Содержание
создать страницу в opencart 2.0
1) Войдите в административную панель OpenCart. Введите в адресной строке вашего браузера http://yourdomain.com/admin. Если вы установили Opencart во вложенную папку, к примеру, «store», то вам потребуется ввести http://yourdomain.com/store/admin
Введите ваше имя пользователя и пароль.
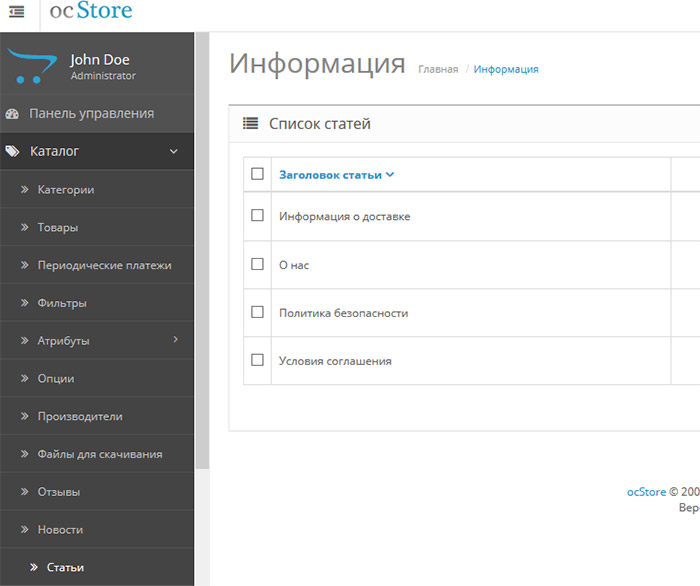
2) Перейдите в Catalog > Information
3) Нажмите кнопку Insert для создания новой страницы
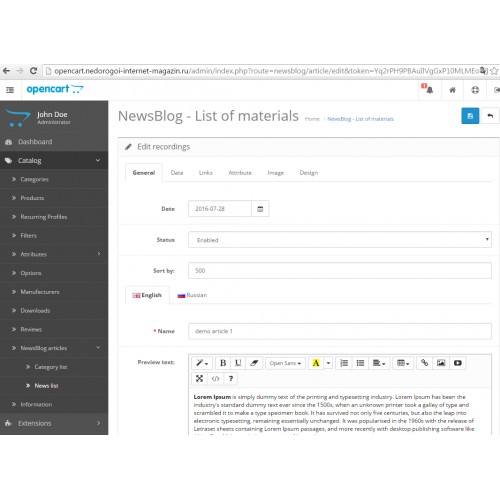
4) Введите заголовок страницы и вставьте весь необходимый текст в поле Description. Вы можете использовать визуальный редактор для форматирования текста, вставки изображений и создания ссылок. Кроме того, вы сможете редактировать HTML код. Для этого нажмите кнопку Source.
5) Выберите вкладку Data. Тут вы можете определить ключевые слова для страницы, установите порядок сортировки Sort Order и включите enable или отключите disable эту страницу.
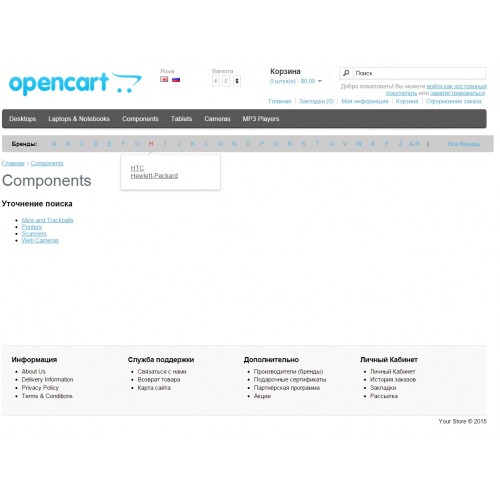
6) Сохраните изменения и проверьте как работает ваш сайт. Конкретные страницы отображаются в информационном блоке.
7) Нам нужно получить ссылку на нашу новую страницу для вставки ее в главное меню. Нажмите на ссылку на страницу в информационном блоке и скопируйте ее адрес из адресной строки вашего браузера.
8) Отредактируйте код в файле header.tpl для добавления ссылки на страницу в верхнем меню. Файл находится в папке /catalog/view/theme/themeXXX/template/common.
9) Отредактируйте файл с помощью PHP редактора. Найдите строки меню. Они должны выглядеть примерно следующим образом:
<ul>
<li><a href="<?php echo $home; ?>"><?php echo $text_home; ?><strong></strong></a></li>
<li><a href="<?php echo $wishlist; ?>"><?php echo $text_wishlist; ?><strong></strong></a></li>
<li><a href="<?php echo $account; ?>"><?php echo $text_account; ?><strong></strong></a></li>
<li><a href="<?php echo $shopping_cart; ?>"><?php echo $text_shopcart; ?><strong></strong></a></li>
<li><a href="<?php echo $checkout; ?>"><?php echo $text_checkout; ?><strong></strong></a></li>
</ul>
Код может отличаться в зависимости от шаблона.
