Содержание
Пользовательские поля в адресе Opencart 3.0
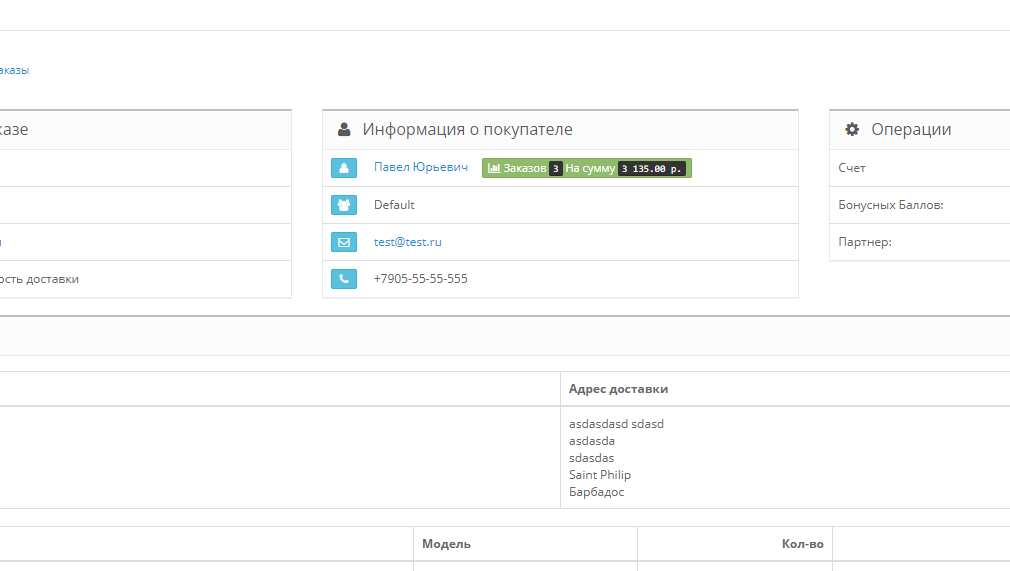
Модуль для вывода пользовательских полей при просмотре заказа в админке и в письме на email в Opencart 3.0
Инструкция по установке:
1. Загрузите модуль через админку
2. Обновите модификаторы в админке
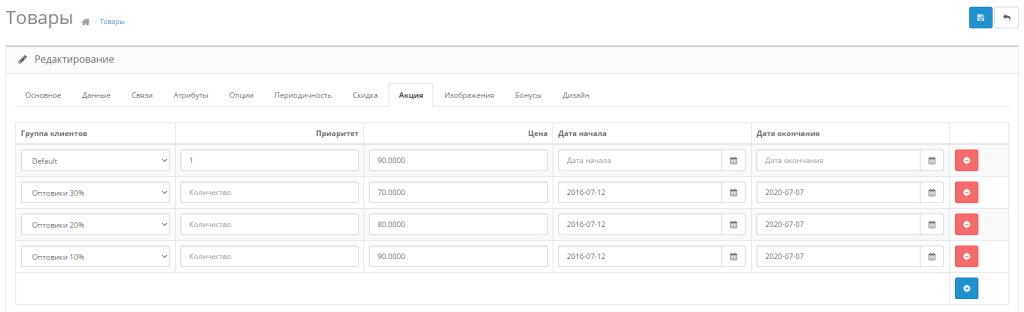
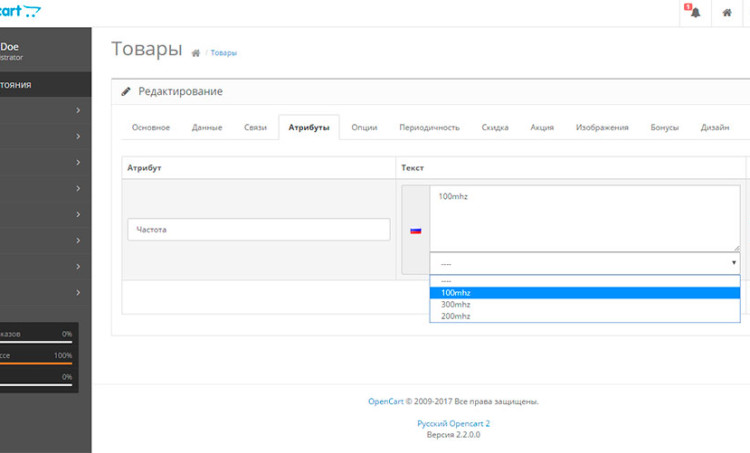
3. Откройте в админке раздел «Клиенты» > «Настраиваемые поля», создайте поля и скопируйте их код из колонки «Шорткод».
