Содержание
все возможности — Блог Хорошоп
Главная задача интернет-магазинов — продавать, но ее сложно достичь без удобного каталога товаров. Хорошоп позаботился, чтобы клиенты могли легко оценить ассортимент на вашем сайте, а также быстро найти нужный товар. В этой статье мы расскажем о возможностях товарных каталогов на Хорошопе подробнее.
Различные типы навигации по каталогу
1 000 товаров или 50 000, три категории или несколько десятков — Хорошоп справится с любой нагрузкой. Но именно от объема ассортимента зависит тип навигации по каталогу, который следует использовать в интернет-магазине, — он может быть горизонтальным или вертикальным, с выпадающими списками или без.
Вертикальный каталог следует использовать магазинам, в которых много категорий товаров первого уровня с длинными названиями вроде «Планшеты, ноутбуки и ПК», «Дом, сад и ремонт» и другие.
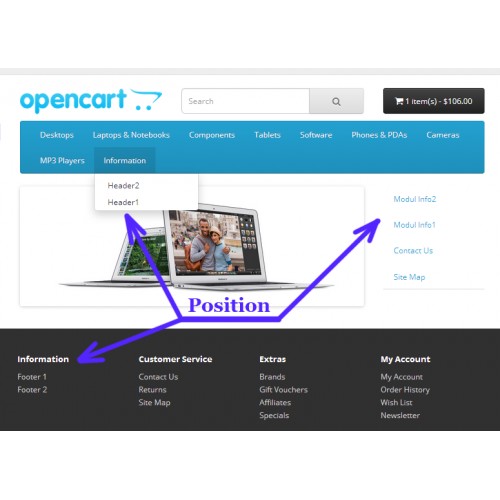
Пример вертикального каталога
А вот горизонтальный каталог — наоборот, если категорий не много и у них четкие названия. Например, название категории «Мужская обувь» поместится в горизонтальный каталог без проблем, а вот с названием «Одежда, обувь» могут быть сложности.
Например, название категории «Мужская обувь» поместится в горизонтальный каталог без проблем, а вот с названием «Одежда, обувь» могут быть сложности.
Пример горизонтального каталога товаров
Разные способы отображения товаров в каталоге
Пользователи интернет-магазина могут выбирать способ отображения товаров в каталоге. Они могут просматривать их в виде карточек или в виде списка. Основное преимущество миникарточек — большая фотография. На экране одновременно не слишком много товаров, зато их можно рассмотреть и узнать основные характеристики. Именно поэтому этот способ обычно устанавливают по умолчанию.
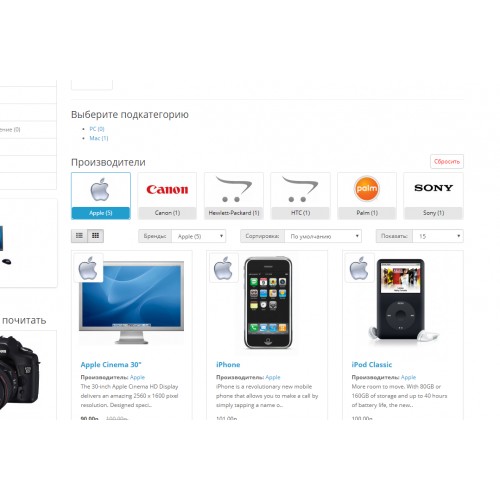
Пример отображения товаров карточками
Отображение списком нужно далеко не всем интернет-магазинам, но оно упрощает жизнь покупателям, которые четко знают, что им нужно, и привыкли делать крупные заказы. Так у них перед глазами будет весь список товаров и им останется только указать нужное количество.
Пример отображения товаров списком
Навигация с помощью вложенных категорий
Эта функция нужна для больших каталогов со сложной структурой. Когда подкатегории расположены прямо в каталоге, пользователям легче ориентироваться во всем разнообразии предложений.
Когда подкатегории расположены прямо в каталоге, пользователям легче ориентироваться во всем разнообразии предложений.
