Содержание
Доработать модуль вывода html блока товара в списке товаров Opencart • freelance job for a specialist • category PHP ≡ Client Zhenya Odessa
3 of 3
project expired
publication
open for proposals
project expired
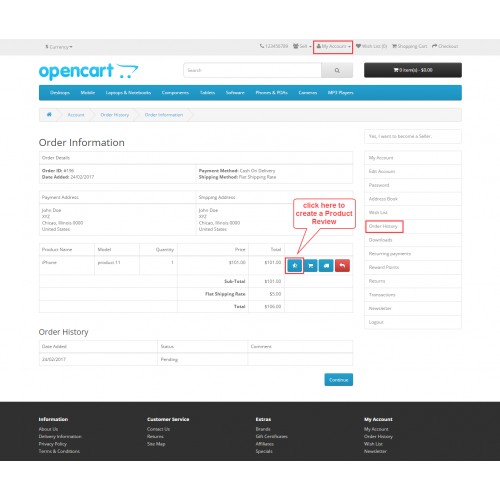
Доработать модуль вывода html блока товара в списке товаров Opencart в теме Jornal/
Есть блоки товара который уже выводится в списке категорий нужно чтобы он выводился в бок вот так
все товары кроме последнего столбца должны выводится в правую сторону, последний должен выводится в левую сторону. Также нужно учесть мобильный вид сейчас он не корректно отображается. Так как все эти блоки прячутся с правой стороны экрана и вылетают от туда.
Также нужно вывести данные блоки в метках, а то в метках они не работают, метки не стандартные опенкартовские, если знаете есть модуль сео метки вот такие у меня установлены.
Proposals
8
date
online
rating
cost
time to complete
1 day300 UAH
1 day300 UAH
День добрый.

Хоть ссылку бы на страницу дали, а то не понятно что это вообще за блок перемещается. А так готов помочь, пишите телеграмм (https://t.me/romanolshansky)freelancer isn’t working in the service any longer
1 day400 UAH
1 day400 UAH
Здравствуйте.
Есть опыт в наравлении: Лендинг (www.tomcomstudio.com), Корпоративный сайт (www.enel-ukraine.com.ua), Интернет-магазин (www.enelcab.com), Социальная сеть (www.my-life.space).
Готов приступить прямо сейчас. Я опытный программист со стажем более 2 лет.
Преимущества работы со мной:
Работу сдаю всегда в срок, ответственный, всегда на связи.3 days200 UAH
3 days200 UAH
Здрасти, задание интересное, сделаю но не обещаю что за день, но дешевле если не спешно
3 days1000 UAH
3 days1000 UAH
Готов приступить прямо сейчас.
 Имею хороший опыт в создании сайтов.
Имею хороший опыт в создании сайтов.
Сделаю все качественно. Всегда на связи. Работаю и по выходным.
Обращайтесь!proposal concealed by freelancer
2 days500 RUB
2 days500 RUB
Готов приступить к вашему проекту. Он мне очень понравился, хотелось бы побольше подробностей!
freelancer isn’t working in the service any longer
5 years ago
78 views
- PHP
- Opencart
- laravel
- opencar
- phpmyadmin
- opencard
- PHP5
- PHP Frameworks
- php разработчик
- РазработканаPHP
- cms_opencart
- Junior PHP developer
- opencart2
- PHP5.
 x
x - PHP7
Настройка модулей версии 2.*
Настройка стандартных модулей в Вашем OpenCart
В OpenCart встроены стандартные модули, в данной инструкции мы рассмотрим их подробнее, а так же научимся настраивать.
Настройка модулей состоит из 2 этапов: активация модуля и настройки.
