Содержание
Как изменить favicon в OpenCart 1.5.x-3.x
OpenCart > Новичкам > Как изменить favicon в OpenCart 1.5.x-3.x
в Новичкам
Значки, которые вы, вероятно, знаете под названием favicon, располагаются в верхней части вкладок вашего браузера или подле заголовка в закладках. Эти крошечные изображения оказывают сильное влияние на восприятие вашего сайта пользователями. Чаще всего они представляют собой модифицированную версию логотипа или любую другую отличительную характеристику сайта. В Opencart по умолчанию это фирменный значок корзины — давайте изменим его.
Что представляет из себя favicon
Если вы добавите значок на свой сайт, вам потребуется подготовить изображение с точными размерами — 16×16 или 32×32 пикселей. Затем вам нужно будет преобразовать его в файл .ico. Для этой цели существует множество онлайн-инструментов, и вы можете использовать поиск Google для их поиска. Поскольку все современные браузеры позволяют использовать тег в разделестраницы, вы также можете использовать файл . png, указав точный путь к иконке в фале header.tpl. Чтобы обеспечить поддержку старых браузеров, вы должны использовать копию выбранного вами изображения, переименовать его favicon.ico и поместить его в корневую папку вашего сайта.К счастью, будучи пользователем OpenCart, вы можете сократить весь этот процесс – и он будет составлять всего несколько кликов. Давайте посмотрим, как мы можем изменить значки по умолчанию в вашем магазине OpenCart.
png, указав точный путь к иконке в фале header.tpl. Чтобы обеспечить поддержку старых браузеров, вы должны использовать копию выбранного вами изображения, переименовать его favicon.ico и поместить его в корневую папку вашего сайта.К счастью, будучи пользователем OpenCart, вы можете сократить весь этот процесс – и он будет составлять всего несколько кликов. Давайте посмотрим, как мы можем изменить значки по умолчанию в вашем магазине OpenCart.
Подготовим изображение
Как упоминалось выше, значки имеют ограничения по размерам. Изменение размера изображения до 16 x 16 пикселей или 32 x 32 пикселя обязательно для favicon. Другие размеры не поддерживаются. Если ваш логотип не выглядит привлекательно в указанных размерах, выберите только его часть или любую другую отличительную особенность. После того как вы выбрали нужное изображение, сохраните его где-нибудь на жестком диске (например, на рабочем столе).
Загружаем на сервер
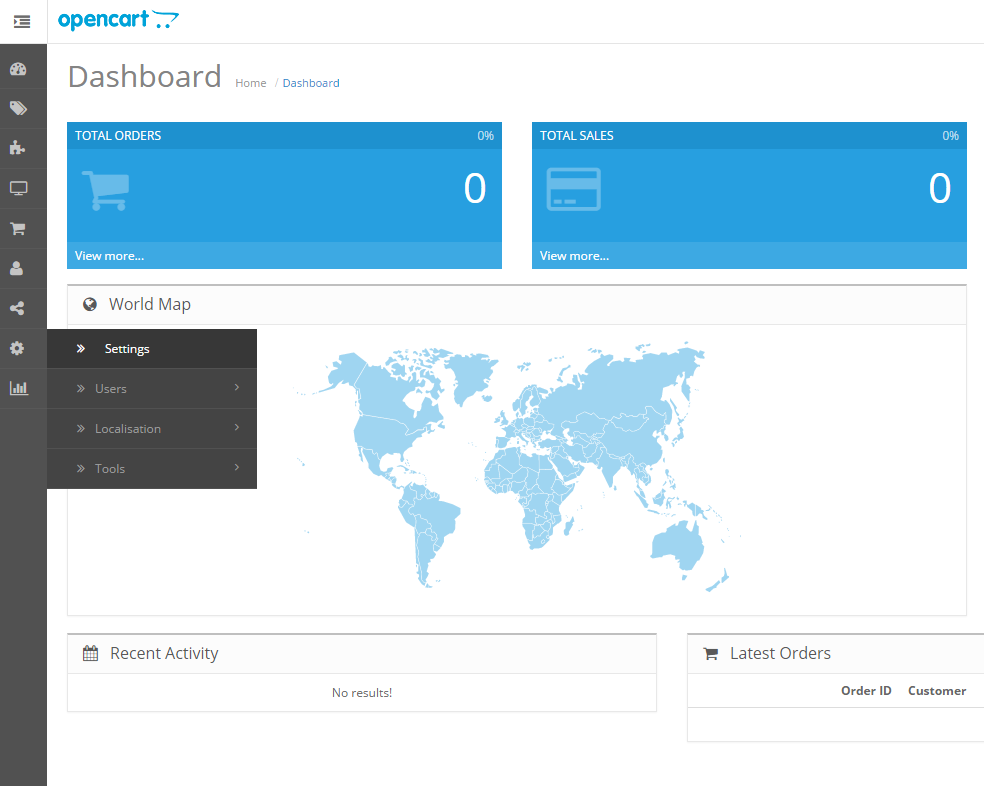
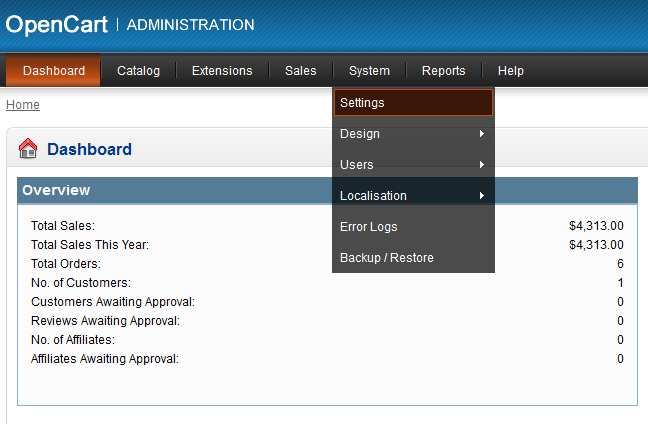
Когда ваше изображение будет готово, войдите в панель администрирования OpenCart. Перейдите в раздел «Система»>«Настройки». Как только страница настроек загрузится, нажмите кнопку редактирования магазина и выберите значок, который хотите изменить.