Сортировка товаров
В каталогах интернет-магазинов на платформе Хорошоп можно сортировать товары по популярности, названию, цене и новизне. Кнопки для сортировки обычно размещаются в верхнем правом углу страницы и интуитивно просты в использовании. Например, если пользователь планирует сэкономить на покупке, он может нажать на «сначала дешевле», чтобы прежде всего увидеть наиболее бюджетные предложения.
Пример сортировки товаров по цене
Фильтрация товаров
Благодаря фильтрам, пользователь сможет найти нужный товар среди множества предложений. Например, если вы продаете смартфоны, пользователь сможет отфильтровать нужные товары по бренду, параметрам дисплея и памяти, а также по цвету и наличию в магазине. Отметив с помощью фильтров необходимые параметры, покупатель через несколько секунд увидит на экране только те товары, которые им соответствуют.
Создавайте интернет-магазин на платформе Хорошоп и тестируйте фильтрацию товаров, различные типы каталогов и другие возможности 7 дней бесплатно
Оставить заявку
Также есть возможность добавить сквозную фильтрацию каталога товаров по признакам «Новинка», «Акция» или «Скоро в продаже». Например, если пользователь выберет фильтр «Акция», то среди всех смартфонов интернет-магазина он увидит только те, которые обозначены как акционные.
Пример сквозной фильтрации
Название, цена, цвет и производитель — это общие характеристики, которые установлены по умолчанию во всех интернет-магазинов на Хорошопе. Но иногда есть необходимость выделить как фильтры особенности, присущие только некоторым категориям товаров. Например, материал, разрешение дисплея, сезон и тому подобное. На Хорошопе есть такая возможность.
Пример уникальной характеристики «Сезон»
Если параметров и характеристик товаров много, уместно использовать в каталоге вертикальный фильтр.
Пример вертикального фильтра в каталоге
Если параметров для фильтрации в магазине не слишком много, можно использовать горизонтальный фильтр. Он выглядит намного лаконичнее и удобен в использовании.
Пример горизонтального фильтра
Обновление списка товаров без перезагрузки страницы
Когда пользователь фильтрует или сортирует товары, их порядок обновляется сразу после указания нужного параметра, без дополнительных действий и перезагрузки страницы.
Динамическое изменение товаров при использовании фильтра «Новинка»
Настройка миникарточек товаров
Расширенная информация о товаре
Наведя курсор на миникарточку товара в каталоге, покупатель увидит обязательную информацию о продукте: его фото, название, цену и артикул. Также на миникарточку можно добавить рейтинг товара, его краткое описание, характеристики, акционные стикеры, а также кнопки «В желания» и «Сравнить». Это поможет пользователю понять, подходит ли ему товар, без перехода собственно на карточку товара.
Пример расширенной информации после наводнения курсором на миникарточку товара
Указание статусов товаров
С помощью различного дизайна миникарточек можно обозначать статусы товаров. Например, если продукт в наличии, тогда карточка товара цветная и имеет соответствующую отметку. Если нет, тогда карточка серого цвета и имеет отметку «Нет в наличии».
Пример товара в наличииПример товара, которого нет в наличии
Быстрое добавление количества товаров
В интернет-магазин можно добавить функцию, когда при наведении курсором на миникарточку появляется счетчик товаров. Благодаря ему, можно сразу указать нужное количество, не переходя собственно на карточку товара.
Разновидность этой функции — счетчик прямо на кнопке «Купить». Когда пользователь наводит курсором на кнопку, она превращается в счетчик.
Сравнение товаров
Возможность сравнения товаров между собой — это забота о покупателе. Каждый пользователь интернет-магазинов на Хорошопе может кликнуть на кнопку «Сравнить», после чего товар автоматически переместится в поле «Сравнение». Туда можно добавить еще один или несколько товаров, чтобы четко увидеть разницу в их характеристиках.
Туда можно добавить еще один или несколько товаров, чтобы четко увидеть разницу в их характеристиках.