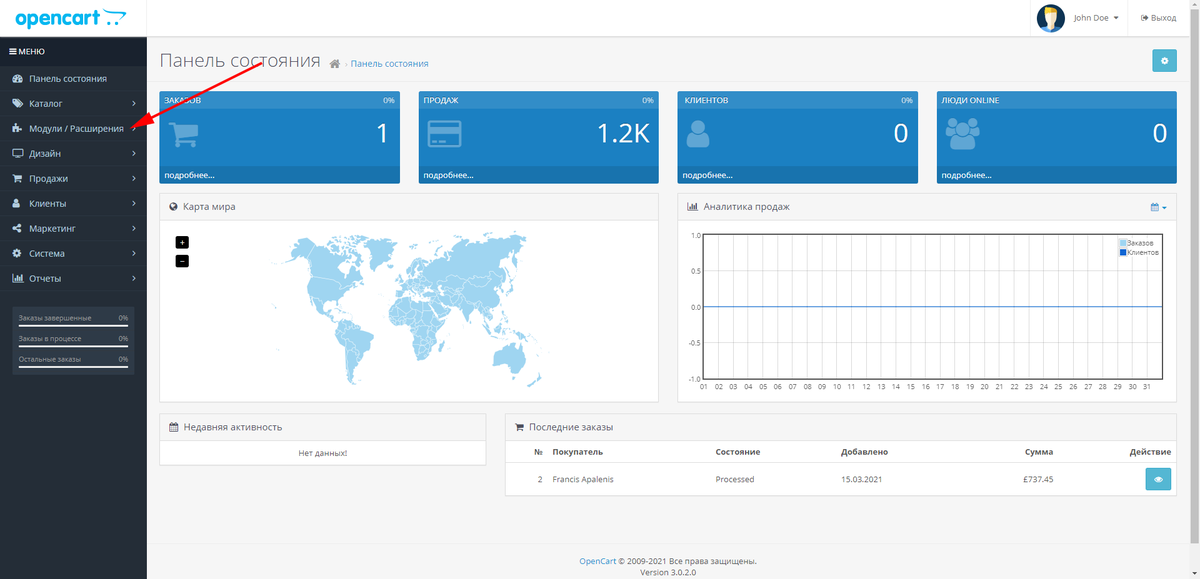
Для активации модуля перейдите в пункт меню «Модули/Расширения», в выпадающем меню выбираем пункт «Модули/Расширения» (рис.1)
Рисунок 1. Пункт меню «Модули/Расширения»
В открывшейся странице выбираем в поле «Тип расширения» — «Модули» (рис.2, цифра 1). Внизу появляется таблицей со всеми доступными модулями. Для активации необходимых модулей в строке рядом с модулем нажмите на зеленую кнопку «Активировать» (рис.2, цифра 2).
Рисунок 2. Страница «Модули»
Далее перейдите в редактирование модуля, путем нажатия на синюю кнопку карандаша. Откроется страница, где у некоторых модулей будет только возможность включить или отключить модуль (строка «Статус») (рис. 3). У некоторых будет немного настроек, о которых расскажем подробнее в описании модулей.
3). У некоторых будет немного настроек, о которых расскажем подробнее в описании модулей.
Рисунок 3. Модули
Модули в зависимости от страницы сайта могут располагаться в разных местах страниц. Для настройки отображения требуется перейти в пункт меню «Дизайн»->»Макеты» (рис.4, цифра 1-2), где открывается список уже созданных страниц, вы можете добавить новые или изменить текущие (рис.4, цифра 3).
Рисунок 4. Макеты
Переходим в настройки макета (рис.5).
Рисунок 5. Настройка макетов
Название макета — пишите название макета
Магазин — выбираете магазины для которых доступен данный макет
Путь — ссылка на страницу (url)
Левая колонка, Верх страницы, Низ страницы, Правая колонка — это расположение, из списка выбираете модули, которые требудется расположить слева или внизу страницы.
