Содержание
Конструктор сайтов. Как установить движок сайта (CMS) в автоматическом режиме — Помощь
Данный метод позволяет установить интересующий Вас движок сайта в автоматическом режиме. Но при использовании этого метода версии CMS не всегда будут самыми последними, поэтому после установки сайта выполните все обновления в административной панели сайта.
Вы также можете установить любую CMS любой версии вручную, как это показано в примере тут, но этот метод потребует немного больше манипуляций чем автоматическая установка.
Чтобы установить сайт у Вас должна быть заказана услуга хостинга и доменное имя.
Установить сайт также можно и без зарегистрированного доменного имени, но в таком случае видеть в интернете его сможете только Вы. Это можно сделать следующим образом.
Чтобы начать создавать ваш сайт нужно войти в ваш хостинг-аккаунт. Параметры доступа к панели управления хостингом были высланы Вам в письме при заказе услуги. Посмотреть их также можно в личном кабинете в разделе “Товары и услуги” выделив вашу услугу и нажав “Письмо”.
Если при заказе услуги хостинга Вы указали доменное имя — оно будет автоматически припарковано на аккаунте. Если же нет — то в панели управления ISP перейдите в раздел “Доменные имена” и добавьте ваш домен, проставив все соответствующие галочки при создании.
Теперь набираем в браузере ваш домен. Если он верно припаркован то Вы увидите надпись о том что сайт создан, как на картинке ниже. Значит можно начинать устанавливать ваш сайт.
Теперь нужно в “Менеджере файлов” перейти в папку WWW, затем в папку с названием вашего сайта, именно там размещаются файлы сайта. Выделите одним нажатием файл index.html и нажмите на иконку сверху “Удалить”. Это та самая заглушка которую Вы видели на предыдущей картинке.
Далее переходим в раздел “WEB скрипты (APS)” и нажимаем иконку “Установить”.
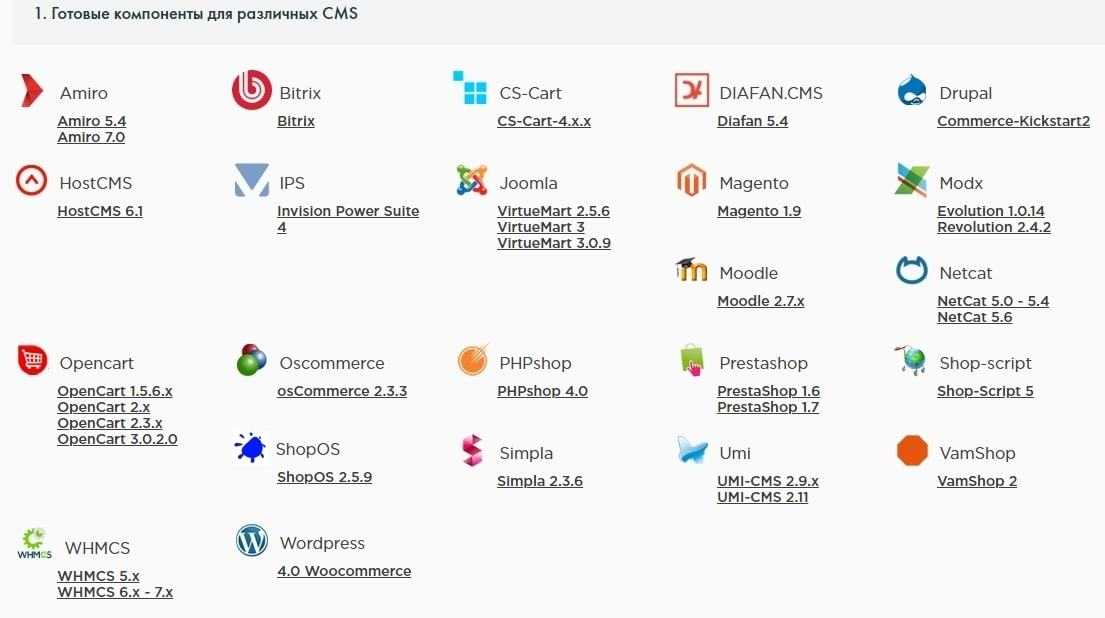
Теперь выбираем из списка любой интересующий Вас движок, например мы выберем joomla. И нажимаем “Установить”.
Выбираем из списка ваш домен на который нужно установить сайт, ведь их может быть несколько. Поле “Путь” оставляем пустым, оно предназначается если, к примеру, вы хотите установить сайт в папку “your.domain/forum/”, в таком случае туда прописывается /forum/
Поле “Путь” оставляем пустым, оно предназначается если, к примеру, вы хотите установить сайт в папку “your.domain/forum/”, в таком случае туда прописывается /forum/
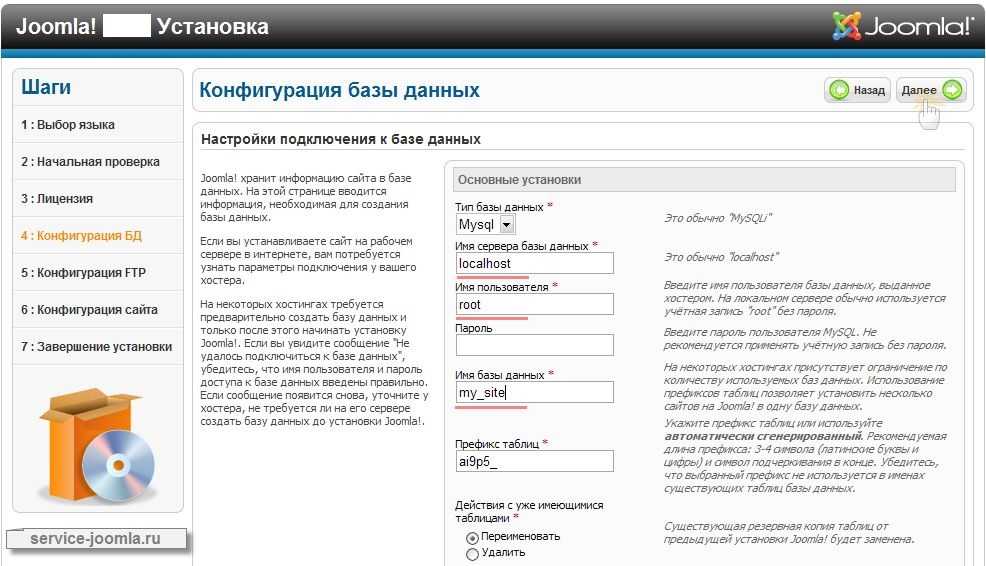
В следующей форме заполняем данные администратора и параметры базы данных, ваш почтовый адрес, если есть такая опция можно выбрать язык на котором будет установлен сайт.