Пример сравнения товаров
Рекламные баннеры
Благодаря баннерам, вы сможете еще раз сделать акцент на акционных предложениях и привлечь внимание покупателей к нужных товаров. Они могут располагаться сверху и снизу каталога.
Пример баннера над товарным каталогом
Поле «Товары, которые вы посмотрели»
Интернет-магазины на платформе Хорошоп запоминают все товары, которые пользователи просматривали на сайте. Список просмотренных товаров находится внизу каталога и к нему можно быстро вернуться.
Пример функции «Просмотренные товары»
Выводы
На платформе Хорошоп реализован ряд функций для удобства менеджеров и покупателей. Среди них:
- неограниченное количество категорий и товаров;
- различные типы каталогов;
- фильтры и сортировки;
- расширенная информация в миникарточке;
- сравнение позиций;
- запоминание просмотренных товаров.

Если вы хотите добавить новые возможности в работу своего интернет-магазина, мигрируйте на Хорошоп. Оставляйте свой email и мы с вами свяжемся, чтобы рассказать обо всем подробнее!
Заказать сайт каталог, Создание сайта каталога в Киеве
Давайте поговорим о сайте каталоге. Если вы хотите представить свой ассортимент товаров и услуг с подробным описанием. Тогда этот тип сайта для вас.
Сайт каталог – это сайт, имеющий большое количество страниц и разделов в котором вы можете разместить все свои товары, продукцию, галерею. Лучше всего сайт- каталог подходит для перечня услуг. В нем не будет предоставляться возможности купить на сайте так как в интернет магазине. Такие сайты обычно подходят для аукционов, картинных галерей, музеев, арт-студий, архитектурных направлений, мебельных предприятий, компаний поставщиков товаров, ресторанов для показа меню, для показа портфолио и т.д. На сайте каталоге вы можете представить свой ассортимент, а продавать с офиса, магазина, или в телефонном режиме.
Заказав разработку сайта каталога – вы можете сэкономить время на консультациях так как на сайте будет подробное описание ваших товаров и услуг, полиграфической продукции и т.д. Так же представленная информация на сайте-каталоге сможет сэкономить вам деньги на печати каталогов, флаеров, меню, прайсов.
Какие типичные страницы для сайта каталога?
При создании сайта-каталога чаше всего разрабатываем такие страницы как:
- главная страница каталога;
- о компании;
- информация о деятельности;
- каталог товаров различной продукции;
- детализированные, узко нишевые услуги;
- прайсы с ценами;
- контактные данные.
Так же на сайте-каталоге можно разместить дополнительные опции и функции такие как:
- калькулятор расчета;
- форма бронирования;
- статьи;
- отзывы;
- голосование;
- опрос;
- форум;
- блог;
- новости;
- подписка и рассылка;
- поиск;
- авторизация;
- вывод на печать;
- подключение платежных сервисов, в случае если есть раздел с платной подпиской.

Разница между интернет магазином и сайтом каталогом
В чем же разница между интернет магазином и сайтом каталогом? Разница только в том, что в интернет магазине есть кнопка купить и возможность оплаты в интернете. Здесь уже нужно понимать для каких товаров и услуг предназначен этот ресурс поэтому так важен первый этап разработки сайта каталога – проектирование прототипа и изучения ниши.
Например, строительной компании нужен сайт каталог, потому что дом, который выставлен на продажу вы можете просмотреть на сайте, ознакомиться с планировкой, посмотреть подробные фото, прочитать из каких материалов он построен, но клиент не захочет купить дом онлайн, не посмотрев его в живую.
Вот поэтому здесь и не нужна кнопка купить. Вы просто ознакомитесь с этим домом все подробно узнаете, посмотрите и, если вам подойдут условия вы отправитесь покупать его лично. А вот купить пылесос вы можете без проблем на сайте. Оплатить и ждать курьера. Какой сайт нужен именно вам зависит от вида вашей деятельности, а также индивидуальных пожеланий.
