Содержание
модули, настройки, дизайнерские решения, шаблоны : OpenCart — убираем лишние страны и устанавливаем по умолчанию определенную страну
Как нам известно, оформление заказа в OpenCart слишком длинное: масса
полей, которые практически каждому хочется отключить, удалить или
скрыть. Процесс регистрации и оформления заказа получается утомительным,
что вполне вероятно, может негативно сказаться на магазине. И одним из
немаловажных моментов является выбор страны и города: выпадающий список с
перечнем стран чересчур длинный и зачастую никому не нужный, так как
большая часть магазинов работает либо по городу, области, стране или
максимум по паре-тройке соседних стран, так что в том же Алжире или
Пакистане абсолютно нет надобности.
Итак, допустим, что нам необходимо, чтобы в выпадающем списке с
выбором стран остались следующие страны: Украина и Россия, как нам это
сделать? И еще один момент: мы хотим, чтобы по умолчанию отображалась определенная страна или регион/город, как это реализовать? Начнем со второго.
Для этого отправляемся в файлы темы (шаблона) своего магазина и открываем следующие файлы:
catalog/view/theme/default/template/checkout/guest.tpl — для оформления заказа без регистрации
catalog/view/theme/default/template/checkout/register.tpl — для оформления заказа с прохождением регистрации
и ищем одну и ту же строку в обоих файлах:
<?php if ($country['country_id'] == $country_id) { ?> |
Поскольку каждая страна имеет свой числовой идентификатор(id), то нам
необходимо указать именно тот id, который присвоен нужной нам стране.
ID вышеупомянутых стран и пары соседних:
Украина — 220, Россия — 176, Беларусь — 20, Молдова — 140. Более подробно об идентификаторах различных стран смотрим в файле system\cache\cache.country.status…
(для начала потестируйте процесс регистрации и выберите те страны,
которые Вам необходимо использовать для регистрации).
И меняем найденный нами код на следующий:
<?php if ($country['country_id'] == 220) { ?> |
и теперь по умолчанию будет первой появляться Украина, так как подставлен именно ее id.
Если же нам необходимо, чтобы и в поле Регион/Область отображался определенный город, то в этих же файлах находим код:
if (json['zone'][i]['zone_id'] == '<?php echo $zone_id; ?>') {
html += ' selected="selected"';
} |
и меняем его на код с идентификатором города Киева:
if (json['zone'][i]['zone_id'] == 3491) {
html += ' selected="selected"';
} |
Опять таки. если нам необходимо узнать id другого города, то снова заглядываем в кэш: system\cache\cache.zone…
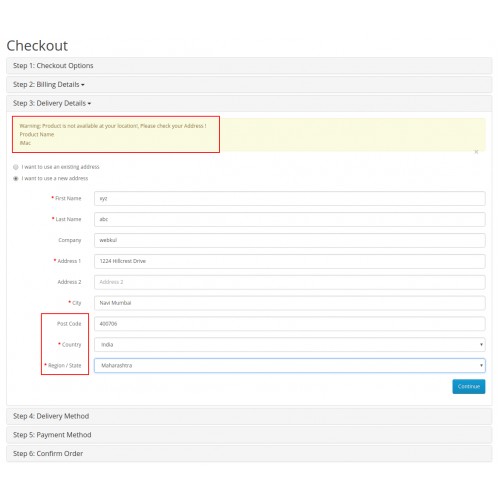
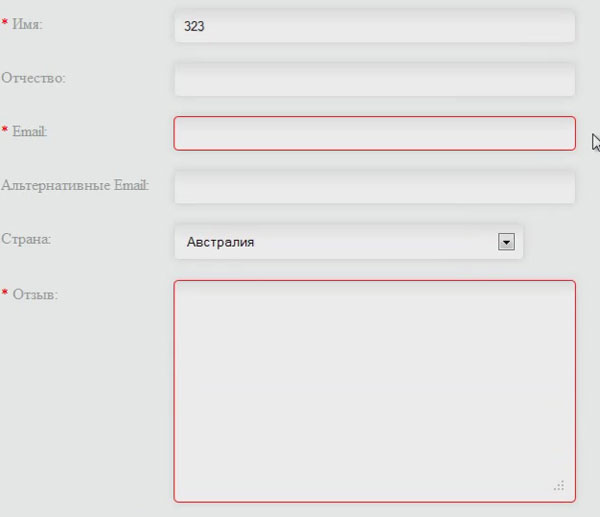
И теперь новый покупатель во время оформления заказа сразу видит вот такую картину:
Что же, что касается вывода определенных стран или городов/регионов по умолчанию, то теперь мы знаем как это делать. Ну, а как же все же убрать список стран и оставить только те, которые нам нужны?
