели нажмите на кнопку «Перейти».
Нажав на кнопку «Перейти» будет отображён Ваш сайт. Теперь его могут увидеть другие пользователи в интернете.
Мы рассмотрели все основные функции конструктора сайта. Теперь Вы сможете без труда создать свой сайт на конструкторе. Надеемся. что наша статья была для Вас полезной!
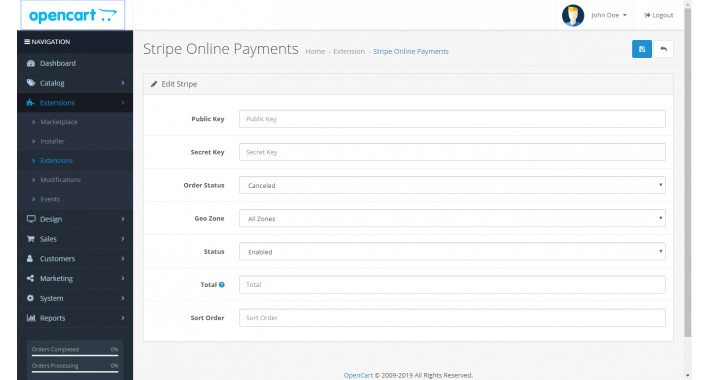
OpenCart 3. Как добавить новую ссылку в нижний колонтитул
в OpenCart, База знаний OpenCart
В этом уроке мы покажем вам, как добавить ссылки в нижний колонтитул вашего OpenCart 3 тема.
In our themes footer usually consists of 4 columns:
- Information
- My account
- Follow Us
- Contacts
Давайте проверим, где вы можете управлять ссылками каждого столбца.
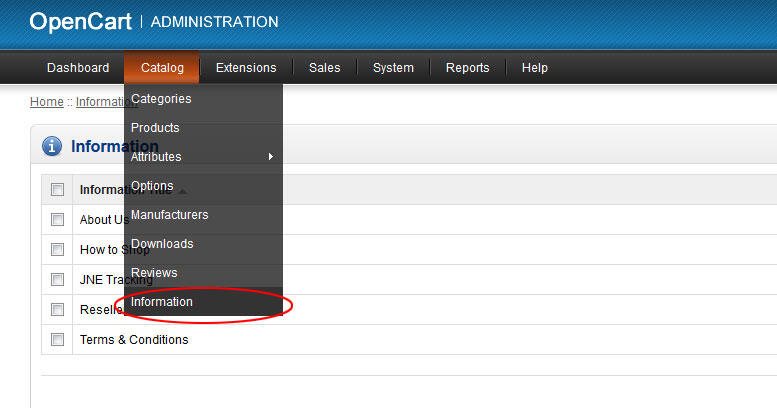
- Итак, первую колонку с названием Информация можно редактировать в разделе Панель администратора > Каталог > Информация . Открыв его, вы увидите список страниц, которые можно включить в столбец «Информация» в нижнем колонтитуле.
В качестве примера рассмотрим страницу «О нас». Нажмите кнопку Edit рядом со страницей, и на вкладке Data страницы вы увидите флажок Bottom . Если вы отметите это, ссылка на эту страницу «О нас» появится под Информация вкладка в нижнем колонтитуле. Если вы уберете его, ссылка исчезнет. Чтобы добавить новую ссылку, просто создайте новую страницу и отметьте опцию Bottom . Редактируя имя страницы и URL-адрес, вы можете изменить саму ссылку.
