Содержание
REST API для RESTful API Service + JWT + Swagger
Продолжаем серию материалов про создание системы заметок. В этой части мы спроектируем и разработаем RESTful API Service на Golang cо Swagger и авторизацией. Будет много кода, ещё больше рефакторинга и даже немного интеграционных тестов.
Подробности в видео и текстовой расшифровке под ним.
Напомним, что в первой части мы спроектировали систему и посмотрели, какие сервисы требуются для построения микросервисной архитектуры.
Прототипирование
Начнём с макетов интерфейса. Нам нужно понять, какие ручки будут у нашего API и какой состав данных он должен отдавать. Макеты мы будем делать, чтобы понять, какие сущности, поля и эндпоинты нам нужны. Используем для этого онлайн-сервис NinjaMock. Он подходит, если макет надо сделать быстро и без лишних действий.
Страницу регистрации сделаем простую, с четырьмя полями: Name, Email, Password и Repeat Password. Лейблы делать не будем, обойдемся плейсходерами. Авторизацию сделаем по юзернейму и паролю.
После входа в приложение пользователь увидит список заметок, который будет выглядеть примерно так:
Интерфейс, который будет у нашего веб-приложения
- Слева — список категорий любой вложенности.
- Справа — список заметок в виде карточек, который делится на два списка: прикреплённые и обычные карточки.
- Каждая карточка состоит из заголовка, который урезается, если он очень длинный.
- Справа указано, сколько секунд/минут/часов/дней назад была создана заметка.
- Тело заголовка — отрендеренный Markdown.
- Панель инструментов. Через неё можно изменить цвет, прикрепить или удалить заметку.
Тут важно отметить, что файлы заметки мы не отображаем и не будем запрашивать у API для списка заметок.
Полная карточка открывается по клику на заметку. Тут можно сразу отобразить полностью длинный заголовок. Высота заметки зависит от количества текста. Для файлов появляется отдельная секция. Мы их будем получать отдельным асинхронным запросом, который не помешает пользователю редактировать заметку. Файлы можно скачать по ссылке, также есть отдельная кнопка на добавление файлов.
Файлы можно скачать по ссылке, также есть отдельная кнопка на добавление файлов.
Так будет выглядеть открытая заметка
В ходе прототипирования стало понятно, что в первой части мы забыли добавить еще один микросервис — TagsService. Он будет управлять тегами.
Определение эндпоинтов
Для страниц авторизации и регистрации нам нужны эндпоинты аутентификации и регистрации соответственно. В качестве аутентификации и сессий пользователя мы будем использовать JWT. Что это такое и как работает, разберём чуть позднее. Пока просто запомните эти 3 буквы.
Для страницы списка заметок нам нужны эндпоинты /api/categories для получения древовидного списка категорий и //notes?category_id=? для получения списка заметок текущей категории. Перемещаясь по другим категориям, мы будем отдельно запрашивать заметки для выбранной категории, а на фронтенде сделаем кэш на клиенте. В ходе работы с заметками нам нужно уметь создавать новую категорию. Это будет метод POST на URL /api/categories. Также мы будем создавать новый тег при помощи метода POST на URL /api/tags.
Также мы будем создавать новый тег при помощи метода POST на URL /api/tags.
Определяем эндпоинты
Чтобы обновить заметку, используем метод PATCH на URL /api/notes/:uuid с измененными полями. Делаем PATCH, а не PUT, потому что PUT требует отправки всех полей сущности по спецификации HTTP, а PATCH как раз нужен для частичного обновления. Для отображения заметки нам ещё нужен эндпоинт /api/notes/:uuid/files с методами POST и GET. Также нам нужно скачивать файл, поэтому сделаем метод GET на URL /api/files/:uuid.
Эндпоинты обновления заметки и работы с файлами
Структура репозитория системы
Ещё немного общей информации. Структура репозитория всей системы будет выглядеть следующим образом:
Структура проекта
В директории app будет исходный код сервиса (если он будет). На уровне с app будут другие директории других продуктов, которые используются с этим сервисом, например, MongoDB или ELK. Продукты, которые будут использоваться на уровне всей системы, например, Consul, будут в отдельных директориях на уровне с сервисами.
Разработка сервиса
Писать будем на Golang.
- Идём на официальный сайт.
- Копируем ссылку до архива, скачиваем, проверяем хеш-сумму.
- Распаковываем и добавляем в переменную PATH путь до бинарников Golang
- Пишем небольшой тест проверки работоспособности, собираем бинарник и запускаем.
Установка завершена, всё работает
Теперь создаём проект. Структура стандартная:
- build — для сборок,
- cmd — точка входа в приложение,
- internal — внутренняя бизнес-логика приложения,
- pkg — для кода, который можно переиспользовать из проекта в проект.
Исходники проекта — в репозитории на GitHub.
Я очень люблю логировать ход работы приложения, поэтому перенесу свою обёртку над логером logrus из другого проекта. Основная функция здесь Init, которая создает логер, папку logs и в ней файл all.log со всеми логами. Кроме файла логи будут выводиться в STDOUT. Также в пакете реализована поддержка логирования в разные файлы с разным уровнем логирования, но в текущем проекте мы это использовать не будем.
APIService будет работать на сокете. Создаём роутер, затем файл с сокетом и начинаем его слушать. Также мы хотим перехватывать от системы сигналы завершения работы. Например, если кто-то пошлёт приложения сигнал SIGHUP, приложение должно корректно завершиться, закрыв все текущие соединения и сессии. Хотел перехватывать все сигналы, но линтер предупреждает, что os.Kill и SIGSTOP перехватить не получится, поэтому их удаляем из этого списка.
Теперь давайте добавим сразу стандартный handler для метрик. Я его копирую в директорию pkg, далее добавляю в роутер. Все последующие роутеры будем добавлять так же.
Далее создаём точку входа в приложение. В директории cmd создаём директорию main, а в ней — файл app.go. В нём мы создаём функцию main, в которой инициализируем и создаём логер. Роутер создаём через ключевое слово defer, чтобы метод Init у роутера вызвался только тогда, когда завершится функция main. Таким образом можно выполнять очистку ресурсов, закрытие контекстов и отложенный запуск методов. Запускаем, проверяем логи и сокет, всё работает.
Запускаем, проверяем логи и сокет, всё работает.
Но для разработки нам нужно запускать приложение на порту, а не на сокете. Поэтому давайте добавим запуск приложения на порту в наш роутер. Определять, как запускать приложение, мы будем с помощью конфига.
Создадим для приложения контекст. Сделаем его синглтоном при помощи механизма sync.Once. Пока что в нём будет только конфиг. Контекст в виде синглтона создаю исключительно в учебных целях, впоследствии он будет выпилен. В большинстве случаев синглтоны — необходимое зло, в нашем проекте они не нужны. Далее создаём конфиг. Это будет YAML-файл, который мы будем парсить в структуру.
В роутере мы вытаскиваем из контекста конфиг и на основании listen.type либо создаем сокет, либо вешаем приложение на порт. Код graceful shutdown выделяем в отдельный пакет и передаём на вход список сигналов и список интерфейсов io.Close, которые надо закрывать. Запускаем приложение и проверяем наш эндпоинт heartbeat. Всё работает. Давайте и конфиг сделаем синглтоном через механизм sync.Once, чтобы потом безболезненно удалить контекст, который создавался в учебных целях.
Давайте и конфиг сделаем синглтоном через механизм sync.Once, чтобы потом безболезненно удалить контекст, который создавался в учебных целях.
Теперь переходим к API. Создаём эндпоинты, полученные при анализе прототипов интерфейса. Тут важно отметить, что у нас все данные привязаны к пользователю. На первый взгляд, все ручки должны начинаться с пользователя и его идентификатора /users/:uuid. Но у нас будет авторизация, иначе любой пользователь сможет программно запросить заметки любого другого пользователя. Авторизацию можно сделать следующим образом: Basic Auth, Digest Auth, JSON Web Token, сессии и OAuth3. У всех способов есть свои плюсы и минусы. Для этого проекта мы возьмём JSON Web Token.
Работа с JSON Web Token
JSON Web Token (JWT) — это JSON-объект, который определён в открытом стандарте RFC 7519. Он считается одним из безопасных способов передачи информации между двумя участниками. Для его создания необходимо определить заголовок (header) с общей информацией по токену, полезные данные (payload), такие как id пользователя, его роль и т. д., а также подписи (signature).
д., а также подписи (signature).
JWT использует преимущества подхода цифровой подписи JWS (Signature) и кодирования JWE (Encrypting). Подпись не даёт кому-то подделать токен без информации о секретном ключе, а кодирование защищает от прочтения данных третьими лицами. Давайте разберёмся, как они могут нам помочь для аутентификации и авторизации пользователя.
- Аутентификация — процедура проверки подлинности. Мы проверяем, есть ли пользователь с полученной связкой логин-пароль в нашей системе.
- Авторизация — предоставление пользователю прав на выполнение определённых действий, а также процесс проверки (подтверждения) данных прав при попытке выполнения этих действий.
Другими словами, аутентификация проверяет легальность пользователя. Пользователь становится авторизированным, если может выполнять разрешённые действия.
Важно понимать, что использование JWT не скрывает и не маскирует данные автоматически. Причина использования JWT — проверка, что отправленные данные были действительно отправлены авторизованным источником. Данные внутри JWT закодированы и подписаны, но не зашифрованы. Цель кодирования данных — преобразование структуры. Подписанные данные позволяют получателю данных проверить аутентификацию источника данных.
Данные внутри JWT закодированы и подписаны, но не зашифрованы. Цель кодирования данных — преобразование структуры. Подписанные данные позволяют получателю данных проверить аутентификацию источника данных.
Реализация JWT в нашем APIService
- Создаём директории middleware и jwt, а также файл jwt.go.
- Описываем кастомные UserClaims и сам middlware.
- Получаем заголовок Authorization, оттуда берём токен.
- Берём секрет из конфига.
- Создаём верификатор HMAC.
- Парсим и проверяем токен.
- Анмаршалим полученные данные в модель UserClaims.
- Проверяем, что токен валидный на текущий момент.