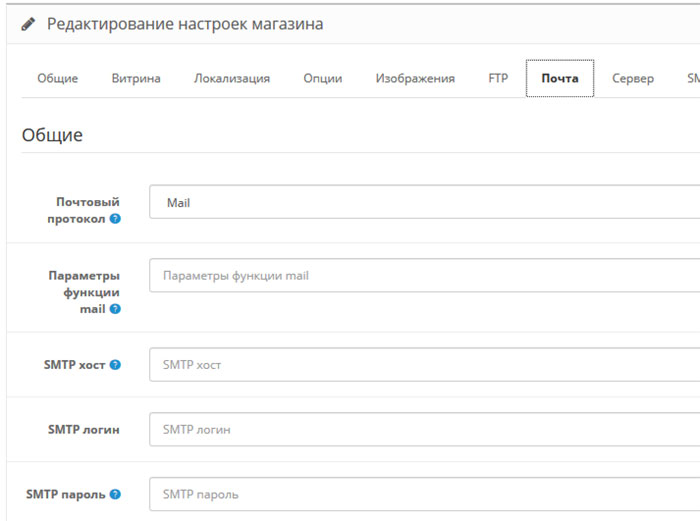
5. Откройте раздел Система > Локализация > Страны > выберите нужную страну и добавьте там в поле «Адрес» скопированный код вывода дополнительного поля (смотрите скриншоты)
- Opencart 3.0.0.0
- Opencart 3.0.1.1
- Opencart 3.0.1.2
- Opencart 3.0.2.0 или ocStore 3.0.2.0
- Opencart 3.1.0.0
- Opencart 3.0.3.1
- Opencart 3.0.3.2
- Opencart 3.0.3.3
- Opencart 3.0.3.6
- Opencart 3.0.3.7 и OcStore 3.0.3.7
1. «Директория не доступна для записи!» или «Папка не разрешена для записи!»»
«Директория не доступна для записи!» или «Папка не разрешена для записи!»»
Решение проблемы:
Скачайте и установите дополнение Localcopy OCMOD
После установки этого дополнения нужно перейти в раздел Модификаторы и нажать кнопку «Обновить модификаторы». После этого можно устанавливать другие модули.
2. Модуль установился и работает в админке, но на сайте ничего не отображается
Возможно несколько проблем и вариантов их решения:
1. Не сброшен кеш шаблона — нужно обновить кеш [скриншот]
2. Вы раньше редактировали файлы шаблона через админку в разделе «Редактор темы», тогда этот файл сохранился в базе данных и на него уже не влияют ocmod-модификаторы, это проблема Opencart 3. Вам нужно установить фикс [скачать] и обновить модификации в админке.
3. Ваш шаблон устроен на TPL-файлах (*.tpl), в то время, когда в Opencart 3 шаблоны должны быть в формате TWIG (*.twig). Проблема в том, что ocmod-модификаторы не влияют на TPL-файлы — все изменения нужно вносить в эти файлы вручную.
3. Ошибка 500 Internal Server Error
Нужно включить вывод всех ошибок php на экране — для этого в файле .htaccess в конце нужно добавить строки:
php_value display_errors 1
php_value display_startup_errors 1
php_value error_reporting E_ALL
Теперь вместо ошибки 500 должен отображаться код ошибки, который укажет на проблему.