Перейдите в раздел «Система»>«Настройки». Как только страница настроек загрузится, нажмите кнопку редактирования магазина и выберите значок, который хотите изменить.
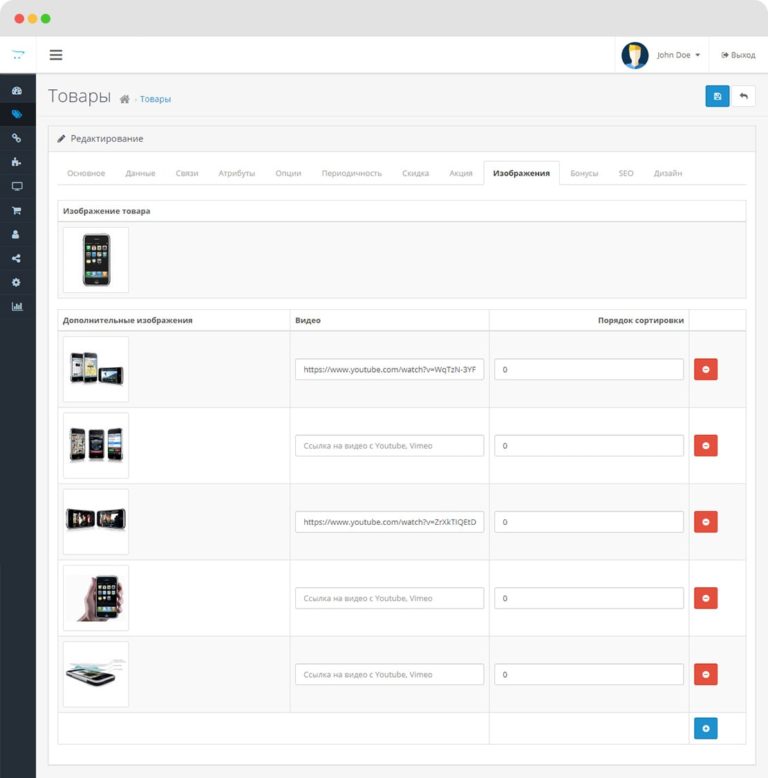
Затем перейдите на вкладку «Изображение». Здесь вы должны выбрать логотип своего магазина и значок. Нажмите на этот значок и измените его. Появится всплывающая панель с двумя параметрами. Нажмите кнопку редактирования.
После нажатия появится окно, демонстрирующее содержимое папки с изображением. Здесь вы должны выбрать лого, которое уже присутствует на вашем сервере, или загрузить новое. Если не имеется изображений, кроме стандартных, следует загрузить новый значок. Чтобы сделать это, вы должны нажать кнопку «Загрузить» в верхнем левом углу всплывающего окна.
Просмотрите хранилище своего устройства и найдите ранее сохраненное изображение. Вы получите сообщение об успешном завершении сразу после кнопки нажатия загрузки.
Выберите изображение, которое вы только что загрузили. Чтобы перейти к последнему шагу, вы должны сохранить изменения, которые мы только что сделали.
Чтобы перейти к последнему шагу, вы должны сохранить изменения, которые мы только что сделали.
Чтобы увидеть результат нашей работы, просто зайдите на домашнюю страницу своего магазина и нажмите «Обновить».
Результат:
Обязательно меняйте favicon по-умолчанию, это одна из тех мелочей, которая влияет на общее восприятие сайта!
Понравилось? Поделитесь с друзьями!
Предыдущий Модуль Amp для страниц товаров Opencart 2.x
Следующий Ошибка 500 в OpenCart: как найти причину
Что такое favicon для сайта, как сделать фавикон и зачем нужна иконка сайта?
Инструментов, чтобы выделить свой сайт среди миллионов других в поисковой выдаче, не так-то много. Favicon ― это один из таких инструментов.
Favicon сайта ― что это
Что такое favicon? Favicon (favorites icon ― иконка для избранного) ― это иконка сайта, которая отображается:
на вкладках перед названием сайта
в закладках пользователя
слева от названия сайта в поисковой выдаче:
Первоначально фавикон был создан только для визуального выделения сайтов в закладках. Однако этот инструмент для идентификации веб-ресурса стал использоваться и в других частях браузера.
Однако этот инструмент для идентификации веб-ресурса стал использоваться и в других частях браузера.
Изображение может быть любое. Это может быть просто картинка, которая будет отражать тему сайта, или логотип компании.
Яндекс уже около 10 лет отображает фавиконы в поисковой выдаче. А вот Google долгое время не торопился внедрять эту фичу в свой поисковик, поэтому пользователям пришлось ждать аж до 2019 года. Пока Google экспериментирует с фавиконами в поисковой выдаче: ищет им подходящее место, проверяет их нужность. Последний крупный эксперимент в отношении фавиконов был в январе 2020 года. О технических работах разработчики писали в официальном Twitter компании.
Если у вашего сайта иконка не установлена, на вкладках и в поисковой выдаче будет отображаться стандартная иконка. У каждого браузера она своя, например, в Google Chrome отображается чёрно-белая планета:
Для чего нужен favicon
Как использовать favicon? На что он может повлиять?
Облегчает поиск сайта в поисковой выдаче.
 Благодаря узнаваемой картинке, постоянному посетителю вашего сайта будет легче найти веб-ресурс в списке. Это может сильно повлиять на количество переходов из поисковых систем.
Благодаря узнаваемой картинке, постоянному посетителю вашего сайта будет легче найти веб-ресурс в списке. Это может сильно повлиять на количество переходов из поисковых систем.Повышение узнаваемости. При разработке бренда очень важно, чтобы логотип компании примелькался аудитории. Если вы публикуете много контента на сайте, пользователь будет часто встречать ваш лого в ПС. Это будет способствовать запоминанию бренда.