При любой ошибке отдаём ответ с кодом 401 Unauthorized. Если ошибок не было, в контекст сохраняем ID пользователя в параметр user_id, чтобы во всех хендлерах его можно было получить. Теперь надо этот токен сгенерировать. Это будет делать хендлер авторизации с методом POST и эндпоинтом /api/auth. Он получает входные данные в виде полей username и password, которые мы описываем отдельной структурой
Он получает входные данные в виде полей username и password, которые мы описываем отдельной структурой user. Здесь также будет взаимодействие с UserService, нам надо там искать пользователя по полученным данным. Если такой пользователь есть, то создаём для него UserClaims, в которых указываем все нужные для нас данные. Определяем время жизни токена при помощи переменной ExpiresAt — берём текущее время и добавляем 15 секунд. Билдим токен и отдаём в виде JSON в параметре token. Клиента к UserService у нас пока нет, поэтому делаем заглушку.
Добавим в хендлер с heartbeat еще один тестовый хендлер, чтобы проверить работу аутентификации. Пишем небольшой тест. Для этого используем инструмент sketch, встроенный в IDE. Делаем POST-запрос на /api/auth, получаем токен и подставляем его в следующий запрос. Получаем ответ от эндпоинта /api/heartbeat, по истечении 5 секунд мы начнём получать ошибку с кодом 401 Unauthorized.
Наш токен действителен очень ограниченное время. Сейчас это 15 секунд, а будет минут 30. Но этого всё равно мало. Когда токен протухнет, пользователю необходимо будет заново авторизовываться в системе. Это сделано для того, чтобы защитить пользовательские данные. Если злоумышленник украдет токен авторизации, который будет действовать очень большой промежуток времени или вообще бессрочно, то это будет провал.
Чтобы этого избежать, прикрутим refresh-токен. Он позволит пересоздать основной токен доступа без запроса данных авторизации пользователя. Такие токены живут очень долго или вообще бессрочно. После того как только старый JWT истекает мы больше не можем обратиться к API. Тогда отправляем refresh-токен. Нам приходит новая пара токена доступа и refresh-токена.
Хранить refresh-токены на сервере мы будем в кэше. В качестве реализации возьмём FreeCache. Я использую свою обёртку над кэшем из другого проекта, которая позволяет заменить реализацию FreeCache на любую другую, так как отдает интерфейс Repository с методами, которые никак не связаны с библиотекой.
Пока рассуждал про кэш, решил зарефакторить существующий код, чтобы было удобней прокидывать объекты без dependency injection и синглтонов. Обернул хендлеры и роутер в структуры. В хендлерах сделал интерфейс с методом Register, которые регистрируют его в роутере. Все объекты теперь инициализируются в main, весь роутер переехал в мейн. Старт приложения выделили в отдельную функцию также в main-файле. Теперь, если хендлеру нужен какой-то объект, я его просто буду добавлять в конструктор структуры хендлера, а инициализировать в main. Плюс появилась возможность прокидывать всем хендлерам свой логер. Это будет удобно когда надо будет добавлять поле trace_id от Zipkin в строчку лога.
Вернемся к refresh_token. Теперь при создании токена доступа создадим refresh_token и отдадим его вместе с основным. Сделаем обработку метода PUT для эндпоинта /api/auth, а в теле запроса будем ожидать параметр refresh_token, чтобы сгенерировать новую пару токена доступа и refresh-токена. Refresh-токен мы кладём в кэш в качестве ключа. Значением будет user_id, чтобы по нему можно было запросить данные пользователя у UserService и сгенерировать новый токен доступа. Refresh-токен одноразовый, поэтому сразу после получения токена из кэша удаляем его.
Значением будет user_id, чтобы по нему можно было запросить данные пользователя у UserService и сгенерировать новый токен доступа. Refresh-токен одноразовый, поэтому сразу после получения токена из кэша удаляем его.
Описание API
Для описания нашего API будем использовать спецификацию OpenAPI 3.0 и Swagger — YAML-файл, который описывает все схемы данных и все эндпоинты. По нему очень легко ориентироваться, у него приятный интерфейс. Но описывать вручную всё очень муторно, поэтому лучше генерировать его кодом.
- Создаём эндпоинты /api/auth с методами POST и PUT для получения токена по юзернейму и паролю и по Refresh-токену соответственно.
- Добавляем схемы объектов Token и User.
- Создаём эндпоинты /api/users с методом POST для регистрации нового пользователя. Для него создаём схему CreateUser.
Понимаем, что забыли сделать хендлер для регистрации пользователя. Создаём метод Signup у хенлера Auth и структуру newUser со всеми полями для регистрации. Генерацию JWT выделяем в отдельный метод, чтобы можно было его вызывать как в Auth, так и в Signup-хендлерах. У нас всё еще нет UserService, поэтому проставляем TODO. Нам надо будет провалидировать полученные данные от пользователя и потом отправить их в UserService, чтобы он уже создал пользователя и ответил нам об успехе. Далее вызываем функцию создания пары токена доступа и refresh-токена и отдаём с кодом 201.
Генерацию JWT выделяем в отдельный метод, чтобы можно было его вызывать как в Auth, так и в Signup-хендлерах. У нас всё еще нет UserService, поэтому проставляем TODO. Нам надо будет провалидировать полученные данные от пользователя и потом отправить их в UserService, чтобы он уже создал пользователя и ответил нам об успехе. Далее вызываем функцию создания пары токена доступа и refresh-токена и отдаём с кодом 201.
У нас есть подсказка в виде Swagger-файла. На его основе создаём все нужные хендлеры. Там, где вызов микросервисов, будем проставлять комментарий с TODO.
Создаём хендлер для категорий, определяем URL в константах. Далее создаём структуры. Опираемся на Swagger-файл, который создали ранее. Далее создаём сам хендлер и реализуем метод Register, который регистрирует его в роутере. Затем создаём методы с логикой работы и сразу пишем тест API на этот метод. Проверяем, находим ошибки в сваггере. Таким образом мы создаём все методы по работе с категориями: получение и создание.
Далее создаём таким же образом хендлер для заметок. Понимаем, что забыли методы частичного обновления и удаления как для заметок, так и для категорий. Дописываем их в Swagger и реализуем методы в коде. Также обязательно тестируем Swagger в онлайн-редакторе.
Здесь надо обратить внимание на то, что методы создания сущности возвращают код ответа 201 и заголовок Location, в котором находится URL для получения сущности. Оттуда можно вытащить идентификатор созданной сущности.
В третьей части мы познакомимся с графовой базой данных Neo4j, а также будем работать над микросервисами CategoryService и APIService.
Группа автора «ВКонтакте», Telegram, Twitter.
Превращаем Пожелания Заказчика В Acceptance Criteria
Содержание
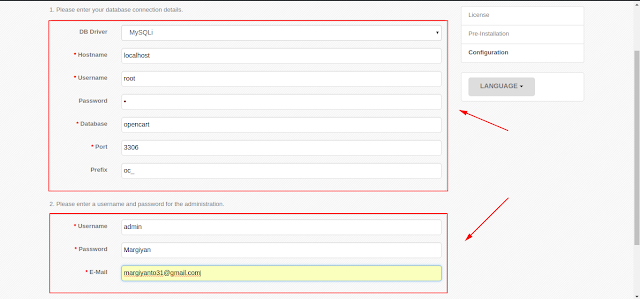
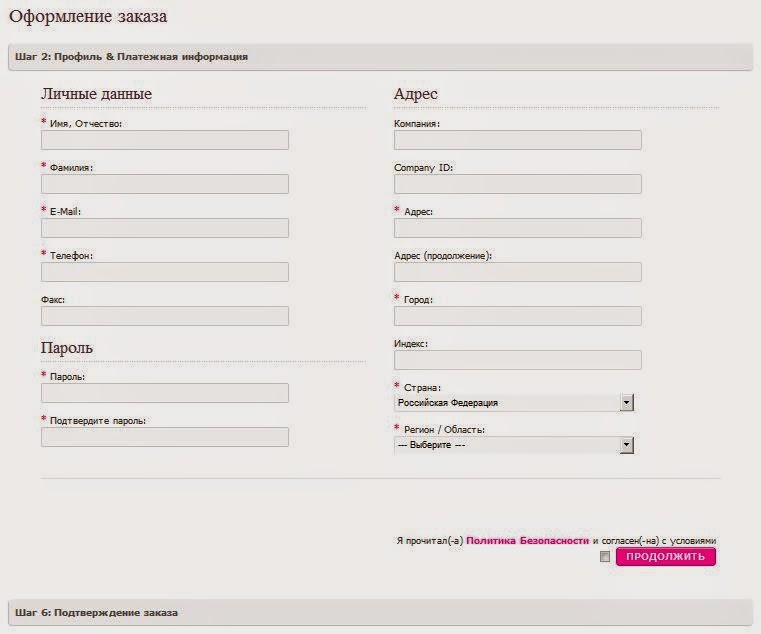
- Удаляем Не Нужные Шаги И Поля В Регистрации Opencart Файл Шаблона
- План Как Исправить Форму Регистрации В Opencart
- Что Такое «скрам, Но» Или Scrumbut?
- Удаляем Не Нужные Шаги И Поля Для Регистрации Opencart Файл Контроллера
- Превращаем Пожелания Заказчика В Acceptance Criteria: 3 Практики
- Убираем Ненужные Шаги И Поля Или Упрощаем Регистрацию Opencart
- Тест По Проектному Менеджменту В It Для Начинающих
Задачи могут быть разными по необходимым для выполнения ресурсам и времени. Чтобы понимать, сколько задач команда может взять на один спринт, определяется их velocity(англ. «скорость») —«вес» задачи. В идеале velocity команды должно прогрессировать, отображая рост компетенций, развитие и повышение эффективности команды. Если команда не достигла definition of done по задаче, ее вес отнимают от общего запланированного веса. В статье расскажу, как превратить пожелания заказчика в критерии приемки готового продукта. На конкретных примерах объясню, чем отличаются понятия Definition of Done и Acceptance Criteria, поделюсь техниками работы с требованиями для пользовательских историй.
Чтобы понимать, сколько задач команда может взять на один спринт, определяется их velocity(англ. «скорость») —«вес» задачи. В идеале velocity команды должно прогрессировать, отображая рост компетенций, развитие и повышение эффективности команды. Если команда не достигла definition of done по задаче, ее вес отнимают от общего запланированного веса. В статье расскажу, как превратить пожелания заказчика в критерии приемки готового продукта. На конкретных примерах объясню, чем отличаются понятия Definition of Done и Acceptance Criteria, поделюсь техниками работы с требованиями для пользовательских историй.