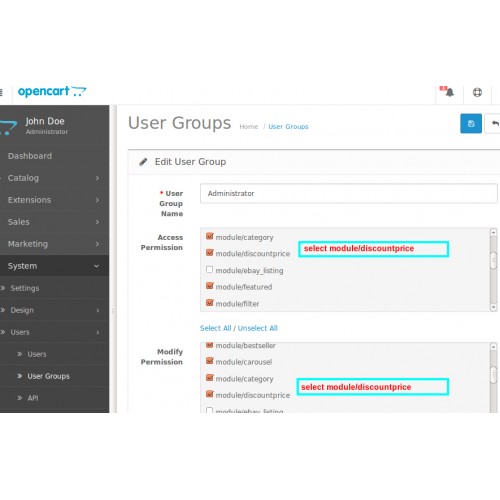
Блокировка может быть отключена/включена в Панель администратора > Расширения > Расширения > Модули > Информация о ссылках нижнего колонтитула.
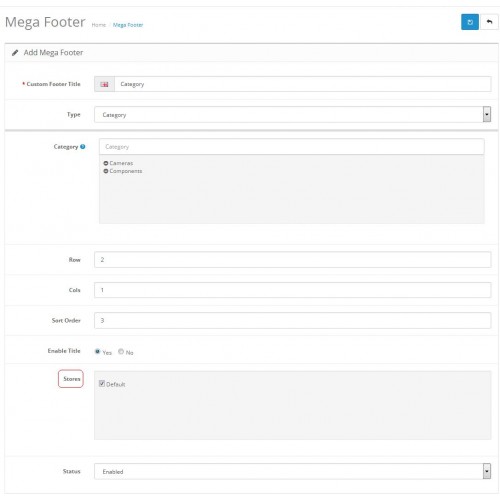
- Второй столбец с именем Мой аккаунт можно редактировать в Панель администратора > Дизайн > Редактор тем > Файл расширения / модуля / zemez_footer_links_account.
 twig (его также можно назвать jetimpex_footer_links_account.twig или tm_footer_links_account.tpl ) .
twig (его также можно назвать jetimpex_footer_links_account.twig или tm_footer_links_account.tpl ) .
Или вы можете отредактировать его с помощью FTP или cPanel > Диспетчер файлов > папка public_html и открыть файл catalog/view/theme/jetimpex/template/extension/module/zemez_footer_links_account.twig.
Его языковые переменные можно редактировать в файл каталог/язык/ваш_язык/расширение/модуль/zemez_footer_links_account.php.
Чтобы добавить новую ссылку, вы можете скопировать существующую ссылку:
Посмотреть код на Gist.добавьте его ниже и добавьте свое содержимое
Посмотреть код на Gist.
И сохранить изменения.
Блокировка может быть отключена/включена в Панель администратора > Расширения > Расширения > Модули > Ссылки нижнего колонтитула Моя учетная запись.
- Третий столбец — Следуйте за нами, представлен Социальный список Zemez (это может быть Listex Liter или TM Social Sist ) блока .