10) Каждая строка кода отвечает за соответствующий geryn меню. Скопируйте последнюю строку кода:
<li><a href="<?php echo $checkout; ?>"><?php echo $text_checkout; ?><strong></strong></a></li>
Добавьте новую строку и вставьте туда код, который вы скопировали
11) Класс last должен быть присвоен последнему пункту меню. Так как мы добавляем новую страницу последней в меню, то класс last должен быть удален из предпоследнего элемента.
Замените следующий код:
<?php echo $checkout; ?>
на адрес страницы, который мы копировали ранее.
Следующий код
<?php echo $text_checkout; ?>
должен быть заменен на заголовок элемента меню.
12) Вот полная строка со всеми внесенными изменениями:
<li><a href="http://templatetesting.com/ron/opencart/index.php?route=information/information&information_id=8">Test<strong></strong></a></li>
13) Весь блок меню:
<ul>
<li><a href="<?php echo $home; ?>"><?php echo $text_home; ?><strong></strong></a></li>
<li><a href="<?php echo $wishlist; ?>"><?php echo $text_wishlist; ?><strong></strong></a></li>
<li><a href="<?php echo $account; ?>"><?php echo $text_account; ?><strong></strong></a></li>
<li><a href="<?php echo $shopping_cart; ?>"><?php echo $text_shopcart; ?><strong></strong></a></li>
<li><a href="<?php echo $checkout; ?>"><?php echo $text_checkout; ?><strong></strong></a></li>
<li><a href="http://templatetesting. com/ron/opencart/index.php?route=information/information&information_id=8">Test<strong></strong></a></li>
com/ron/opencart/index.php?route=information/information&information_id=8">Test<strong></strong></a></li>
14) Сохраните файл. Теперь страница добавлена в главное меню.
Создание собственной темы с OpenCart: часть третья
В предыдущей части этой серии мы узнали, как создать собственную тему и включить ее из серверной части OpenCart. Мы также изучили, как система переопределения шаблонов работает в приложении.
В этой части мы пойдем дальше и разберем важные шаблоны, чтобы понять основные элементы, используемые в общем шаблоне OpenCart. Мы также рассмотрим подробный вариант использования для интерпретации всего процесса генерации страницы. Это должно быть полезно, когда вам нужно настроить любую страницу в OpenCart.
Вообще говоря, когда мы смотрим на шаблоны, которые предоставляет OpenCart, мы можем разделить их на три категории. Важно отметить, что это официально не указано в документации OpenCart, но это поможет нам понять, что именно нужно для создания полной страницы во внешнем интерфейсе.
В терминах OpenCart шаблоны называются макетами. Вы можете представить себе, что шаблон макета является шаблоном декоратора, который собирает контент для различных областей страницы, помещает этот контент в макет и затем создает полную страницу.
Слоты могут ссылаться на такие элементы, как верхний и нижний колонтитулы, элемент боковой панели и содержимое модуля. Почти для каждой страницы в интерфейсе магазина существует связанный шаблон макета.
Важно отметить, что OpenCart также позволяет вам создавать макеты из серверной части, что является еще одним способом изменения частичной структуры определенных интерфейсных страниц.
Этот вид шаблона генерирует слот для конкретного контента. В общем случае контент генерируется вложенным шаблоном и помещается в шаблон макета. Простейшим примером такого рода является template/common/header.tpl . Он отвечает за генерацию части заголовка для каждой страницы в интерфейсе.
И, как мы обсуждали ранее, OpenCart предоставляет хороший способ упорядочить файлы шаблонов таким образом, что имеет смысл размещать header. в  tpl
tplcommon каталоге. Большинство шаблонов в этом каталоге генерируют специфичное для слота содержимое, которое в конечном итоге подключается к макету.
Помните, что модуль — это что-то вроде блока, который помещается в определенную область в шаблоне макета. Как вы уже, наверное, догадались, шаблоны модулей относятся к разным модулям, и, как мы видели, OpenCart поставляется с множеством встроенных модулей для расширения основных функций.
По умолчанию в шаблоне макета доступны четыре позиции региона. Они есть:
- Содержание Top
- Содержание снизу
- Колонка слева
- Правая колонка
Вы можете назначить модуль на любую из этих позиций. Как следует из названия, если вы назначили модуль на позицию «Верх содержимого», он будет отображаться над основным содержимым страницы. Шаблоны модулей находятся в каталоге template/module поэтому, если вы создаете новый модуль, вы должны поместить связанный шаблон в этот каталог.
Шаблоны модулей и суб-шаблоны похожи в том, как они обрабатываются OpenCart. Оба они рассматриваются как дочерний шаблон и помещаются в шаблон макета в процессе генерации страницы.
Во-первых, давайте пройдем процесс, за которым следует OpenCart, для рендеринга любой страницы в интерфейсе. Всякий раз, когда вы открываете страницу в интерфейсе, приложение выполняет следующую процедуру:
- Основываясь на переменной «route», установленной в URL, OpenCart находит соответствующий контроллер для обработки запроса. Мы точно увидим, что такое переменная «route» и что она делает в следующем разделе. А пока давайте просто предположим, что он ведет OpenCart к соответствующему файлу контроллера для выполнения.