Рассмотрим каждый модуль подробнее:
- Аккаунт
- Акции
- Баннер
- Информация
- Карусель
- Категории
- Кнопка PayPal экспресс платежа
- Магазин
- Новые поступления
- Партнерская программа
- Рекомендуемые
- Слайдшоу
- Текстовый блок — HTML
- Фильтр
- Хиты продаж
- Чат Google Hangouts
Переходим в пункт меню «Модули/Расширения», в выпадающем меню выбираем пункт «Модули/Расширения», так как показано на рис. 1
1
Аккаунт, Информация, Категории, Кнопка PayPal экспресс платежа, Партнерская программа, Фильтр
Настройки данных модулей заключаются в возможности включить или отключить модуль (строка «Статус»), так как показано на рис.3
Баннер, Карусель, Слайдшоу
Переходим в настройки данных модулей (рис.6)
Рисунок 6. Настройка модулей
Название модуля — вписываете название модуля
Баннер — выбираете из выпадающего списка
Ширина, Высота — указываете размеры изображения
Статус — выбрать из списка «Включено/Отключено»
После того, как произвели данные настройки, переходим в пункт меню «Дизайн»->»Баннеры» (рис.7, цифра 1-2). Открывается страница с созданными ранее баннерами. Данные баннеры можно изменить, удалить или добавить новые (рис.7, цифра 3)
Рисунок 7. Баннеры
Рассмотрим редактирование баннера (рис. 8)
8)
Рисунок 8. Баннеры
Название баннера — вписываете название баннера
Статус — выбрать из списка «Включено/Отключено»
Заголовок — напишите заголовок
Ссылка — впишите ссылку, если требуется при нажатии на картинку, чтобы открывалась определенная страница сайта
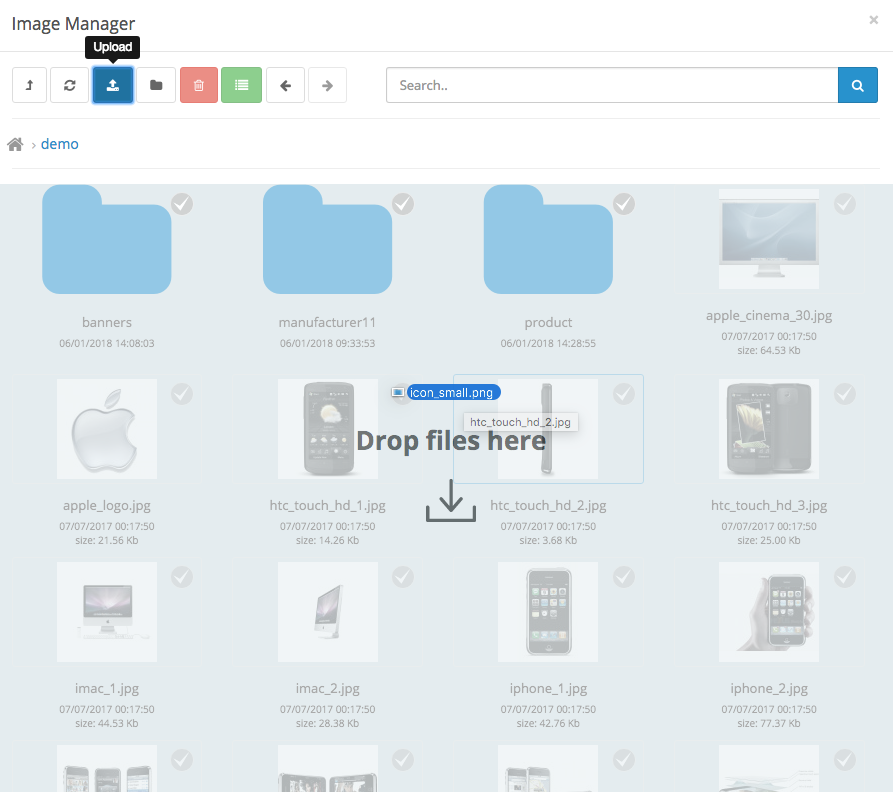
Изображение — загрузите изображения с сервера или с пк
Порядок сортировки — укажите порядок сортировки.
Акции, Новые поступления, Хиты продаж
Переходим в настройки данных модулей (рис.9)
Рисунок 9. Настройка модулей
Название модуля — вписываете название модуля
Лимит — вписываете число, означающее ограничение по количеству товаров в данном модуле
Ширина, Высота — указываете размеры блока
Статус — выбрать из списка «Включено/Отключено»
Магазин
Если у Вас несколько магазинов, появляется кнопка «Выбери магазин», можно ограничиться администраторами. Переходим в настройки данного модуля (рис.10)
Переходим в настройки данного модуля (рис.10)
Рисунок 10. Настройка модуля
Только администраторы — выбрать да/нет
Статус — выбрать из списка «Включено/Отключено»
Рекомендуемые
Переходим в настройки данного модуля (рис.11)
Рисунок 11. Настройка модуля
Название модуля — вписываете название модуля
Товары — список товаров, участвующих в данном модуле, начните вводить название товара и выберите из предложенных вариантов
Лимит — вписываете число, означающее ограничение по количеству товаров в данном модуле
Ширина, Высота — указываете размеры блока
Статус — выбрать из списка «Включено/Отключено».