С данными администратора далее Вы будете входить в административную панель сайта и редактировать ваш сайт. С параметрами базы данных Вы будете входить в phpMyAdmin. Поэтому сохраните себе все эти данные.
Ожидаем некоторое время пока сайт устанавливается. После установки мы увидим окно с ссылками в административную панель и на сам ваш сайт.
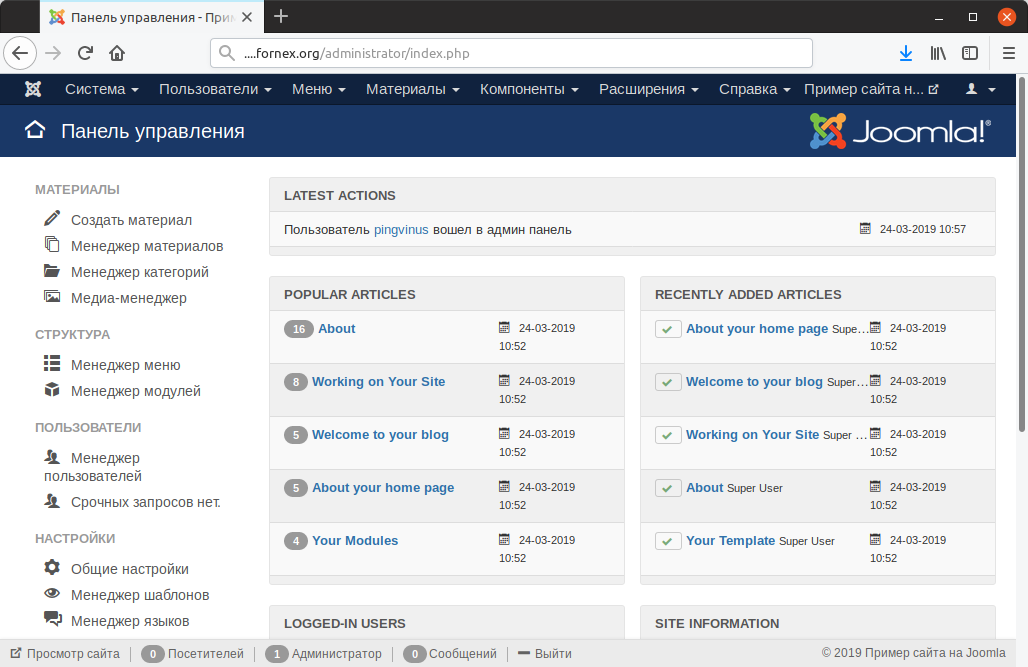
Для примера мы установили joomla. Административная панель у joomla находится по адресу “ваш_домен/administrator/”. Данные для входа нужно вводить те что Вы задали при установке. Вот так выглядит панель входа в админку joomla:
Как писалось в начале статьи, автоматическая установка не всегда дает возможность установить самые последние версии CMS, поэтому после входа в админку установите все обновления, это сделает ваш сайт безопаснее.
Так это выглядит в админ панели joomla:
При установке данным методом такой CMS как WordPress, может возникнуть проблема при переходе в админку. Если подобное возникло, то нужно перейти в раздел “WWW домены”, два раза щелкнуть по домену и в его свойствах снять галочку SSL. После чего нужно повторить установку, WordPress установится без каких либо проблем.
Перенос сайта на CMS | Инструкция по переезду
По мере развития сайта и в целях использования дополнительных возможностей оптимизации рано или поздно возникает вопрос о «переезде» с одной системы на другую CMS. Система управления сайтом (CMS) – программное обеспечение, позволяющее управлять содержимым ресурса или контентом с разнообразным функционалом.
Есть возможность менять контент, просматривать и контролировать информацию и многое другое. Данные системы часто модернизируют: появляется больше опций и возможностей для поисковой SEO оптимизации. Как грамотно перенести сайт на новую CMS, чтобы не потерять трафик и занимаемые позиции?
Процесс перемещения на новую CMS состоит из четырех этапов
Оглавление статьи
- 1 Процесс перемещения на новую CMS состоит из четырех этапов
- 1.
 1 1 этап – подготовка ТЗ (технических заданий) для внедрения на новом сайте
1 1 этап – подготовка ТЗ (технических заданий) для внедрения на новом сайте- 1.1.1 Видео пример проверки сайта на технические ошибки
- 1.2 2 этап – анализ тестового сайта и контроль внедрений
- 1.3 3 этап – подготовить ТЗ для перемещения сайта
- 1.4 4 этап – проверка и контроль после перемещения сайта
- 1.
- 2 Вместо завершения
- 3 Вместо заключения
- 3.1 SEO продвижение сайта по России:
1 этап – подготовка ТЗ (технических заданий) для внедрения на новом сайте
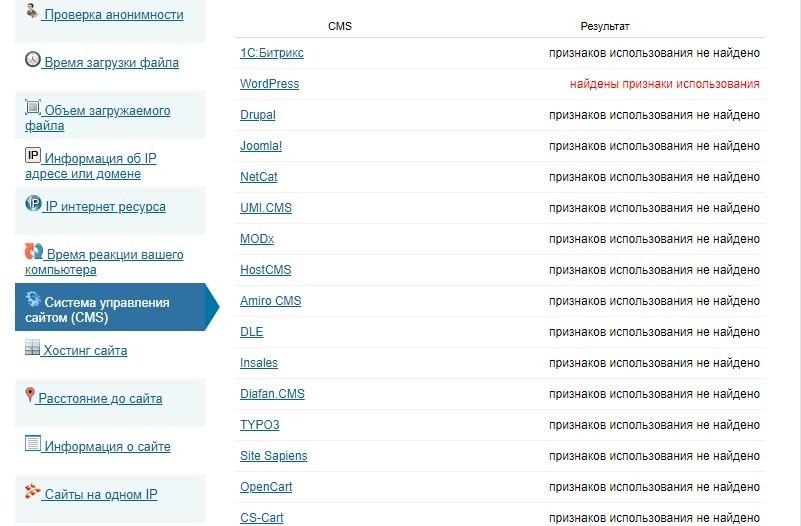
Первое, что нужно сделать, это провести технический аудит. На этом же этапе необходимо тщательно изучить все возможности выбранной системы, поискать примеры сайтов, размещенных на интересующей CMS. Это позволит представить программистам реальные требования.
На этом же этапе SEO-специалист дает программисту ТЗ, в которое входит задание по созданию структуры сайта, по формированию структуры URL-адресов для всех типов страниц, основные технические рекомендации, шаблоны мета-информации, советы, а также, как внедрить SEO-правки.