- Теперь контроллер должен выполнить всю тяжелую работу для остальной части процесса. Контроллер — это место, где включены другие элементы, такие как языковые файлы и файлы моделей. Он также выбирает и настраивает фактическое содержимое, которое должно быть передано в шаблон макета для отображения.

- Как только контроллер завершает настройку контента, он передает эту информацию элементу представления, который отвечает за отображение окончательного вывода пользователю. Здесь важно отметить, что контроллер также задает имя файла шаблона макета, которое будет использоваться представлением на более позднем этапе.
- Наконец, элемент view извлекает требуемый файл шаблона и украшает его содержимым, которое было подготовлено ранее в контроллере. Процесс заканчивается здесь, отправляя вывод конечному пользователю.
Теперь рассмотрим сценарий, в котором вы хотите изменить структуру макета любой страницы в интерфейсе магазина. Первый вопрос, который возникает, заключается в том, как нам найти шаблон, связанный с конкретной страницей, хотя конкретных Чтобы сделать это, давайте посмотрим на некоторые из доступных вариантов.
1. Прогноз на основе структуры
Это самый простой способ предсказать связанный шаблон с любым маршрутом. В терминологии OpenCart «маршрут» — это переменная строки запроса в URL ссылки.
В терминологии OpenCart «маршрут» — это переменная строки запроса в URL ссылки.
Например, рассмотрим следующий URL-адрес ссылки во внешнем интерфейсе, который отображает страницу входа для пользователя:
http://www.youropencartdomain.com/index.php?route=account/login .
Таким образом, в приведенном выше URL-адресе account/login является значением параметра «route», который будет нам полезен. Вы можете просто сопоставить это значение с каталогом template темы по умолчанию. В этом случае путь шаблона, который вы в итоге получите, будет примерно таким:
{opencart_document_root}/catalog/view/theme/default/template/account/login.tpl
Как вы, возможно, заметили, вторая часть значения «route», «login», становится именем файла шаблона ( login.tpl в приведенном выше случае). Давайте возьмем другой пример:
http://www.youropencartdomain.com/index.php?route=product/product&path=1&product_id=1
Это пример формата параметра «маршрут» для страницы сведений о продукте. Значением параметра «route» является
Значением параметра «route» является product/product , поэтому шаблон для этого маршрута можно найти по адресу:
{opencart_document_root}/catalog/view/theme/default/template/product/product.tpl
2. Компьютерщик Путь
В большинстве случаев описанный выше способ должен работать, но есть несколько исключений, в этом случае вам нужно будет заглянуть в файл контроллера. Опять же, параметр маршрута приходит на помощь, что также помогает найти связанный файл контроллера.
Давайте рассмотрим URL ссылки, который отображает страницу входа для пользователя в интерфейсе:
http://www.youropencartdomain.com/index.php?route=account/login
Вы можете отобразить значение маршрута относительно catalog/controller чтобы найти связанный файл контроллера. Таким образом, в этом случае файл контроллера, который вы должны получить, выглядит так:
{opencart_document_root}/catalog/controller/account/login. php
php
Как вы, возможно, заметили, вторая часть значения «route», «login», становится именем файла контроллера ( login.php в приведенном выше случае). Как только вы найдете соответствующий файл контроллера, вы должны искать код примерно так:
$this->template = 'default/template/account/login.tpl';
Это способ контроллера сообщить OpenCart, что он должен отображать шаблон макета «login.tpl» из темы «по умолчанию». И да, конечно, если этот шаблон был переопределен в вашей пользовательской теме, ему будет дан приоритет!
Среди двух методов, обсуждаемых для поиска шаблона макета для любой страницы, первый более удобен для разработчиков тем, а второй — для тех, кто чувствует себя немного более комфортно при копании в коде.
На этом этапе вам будет удобнее найти конкретный шаблон макета, который вы хотите настроить. В последнем разделе этой статьи мы познакомимся с некоторыми из обычных элементов в шаблоне макета. Мы будем придерживаться нашего примера ради этого упражнения.
Давайте откроем файл шаблона макета default/template/account/login.tpl для справки.
$ header отображает содержимое части заголовка на странице OpenCart. Связанный с этим шаблон можно найти по default/template/common/header.tpl .
$ footer отображает содержимое части нижнего колонтитула на странице OpenCart. Связанный с этим шаблон можно найти по default/template/common/footer.tpl .
$ column_left отвечает за отображение выходных данных всех модулей, назначенных позиции «Колонка влево», из серверной части. Связанный с этим шаблон можно найти по default/template/common/column_left.tpl .
$ column_right отвечает за отображение выходных данных всех модулей, назначенных для позиции «Column Right», из серверной части. Связанный с этим шаблон можно найти по default/template/common/column_right.tpl .
Блок «Аккаунт», отображаемый на правой боковой панели страницы входа в систему, предоставляет пример такого рода контента. В случае, если вы хотите настроить вывод конкретного модуля, вы должны найти этот файл по
В случае, если вы хотите настроить вывод конкретного модуля, вы должны найти этот файл по default/template/module/{modulename.tpl} .
