Содержание
Описание опций в OpenCart | oc3x
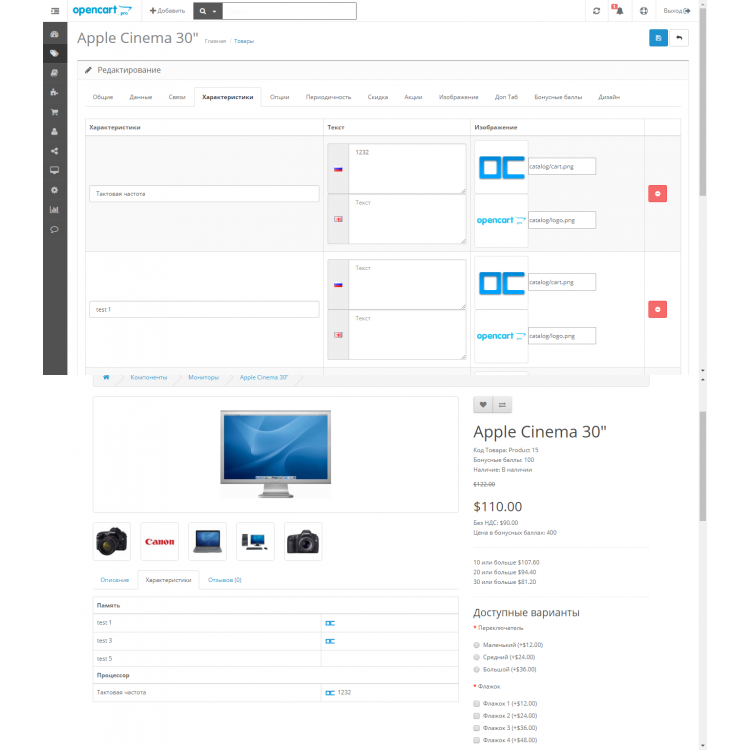
Описание опций в OpenCart — данное расширение позволяет добавить описание для каждой опции в интернет-магазине. Описание опций, поможет предоставить больше информации об опциях товара. Большинство клиентов интересно узнать подробности об этой опции, когда они собираются выбрать опцию товара, который они хотят купить — модификатор предоставляет такую возможность. Вы можете добавить подробное описание для каждой опции. Для работы с описанием используется текстовой редактор с поддержкой HTML.
Возможности и характеристики
Выводит подробную информацию о каждой опции.
Используется текстовый редактор с поддержкой HTML-содержимого.
Возможность добавит многоязычное описание опции.
Простой в использовании.
Совместимость с большинством тем.

Файлы не перезаписываются.
Поддержка OCMOD.
| Основные характеристики | |
| Совместимость | Opencart 3.0.3.3, Opencart 3.0.3.2, Opencart 3.0.3.1, OpenCart 3.0.2.0, OpenCart 3.0.1.3, OpenCart 3.0.1.2, OpenCart 3.0.1.1, OpenCart 3.0.0.0, Opencart 2.3.0.2, Opencart 2.3.0.1, Opencart 2.3.0.0, OpenCart 2.2.0.0, OpenCart 2.1.0.2, OpenCart 2.1.0.1, OpenCart 2.0.3.1, OpenCart 2.0.2.0, OpenCart 2.0.1.1, OpenCart 2.0.1.0, OpenCart 2.0.0.0 |
| Ocmod | Да |
| Язык: | Русский, Английский |
| Версия: | 1.1 |
Инструкция по установке:
Перейдите в раздел “Установка дополнений/расширений” и нажмите кнопку “Загрузить”;
Выберите скачанный файл, и дождитесь появления текста “Дополнение успешно установлено”;
Затем перейдите в “Менеджер дополнений”, и нажмите кнопку “Обновить”.

После этих действий расширение будет установлено, и вы сможете приступить к его использованию!
Ваше имя:
Ваш отзыв или вопрос
Внимание: HTML не поддерживается! Используйте обычный текст!
Рейтинг
Плохо
Хорошо
Расширенные наценки для опций Opencart 3.0
Модуль для добавления дополнительных операций с наценками для опций в системе Opencart 3.0. Теперь вы сможете не только добавлять и вычитать значение наценки из цены товара, но и делать другие операции с ценой.
