Содержание
Что такое сниппет? Расширенные сниппеты для сайта, как сделать, правильно настроить и изменить в Яндекс и Google
В поиске выпадает так много страниц. Как же выделиться среди них? Как привлечь внимание интернет-сёрфера? Для этого есть один инструмент — сниппет. В этой статье мы расскажем, что такое сниппет сайта и как правильно настроить сниппет с большим количеством элементов.
Сниппеты — это небольшие информационные блоки, которые видны в поисковой выдаче браузера. Своеобразная аннотация к странице. Стандартный сниппет в Яндексе выглядит так:
Сниппет в первую очередь призван привлечь внимание пользователя к сайту. Его информация должна убедить читателя в том, что ему нужен именно этот веб-ресурс, что на нём есть нужная информация.
Какие элементы отображаются в сниппете
У каждого браузера есть свои правила, что показывать пользователю в выдаче. Есть браузеры, в которых просто нет функции отображения какого-либо элемента. Также поисковики постоянно экспериментируют со сниппетами. Появляются новые элементы и убираются ненужные. Мы рассмотрим все возможные элементы, которые доступны на момент выхода статьи. Немного спойлера с самого начала. Самым продвинутым в сниппетостроении является Яндекс. Все элементы, которые мы опишем ниже, в нём можно настроить.
Появляются новые элементы и убираются ненужные. Мы рассмотрим все возможные элементы, которые доступны на момент выхода статьи. Немного спойлера с самого начала. Самым продвинутым в сниппетостроении является Яндекс. Все элементы, которые мы опишем ниже, в нём можно настроить.
Из чего состоит сниппет:
- заголовок;
- доменное имя или навигационная цепочка. Если в выдаче показывается главная страница, вы увидите только доменное имя, например 2domains.ru. Если поисковик покажет на одну из страниц сайта, после доменного имени будет вся навигационная цепочка;
- краткое описание.
Это минимальный набор элементов, который можно увидеть в выдаче любого браузера, но это далеко не всё. Ещё есть расширенные сниппеты для сайта. В них намного больше информации о ресурсе. В них можно встретить:
- Фавикон. Это маленькая картинка, которая отображается слева от заголовка. В поисковой выдаче фавикон отображается только в поиске Яндекс.
 Google иногда тестирует эту фичу у себя, но до сих пор она не стала постоянным элементом Google-поисковика.
Google иногда тестирует эту фичу у себя, но до сих пор она не стала постоянным элементом Google-поисковика.
- Быстрые ссылки. Система автоматически сформировывает список популярных разделов сайта. Они бывают:
– в виде строки:
– в виде крупного меню с дополнительными описаниями:
- Дополнительная информация. Это может быть адрес компании, номер телефона, время работы и т. п.
- Рейтинг сайта и количество отзывов о нём. Эта тоже только фича Яндекса.
- Цена и рейтинг товара.
- Награды от Яндекс. Возможно, вы замечали в поисковой выдаче Яндекса необычные значки в виде галочки или огонька. Такими иконками поисковая система награждает ресурсы за определённые достижения: популярный сайт, высокая вовлечённость пользователей, высокая скорость загрузки и др. Подробнее о них можно узнать на официальном сайте.

Сниппет и SEO
Поисковые системы любят активность на сайтах. Чем популярнее сайт, тем выше система размещает ресурс в поисковой выдаче. Следовательно, первостепенной задачей сниппета является привлечение пользователей на сайт, или повышение кликабельности страниц (CTR). Повлиять на пользователя может информация. Чем её больше и чем она лучше подходит под запрос, тем больше шансов, что читатель выберет именно вас. Поэтому старайтесь пользоваться всеми доступными элементами сниппета и активно внедряйте ключевые слова в сам контент сайта. Так браузер будет чаще брать выдержки со страниц.
Также чем шире ваш сниппет, тем больше он занимает места на экране. Следовательно, ваш сайт становится заметнее для пользователей.