4. Не работает модуль на Opencart 3.0.3.6
В официальных сборках Opencart 3.0.3.5 — 3.0.3.6 есть баг — там модификаторы не работают с twig-файлами из-за ошибки в стандартном модификаторе /system/modification.xml — вторая операция из этого модификатора не срабатывает.
Проблема есть на оф. гитхабе и предложено решение https://github.com/opencart/opencart/blob/3.0.x.x_Maintenance/upload/system/modification.xml
Мы сделали фикс-модификатор по этим рекомендациям, он заменит файл /system/modification.xml на правильный.
Решение проблемы:
1. Сделайте резервную копию вашего файла /system/modification. xml
xml
2. Скачайте фикс-модификатор по ссылке и установите его у себя в админке
3. Обновите кэш модификаторов
4. Обновите кэш twig-шаблонов
Включите javascript, чтобы увидеть комментарии
Дополнительные Поля Товара В Заказе И Письме
Описание
OrderField — модуль для показа дополнительных полей товаров в заказах при просмотре заказов в админке, счете и письме покупателю.
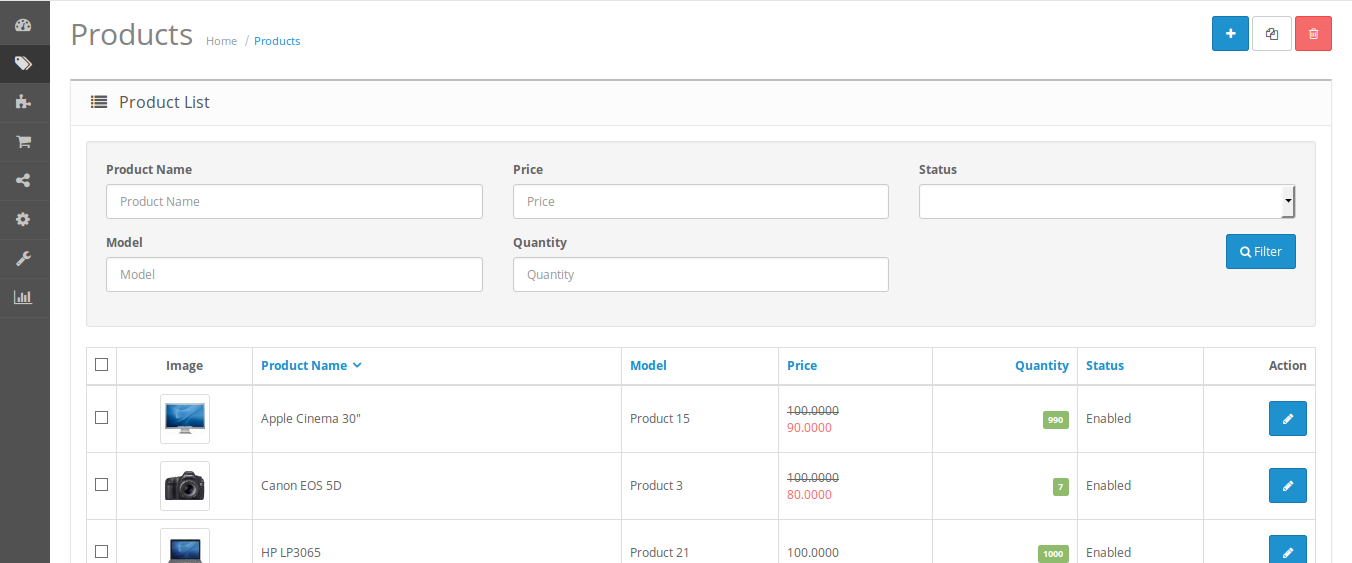
Модуль добавляет отображение дополнительных полей товаров в заказах при просмотре заказов в админке и в счете.