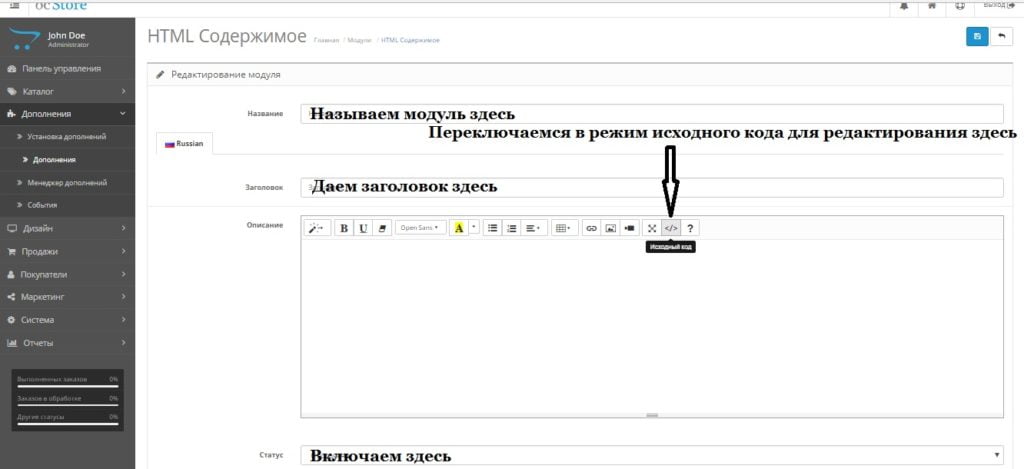
Текстовый блок — HTML
Переходим в настройки данного модуля (рис.12)
Рисунок 12. Настройка модуля
Название модуля — вписываете название модуля
Заголовок — впишите заголовок
Текст — напишите текст, который требуется выводить
Статус — выбрать из списка «Включено/Отключено».
Чат Google Hangouts
Переходим в настройки данного модуля (рис.13)
Рисунок 13. Настройка модуля
Код Google Hangouts — Перейдите по ссылке:Создать Google Hangout профиль, далее скопируйте и вставьте полученный код в текстовое поле
Статус — выбрать из списка «Включено/Отключено».
Мы рассмотрели рускоязычные модули, в магазине так же доступны модули кнопок вызова международных платежных систем, таких как: Divido Product Page Calculator, Klarna Checkout, Lay-Buy Layout, Log In with PayPal, Login with Amazon, Pay with Amazon, Pilibaba Checkout Button, Sagepay Direct Card Management, Sagepay Server Card Management, eBay Listing.
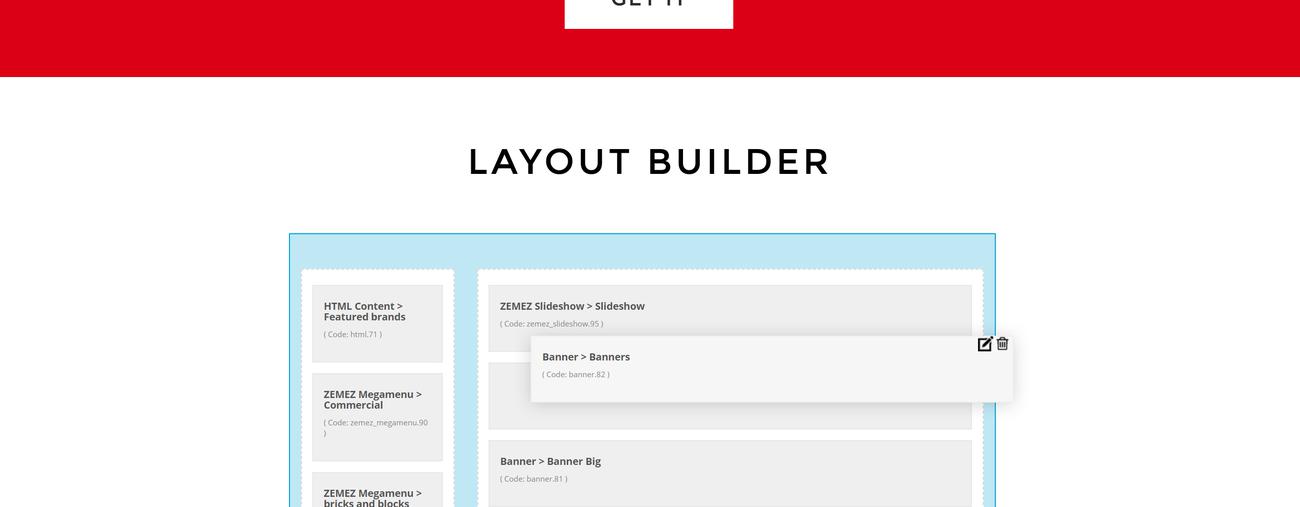
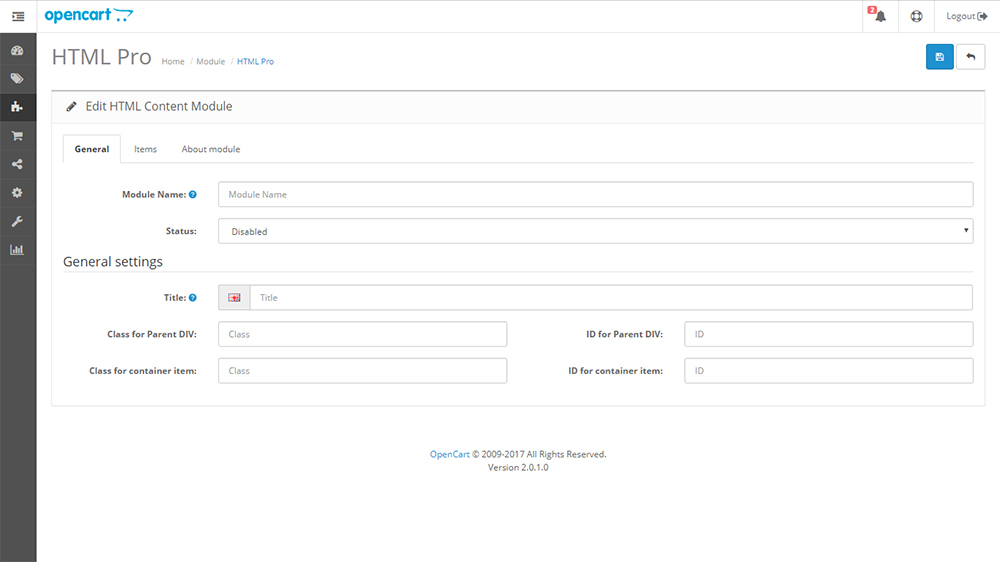
блоков | Journal Docs
Модуль Blocks позволяет очень легко добавлять любой HTML-контент на ваш сайт. Вы можете добавлять отдельные блоки, охватывающие всю
ширина вашего сайта или несколько блоков, сгруппированных в сетку.
Общие параметры
- Общие настройки — см.
 Общие настройки
Общие настройки - Дополнительные настройки
- Выбранный элемент — определяет, какой элемент должен быть выбран по умолчанию при использовании Дисплей в виде вкладок или аккордеона.