Ну, а как же все же убрать список стран и оставить только те, которые нам нужны?
Существует два способа, которыми можно это осуществить:
1. Через админ-панель магазина.
Идем по вкладкам Система/Локализация/Регионы и удаляем ненужные регионы.
Затем идем Система/Локализация/Страны и удаляем ненужные страны, не забывая оставить те, которые нужны.
Удаление регионов и стран необходимо начинать именно с удаления
регионов, так как они привязаны к странам и движок просто не даст
удалить ту страну, которой принадлежат регионы или города.
2. Удаляем ненужные страны и регионы через phpmyadmin.
Если предыдущий способ позволял удалить ненужные страны из
административной части самого магазина, то данный способ осуществим лишь
из, так сказать, технической части магазина — phpmyadmin. И нет никакой
И нет никакой
разницы в том где находится ваш магазин, и на сервере в интернете
(хостинг) и на локальном хостинге процесс один и тот же.
Итак, попав в phpmyadmin, слева выбираем ту базу данных, которая содержит таблицы магазина.
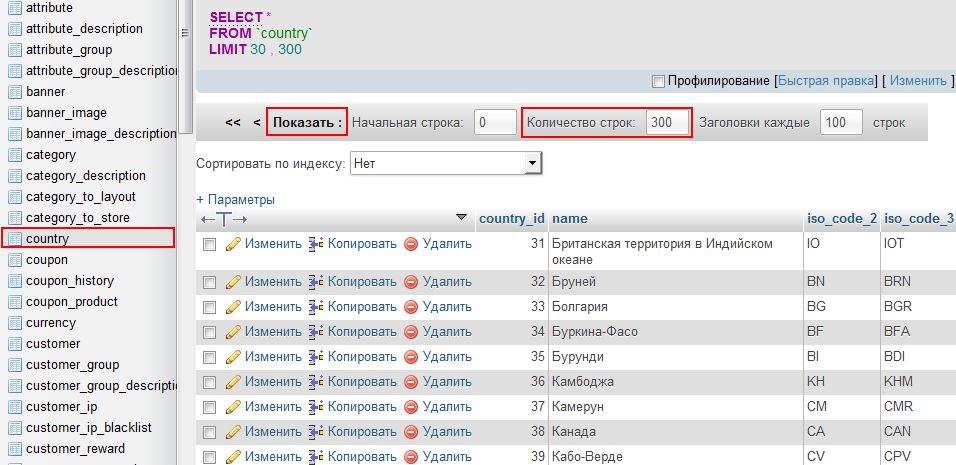
Для начала разберемся с странами. Для этого находим таблицу «Country»
и видим список стран, который растягивается на 8 страниц. Для удобства
можно увеличить количество выводимых стран на одной странице, изменив
30 на любое другое гораздо большее число.
Вот мы получили весь список стран на одной странице и можем удалить
все страны просто в самом низу, под перечнем всех стран, нажать на «Отметить все» и затем удалить. НОпри этом не забываем, после того как отметим все страны, вернуться к списку и снять отметки с нужных нам стран.
Для того, чтобы знать, где искать Украину, Россию или любую другую
страну, предварительно узнаем ее id. В таблице идентификаторы стран
расположены в порядке возрастания.
Теперь перейдем к редактированию регионов. В списке таблиц выбираем таблицу «Zone»
(внизу списка) и получаем перечень регионов. Опять таки можно увеличить
количество выводимых регионов на одной странице, изменив 30 на любое
другое число (к примеру, указав 500, получим 8 страниц, а указав 1000, —
всего 4 страницы и т.д. Но чем больше цифра, тем дольше может
обрабатываться запрос.)