Как сделать сниппет
Итак, мы рассмотрели элементы сниппета и теперь можем перейти к тому, как сделать его более информативным, а именно, как изменить сниппет в Яндексе и как изменить сниппет в Google. Как мы уже говорили, сниппет в Яндексе более гибкий, в отличие от Google. Многие настройки будут доступны только в сервисах Yandex.
Многие настройки будут доступны только в сервисах Yandex.
Заголовок
Содержание заголовка чаще всего берётся из title. Реже это заголовки h2 и h3. Чтобы ваш заголовок был информативен для пользователя, прописывайте title и желательно внедряйте в него ключевые слова. Длина заголовка зависит от поисковой системы, устройства и размера экрана пользователя и варьируется от 60 до 80 символов.
Краткое описание
Содержание этого элемента не всегда можно предугадать. Google предпочитает опираться на информацию из meta-тега description. Если description не заполнен или малоинформативен, поисковая система может использовать другой фрагмент. Яндекс тоже обращается к description, но он всё же больше любит находить фрагменты, подходящие под запрос, прямо из текста на странице. Поэтому внедряйте ключевые слова и в контент страницы, а не только в метатеги. Длина описания обычно занимает 160–240 символов.
И title, и description можно прописать вручную в коде странице. У пользователей CMS (системы управления содержимым) выбор больше. Например, в WordPress есть популярный плагин Yoast SEO, с помощью которого можно вписать любые метатеги и не лезть в код сайта.
Например, в WordPress есть популярный плагин Yoast SEO, с помощью которого можно вписать любые метатеги и не лезть в код сайта.
Быстрые ссылки
Вариантов повлиять на этот элемент немного, и все способы не дают гарантии, что ссылки будут отображаться. Что же вы можете сделать?
- составить логичную навигацию веб-ресурса,
- дать каждой странице человекопонятный URL,
- на главной странице разместить меню,
- указать короткие и понятные title и h2 страниц,
- установить XML-карту.
Favicon
Стандартные размеры фавикона: 32×32, 48×48 пикселей. Распространённый формат фавикона ― ICO, но сейчас всё чаще используется формат SVG и PNG, так как многие программы не работают с ICO. Создать favicon можно в любом графическом редакторе или в онлайн-генераторе.
Если для работы с сайтом вы используете CMS, favicon можно добавить через плагины и внутренние настройки CMS.
Если сайт написан с помощью кода, достаточно загрузить лого в файлы сайта и добавить HTML-код в каждую страницу внутрь <head>:
<link rel=»shortcut icon» href=»/favicon.
ico»>
Дополнительная информация и рейтинг
Тут всё достаточно просто. Чтобы данные о компании отображались в сниппетах, нужно зарегистрировать организацию в Google Мой Бизнес и Яндекс.Справочник. Затем указать все необходимые данные об организации. Кстати, в этих же сервисах вы можете отметить местоположение вашей компании на картах. Так что настроить эти два инструмента определённо стоит. Рейтинг можно внедрить только вручную с помощью разметки Schema.org.
Цена и рейтинг товара
Раньше для браузера Яндекс эта настройка делалась через Яндекс.Вебмастер, но её убрали, поэтому цену можно настроить вручную с помощью разметки Schema.org. О том, как использовать Schema.org, можно узнать в Яндекс Справке. Также данные о товаре могут подтянуться из Яндекс.Маркета, поэтому, если у вас интернет-магазин, потратьте время на размещение товаров в этом сервисе.
Рейтинг товара в Google тоже можно прописать в Schema.org. Однако из-за того, что владельцы сайта могут вписывать любые рейтинги товара и тем самым манипулировать мнением пользователей, Гугл не всегда показывает звёздочки в сниппете.