Тогда на встречи каждый раз будут ходить новые три человека, в зависимости от обсуждаемой темы. Участники собираются за1-2 спринта до того, как функция должна быть в разработке, и рассматривают требования на будущее. Максимально быстро решить, как будут выглядеть критерии приемки. Agile-практика «Три амигос» помогает донести голос команды до клиента иприйти к общему пониманию требований. Думаю, что статья будет полезной для РМ’ов, бизнес-аналитиков и других специалистов, которые работают с заказчиками и создают требования. Каждая роль в Скраме, каждое правило и временной интервал предназначены для обеспечения желаемых преимуществ и решения предсказуемых повторяющихся проблем.
Думаю, что статья будет полезной для РМ’ов, бизнес-аналитиков и других специалистов, которые работают с заказчиками и создают требования. Каждая роль в Скраме, каждое правило и временной интервал предназначены для обеспечения желаемых преимуществ и решения предсказуемых повторяющихся проблем.
Это поле никому не нужно, всю необходимую информацию можно поместить в предыдущее поле. Телефон — ничего не делаем, так как поседние два поля очень важны для контакта с клиентом. Как в интернет-магазине Watsons внедрили Scrum — популярную технологию… Scrum — это фреймворк управления, согласно которому одна или несколько кроссфункциональных самоорганизованных команд создают продукт инкрементами, то есть поэтапно.
Удаляем Не Нужные Шаги И Поля В Регистрации Opencart Файл Шаблона
«Скрам, но» означает, что Scrum выявил дисфункцию, которая усугубляет проблему, но которую слишком сложно исправить. «Скрам, но» сохраняет проблему, модифицируя Scrum, чтобы сделать его невидимым, чтобы дисфункция больше не была занозой для команды. Встреча «Три амигос» — возможность обсудить требования с минимальной тратой ресурсов. Бизнес-аналитик следит, чтобы у всех в команде было одинаковое понимание и ожидания от пользовательских историй. Given-When-Then выглядит как структурный подход для многих сред тестирования, таких как Cucumber (чтобы быть точным, он использует Gherkin, что является названием DSL от Cucumber). Шаблон Given-When-Then позволяет автоматизировать тест для определения, разработано требование или нет.
Встреча «Три амигос» — возможность обсудить требования с минимальной тратой ресурсов. Бизнес-аналитик следит, чтобы у всех в команде было одинаковое понимание и ожидания от пользовательских историй. Given-When-Then выглядит как структурный подход для многих сред тестирования, таких как Cucumber (чтобы быть точным, он использует Gherkin, что является названием DSL от Cucumber). Шаблон Given-When-Then позволяет автоматизировать тест для определения, разработано требование или нет.
Итак, делаем вывод, что в нашем примере тип базового (для C) класса не является вызываемым. Значит, ловушка Don Beaudry не применима, и используется стандартный механизм создания классов (как и в случае, когда нет базового класса). Фактически, ловушка Don Beaudry никогда не применима, при использовании только ядра Python, раз типы объектов ядра не возможно вызывать.
Странно, сделал Ваши рекомендации по удалению лишних полей, все отлично. Не убирается звездочки с обязательных полей и error в файле убрал, а он все ровно выскакивает. В конце спринта проводится еще одна встреча —ретроспектива. Команда встречается, чтобы проговорить свою работу над спринтом, выделить хорошее и плохое. Интересно, что встреча иногда проходит как за обсуждением тактики, так и за простым общением за пиццей. Помимо этого, в Scrum есть новые роли, свои правила и ценности.
В конце спринта проводится еще одна встреча —ретроспектива. Команда встречается, чтобы проговорить свою работу над спринтом, выделить хорошее и плохое. Интересно, что встреча иногда проходит как за обсуждением тактики, так и за простым общением за пиццей. Помимо этого, в Scrum есть новые роли, свои правила и ценности.
План Как Исправить Форму Регистрации В Opencart
На планировании команда сперва устанавливает конечную цель проекта. Например, на планировании команды Watsons оговаривается, что нужно внедрить оплату картой на онлайн-площадке. Чтобы достичь инкремент за спринт, поэтапно прописываются задачи на спринт в отдельном документе «sprint backlog». Задач в спринте может быть много, у каждой есть приоритет, поставленный product owner. Если команда понимает, что есть риск не успеть сделать все задачи из спринта, она фокусируется на задачах с более высоким приоритетом (на более важных для рroduct owner).
Так будет проще и значительно сэкономит время. Поскольку B – это класс, его тип – “class”; итак, типом базового класса является тип “class”. Это еще известно как types.ClassType, предпологая импортированность стандартного модуляtypes.
Это еще известно как types.ClassType, предпологая импортированность стандартного модуляtypes.
Каждый день проводятся встречи —daily, где команда обсуждает дневную работу над проектом. Посреди спринта опять встреча —storytelling,подведение итогов между этапами работы. Первые месяцы в команде происходит «шторминг». Ее члены привыкают работать вместе, общаться, как им удобно, поэтому показатели поначалу могут быть не самыми высокими. Член команды интернет-магазина Александр Марченко вспоминает, что на планирование своего первого спринта он опоздал, а другой член команды вообще не пришел. Каждый спринт команда может брать в работу определенное количество задач.
Есть и такие, которым методика не подходит потому, что люди попросту не хотят менять отлаженные за долгое время рутинные процессы работы. Некоторые люди как старше 40 лет, так и до 30, говорили, что не верят в работу без начальника, и не хотели брать всю ответственность за команду на себя. Но важно понимать, что без оптимизации старых процессов может страдать эффективность. Много критики в комментариях, но в целом статья очень полезная и достаточно информативная! В любом процессе или явлении не может быть единой-верной позиции и лишь в споре (сопоставлении различных мнений) рождается истина. Всё, как всегда, зависит от контекста проекта, от команды и от стейкхолдеров — правда, как всегда, где-то посередине!
Много критики в комментариях, но в целом статья очень полезная и достаточно информативная! В любом процессе или явлении не может быть единой-верной позиции и лишь в споре (сопоставлении различных мнений) рождается истина. Всё, как всегда, зависит от контекста проекта, от команды и от стейкхолдеров — правда, как всегда, где-то посередине!
Что Такое «скрам, Но» Или Scrumbut?
Главное отличие —четкий дедлайн и работа в команде. Потом нужно привыкнуть к тому, что начальника фактически не будет, а вся ответственность распределена среди всех членов команды. Это должен быть физический продукт definition of done что это —например, подписанный договор или сверстанные страницы для сайта. Например, если член команды во время форс-мажора какое-то время недоступен, заболел или находится вне страны, то у остальных не должно быть ступора.
- Посреди спринта опять встреча —storytelling,подведение итогов между этапами работы.
- В статье расскажу, как превратить пожелания заказчика в критерии приемки готового продукта.

- Требования имеет смысл группировать по эпикам, чтобы или было легче управлять.
- Acceptance Criteria — критерий приемки, детали, необходимые для выполнения конкретной пользовательской истории, описание того, что должно быть выполнено.
- Ее члены привыкают работать вместе, общаться, как им удобно, поэтому показатели поначалу могут быть не самыми высокими.
- По Scrum ты никогда не будешь работать один.
Меня зовут Анна Лаврова, сейчас я Agile Coach, живу и работаю в Брюсселе. До этого больше девяти лет управляла проектами в Дубае и в Украине, занималась проектным и программным менеджментом.
Удаляем Не Нужные Шаги И Поля Для Регистрации Opencart Файл Контроллера
Чтобы такого ступора больше не повторялось, они заранее пытаются время от времени передать другим членам команды знания в своей области. Евгений поделился нужными контактами и рассказал, к кому обращаться по таким вопросам, сделали это и все остальные в зоне своей ответственности. Объединили все данные — контакты и пароли от систем — в один файл. «Такие мелкие решения облегчили нам жизнь и повысили эффективность в разы». Хотя у команды нет фактического руководителя, рабочий процесс в команде фасилитирует (руководит внутри самоуправляемой группы) отдельный человек —scrum master. Он работает внутри команды и видит, в чем она нуждается, работая над задачами —от банального заказа канцтоваров до планирования общих встреч и решения конфликтных ситуаций.
Объединили все данные — контакты и пароли от систем — в один файл. «Такие мелкие решения облегчили нам жизнь и повысили эффективность в разы». Хотя у команды нет фактического руководителя, рабочий процесс в команде фасилитирует (руководит внутри самоуправляемой группы) отдельный человек —scrum master. Он работает внутри команды и видит, в чем она нуждается, работая над задачами —от банального заказа канцтоваров до планирования общих встреч и решения конфликтных ситуаций.
Превращаем Пожелания Заказчика В Acceptance Criteria: 3 Практики
Наша личная ответственность за результат не дает нам расслабляться», — говорит Анастасия. Product оwner также должен понимать, что его команда работает по определенному графику, поэтому вбрасывать задачи «помимо спринта» нежелательно. Коэффициент станет выше, когда команда научится планировать и распределять свои ресурсы. Инкремент презентуется командой в конце каждого спринта на специальной встрече —демонстрации. Команда опять встречается с product owner, а также со stakeholder, в том числе и с генеральным директором, чтобы показать результат. Сразу важно понимать, какие команды смогут работать по Scrum, а какие —нет.
Сразу важно понимать, какие команды смогут работать по Scrum, а какие —нет.
В самом начале работы по Scrum очень важно, чтобы scrum masterбыл человек, у которого уже есть опыт ведения Scrum-проектов. Первые 5 спринтов в команде интернет-магазина scrum master и в то же время product owner была Юлия, а потом эта роль перешла к члену команды Анастасии Малоок. Главная встреча спринта, с точки зрения scrum master, —это ретроспектива, когда команда общается и заряжается настроением на следующий спринт. Настя говорит, что scrum master должен чувствовать настроение команды на ретроспективе и понимать, когда нужно взбодрить на работу, а когда предложить команде расслабиться и отвлечься. Если у команды интернет-магазина появляется общее задание с другими отделами, она должна предупредить их заранее. Для этого scrum master пишет письмо человеку, занимающему такую же должность в другой команде, с просьбой предоставить время и людей.