В случае модуля «Учетная запись» это файл по default/template/module/account.tpl . Как видите, соглашение об именах файла шаблона модуля довольно легко угадать, так как оно точно совпадает с именем модуля.
$ content_top отвечает за отображение выходных данных всех модулей, назначенных для позиции «Content Top» из серверной части. Связанный с этим шаблон можно найти по default/template/common/content_top.tpl .
$ content_bottom отвечает за отображение выходных данных всех модулей, назначенных позиции «Нижняя часть контента», из серверной части. Связанный с этим шаблон можно найти по default/template/common/content_bottom.tpl .
На этом этапе вы должны чувствовать себя уверенно при настройке шаблонов для внешнего интерфейса OpenCart. Как вы могли заметить, вам нужно изменить очень мало шаблонов, чтобы полностью изменить внешний вид всего сайта.
В этой части мы подробно обсудили природу шаблонов и методов для обнаружения шаблонов во внешнем интерфейсе для настройки. Мы также обсудили некоторые распространенные переменные, используемые в шаблонах макетов по всему сайту.
В заключительной части этой серии мы увидим подробный пример использования для изменения структуры макета домашней страницы OpenCart. Ваши мысли и комментарии приветствуются в ленте ниже!
Создатель страницы предложений | Показать пользовательские сообщения, всплывающие окна
О
Создатель страниц предложений — это расширение для opencart, которое помогает вам очень легко создавать страницы предложений, сообщения и всплывающие сообщения в магазине.
Это поможет вам отображать предложения для клиентов разумным образом. Вы можете отображать настраиваемые сообщения о предложениях для каждого продукта и категории.
Вы можете создавать неограниченное количество предложений и показывать их в нужных местах.
Расширение Текущая версия: 11.1
Функции
— Создание отдельных страниц предложений для opencart.
— Полный контроль со стороны администратора.
— Добавьте баннеры, изображения, модуль, HTML на страницы вашего предложения.
— страницы предложений с поддержкой SEO. Таким образом, страницы вашего предложения начинают ранжироваться в поисковых системах.
— Функция для отображения страниц предложений в меню витрины.
— Функция для отображения страниц предложений для определенного магазина.
— Функция для отображения страниц предложений для определенной группы клиентов.
— Функция для отображения страниц предложений для конкретных клиентов.
— Возможность показывать страницы предложений всем клиентам.
— Показать индивидуальное сообщение на странице категории и продукта для предложений.
— Индивидуальное сообщение может содержать ссылку на предложение, пользовательский текст, изображения и HTML.
— Индивидуальные сообщения на страницах категорий и продуктов помогают покупателю легко узнать о предложении.
— Функция для отображения всей страницы предложения во всплывающем окне из категории и всплывающей страницы.
Демонстрационная ссылка
Имя пользователя: salescombo
Пароль: salescombo
Admin
После авторизации перейдите в каталог — создайте страницу предложения.
Страница со всеми предложениями на витрине магазина
Страница с отдельными предложениями на витрине магазина
Предложение отображается на странице продукта
Предложение отображается на странице категории
Неограниченное количество страниц предложений
— Создание неограниченного количества страниц предложений.
— Отдельные страницы предложений.
— Каждое предложение может иметь разные условия.
Редактор форматированного текста
— Вы можете использовать редактор форматированного текста для создания своих страниц.
— поддерживает HTML, видео, текст и т. д.
— вы также можете добавить мета-заголовок, мета-описание и мета-ключевые слова.
— Страницы оптимизированы для SEO. Это поможет вам получить прямой трафик на страницы ПРЕДЛОЖЕНИЯ.
Добавить изображения предложений
— Вы можете добавить разные изображения большого пальца для каждого предложения.
— Изображения предложений отображаются на всех страницах предложений. Нажмите здесь, чтобы посмотреть.
Поддерживает несколько магазинов
— Если вы работаете с несколькими магазинами, вы можете настроить другое предложение в магазинах.
— Вы можете выбрать у администратора, какое предложение должно прийти в какой магазин.
Предложение на основе группы клиентов
— Если вы хотите показать разные предложения для разных групп клиентов.
— Это легко сделать, выбрав группу клиентов для предложения.
— Таким образом, предложение будет показано только выбранной группе клиентов.
Предложение на основе клиентов
— Если вы хотите показать различные предложения для конкретных клиентов.
— Вы можете легко сделать это, выбрав клиентов для предложения.
— Таким образом, предложение будет показано только избранным клиентам.
Показать предложение для всех
— Если вы хотите показать все предложения всем клиентам.
— Тогда вам не нужно выбирать какую-либо группу клиентов или клиентов для предложения.
— Так будет всем показано.
Отображение предложений в меню
— Клиенты могут легко проверить, отображается ли предложение в меню.
— Вы можете легко сделать это, выбрав опцию ПОКАЗАТЬ В ЗАГОЛОВКЕ для предложения.
Показать предложения на новой странице
— Клиент может просматривать предложения на отдельных страницах.
— Вы можете добавить баннеры, макет на свои страницы для лучшего отображения предложений.