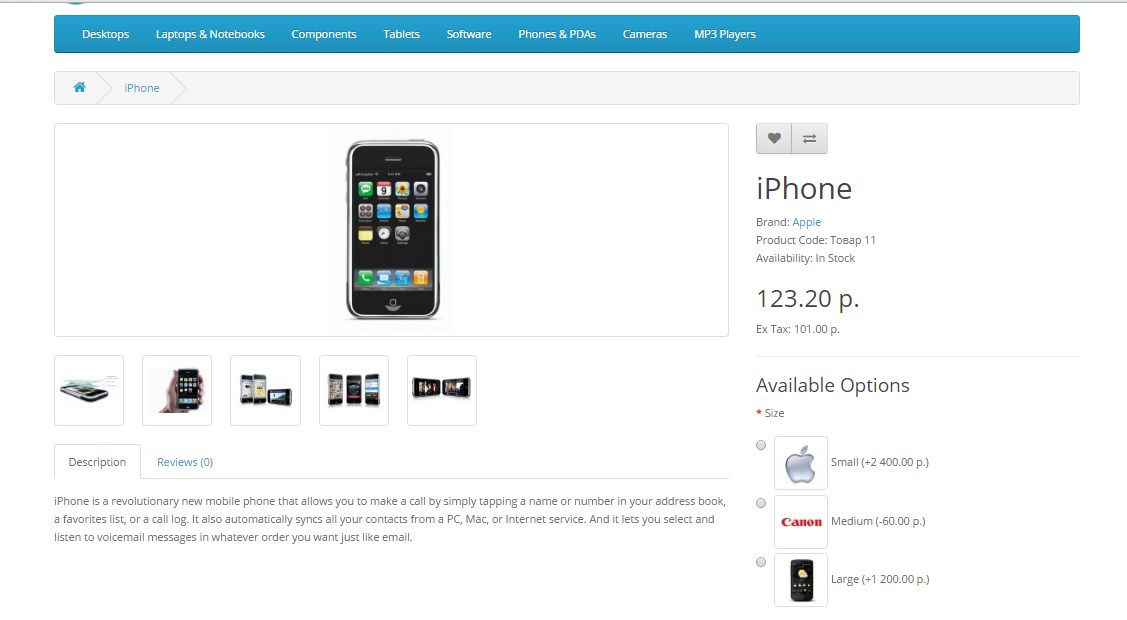
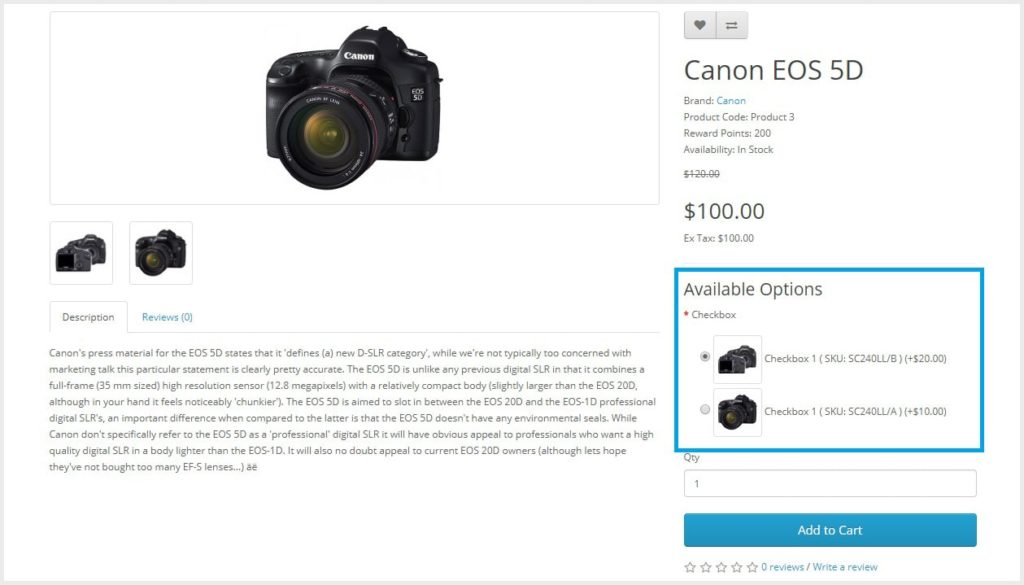
Возможные операции с наценками опций:
— добавления наценки к цене (+)
— вычитание наценки от цены (-)
— умножения цены на коэффициент (*)
— деления цены на коэффициент (/)
— равно (цена товара становится равной наценке) (=)
— добавления процента от цены к стоимость товара (+%)
— вычитание процента от цены к стоимость товара (-%)
ЕСЛИ У ВАС ЕСТЬ АВТОМАТИЧЕСКИЙ ПЕРЕСЧЕТ ЦЕНЫ В ТОВАРЕ ПРИ ВЫБОРЕ ОПЦИЙ ИЛИ ДРУГИЕ МОДУЛИ ОПЦИЙ — НЕ СТОИТ ПОКУПАТЬ ЭТОТ МОДУЛЬ, ОН НЕ БУДЕТ РАБОТАТЬ КОРРЕКТНО
Инструкция по установке:
1. Загрузить модуль через админку
Загрузить модуль через админку
2. Перейти в Модификации и нажать кнопку «Обновить модификации»
3. Перейти к редактированию товаров и добавлению опций
Внимание! Мы не гарантируем совместимость модуля с другими модулями, которые каким-то образом изменяют Опции.
