Содержание
Скорость загрузки сайта
Одна дополнительная секунда при загрузке веб-страницы приводит к:
- меньшему просмотру страниц на 11%;
- уменьшении удовлетворённости клиентов на 16%;
- потери в конверсии на 7%.
Ещё пара секунд при загрузке веб-страницы может иметь огромное значение для привлечения клиентов в ваш интернет-магазин и, как следствие, осуществления продаж. Получается, что иметь быстрый сайт крайне важно не только для ранжирования в поисковых сетях, но и для получения высокой прибыли.
Как оптимизация скорости сайта влияет на конверсию
47% пользователей ожидают от того или иного сайта, что он загрузится за одну-две секунды. 40% покинут страницу, если загрузка занимает более трёх секунд. А те посетители, оставшиеся на сайте, могут не вернуться на него из-за долгой загрузки в следующий раз.
В одном опросе 79% пользователей ответили, что они бы не вернулись на сайт с низкой скоростью загрузки страниц. В этом же опросе 52% покупателей сказали, что главным фактором их положительного отношения к сайту является быстрая загрузка страниц. Логика проста: чем быстрее загружается страница, тем выше вероятность того, что пользователь совершит покупку.
Логика проста: чем быстрее загружается страница, тем выше вероятность того, что пользователь совершит покупку.
Amazon когда-то провёл A/B-тестирование, в котором они намеренно замедлили скорость загрузки страниц на 100 миллисекунд. Они выяснили, что даже такое незначительное снижение в скорости загрузки сайта приводит к заметному падению выручки.
Какое время загрузки считается хорошим?
Прежде чем вы начнёте работу над оптимизацией скорости вашего сайта, нужно определиться со значениями. По данным Google, приемлемое время загрузки веб-страницы — три секунды. Однако согласно их исследованиям, большинство сайтов и рядом с этим значением не стоят. Особенно это касается мобильных версий сайтов: анализ 900 000 мобильных посадочных страниц показал, что 70% исследованных страниц превышают рекомендуемый показатель – 3 секунды – в несколько раз.
Теперь давайте рассмотрим некоторые способы оптимизации скорости загрузки сайтов.
1. Сократите HTTP-запросы
Согласно данным Yahoo, 80% времени загрузки веб-страницы тратится на загрузку таких составляющих страниц, как изображения, CSS и JavaScript. Для каждого из этих элементов создаётся HTTP-запрос. Получается, что чем больше на странице таких компонентов, тем больше времени потребуется для рендеринга страницы.
Для каждого из этих элементов создаётся HTTP-запрос. Получается, что чем больше на странице таких компонентов, тем больше времени потребуется для рендеринга страницы.
2. Минимизируйте и объедините файлы
Минимизация предполагает удаление излишнего форматирования (перенос строк и табуляция), пробелов и кода. Объединение файлов означает именно то, что вы думаете: несколько CSS- или JavaScript-файлов объединяются в один.
3. Используйте асинхронную загрузку для CSS- и JavaScript-файлов
CSS и JavaScript могут загружаться двумя способами: синхронно и асинхронно. Если ваши файлы с CSS и JavaScript загружаются синхронно, они загружаются по одному в той последовательности, в которой они прописаны на странице. А если CSS- и JavaScript-файлы загружаются асинхронно, то значит, некоторые из них загружаются одновременно.
4. Задержать загрузку JavaScript (отложенная загрузка)
Задержать загрузку файла означает, что его загрузка произойдёт только после полной загрузки других элементов. Задерживание загрузки больших файлов JavaScript гарантирует загрузку остальных элементов без запаздывания.
Задерживание загрузки больших файлов JavaScript гарантирует загрузку остальных элементов без запаздывания.
5. Сократите время до получения первого байта (TTFB)
Помимо времени, которое тратится на полную загрузку страницы, вы также должны обратить внимание на то время, которое тратится на то, чтобы начать загрузку. TTFB (Time to first byte) – это время, которое браузер тратит на ожидание до получения первого байта данных с сервера. Google рекомендует, чтобы TTFB был меньше 200 миллисекунд.
6. Уменьшите время ответа сервера
Один из главных факторов быстрой загрузки веб-страницы это время, затраченное DNS-поиском. DNS (Domain Name System; система доменных имён) – это сервер с базой данных IP-адресов и их имена хостов. Когда пользователь вводит URL в адресную строку своего браузера, DNS-сервер превращает этот URL в IP-адрес. Получается, что DNS-поиск представляет собой процесс нахождения определённую запись DNS.
