Содержание
Модуль SEO Микроразметка Opencart 3.0
Модуль для добавления микроразметки на страницы вашего сайта на Opencart 3.0. Можно добавить контактную информацию вашего магазина в результаты поиска Google, Яндекс или др., отображать хлебные крошки вместо url, а также отображать рейтинг и цену товаров в поисковой выдаче.
Виды добавляемой модулем микроразметки:
— микроразметка SEO — отображение дополнительных данных на странице выдачи результатов в поисковых системах;
— микроразметка Knowledge Graph — интеграция поисковой системы Google с поисковой системой вашего сайта для улучшения поисковой выдачи;
— микроразметка Open Graph — формирование контента, который будет отображаться в социальных сетях, когда пользователи делятся вашими ссылками.
Установка модуля:
1. У вас должен быть установлен фикс Localcopy.
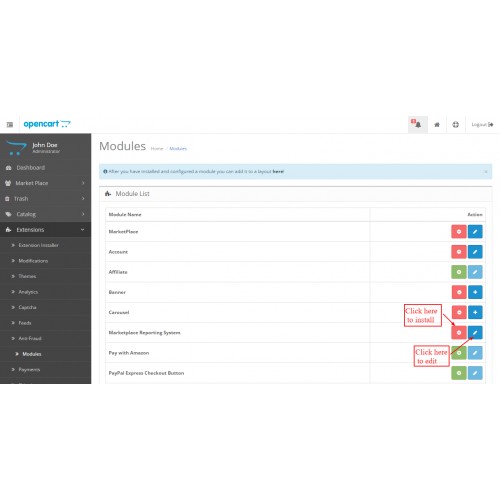
2. Загрузить архив модуля в разделе Установка модулей в админке Opencart 3.0.
3. Обновить модификации.
4. Включить модуль SEO Микроразметка, редактировать и настроить его.
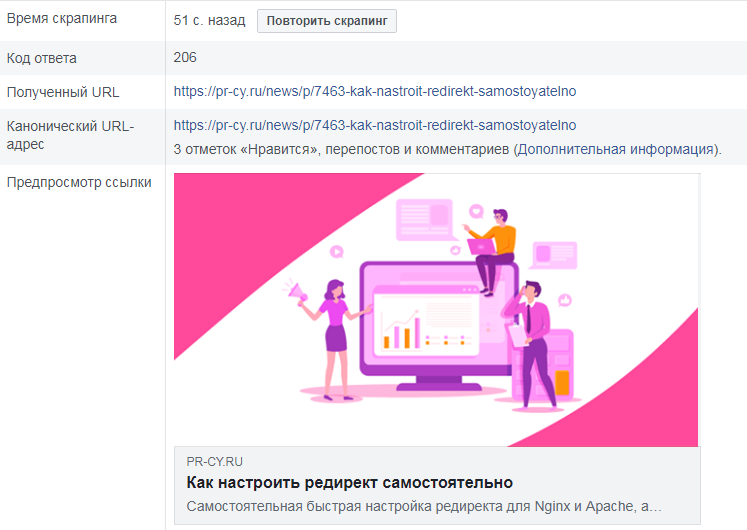
5. Проверить наличие микроразметки на вашем сайте с помощью валидаторов — ссылки на них есть в настройках модуля.
6. Ждать пока поисковые системы проиндексируют сайт, найдут микроразметку и станут показывать ее в своих результатах поиска.
Лог изменений:
17.02.2018 — исправлены ошибки в микроразметке
22.04.2018 — исправлена проблема с кодировкой мета-тегов Open Graph
23.02.2019 — исправлены проблемы в разметке, согласно новым требованиям
19.04.2019 — улучшена микроразметка
13.02.2020 — улучшена совместимость
02.04.2020 — замена иконки home на текст в разметке хлебных крошек
19.10.2020 — совместимость с PHP 7
19.01.2021 — добавлена статус «Нет в наличии» при количестве товара 0
- Opencart 3.0.0.0
- Opencart 3.0.1.1
- Opencart 3.0.1.2
- Opencart 3.0.2.0 или ocStore 3.0.2.0
- Opencart 3.1.0.0
- Opencart 3.
 0.3.1
0.3.1 - Opencart 3.0.3.2
- Opencart 3.0.3.3
- Opencart 3.0.3.6
- Opencart 3.0.3.7 и OcStore 3.0.3.7
1. «Директория не доступна для записи!» или «Папка не разрешена для записи!»»
Решение проблемы:
Скачайте и установите дополнение Localcopy OCMOD
После установки этого дополнения нужно перейти в раздел Модификаторы и нажать кнопку «Обновить модификаторы». После этого можно устанавливать другие модули.
2. Модуль установился и работает в админке, но на сайте ничего не отображается
Возможно несколько проблем и вариантов их решения:
1. Не сброшен кеш шаблона — нужно обновить кеш [скриншот]
2. Вы раньше редактировали файлы шаблона через админку в разделе «Редактор темы», тогда этот файл сохранился в базе данных и на него уже не влияют ocmod-модификаторы, это проблема Opencart 3. Вам нужно установить фикс [скачать] и обновить модификации в админке.
3. Ваш шаблон устроен на TPL-файлах (*.tpl), в то время, когда в Opencart 3 шаблоны должны быть в формате TWIG (*.twig). Проблема в том, что ocmod-модификаторы не влияют на TPL-файлы — все изменения нужно вносить в эти файлы вручную.
3. Ошибка 500 Internal Server Error
Нужно включить вывод всех ошибок php на экране — для этого в файле .htaccess в конце нужно добавить строки:
php_value display_errors 1
php_value display_startup_errors 1
php_value error_reporting E_ALL
Теперь вместо ошибки 500 должен отображаться код ошибки, который укажет на проблему.
4. Не работает модуль на Opencart 3.0.3.6