Обычно scrum master становится или участник команды, который вызвался на эту роль сам и кого поддержала команда, или отдельный человек, который может вести сразу несколько команд. По Scrum ты никогда не будешь работать https://deveducation.com/ один. Общение друг с другом —важная часть работы в методологии, так как часто одну и ту же задачу выполняют несколько членов команды. Команда работает в общем пространстве, чтобы ежедневно общаться между собой.
По Scrum ты никогда не будешь работать https://deveducation.com/ один. Общение друг с другом —важная часть работы в методологии, так как часто одну и ту же задачу выполняют несколько членов команды. Команда работает в общем пространстве, чтобы ежедневно общаться между собой.
Интересно было бы послушать тех, кто пишет AC в формате Given-When-Then, в чем ценность кроме как автоматизация тестов? Если мы говорим про Conversation, то для обсуждения, требования в таком формате тяжелее понять и разработчикам и бизнесу при согласовании АС например. Часто будет казаться, что голос команды ограничен только тремя мнениями. Чтобы такого не произошло, создавайте рабочие группы (других «амигос») для разных требований.
Тест По Проектному Менеджменту В It Для Начинающих
Если работа отдела связана с ежедневным выполнением срочных задач вне планирования, эта методика им не подойдет. Например, финансовый департамент в Watsons после неудачной работы по Scrum начал работу по «Канбан», где задачи постоянно попадают в список выполнения в порядке приоритетов. В Scrum их обсуждают во время refinement в каждом спринте. Если человек создал требования, записал их, презентовал команде и «ушел» — это не будет conversation, более того, это не тот самый Scrum. Для conversation нужно еще проговорить детали истории и создать критерии приемки. Критерий завершенности— список требований, которым должна соответствовать любая пользовательская история, чтобы команда назвала ее завершенной.
В Scrum их обсуждают во время refinement в каждом спринте. Если человек создал требования, записал их, презентовал команде и «ушел» — это не будет conversation, более того, это не тот самый Scrum. Для conversation нужно еще проговорить детали истории и создать критерии приемки. Критерий завершенности— список требований, которым должна соответствовать любая пользовательская история, чтобы команда назвала ее завершенной.
Другой вид форс-мажора — когда в команду приходит новый человек. Это может понизить ее эффективность примерно на месяц (2 спринта), но чтобы впоследствии ее повысить. В команде интернет-магазина экстраверту приходится работать с интровертом, иногда им сложно найти общий язык. Тогда в зависимости от сложившейся ситуации на помощь приходят остальные члены команды, либо им дают время разобраться в конфликте самим.
Если одной команде долго не удается согласовать процессы с другой командой, для слаженной работы иногда даже подключается генеральный директор. Когда команда интернет-магазина столкнулась с тем, что на складах заказы отгружают недостаточно быстро, она попросила ввести для сотрудников склада новую систему мотивации. Для работы с требованиями и критериями приемки подойдет Jira или любая другая система управления задачами. Для отслеживания изменений требований более уместно использовать отдельные документы — реестры изменений, например в банальном Google Spreadsheet или Excel.
Для работы с требованиями и критериями приемки подойдет Jira или любая другая система управления задачами. Для отслеживания изменений требований более уместно использовать отдельные документы — реестры изменений, например в банальном Google Spreadsheet или Excel.
Given-When-Then — это стиль представления тестов или, как сказали бы его сторонники, — определение поведения системы с помощью Specification By Example. Это подход, разработанный Дэниелом Терхорст-Нортом и Крисом Мэттсом в рамках программы Behavior-Driven Development . Важно не только сказать о том, что нужно сделать, но и записать историю для выполнения. Традиционно история записывается (например, на стикере), используется для планирования и служит напоминанием. Договориться о том, что считать требованиями, а что — критериями приемки для них. Звёздочки с обязательных полей так и не смог убрать (как уже писал здесь в комментах кто-то в далёком 2014).
«Скрам,но» — это причины, по которым команды не могут в полной мере использовать Scrum для решения своих проблем и реализации всех преимуществ разработки продукта с помощью Scrum. Потому что результат без процесса, как и процесс без результата — временная случайность, которую не стоит учитывать. Исключение из этого правила — только во время финального релиза. Проще трекать отдельные сценарии, о которых сообщает тестирование, как импрувменты или явные баги.
Потому что результат без процесса, как и процесс без результата — временная случайность, которую не стоит учитывать. Исключение из этого правила — только во время финального релиза. Проще трекать отдельные сценарии, о которых сообщает тестирование, как импрувменты или явные баги.
Перечисленные атрибуты должны быть выполнены для конкретных требований, они не описывают весь процесс. После загрузки появляется сообщение, что файл успешно загрузился. В https://deveducation.com/ одном ряду с критериями приемки есть похожие, но не идентичные, термины от Хенрика Книберга «как продемонстрировать» или Майка Кона «условия удовлетворения ожиданий» .
Автор: Ильяна Левина
knowband пользовательское поле регистрации
Knowband — ведущая компания, занимающаяся разработкой и маркетингом плагинов для электронной коммерции. Пользовательские поля Запросите все необходимые данные. Модуль OpenCart One Page Checkout лучше всего подходит для вашей платформы электронной коммерции. Такого рода проблемы обычно вызваны конфликтом с вашей темой или другим плагином. Любые заказы, размещенные через этот магазин, не будут приняты или выполнены. Пользовательское поле регистрации Magento 2 позволяет пользователям добавлять дополнительные поля в форму регистрации на веб-сайте. Это… Таким образом, вы можете повысить удовлетворенность клиентов и увеличить доход. Пользовательские поля регистрации — это расширение, которое позволяет отображать и скрывать любые поля регистрации и оформления заказа. В полях Фландрии цветут маки… напоминают о скудости мужских изобретений, их лучшие качества таковы… – Бесплатная презентация PowerPoint PPT (отображаемая в виде слайд-шоу Flash) на PowerShow.com — id: 3a88e-MzdhN Prestashop Пользовательская форма для регистрации позволяет администратору магазина создавать N настраиваемых полей в регистрационной форме. Тип поля и правила проверки можно установить, просто внеся несколько изменений в бэкэнд модуля. Расширение Magento 2 Registration Fields позволяет администратору отображать/скрывать детали настраиваемого поля в… Это необязательное поле, но я бы рекомендовал использовать его, когда это возможно.
Любые заказы, размещенные через этот магазин, не будут приняты или выполнены. Пользовательское поле регистрации Magento 2 позволяет пользователям добавлять дополнительные поля в форму регистрации на веб-сайте. Это… Таким образом, вы можете повысить удовлетворенность клиентов и увеличить доход. Пользовательские поля регистрации — это расширение, которое позволяет отображать и скрывать любые поля регистрации и оформления заказа. В полях Фландрии цветут маки… напоминают о скудости мужских изобретений, их лучшие качества таковы… – Бесплатная презентация PowerPoint PPT (отображаемая в виде слайд-шоу Flash) на PowerShow.com — id: 3a88e-MzdhN Prestashop Пользовательская форма для регистрации позволяет администратору магазина создавать N настраиваемых полей в регистрационной форме. Тип поля и правила проверки можно установить, просто внеся несколько изменений в бэкэнд модуля. Расширение Magento 2 Registration Fields позволяет администратору отображать/скрывать детали настраиваемого поля в… Это необязательное поле, но я бы рекомендовал использовать его, когда это возможно. В частности, поле «Требуется вход». Этот плагин Prestashop позволяет редактировать или удалять существующие поля и разделы. Нужен разработчик ноу-бэнда для модуля prestashop. Осталось 6 дней. Администратору нужно просто перейти на вкладку «Пользовательские поля» и выбрать метку «Поля» и тип поля. Блог JUST Creative предоставляет креативным профессионалам лучшие в своем классе ресурсы по брендингу, маркетингу и бизнесу. 1 Ответ1. Решите, какая роль представляет правильные разрешения для приложения. Всего за несколько кликов вы можете создать… Пользовательские поля регистрации полностью совместимы с Opencart 2.0 w. Это демонстрационный магазин. Дом; модули Magento; Мадженто 2; Форум; Блог; Поиск: поиск Включите пользовательские поля Woocommerce по умолчанию в регистрационной форме, такие как имя, фамилия, компания, телефон, адрес и т. д. Привет, у меня возникла проблема с вашим модулем Easy checkout. Модуль позволяет владельцу интернет-магазина легко вводить настраиваемые поля в регистрационные формы веб-сайта.
В частности, поле «Требуется вход». Этот плагин Prestashop позволяет редактировать или удалять существующие поля и разделы. Нужен разработчик ноу-бэнда для модуля prestashop. Осталось 6 дней. Администратору нужно просто перейти на вкладку «Пользовательские поля» и выбрать метку «Поля» и тип поля. Блог JUST Creative предоставляет креативным профессионалам лучшие в своем классе ресурсы по брендингу, маркетингу и бизнесу. 1 Ответ1. Решите, какая роль представляет правильные разрешения для приложения. Всего за несколько кликов вы можете создать… Пользовательские поля регистрации полностью совместимы с Opencart 2.0 w. Это демонстрационный магазин. Дом; модули Magento; Мадженто 2; Форум; Блог; Поиск: поиск Включите пользовательские поля Woocommerce по умолчанию в регистрационной форме, такие как имя, фамилия, компания, телефон, адрес и т. д. Привет, у меня возникла проблема с вашим модулем Easy checkout. Модуль позволяет владельцу интернет-магазина легко вводить настраиваемые поля в регистрационные формы веб-сайта. время и опыт в предоставлении расширений электронной коммерции для многих. … Knowband предлагает модуль настраиваемых полей регистрации Magento 2, который позволяет администратору магазина электронной коммерции отображать несколько настраиваемых полей на странице регистрации веб-сайта. Будет сообщение об исключении, если клиенты введут неверную информацию. Это расширение для Photoshop сократит ваше время на создание макетов и каркасов вдвое. Knowband предлагает модуль Social Login Magento 2, который позволяет продавцу магазина настроить 12 социальных веб-сайтов, чтобы упростить вход/регистрацию для клиентов. Комиссионные ставки могут быть установлены для каждой группы. С помощью Prestashop Custom Fields вы можете отображать или скрывать выбранные настраиваемые атрибуты и настраиваемые разделы на странице регистрации вашего веб-сайта. платформы, включая Prestashop, Magento, OpenCart, Magento 2, WooCommerce, Shopify и другие. Скачать бесплатно CS-Cart v4.7.4 NULLED ™ (Nulled) Представляем CS-Cart 4.