Показать предложение во всплывающем окне
— Вы также можете отображать предложения во всплывающем окне.
— Клиент увидит ваши предложения с сообщениями.
— При нажатии на сообщение должно отображаться полное предложение.
Показать предложение на странице категории
— Когда клиенты посещают определенную категорию, вы можете показать им предложения, относящиеся к этой категории.
— Вам нужно выбрать категории для предложения от администратора.
Показать предложение на странице продукта
— Когда клиенты посещают определенную страницу продукта, вы можете показать им предложения, связанные с этим продуктом.
— Вы можете добавлять индивидуальные сообщения с изображением, текстом, HTML на странице продукта.
— Вам нужно выбрать продукты для предложения от администратора.
Цвет сообщения о предложении на странице продукта и категории
— Вы можете выбрать свои собственные цвета для отображения предложений на странице категории и продукта.
— Вы можете добавлять настраиваемые сообщения с изображением, текстом, HTML на странице категории.
— Цвета можно выбрать на странице настроек предложения.
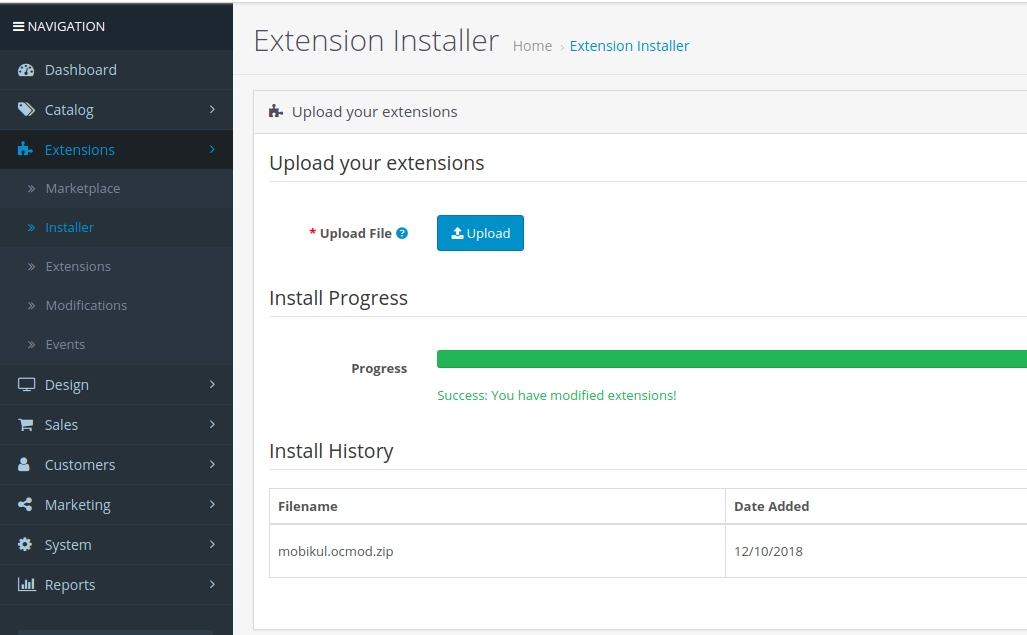
Установка
— Файлы ядра не изменены.
— Работает с ocmod.
— Работает со всеми темами.
— Гарантия возврата денег.
— Доступна бесплатная установка.
Поддержка
Создайте заявку в службу поддержки для получения дополнительной помощи:
Заявка: Создайте заявку в службу поддержки на cartbinder
Помощь / свяжитесь с нами
По любым дополнительным вопросам, касающимся покупки, настройки и т. д.:
д.:
Электронная почта: [email protected]
Как разработать магазин электронной коммерции Opencart
Последнее обновление: 21 января 2022 г.
В современном интернет-мире почти все задачи возможны с помощью компьютера, и покупка — одна из них. Электронная коммерция превратилась в гигантскую отрасль с глобальной оценкой почти в 3,5 триллиона долларов в 2019 году.. Компания представлена повсюду: от продажи зубной пасты до технического оборудования, мебели, страховых полисов и т. д. , Однако из-за пандемии коронавируса эта статистика может измениться. Вы не поверите, что общее количество веб-приложений электронной коммерции по всему миру составляет от 2 до 3 миллионов. Нет ничего удивительного в таком огромном количестве, поскольку все больше и больше потребителей привыкают к онлайн-покупкам. Кроме того, открытие бизнеса в сфере электронной коммерции не требует таких огромных инвестиций, в отличие от традиционных обычных магазинов.
Существует множество платформ для создания интернет-магазина электронной коммерции, одной из таких платформ является OpenCart. OpenCart — одна из наиболее популярных платформ электронной коммерции для создания полнофункционального магазина электронной коммерции, не тратя много времени. Вы можете использовать эту платформу для разработки магазина электронной коммерции, подобного Amazon или Flipkart. Это очень простое решение, в котором вам нужно просто загрузить, установить и выбрать шаблон для покупок, а также добавить несколько продуктов, и ваш сайт готов принимать заказы онлайн.