Удобный поиск сайта в закладках. Как мы говорили ранее, изначально фавикон создавался именно для того, чтобы нужный сайт было легче найти в избранном. До сих пор эта функция осталась, и иконки значительно облегчают поиск ресурсов. То же самое работает и с иконками во вкладках. Современные ПК очень производительные, поэтому они могут постоянно держать открытыми несколько десятков вкладок. В таких случаях иконка для сайта ― единственный способ найти то, что нужно.
Заставить пользователей больше доверять вам.
 Многие сайты уже давно пользуются иконками. Если вы не создадите себе отличительный знак, вы можете выделяться среди остальных ресурсов с плохой точки зрения. Пользователи могут задуматься о вашей профессиональности, а может даже принять за мошенников. Особенно это может сказаться на интернет-магазинах, так как люди будут бояться оплачивать товары через такой сайт. Всё это может значительно усложнить продвижение бренда.
Многие сайты уже давно пользуются иконками. Если вы не создадите себе отличительный знак, вы можете выделяться среди остальных ресурсов с плохой точки зрения. Пользователи могут задуматься о вашей профессиональности, а может даже принять за мошенников. Особенно это может сказаться на интернет-магазинах, так как люди будут бояться оплачивать товары через такой сайт. Всё это может значительно усложнить продвижение бренда.
Технические требования к изображению
Раньше для favicon использовали формат ICO. Сейчас браузеры поддерживают такие форматы, как SVG (чаще всего рекомендуют именно его), ICO, GIF, JPEG, PNG, BMP.
Рекомендованный размер картинки в каждой поисковой системе разный. Яндекс говорит, что фавикон должен быть 120 × 120, 32 × 32 и 16 x 16 пикселей. В официальном справочном материале Яндекс рекомендует использовать изображения размером 120 × 120 пикселей (для растровых форматов) или изображение в формате SVG. Именно эти параметры позволят отобразить логотип сайта чётко и заметно на сервисах Яндекса.
В Google рекомендуемый размер значка должен быть кратным 48 пикселям, например, 48 x 48, 96 x 96, 144 x 144. Специалисты Google просят не использовать иконки 16 x 16, так как они слишком маленькие.
Как создать favicon
В целом favicon можно сделать в любом графическом редакторе, в котором вы привыкли работать. Для этой задачи подойдёт даже Paint. Важно только соблюсти необходимые размеры и конвертировать в один из форматов, о которых мы говорили ранее.
Такие профессиональные редакторы, как Adobe Photoshop, Adobe Illustrator или Figma, за счёт большей функциональности позволят создать уникальную иконку. Если вы не работаете с профессиональными редакторами или просто не гонитесь за уникальностью изображения, можете воспользоваться одним из способов, которые мы перечислим.
Как сделать favicon для сайта:
Конвертировать уже готовое изображение. Если у вас уже есть готовая иконка или картинка, можно просто конвертировать её в нужный формат.
 Для этого подойдёт сервис pr-cy.ru, be1.ru.
Для этого подойдёт сервис pr-cy.ru, be1.ru.Нарисовать иконку самостоятельно. Есть сервисы, у которых очень ограниченный функционал, но с их помощью можно сделать простое начертание. Такие возможности дают сайты katvin.com, favicon.by, favicon.cc, xiconeditor.com.
Для примера сделаем иконку в виде радостного смайлика в сервисе favicon.by.
Использовать готовые иконки. Необязательно рисовать иконку с нуля. Можно взять уже готовые иконки, которые выложены в библиотеки сайтов в свободном доступе. Взять готовые фавиконы можно на faviconka.ru и findicons.com.
Советы по созданию favicon
Простота ― залог успеха. Иконка очень маленькая. Пользователь просто не сможет рассмотреть сложный рисунок. Для фавиконок лучше использовать простые символы, силуэты, которые будут узнаваемы в любом размере.
Иконка должна чётко ассоциироваться со сферой вашей деятельности или брендом.
 В поисковой выдаче пользователь должен с первого взгляда понимать, подходит ли ему тематика сайта.
В поисковой выдаче пользователь должен с первого взгляда понимать, подходит ли ему тематика сайта. Фавикон должен выделяться среди остальных. Перед тем как сделать иконку, проанализируйте, какие изображения у конкурентов, которые выпадают в поисковой выдаче вместе с вашим сайтом. Представим, ваш сайт посвящён ландшафтному дизайну. Все похожие сайты выбирают зелёный цвет для своих иконок, значит, чтобы выделиться нужно использовать другой цвет, например голубой. Если среди ваших конкурентов замечается буйство красок, можно выбрать чёрно-белый формат.
Favicon: как добавить на сайт
Способ добавления фавикона на сайт зависит от того, где сделан сайт. Например, для CMS есть плагины, которые значительно облегчают задачу.
Самый универсальный способ ― добавить значок сайта через код. С него и начнём.
Как добавить favicon на сайт через код
Загрузите файл с иконкой в корневой каталог сайта.
Добавьте в HTML-код главной страницы сайта в элемент head ссылку на размещённый файл.

<head>
<link rel="icon" href="https://example.com/favicon.ico" type="image/x-icon">
<link rel="shortcut icon" href="https://example.com/favicon.ico" type="image/x-icon">
</head>Атрибуты:
rel:
type:
image/svg+xml — для формата SVG,
image/x-icon или image/vnd.microsoft.icon — для формата ICO,
image/gif — для формата GIF,
image/jpeg — для формата JPEG,
image/png — для формата PNG,
image/bmp — для формата BMP.
Совет. Если сайт должен быть доступен по нескольким доменам, лучше указывать в коде не полный путь, а относительный. Например, не https://example.com/favicon.ico, а просто /favicon.ico.
Обратите внимание! Если у вас кириллический домен в атрибуте href используйте Punycode. Например, для адреса https://новыйсайт. рф/favicon.ico нужно указать https://xn--80advbqgxk0f.xn--p1ai/favicon.ico или просто использовать относительный путь /favicon.ico.