7. Выберите правильный хостинг
При выборе хостинга, вам следует обратить внимание на виртуальный хостинг, VPS/VDS и выделенный сервер. Виртуальный хостинг самый дешёвый, подразумевающий под собой то, что вы разделяете такие ресурсы как ЦПУ, место на диске и ОЗУ с другими сайтами, размещёнными на том же сервере, что и ваш сайт. Если же вы выбираете VPS- или VDS-хостинг, ваш сайт по-прежнему находится на одном сервере с другими сайтами, но для каждого из них отведено определённое количество ресурсов. А с выделенным сервером вы ни с кем не делите ресурсы, т. к. весь сервер отведён только под ваш сайт, и в этом случае вы ответственны за настройку конфигурации.
Виртуальный хостинг самый дешёвый, подразумевающий под собой то, что вы разделяете такие ресурсы как ЦПУ, место на диске и ОЗУ с другими сайтами, размещёнными на том же сервере, что и ваш сайт. Если же вы выбираете VPS- или VDS-хостинг, ваш сайт по-прежнему находится на одном сервере с другими сайтами, но для каждого из них отведено определённое количество ресурсов. А с выделенным сервером вы ни с кем не делите ресурсы, т. к. весь сервер отведён только под ваш сайт, и в этом случае вы ответственны за настройку конфигурации.
8. Проведите аудит по сжатию
Это в ваших же интересах, чтобы ваши файлы весили как можно меньше, не жертвуя при этом качеством. Чем меньше файл, тем быстрее она загрузится. Сжатие файлов позволит уменьшить размер файлов HTML, CSS, JavaScript, XML, а также простого текста, представленного на странице.
9. Уменьшите размер изображений
Изображения играют большую роль в скорости загрузки сайта. Зачастую они много весят, и поэтому могут замедлять загрузку. По статистике 66% покупателей хотят увидеть по крайней мере три фото товара перед тем, как совершить покупку. Получается, что наличие изображений крайне важно для конверсии сайта. Уменьшение размера картинок заключается в изменении исходных значений ширины и высоты того или иного изображения. То есть если вы хотите, чтобы картинка был шириной в 500px и высотой в 600px, вы изменяете размер данного изображения напрямую, а не через задание нужных вам значений через код.
По статистике 66% покупателей хотят увидеть по крайней мере три фото товара перед тем, как совершить покупку. Получается, что наличие изображений крайне важно для конверсии сайта. Уменьшение размера картинок заключается в изменении исходных значений ширины и высоты того или иного изображения. То есть если вы хотите, чтобы картинка был шириной в 500px и высотой в 600px, вы изменяете размер данного изображения напрямую, а не через задание нужных вам значений через код.
10. Не создавайте цепочки редиректов
Когда вы перемещаете и удаляете страницы, зачастую приходится использовать редиректы, чтобы избежать проблемы с битыми ссылками. Но если у вас есть цепочки редиректов, т. е. страницы, переадресовывающие на другие переадресовывающие страницы, то создаётся много HTTP-запросов, которые, в свою очердь, могут негативно повлиять на скорость загрузки веб-страниц, особенно на мобильных устройствах. Например, Google вообще не рекомендует вебмастерам использовать цепочки редиректов. В общем, старайтесь не злоупотреблять редиректами.
В общем, старайтесь не злоупотреблять редиректами.
Если ваш сайт нуждается в оптимизации скорости его загрузки, вы смело можете обратиться к нам. Мы будем рады вам помочь!
Увеличение скорости загрузки сайта (Opencart) • фриланс-работа для специалиста • категория Веб-программирование ≡ Заказчик Денис Лобусов
5 из 5
проект завершен
публикация
прием ставок
утверждение условий
выполнение проекта
проект завершен
Необходимо увеличить скорость загрузки сайта по PageSpeed Insights
Вот сам ресурс http://pyatochkin.com.ua/
Отзыв заказчика о сотрудничестве с фрилансером
Увеличение скорости загрузки сайта (Opencart)
Качество
Профессионализм
Стоимость
Контактность
Сроки
Очень доволен результатом. Скорость загрузки сайта была повышена с 65 до 96 по PageSpeed Insights.
+ всё сделано достаточно быстро
Отзыв фрилансера о сотрудничестве с Денисом Лобусовым
Увеличение скорости загрузки сайта (Opencart)
Оплата
Постановка задачи
Четкость требований
Контактность
Приятно было сотрудничать!
Постоянно на связи, оплата в срок, 10 из 10.
Профиль удален
Опубликовать похожий проект
Заказчик не желает делать предоплату? Оплата через Сейф поможет избежать возможного мошенничества.