В официальных сборках Opencart 3.0.3.5 — 3.0.3.6 есть баг — там модификаторы не работают с twig-файлами из-за ошибки в стандартном модификаторе /system/modification.xml — вторая операция из этого модификатора не срабатывает.
Проблема есть на оф. гитхабе и предложено решение https://github. com/opencart/opencart/blob/3.0.x.x_Maintenance/upload/system/modification.xml
com/opencart/opencart/blob/3.0.x.x_Maintenance/upload/system/modification.xml
Мы сделали фикс-модификатор по этим рекомендациям, он заменит файл /system/modification.xml на правильный.
Решение проблемы:
1. Сделайте резервную копию вашего файла /system/modification.xml
2. Скачайте фикс-модификатор по ссылке и установите его у себя в админке
3. Обновите кэш модификаторов
4. Обновите кэш twig-шаблонов
Включите javascript, чтобы увидеть комментарии
Open Graph — Метрика. Справка
Open Graph — это словарь семантической разметки данных. Он позволяет контролировать превью, которое формируется при публикации ссылки на сайт в социальных сетях, и передавать информацию другим интернет-сервисам. Подробнее можно узнать на официальном сайте.
Примечание. Размеченные данные становятся общедоступными, и любой сервис может извлечь и использовать их.
Внимание. Если вы встраиваете микроразметку с помощью плагина, вероятно, потребуется его доработка. Для этого обратитесь к разработчику плагина или другому специалисту, который обладает навыками разработки.
Для этого обратитесь к разработчику плагина или другому специалисту, который обладает навыками разработки.
- Принципы разметки
- Как разметить материал
- Пример разметки
Данные об объекте в Open Graph описываются наборами пар свойство-значение в метатегах. Свойство необходимо указать в property , а его значение — в content.
Примечание. Свойства и значения регистрозависимые — указывайте их, как указано в примерах и стандарте.
Стандарт требует, чтобы данные Open Graph располагались в теге head. Но для сбора статистики по контенту мы рекомендуем размещать метатеги в узле, в который вложен материал, особенно когда на странице несколько материалов. Это необходимо для корректного расчета метрик доскроллов и дочтения.
Разметьте следующие элементы материала (обязательные элементы отмечены звездочкой):
- Тип описываемого объекта*
Метрика поддерживает разметку только статей (article). Другие материалы, размеченные по стандарту, не попадут в отчеты Метрики.
 Тип объекта указывается в свойстве og:type.
Тип объекта указывается в свойстве og:type.<meta property="og:type" content="article">
- Заголовок*
Заголовок отображается в отчетах Метрики. Он указывается в свойстве og:title.
<meta property="og:title" content="В Москве побит температурный рекорд 1922 года">
- Текст*
В качестве текста берется содержимое узла, в который вложен описываемый материал. Если разметка находится в теге head, текстом будет все содержимое тега body. Символы тегов не учитываются. В тексте определяется количество символов — это нужно для расчета объема материала и метрик доскроллов и дочтения.
Примечание. Полную статистику можно получить по материалу, в тексте которого больше 500 символов.
- Автор
Автор указывается с помощью свойства article:author. Если авторов несколько, перечислите их в разных метатегах.
<meta property="article:author" content="Иван Иванов"> <meta property="article:author" content="Петр Петров">
Благодаря этим данным можно посмотреть статистику по отдельным авторам.