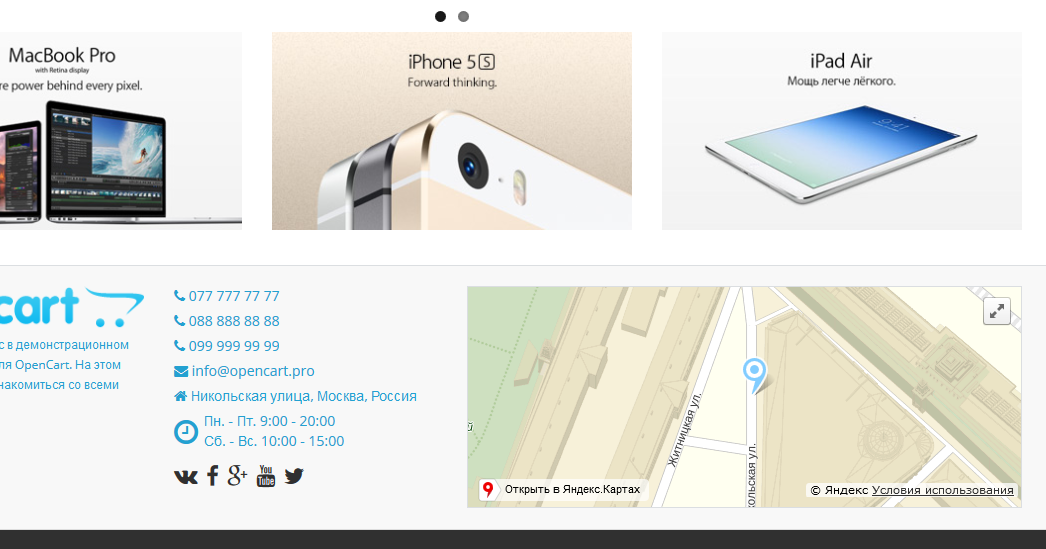
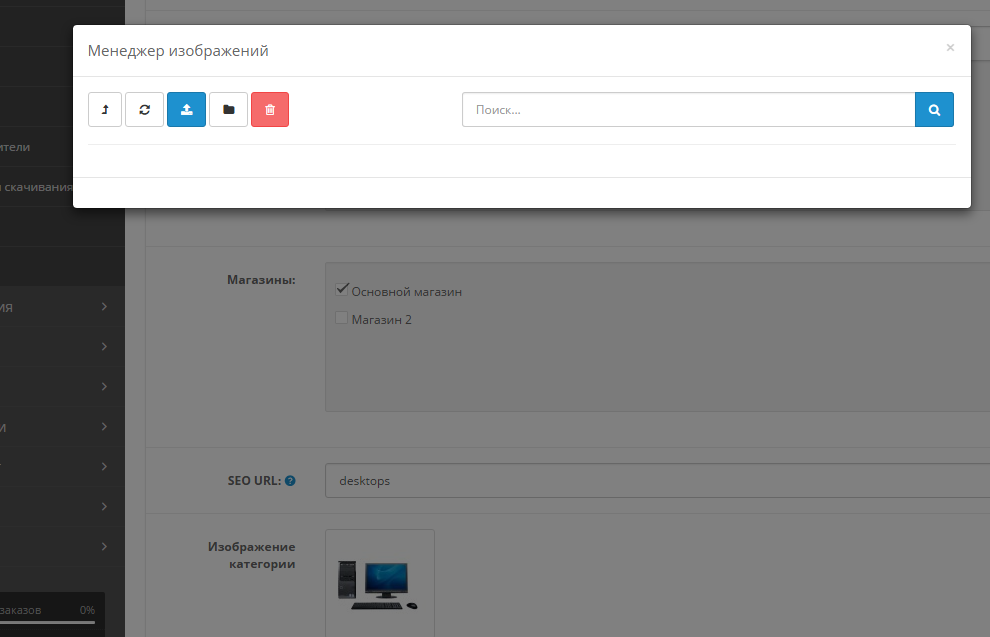
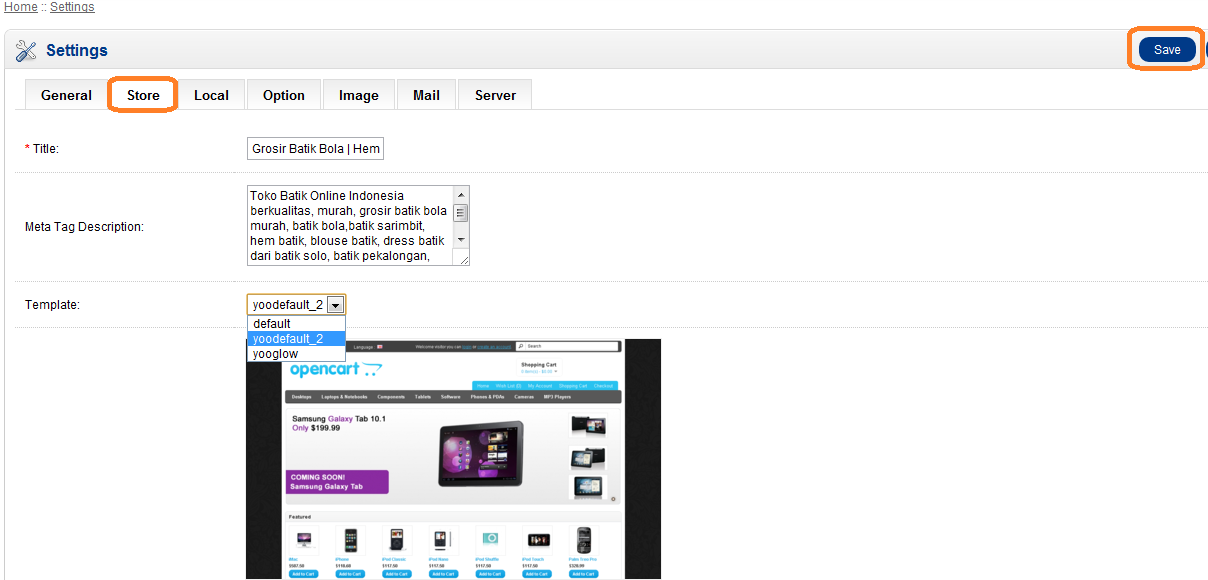
Блокировка может быть отключена/включена и управляться в Панель администратора > Расширения > Расширения > Модули > блок Zemez Social List. Позволяет редактировать существующие ссылки и добавлять новые. - Четвертая колонка – Контакты, этот блок можно отключить/включить в Панель администратора > Расширения > Расширения > Модули > Ссылки нижнего колонтитула Jetimpex. Блок извлекает информацию из Система > Настройки > вкладка Магазин: Адрес, Электронная почта, Телефон. Чтобы изменить его, просто добавьте новую информацию и сохраните изменения.
Пожалуйста, отредактируйте весь текст нижнего колонтитула, который вы не можете найти в панели администратора, в файле catalog/language/your_language/extension/module/jetimpex_footer_links.php .
Надеюсь, этот урок был для вас полезен, хорошего сайта!
OpenCart 1.5.x. Как редактировать ссылки в нижнем колонтитуле и уведомление об авторских правах
Войдите в свою панель администратора OpenCart. В адресной строке браузера введите http://yourdomain.com/admin . Если вы установили Opencart в подпапку «магазин» , например, приведенный выше URL-адрес изменится на http://yourdomain.com/store/admin . Войдите, используя свое имя пользователя и пароль.