рф/favicon.ico нужно указать https://xn--80advbqgxk0f.xn--p1ai/favicon.ico или просто использовать относительный путь /favicon.ico.
Как добавить favicon на сайт в WordPress
В WordPress есть больше вариантов добавить иконку на сайт. Можно использовать плагин или просто воспользоваться встроенными настройками WordPress.
Чтобы добавить иконку можно, например, использовать плагин RealFaviconGenerator.
Перейдите в админку WordPress.
Перейдите в Плагин ― Добавить новый.
Найдите в поиске плагин RealFaviconGenerator установите и активируйте его.
Перейдите во Внешний вид ― Фавикон
Загрузите иконку. Нажмите Генерировать favicon. Плагин перенесёт вас на сайт RealFaviconGenerator.
На веб-сайте найдите и нажмите кнопку Создайте свои значки Favicons и HTML-код.

Плагин вернёт вас на ваш сайт. Вы получите уведомление о том, что ваш favicon настроен.
Не сложнее добавить favicon и через обычные настройки WordPress.
В админке WordPress перейдите во Внешний вид ― Настроить.
Выберите Общие настройки ― Свойства сайта.
В разделе Иконка сайта нажмите Выберите иконку сайта
Загрузите фавикон.
Чтобы сохранить изменения, нажмите кнопку Опубликовать:
Для проверки иконок вашего сайта воспользуйтесь сервисом RealFaviconGenerator. Просто введите доменное имя сайта и вы увидите, как отображаются ваши иконки на разных платформах. Сайт также подскажет, где и какие могут быть проблемы.
В лучшем случае, поисковые системы начинают индексировать фавиконку через 1-2 недели после её настройки. А может и через несколько месяцев. К сожалению, здесь все зависит от решения системы.
А может и через несколько месяцев. К сожалению, здесь все зависит от решения системы.
Что такое фавикон и зачем он нужен для вашего веб-сайта
- Что такое фавикон?
- Несколько причин добавить Favicon
- Как создать Favicon
- Инструменты
- Некоторые популярные альтернативы:
- Как добавить AdaCon
- WordPress
- Builder
- . Другое приложение или пользовательский веб -сайт
- . Проверьте свой значок
- В заключение
Что такое значок?
Фавикон, сокращение от любимого значка, представляет собой маленькое изображение, которое вы обычно видите в веб-браузерах рядом с названием веб-сайта. Первым браузером, который его поддерживал, был Microsoft Internet Explorer 5, выпущенный 19 марта.99. В то время изображение также называлось ярлыком, значком закладки или значком веб-сайта. В конце 1999 года фавикон был стандартизирован консорциумом World Wide Web (W3C).
Сегодня вы увидите фавикон в нескольких местах — в закладках, истории браузера, результатах поиска или даже в виде ярлыков на настольных компьютерах и мобильных устройствах. Вот почему, каким бы маленьким ни казался этот элемент веб-сайта, на самом деле он очень важен. Давайте рассмотрим причины, по которым вам нужно создать запоминающуюся фавиконку, и как создать и добавить ее на свой веб-сайт.
Вот почему, каким бы маленьким ни казался этот элемент веб-сайта, на самом деле он очень важен. Давайте рассмотрим причины, по которым вам нужно создать запоминающуюся фавиконку, и как создать и добавить ее на свой веб-сайт.
- Фавиконы, используемые в истории браузера
- Фавиконы в результатах поиска Google
Фавиконы используются в различных веб-ресурсах.
Несколько причин добавить фавиконку
- Узнаваемость бренда. Фавикон обычно представляет собой уменьшенную версию логотипа компании или специально разработанное изображение, напоминающее логотип или название бренда. Иногда логотип может не подходить для относительно небольшого формата фавикона, который требует определенных доработок. Например, если вы видите значок Facebook или BBC, вам не нужно видеть заголовок вкладки, чтобы узнать, какой веб-сайт там загружен. Люди будут ассоциировать фавикон с вашим брендом, поэтому они узнают бренд и вашу компанию, где бы они их ни увидели.
 Чтобы создать свой бренд в Интернете, вам нужно быть последовательным. Используйте свой логотип или его адаптацию для фавиконки. Не меняйте его цвета, форму или форму.
Чтобы создать свой бренд в Интернете, вам нужно быть последовательным. Используйте свой логотип или его адаптацию для фавиконки. Не меняйте его цвета, форму или форму.
- SEO . Хотя фавикон не оказывает прямого влияния на SEO, он может косвенно принести пользу вашему сайту. Если сайт добавлен в закладки и пользователи могут легко его найти, он, скорее всего, получит больше просмотров. В результате он может получить небольшой прирост в результатах поиска, поскольку поисковые системы, как правило, отдают предпочтение популярным веб-сайтам. Кроме того, браузеры обычно ищут изображение favicon.ico (если другое не определено) и, если не находят, отображают в консоли ошибку «404 Not found». Хотя это не большая проблема, такие ошибки вредны для SEO. Наличие фавикона поможет вам устранить эту проблему.
Люди с меньшей вероятностью будут доверять сайту без фавиконки
- Доверие/доверие. Если на веб-сайте нет значка фавикона, браузеры обычно отображают общий серый значок, подобный показанному на изображении.
 Это может подорвать доверие людей, если они увидят ваш сайт. Первое впечатление важно, а отсутствие фавикона показывает, что вы не особо обращаете внимание на мелкие детали. Некоторые люди могут перейти на сайт конкурента. Кроме того, если люди посещали ваш сайт в прошлом и знают ваш логотип/фавикон, более вероятно, что они снова зайдут на ваш сайт, если увидят его в результатах поиска. Если они доверились вам один раз, они сделают это снова.
Это может подорвать доверие людей, если они увидят ваш сайт. Первое впечатление важно, а отсутствие фавикона показывает, что вы не особо обращаете внимание на мелкие детали. Некоторые люди могут перейти на сайт конкурента. Кроме того, если люди посещали ваш сайт в прошлом и знают ваш логотип/фавикон, более вероятно, что они снова зайдут на ваш сайт, если увидят его в результатах поиска. Если они доверились вам один раз, они сделают это снова.