В самом конце (под всеми 500 или 1000 выводимыми регионами), как и в странах, находим «Отметить все», нажимаем и тем самым отмечаем все регионы, и жмем «Удалить».
Вот таким способом мы удалили 500 первых ненужных регионов. Остальные
Остальные
удаляем аналогичным образом, главное не забываем о том, что необходимо
оставить нужные для нас регионы. К примеру, нам необходимо оставить в
наших регионах Киев ( 3491 ), то мы обязательно снять с него отметку.
Найти нужный регион или город не составит труда, так как идентификаторы в
таблице идут в порядке возрастания. Как мы ранее узнали, идентификаторы
регионов и стран находим в кэше.
И в итоге получим желаемый результат: список стран и регионов, в
оформлении заказа, будет ограничиваться тем списком, который мы
установим сами.
Купить запчасти на иномарки по самым лучшим ценам!
Как повысить юзабилити сайта
Чтобы сформировать целевую аудиторию, эффективно продвигать бренд, произвести впечатление на пользователей, необходимо поработать над таким вопросом, как юзабилити — удобство использования интернет ресурса. В данной публикации Вы узнаете о том, как повысить юзабилити сайта.
Над решением данного вопроса работает целая команда специалистов среди которой программисты, дизайнеры, маркетологи и копирайтеры. Удобство использования является очень важным аспектом практически для любого современного веб проекта. Если пользователям удобно находиться на Вашем ресурсе, искать нужную информацию и совершать любые действия, они обязательно выразят желание вернуться к Вам еще для того, чтобы почитать свежие новости или совершить заказ. Теперь давайте более подробно разберемся, что именно нужно сделать, чтобы сайт был популярным и имел хороший целевой трафик.
Удобство использования является очень важным аспектом практически для любого современного веб проекта. Если пользователям удобно находиться на Вашем ресурсе, искать нужную информацию и совершать любые действия, они обязательно выразят желание вернуться к Вам еще для того, чтобы почитать свежие новости или совершить заказ. Теперь давайте более подробно разберемся, что именно нужно сделать, чтобы сайт был популярным и имел хороший целевой трафик.
Повышаем юзабилити сайта — убираем лишнюю информацию
Больше половины целевых покупателей отказываются от приобретения товаров если на сайте представлено много информационного мусора. Пользователи не любят много читать. Предоставляйте только самое полезное, актуальное. Согласно статистике, большинство интернет пользователей читает только около тридцати процентов из всего представленного текстового контента. Юзабилити сайта напрямую зависит от качества контента. Самую важную информацию лучше всего размещать вверху веб страницы.
Структура веб страниц
Для нормального восприятия информации очень важным является ее правильное расположение. Если структура сайта является неупорядоченной, пользователю будет тяжело ориентироваться и скорее всего интерес к Вашему ресурсу будет утерян. Очень важно, чтобы структура была одинаковой для большинства основных страниц. Например, это в первую очередь касается меню и хедера.
Если структура сайта является неупорядоченной, пользователю будет тяжело ориентироваться и скорее всего интерес к Вашему ресурсу будет утерян. Очень важно, чтобы структура была одинаковой для большинства основных страниц. Например, это в первую очередь касается меню и хедера.
Навигация
Просмотр любого сайта начинается с панели навигации. Лучше всего если меню с категориями и подкатегориями размещено в вертикальном положении. Все ссылки должны вести на целевые страницы с релевантной информацией. Для интернет магазинов важно, чтобы потенциальному клиенту не пришлось слишком долго добираться до нужного ему товара. Идеальным вариантом будет переход в категорию, подкатегорию и на карточку товара, где собственно можно добавить его в корзину и перейти к оформлению заказа. Также следует убрать все ссылки с ошибкой 404, которые ведут в никуда.
Размещение контента
Для повышения юзабилити сайта разный по смыслу контент лучше всего размещать в отдельных блочных элементах. Таким образом намного легче воспринимать информацию. Например на главной странице интернет магазина в одном блоке размещают текстовый контент, во втором — блок с новинками, третьем — блок с популярными товарами, четвертом — перечень брендов и т. д. На лендингах в отдельных блоках присутствует информация о самом коммерческом предложении, преимуществах компании, тригерах доверия и формой подписки или оформления заказа.