Сайт каталог может отличаться от интернет магазина специально разработанным функционалом, профессиональными галереями для удобства пользователей, слайдерами, анимацией и другими креативными решениями. Так же может быть продумана более удобная навигация по сайту.
Сколько стоит разработка сайта каталога?
Цены на разработку сайтов каталогов индивидуальны, это зависит от дизайна, количества страниц и товаров, функционала, выбора системы управления сайтом, дополнительных опций.
С нашими ценами можете ознакомиться в блоке «Цены на создание сайта каталога» или просчитать стоимость самостоятельно в Калькуляторе стоимости сайта
Что входит в разработку сайта каталога от нашей студии?
Наша студия разработает для вас сайт каталог под ключ. В комплексную разработку сайта каталога входит:
- разработка прототипа и технического задания;
- разработка дизайна;
- создание макета;
- адаптивная верстка;
- обучение и поддержка;
- базовая сео-оптимизация.

Заказать разработку, создание сайта каталога
Заказывайте у нас сайт каталог по лучшим ценам. Наша студия разработает для вас креативный дизайн, фирменный стиль и самые необычные решения.
Доступная цена на разработку сайта каталога любой сложности
Мы современная студия веб разработки Lobster, которая всегда за доступность! Наши заказчики – это люди абсолютно со всех отраслей и направлений.
При заказе сайта каталога у нас мы найдем наилучшее решение и предоставим массу вариантов дизайна и креативных идей.
Заказать разработку сайта каталога у нас вы можете на нашем сайте или позвонив по телефону +38 097 97 27 329. Мы с огромным удовольствием разработаем для вас сайт каталог. Ждем Вас в нашем уютном офисе по адресу г. Киев, ул. Спортивная площадь, 1а.
студия разработки сайтов
Теперь вы можете получить информацию о заказе прямо из интернет-магазина Opencart, используя идентификатор заказа
.
Ваш браузер не поддерживает JavaScript или вы отключили JavaScript. Включите их!
Опубликовано: 25.08.22 13:58
OpenCart App очень легко интегрируется с вашим интернет-магазином OpenCart. Всего несколько шагов, и вы готовы получить информацию о заказе из вашего магазина OpenCart в систему тикетов.
Повысьте эффективность работы вашего вспомогательного персонала, отображая информацию о заказе в системе заявок. Это сокращает время, затрачиваемое персоналом службы поддержки, получая информацию, связанную с заказом, только в системе тикетов. Не нужно выходить из тикет-системы, чтобы проверить детали.
Позвольте мне подробно объяснить весь процесс ниже:
- Войдите в панель поддержки UVdesk.
- На приборной панели вы увидите меню « APP CENTER », а под ним вы найдете « OpenCart «.
- Вы увидите четыре вкладки: Обзор, Документация, Скриншоты и Настройка (после установки приложения).

- В разделе « Обзор » вы увидите кнопку Установить .
- Нажмите на эту кнопку, и приложение OpenCart будет установлено.
- В качестве альтернативы, для удаления приложения перейдите в раздел OpenCart «Обзор», затем нажмите кнопку Удалить .
- Теперь перейдите на вкладку « Настроить » и нажмите « Новый канал », чтобы добавить новый канал OpenCart в UVdesk.
- Для добавления канала введите Имя , Имя хоста , Ключ API и Пароль API .
Получить ключ API моего магазина Opencart, пароль API и имя хоста
- Войдите в панель администратора вашего магазина.
- Перейдите к Extensions -> Installer после успешного входа в систему.
- Просто загрузите файл, используя этот параметр, как показано на снимке экрана ниже.

- Перейдите к опции модификации после загрузки файла, коснитесь его, а затем нажмите кнопку обновления, расположенную в правом верхнем углу.