- Последующие визиты. Поскольку фавикон появляется в закладках, истории браузера и результатах поиска, люди с большей вероятностью снова посетят ваш сайт, если увидят знакомый фавикон. Поскольку закладки и история браузера обычно содержат множество записей, а многие из них содержат либо длинные ссылки, либо длинные заголовки, людям будет намного проще увидеть знакомый значок и нажать на него.
- Быстрый доступ к вашему сайту . Стандартный фавикон отображается в истории браузера и закладках, но люди могут решить добавить ярлык вашего сайта на свой рабочий стол или панель задач, а если они используют мобильное устройство — прямо на свой экран.
 Если на вашем сайте нет фавикона, появится серый значок по умолчанию. Пользователи с большей вероятностью сохранят ярлык, если увидят ваш значок, а не значок без имени по умолчанию.
Если на вашем сайте нет фавикона, появится серый значок по умолчанию. Пользователи с большей вероятностью сохранят ярлык, если увидят ваш значок, а не значок без имени по умолчанию.
Как создать фавиконку
Фавиконка обычно представляет собой уменьшенную версию логотипа компании/бренда, но иногда невозможно разместить стандартный логотип, поэтому вам придется проявить творческий подход. Есть некоторые вещи, которые вы должны учитывать при создании фавикона:
- Фирменный стиль . Фавикон должен сообщать посетителям название вашего бренда или о чем ваша компания/бренд. Если вы не можете разместить логотип компании, вам следует выбрать фавикон, который лучше всего описывает предлагаемые вами услуги.
- Сокращения . Изображение может быть не лучшим выбором в некоторых случаях, поэтому вы можете использовать букву, аббревиатуру или аббревиатуру в качестве фавикона. Пробуйте разные варианты, пока не найдете тот, который вам нравится больше всего.

- Цвета . Выбирайте контрастные цвета, чтобы ваш фавикон выделялся и был хорошо виден. В зависимости от веб-браузера фавикон будет отображаться на черном, коричневом или белом фоне. В некоторых случаях другая тема браузера может также устанавливать другой цвет фона.
- Простота . Фавикон маленький, поэтому вы должны сделать его простым. Если вы попытаетесь уместить слишком много контента, фавикон не будет четко виден и не будет служить своей цели.
- Размер . Стандартный фавикон имеет размер 16×16 пикселей, но для новых устройств и браузеров часто требуется и больший размер. Фавиконы обычно появляются в веб-браузерах, но их можно добавить на панель задач рабочего стола или даже на экран телефона. Вот почему вам, возможно, придется добавить несколько разных размеров фавикона. Если на вашем сайте нет фавикона, и кто-то хочет добавить его на свой экран для более быстрого доступа, он увидит серый значок по умолчанию, который они, скорее всего, уберут.
 Вот точные размеры, которые вы должны использовать в зависимости от устройства, для которого вы хотите иметь фавикон:
Вот точные размеры, которые вы должны использовать в зависимости от устройства, для которого вы хотите иметь фавикон:
| Platform | Favicon dimensions |
| Desktop | 16 x 16 |
| 32 x 32 | |
| 48 x 48 | |
| Android | 36 x 36 (плотность пикселей 0,75) |
| 48 x 48 (плотность пикселей 1) | |
| 72 x 72 (плотность пикселей 1,5) | 60107 96 x 96 (pixel density 2) |
| 144 x 144 (pixel density 3) | |
| 192 x 192 (pixel density 4) | |
| Apple iPhone | 144 x 144 (Retina 6 and prior) |
| 120 x 120 (Retina 7) | |
| 57 x 57 (Non-retina 6 and prior) | |
| 60 x 60 (Non-retina 7) | |
| Apple iPad | 144 x 144 (Retina 6 и более ранние модели) |
| 152 x 152 (Retina 7) | |
| 72 x 72 (Non-retina 6 and prior) | |
| 76 x 76 (Non-retina 7) |
- Format .
 В наши дни существует множество форматов изображений, и вы можете столкнуться с разными мнениями о том, что использовать.
В наши дни существует множество форматов изображений, и вы можете столкнуться с разными мнениями о том, что использовать.- ICO — это классический формат файлов для фавиконов. Файл ICO может содержать одно или несколько изображений, каждое из которых имеет разный размер и разную глубину цвета. Этот формат распознается всеми браузерами, и если в качестве фавиконов установлено два или более изображений разных форматов, некоторые браузеры предпочтут .ico.
- PNG — этот формат позволяет создавать небольшие изображения хорошего качества и поддерживает прозрачный фон. Вы можете легко создать файл PNG практически в любом приложении. Единственным недостатком является то, что Internet Explorer не поддерживает отображение файлов PNG в качестве значков, но, поскольку доля рынка этого веб-браузера в наши дни очень мала (2–5% в зависимости от разных источников), вам не о чем беспокоиться. о.
- GIF — поддерживается большинством браузеров, формат GIF позволяет добавлять анимированный значок, но некоторых пользователей это может раздражать.
 Даже если вам нравится небольшое движущееся изображение, люди, вероятно, не оценят его так, как вы.
Даже если вам нравится небольшое движущееся изображение, люди, вероятно, не оценят его так, как вы.
- JPG, SVG — эти форматы популярны для стандартных изображений, но широко не поддерживаются в качестве фавиконок.
Если вам интересно, какой формат файла использовать, мы рекомендуем либо классический ICO, либо широко поддерживаемый PNG. Другие форматы могут быть несовместимы с некоторыми браузерами. Вам не нужно специальное программное обеспечение для создания фавикона. Ниже вы найдете несколько онлайн-инструментов, которые можно использовать для создания фавикона для вашего сайта.
Инструменты
Все перечисленные ниже инструменты доступны в Интернете, поэтому вам не нужно ничего загружать и устанавливать. Первый — это наш производитель логотипов. Другие бесплатные инструменты, которые предоставляются компаниями, с которыми мы не связаны, поэтому, если вы заинтересованы, вы можете проверить их.