Добавлен показ картинок товаров при просмотре заказа в админке и счете, изображение товара при просмотре заказа в админке
сделано кликабельным, при нажатии будет переход на страницу товара в магазине
(при нажатии на текстовую ссылку по-прежнему будет переход на страницу редактирования товара в админке)
Также опционально*** можно настроить показ дополнительных полей на странице корзины и в HTML-части письма о заказе клиенту.
Добавлен показ изображений товара в письме покупателя, добавлены ссылки на страницу товара в магазине к названию товара
и его картинке в письме покупателя.
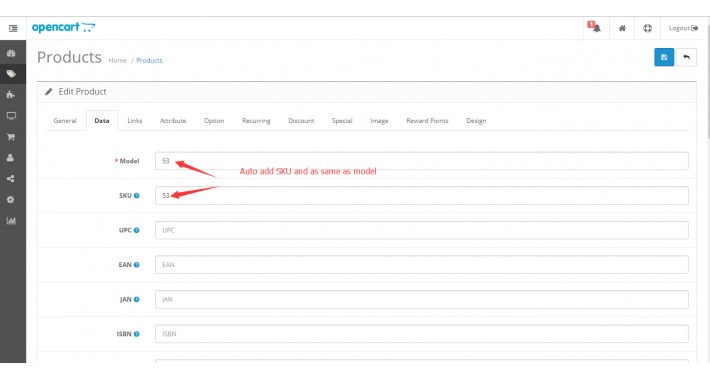
Поля для отображения настраиваются в модуле, доступен вывод SKU, UPC*,
EAN, JAN, ISBN, MPN** , Location (Расположение) и названия
производителя.
Там же можно самостоятельно задать любое название для каждого из полей при выводе.
Особенности:
- совместим с Opencart / ocStore / OCSHOP версий 1.5.x — 2.3.0.2
- не создает дополнительных таблиц и полей в БД
- возможность выбора полей для показа (вкл/выкл)
- возможность задать название для полей в модуле
- показ изображений товаров при просмотре заказа в админке и счете
возможность задать размеры картинок, раздельно для админки/счета
изображение товара при просмотре заказа в админке сделано кликабельным, при нажатии будет переход на страницу товара в магазине
при нажатии на текстовую ссылку по-прежнему будет переход на страницу редактирования товара в админке
- показ изображений товаров в письме покупателя
- добавлены ссылки на страницу товара в письме покупателя
- корректно обрабатывает пустые поля
если у товара какое-либо из полей в карточке не заполнено, при показе оставит пустым
- корректно работает с удаленными товарами
если товар был удален из базы, при показе дополнительные поля оставит пустыми
- для 1.
 5.x есть версия для VQMOD или ручная установка (подробная инструкция)
5.x есть версия для VQMOD или ручная установка (подробная инструкция) - для 2.x используется стандартный OCMOD
—————-
* поле UPC появилось только с версии 1.5.1.0, для версий ниже его рекомендуется отключить в модуле.
** поля EAN, JAN, ISBN и MPN появились с версии 1.5.4.0, для версий ниже их рекомендуется отключить в модуле.
Впрочем, можно и не отключать — в этом случае будут показаны пустые поля
*** вынесено в дополнительный код, подключаемый опционально — во
избежание конфликтов при использовании нестандартных шаблонов страницы
корзины и письма покупателю. По идее, не должно возникнуть проблем
самостоятельно изменить код под свой шаблон, по аналогии со стандартным
Установка на 1.5.x:
Для подключения модуля скопировать содержимое папки UPLOAD в корень сайта (стандартные файлы не меняются)
— если используете vqmod — просто скопируйте файлы xml в папку vqmod/xml:
- order_field.xml — основной файл, для показа при просмотре заказов в админке и в счете
- order_field_addon_cart.