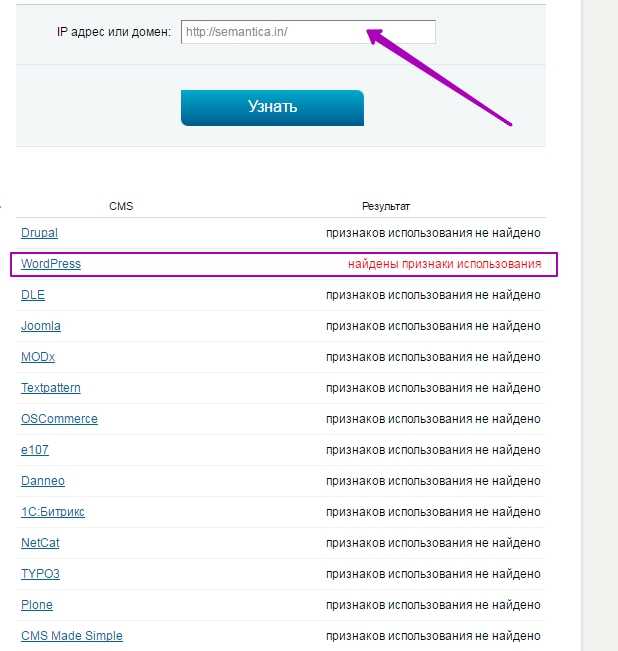
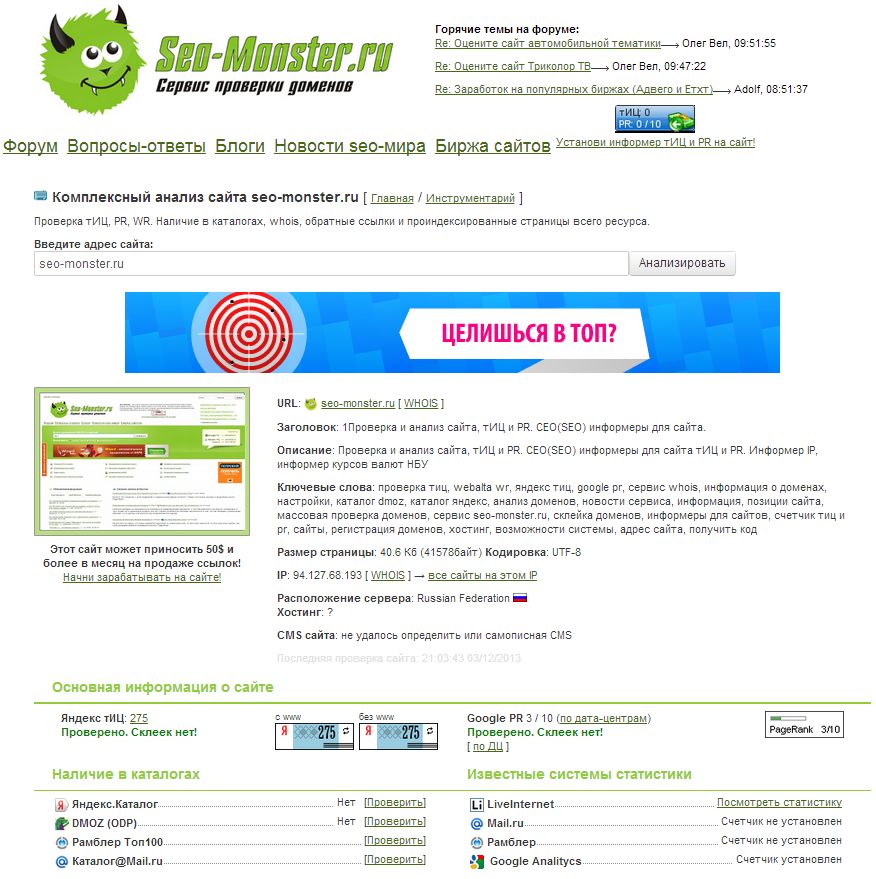
Видео пример проверки сайта на технические ошибки
2 этап – анализ тестового сайта и контроль внедрений
На этом этапе важно согласовать WEB дизайн сайта, проконтролировать точность внедрения представленного программисту ТЗ, провести проверку пользовательской способности сайта, удобство пользования площадкой (юзабилити) и т.д.
Необходимо проверить, как работает сам сайт для обнаружения ошибок и неточностей. Стоит обратить особое внимание на работу основных функций, проверить достоверность представленной информации и т.д.
Выполнить бесплатный технический аудит сайта
3 этап – подготовить ТЗ для перемещения сайта
После внедрения структуры сайта, новых URL, при доступности всех целевых страниц на тестовом сайте, необходимо начать подготовку ТЗ по перемещению. Ниже представлены только несколько рекомендаций, что стоит сделать:
Ниже представлены только несколько рекомендаций, что стоит сделать:
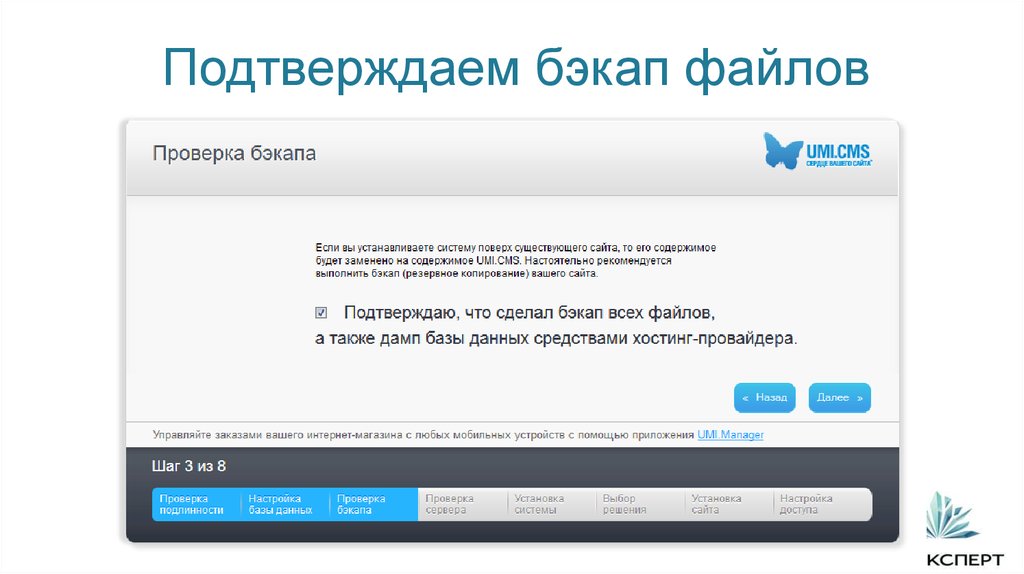
- попросить программистов провести «бекап» старого и нового сайта;
- переместить таблицу редиректов на тестируемый сайт;
- свести в единый реестр все URL и пробить коды ответов страниц для информирования о доступности страниц в настоящее время;
- настроить новые редиректы;
- перенести контент;
- оповестить специалистов об изменении URL;
После переезда необходимо: настроить системы аналитики, дать рекомендации по внедрению кодов отслеживания, настроить robots.txt, заменить внутренние ссылки на действующие, проверить настройки индексации и т.д.