время и опыт в предоставлении расширений электронной коммерции для многих. … Knowband предлагает модуль настраиваемых полей регистрации Magento 2, который позволяет администратору магазина электронной коммерции отображать несколько настраиваемых полей на странице регистрации веб-сайта. Будет сообщение об исключении, если клиенты введут неверную информацию. Это расширение для Photoshop сократит ваше время на создание макетов и каркасов вдвое. Knowband предлагает модуль Social Login Magento 2, который позволяет продавцу магазина настроить 12 социальных веб-сайтов, чтобы упростить вход/регистрацию для клиентов. Комиссионные ставки могут быть установлены для каждой группы. С помощью Prestashop Custom Fields вы можете отображать или скрывать выбранные настраиваемые атрибуты и настраиваемые разделы на странице регистрации вашего веб-сайта. платформы, включая Prestashop, Magento, OpenCart, Magento 2, WooCommerce, Shopify и другие. Скачать бесплатно CS-Cart v4.7.4 NULLED ™ (Nulled) Представляем CS-Cart 4. 7.4 NULLED с поддержкой GDPR (закон ЕС о персональных данных). Повысьте производительность вашего магазина и увеличьте продажи с помощью модулей PrestaShop, дополнений, плагинов и тем от модулей FME для версий 1.5, 1.6 и более поздних версий Vnecoms предлагает различные пакеты, из которых могут выбирать владельцы магазинов. Magento 2 Multi Vendor Marketplace от Knowband заслуживает того, чтобы быть одним из лучших расширений торговой площадки Magento благодаря своим полным функциям. Лучший способ определить это: Временно переключите тему на Storefront. Версия Prestashop: 1.7.6.1 Тема: Классическая Версия PHP: 5.6 Bonjour, Jaimerai Changer Lordre des Champs de Mon Formulaire Inscription, который может быть активен в B2B. Узнайте больше о его ценах и узнайте, что эксперты думают о его функциях и интеграции. Администратор может включить или отключить любое поле по умолчанию. BuddyCommerce помогает наиболее гибко интегрировать учетную запись WooCommerce с профилем пользователя BuddyPress. 8.
7.4 NULLED с поддержкой GDPR (закон ЕС о персональных данных). Повысьте производительность вашего магазина и увеличьте продажи с помощью модулей PrestaShop, дополнений, плагинов и тем от модулей FME для версий 1.5, 1.6 и более поздних версий Vnecoms предлагает различные пакеты, из которых могут выбирать владельцы магазинов. Magento 2 Multi Vendor Marketplace от Knowband заслуживает того, чтобы быть одним из лучших расширений торговой площадки Magento благодаря своим полным функциям. Лучший способ определить это: Временно переключите тему на Storefront. Версия Prestashop: 1.7.6.1 Тема: Классическая Версия PHP: 5.6 Bonjour, Jaimerai Changer Lordre des Champs de Mon Formulaire Inscription, который может быть активен в B2B. Узнайте больше о его ценах и узнайте, что эксперты думают о его функциях и интеграции. Администратор может включить или отключить любое поле по умолчанию. BuddyCommerce помогает наиболее гибко интегрировать учетную запись WooCommerce с профилем пользователя BuddyPress. 8. Привет. 6. Jaimerai remonté les champs Mot de passe et Email juste en dessous du champs Nom. Изображение профиля Знайте, как они выглядят. Это демонстрационный магазин. Основной причиной выхода новой версии стал закон ЕС о персональных данных — Общий регламент по защите данных (GDPR). MoreLifetime Updates — 0,00 €Бесплатная поддержка в течение 6 месяцев — 45,00 €ДополнительноУслуга по установке — 55,00 €Дополнительная поддержка в течение 3 месяцев — 0,00 € Включена поддержка в течение 12 месяцев — 65,00 €Сэкономьте 25% 135,00 € 0,00 € â 45,00 € 55,00 € 0,00 € 65,00 Paytm Clone Script предлагает вам лучший сервис. Мобильная версия One Page Checkout с функциями Facebook/Google+, MailChimp и Ship2Pay. Получите дополнительную скидку 10%. Мы зарекомендовали себя как ведущий поставщик расширений электронной коммерции для различных платформ, включая Prestashop, Magento, Shopify, OpenCart и другие. Быстрая и простая настройка — все, что вам нужно, чтобы начать продавать в Интернете сегодня. Все инструменты для управления магазином eBay вы найдете в Seller Hub — открывается в новом окне или вкладке.
Привет. 6. Jaimerai remonté les champs Mot de passe et Email juste en dessous du champs Nom. Изображение профиля Знайте, как они выглядят. Это демонстрационный магазин. Основной причиной выхода новой версии стал закон ЕС о персональных данных — Общий регламент по защите данных (GDPR). MoreLifetime Updates — 0,00 €Бесплатная поддержка в течение 6 месяцев — 45,00 €ДополнительноУслуга по установке — 55,00 €Дополнительная поддержка в течение 3 месяцев — 0,00 € Включена поддержка в течение 12 месяцев — 65,00 €Сэкономьте 25% 135,00 € 0,00 € â 45,00 € 55,00 € 0,00 € 65,00 Paytm Clone Script предлагает вам лучший сервис. Мобильная версия One Page Checkout с функциями Facebook/Google+, MailChimp и Ship2Pay. Получите дополнительную скидку 10%. Мы зарекомендовали себя как ведущий поставщик расширений электронной коммерции для различных платформ, включая Prestashop, Magento, Shopify, OpenCart и другие. Быстрая и простая настройка — все, что вам нужно, чтобы начать продавать в Интернете сегодня. Все инструменты для управления магазином eBay вы найдете в Seller Hub — открывается в новом окне или вкладке. Любые заказы, размещенные через этот магазин, не будут приняты или выполнены. Конструктор мобильных приложений без кода от KnowBand позволяет создавать мобильные приложения для электронной коммерции для каждого интернет-магазина. Создание мобильных приложений для электронной … Управление моим магазином eBay. Модуль компоновщика страниц: перетаскивание, короткий код, создание целевой страницы, настраиваемое поле для продукта и категории. Поле изображения профиля Ajax позволяет пользователю загружать собственное изображение профиля. Неважно, использует ли данный веб-сайт пользовательскую тему или нет. Другой уровень может заключаться в использовании «приложения» facebook и принуждении пользователей регистрироваться на вашем сайте в facebook. Нужно интегрировать мои … поля, если они пусты; 2. Ищите вакансии, связанные с Prestashop uk, или нанимайте сотрудников на крупнейшей в мире площадке для фрилансеров с 19м+ рабочих мест. Изображение профиля Знайте, как они выглядят. Соответствие GDPR: надстройка PrestaShop для оформления заказа на одной странице соответствует GDPR.
Любые заказы, размещенные через этот магазин, не будут приняты или выполнены. Конструктор мобильных приложений без кода от KnowBand позволяет создавать мобильные приложения для электронной коммерции для каждого интернет-магазина. Создание мобильных приложений для электронной … Управление моим магазином eBay. Модуль компоновщика страниц: перетаскивание, короткий код, создание целевой страницы, настраиваемое поле для продукта и категории. Поле изображения профиля Ajax позволяет пользователю загружать собственное изображение профиля. Неважно, использует ли данный веб-сайт пользовательскую тему или нет. Другой уровень может заключаться в использовании «приложения» facebook и принуждении пользователей регистрироваться на вашем сайте в facebook. Нужно интегрировать мои … поля, если они пусты; 2. Ищите вакансии, связанные с Prestashop uk, или нанимайте сотрудников на крупнейшей в мире площадке для фрилансеров с 19м+ рабочих мест. Изображение профиля Знайте, как они выглядят. Соответствие GDPR: надстройка PrestaShop для оформления заказа на одной странице соответствует GDPR. Поле изображения профиля Ajax позволяет пользователю загружать собственное изображение профиля. One Page Supercheckout 6.0.7 — Дополнения Prestashop — 100% оригинальные файлы. Задача получения личных данных пользователя всегда была сложной, но не более того. 1. 8 — это программное обеспечение для онлайн-аукционов и электронной коммерции, которое поможет вам с простыми в использовании решениями в мире электронной коммерции. Я бы сделал это, у него очень мало времени накладных расходов по сравнению с двумя другими. Веб-зап. Со страницей расширения Magento 1 One Step Checkout вы легко сделаете оформление заказа компактным и простым, отображая все шаги на одной странице. Вы можете добавить поле загрузки файла, изображение, текстовое поле, текстовую область, дату, только сообщение, раскрывающийся список, множественный выбор, да/нет, радио и поля флажка. Он поставляется с множеством основных элементов пользовательского интерфейса (кнопки, ползунки, поля для комментариев, значки и т. д.) в различных стилях и цветах.
Поле изображения профиля Ajax позволяет пользователю загружать собственное изображение профиля. One Page Supercheckout 6.0.7 — Дополнения Prestashop — 100% оригинальные файлы. Задача получения личных данных пользователя всегда была сложной, но не более того. 1. 8 — это программное обеспечение для онлайн-аукционов и электронной коммерции, которое поможет вам с простыми в использовании решениями в мире электронной коммерции. Я бы сделал это, у него очень мало времени накладных расходов по сравнению с двумя другими. Веб-зап. Со страницей расширения Magento 1 One Step Checkout вы легко сделаете оформление заказа компактным и простым, отображая все шаги на одной странице. Вы можете добавить поле загрузки файла, изображение, текстовое поле, текстовую область, дату, только сообщение, раскрывающийся список, множественный выбор, да/нет, радио и поля флажка. Он поставляется с множеством основных элементов пользовательского интерфейса (кнопки, ползунки, поля для комментариев, значки и т. д.) в различных стилях и цветах. Knowband предлагает модуль настраиваемых полей регистрации Magento 2, который позволяет администратору магазина электронной коммерции отображать несколько настраиваемых полей в Prestashop Facebook. Это позволяет разрабатывать быстрые, гибкие, настраиваемые приложения в таких областях, как синхронизация заказов, исследование заказов и инструменты поддержки принятия решений на основе спроса. Amazon API: легко получать заказы с этой торговой площадки. Модуль регистрации пользовательских полей. Сделайте изображение расширенного настраиваемого поля кликабельным для отображения в лайтбоксе/fancybox. Тема Magento для торговой площадки с несколькими поставщиками: индивидуальная или шаблонная. ). Повторите действие, вызывающее проблему. Активные самые старые голоса. API2Cart предоставляет услуги максимально эффективно и с минимальными затратами. Расширение предлагает удобный интерфейс и довольно легко устанавливается и настраивается. получить код х. При регистрации приложения будет предоставлен идентификатор клиента, который представляет собой идентификатор приложения и секрет клиента, URL-адрес для входа.