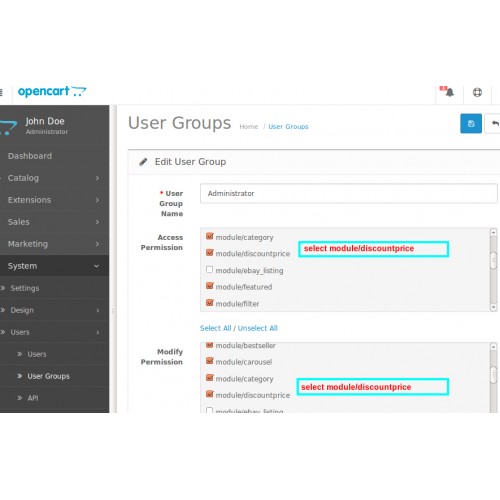
- Перейдите в Система -> Пользователи -> Группа пользователей в панели администратора, отредактируйте «Администратор», выберите все для доступа и разрешения на изменение, а затем сохраните изменения.
- Затем обновите только что установленный проект opencart, переместив предоставленный zip-файл с именем admin, catalog.
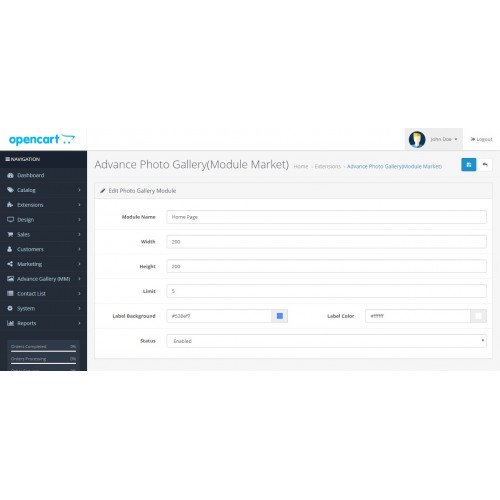
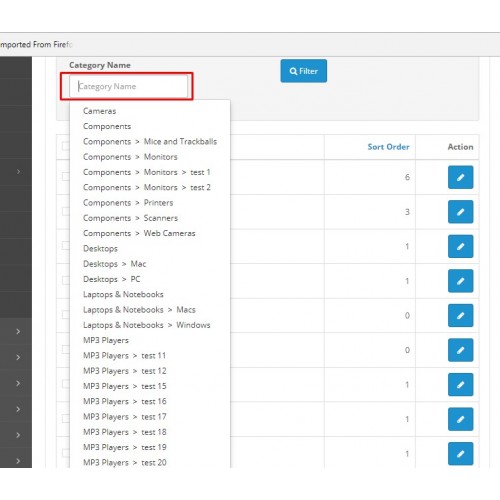
- Таким образом, вы можете найти обновленный модуль в разделе расширений; просто коснитесь этого, чтобы открыть возможность фильтрации результатов в правом верхнем углу.
- Просто выберите конкретный модуль, который вы загрузили, из списка доступных модулей здесь.
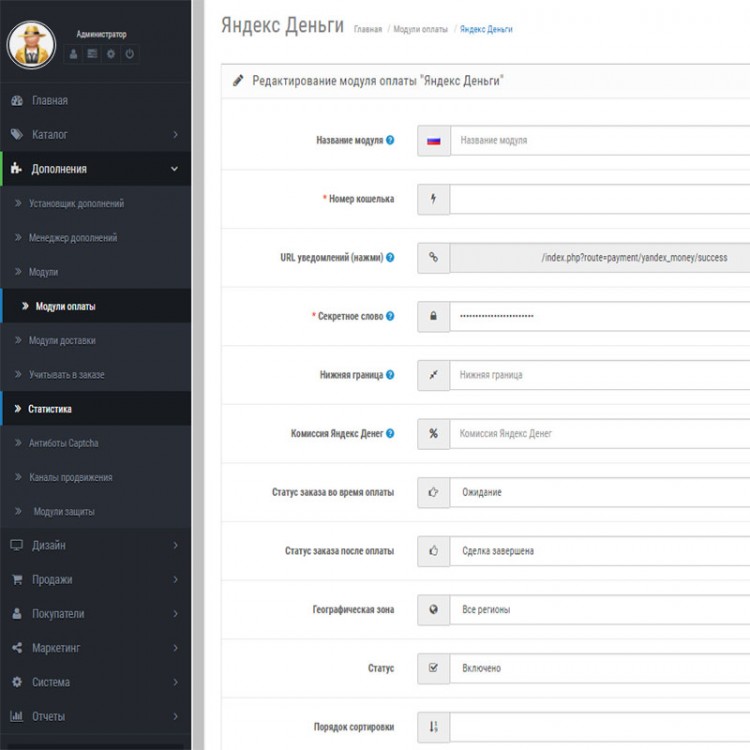
- Вы будете перенаправлены на новую страницу после нажатия кнопки редактирования, как показано на снимке экрана вверху, где вы можете сгенерировать свой ключ API и пароль.