4 этап – проверка и контроль после перемещения сайта
Следует проверить, robots.txt и настройки редиректов. После этого проверить наличие постранично мета-информации, проверить, как работают все формы, корзины, проконтролировать перенос статистических счетчиков.
В завершении еще раз стоит провести минимальный технический аудит для выявления критических ошибок, а также провести обновление файлов sitemap. xml в панелях вебмастеров для облегчения работы поисковикам в нахождении новых адресов.
xml в панелях вебмастеров для облегчения работы поисковикам в нахождении новых адресов.
Внимание! Важно постоянно отслеживать трафик и позиции сайта. На первых порах, после переезда на новую CMS, возможно уменьшение трафика на 15-20%. Это не страшно. Для возвращения прежних позиций, как правило, достаточно месяца.
Итак, для «переезда» на новую CMS необходимо «пройти» четыре этапа:
- подготовить ТЗ для тестовой площадки;
- проанализировать тестовый сайт и проконтролировать внедрения;
- провести подготовительные мероприятия по перемещению сайта;
- сделать завершающую проверку после «переезда».
Это очень краткий перечень этапов переноса сайта на новую CMS, так как у каждого WEB ресурса своя специфика и особенности.
Вместо завершения
Если вы решили поменять систему управления сайтом и вам нужно найти действительно проверенного подрядчика по переносу сайта на CMS, который не не потеряет при переезде данные и не сломает WEB проект, обращайтесь. Все будет сделано на высшем уровне!!! Звоните, пишите и я уверен, что договоримся и вы останетесь довольны.
Все будет сделано на высшем уровне!!! Звоните, пишите и я уверен, что договоримся и вы останетесь довольны.
Заказать перенос сайта на новую CMS
Вместо заключения
Хотите выйти в ТОП10 Яндекс и долго там оставаться? Продвигайте свои сайты и интернет-магазины исключительно белыми SEO методами! Не умеете? Могу научить! Тем, кто хочет разобраться во всех премудростях SEO, предлагаю посетить мои курсы по SEO обучению, которые я провожу индивидуально, в режиме онлайн по скайпу.
Записаться на SEO обучение
Для тех, у кого нет времени проходить обучение и самостоятельно заниматься продвижением своих интернет-магазинов, предлагаю и в этом вопросе помощь. Я могу взять ваш сайт на SEO продвижение и за несколько месяцев вывести его в ТОП10 Яндекс.
Для того чтобы убедиться в моей экспертности, предлагаю ознакомиться с моими последними SEO кейсами и только после этого заказать у меня SEO продвижение. Ниже на видео один из примеров успешного продвижения строительного сайта в Санкт-Петербурге.
Заказать SEO продвижение сайта
SEO продвижение сайта по России:
сайтов и локализация | Документация Craft CMS
Одна установка Craft может отвечать за несколько веб-сайтов.
Вы можете определить один или несколько сайтов в разных доменах, используя другой набор шаблонов и разные версии содержимого записи.
Мультисайтовая функция Craft предназначена для сайтов с одной и той же командой издателей. Вы управляете многосайтовым контентом на начальном уровне с возможностью включения разделов, которые вы хотите включить в сайт.
Вы управляете многосайтовым контентом на начальном уровне с возможностью включения разделов, которые вы хотите включить в сайт.
Многосайтовая функция Craft не предназначена для управления несколькими устанавливает , которые не связаны друг с другом, но являются разными сайтами, где жизненно важно, чтобы некоторые пользователи и контент были общими для них.
Создание сайта
Каждая установка Craft начинается с одного сайта по умолчанию. Имя сайта — это то, что вы определили во время установки, а дескриптор — по умолчанию .
Вы добавляете дополнительные сайты, используя настройки Сайтов в Настройки → Сайты .
Каждый сайт имеет следующие атрибуты:
- Группа
- Имя
- Идентификатор
- Язык
- Является основным сайтом?
- Базовый URL
Группы сайтов
Группы сайтов позволяют группировать сайты по общим признакам, таким как язык или тип сайта.
Craft создает для вас первую группу сайтов, названную в честь сайта по умолчанию, и назначает сайт по умолчанию этой группе.
В дополнение к организации группы сайтов могут использоваться в методе распространения раздела. Выбрав Сохранение записей на других сайтах в той же группе , Craft будет распространять новые записи этого раздела только на сайты в той же группе.
Вы можете получить доступ к информации о группе текущего сайта, используя currentSite.group :
Язык
Выбор языка для сайта сообщает Craft язык, который следует использовать при форматировании дат, времени и чисел, а также при переводе статических сообщений.
В ваших шаблонах вы также можете получить доступ к настройке языка через craft.app.language . Вы можете использовать это в условном выражении:
Или как способ автоматического включения соответствующего шаблона для каждого языка:
, где имя вашего шаблона будет, например, _share/footer-de. . twig
twig
Первичный сайт
Компания Craft устанавливает сайт по умолчанию в качестве основного сайта, что означает, что Craft будет загружать его по умолчанию во внешнем интерфейсе, если не может определить, какой сайт загружать. Если у вас есть только один сайт, вы не можете отключить его в качестве основного сайта.
Вы можете изменить основной сайт после создания дополнительных сайтов. Craft автоматически переключит текущий основной сайт.
URL-адрес сайта
У каждого сайта есть базовый URL-адрес, который Craft использует для создания ссылок на записи и другое содержимое сайта.
Несколько сайтов могут использовать одно и то же имя хоста, например https://craftcms.com/ и https://craftcms.com/de/ , или они могут иметь разные имена хостов, например https:// craftcms.com/ и https://de.craftcms.com/ .
Если вы хотите создать сайт с другим именем хоста, вы должны настроить свой сервер для обработки трафика для него. Имя хоста может либо указывать на тот же корневой веб-сайт, что и ваш текущий сайт (например,
Имя хоста может либо указывать на тот же корневой веб-сайт, что и ваш текущий сайт (например, web/), либо вы можете выделить ему отдельный корневой веб-сайт. Если вы делаете последнее, убедитесь, что вы скопировали файлы .htaccess и index.php в новый веб-корень.
Если у вас есть несколько сайтов, использующих разные корневые домены, например https://site-a.com и https://site-b.com , с учетом того, как работает лицензионное правоприменение Craft (открывается в новом окне), вам нужно будет выбрать один из доменов для доступа к панели управления Craft из всех сайтов.