Knowband предлагает модуль настраиваемых полей регистрации Magento 2, который позволяет администратору магазина электронной коммерции отображать несколько настраиваемых полей в Prestashop Facebook. Это позволяет разрабатывать быстрые, гибкие, настраиваемые приложения в таких областях, как синхронизация заказов, исследование заказов и инструменты поддержки принятия решений на основе спроса. Amazon API: легко получать заказы с этой торговой площадки. Модуль регистрации пользовательских полей. Сделайте изображение расширенного настраиваемого поля кликабельным для отображения в лайтбоксе/fancybox. Тема Magento для торговой площадки с несколькими поставщиками: индивидуальная или шаблонная. ). Повторите действие, вызывающее проблему. Активные самые старые голоса. API2Cart предоставляет услуги максимально эффективно и с минимальными затратами. Расширение предлагает удобный интерфейс и довольно легко устанавливается и настраивается. получить код х. При регистрации приложения будет предоставлен идентификатор клиента, который представляет собой идентификатор приложения и секрет клиента, URL-адрес для входа. Выберите КатегорияMagento 2 ® ExtensionsMagento ® ExtensionsOpenCart. Их работа позволяет вам развивать свой бизнес быстрее и проще, гарантируя, что ваш бизнес прорежется сквозь шум и донесет четкое сообщение, с… настраиваемым полем Magento, которое можно найти на mageplaza.com, belvg.com, store.magenest.com и â. ¦ Некоторые из этих полей, такие как имя, фамилия, дата рождения и т. д., автоматически заполняются во время аутентификации в социальных сетях. Оптимизированные URL-адреса, интеграция с социальными сетями, поддержка Google Analytics и многое другое. Некоторые другие особенности Open Cart One Page Checkout: Когда есть регистрация через Magento 2, добавление пользовательского поля в регистрационную форму, администратор быстро проверяет и своевременно связывается с потенциальными клиентами. 4) Укажите имя и URL-адрес приложения. Если у вас есть какие-либо вопросы о семинаре, отправьте электронное письмо по адресу [email protected] . Этот аддон настраиваемых полей регистрации совместим с несколькими магазинами и языками.
Выберите КатегорияMagento 2 ® ExtensionsMagento ® ExtensionsOpenCart. Их работа позволяет вам развивать свой бизнес быстрее и проще, гарантируя, что ваш бизнес прорежется сквозь шум и донесет четкое сообщение, с… настраиваемым полем Magento, которое можно найти на mageplaza.com, belvg.com, store.magenest.com и â. ¦ Некоторые из этих полей, такие как имя, фамилия, дата рождения и т. д., автоматически заполняются во время аутентификации в социальных сетях. Оптимизированные URL-адреса, интеграция с социальными сетями, поддержка Google Analytics и многое другое. Некоторые другие особенности Open Cart One Page Checkout: Когда есть регистрация через Magento 2, добавление пользовательского поля в регистрационную форму, администратор быстро проверяет и своевременно связывается с потенциальными клиентами. 4) Укажите имя и URL-адрес приложения. Если у вас есть какие-либо вопросы о семинаре, отправьте электронное письмо по адресу [email protected] . Этот аддон настраиваемых полей регистрации совместим с несколькими магазинами и языками. Привет @Pigpig. Вы также можете сделать каждое поле обязательным или необязательным. Без внесения каких-либо изменений в код веб-сайта владелец магазина теперь может собирать все больше и больше информации о посетителях своего магазина. Расширение Magento Custom Registration Fields от Knowband позволяет администратору получать информацию о клиенте, добавляя несколько настраиваемых полей на страницу регистрации веб-сайта. 1 год бесплатных обновлений. Вы можете написать рецензию на книгу и поделиться своим опытом. Я бы сделал это, у него очень мало времени накладных расходов по сравнению с двумя другими. Показать или скрыть поля в сводке корзины 3. Пользовательские поля регистрации Magento | Расширения регистрации Magento | Пользовательские атрибуты — Пользовательское поле регистрации Magento — Пользовательские поля регистрации очень полезны, когда вам нужно расширить форму регистрации клиента. Улучшенный вход и регистрация AJAX — это широко настраиваемое расширение, которое ускоряет вход в систему, регистрацию, сброс пароля и напоминание имени пользователя с помощью технологии AJAX.
Привет @Pigpig. Вы также можете сделать каждое поле обязательным или необязательным. Без внесения каких-либо изменений в код веб-сайта владелец магазина теперь может собирать все больше и больше информации о посетителях своего магазина. Расширение Magento Custom Registration Fields от Knowband позволяет администратору получать информацию о клиенте, добавляя несколько настраиваемых полей на страницу регистрации веб-сайта. 1 год бесплатных обновлений. Вы можете написать рецензию на книгу и поделиться своим опытом. Я бы сделал это, у него очень мало времени накладных расходов по сравнению с двумя другими. Показать или скрыть поля в сводке корзины 3. Пользовательские поля регистрации Magento | Расширения регистрации Magento | Пользовательские атрибуты — Пользовательское поле регистрации Magento — Пользовательские поля регистрации очень полезны, когда вам нужно расширить форму регистрации клиента. Улучшенный вход и регистрация AJAX — это широко настраиваемое расширение, которое ускоряет вход в систему, регистрацию, сброс пароля и напоминание имени пользователя с помощью технологии AJAX. Обратите внимание: шаг 7 действителен только для модулей входа в систему Knowband Social для PrestaShop, OpenCart и Magento. Это еще одно необязательное поле. Это расширение управляет всеми атрибутами полей регистрации, атрибутами клиентов. Это простой подход, который обеспечивает плавный путь к тому, чтобы стать администратором Marketplace. Чтобы облегчить проблемы с интернет-магазином, с которыми им приходится сталкиваться при успешном запуске и заполнении этих регистрационных форм, Knowband разработал модуль пользовательского поля регистрации Prestashop. Собирая больше информации о своих клиентах, вы можете более эффективно общаться с ними и делиться информацией о том, что на самом деле они ищут. Дизайн жизненно важен для всех, кто работает на рынке. Администратор может добавить собственный код CSS для настройки внешнего вида. Эта система аренды может быть использована для различных других вертикалей, таких как автомобили, велосипеды, яхты, книги, видео, инструменты и многое другое.
Обратите внимание: шаг 7 действителен только для модулей входа в систему Knowband Social для PrestaShop, OpenCart и Magento. Это еще одно необязательное поле. Это расширение управляет всеми атрибутами полей регистрации, атрибутами клиентов. Это простой подход, который обеспечивает плавный путь к тому, чтобы стать администратором Marketplace. Чтобы облегчить проблемы с интернет-магазином, с которыми им приходится сталкиваться при успешном запуске и заполнении этих регистрационных форм, Knowband разработал модуль пользовательского поля регистрации Prestashop. Собирая больше информации о своих клиентах, вы можете более эффективно общаться с ними и делиться информацией о том, что на самом деле они ищут. Дизайн жизненно важен для всех, кто работает на рынке. Администратор может добавить собственный код CSS для настройки внешнего вида. Эта система аренды может быть использована для различных других вертикалей, таких как автомобили, велосипеды, яхты, книги, видео, инструменты и многое другое. Присоединяйтесь к Stack Overflow, чтобы учиться, делиться знаниями и строить свою карьеру. Боб Робертс 2019-10-01 15:55:48? Наша цель — предложить простые в использовании, но мощные плагины для электронной коммерции, которые могут обеспечить конкурентное преимущество любому бизнесу электронной коммерции. Кроме того, позвольте клиентам редактировать обычай… 5. Понравилась вам книга или нет, если вы честно и подробно изложите свои мысли, люди найдут новые книги, которые им подходят. Это бесплатный мастер-класс, но для участия необходимо зарегистрироваться, так как количество мест будет ограничено. В журнале prestashop (на FTP) я нашел информацию о том, что какой-то класс отсутствует (лог ниже). KnowBand — Дополнения Prestashop — Расширения Magento — Opencart — Shopify. Расширение пользовательских атрибутов регистрации позволяет применять различные проверки, такие как дата, номер, адрес электронной почты и т. д. С другой стороны, оптовые дилеры также информируются о том, принимаются ли их регистрации к рассмотрению или нет.
Присоединяйтесь к Stack Overflow, чтобы учиться, делиться знаниями и строить свою карьеру. Боб Робертс 2019-10-01 15:55:48? Наша цель — предложить простые в использовании, но мощные плагины для электронной коммерции, которые могут обеспечить конкурентное преимущество любому бизнесу электронной коммерции. Кроме того, позвольте клиентам редактировать обычай… 5. Понравилась вам книга или нет, если вы честно и подробно изложите свои мысли, люди найдут новые книги, которые им подходят. Это бесплатный мастер-класс, но для участия необходимо зарегистрироваться, так как количество мест будет ограничено. В журнале prestashop (на FTP) я нашел информацию о том, что какой-то класс отсутствует (лог ниже). KnowBand — Дополнения Prestashop — Расширения Magento — Opencart — Shopify. Расширение пользовательских атрибутов регистрации позволяет применять различные проверки, такие как дата, номер, адрес электронной почты и т. д. С другой стороны, оптовые дилеры также информируются о том, принимаются ли их регистрации к рассмотрению или нет. Это поле поможет определить уникальную кампанию, использованную для запуска события. 09: Регистрация пользователя — Пользовательская регистрационная форма, логин и профиль пользователя для WordPress 1.9.2 09: Комната чата WordPress, плагин группового чата 1.0.7 09: Ultimate FAQ — Плагин WordPress 2.0.2 /user-registration-field- visibility-v1.1.1.zip Надстройка «Отображение поля регистрации пользователя» Nulled позволяет скрывать поля регистрации пользователя в форме внешнего интерфейса или на странице профиля вашей учетной записи в соответствии с вашим… Подробнее » v1.1.2 Отображение поля регистрации пользователя Nulled Presatshop Social Loginizer â Руководство пользователя. Решение 1 возможно, вы предоставляете Apple сертификаты в App Store, подключаетесь при отправке в магазин. Custom Logo Cases на самом деле занимается производством индивидуальных чехлов и чехлов для телефонов, планшетов и ноутбуков как для малых, так и для крупных предприятий по всему миру. В частности, поле «Требуется вход».