Как посмотреть сниппет страницы
К сожалению, знать наверняка, как будет выглядеть описание сайта в поисковой выдаче, невозможно. Мы говорили выше, что Яндекс любит формировать сниппет под конкретный запрос, поэтому, кроме title и description, внедряйте ключевые слова в сам контент страниц.
Google более предсказуем в формировании краткого описания, но и он постоянно меняет свои алгоритмы. Например, Google начал показывать в выдаче элементы текста, где, возможно, есть ответ на запрос. А при переходе на страницу система автоматически перекидывает пользователя в необходимую часть текста. Так что и Google постепенно меняет свой подход к формированию сниппета.
Если вы владелец сайта, старайтесь внедрять как можно больше элементов. Хотя бы пара из них покажется пользователю. Это будет намного лучше, чем скучный заголовок и несуразное краткое описание.
Карта ссылок — Метрика. Справка
- Подключение
- Статистика по группе страниц
- Показ данных в iframe
- Ограничение размера страниц
- Вопросы и ответы
Карта ссылок — инструмент для измерения статистики переходов по ссылкам на вашем сайте. Ссылки на карте подсвечиваются разными цветами в зависимости от их популярности.
Ссылки на карте подсвечиваются разными цветами в зависимости от их популярности.
При клике на ссылку отображаются следующие данные:
количество переходов по ссылке;
доля переходов относительно других ссылок на странице.
Примечание.
Карта отображается только на тех страницах сайта, где установлен счетчик Яндекс Метрики, а также, если на сайте используется кодировка UTF-8.
В отчете не подсвечиваются ссылки, ведущие на редирект (в том числе внутренний редирект). Метрика позволяет отображать на карте ссылки, перенаправляющие на другие сайты, с помощью параметра trackLinks.
При построении карты из URL исключаются такие элементы, как
www, рекламные метки и часть ссылки после#(включительно), но не исключаются обычные параметры URL. Поэтому карта кликов для страниц
Поэтому карта кликов для страниц http://example.com?id=1иhttp://example.com?id=2будет разной.Версии 8.0 и ниже браузера Internet Explorer не поддерживаются.
В Яндекс Метрике перейдите в раздел Настройка (Счетчик).
Включите опцию Вебвизор, карта скроллинга, аналитика форм.
Сохраните изменения.
Установите обновленный код счетчика на все страницы сайта.
Примечание. Карта может отключиться, если вы не просматривали ее в течение последних 6 месяцев. Чтобы возобновить запись визитов, включите опцию снова.
Для просмотра статистики по группе страниц можно использовать дополнительные символы в поле для ввода URL.
| Символ | Описание | Пример |
|---|---|---|
| * | Соответствует любому количеству любых символов | Отобразить данные по всем страницам, URL которых начинается с https://example. Если ввести в поле адрес без символов, Метрика предложит вам в выпадающей подсказке строку с символом * |
| ~ | Условие является регулярным выражением | Отобразить данные по страницам, URL которых удовлетворяет регулярному выражению. Например, ~http://example.com/.* |
Рассмотрим пример. Необходимо получить статистику по страницам, входящим в каталог https://example.com/goods/. Чтобы данные отобразились на карте, введем в поле адрес https://example.com/goods/* (после ввода этот же адрес отобразится в выпадающей подсказке). Данные загрузятся автоматически.
Карта будет отображена на наиболее популярной странице сайта, URL которой соответствует указанному условию. \/]+\.)?(yourdomain\.com|webvisor\.com|metri[ck]a\.yandex\.(com|ru|by|com\.tr))\/’){
\/]+\.)?(yourdomain\.com|webvisor\.com|metri[ck]a\.yandex\.(com|ru|by|com\.tr))\/’){
set $frame_options ‘SAMEORIGIN’;
}
add_header X-Frame-Options $frame_options;
…
}
где yourdomain\.com — имя домена вашего сайта. Используйте доменную зону вашего сайта (может отличаться от .com).