Наш производитель логотипов . Этот бесплатный инструмент доступен на панели учетной записи ICDSoft. Вам не нужно быть клиентом ICDSoft, чтобы использовать Logo Maker — вы можете создать бесплатную учетную запись на странице https://accounts.icdsoft.com/register. Наш конструктор логотипов позволяет вам просматривать сотни различных объектов и готовых проектов, которые вы можете вдохновить и настроить. . Любое созданное вами изображение можно бесплатно скачать в формате PNG, чтобы использовать его в качестве фавикона. Изображения высокого качества и другие форматы доступны после покупки.
Этот бесплатный инструмент доступен на панели учетной записи ICDSoft. Вам не нужно быть клиентом ICDSoft, чтобы использовать Logo Maker — вы можете создать бесплатную учетную запись на странице https://accounts.icdsoft.com/register. Наш конструктор логотипов позволяет вам просматривать сотни различных объектов и готовых проектов, которые вы можете вдохновить и настроить. . Любое созданное вами изображение можно бесплатно скачать в формате PNG, чтобы использовать его в качестве фавикона. Изображения высокого качества и другие форматы доступны после покупки.
Некоторые популярные альтернативы:
realfavicongenerator.net
www.favicon.cc
iconifier.net
favicon.io
Как добавить значок
WordPress
Если вы используете самую популярную систему управления контентом, обычно вы можете добавить значок из панели инструментов WordPress -> Внешний вид -> Настроить. Там вы найдете параметр «Идентификация сайта», где вы можете добавить значок сайта.
В некоторых темах есть отдельный раздел с параметрами темы, которые следует проверить, если вы не видите способа добавить значок через раздел «Настроить».
Если вы не видите возможности добавить фавикон через панель инструментов, вы можете добавить код прямо в шапку сайта. Файл для этого находится в каталоге вашего сайта /wp-content/themes/theme-name/header.php. Если вы не очень разбираетесь в технологиях, вы можете установить плагин «Вставить верхние и нижние колонтитулы» несколькими щелчками мыши на панели управления WordPress, а затем скопировать и вставить код для своего фавикона с помощью этого плагина. Вы найдете нужную строку кода, если продолжите чтение.
Конструктор сайтов
Если вы используете Конструктор веб-сайтов, который бесплатно поставляется со всеми тарифными планами виртуального хостинга ICDSoft, вы можете добавить фавикон, выбрав «Настройки» -> «Общие настройки». Вы увидите возможность выбрать изображение из галереи или загрузить новое и использовать его в качестве фавикона. ICDSoft Website Builder автоматически изменит размер изображения до необходимого размера, чтобы оно было совместимо с различными устройствами и платформами.
ICDSoft Website Builder автоматически изменит размер изображения до необходимого размера, чтобы оно было совместимо с различными устройствами и платформами.
Другое приложение или пользовательский веб-сайт
В некоторых приложениях можно легко добавить значок фавикона. Например, если вы используете OpenCart или Prestashop, вы найдете такую опцию в админке сайта. Там вы сможете отредактировать настройки сайта и загрузить изображение фавикона.
Если вы используете сайт, сделанный на заказ, или платформу, на которой нет возможности добавить фавиконку через графический интерфейс, вы можете добавить необходимый код в шапку сайта, или если нет ни одной шапки файл — в раздел любой страницы, где вы хотите разместить фавиконку. Вот общий код, который вам нужен, в зависимости от типа используемого изображения:
Стандартный файл ICO:
PNG изображение:
com/favicon-16x16.png">
Вы также можете указать разные размеры для значка, если хотите использовать его на нескольких устройствах с разными требованиями. Вы должны использовать атрибут «размеры»:
Когда ссылка на веб-сайт сохраняется на устройстве iOS, значок сохраняется на главном экране. Когда вы открываете сайт с помощью браузера Safari, он ищет изображение с именем apple-touch-icon.png в корневом каталоге сайта. Если вы хотите использовать другой, вам следует использовать:
Если вы хотите указать отдельный значок для разных устройств Apple, то вам нужно добавить следующее:
Проверьте свой значок
После того, как вы добавите фавикон, вы должны протестировать его. Самый простой способ сделать это — открыть свой сайт. Перед этим очистите кеш браузера или используйте режим инкогнито (особенно если вы решили изменить фавикон своего сайта). Обратите внимание, что фавиконы сильно кешируются, и даже очистка кеша вашего браузера может не обновить изображение. Иногда вам может даже понадобиться использовать новый браузер, чтобы увидеть изменения.
Самый простой способ сделать это — открыть свой сайт. Перед этим очистите кеш браузера или используйте режим инкогнито (особенно если вы решили изменить фавикон своего сайта). Обратите внимание, что фавиконы сильно кешируются, и даже очистка кеша вашего браузера может не обновить изображение. Иногда вам может даже понадобиться использовать новый браузер, чтобы увидеть изменения.
Проверьте, отображается ли значок на вкладке браузера. После этого добавьте сайт в закладки и проверьте, правильно ли отображается фавикон в закладках и истории браузера.
Вы также найдете несколько полезных онлайн-инструментов. Вот парочка из них:
realfavicongenerator.net/favicon_checker — проверьте, есть ли на вашем сайте иконка для различных устройств и платформ
www.colinkeany.com/favicon-checker/ — предпросмотр вашего фавикона в Google Chrome, Firefox и Safari
В заключение
Фавикон может быть одним из самых маленьких элементов веб-сайта, но очень важным. Не пренебрегайте этим аспектом вашего присутствия в Интернете. Это помогает вашему бренду, вашему SEO и вашему опыту работы с клиентами. Люди будут видеть его каждый раз, когда откроют ваш сайт, просматривают свою историю или закладки или сохраняют ярлык вашего сайта на своем рабочем столе или мобильном устройстве. Чтобы сделать веб-сайт успешным, требуется много маленьких шагов, и настройка правильного фавикона — один из них.