- Opencart 3.0.0.0
- Opencart 3.0.1.1
- Opencart 3.0.1.2
- Opencart 3.0.2.0 или ocStore 3.0.2.0
- Opencart 3.1.0.0
- Opencart 3.0.3.1
- Opencart 3.0.3.2
- Opencart 3.0.3.3
- Opencart 3.0.3.6
- Opencart 3.0.3.7 и OcStore 3.0.3.7
1. «Директория не доступна для записи!» или «Папка не разрешена для записи!»»
Решение проблемы:
Скачайте и установите дополнение Localcopy OCMOD
После установки этого дополнения нужно перейти в раздел Модификаторы и нажать кнопку «Обновить модификаторы». После этого можно устанавливать другие модули.
2. Модуль установился и работает в админке, но на сайте ничего не отображается
Возможно несколько проблем и вариантов их решения:
1. Не сброшен кеш шаблона — нужно обновить кеш [скриншот]
2. Вы раньше редактировали файлы шаблона через админку в разделе «Редактор темы», тогда этот файл сохранился в базе данных и на него уже не влияют ocmod-модификаторы, это проблема Opencart 3. Вам нужно установить фикс [скачать] и обновить модификации в админке.
3. Ваш шаблон устроен на TPL-файлах (*.tpl), в то время, когда в Opencart 3 шаблоны должны быть в формате TWIG (*.twig). Проблема в том, что ocmod-модификаторы не влияют на TPL-файлы — все изменения нужно вносить в эти файлы вручную.
3. Ошибка 500 Internal Server Error
Нужно включить вывод всех ошибок php на экране — для этого в файле .htaccess в конце нужно добавить строки:
php_value display_errors 1
php_value display_startup_errors 1
php_value error_reporting E_ALL
Теперь вместо ошибки 500 должен отображаться код ошибки, который укажет на проблему.
4. Не работает модуль на Opencart 3.0.3.6
В официальных сборках Opencart 3.0.3.5 — 3.0.3.6 есть баг — там модификаторы не работают с twig-файлами из-за ошибки в стандартном модификаторе /system/modification.xml — вторая операция из этого модификатора не срабатывает.
Проблема есть на оф. гитхабе и предложено решение https://github.com/opencart/opencart/blob/3.0.x.x_Maintenance/upload/system/modification.xml
Мы сделали фикс-модификатор по этим рекомендациям, он заменит файл /system/modification.xml на правильный.
Решение проблемы:
1. Сделайте резервную копию вашего файла /system/modification.xml
2. Скачайте фикс-модификатор по ссылке и установите его у себя в админке
3. Обновите кэш модификаторов
4. Обновите кэш twig-шаблонов
Включите javascript, чтобы увидеть комментарии
OpenCart 2.х/3.х. Как настроить модуль «Слайд-шоу» (+обзор опций)
в OpenCart, База знаний OpenCart
Сегодня мы покажем вам, как настроить модуль «Слайд-шоу» в OpenCart 2.х/3.х темы. Этот модуль позволяет отображать слайд-шоу на вашем сайте.