 xml — файл для показа дополнительных полей на странице корзины (опционально)
xml — файл для показа дополнительных полей на странице корзины (опционально) - order_field_addon_confirm_mail.xml — файл для показа дополнительных полей в письме клиенту (опционально)
— если не используете vqmod — смотрите подробную инструкцию по ручному добавлению кода (Install.txt)
Установка на 2.x:
Для подключения использовать штатный установщик дополнений (Extension-Extension Installer)
— в случае установки через FTP — просто выбрать архив модуля в Extension Installer
— в случае установки без FTP — распаковать архив, скопировать содержимое
папки upload в каталог с Opencart (стандартные файлы не меняются),
ПЕРЕИМЕНОВАТЬ файл install.xml в install.ocmod.xml и загрузить его в
Extension Installer
- order_field_addon_cart.ocmod.xml — файл для показа дополнительных полей на странице корзины (опционально)
- order_field_addon_confirm_mail.ocmod.xml — файл для показа дополнительных полей в письме клиенту (опционально)
Не забудьте обновить кэш модификаций после установки!
Если у Вас модуль не работает, мы можем предложить платную помощь. Если нету метки support то бесплатной поддержки нет.
Если нету метки support то бесплатной поддержки нет.
Рады видеть Вас в интернет магазине продажи Orderfield — Дополнительные Поля Товара В Заказе И Письме.Предлагаем Вам купить Orderfield — Дополнительные Поля Товара В Заказе И Письме, а также недорогая стоимость плагинов и модулей на нашем сайте для веб разработчиков.Предлагаем скачать бесплатноOrderfield — Дополнительные Поля Товара В Заказе И Письме и установить. Мы предлагаем Вам выбрать Orderfield — Дополнительные Поля Товара В Заказе И Письмекупить Вы сможете в магазине CS50. Предлагаем Вам скачать модуль или плагин или в нашем интернет магазине плагинов. Также, наилучшие предложения для бесплатного скачиванияOrderfield — Дополнительные Поля Товара В Заказе И Письмев каталоге CS50. Найти в нашем магазине для программистов бесплатные модули и плагины. У нас в магазине цена на Orderfield — Дополнительные Поля Товара В Заказе И ПисьмеВас приятно удивит. Узнайте стоимость Orderfield — Дополнительные Поля Товара В Заказе И Письмев магазине для веб разработчиков CS50.
Test Card Numbers
Test Card Numbers
Следующие номера карт можно использовать для тестирования обычных транзакций по картам в среде BlueSnap Sandbox. В таблице указан ожидаемый результат для каждой тестовой карты, например успешная зарядка или конкретная ошибка.
📘
Примечания:
- Если столбец CVV-код пуст и требуется в форме оформления заказа, введите случайный CVV.
- Имейте в виду, что CVV для AMEX состоят из 4 цифр вместо 3.
- Чтобы протестировать другие способы оплаты, такие как Apple Pay или Visa Checkout, следуйте инструкциям на соответствующей странице способа оплаты.
- Google Pay™ не поддерживает тестовые карты; однако вы можете использовать «живую» карту в тестовой среде Google. Google вернет значение токена вместе с ответом на транзакцию, но не будет взимать плату с вашей карты, когда она используется в их тестовой среде. Обратитесь к этому сайту для более подробной информации.