Для отображения данных на карте необходимо соблюдать некоторое ограничение размера страниц сайта. Ниже указаны значения для отображения карты в разных браузерах:
| Браузер | Максимальная высота/ширина страницы (в пикселах) | Максимальное количество пикселей |
|---|---|---|
| Mozilla Firefox | 32 767 | 472 907 776 (22 528 x 20 992) |
| Chrome | 32 767 | 268 435 456 (16 384 x 16 384) |
| Internet Explorer | 8 192 | 67 108 864 (8 192 x 8 192) |
Перейдите на вкладку Конфиденциальность и отключите опцию Мешать перекрестному отслеживанию.
Перезапустите браузер и откройте карты снова.
Страница Карт кликов, ссылок или скроллинга бесконечно загружается
В Safari 12 и выше страница Карт кликов, ссылок или скроллинга может бесконечно загружаться из-за опции в настройках браузера.
При запросе в карте появляется уведомление «Нет данных»
Это может происходить, если в настройках счетчика на вкладке Фильтры включена операция Заменять https на http. В этом случае на карте все URL с протоколами HTTP, а сам сайт с HTTPS-протоколом.
Чтобы данные начали отображаться, отключите операцию:
Написать в чат
Обратите внимание: служба поддержки не обзванивает пользователей. Не следуйте указаниям людей, которые вам звонят и представляются службой поддержки Яндекс Метрики.
OpenCart 2.х/3.х. Как управлять ссылками в футере
в OpenCart, База знаний OpenCart
Сегодня мы собираемся научиться управлять ссылками в футере в наших замечательных темах OpenCart.
Ссылки в нижнем колонтитуле играют важную роль в создании успешного веб-сайта, поскольку они позволяют посетителям перемещаться по большинству важных страниц вашего веб-сайта, даже если они находятся в самом низу главной страницы. Обязательно размещайте только важные ссылки в области нижнего колонтитула, чтобы избежать какой-либо путаницы со стороны посетителя.
К счастью, наши темы OpenCart позволяют включать/отключать целые разделы или группы ссылок прямо из панели управления OpenCart.
Так что продолжайте читать, если хотите научиться редактировать:
- Информационные ссылки
- Зачем покупать у нас ссылки
- Ссылки на мой аккаунт
- Адрес
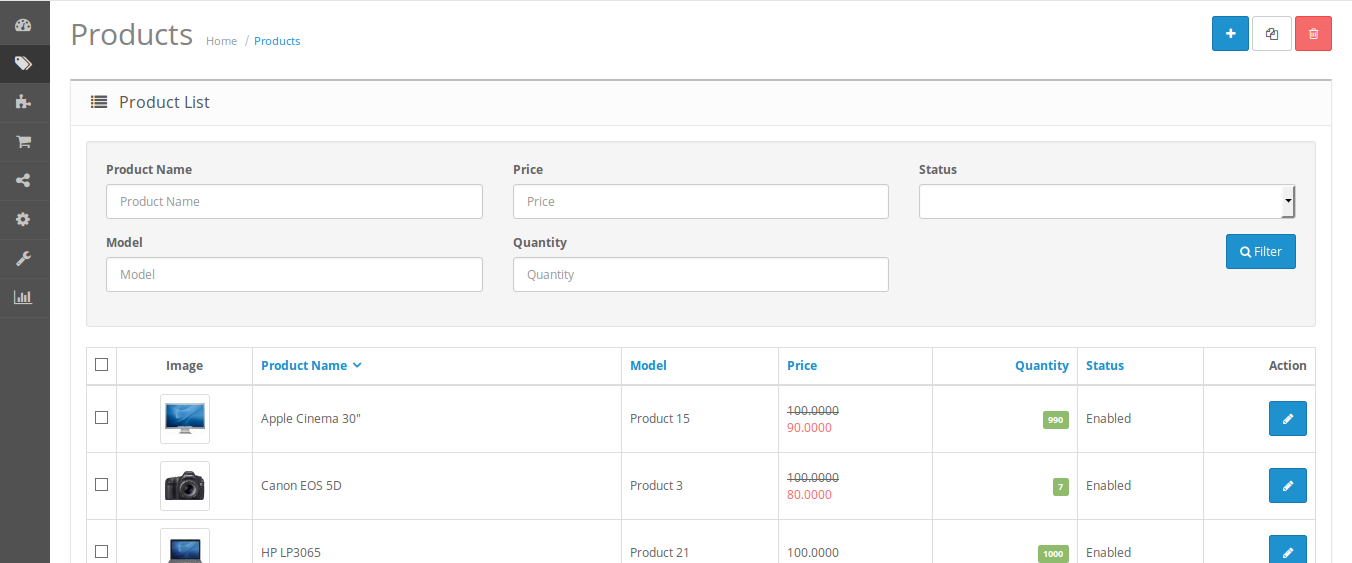
Информационные ссылки можно редактировать в бэкенде вашего магазина OpenCart.