Это поле поможет определить уникальную кампанию, использованную для запуска события. 09: Регистрация пользователя — Пользовательская регистрационная форма, логин и профиль пользователя для WordPress 1.9.2 09: Комната чата WordPress, плагин группового чата 1.0.7 09: Ultimate FAQ — Плагин WordPress 2.0.2 /user-registration-field- visibility-v1.1.1.zip Надстройка «Отображение поля регистрации пользователя» Nulled позволяет скрывать поля регистрации пользователя в форме внешнего интерфейса или на странице профиля вашей учетной записи в соответствии с вашим… Подробнее » v1.1.2 Отображение поля регистрации пользователя Nulled Presatshop Social Loginizer â Руководство пользователя. Решение 1 возможно, вы предоставляете Apple сертификаты в App Store, подключаетесь при отправке в магазин. Custom Logo Cases на самом деле занимается производством индивидуальных чехлов и чехлов для телефонов, планшетов и ноутбуков как для малых, так и для крупных предприятий по всему миру. В частности, поле «Требуется вход». Чтобы настроить данные в модуле входа через социальные сети, просто скопируйте и вставьте их в указанное поле и сохраните конфигурацию. Соответственно коэффициент конверсии (CR) для канала будет 10/200 * 100% = 5%, а стоимость лида (CPL) будет $ ¦ С Prestashop Custom Registration Fields Addon вы можете применить желаемый тип валидации в настраиваемые поля. Модуль Prestashop Custom Registration Fields позволяет вам включать или отключать определенное настраиваемое поле или раздел настраиваемого поля из бэк-офиса. Быстрый, безопасный и полностью адаптированный для мобильных устройств модуль оформления заказа на одну страницу Prestashop с кнопками входа в Facebook/Google….. Что включено в это видео: 1. 14) Пользовательские поля: Модуль оформления на одну страницу Prestashop позволяет администратору магазина добавлять различные типы настраиваемых полей на странице оформления заказа. PhpProBid v7. Узнайте больше о его ценах и узнайте, что эксперты думают о его функциях и интеграции. Пользовательские поля регистрации полностью совместимы с Opencart 2.
Чтобы настроить данные в модуле входа через социальные сети, просто скопируйте и вставьте их в указанное поле и сохраните конфигурацию. Соответственно коэффициент конверсии (CR) для канала будет 10/200 * 100% = 5%, а стоимость лида (CPL) будет $ ¦ С Prestashop Custom Registration Fields Addon вы можете применить желаемый тип валидации в настраиваемые поля. Модуль Prestashop Custom Registration Fields позволяет вам включать или отключать определенное настраиваемое поле или раздел настраиваемого поля из бэк-офиса. Быстрый, безопасный и полностью адаптированный для мобильных устройств модуль оформления заказа на одну страницу Prestashop с кнопками входа в Facebook/Google….. Что включено в это видео: 1. 14) Пользовательские поля: Модуль оформления на одну страницу Prestashop позволяет администратору магазина добавлять различные типы настраиваемых полей на странице оформления заказа. PhpProBid v7. Узнайте больше о его ценах и узнайте, что эксперты думают о его функциях и интеграции. Пользовательские поля регистрации полностью совместимы с Opencart 2. 0 w. Посмотрите на наиболее подходящие веб-сайты настраиваемых полей Magento из 2,11 миллиона на KeywordSpace.com. Пользовательская форма Prestashop для регистрации позволяет администратору магазина создавать N настраиваемых полей в регистрационной форме. Допустим, было совершено 200 переходов на сайт с контекстной рекламы, и 10 из них завершились целевым действием (регистрация, заказ), стоимость клика 2 доллара. Этот Custom Registration Fields Addon позволяет легко обслуживать, позволяя их для экспорта поля в таблицу Excel. Пользовательские атрибуты регистрации предлагают различные поля, такие как переключатель, текст, выбор, текстовая область, флажок, дата и поле файла. Администратор может добавить текстовое поле, поле выбора, текстовую область, переключатели, флажки, дату и файл. Пользовательские поля регистрации — это расширение, которое позволяет отображать и скрывать любые поля регистрации и оформления заказа. Поддержка CAPTCHA в регистрационной форме B2B. Если вы хотите добавить проверку возраста на сайт WordPress, то в этой статье я покажу вам, как добавить проверку возраста на сайт WordPress.
0 w. Посмотрите на наиболее подходящие веб-сайты настраиваемых полей Magento из 2,11 миллиона на KeywordSpace.com. Пользовательская форма Prestashop для регистрации позволяет администратору магазина создавать N настраиваемых полей в регистрационной форме. Допустим, было совершено 200 переходов на сайт с контекстной рекламы, и 10 из них завершились целевым действием (регистрация, заказ), стоимость клика 2 доллара. Этот Custom Registration Fields Addon позволяет легко обслуживать, позволяя их для экспорта поля в таблицу Excel. Пользовательские атрибуты регистрации предлагают различные поля, такие как переключатель, текст, выбор, текстовая область, флажок, дата и поле файла. Администратор может добавить текстовое поле, поле выбора, текстовую область, переключатели, флажки, дату и файл. Пользовательские поля регистрации — это расширение, которое позволяет отображать и скрывать любые поля регистрации и оформления заказа. Поддержка CAPTCHA в регистрационной форме B2B. Если вы хотите добавить проверку возраста на сайт WordPress, то в этой статье я покажу вам, как добавить проверку возраста на сайт WordPress. Показать или скрыть поле адреса на странице оформления заказа 2. 1 Answer1. 26 декабря 2019 г.8:19 утра Вход через социальную сеть Facebook: Pros. Полностью размещенные облачные решения. Расширение предоставляет всем сторонам (владельцу сайта, поставщику, покупателю) полный опыт. Используя это расширение атрибутов регистрации клиентов Magento, вы можете ограничить настраиваемые поля определенными группами клиентов. эксп. Уникальные пользовательские рингтоны для мобильных телефонов 2021 klingelton kostenlos Рингтоны — отличный способ персонализировать свой мобильный телефон. Без сомнения, функций много, но и проблем с этим мало. Эта оптимизация оформления заказа упрощает процесс оформления заказа, размещая все поля оформления заказа на одной странице. Продавцы могут легко загрузить и установить его на свой веб-сайт без каких-либо знаний о кодировании и технических тонкостях, чтобы стать владельцем Marketplace. Magento 2 Follow Up Email Extension будет для вас разумным выбором. Помимо удовлетворения ваших потребностей, это расширение имеет множество других замечательных функций, таких как: Создание и отправка многочисленных триггерных электронных писем на основе действий клиентов, статуса заказа Любите ли вы книга или нет, но если вы честно и подробно расскажете, то люди найдут новые книги, которые им подходят.
Показать или скрыть поле адреса на странице оформления заказа 2. 1 Answer1. 26 декабря 2019 г.8:19 утра Вход через социальную сеть Facebook: Pros. Полностью размещенные облачные решения. Расширение предоставляет всем сторонам (владельцу сайта, поставщику, покупателю) полный опыт. Используя это расширение атрибутов регистрации клиентов Magento, вы можете ограничить настраиваемые поля определенными группами клиентов. эксп. Уникальные пользовательские рингтоны для мобильных телефонов 2021 klingelton kostenlos Рингтоны — отличный способ персонализировать свой мобильный телефон. Без сомнения, функций много, но и проблем с этим мало. Эта оптимизация оформления заказа упрощает процесс оформления заказа, размещая все поля оформления заказа на одной странице. Продавцы могут легко загрузить и установить его на свой веб-сайт без каких-либо знаний о кодировании и технических тонкостях, чтобы стать владельцем Marketplace. Magento 2 Follow Up Email Extension будет для вас разумным выбором. Помимо удовлетворения ваших потребностей, это расширение имеет множество других замечательных функций, таких как: Создание и отправка многочисленных триггерных электронных писем на основе действий клиентов, статуса заказа Любите ли вы книга или нет, но если вы честно и подробно расскажете, то люди найдут новые книги, которые им подходят. One Page Checkout PS — это модуль для PrestaShop, позволяющий упростить процесс продаж вашего интернет-магазина. Вы можете написать рецензию на книгу и поделиться своим опытом. Все просто и удобно с пополнением счетов и платежами по счетам. Теперь пополняйте мобильные, DTH и карты данных, оплачивайте счета за электричество, газ, воду и стационарные телефоны онлайн легко. Стоимость: бесплатно. Если вы заинтересованы в участии, нажмите кнопку «Регистрация» выше и заполните регистрационную форму. Для онлайн-бизнеса необходимо развивать прочные отношения с потенциальными покупателями. Уже созданное поле… Администратор может группировать продавцов, управлять транзакциями и создавать настраиваемые регистрационные формы продавцов из бэкенда. 1. Другим читателям всегда будет интересно ваше мнение о прочитанных вами книгах. Добавляйте/редактируйте настраиваемые поля в форму регистрации пользователя и форму профиля. Скажем НЕТ спаму! 4. Языковой переводчик Преимущества для продавцов: 1. Вы также можете сделать каждое поле обязательным или необязательным.