OpenCart — одна из наиболее популярных платформ электронной коммерции для создания полнофункционального магазина электронной коммерции, не тратя много времени. Вы можете использовать эту платформу для разработки магазина электронной коммерции, подобного Amazon или Flipkart. Это очень простое решение, в котором вам нужно просто загрузить, установить и выбрать шаблон для покупок, а также добавить несколько продуктов, и ваш сайт готов принимать заказы онлайн.
Существует множество доступных расширений, таких как управление заказами, интеграция нескольких платежных шлюзов и т. д., которые могут расширить возможности и функциональность вашего магазина. Он также удобен для поисковых систем, поэтому ваш сайт будет не только быстро развиваться, но и будет легко обнаружен для привлечения трафика и увеличения продаж.
Для OpenCart доступно более 14 000 расширений, которые вы можете интегрировать в свой интернет-магазин. Он также поддерживает развитие нескольких магазинов и многоязычных магазинов, чтобы выйти на международный рынок для вашего бизнеса. Отраслевые вертикали, в которых используется OpenCart, включают компьютерную электронику и технологии, электронную торговлю и покупки, транспортные средства, образ жизни и другие. Одними из самых популярных веб-сайтов, использующих OpenCart, являются магазин модной одежды Pak, Cellspare, домкраты для трейлеров, карты Индии и т. д.
Отраслевые вертикали, в которых используется OpenCart, включают компьютерную электронику и технологии, электронную торговлю и покупки, транспортные средства, образ жизни и другие. Одними из самых популярных веб-сайтов, использующих OpenCart, являются магазин модной одежды Pak, Cellspare, домкраты для трейлеров, карты Индии и т. д.
Содержание
Преимущества использования OpenCart для вашего магазина электронной коммерции
1. Простота запуска, быстрота и бесплатность
Если сравнить другие платформы электронной коммерции, доступные на рынке, такие как Magento, Shopify, BigCommerce, Prestashop, и другие, то вы поймете, что OpenCart намного доступнее, чем эти платформы. Эта платформа бесплатна для использования, так как она полностью с открытым исходным кодом, а ее расширения не такие дорогие. Запустить сайт электронной коммерции легко, вам просто нужно выполнить несколько простых шагов. Добавляйте товары, выбирайте шаблон, и сайт будет готов принимать заказы от покупателей и совершать продажи.
2. Обширные модули и расширения
Как упоминалось ранее, для вашего интернет-магазина OpenCart доступно более 14 000 дополнительных расширений. Эти расширения способны улучшить функции и функции вашего магазина. Это модульная CMS, в которой вы можете изменять такие функции, как категория, бестселлеры, производители, Google Analytics и другие страницы.
3. Интерактивный интерфейс администратора
Если владелец сайта электронной коммерции не разбирается в технологиях, ему может быть сложно поддерживать свой магазин электронной коммерции, а администратору в основном требуются технические навыки. Однако это не относится к администратору OpenCart. При этом вы получаете очень простую панель инструментов для управления малым или средним предприятием. Вы можете легко добавлять товары, их изображения, настраивать категории, метатеги, метаописания, настраивать параметры покупок. Вы можете внедрить популярные способы оплаты без каких-либо проблем.
4. Многоязычная поддержка
Если вы хотите, чтобы ваш бизнес пересекал международные границы, вам необходимо предоставить контент вашего сайта на региональном языке. OpenCart поставляется с 17 международными языками. Будь то бэкэнд или интерфейс, вы можете использовать любой из 17 языков для конвертации ваших международных клиентов. Для рентабельного начинающего бизнеса многоязычность OpenCart является бонусом и прекрасной возможностью выйти за пределы международных границ.
OpenCart поставляется с 17 международными языками. Будь то бэкэнд или интерфейс, вы можете использовать любой из 17 языков для конвертации ваших международных клиентов. Для рентабельного начинающего бизнеса многоязычность OpenCart является бонусом и прекрасной возможностью выйти за пределы международных границ.
5. Отчетность по продажам
В любом бизнесе важно иметь полный отчет о продажах и прибыли. С помощью системы отчетов о продажах OpenCart вы можете управлять продажами, расходами, заказами, клиентами и т. д. В ней есть 3 наиболее важные функции:
- Отчеты о продажах, происходящих каждый день, неделю или месяц.
- Отчеты о просмотре продуктов, проверяющие производительность продукта в вашем интернет-магазине. Вы можете найти, какой продукт был наиболее просматриваемым.
- В отчете о покупке продуктов отображается отчет о продажах продуктов.
6. Оптимизация SEO
Вы не сможете увеличить продажи, если в вашем интернет-магазине нет трафика. И чтобы генерировать трафик в вашем интернет-магазине, сайт должен быть оптимизирован для SEO. SEO очень важно, чтобы ваш сайт попал в поисковую выдачу. Чтобы предоставить владельцам веб-сайтов удобную среду для поисковых систем, веб-приложения OpenCart уже оптимизированы для стандартов SEO.
И чтобы генерировать трафик в вашем интернет-магазине, сайт должен быть оптимизирован для SEO. SEO очень важно, чтобы ваш сайт попал в поисковую выдачу. Чтобы предоставить владельцам веб-сайтов удобную среду для поисковых систем, веб-приложения OpenCart уже оптимизированы для стандартов SEO.