- Чтобы настроить этот модуль, откройте Extensions > Extensions (OpenCart 2.x может иметь альтернативный путь, Extensions > Modules , мы поговорим об этом дальше) в вашем бэкенде OpenCart. Выберите Модули из раскрывающегося списка . Выберите тип расширения .
- Найдите Jetimpex Slideshow на следующей странице. Нажмите кнопку Edit , чтобы настроить этот модуль.
- На следующей странице вы увидите настройки модуля. В разделе отображается общая информация о слайдере. Вот краткий обзор настроек модуля Jetimpex Slideshow :
- Имя модуля – имя редактируемого вами модуля.
- Убедитесь, что статус вашего модуля установлен на Включите в разделе Статус .
 Если вы хотите удалить слайдер с вашего сайта, установите для этой опции значение Отключить .
Если вы хотите удалить слайдер с вашего сайта, установите для этой опции значение Отключить . - Ширина – ширина изображения слайдера.
- Высота – высота изображения слайдера.
- Установите минимальную высоту слайдера для вашего слайдера в поле Min height .
- Выберите эффект слайдера из поля Эффект .
- Укажите скорость ползунка в поле Скорость .
- Здесь также можно включить/отключить следующие параметры: Автозапуск , Управление с клавиатуры и Управление колесиком мыши .
- Вы можете легко управлять настройками Пагинации , Навигации и Прокрутки на одной странице.
Теперь давайте узнаем, как добавлять новые слайды в наш слайдер. Найдите Настройки слайдов на той же странице модуля и нажмите кнопку Plus , чтобы добавить новый слайд или отредактировать существующие слайды, если вы хотите изменить текущие изображения слайдера.
Каждый слайд имеет следующие настройки:
- Тип слайда позволяет выбрать формат слайда. Здесь доступны два варианта:
1.1. Изображение . Нажмите кнопку Загрузить и выберите нужное изображение (убедитесь, что его размеры соответствуют размерам по умолчанию).
1.2. Видео. Включите/отключите цикл видео, автовоспроизведение видео здесь и введите Скорость воспроизведения видео в соответствующее поле. Не забудьте загрузить изображение слайда. Это изображение будет отображаться на мобильных устройствах вместо добавленного вами видео. - Изображение . Нажмите кнопку Загрузить и выберите нужное изображение (убедитесь, что его размеры соответствуют размерам по умолчанию).
- Введите ползунок Заголовок .
- Добавить заголовок ползунка к Описание поле.
- Ссылка Поле позволяет вам связать слайд со страницами вашего сайта или некоторыми внешними ссылками.

Обязательно заполните поля для всех установленных языков.
Обратите внимание! Некоторые темы OpenCart 2.x имеют другие настройки модуля Jetimpex Slideshow .
Чтобы добавить/редактировать слайды в альтернативном модуле Jetimpex Slideshow , выполните следующие действия:
- Перейдите к Система > Дизайн > Баннеры раздел в панели администратора.
- Выберите Слайд-шоу из списка, который вы там увидите, и нажмите кнопку Редактировать , чтобы открыть его.
- Здесь вы можете управлять настройками по умолчанию. Загрузите свое изображение, установите заголовок слайда и подпись и измените порядок сортировки слайдов.
- Нажмите кнопку Сохранить и откройте страницу Extensions > Modules . Найдите модуль Jetimpex Slideshow . Вы заметите, что этот модуль дополнительно Баннер поле. Выберите баннер Slider, который вы только что отредактировали, или тот, который вы добавили на странице System > Design > Banners .
 Сохраните изменения и проверьте свой сайт.
Сохраните изменения и проверьте свой сайт.
Теперь вы знаете, как работать с модулем Jetimpex Slideshow в шаблонах OpenCart. Скоро будет новый учебник!
OpenCart: добавьте LiveChat в свой магазин
- Центр помощи
- Установить LiveChat
- Установите LiveChat с интеграциями
« Установите LiveChat с интеграцией
Поделитесь этой статьей:
Копировать ссылку
Ссылка скопирована в буфер обмена
https://www.livechat.com/help/opencart-add-livechat-to-your-store/
Кшиштоф Краус
3 минуты чтения
обновлено: 20 сентября 2022 г.
« СОДЕРЖАНИЕ
СОДЕРЖАНИЕ
OpenCart: добавьте LiveChat в свой магазин и запустите заключайте больше сделок , ориентируясь на точные потребности ваших клиентов !