- С этого момента создайте свои API и сохраните их.
- Теперь войдите в панель администратора OpenCart и следуйте по пути: Модули -> Opencart UVdesk Connector API .
- Включите свой API и установите ключ API и пароль.
- После успешной настройки вы увидите сообщение об успехе на UVdesk.
- Теперь в системе тикетов персонал службы поддержки может ввести идентификатор заказа и выбрать платформу или торговую площадку, а затем нажать «Получить заказ».
В случае каких-либо сомнений, пожалуйста, напишите нам по адресу [email protected]. Вы также можете проверить настройки других магазинов электронной коммерции с помощью Uvdesk.
Популярные статьи
- Предварительные требования — Ubuntu
- Предварительные требования — Windows
- UVdesk — Как создать тикет в UVdesk?
- UVdesk — Как добавить агентов поддержки?
- UVdesk — Токен доступа для пользователей
- UVdesk — просмотр заявок с такими приложениями, как «Задачи», «Файлы», «Список дел», приложения для электронной коммерции и настраиваемые поля.

- UVdesk — шаги по созданию типов заявок
- Как добавить соавторов в тикет?
- UVdesk — Что такое просмотр списка заявок?
- UVdesk — Как добавить метки в тикет?
Ищете какую-нибудь конкретную статью, относящуюся к общим запросам? Просто просмотрите различные соответствующие папки и категории, и тогда вы найдете нужную статью.
Свяжитесь с нами
Лучшее приложение формы заказа Opencart на 2022 год
Если ваш веб-сайт Opencart опубликован, вы справились с первой большой задачей в создании присутствия вашего бизнеса в Интернете. Путь!
Но затем возникает сложный вопрос: как привлечь, увлечь, привлечь и поддержать больше посетителей? С большим количеством сайтов Opencart и большим количеством компаний, переходящих в онлайн, чем когда-либо, конкуренция сильна. В то же время посетители видят до 10 000 объявлений в день как онлайн, так и офлайн. Чем ваш сайт отличается от остальных?
В то же время посетители видят до 10 000 объявлений в день как онлайн, так и офлайн. Чем ваш сайт отличается от остальных?
Добавление расширения «Форма заказа» является проверенным методом повышения вовлеченности пользователей и конверсии , и часто рекомендуется веб-профессионалами в качестве наилучшей практики для продвижения сайта Opencart.
Некоторые предприятия сначала пробуют форму заказа «сделай сам» (DIY) или у них есть «технарь», который утверждает, что может создать форму заказа «в кратчайшие сроки».
Другие ищут недорогие альтернативные приложения формы заказа из-за границы или приложения формы заказа с открытым исходным кодом, которые утверждают, что имеют то, что они ищут.
Тем не менее, эти, казалось бы, недорогие и простые варианты формы заказа всегда в конечном итоге стоят компаниям много времени и денег. Одна вещь, которую часто упускают из виду, это то, что форма заказа на самом деле не приспособлена для отклика, даже если она утверждает, что это так. Это означает, что, хотя на вашем веб-сайте на настольном компьютере он может выглядеть неплохо, он может выглядеть искаженным или может вообще не отображаться, если кто-то посещает ваш сайт с планшета или мобильного телефона.