Тип карты | Номер карты | Доп. Date | CVV Code | Country/Currency | Result | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
Amex | 374245455400126 | 05/2023 | Success | ||||||||||||
Amex | 378282246310005 | 05/2023 | Failure | ||||||||||||
China Union Pay | 6250941006528599 | 06/2023 | CN | Success | |||||||||||
Discover | 60115564485789458 | 12/2023 | US | Успех | |||||||||||
6011000991300009 | 12/2023 | US | Success | ||||||||||||
JCB | 3566000020000410 | 02/2023 | 123 | JP | Успех | ||||||||||
JCB | 3530111333300000 | 0003 | 03/2023 | JP | Failure | ||||||||||
Mastercard | 5425233430109903 | 04/2023 | Success | ||||||||||||
Mastercard | 5425233430109903 | 12/2004 | Invalid exp. | ||||||||||||
Mastercard | 2222420000001113 | 08/2020 | Success | ||||||||||||
Mastercard | 2223000048410010 | 09/2020 | Success | ||||||||||||
Виза | 4263982640269299 | 02/2023 70014 | |||||||||||||
Success | |||||||||||||||
Visa | 4263982640269299 | 04/2023 | 738 | Success | |||||||||||
Visa | 4263982640269299 | 02/2023 | 887 | Успех | |||||||||||
Visa
| |||||||||||||||
Visa 1 | 4001919257537193 | 09/2023 | BR | Success | |||||||||||
Visa 1 | 4007702835532454 | 10/2023 | BR | Success | |||||||||||
ELO 1 | 6362970000457013 | 8/2023 | BR | Success | |||||||||||
Hipercard 1 | 6062826786276634 | 09/2023 | BR | BR | BRL | BRL | BRL | . | Success | ||||||
Argencard 1 | 5011054488597827 | 12/2023 | AR | Success | |||||||||||
Cabal 1 | 6271701225979642 | 03/2023 | AR | Успех | |||||||||||
.0051 Cencosud 1 | 6034932528973614 | 06/2023 | AR | Success | |||||||||||
Naranja 1 | 5895626746595650 | 11/2023 | АР | Успех | |||||||||||
Натива | 90 9 | 1 | 10002 5200533989557118 | 11/2023 | AR | Success | |||||||||
Tarjeta Shopping 1 | 6034883265619896 | 09/2023 | AR | Успех |
1 Поддерживается только для тестирования латиноамериканских интеграций. Сначала для вашей учетной записи необходимо включить обработку в Латинской Америке, связавшись со службой поддержки продавцов.
Сначала для вашей учетной записи необходимо включить обработку в Латинской Америке, связавшись со службой поддержки продавцов.
Обновлено 5 месяцев назад
W3care Technologies Pvt. ООО | Компания по разработке веб-сайтов и мобильных приложений США
Дизайн и разработка веб-сайтов и мобильных приложений
Надежная команда с опытом проектирования и разработки веб-сайтов и мобильных приложений с нуля. для малого, среднего и крупного бизнеса. У нас более 10 лет работы в бизнесе, мы обслуживаем более 15 стран по всему миру, а также создали более 500 успешных мобильных приложений, получили более 100 отзывов в Google, более 75 опытных разработчиков.
ПОЛУЧИТЕ БЕСПЛАТНУЮ ЦЕНУ СЕГОДНЯ!
Сделайте свой бизнес онлайн вместе с нами. Мы предоставляем оптимизированные для поисковых систем и ориентированные на результаты услуги веб-разработки для повышения производительности бизнеса. W3care Technologies Pvt. Ltd., первоклассное агентство по развитию электронной коммерции.
ПОДРОБНЕЕ
Лучшая компания по разработке пользовательских приложений
Поднимите свой бизнес на новый уровень с новейшими услугами по разработке мобильных приложений. Наши разработчики мобильных приложений создают высокоэффективные, ориентированные на результат и ориентированные на пользователя приложения.
ПОДРОБНЕЕ
Ведущая компания по разработке веб-сайтов и приложений
Развивайте свой бизнес с помощью наших привлекательных и отзывчивых услуг веб-дизайна. Наш креативный веб-дизайнер создаст динамичный веб-сайт для вашего бизнеса.
ПОДРОБНЕЕ
О нас
W3care Technologies Pvt. Ltd. — развивающаяся и ведущая компания по разработке программного обеспечения с 2010 года. Мы обслуживали более 3000 клиентов в более чем 35 странах в области разработки и обслуживания веб-сайтов и мобильных приложений. У нас есть команда из 50+ увлеченных разработчиков, дизайнеров, аналитиков качества, бизнес-аналитиков и цифровых маркетологов.