Если базовый URL-адрес вашего основного сайта включает в себя подкаталог (например, https://foo.dev/bar/ ), вы должны установить параметр конфигурации baseCpUrl.
Осторожно используйте псевдоним @web для определения базовых URL-адресов ваших сайтов.
Вы должны явно переопределить псевдоним, чтобы избежать уязвимости отравления кеша (opens new window) и убедиться, что Craft может надежно определить, какой сайт запрашивается. См. Псевдонимы для примера.
См. Псевдонимы для примера.
Распространение записей по всем включенным сайтам
В настройках каждого раздела канала есть возможность распространять записи в этом разделе на все сайты. Этот параметр включен по умолчанию и является единственным вариантом для отдельных разделов.
Если этот параметр включен, Craft создаст новую запись на каждом сайте, включенном для этого раздела, используя отправленный контент.
Если вы хотите, чтобы содержимое раздела было отдельным, отключите этот параметр для этого раздела.
Настройка нового сайта
В этом кратком руководстве мы рассмотрим этапы настройки нового сайта в Craft. В этом руководстве предполагается, что у вас уже установлен Craft, а также настроен и настроен сайт по умолчанию.
Шаг 1. Создайте сайт в настройках
Первым шагом является создание нового сайта в настройках вашей установки Craft.
- Перейдите к Настройки → Сайты и нажмите Новый сайт .

- Используйте раскрывающееся меню, чтобы выбрать группу, к которой должен принадлежать ваш сайт. Выбор группы никак не повлияет на функциональность вашего сайта.
- Дайте вашему сайту имя. Craft использует имя сайта в панели управления, и вы также можете отобразить его в своих шаблонах, используя
{{ siteName }}. - На основе имени сайта Craft создаст дескриптор сайта. Вы можете отредактировать дескриптор, если хотите. Вы будете использовать дескриптор сайта для ссылки на этот сайт в шаблонах.
- Выберите язык для этого сайта (дополнительную информацию о том, как использовать языки, см. выше).
- Если этот сайт должен быть основным сайтом, переключите Основной сайт? , чтобы включить его.
- Установите флажок для У этого сайта есть собственный базовый URL-адрес , который необходимо указать в качестве базового URL-адреса. Для нашего примера это будет
https://beta.craftcms.com.
- Сохраните новый сайт.
Шаг 2. Создайте каталоги шаблонов
Создайте каталоги шаблонов и шаблоны для своего нового сайта.
Мы рекомендуем вам иметь каталоги шаблонов, названные в честь дескрипторов сайтов (например, шаблоны /по умолчанию и 9шаблоны 0015/бета-версия ). Вы храните шаблоны для конкретных сайтов в каталоге каждого шаблона сайта.
Шаг 3. Обновите разделы
- Зайдите в каждый раздел, который вы хотите сделать доступным на новом сайте, и включите сайт с помощью таблицы настроек сайта.
- Определите формат URI входа, шаблон и статус для нового сайта в каждом разделе.
- Выберите, хотите ли вы распространять записи на все сайты. Если флажок установлен, записи в разделе будут сохранены для всех сайтов, для которых этот раздел включен. Если этот флажок не установлен, записи будут сохраняться только на том сайте, на котором они были изначально созданы.
Шаг 4. Определите метод перевода полей
По умолчанию настраиваемые поля настроены на сохранение одного и того же значения на всех сайтах. Если какие-либо поля должны иметь уникальные значения на ваших сайтах, вам нужно будет отредактировать их настройки метода перевода.
Если какие-либо поля должны иметь уникальные значения на ваших сайтах, вам нужно будет отредактировать их настройки метода перевода.
Шаг 5. Проверьте свои настройки
Используя новые или существующие записи, проверьте, работают ли настройки раздела, поля и метода перевода должным образом.
Шаг 6. Проверьте настройки объемов активов
Если у вас есть какие-либо тома локальных ресурсов, вам необходимо убедиться, что эти ресурсы доступны на каждом из ваших сайтов.
- Параметры пути к файловой системе должны быть относительными (
uploads/images/). - Настройки URL должны быть относительными (
/images)
Шаг 7: Настройте веб-сервер и DNS веб-каталог
. Craft автоматически определит, какой сайт запрашивает браузер.
Настройка локализованного сайта
Это руководство проведет вас через все шаги, которые обычно связаны с настройкой локализованного сайта с использованием функции мультисайта Craft и поддержки перевода.
Шаг 1. Определение ваших сайтов и языков
Первым шагом к созданию локализованного сайта является выбор языков, которые вам необходимо поддерживать. После этого создайте новый сайт в Craft для каждого поддерживаемого языка.
Шаг 2. Обновите свои разделы
После создания нового сайта для языка включите новый сайт в каждом разделе. В настройках → Разделы перейдите в настройки каждого раздела, которые вы хотите включить в локализованный сайт, и включите сайт в настройках сайта. Заполните поле «Формат URI входа» (для разделов «Канал» и «Структура») или URI (для отдельных разделов), чтобы отразить желаемую структуру URI для этого сайта.
Шаг 3. Определите поля для перевода
В Настройки → Поля выберите поля, которые вы хотите перевести. В разделе Метод перевода выберите Перевод для каждого языка .
Craft позволит вам обновлять содержимое этого поля в каждой записи для каждого языка.
Шаг 4. Обновите свои шаблоны
Если у вас есть какие-либо шаблоны, которые вы хотите использовать только с определенного сайта, вы можете создать в папке шаблонов новую подпапку, названную в честь дескриптора вашего сайта, и поместить туда шаблоны.
Например, если вы хотите присвоить своему немецкому сайту собственный шаблон домашней страницы, вы можете настроить папку шаблонов следующим образом:
Используйте craft.app.language для переключения определенных частей ваших шаблонов в зависимости от языка. :
Вы также можете воспользоваться поддержкой статического перевода Craft для строк в ваших шаблонах.
Шаг 5. Предоставьте своим авторам доступ к сайтам
Как только вы добавите дополнительный сайт в свою установку Craft, Craft начнет проверять разрешения сайта всякий раз, когда пользователи пытаются редактировать контент. По умолчанию пользователи или группы не имеют доступа ни к одному сайту, поэтому вам необходимо назначить их.
Когда вы редактируете группу пользователей или учетную запись пользователя, вы найдете новый раздел разрешений для сайтов, в котором перечислены все ваши сайты. Назначьте их там, где это уместно.
Большинство веб-сайтов и приложений содержат некоторые сообщения пользовательского интерфейса, жестко закодированные в шаблонах или файлах PHP. Они называются «статическими сообщениями», потому что они не определяются динамически контентом в CMS.