- Установка — узнайте, как добавить LiveChat в OpenCart;
- Информация о корзине покупателя — точно определите потребности вашего покупателя, увидев, какие товары находятся в его корзине!
Установка
- Чтобы добавить LiveChat в ваш магазин OpenCart, загрузите плагин LiveChat для вашей версии OpenCart.

Теперь извлеките плагин и загрузите содержимое opencart2.X в ваш каталог установки OpenCart .
- После загрузки содержимого плагина войдите в свою Панель администрирования OpenCart и перейдите в раздел Расширения .
- Теперь выберите Модули из списка доступных типов расширений.
- В списке доступных модулей найдите LiveChat и щелкните значок редактирования. Это приведет вас к Редактировать раздел LiveChat .
- Здесь вы можете настроить расширение LiveChat. Чтобы связать с ним вашу лицензию LiveChat, укажите свой адрес электронной почты в поле для входа в LiveChat .
- Чтобы завершить настройку плагина, осталось только убедиться, что ваше расширение LiveChat включено …
Здесь вы также можете включить опцию Показать детали корзины . Это позволит вам видеть корзину ваших клиентов во время чата или в посетителей раздела LiveChat. Щелкните здесь , чтобы узнать больше об этой опции.
Это позволит вам видеть корзину ваших клиентов во время чата или в посетителей раздела LiveChat. Щелкните здесь , чтобы узнать больше об этой опции.
Здесь вы также можете включить опцию Показать детали корзины . Это позволит вам видеть корзину ваших клиентов во время чата или в разделе посетителей LiveChat. Щелкните здесь , чтобы узнать больше об этой опции.
- …и вперед! Чтобы завершить настройку, нажмите кнопку Сохранить , доступную в верхней правой части окна 9.0112 Редактировать раздел LiveChat .
- Теперь перейдите в раздел Макеты вашего OpenCart, доступный в категории Дизайн .
- Из списка доступных макетов выберите тот, к которому вы хотите добавить LiveChat и нажмите кнопку Редактировать .

Например, если вы хотите отображать LiveChat на своих страницах продукта , из списка доступных макетов выберите Продукты и следуйте приведенным ниже инструкциям.
Например, если вы хотите отобразить LiveChat на своих страницах продуктов , из списка доступных макетов выберите Продукты и следуйте приведенным ниже инструкциям.
- Не забудьте добавить LiveChat в категорию Content Bottom вашего макета. Для этого щелкните значок добавления, доступный в разделе Content Bottom .
- Теперь выберите LiveChat из списка доступных модулей.
- Чтобы завершить процесс, нажмите на значок сохранения.
Готово! LiveChat теперь связан с вашим магазином OpenCart. Используйте эту возможность, чтобы заключить больше сделок , ориентируясь на конкретные потребности ваших клиентов !
Информация о корзине покупателя
LiveChat для OpenCart позволяет вам не только добавить чат в ваш магазин, но и увидеть ваши детали корзины клиентов! Вы можете использовать это преимущество, чтобы заключать больше сделок , гораздо более эффективно ориентируясь на потребности ваших клиентов!
Детали корзины клиентов доступны во время чата и в разделе Посетители вашего LiveChat.
Детали корзины клиентов доступны во время чата и в разделе Посетители вашего LiveChat.
LiveChat позволяет увидеть следующие детали корзины:
- Стоимость корзины,
- Ссылка на продукт,
- Информация о продукте.
Чтобы просмотреть информацию о корзине ваших клиентов, включите параметр Показать сведения о корзине при установке расширения LiveChat.
Готово! Теперь все готово, и вы можете использовать весь потенциал расширения LiveChat для OpenCart. Надеюсь, эта статья оказалась для вас полезной, но если у вас есть дополнительные вопросы, не стесняйтесь начать чат с нами — мы доступны 24/7/365!
Была ли эта статья полезной?
Как мы можем сделать его лучше?
Понял!
Спасибо за отзыв.
Спасибо!
Будем рады помочь.



 Если вы хотите удалить слайдер с вашего сайта, установите для этой опции значение Отключить .
Если вы хотите удалить слайдер с вашего сайта, установите для этой опции значение Отключить .
 Сохраните изменения и проверьте свой сайт.
Сохраните изменения и проверьте свой сайт.