7. Платежные шлюзы
Оплата — самый важный шаг в механизме совершения покупок. Он должен быть безопасным и удобным для пользователя, чтобы у покупателей не возникало проблем при оплате в вашем магазине. OpenCart поставляется с 20 различными платежными шлюзами, которые делают это возможным. У вас есть возможность внедрить популярные платежные шлюзы, такие как Amazon Payment, Paypal, Stripe и другие.
8. VQMOD и OCMOD
vQMOD разработан Google и используется OpenCart. Это помогает в редактировании файлов в ядре платформы. В vQmod в специальных файлах хранятся инструкции по изменениям, которые выполняются внутри ядра. VQmod создает виртуальную копию исходного файла, перезаписывая файл PHP.
Как разработать магазин электронной коммерции OpenCart?
Наконец, зная так много об OpenCart, мы будем знать, как разработать магазин OpenCart. Давайте сначала узнаем предпосылки использования Opencart:
- Веб-сервер (лучше всего использовать HTTP-сервер Apache)
- PHP версии 5.2 или любой другой лучшей версии
- База данных (предпочтительно MySQL).
You also need to install these extensions on your system to install OpenCart on your webserver:
- Curl
- Zip
- Zlib
- GD Library
- Mcrypt
- Mbstrings
After installing these extensions, we will установить опенкарт.
Установка OpenCart
Во-первых, посетите официальную страницу загрузки OpenCart и загрузите последнюю версию OpenCart. Вы получите zip-файл, загрузите его в корень вашего сервера и распакуйте его там.
Переименуйте эти два файла: config-dist.php в config. php и Upload/admin/config-dist.php в Upload/admin/config.php . Эти файлы можно найти в папке Upload. После этого переместите эти файлы и папки в корень сервера.
php и Upload/admin/config-dist.php в Upload/admin/config.php . Эти файлы можно найти в папке Upload. После этого переместите эти файлы и папки в корень сервера.
Теперь откройте веб-браузер, перейдите на главную страницу магазина и выполните следующие действия, чтобы установить OpenCart:
1-й шаг: Примите лицензионное соглашение, нажав кнопку «Продолжить».
2-й шаг: OpenCart проверит требования вашей среды хостинга. Если вы найдете что-то красным, проверьте эту ошибку и найдите ее решение. Нажмите на Зеленую кнопку, если все станет зеленым.
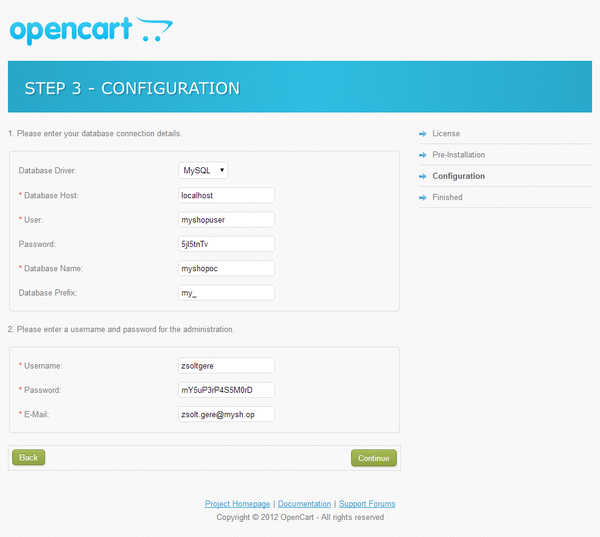
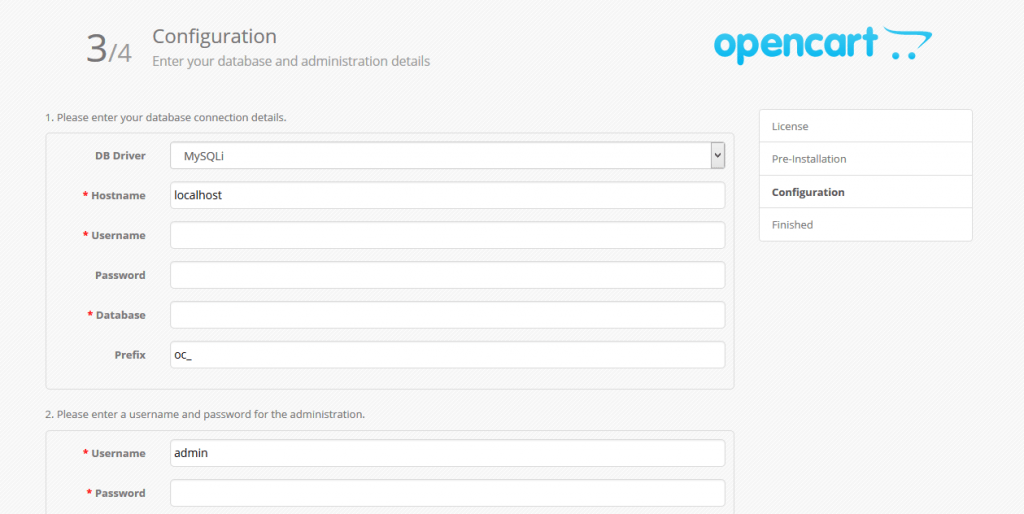
3-й шаг: Вы попадете на страницу конфигурации, где вам нужно указать учетные данные вашей базы данных. Вы можете получить эти учетные данные у своего хостинг-провайдера. Нажмите «Продолжить» после заполнения всех деталей.