Ставки
7
дата
онлайн
рейтинг
стоимость
время выполнения
ставка скрыта фрилансером
фрилансер больше не работает на сервисе
фрилансер больше не работает на сервисе
ставка скрыта фрилансером
фрилансер больше не работает на сервисе
фрилансер больше не работает на сервисе
ставка скрыта фрилансером
5 лет назад
68 просмотров
Оптимизация скорости OpenCart – улучшите скорость вашего сайта
В OpenCart оптимизация скорости очень необходима, так как медленная загрузка веб-сайта может раздражать.
Существует множество причин, влияющих на время загрузки сайта, таких как плохая оптимизация OpenCart и большие объемы товаров.
Мы в Bobcares часто получаем запросы от наших клиентов на выполнение оптимизации скорости OpenCart в рамках наших служб управления серверами для веб-хостов и поставщиков онлайн-услуг.
Сегодня в нашей статье рассказывается, как наши инженеры службы поддержки выполняют оптимизацию OpenCart для увеличения скорости сайта.
Как мы ускоряем работу веб-сайта OpenCart
OpenCart — это платформа электронной коммерции с открытым исходным кодом, упрощающая управление интернет-магазином. Кроме того, это позволяет владельцам OpenCart настраивать свой веб-сайт, что позволяет клиентам покупать товары в несколько кликов.
Тем не менее, медленный веб-сайт теряет клиента, потому что никто не хочет слишком долго ждать загрузки веб-сайта.
Производительность OpenCart зависит от многих факторов. Он включает в себя:
- Ресурсы сервера
- Тема
- Модули OpenCart
- Кэширование
Давайте посмотрим на различные методы, используемые нашей службой поддержки для повышения производительности веб-сайта OpenCart.
1. Тема для OpenCart
Выбрать подходящую тему для OpenCart достаточно сложно, ведь от нее может зависеть успех бизнеса. Многие владельцы магазинов пытаются добавить больше функций на свои веб-сайты для повышения производительности.
Однако они могут не понимать, что это может плохо сказаться на скорости магазина.
Поэтому наши инженеры службы поддержки предлагают только легкую или многофункциональную тему.
Как мы меняем тему в OpenCart
1. Изначально скачиваем тему, которую хотим использовать.
2. Затем извлекаем файлы в .zip файл на локальный компьютер.
3. Далее загружаем извлеченную папку и ее содержимое в корневой каталог установки OpenCart.
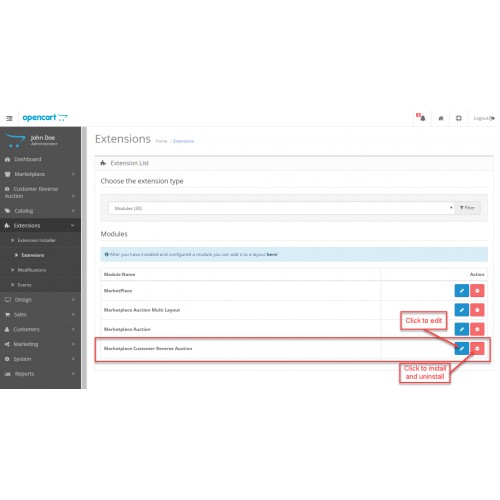
4. Заходим в OpenCart под администратором. Мы выбираем «Расширение» >> «Расширение» >>, находим магазин, а затем нажимаем значок «Изменить» под действием.
5. В разделе «Общие» в списке «Каталог тем» мы выбираем новую тему. Также делаем статус Enabled. И мы нажимаем Сохранить.
Также делаем статус Enabled. И мы нажимаем Сохранить.
4. Наконец, мы идем в Система >> Настройки >> «Магазин» Редактировать >> Общие. Наконец, мы нажимаем кнопку Сохранить.
2. Модули OpenCart для оптимизации скорости
Кроме того, многие расширения OpenCart могут быть причиной медленных веб-сайтов OpenCart. Когда мы добавляем расширение в магазин OpenCart, вместе с ним добавляются и определенные функции.
Иногда он делает вызовы базы данных для выполнения своих собственных функций, а другим необходимо загружать файлы CSS, JavaScript, изображения и т. д.
Итак, оптимизируем CSS и изображения в OpenCart.
Кроме того, мы гарантируем, что модуль совместим с несколькими версиями OpenCart.