Таким образом намного легче воспринимать информацию. Например на главной странице интернет магазина в одном блоке размещают текстовый контент, во втором — блок с новинками, третьем — блок с популярными товарами, четвертом — перечень брендов и т. д. На лендингах в отдельных блоках присутствует информация о самом коммерческом предложении, преимуществах компании, тригерах доверия и формой подписки или оформления заказа.
Для лучшего восприятия текстовый контент нужно структурировать, оформлять в виде подзаголовков разного уровня, списков. Важные моменты можно также выделять курсивом или жирным текстом, цветом. Главное понимать, что контент должен быть релевантным и уникальным. То есть, нести в себе информацию, которая ранее нигде не встречалась в сети. Контент с высоким уровнем уникальности нравится не только пользователям, но и поисковым системам, что способствует продвижению сайта на выгодные позиции поисковой выдачи.
Графические элементы
Графика в тему не только украсит внешний вид веб страницы, но и может донести клиенту важную информацию намного быстрее чем текстовый контент. Для данной цели резонно использовать статические изображения, не слишком тяжелую анимацию, видео контент.
Для данной цели резонно использовать статические изображения, не слишком тяжелую анимацию, видео контент.
Загрузка веб страницы
Юзабилити сайта можно повысить если оптимизировать скорость загрузки веб страниц. Большинство пользователей готовы ждать загрузки сайта не более двух секунд. На третьей секунде четыре из пяти гостей уходят безвозвратно. Что может отягощать загрузку веб страницы?
В первую очередь сложная графика с присутствием видео контента, тяжелыми графическими элементами в их большом количестве. В наше время проблем со скоростью интернет соединения нет. Практически все используют для серфинга по сайтам современные браузеры, но тем не менее над таким вопросом, как скорость загрузки стоит задуматься.
Для проверки скорости существует много онлайн сервисов благодаря которым Вы узнаете насколько быстрым в плане загрузки есть Ваш проект совершенно бесплатно. Исходя из полученных показателей можно делать выводы и приступать к каким-то определенным действиям. Например к оптимизации графики.
Например к оптимизации графики.
Особенности дизайна
Юзабилити сайта также зависит и от особенностей дизайна. Современный сайт должен быть адаптированным под мобильные устройства и корректно выглядеть во всех браузерах. Примерно около семидесяти процентов пользователей просматривают сайты с помощью айфонов, смартфонов и планшетных устройств. Мобильная версия сайта позволяет потенциальному клиенту просматривать на небольшом экране весь представленный контент, удобно пользоваться навигацией и воспользоваться кнопкой мгновенного набора номера. Это весьма полезные функции для повышения конверсии. К тому же любой макет должен подстраиваться под разные разрешения экрана.
Чтобы клиенты запоминали Вас стоит позаботиться о разработки уникального корпоративного стиля. Также стоит отметить, что стиль дизайна должен соответствовать тематике самого интернет ресурса.
Для хорошего восприятия информации имеет значение формат текста, (стиль и размер шрифта, цвет текста), цвет фона страниц. Легче всего читать текст на белом фоне. Но блочные элементы, содержащие разную информацию, можно выделять различными оттенками.
Легче всего читать текст на белом фоне. Но блочные элементы, содержащие разную информацию, можно выделять различными оттенками.
Иллюзия общения
Все, что представлено ниже также способствует повышению юзабилити сайта. Чтобы осуществлялся рост продаж товаров или услуг потенциальных клиентов необходимо стимулировать краткими призывами к действию. Например, в виде кнопки «Оформить заказ», «Получить бесплатную консультацию». К тому же у пользователей сформируется впечатление, что Вы всегда готовы к контакту и предоставлении помощи, клиентской поддержки.
Важные технические моменты
Выше в основном мы рассматривали, как повысить юзабилити с помощью визуальных, видимых элементов на сайте. Теперь стоит немного уделить внимание различным техническим моментам, которые положительно влияют на сознания пользователей и позволяют привлекать больше целевых посетителей.
Карта сайта для поисковиков
Главное, чтобы вся важная информация, что присутствует на сайте, была донесена пользователям. Для этого необходима быстрая индексация всех целевых страниц. С данной целью создают карту сайта в формате xml с url этих веб страниц. Ссылку на файл стоит разместить в панели вебмастера поисковиков, а сам файл в корневой папке сайта на сервере.