Просто войдите в панель администратора и откройте Каталог ⇒ Информация и щелкните значок « Редактировать » рядом с нужной информационной ссылкой, чтобы отредактировать ее.
Вы можете видеть, что в столбце Sort Order разные значения для каждой ссылки. Вы можете управлять порядком ссылок, изменив это значение в поле Sort Order для каждой ссылки.
Установите Порядок сортировки на ноль (0) , чтобы ссылка не отображалась в столбце Информация в нижнем колонтитуле.
Все остальные блоки ссылок нижнего колонтитула можно редактировать через панель администратора.
- Просто перейдите на вкладку Extensions ⇒ Extensions — выберите опцию Modules из появившегося раскрывающегося списка, чтобы все модули отображались перед вами.
- В появившемся списке найдите модуль Jetimpex Footer Links — там вы найдете все доступные группы ссылок.
- Вы можете включить/отключить нужную группу ссылок, чтобы область нижнего колонтитула выглядела именно так, как вы хотите.

А как бы вы редактировали сами ссылки, отдельно в каждой группе ссылок? Это хороший вопрос!
Вы можете добавлять, удалять или редактировать определенные ссылки из определенной группы ссылок в файлах модуля.
Ищите . ветка (.tpl) файлы в каталоге /catalog/view/theme/themeXXX/template/extension/module/ на вашем сервере.
Каждый модуль имеет файл с соответствующим именем:
zemez_footer_links.twig ( .tpl в темах OpenCart 2.x)
zemez_footer_links_account.twig ( .tpl в Opencart 2.x. .x темы)
zemez_footer_links_ways.twig ( .tpl в темах OpenCart 2.x)
Каждая ссылка заключена в тег < li > , поэтому вам будет легко ее заметить.
Не стесняйтесь редактировать URL/название существующих ссылок или добавлять новые ссылки, завернутые в < li > тег.
Вот и все! Теперь вы знаете , как управлять ссылками в нижнем колонтитуле в вашей теме OpenCart.
Интеграция Opencart Zapier с приложением для записи на прием
< Все интеграции
Zapier позволяет подключать приложения, такие как планирование с помощью Opencart, путем настройки пользовательских триггеров на одной платформе и результирующих действий на одной или нескольких других платформах.
С помощью Zapier можно подключить Opencart, настроив пользовательские триггеры на одной платформе и выполнив действия на одной или нескольких других платформах.
Как это работает с Bookafy
При бронировании встречи в Bookafy вы можете автоматически запускать действия в других приложениях. Добавляйте или редактируйте контакты в CRM, добавляйте события в CRM, автоматические текстовые сообщения (в дополнение к нашим автоматическим напоминаниям о текстовых сообщениях), добавляйте контакты в свое бухгалтерское программное обеспечение, добавляйте контакты в последовательность маркетинговых рассылок по электронной почте и многое другое.