Мы в совершенстве владеем пользовательской веб-разработкой и разработкой мобильных приложений любого рода. Мы разрабатываем сайты на всех основных CMS и фреймворках, а также мобильные приложения для iOS и Android. Основной целью нашей компании является предоставление лучших решений, основанных на международных стандартах, при сохранении разумной стоимости. Мы являемся одним из ведущих агентств по развитию электронной коммерции, создающим веб-приложения для электронной коммерции с индивидуальным кодом.
Подробнее
Наш опыт
Наш процесс разработки веб-приложений и мобильных приложений
Понимание требований
Наша группа бизнес-аналитиков собирает требования во время разговора с потенциальными клиентами.
Дизайн каркасов и прототипов
Наши опытные дизайнеры UI/UX создают лучший пользовательский интерфейс.
Проектирование архитектуры и базы данных
После проектирования прототипа для проекта разрабатывается архитектура и база данных.
Спецификация требований
Требования собираются у клиентов нашими опытными бизнес-аналитиками.
Каркас и дизайн прототипа
Наши опытные дизайнеры делают каркас и проектируют прототип проекта.
Проектирование архитектуры и базы данных
После проектирования прототипа для проекта разрабатывается архитектура и база данных.
Разработка
Наши опытные разработчики делают код для проекта и делятся регулярными обновлениями.
Тестирование и контроль качества
Наша команда аналитиков качества тестирует весь проект и помогает команде устранить ошибки.
Развертывание на Live Server
После процесса разработки и тестирования проект перемещается на Live Server.
Разработка
Наши опытные разработчики делают код для проекта и делятся регулярными обновлениями.
Тестирование и контроль качества
Наша команда аналитиков качества тестирует весь проект и помогает команде устранить ошибки.
Развертывание на рабочем сервере
После процесса разработки и тестирования проект перемещается на рабочий сервер.
Чем мы занимаемся
Отраслевые вертикали
Некоторые факты о развитии
Активный клиент
+
Проект завершен
+
Механизм выражений
+
Счастливый клиент
+
Избранные работы
Благодарности
W3Care является нашим партнером более 3 лет. Они были отличными партнерами, помогая нашей внутренней команде с дизайном и разработкой для 50 различных проектов. Многие из этих проектов выполнялись одновременно, и W3Care смогла расширить свою команду, чтобы справиться с дополнительной нагрузкой. В дополнение к отличным техническим навыкам, общение и своевременность общения на высшем уровне. Помимо отличных технологий и коммуникативных навыков, все, с кем мы работали, были умными, дружелюбными и в целом приятными в работе. Мы настоятельно рекомендуем команду W3Care.
Мы настоятельно рекомендуем команду W3Care.
Компания W3Care управляла и совершенствовала наш веб-сайт с максимальной тщательностью и приверженностью качеству. В течение прошлого года мы в значительной степени полагались на команду W3Care, которая помогала с непредвиденными проблемами, крупными изменениями в разработке и документацией веб-сайта. Абхи и ее команда были просто замечательными: они нашли решения основных проблем, с которыми мы столкнулись при работе с веб-сайтом, они очень своевременно общаются и всегда готовы обсудить с нами проблему и предложить различные варианты. Мы настоятельно рекомендуем работать с W3Care для ваших нужд разработки.
Я работал только с Дипал из W3Care, и она общалась каждый день. Их знание разработки Expression Engine находится на высшем уровне, и они, казалось, довольно легко понимали и корректировали свой рабочий процесс по мере необходимости. С разработчиками очень легко работать, и они завершили проект за достаточное количество времени.

 5.x есть версия для VQMOD или ручная установка (подробная инструкция)
5.x есть версия для VQMOD или ручная установка (подробная инструкция) xml — файл для показа дополнительных полей на странице корзины (опционально)
xml — файл для показа дополнительных полей на странице корзины (опционально)
 2 дата
2 дата 0054
0054