Это означает, что, хотя на вашем веб-сайте на настольном компьютере он может выглядеть неплохо, он может выглядеть искаженным или может вообще не отображаться, если кто-то посещает ваш сайт с планшета или мобильного телефона.
Кроме того, настройка и обновление формы заказа требует еще больше времени и может привести к новым ошибкам или ошибкам.
В мире, где сайты часто используются мошенниками, многие из этих приложений созданы без учета требований безопасности, что может привести к отключению вашего сайта или, что еще хуже, к передаче информации о ваших клиентах злоумышленникам.
По мере увеличения посещаемости сайта большая нагрузка может вызвать проблемы с отображением формы заказа. Что может быть более разочаровывающим, что ваша форма заказа падает, а трафик стремительно растет из-за фантастической кампании?
По мере развития вашей компании вы будете терять больше деньги и время , чтобы ваш веб-дизайнер постоянно обновлял ваш сайт и поддерживал его в рабочем состоянии.
Вот почему первоклассные решения для форм заказа на веб-сайтах, такие как POWR, являются ключевыми услугами веб-сайтов для наиболее преданных своему делу предприятий.
Форма заказа POWR для услуги хостинга предлагает очень простую установку без кода. С помощью запатентованного редактора POWR вы можете мгновенно вносить изменения в форму заказа на странице вашего веб-сайта, чтобы вы всегда точно знали, как выглядит ваш веб-сайт. POWR обеспечивает тип конфигурации WYSIWYG (что видишь, то и получаешь).
Легко настраиваемый
Шрифты, цвета, интервалы, границы и многое другое можно редактировать несколькими простыми щелчками мыши.
Mobile Responsive
Ваша форма заказа будет автоматически корректно работать независимо от того, с какого устройства ваши посетители просматривают ваш сайт Opencart.
Навыки кодирования не требуются
Вставьте его прямо на свой веб-сайт Opencart
Начните бесплатно
POWR поддерживает сайты с большими объемами и отдает приоритет безопасности всех 60+ расширений POWR, чтобы держать в страхе любых интернет-хакеров.

На любой неотложный вопрос можно ответить, выполнив поиск в справочном центре POWR или связавшись с нашей службой поддержки, которая работает круглосуточно и без выходных.
Команда инженеров POWR работает круглосуточно, чтобы форма заказа Opencart и все более 60 других приложений POWR работали без сбоев.
Встраивание приложения формы заказа на ваш сайт Opencart еще никогда не было таким простым
Создайте собственное приложение формы заказа Opencart, подберите стиль и цвета своего веб-сайта и добавьте форму заказа на свою страницу Opencart, сообщение, боковую панель, нижний колонтитул или в любом месте вашего сайта.
В довершение ко всему, форма заказа POWR — это испытанный и настоящий победитель с ощутимыми результатами. Тематические исследования показали, что форма заказа POWR увеличивает конверсию более чем на 30%!
Начните бесплатно
Нам доверяют миллионы
Мы обеспечиваем качество, подтвержденное более чем 12 387 отзывами.
1 200 348
Форма заказа Установка
8 230 145
ПЛАГИНЫ НА ВЕБ-САЙТАХ
Простой
Простая навигация для неспециалиста вроде меня. Перепробовал так много приложений, и это лучшее сочетание замечательных функций для любого магазина.
Пасар Сегар | Fresh Market в Form Builder
Это приложение работало безупречно
Оно помогло мне увеличить посещаемость моего веб-сайта на большем количестве платформ! Я очень рекомендую всем!
К.Г. Harrison & Co в ленте Instagram
Это приложение было бесшовным
Я был удивлен, что Shopify не имеет встроенной функции для чего-то подобного, но рад, что ваше приложение отвечает всем требованиям.
UL Press on Photo Gallery
Если вы все еще находите это невероятным, взгляните на то, что Rbia Shades, компания по производству солнцезащитных очков, которая изготавливает деревянные оправы ручной работы, увидела в своем бизнесе.