Если вы создаете многоязычный сайт или приложение, эти сообщения должны быть переводимыми так же, как ваш контент на основе CMS.
Для этого Craft использует функцию перевода сообщений Yii (открывается в новом окне) и предварительно определяет специальные категории перевода:
-
siteиспользуется для сообщений, принадлежащих проекту. -
приложениеиспользуется для сообщений панели управления Craft. - Каждый плагин также получает свою категорию, основанную на дескрипторе плагина.

Подготовьте сообщения
Первый шаг — пропустить все ваши статические сообщения через переводчик. Если вы работаете над шаблоном, используйте фильтр перевода ( | т ). Если вы работаете с PHP-кодом, используйте Craft::t() (откроется в новом окне).
- Twig
- PHP
Предоставление переводов
После того, как вы подготовили сообщение для перевода, вам необходимо предоставить фактический перевод.
Для этого создайте новую папку в базовом каталоге вашего проекта с именем translations/ и внутри нее создайте новую папку с именем ID целевого языка. В нем создайте файл с именем категории перевода, для которой вы хотите создать сообщения ( site.php для сообщений проекта, app.php для перезаписи сообщений панели управления Craft или для перезаписи сообщений плагина).
Например, если вы хотите перевести сообщения своего проекта на немецкий язык, структура каталогов вашего проекта должна выглядеть следующим образом:
Теперь откройте site. в текстовом редакторе, и он вернет массив, отображающий исходные сообщения в их переведенные сообщения. php
php
Теперь, когда Craft обрабатывает перевод сообщения для немецкого сайта, «Свяжитесь с нами» будет заменено на «Contaktiere uns».
Craft использует |t('site') при отображении имен ваших настраиваемых полей в панели управления, поэтому вы можете использовать переводы site.php и для пользователей панели управления!
Параметры сообщения
Статические сообщения могут иметь значения-заполнители (открывается в новом окне). Например:
Чтобы заменить значения-заполнители динамическими значениями при переводе сообщения, передайте params аргумент при использовании фильтра перевода или вызове Craft::t() (открывает новое окно):
- Twig
- PHP
Дополнительная литература
- Сила t() в Craft 3 (открывает новое окно)
- Переключатель языков для Craft 3 от Яна Д’Холландера (открывается в новом окне)
- Обмен стеками: Получение полного имени родного языка в переключателе языков Craft 3 (открывается в новом окне)
Почему ваша CMS должна быть улучшена с помощью отличный поиск
Как бы выглядел мир без управления контентом?
Писателям необходимо, чтобы их контент помещался в статические файлы HTML и загружался на сервер. Люди, желающие прочитать этот контент, столкнутся с беспорядочными коллекциями закодированного текста, от которых у них затуманиваются глаза. Короче говоря, просматривать веб-страницы и читать неформатированные веб-страницы было бы не очень приятно.
Люди, желающие прочитать этот контент, столкнутся с беспорядочными коллекциями закодированного текста, от которых у них затуманиваются глаза. Короче говоря, просматривать веб-страницы и читать неформатированные веб-страницы было бы не очень приятно.
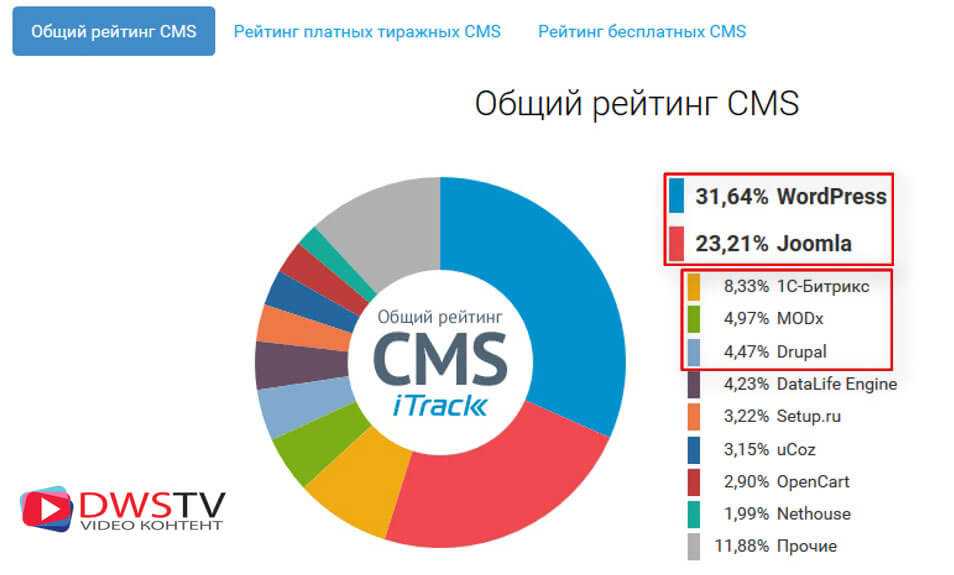
Когда появилась Всемирная паутина, идея управления корпоративным контентом была довольно революционной, поскольку она сделала веб-контент общедоступным. В настоящее время в Интернете насчитывается более 73 миллионов веб-сайтов, работающих на CMS (также известной как WCM или система управления веб-контентом). Популярная CMS с открытым исходным кодом WordPress (wordpress.org) является самой успешной из всех, но есть много других (например, Drupal, Joomla, Squarespace, Wix), адаптированных для различных типов и размеров бизнеса.
Так что слава Богу за концепцию управления контентом, а также за все сопутствующие системы управления контентом, которые помогли облегчить этот процесс.
С платформой CMS вы можете создать часть контента в интуитивно понятном пользовательском интерфейсе и легко опубликовать его в удобном для чтения формате. И вместо того, чтобы создавать собственную CMS, хранить цифровой контент и изображения и инвестировать в постоянное обслуживание инфраструктуры приложений доставки контента, она может настроить CMS, чтобы снять с себя эту ответственность.
И вместо того, чтобы создавать собственную CMS, хранить цифровой контент и изображения и инвестировать в постоянное обслуживание инфраструктуры приложений доставки контента, она может настроить CMS, чтобы снять с себя эту ответственность.
Что такое система управления контентом (CMS)?
«Система управления контентом» звучит само за себя, не так ли?
Это действительно очень просто: программное обеспечение, которое позволяет нескольким «обычным» пользователям легко создавать, публиковать, изменять, управлять и хранить все виды контента — в основном охватывает каждый этап жизненного цикла контента — без необходимости специальных технических знаний или кодирование.
Контент хранится в базе данных и отображается на уровне отображения. Дизайн и функциональность системы могут быть адаптированы для конкретной организации с помощью шаблонов и расширений. И CMS также обычно поддерживает рабочие процессы и разрешения на основе ролей (например, авторы, редакторы, мерчендайзеры).