- Тематика
В качестве тематик можно указать, например, ключевые слова или хэштеги. Укажите тематики в свойстве article:tag. Если тематик несколько, перечислите их в разных метатегах.
<meta property="article:tag" content="Жара"> <meta property="article:tag" content="Москва">
- Даты публикации и изменения
Даты публикации и изменения указываются в свойствах article:published_time и article:modified_time. Даты записываются в формате ISO 8601.
<meta property="article:modified_time" content="2018-12-11T08:56:49Z"> <meta property="article:published_time" content="2018-11-06T09:26:10+04:00">
- Рубрика
Рубрика — это раздел сайта, посвященный определенной теме. Чтобы указать рубрику материала, используйте свойство article:section.
<meta property="article:section" content="Погода">
- URL материала
URL материала должен содержаться в свойстве og:url.

<meta property="og:url" content="https://www.example-news.com/life/weather/moscow"/>
Иначе значение будет взято из канонической ссылки:
<link rel="canonical" href="https://www.example-news.com/life/weather/moscow">
Если разметка верна и правильно подключен счетчик, через некоторое время по материалу начнет собираться статистика в Метрике.
<html prefix="og:http://ogp.me/ns# article:http://ogp.me/ns/article#">
<head>
<title>В Москве побит температурный рекорд 1922 года</title>
<meta property="og:type" content="article"/>
<meta property="og:title" content="В Москве побит температурный рекорд 1922 года"/>
<meta property="og:url" content="https://www.example-news.com/life/weather/moscow#cao"/>
<meta property="article:section" content="Погода">
<meta property="article:modified_time" content="2018-12-11T08:56:49Z">
<meta property="article:published_time" content="2018-11-06T09:26:10+04:00">
<meta property="article:author" content="Иван Иванов">
<meta property="article:author" content="Петр Петров">
<meta property="article:tag" content="Жара">
<meta property="article:tag" content="Москва">
. ..
</head>
<body>
<div>
В среду, 6 ноября, в Москве был побит температурный рекорд,
зафиксированный в 1922 году. Температура воздуха составила плюс 12,1 градуса
по Цельсию, как сообщает центр «Фобос».
</div>
...
</body>
</html>
..
</head>
<body>
<div>
В среду, 6 ноября, в Москве был побит температурный рекорд,
зафиксированный в 1922 году. Температура воздуха составила плюс 12,1 градуса
по Цельсию, как сообщает центр «Фобос».
</div>
...
</body>
</html>Обратите внимание: служба поддержки не обзванивает пользователей. Не следуйте указаниям людей, которые вам звонят и представляются службой поддержки Яндекс Метрики.
Настройки | Journal Docs
Общие
- Обложка магазина Этот параметр определяет, какая обложка применяется к магазину, и это очень полезно.
в средах с несколькими магазинами, где для каждого магазина могут быть применены разные скины
SEO
Facebook Open Graph Эти настройки управляют различными параметрами, такими как включение метатегов Open Graph
а также указать идентификатор приложения Facebook, используемый для обмена ссылками на магазины, а также размеры изображения, используемые при обмене
ссылки на фейсбукTwitter Cards Эти настройки управляют различными параметрами, такими как включение метатегов Twitter Cards.