В адресной строке браузера введите http://yourdomain.com/admin . Если вы установили Opencart в подпапку «магазин» , например, приведенный выше URL-адрес изменится на http://yourdomain.com/store/admin . Войдите, используя свое имя пользователя и пароль.
Мы отредактируем ссылки в нижнем колонтитуле и уведомление об авторских правах.
Ссылки в нижнем колонтитуле и уведомление об авторских правах должны быть отредактированы в файле footer.tpl , который находится в папке /catalog/view/theme/themeXXX/template/common
Вы должны редактировать его с помощью любого PHP/кода редактор
Первый столбец отображается Информация/Содержимое страницы
<дел>
<ул>

 Его лучше размещать в самом низу, после футера. В режиме редактирования контента вставьте код чата в блок «HTML КОД / КОД ВИДЖЕТА» и сохраните изменения.
Его лучше размещать в самом низу, после футера. В режиме редактирования контента вставьте код чата в блок «HTML КОД / КОД ВИДЖЕТА» и сохраните изменения. д.)
д.)
 twig (его также можно назвать jetimpex_footer_links_account.twig или tm_footer_links_account.tpl ) .
twig (его также можно назвать jetimpex_footer_links_account.twig или tm_footer_links_account.tpl ) . 
 Перейдите к Каталогу > Информация . Здесь можно редактировать страниц информации/контента .
Перейдите к Каталогу > Информация . Здесь можно редактировать страниц информации/контента .