- Отображение — Управляет отображением элементов во внешнем интерфейсе (в виде блоков, вкладок или аккордеона).
- Типографика модуля — перезаписывает стиль типографики по умолчанию из скина.
Стили блоков
Общие
- Выравнивание содержимого / Выравнивание по вертикали — управляет выравниванием содержимого блока по горизонтали/вертикали.
- Максимальная ширина содержимого — Контролирует максимальное количество содержимого блока.
- Шрифт — Управляет шрифтом содержимого блока.
- Фон — Управляет фоном содержимого блока.
- Заполнение — Управляет заполнением блока.

- Граница / Радиус границы — Управляет границей блока и радиусом границы.
- Тень — Управляет тенью блока.
Заголовок
- Блоки Заголовок Стиль — Позволяет перезаписать стиль заголовка для текущего модуля блоков.
- Переопределение выравнивания заголовка — Разрешает перезапись выравнивания заголовка.
- Позиция в заголовке — Позиционировать ли заголовок до или после заголовка блока (значок или изображение).
- Поля — Управляет полем заголовка блока.
Заголовок
- Позиция — определяет, где отображается заголовок (сверху, слева, справа, плавающий слева или плавающий справа).
- Align — Выравнивание значка или изображения.
- Значок — позволяет использовать значок в качестве заголовка.
- Global Icon —
- Icon Container Size —
- Icon Margin —
- Icon Background —
- Icon Border —
- Border Radius —
- Icon Shadow —
- Изображение — Позволяет использовать изображение в качестве заголовка.