а также размеры изображения, используемые при обмене ссылками в TwitterGoogle Rich Snippets Эти настройки включают поддержку Google Rich Snippets, которую можно отключить при использовании
стороннее расширение для управления ими
Производительность
Кэш Отсюда строки запроса, используемые для управления версиями статических ресурсов, таких как css / js, могут быть отключены, хотя
мы рекомендуем вам оставить это включенным, некоторые инструменты, такие как GTMetrix, могут предложить вам удалить строки запроса из статических
активы для лучшего кеширования проксиМинификаторы
- HTML Minify Включает минификатор вывода HTML, который уменьшает размер страницы, но может потребовать дополнительной обработки
мощность, так как выходные данные уменьшаются при каждом запросе (это может замедлить работу магазинов, если план хостинга неэффективен) - CSS Combine & Minify Позволяет объединять и минимизировать все файлы css в один файл
- CSS Inline (Beta) Loads все css из внешних файлов в html, это уберет лишний запрос на загрузку
css, но это может увеличить размер страницы, мы рекомендуем оставить значение OFF 9. 0009
0009 - JS Combine & Minify Позволяет объединять и минимизировать все файлы js в один файл
- JS Defer (Beta) Откладывает синтаксический анализ файлов js до тех пор, пока страница не будет загружена, это делает страницу более отзывчивой
в общем, но не все скрипты можно отложить, особенно скрипты из сторонних расширений, которые не загружены
через объект Opencart $document в контроллерах, поэтому опция может работать не во всех случаях
- HTML Minify Включает минификатор вывода HTML, который уменьшает размер страницы, но может потребовать дополнительной обработки
База данных Не все таблицы имеют индексы по умолчанию в Opencart, добавление индексов к определенным столбцам может ускорить
запросыИзображения Ленивая загрузка изображений улучшит скорость загрузки страницы, поскольку контент будет загружаться без ожидания изображений
для скачивания с сервера. Кроме того, если ваш хостинг-план поддерживает такие инструменты, как optipng и jpegoptim, изображения будут
быть сжаты без потерь, удалив из них ненужные данные с сохранением качества изображенияШрифты Использование шрифтов Google может замедлить начальную скорость загрузки страницы, в этом случае асинхронная их загрузка
может дать лучшую производительностьURL-адрес статических ресурсов Включение URL-адреса статических ресурсов удалит ненужные файлы cookie, отправляемые при запросе ресурсов.

из того же домена. Чтобы обслуживать статические ресурсы с другого URL-адреса (URL-адреса без файлов cookie), вы должны создать поддомен на
ваш домен, например, static.yourdomain.com, который указывает на тот же каталог, что и ваш домен.com
(каталог установки Opencart), а затем введите http://static.yourdomain.com/ (используйте https, если у вас есть ssl
для ваших доменов) в полях.
Рекомендации по повышению производительности
- Всегда рассматривайте план хостинга VPS вместо плана виртуального хостинга
- Используйте PHP 7+
- Включить сжатие gzip для вывода html и статических ресурсов Пользовательский код
Пользовательский код CSS Может использоваться, если на страницу необходимо добавить дополнительный код CSS для перезаписи/улучшения существующего кода.
варианты темыПользовательский JS Может использоваться, если на страницу необходимо добавить дополнительный код JS для перезаписи/улучшения существующего
параметры темыЗаголовок пользовательского кода Это можно использовать для размещения кода перед тегом
Google Analytics, Диспетчер тегов Google и т. д.
д. Нижний колонтитул с пользовательским кодом Может использоваться для размещения кода перед тегом

 0.3.1
0.3.1 Тип объекта указывается в свойстве og:type.
Тип объекта указывается в свойстве og:type.

 ..
</head>
<body>
<div>
В среду, 6 ноября, в Москве был побит температурный рекорд,
зафиксированный в 1922 году. Температура воздуха составила плюс 12,1 градуса
по Цельсию, как сообщает центр «Фобос».
</div>
...
</body>
</html>
..
</head>
<body>
<div>
В среду, 6 ноября, в Москве был побит температурный рекорд,
зафиксированный в 1922 году. Температура воздуха составила плюс 12,1 градуса
по Цельсию, как сообщает центр «Фобос».
</div>
...
</body>
</html>
 0009
0009
 д.
д. 
 Проще говоря, Open Graph — это язык социальных сетей, который связывает контент веб-сайта с социальными сетями, а затем контролирует способ представления контента в этих социальных сетях.
Проще говоря, Open Graph — это язык социальных сетей, который связывает контент веб-сайта с социальными сетями, а затем контролирует способ представления контента в этих социальных сетях.

 Так что мы хватаем тот.
Так что мы хватаем тот.