Для этого необходима быстрая индексация всех целевых страниц. С данной целью создают карту сайта в формате xml с url этих веб страниц. Ссылку на файл стоит разместить в панели вебмастера поисковиков, а сам файл в корневой папке сайта на сервере.
Поисковые боты сначала ищут карту сайта и затем руководствуясь данными размещенными в ней вносят ресурс в свою базу. Такой подход хорош не только для повышения юзабилити сайта, но и для его SEO продвижения. Технические страницы, которые не несут никакой смысловой, информационной нагрузки, наоборот можно закрыть от индексации в файле robots.txt.
Контактная информация
Многие интернет магазины тратят клиентов из-за банальной нехватки контактных данных. Номеров телефона от нескольких операторов сотовой связи достаточно. Только не стоит забывать, что многие люди сейчас общаются посредством Telegram, Viber, Whatsapp. Через скайп можно предоставлять консультации и даже принимать заказы. Лучше сразу предоставить клиентам все возможные контакты используя которые можно легко выйти с Вами на связь. Не забывайте также о социальных сетях. У любого серьезного бизнеса есть онлайн представительства в виде бизнес-страничек в Инстаграм, Фейсбук и других социальных медиа.
Не забывайте также о социальных сетях. У любого серьезного бизнеса есть онлайн представительства в виде бизнес-страничек в Инстаграм, Фейсбук и других социальных медиа.
Работоспособность программных скриптов
Это очень важный момент, поскольку если у Вас не работает подписка, корзина или форма заказа, можете считать, что Вы потеряете своих клиентов, соответственно и доход. Стоит тщательно проверять весь программный код на валидность. Это касается не только php скриптов и баз данных, а и html, css верстки. Если в «движке» много багов их нужно немедленно исправлять. Юзабилити сайта напрямую зависит от работоспособности программных скриптов.
Быстрая коммуникация с клиентами
Пообщаться с менеджерами-консультантами каждый желающий клиент имеет возможность в телефонном режиме. Очень хорошо если на сайте есть живой чат в котором специалист оперативно ответит на все вопросы потенциальных клиентов. Если отвечать оперативно нет возможности, тогда лучше чат не устанавливать. Это только вызовет негатив и сформирует отрицательное впечатление о Вас.
Это только вызовет негатив и сформирует отрицательное впечатление о Вас.
Оперативное оформление заказа
Здесь речь идет непосредственно о самом процессе оформления заказа. Соответственно он должен быть по максимуму простым. Для этого уберите из html-формы все лишние поля. Таким образом клиент сможет более быстро оформить заказ указав все необходимые данные. На этапе оформления заказа онлайн некоторые покупатели отказываются от покупки по причине того, что у них запрашивают слишком много информации и на данную процедуру приходится тратить больше времени и усилий.
Как видно из вышеприведенной информации для повышения юзабилити сайта необходимо работать над всем проектом комплексно и привлекать целую команду специалистов, которые позаботятся о том, чтобы Ваш интернет проект был популярным у пользователей, привлекал потенциальных клиентов и приносил постоянный доход. Именно для этого и создаются современные сайты.
Чтобы достичь успеха над улучшением юзабилити должны работать настоящие профессионалы. Компания «Centrum D» предлагает качественную разработку веб проектов любого вида и уровня сложности, а также их комплексное продвижение. Мы работаем с 2010-го года. За это время имеем много успешных кейсов. Наши проекты можете посмотреть в разделе «Портфолио» на этом сайте. Наши цены полностью отвечают качеству проектов, которые мы создаем. Мы поможем Вам построить успешный онлайн бизнес с нуля.
Компания «Centrum D» предлагает качественную разработку веб проектов любого вида и уровня сложности, а также их комплексное продвижение. Мы работаем с 2010-го года. За это время имеем много успешных кейсов. Наши проекты можете посмотреть в разделе «Портфолио» на этом сайте. Наши цены полностью отвечают качеству проектов, которые мы создаем. Мы поможем Вам построить успешный онлайн бизнес с нуля.
php — Как удалить поле формы на странице оформления/регистрации opencart 2.0?