Это помогает вашему бренду, вашему SEO и вашему опыту работы с клиентами. Люди будут видеть его каждый раз, когда откроют ваш сайт, просматривают свою историю или закладки или сохраняют ярлык вашего сайта на своем рабочем столе или мобильном устройстве. Чтобы сделать веб-сайт успешным, требуется много маленьких шагов, и настройка правильного фавикона — один из них.
Как добавить Favicon на ваш сайт WordPress
Фейсбук
Твиттер
LinkedIn
Фавикон — это маленькое изображение, сопровождающее веб-сайт в вашем браузере. Когда вы добавляете что-то в избранное или в закладки, используется этот маленький значок. Отсюда и его название: «избранное» плюс «значок» равно «фавикон».
Если на веб-сайте его нет, используется пустая страница или другое изображение по умолчанию.
Во многом фавикон похож на логотип. Это изображение, которое многие люди связывают с брендом или веб-сайтом. Например, просто взглянув на маленькое изображение, я могу сказать, какой значок ведет к какому веб-сайту на моей панели задач в Chrome… слова не нужны.
В этом уроке я покажу вам, как добавить фавикон на ваш сайт WordPress.
Создание фавиконки
Фавикон — это больше, чем просто изображение. Вы не можете просто загрузить любой файл JPG или PNG и ожидать, что браузеры поймут разницу. Фавиконы на самом деле являются файлами .ICO. Из-за этого вам нужно приложение, которое создает эти определенные типы файлов.
Использование Favicon.cc
Favicon.cc — это бесплатный веб-инструмент, позволяющий создавать фавиконы размером 16×16 пикселей. Это бесплатная система, которая дает вам контроль цвета отдельных пикселей, а также возможность загружать и конвертировать существующую графику. он не требует входа в систему или регистрации и довольно прост в использовании для быстрого значка.
Использование Favicon & App Generator
Одна из вещей, которая отличает Favicon & App Generator от других, заключается в том, что вы можете загружать больше, чем просто файл ICO. Фактически, это веб-приложение предоставляет вам все файлы изображений, необходимые для различных систем. Например, вы можете загрузить версии графики для приложений Android, iOS и Microsoft в одном zip-файле одновременно.
Например, вы можете загрузить версии графики для приложений Android, iOS и Microsoft в одном zip-файле одновременно.
Использование Photoshop
В Photoshop можно создавать файлы ICO с помощью плагина. Инструмент просто дает вам возможность сохранять файлы ICO для использования в веб-разработке. Если у вас есть программное обеспечение, возможно, стоит потратить время на установку дополнения и создание собственного.
Добавление фавикона в WordPress
В большинстве случаев добавление фавикона в WordPress — это быстрый и простой процесс. На самом деле вам может не понадобиться делать ничего, кроме как загрузить изображение. В некоторых случаях все, что вам нужно, это файл JPG или PNG, а WordPress сделает все остальное.
Использование темы
Многие темы, доступные в WordPress, дают вам возможность создавать фавиконы из загруженных вами изображений логотипов. Использование логотипа в качестве расширения брендинга позволяет сократить объем подготовительной работы. Например, тема «ColorMag» возьмет ваш логотип и автоматически превратит его в фавикон.
Например, тема «ColorMag» возьмет ваш логотип и автоматически превратит его в фавикон.
Вам нужно будет установить темы WordPress, которые предлагают эту возможность.
Чтобы найти темы, которые подчеркивают использование фавиконки, щелкните функцию «Внешний вид» в WordPress. Ваш список тем будет экраном по умолчанию.
Нажмите кнопку «Добавить новый» вверху.
Введите «favicon» в строку поиска и найдите понравившуюся тему. Это покажет вам список любой темы, в описании которой есть слово «favicon». К сожалению, это может не включать все темы, в которых есть функция favicon. Некоторые разработчики не включают самые подробные описания своих тем.
Как только вы найдете понравившуюся тему, установите и активируйте тему, наведя на нее указатель мыши.
Большинство тем, которые предоставляют вам доступ к логотипам и фавиконам, делают это через настройщик WordPress. Чтобы получить доступ к этому инструменту, нажмите кнопку «Настроить» на активированной теме.
В Настройщике вы хотите найти любую функцию, связанную с логотипом или фавиконом. Поскольку все разработчики разные, вам, возможно, придется немного покопаться, чтобы найти его. Например, в теме ColorMag элемент управления логотипом и значком находится внутри «Идентификации сайта».
Использование плагина
Одной из причин популярности WordPress является его универсальность. Используя плагины, вы можете создать практически любой веб-сайт, который пожелаете. В данном случае я смотрю на плагин «Favicon by RealFaviconGenerator».
Этот инструмент предлагает широкий спектр возможностей для создания культовых изображений. Он также учитывает различные типы мобильного оборудования для различных типов браузеров и приложений. Это гибкий инструмент, который оптимизирует то, что фавикон может сделать для вашего сайта.
Перейдите в раздел «Плагины» WordPress и нажмите «Добавить новый».
Найдите «Favicon от RealFaviconGenerator». Нажмите, чтобы установить, а затем активируйте плагин.
Нажмите, чтобы установить, а затем активируйте плагин.
Перейдите в область «Внешний вид» и нажмите «Favicon».
На этом экране вы можете использовать любое изображение размером не менее 70×70 пикселей для создания фавиконов для всех самых популярных аппаратных средств и браузеров. Вы можете использовать рекомендацию 260 × 260, так как у нее больше шансов сохранить детали, когда она уменьшена до различных размеров.
Здесь вы хотели бы загрузить свой логотип, если у вас есть одно или любое другое изображение, изображающее ваш сайт или бизнес.
Этот плагин является лишь одним из многих. Возможно, гораздо проще использовать эту технику, чем искать идеальную тему с логотипом/значком. Подобные плагины работают с любой доступной темой.