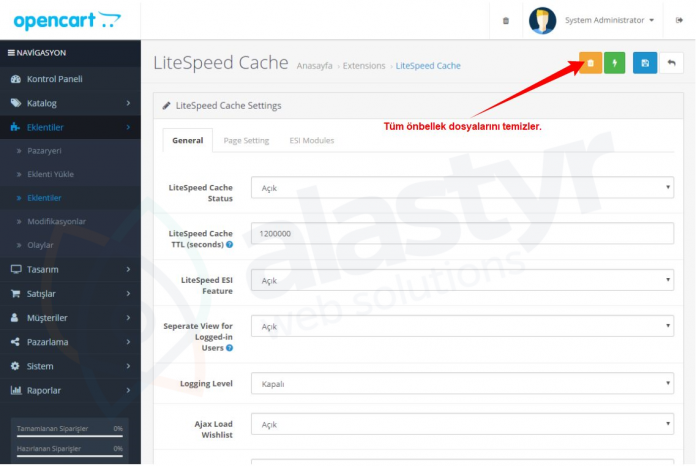
3. Кэширование в браузере
Кроме того, для крупного веб-сайта требуется система кэширования OpenCart, повышающая скорость. К счастью, модуль mod_expires сообщает веб-браузерам, как долго кэшировать определенные типы контента.
Здесь мы используем следующие шаги, чтобы включить директивы кэширования браузера для OpenCart.
1. Сначала мы входим на сервер как пользователь root и открываем файл .htaccess.
ExpiresActive On ExpiresByType image/gif "Доступ плюс 1 месяц" ExpiresByType image/jpeg "Доступ плюс 1 месяц" ExpiresByType image/png "доступ плюс 1 месяц" ExpiresByType text/css "доступ плюс 1 неделя" ExpiresByType text/javascript "доступ плюс 1 неделя" Приложение ExpiresByType/javascript "доступ плюс 1 неделя" ExpiresDefault "доступ плюс 1 неделя"
2. Затем сохраняем изменения.
4. Сжатие для повышения скорости OpenCart
Модуль Apache mod_deflate позволяет сжимать данные на сайтах. Это помогает сэкономить трафик и сокращает время загрузки страницы.
Чтобы включить сжатие для OpenCart, наши инженеры службы поддержки выполняют следующие действия.
1. Мы заходим на сервер как пользователь root.
2. Затем мы открываем файл .htaccess.
3. Затем мы добавляем следующие строки в файл .htaccess.
AddOutputFilterByType DEFLATE text/html text/css text/javascript application/javascript
4. Сохраняем изменения в файле .htaccess.
5. Место на диске для OpenCart
Опять же, одним из основных факторов, влияющих на скорость сайта, является достаточное количество места на диске. Если на сервере недостаточно места на диске для кэширования файла, это может снизить скорость страницы.
Поэтому наши инженеры службы поддержки рекомендуют нашим клиентам иметь дисковое пространство не менее 10-15 ГБ для кэша.
[Нужна помощь в оптимизации OpenCart? Мы вам поможем.]
Заключение
Короче говоря, есть много причин, влияющих на время загрузки сайта, таких как плохая оптимизация OpenCart и большие объемы товаров. Сегодня мы увидели, как наши инженеры службы поддержки выполнили оптимизацию скорости OpenCart для увеличения скорости сайта.
ПРЕДОТВРАТИТЕ СБОЙ СЕРВЕРА!
Никогда больше не теряйте клиентов из-за низкой скорости сервера! Позвольте нам помочь вам.
Наши специалисты по серверам будут контролировать и обслуживать ваш сервер 24/7, чтобы он оставался молниеносно быстрым и безопасным.
НАЧАТЬ
var google_conversion_label = «owonCMyG5nEQ0aD71QM»;
Как уменьшить время загрузки страницы opencart?
спросил
Изменено
7 лет, 9 месяцев назад
Просмотрено
3к раз
Моя страница товаров opencart загружается слишком долго, я пытался оптимизировать запрос и базу данных, но у меня это не сработало. Я проверил свою страницу из теста страницы pingdom. Это занимает более 15 сек. Я запрашиваю выборку более 300 записей, это может быть причиной, и это увеличивает использование чашки сервера, как мне решить эту проблему.
Я запрашиваю выборку более 300 записей, это может быть причиной, и это увеличивает использование чашки сервера, как мне решить эту проблему.
- opencart
- время загрузки страницы
- производительность sql-сервера
2
Поскольку ваша страница загружает все 300 записей, совершенно очевидно, что это займет больше времени. Таким образом, вы можете вместо этого реализовать ajax, загружающих продуктов, вы получите значительное преимущество в производительности.
Кроме того, согласно отчету pingdom, ваш сайт имеет оценку 0 для: Использование кэширования браузера Пожалуйста, улучшите его.
Дополнительные сведения: http://gtmetrix.com/leverage-browser-caching.html
Согласно анализу запросов и анализу размера вашего сайта, влияние изображения слишком велико. Вы также должны учитывать улучшения для изображений.