Всего несколько месяцев спустя они увидели 250-процентное увеличение контактов из коллекции электронной почты во всплывающем окне. Они также заметили, что люди, которые взаимодействовали с лентой POWR Social на их сайте, были на 200% более вовлечены и проводили на своем сайте в два раза больше времени, чем посетители, которые этого не делали. Они также наблюдали постоянный рост числа подписчиков в Instagram через социальную ленту на своем сайте.
Они также заметили, что люди, которые взаимодействовали с лентой POWR Social на их сайте, были на 200% более вовлечены и проводили на своем сайте в два раза больше времени, чем посетители, которые этого не делали. Они также наблюдали постоянный рост числа подписчиков в Instagram через социальную ленту на своем сайте.
Rbia Shades использует приложения POWR в течение 8 месяцев и за последние полтора года добилась замечательного роста бизнеса, открыв 2 розничных точки и успешный интернет-магазин.
Увеличение количества контактов на 250%
Увеличение вовлеченности на 200%
Посетители проводят на сайте в 2,5 раза больше времени
С одной учетной записью вы найдете все, что вам нужно, в одном месте.
Мгновенно используйте более 60 приложений, таких как каналы социальных сетей, каналы Instagram, всплывающие окна, конструктор контактных форм, таймеры обратного отсчета, FAQ Accordion, галерея, слайд-шоу, Lookbook и другие, для отличного преобразования целевых страниц и обслуживания клиентов. Приложения POWR интегрируются со многими платформами, такими как Mail Chimp, YouTube, Vimeo, Facebook, Instagram, Twitter, Pinterest и другими!
Приложения POWR интегрируются со многими платформами, такими как Mail Chimp, YouTube, Vimeo, Facebook, Instagram, Twitter, Pinterest и другими!
Приложения для привлечения потенциальных клиентов
После того, как вы получили посетителей на свой сайт, важно получить их контактную информацию. Это называется сбором лидов. Есть много приложений POWR, которые могут помочь вам сделать это на веб-сайте службы хостинга, и самое приятное то, что вы можете начать работу сегодня бесплатно. Давайте рассмотрим три самых популярных приложения для лидогенерации.
Решения POWR помогли малым предприятиям привлечь в 2 раза больше потенциальных клиентов на своем веб-сайте и восстановить более 10 часов организационного времени в неделю. Флоридская фруктовая лавка и ферма Robert Is Here выросли до более чем 250 000 долларов за год с тех пор, как они перевели свой бизнес в онлайн с помощью POWR.
Приложения для увеличения числа конверсий
После того, как вы собрали потенциальных клиентов, пора начать превращать их в клиентов. У POWR есть множество приложений, разработанных для того, чтобы помочь вам в этом. Ознакомьтесь с этими лучшими приложениями и узнайте, как вы можете сделать свой веб-сайт более мощным!
У POWR есть множество приложений, разработанных для того, чтобы помочь вам в этом. Ознакомьтесь с этими лучшими приложениями и узнайте, как вы можете сделать свой веб-сайт более мощным!
Присоединяйтесь к большим и малым компаниям, таким как Allbirds, Acer, Staples, Estée Lauder, Airbus, Chick-fil-A, Buddha Pants и Michele’s Granola, и ознакомьтесь с POWR уже сегодня!
Начать бесплатно
О POWR
Любопытно, кто мы в POWR?
Мы помогаем малым предприятиям расти в Интернете с помощью простых в использовании, настраиваемых и доступных решений, которые превращают больше посетителей веб-сайта в продажи. Наш набор инструментов не имеет себе равных по широте охвата, удобству редактирования и параметрам настройки и включает в себя все, от форм, всплывающих окон, обзорных приложений и многого другого. Мы исключаем догадки о том, что необходимо для расширения продаж в Интернете. POWR поможет вам ускорить рост вашего бизнеса с помощью передовых универсальных решений для сбора лидов и оптимизации конверсии.