4-й шаг: Готово. Прежде чем идти дальше, обратите внимание на предупреждение, в котором рекомендуется удалить каталог установки, расположенный в корневом каталоге вашего сервера. После удаления вы готовы продолжить работу либо в витрине магазина, либо в панели администратора.
После удаления вы готовы продолжить работу либо в витрине магазина, либо в панели администратора.
Конфигурация панели администратора
Давайте узнаем, как настроить панель администратора OpenCart. Откройте www.yourdomain.com/admin и войдите в систему с учетными данными администратора. После входа в систему вы попадете на панель администратора, где сможете получить обзор заказов, продаж, клиентов и т. д.
Вот некоторые конфигурации, которые вы можете сделать:
Системные настройки
Перейдите в Система > Настройки и нажмите кнопку «Редактировать», чтобы изменить информацию о вашем магазине. Есть несколько таблиц:
1. Вкладка Магазин: Вы можете изменить название магазина, адрес, другую информацию.
2. Вкладка «Локальные»: Здесь вы можете выбрать язык, страну, штат, валюту и т. д.
3. Вкладка «Изображение»: Как следует из названия, здесь вы можете изменить изображение и значок магазина.
4. Вкладка «Сервер»: В OpenCart вы также можете управлять некоторыми настройками сервера через панель администратора. На вкладке сервера можно настроить безопасность, загрузку и обработку ошибок. Кроме того, на этой вкладке вы можете включить оптимизированные для SEO URL-адреса.
Категории и товары
В несколько кликов вы также можете добавлять товары и их категории в свой магазин OpenCart. Проверьте Каталог > Категории и нажмите кнопку Добавить новый . Здесь вы найдете 4 вкладки:
1. Вкладка Общие: Здесь вы можете ввести название категории, ее описание и другие данные.
2. Вкладка «Данные»: Здесь вы можете выбрать родительскую категорию, фильтры, добавить изображение категории и отметку для отображения этой категории в фильтрах.
Две другие вкладки — SEO и Дизайн.
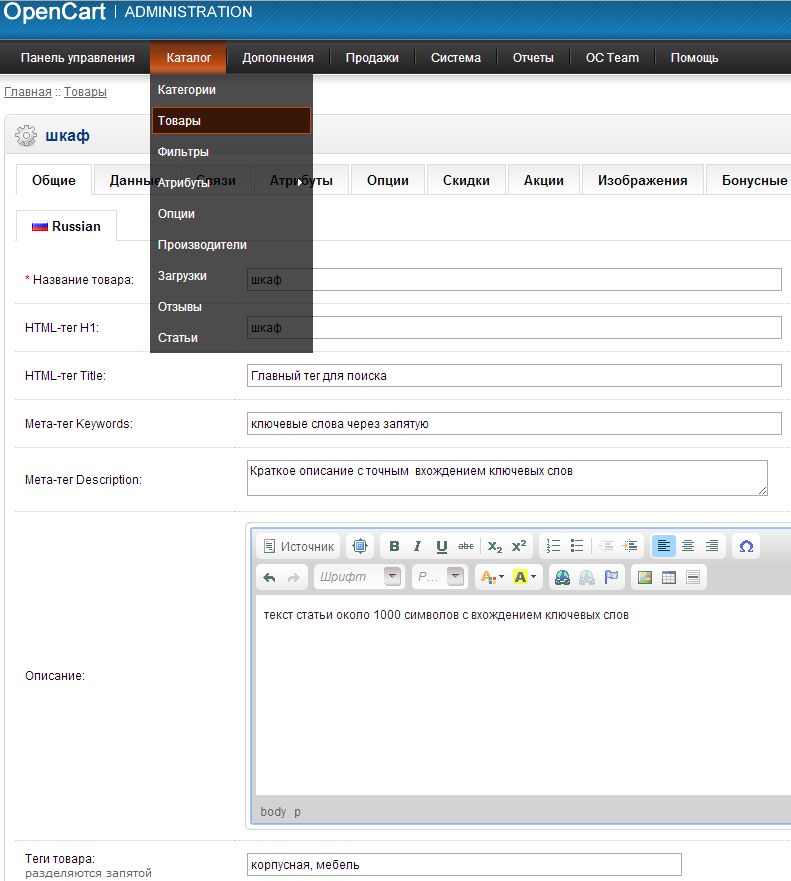
Чтобы добавить продукты, перейдите в Каталог > Продукты , а затем нажмите кнопку Добавить новый .

.png) com/ron/opencart/index.php?route=information/information&information_id=8">Test<strong></strong></a></li>
com/ron/opencart/index.php?route=information/information&information_id=8">Test<strong></strong></a></li>