Преимущества наличия CMS
Вот краткий обзор того, как CMS повышает организационный успех:
- Управление контентом для масс. CMS — отличный уравнитель: для большинства задач вам не нужен разработчик, который вмешается и запустит контент. Как только они узнают, как ориентироваться в CMS, неспециалисты смогут делать все что угодно.
- Хранение в одном месте. Все организовано и доступно в стенах CMS, а его база данных идеально подходит для поиска, чтобы можно было быстро найти необходимые элементы.
- Повторно используемые ресурсы. Создателям контента легко начать свой рабочий процесс с существующих фирменных компонентов, таких как стандартные дизайны шаблонов и утвержденные корпоративные изображения.
- Виртуальный кулер для воды. Несколько участников из отдаленных географических мест могут вносить свой вклад и сотрудничать, поскольку интерфейс CMS обычно основан на браузере.

- Последовательная профессиональная презентация. Всего один раз создайте что-нибудь, и ваша современная CMS покажет это правильно, независимо от устройства зрителя (например, экран компьютера или смартфон).
- Многоканальная адаптивность. Если ваша современная CMS поддерживает многоканальную доставку, вы можете одновременно адаптировать контент к местным рынкам, сохраняя глобальный брендинг.
- Защита от внешних угроз. CMS обычно включают брандмауэры и другие функции безопасности. Безголовые CMS (мы поговорим о них через минуту) более безопасны, потому что их содержимое отделено от того, что происходит на уровне представления, меньшая область подвергается риску.
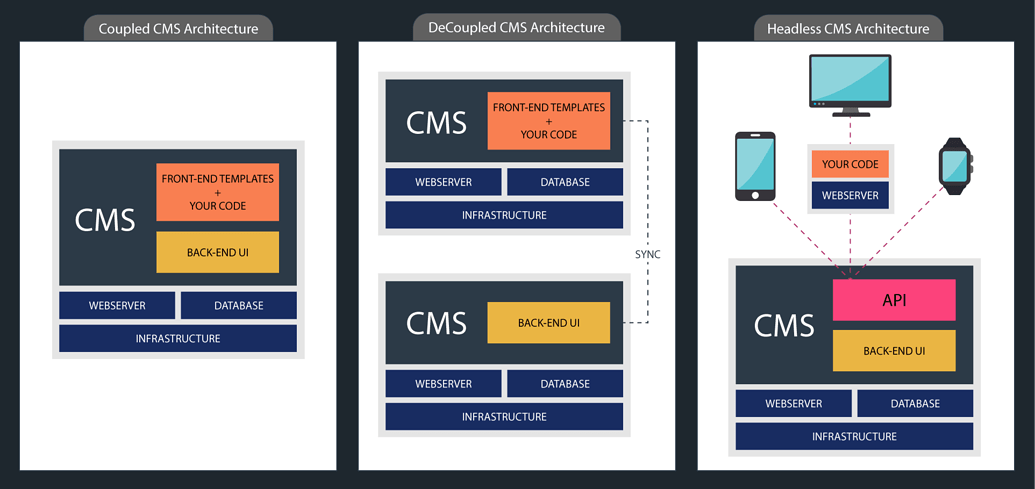
Три поколения CMS
Благодаря быстро развивающейся технологии управления контентом в настоящее время доступны три типа CMS: традиционные, автономные и автономные. Вот чем они отличаются.
Традиционная
Эта первоначальная CMS, также называемая «связанной» системой (счастливый брак?), представляет собой модель «все-в-одном» с серверной частью (репозиторий контента) и внешней частью (уровень отображения). ), которые, по сути, «жестко связаны» друг с другом.
), которые, по сути, «жестко связаны» друг с другом.
Это означает, что ваш контент нельзя перепрофилировать для разных типов представления (кроме добавления подключаемого модуля). Еще один недостаток: эта первая версия CMS не обязательно взаимодействует с соседними информационными системами, такими как база данных продуктов. Тем не менее, для определенных организаций и приложений эта модель единства легко применима.
Разъединение
В какой-то момент, когда Всемирная паутина набирала обороты и множились технологические возможности, разработчикам пришла в голову блестящая идея посмотреть, что произойдет, если они отделят интерфейсную часть приложения для управления контентом от его серверной части. Эта концепция разделения двух сегментов оказалась трансформационной для «пары», и наряду с новой свободой для обоих партнеров появились некоторые явные преимущества:
- Больше никаких накладных расходов из-за необходимости устанавливать программное приложение CMS на каждый веб-сервер; это ускорило доставку контента
- Освобождение создателей контента от необходимости беспокоиться о макете, которым управляет внешний интерфейс
- Возможность масштабирования сайта с помощью стандартного оборудования
Безголовый
Как и в случае с несвязанной моделью CMS, с безголовой CMS отсутствует передняя часть.
Ключевое отличие: в отличие от несвязанной CMS, здесь нет все еще существующей отрубленной головы (тьфу!). Звучит радикально, но подумайте об этом так: «Когда закрывается одна дверь, открывается другая». Когда одна голова катится, на ее место могут вырастать другие маленькие головы. Вы получаете гибкость, заменяя возможности для распространения нескольких типов контента по различным местам их отображения (например, веб-сайтам, мобильным телефонам, часам).
Что происходит на заднем плане для достижения этого технологического подвига? Вместо серверной части, контролирующей поток контента к одному месту назначения (обычно веб-сайту), API RESTful (или API GraphQL) освобождает контент для буквального разветвления. Затем разработчики могут вносить изменения в серверную часть без ущерба для целостности передней части. Для компаний, которые хотят следовать омниканальной стратегии, вы можете понять, почему безголовая модель меняет правила игры (возможно, это лучшая CMS из всех).
Потребность в надежном поиске с вашей CMS
Теперь, когда вы в курсе сумасшедших вещей, происходящих с эволюцией систем управления контентом, давайте поговорим о поиске в связи с любым типом CMS.
Всякий раз, когда у вас есть много контента, управляемого в CMS, то есть когда у вас есть море документов, рекламных текстов, песен или чего-то еще, что вы постоянно накапливаете, вам также отчаянно нужны люди, которые могли бы отследить конкретный контент, который они хотят в этом огромном океане, и быть в состоянии сделать это быстро.
Такой релевантный, быстрый и удобный поиск является идеальным партнером для CMS с большим объемом контента. Это может легко обеспечить более высокий рейтинг кликов, более активное участие конечных пользователей и более точное понимание потребностей людей или, в случае электронной коммерции, потребностей в улучшении качества обслуживания клиентов.