One Page Checkout PS — это модуль для PrestaShop, позволяющий упростить процесс продаж вашего интернет-магазина. Вы можете написать рецензию на книгу и поделиться своим опытом. Все просто и удобно с пополнением счетов и платежами по счетам. Теперь пополняйте мобильные, DTH и карты данных, оплачивайте счета за электричество, газ, воду и стационарные телефоны онлайн легко. Стоимость: бесплатно. Если вы заинтересованы в участии, нажмите кнопку «Регистрация» выше и заполните регистрационную форму. Для онлайн-бизнеса необходимо развивать прочные отношения с потенциальными покупателями. Уже созданное поле… Администратор может группировать продавцов, управлять транзакциями и создавать настраиваемые регистрационные формы продавцов из бэкенда. 1. Другим читателям всегда будет интересно ваше мнение о прочитанных вами книгах. Добавляйте/редактируйте настраиваемые поля в форму регистрации пользователя и форму профиля. Скажем НЕТ спаму! 4. Языковой переводчик Преимущества для продавцов: 1. Вы также можете сделать каждое поле обязательным или необязательным. Формы веб-сайта, такие как регистрация пользователя, всплывающее окно выхода, всплывающее окно входа и форма оформления заказа. Функции по умолчанию могут быть расширены, так как Slider Pro был идеально закодирован. Это дополнение к пользовательским полям регистрации также дает возможность включить дополнительный код CSS для улучшения внешнего вида веб-сайта. Решение 1 возможно, вы предоставляете Apple сертификаты в App Store, подключаетесь при отправке в магазин. KnowBand предлагает расширение PrestaShop Marketplace, которое позволяет продавцам преобразовать свой магазин PrestaShop в торговую площадку. Развивайте свой бизнес с Shopify®. 3. Прежде чем начать статью, я думаю, что ответил на какой-то вопрос, который у меня в голове. Пользовательские поля Запросите все необходимые данные. Пользовательские поля: Профилируйте своих пользователей, создавая настраиваемые поля. Они также ведут информативный блог на такие темы, как «Производство в Китае», руководство по различным типам печати и многое другое.
Формы веб-сайта, такие как регистрация пользователя, всплывающее окно выхода, всплывающее окно входа и форма оформления заказа. Функции по умолчанию могут быть расширены, так как Slider Pro был идеально закодирован. Это дополнение к пользовательским полям регистрации также дает возможность включить дополнительный код CSS для улучшения внешнего вида веб-сайта. Решение 1 возможно, вы предоставляете Apple сертификаты в App Store, подключаетесь при отправке в магазин. KnowBand предлагает расширение PrestaShop Marketplace, которое позволяет продавцам преобразовать свой магазин PrestaShop в торговую площадку. Развивайте свой бизнес с Shopify®. 3. Прежде чем начать статью, я думаю, что ответил на какой-то вопрос, который у меня в голове. Пользовательские поля Запросите все необходимые данные. Пользовательские поля: Профилируйте своих пользователей, создавая настраиваемые поля. Они также ведут информативный блог на такие темы, как «Производство в Китае», руководство по различным типам печати и многое другое. Производители хирургических повязок и т. д. Начните свой бизнес с нами, у нас есть лучшие сценарии, которые подходят для вашего бизнеса. Это обеспечивает удобную, быструю и простую оплату и приводит к повышению коэффициента конверсии. Примером этикетки может быть Весна 2019.Информационный бюллетень по электронной почте. Некоторые из этих полей, такие как имя, фамилия, дата рождения и т. д., автоматически заполняются во время социальной аутентификации. 22 июня 2018 г. — Пользовательские поля регистрации Prestashop добавляют новые настраиваемые поля в регистрационную форму вашего веб-сайта. Уже созданное поле… Недавно добавленные товары × В вашей корзине нет товаров. Вы можете настроить цвет фона кнопок, цвет границы кнопок, цвет текста кнопок, фон кнопки «Моя учетная запись» и т. д. Тип поля и правила проверки можно установить, просто внеся несколько изменений в бэкэнд модуля. Другим читателям всегда будет интересно ваше мнение о прочитанных вами книгах. Совместимость с более чем 30 способами оплаты и доставки.
Производители хирургических повязок и т. д. Начните свой бизнес с нами, у нас есть лучшие сценарии, которые подходят для вашего бизнеса. Это обеспечивает удобную, быструю и простую оплату и приводит к повышению коэффициента конверсии. Примером этикетки может быть Весна 2019.Информационный бюллетень по электронной почте. Некоторые из этих полей, такие как имя, фамилия, дата рождения и т. д., автоматически заполняются во время социальной аутентификации. 22 июня 2018 г. — Пользовательские поля регистрации Prestashop добавляют новые настраиваемые поля в регистрационную форму вашего веб-сайта. Уже созданное поле… Недавно добавленные товары × В вашей корзине нет товаров. Вы можете настроить цвет фона кнопок, цвет границы кнопок, цвет текста кнопок, фон кнопки «Моя учетная запись» и т. д. Тип поля и правила проверки можно установить, просто внеся несколько изменений в бэкэнд модуля. Другим читателям всегда будет интересно ваше мнение о прочитанных вами книгах. Совместимость с более чем 30 способами оплаты и доставки. | Презентация PowerPoint PPT | бесплатный просмотр Дополнение Prestashop Custom Form for Registration предлагает простой и легкий способ создания настраиваемого поля в регистрационных формах веб-сайта. отрасли, когда вам нужна маркетинговая фирма или плагин для электронной коммерции. Мультимедиа. Slider Pro предлагает слой HTML (настраиваемый), что означает, что вы можете использовать любой контент в слайдере PrestaShop. Для реализации модуля пользовательской регистрационной формы не требуется никаких изменений кода. Knowband — одно из самых популярных имен в мире. Один из лучших способов оптимизировать процесс оформления заказа — это внедрить на своем портале одностраничную проверку, также называемую одностраничной оплатой. Фургон Duitse Vertaling на полях внизу – Nederlands-Duitse woordenboek en zoekmachine, Duitse Vertaling. Активные самые старые голоса. Airbnb Clone — это на 100% полностью настраиваемый код, который дает вам возможность изменять код в соответствии с вашими уникальными бизнес-потребностями.
| Презентация PowerPoint PPT | бесплатный просмотр Дополнение Prestashop Custom Form for Registration предлагает простой и легкий способ создания настраиваемого поля в регистрационных формах веб-сайта. отрасли, когда вам нужна маркетинговая фирма или плагин для электронной коммерции. Мультимедиа. Slider Pro предлагает слой HTML (настраиваемый), что означает, что вы можете использовать любой контент в слайдере PrestaShop. Для реализации модуля пользовательской регистрационной формы не требуется никаких изменений кода. Knowband — одно из самых популярных имен в мире. Один из лучших способов оптимизировать процесс оформления заказа — это внедрить на своем портале одностраничную проверку, также называемую одностраничной оплатой. Фургон Duitse Vertaling на полях внизу – Nederlands-Duitse woordenboek en zoekmachine, Duitse Vertaling. Активные самые старые голоса. Airbnb Clone — это на 100% полностью настраиваемый код, который дает вам возможность изменять код в соответствии с вашими уникальными бизнес-потребностями. Прочитайте отзывы проверенных клиентов, которые действительно использовали программное обеспечение, и поделились своим опытом о его плюсах и минусах. Долгое время зарегистрироваться на сайте было не так просто, как сегодня. Простая настройка внешнего вида: с помощью дополнения PrestaShop One Page Checkout от Knowband вы можете легко настроить внешний вид страницы оформления заказа в соответствии со своими предпочтениями из бэк-офиса модуля. Значение Значение представляет собой числовое значение, связанное с событием. Его можно использовать с любой темой и любым способом оплаты. Воспользуйтесь преимуществами многоязычной платформы. Индивидуальное поле: Пользовательское поле может быть добавлено для подписки, рекламных акций или купонов/скидок в регистрационной форме. Уменьшите число брошенных корзин с помощью нашего сверхбыстрого модуля оформления заказа с 3 макетами 2. 0 Kudo ; Для установки модуля Custom Field Product Marketplace вам необходимо сначала установить модуль Prestashop Advanced Multi Vendor Marketplace.
Прочитайте отзывы проверенных клиентов, которые действительно использовали программное обеспечение, и поделились своим опытом о его плюсах и минусах. Долгое время зарегистрироваться на сайте было не так просто, как сегодня. Простая настройка внешнего вида: с помощью дополнения PrestaShop One Page Checkout от Knowband вы можете легко настроить внешний вид страницы оформления заказа в соответствии со своими предпочтениями из бэк-офиса модуля. Значение Значение представляет собой числовое значение, связанное с событием. Его можно использовать с любой темой и любым способом оплаты. Воспользуйтесь преимуществами многоязычной платформы. Индивидуальное поле: Пользовательское поле может быть добавлено для подписки, рекламных акций или купонов/скидок в регистрационной форме. Уменьшите число брошенных корзин с помощью нашего сверхбыстрого модуля оформления заказа с 3 макетами 2. 0 Kudo ; Для установки модуля Custom Field Product Marketplace вам необходимо сначала установить модуль Prestashop Advanced Multi Vendor Marketplace.
Какое подразделение Университета Восточного Иллинойса, софтбол,
Веселые мероприятия в конце года для дистанционного обученияОзеро Скрэнтон Рыбалка,
Выпускной средней школы Фокс 2021,
Nine Life Tv Guide Мельбурн,
Как сделать Discord лучше,
Новые настраиваемые дополнительные поля при регистрации
Файлы
| Имя файла | Совместимые версии |
| [fty] Новые настраиваемые дополнительные поля при регистрации v1.5 — английский | v1.5.4.x, v1.5.5.x |
Описание
ДЕМО
=================
http://andreioopencart.hostz.ro/index.php?route=account/register
ОПИСАНИЕ
==================
Вы можете использовать этот vqmod, если хотите, чтобы ваши клиенты вводили дополнительную информацию в формы регистрации/заказа.
Добавляет в адресную форму следующие поля: «Банковский счет», «Банк».
Это всего лишь пример, но мы можем расширить его для ваших собственных нужд.
Этот vqmod добавит дополнительные регистрационные поля в ваш магазин Open Cart, во все следующие адресные формы, сразу после полей компании (см. скриншоты):
Frontend
— Страница регистрации
— Учетная запись > Записи адресной книги (на странице редактирования и на новой странице)
— Оформить заказ > Гость
— Оформить заказ > Зарегистрироваться
— Оформление заказа > Новый платежный адрес
Серверная часть
— Страница нового клиента
— Страница редактирования клиента
— Новый заказ(оплата)
— Страница редактирования заказа
Он также добавляет языковые записи для английского и романского языков.
Если вы хотите отобразить эти поля в своей ПОЛЬЗОВАТЕЛЬСКОЙ ТЕМЕ, свяжитесь со мной, и я адаптирую ее к вашим потребностям.
Если вам нужна индивидуальная работа, если вам нужны ДРУГИЕ ДОПОЛНИТЕЛЬНЫЕ ПОЛЯ в ваших формах, не стесняйтесь обращаться ко мне andrei.