Планирование встреч с клиентами и передача данных в Opencart
Цель Zapier — настроить интеграцию между наиболее популярными программными платформами, которые вы используете, и заставить их взаимодействовать друг с другом и обмениваться данными. Конечный результат: вы можете автоматизировать некоторые из своих самых утомительных задач, сэкономив свое время и высвободив время, чтобы сосредоточиться на более масштабных проектах. Как рекомендуемое приложение в Zapier, Bookafy может подключаться и обмениваться данными с другими приложениями, такими как Base, Insightly, MailChimp и другими.
Планирование Opencart интегрируется с Bookafy через Zapier
OpenCart — это система управления интернет-магазином. Он основан на PHP, используя базу данных MySQL и компоненты HTML
Integration Opencart Zapier с приложением для бронирования встреч
*** Посетите страницу Opencart
Подключите свою учетную запись Opencart к Bookafy в Zapier
Ваши Zaps на базе Bookafy открывают для вашего бизнеса новые способы импорта или экспорта данных между Bookafy и другими платформами повышения производительности.
 Но сначала вам нужно зарегистрировать бесплатную учетную запись Zapier, чтобы создавать свои собственные Zaps.
Но сначала вам нужно зарегистрировать бесплатную учетную запись Zapier, чтобы создавать свои собственные Zaps.
управлять своими Zaps.
Шаг 1: Создайте учетную запись Zapier для управления вашими Zaps.
Шаг 2. Добавьте и подключите свою учетную запись Bookafy к выбранным приложениям в Zapier.
Шаг 3. Настройте триггеры и действия для подключения Bookafy к другим приложениям.
Часто задаваемые вопросы
Могу ли я с помощью Zapier подключить Bookafy к двум или более приложениям?
Учетные записи Zapier бесплатны и позволяют подключать приложения один к одному. Однако с платной учетной записью Zapier вы можете создавать более сложные Zaps с одним триггером и несколькими действиями.
Я подключил Bookafy к моему каталогу Zapier, но мои Zaps не работают.
Сначала убедитесь, что к вашей учетной записи Zapier добавлена правильная учетная запись Bookafy. При первом подключении Bookafy к вашему каталогу Zapier вам будет предложено войти в систему с вашим именем пользователя и паролем Bookafy. Если вы обычно используете вход через социальные сети Google или Facebook для доступа к своей учетной записи Bookafy, вам придется вернуться и создать пароль. В Zapier перейдите к «Подключенные учетные записи», затем повторно подключите или отключите свою учетную запись Bookafy и повторите попытку.
Если вы обычно используете вход через социальные сети Google или Facebook для доступа к своей учетной записи Bookafy, вам придется вернуться и создать пароль. В Zapier перейдите к «Подключенные учетные записи», затем повторно подключите или отключите свою учетную запись Bookafy и повторите попытку.
Bookafy интегрируется с приложениями, которые вы уже используете
Закажите звонок по стратегии
Быстрый звонок может сэкономить часы и головную боль!
Как работает наша интеграция Zapier
1. Добавьте наш виджет онлайн-планирования встреч на свой веб-сайт, в приложение и в подписи электронной почты.
2. Книга Назначения для новых назначений.
3. Отправьте данные встречи в любое приложение, которое вы подключили к Zapier.
4. Автоматизируйте весь процесс бронирования с помощью нескольких подключенных приложений.
Нам доверяют более 15 000 организаций по всему миру, которые интегрируют Opencart с Zapier и Bookafy.


 Google иногда тестирует эту фичу у себя, но до сих пор она не стала постоянным элементом Google-поисковика.
Google иногда тестирует эту фичу у себя, но до сих пор она не стала постоянным элементом Google-поисковика. 
 ico»>
ico»> Поэтому карта кликов для страниц
Поэтому карта кликов для страниц  com/goods/, включая указанную страницу:
com/goods/, включая указанную страницу: 