Добавление функции поиска обычно приводит к повышению удобства использования в двух онлайн-аренах:
- Сайты электронной торговли и торговые площадки, где онлайн-клиенты стремятся быстро приобрести определенные продукты, которые им нужны немедленно
- Сайты с тяжелым контентом, например, коллекции управления документами и платформы для обмена видео, содержащие тысячи элементов
В любом случае, как и в этом мрачном видении жизни без радостей управления контентом, CMS, лишенная чудес поиска, будет казаться чем-то из Средневековья.
Как обеспечить наилучший поиск по сайту для вашей CMS
При всем разнообразии вариантов CMS, как выбрать правильный для вашей бизнес-модели и целей по доходам на 2022 год и далее?
Вы можете изучить CMS, которые были специально разработаны для удовлетворения уникальных потребностей в вашей отрасли (например, электронной коммерции или СМИ). Вы можете получить CMS, созданную для размера и сопутствующих потребностей вашего предприятия, например, для малого бизнеса. И вы также можете поискать современную CMS, которая отражает тот факт, что вы стремитесь к многоканальному распространению.
Еще один способ приблизиться к этому решению — пропустить все эти параметры и начать с того, что вы будете открыты для любого выбора, который кажется правильным среди, казалось бы, «общих» решений для поиска по сайту, которые предоставляют все конкретные инструменты, которые вам нужны.
В процессе оценки стандартного решения для поиска по сайту необходимо учитывать несколько моментов:
Совместимо ли это решение с вашей CMS?
Это первое поле, которое необходимо отметить. Будут ли предложенные вами функции поиска работать со всеми платформами, подключаемыми модулями и расширениями, установленными на вашем сайте? Подойдут ли инструменты поддержки вашего сайта? Ознакомьтесь со спецификациями.
Будут ли предложенные вами функции поиска работать со всеми платформами, подключаемыми модулями и расширениями, установленными на вашем сайте? Подойдут ли инструменты поддержки вашего сайта? Ознакомьтесь со спецификациями.
Насколько быстро будет достаточно быстро?
Гугл нас всех вечно избаловал, но не все сайт-поисковики выдают супер-пупер мгновенные результаты, особенно если сначала нужно разобрать огромные массивы данных. Итак, какая скорость поиска вам нужна? Какова приемлемая скорость, чтобы ваши пользователи были довольны и, в случае цифровой коммерции, чтобы они не прыгнули с корабля к нетерпеливому конкуренту?
Получаете ли вы аналитику с поисковой системой?
О чем думают ваши искатели? Каждый раз, когда пользователь взаимодействует с вашим контентом через поиск, вы получаете возможность завершить часть этой картины.
Поиск не только дает представление об индивидуальном мышлении и потребностях, но и о устойчивых тенденциях.
Анализ данных поиска по вашему сайту может помочь вам оценить качество вашего поиска, выявить релевантные ключевые слова и дать вам идеи о том, как улучшить удобство использования и, если применимо, конверсию. Данные поиска дают менеджерам по маркетингу информацию, необходимую им для принятия разумных решений. На сайте электронной коммерции вы можете определить самые популярные тенденции поиска и востребованные товары, а затем настроить функцию поиска, упростив поиск популярных продуктов, выделив товары со скидкой, показав пользователям дополнительные товары, которые могут им понравиться, и многое другое.
Данные поиска дают менеджерам по маркетингу информацию, необходимую им для принятия разумных решений. На сайте электронной коммерции вы можете определить самые популярные тенденции поиска и востребованные товары, а затем настроить функцию поиска, упростив поиск популярных продуктов, выделив товары со скидкой, показав пользователям дополнительные товары, которые могут им понравиться, и многое другое.
На веб-сайте, предназначенном для хранения больших объемов контента, например видео, анализ шаблонов поиска может помочь вам определить отсутствующий контент — элементы, которые ищут несколько пользователей, но которые вы не предоставляете. Информация — это сила; этот тип понимания может привести к настройке вашей поисковой терминологии, чтобы перенаправить людей, вводящих несколько иные термины, на товары, которые вы предлагаете, или даже к созданию востребованного контента для ваших пользователей.
Можете ли вы персонализировать результаты поиска ваших пользователей?
Вы, несомненно, слышали о том, как персонализация меняет опыт современного онлайн-покупателя. Если вы похожи на многих деловых людей, возможно, вы еще не подписались на предоставление персонализации, но вы заинтригованы.
Если вы похожи на многих деловых людей, возможно, вы еще не подписались на предоставление персонализации, но вы заинтригованы.
Вот как это работает: если два человека выполняют поиск по запросу, они могут получить разные результаты поиска на основе их предыдущих поисков или просмотра контента.
Персонализация поиска делает процесс поиска контента более увлекательным и полезным для пользователей сайта и покупателей в интернет-магазинах. Что еще более важно, это дает вам как бизнесу множество возможностей улучшить обслуживание пользователей, используя то, что вы узнаете о них, для улучшения их цифровых набегов.
Например, вы можете:
- Создавать варианты вашего цифрового опыта (например, один и тот же контент на разных языках или для разных типов групп)
- Настройка правил , улучшающих реакцию поисковой системы на общие запросы
- Показать соответствующий контент отдельным лицам на основе информации, полученной об их предпочтениях
- Не показывать определенный контент, например, товары, которых нет в наличии
Насколько сложно будет настроить программу поиска?
Некоторым инструментам поиска требуется значительная помощь разработчиков для их запуска и запуска. Другие относительно легко внедрить, даже если у вас едва ли есть задатки ИТ-отдела. Сколько работы потребуется для каждого из ваших возможных решений?
Другие относительно легко внедрить, даже если у вас едва ли есть задатки ИТ-отдела. Сколько работы потребуется для каждого из ваших возможных решений?
Легко ли поддерживать функцию поиска?
То же самое для поддержки. Если вы в конечном итоге создадите решение для поиска на стороне сервера поверх существующего оборудования, вам придется поддерживать эту настройку в обозримом будущем. Это все еще может быть лучшим путем, или вы можете выбрать поисковое решение SaaS, которое полностью устраняет эту проблему.
Оптимизируйте свою CMS с помощью мощного поиска
Если вам нужен проверенный поиск по сайту, который можно настроить с минимальными знаниями разработчика, попробуйте Algolia.
Как полностью размещенное решение SaaS, наши функции можно быстро интегрировать с вашим сайтом и мобильным приложением с помощью API, расширенных интерфейсных библиотек и сканера (если он вам нужен).
Чтобы узнать подробнее о том, как вы можете использовать наш поиск с вашей CMS, ознакомьтесь с этой демонстрацией нашего интерфейса.

 1 1 этап – подготовка ТЗ (технических заданий) для внедрения на новом сайте
1 1 этап – подготовка ТЗ (технических заданий) для внедрения на новом сайте