Добавление значка вручную
Добавление значка вручную немного сложнее, чем использование тем или плагинов. Для этого требуется загрузить изображение прямо на ваш веб-сайт и отредактировать небольшой фрагмент кода.
Для этого войдите в корневой каталог вашего сайта из файлового менеджера в cPanel.
Нажмите кнопку «Загрузить» и добавьте файл favicon.ico в каталог.
Теперь вам нужно вставить эту строку кода в заголовок вашего сайта:
[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=” ” ][/ht_message]
Вы можете сделать это в редакторе WordPress или отредактировав файлы тем внутри Файловый менеджер. В этом уроке я буду простым и просто использую WordPress для добавления кода.
В этом примере я использую плагин «Вставить верхние и нижние колонтитулы». Это дает вам доступ к добавлению элементов в верхнюю и нижнюю части вашего веб-сайта, не копаясь в каталогах или файлах тем. Это простой в использовании плагин, который вы можете установить бесплатно.
Почему фавикон важен?
Как и в случае с любым брендом, идентифицирующий образ может иметь большое значение для узнаваемости покупателями. Даже самые простые логотипы связывают людей с определенными ожиданиями в отношении продуктов и услуг. Фавикон является расширением этой связи, особенно в мире, управляемом Интернетом, подобном этому.
Даже самые простые логотипы связывают людей с определенными ожиданиями в отношении продуктов и услуг. Фавикон является расширением этой связи, особенно в мире, управляемом Интернетом, подобном этому.
Многие люди, такие как я, используют значки вместо текста для организации панели закладок в Google Chrome. На самом деле, я также делаю это в Firefox. По сути, я удаляю текст, который идет с фавиконкой, и использую только изображение, когда мне что-то нужно. Это позволяет мне хранить больше на панели избранного, которые сразу видны.
Без фавиконки пользователям будет труднее узнавать бренд или доверять ему. Это было бы похоже на бизнес без логотипа. Как показывают исследования, люди лучше реагируют на визуальные стимулы, поэтому добавление фавиконки имеет смысл только для привлечения масс.
Создание уникального внешнего вида веб-сайта
Фавикон — это еще один способ создать уникальный веб-сайт WordPress. Этот небольшой рисунок более важен для маркетинга и брендинга, чем думают некоторые владельцы сайтов.

 Благодаря узнаваемой картинке, постоянному посетителю вашего сайта будет легче найти веб-ресурс в списке. Это может сильно повлиять на количество переходов из поисковых систем.
Благодаря узнаваемой картинке, постоянному посетителю вашего сайта будет легче найти веб-ресурс в списке. Это может сильно повлиять на количество переходов из поисковых систем. Многие сайты уже давно пользуются иконками. Если вы не создадите себе отличительный знак, вы можете выделяться среди остальных ресурсов с плохой точки зрения. Пользователи могут задуматься о вашей профессиональности, а может даже принять за мошенников. Особенно это может сказаться на интернет-магазинах, так как люди будут бояться оплачивать товары через такой сайт. Всё это может значительно усложнить продвижение бренда.
Многие сайты уже давно пользуются иконками. Если вы не создадите себе отличительный знак, вы можете выделяться среди остальных ресурсов с плохой точки зрения. Пользователи могут задуматься о вашей профессиональности, а может даже принять за мошенников. Особенно это может сказаться на интернет-магазинах, так как люди будут бояться оплачивать товары через такой сайт. Всё это может значительно усложнить продвижение бренда. Для этого подойдёт сервис pr-cy.ru, be1.ru.
Для этого подойдёт сервис pr-cy.ru, be1.ru. В поисковой выдаче пользователь должен с первого взгляда понимать, подходит ли ему тематика сайта.
В поисковой выдаче пользователь должен с первого взгляда понимать, подходит ли ему тематика сайта. 

 Чтобы создать свой бренд в Интернете, вам нужно быть последовательным. Используйте свой логотип или его адаптацию для фавиконки. Не меняйте его цвета, форму или форму.
Чтобы создать свой бренд в Интернете, вам нужно быть последовательным. Используйте свой логотип или его адаптацию для фавиконки. Не меняйте его цвета, форму или форму. Это может подорвать доверие людей, если они увидят ваш сайт. Первое впечатление важно, а отсутствие фавикона показывает, что вы не особо обращаете внимание на мелкие детали. Некоторые люди могут перейти на сайт конкурента. Кроме того, если люди посещали ваш сайт в прошлом и знают ваш логотип/фавикон, более вероятно, что они снова зайдут на ваш сайт, если увидят его в результатах поиска. Если они доверились вам один раз, они сделают это снова.
Это может подорвать доверие людей, если они увидят ваш сайт. Первое впечатление важно, а отсутствие фавикона показывает, что вы не особо обращаете внимание на мелкие детали. Некоторые люди могут перейти на сайт конкурента. Кроме того, если люди посещали ваш сайт в прошлом и знают ваш логотип/фавикон, более вероятно, что они снова зайдут на ваш сайт, если увидят его в результатах поиска. Если они доверились вам один раз, они сделают это снова. Если на вашем сайте нет фавикона, появится серый значок по умолчанию. Пользователи с большей вероятностью сохранят ярлык, если увидят ваш значок, а не значок без имени по умолчанию.
Если на вашем сайте нет фавикона, появится серый значок по умолчанию. Пользователи с большей вероятностью сохранят ярлык, если увидят ваш значок, а не значок без имени по умолчанию.
 Вот точные размеры, которые вы должны использовать в зависимости от устройства, для которого вы хотите иметь фавикон:
Вот точные размеры, которые вы должны использовать в зависимости от устройства, для которого вы хотите иметь фавикон: В наши дни существует множество форматов изображений, и вы можете столкнуться с разными мнениями о том, что использовать.
В наши дни существует множество форматов изображений, и вы можете столкнуться с разными мнениями о том, что использовать. Даже если вам нравится небольшое движущееся изображение, люди, вероятно, не оценят его так, как вы.
Даже если вам нравится небольшое движущееся изображение, люди, вероятно, не оценят его так, как вы.