Вы можете создать новый файл
удалить-fields.ocmod.xml
и введите этот код
<модификация>Удалить поле со страницы оформления заказа удалить дополнительное поле<версия>1.0Анудж Ханделвал <ссылка>http://themextension.com<операция> ]]> <добавить позицию="заменить"> tpl"> <операция> ]]> <добавить позицию="заменить"> <операция> ]]> <добавить позицию="заменить"> <операция> ]]> <добавить позицию="заменить"> <операция> ]]> <добавить позицию="заменить"> tpl"> <операция> <поиск> ]]> <добавить позицию="заменить"> <операция> <поиск> <операция> <поиск>
Бесплатные расширения Opencart
Мы разрабатываем расширения, которые помогают клиентам упростить работу в Интернете. Пожалуйста, проверьте наши бесплатные расширения для opencart ниже.
Сравнение продуктов (0)
Сортировать по:
Имя по умолчанию (A — Z) Название (Z — A)Цена (Низкая > Высокая) Цена (Высокая > Низкая) Рейтинг (Самый высокий) Рейтинг (Самый низкий) Модель (A) — Z) Модель (Z — A)
Показать:
255075100
Это расширение открытой корзины добавляет случайную сортировку товаров на странице категории. Это бесплатное расширение предоставлено CartBinder — надежным партнером Opencart..
Это бесплатное расширение предоставлено CartBinder — надежным партнером Opencart..
Исправление проблемы с разрешением Admin Api — это расширение Opencart, предназначенное для устранения проблем, связанных с разрешением API при редактировании внутренних заказов. Расширение d..
Расширение поможет вам добавить новый блок в способе доставки для применения купона на странице оформления заказа в opencart..
Расширение поможет вам показать раскрывающийся список существующих ключевых слов SEO при добавлении продуктов в панель администратора . Добавление ключевых слов SEO — очень болезненная задача. Итак..
Обеспечивает автоматическую прокрутку к следующей опции, когда пользователь выбирает опцию для продуктов. Кроме того, когда покупатель нажимает кнопку «Добавить в корзину» без выбора опций, отображается ..
Исправление автоматического обновления валюты — это бесплатное расширение Opencart, предназначенное для помощи в обновлении валюты на стороне администратора.
Он использует fixer.io для получения курса валюты..
О программе: Пользовательский текст на страницах продукта поможет вам добавить дополнительную информацию на страницы вашего продукта. Как на изображении выше. Поддерживает несколько языков. Основные файлы не изменены. — Openc..
Удалить все продукты – страница корзины покупок является расширением opencart для добавления кнопки «Удалить все» на страницу корзины покупок. С помощью этого клиента можно удалить все произв..
Показать номер телефона клиента в счете-фактуре администратора — это расширение opencart, которое помогает отображать номер телефона счета-фактуры администратора. Это добавляет к ши..
Расширение помогает избежать повторной отправки электронной почты для того же изменения статуса заказа через историю заказов. Это бесплатное расширение opencart от cartbinder…
Расширение помогает вам увидеть кнопку загрузки файла, загруженного для настраиваемых полей в форме клиента.
Если файл существует, то кнопка загрузки появится рядом. .
.
Модуль бесплатной оплаты в Opencart версии 3.0.x имеет незначительную проблему.
Когда заказ размещен, заказ переходит в отсутствующие заказы. Поскольку это встроенная ошибка.
Скрыть комментарии со страницы оформления заказа — это расширение Opencart, предназначенное для отключения раздела комментариев на странице оформления заказа.
Это скроет комментарии от т..
Это поможет вам легко добавлять различный контент на страницы продуктов с помощью новой опции вкладки. Вы можете добавить различный контент и разные названия вкладок для каждого продукта. Это ф..
О программе: Расширение помогает добавить всплывающее окно на страницу продукта, когда покупатель нажимает кнопку «Добавить в корзину». Всплывающее окно содержит кнопку «Продолжить покупки» и кнопку «Оформить заказ»…
Предположим, у вас есть продукт с минимальным количеством 3.
Тогда это расширение позволит добавлять количество только шагами по 3.
Например, 3,6,9,12,15 и т. д.
О: Расширение полезно, если вы хотите регистрировать клиентов, используя только личные данные.