- Размеры изображения —
- Поле изображения —
- Граница —
- Радиус границы —
- Тень 1 Изображение
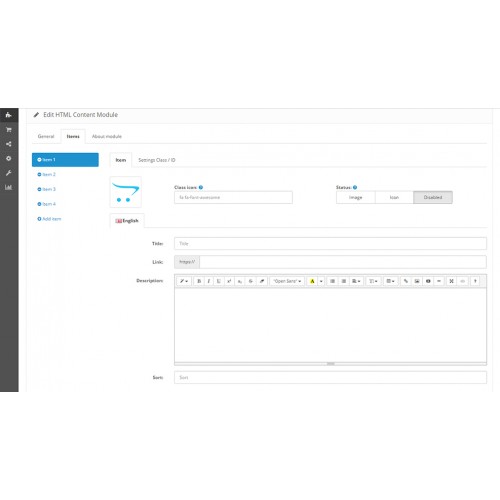
Параметры элемента
- Имя элемента — имя элемента, отображаемое в панели администратора в левой части модуля, чтобы легко описать, что это за элемент
представляет собой. - Статус — Статус товара.
- Заголовок элемента — Имя заголовка блока, отображаемое в качестве заголовка.
- Переопределение шрифта заголовка — позволяет переопределить глобальный шрифт, используемый для заголовка.
Заголовок блока
- Тип заголовка — позволяет добавить значок или изображение в качестве заголовка модуля.
- Положение — определяет, где отображается изображение или значок (сверху, слева, справа, плавающее левое или плавающее правое).

- Выравнивание — управляет выравниванием изображения или значка.
- Избранное изображение / Иконка — Изображение или иконка для использования в заголовке блока.
Содержимое блока
- Тип содержимого — определяет тип содержимого, отображаемого в блоке.
- Код / Обычный текст — Позволяет использовать обычный текст или HTML-код в содержимом блока. Это поле в основном используется для
отображение текста или html-кода, который никак не изменяется редактором WYSIWYG (CKEDITOR или Summernote). Также,
эту опцию следует использовать, если вы хотите встроить пользовательские виджеты (скрипты), такие как «Поделиться этим» / «Добавить это» / «Adwords» и т. д. - Редактор HTML — позволяет использовать редактор WYSIWYG (CKEDITOR или Summernote) для добавления содержимого блока. От редактора вы
можно применять разные стили с помощью интуитивно понятного визуального редактора.
- Карта — позволяет добавить встроенный скрипт Google Map. Он также будет стилизовать карту, чтобы она была отзывчивой (то же самое
это можно сделать с помощью Code / Plain Text , но для правильного отображения не будет добавлен дополнительный стиль
код). - Фейсбук — позволяет добавить встроенный скрипт Facebook Like Box. Он также будет стилизовать поле, чтобы оно было отзывчивым.
(то же самое можно сделать с кодом /простым текстом , но в него не будут добавлены дополнительные стили, чтобы правильно
показать код). - Twitter — позволяет добавить встроенный скрипт Twitter Box. Он также будет стилизовать поле, чтобы оно было отзывчивым (кнопка
то же самое можно сделать с кодом / обычным текстом , но для правильного отображения не будет добавлен дополнительный стиль.
показать код). - Описание — Позволяет динамически отображать описание продукта/категории на основе текущего продукта/категории.
 Этот
Этот
работает только на страницах товаров/категорий. - Краткое описание — позволяет динамически отображать краткое описание продукта/категории на основе текущего продукта/
категория. Краткое описание создается на основе описания продукта/категории, но вы можете указать, сколько
символы должны отображаться. Это работает только на страницах товаров/категорий. - Спецификации продукта — Позволяет динамически отображать атрибуты продукта на основе текущего продукта. Это работает только
на страницах товаров. - Обзоры продуктов — Позволяет динамически отображать обзоры продуктов на основе текущего продукта. Это работает только с продуктом
страницы. - Динамический — позволяет динамически выполнять пользовательский контроллер Opencart для программного отображения содержимого в
блокировать. Эта функция требует продвинутых знаний в области программирования Opencart и предназначена для опытных пользователей (программистов).
или сторонние разработчики расширений для лучшей интеграции своих расширений (особенно на страницах продуктов).
См. Динамические блоки.
- Код / Обычный текст — Позволяет использовать обычный текст или HTML-код в содержимом блока. Это поле в основном используется для
- Стиль оформления — позволяет переопределить стиль оформления для блочного содержимого, если для параметра Тип содержимого установлено значение
Код/Обычный текст или Редактор HTML . - Выравнивание содержимого — позволяет переопределить выравнивание содержимого для блочного содержимого.
- Переопределение шрифта — позволяет переопределить шрифт для содержимого блока.
- Максимальная ширина содержимого — определяет максимальную ширину блока содержимого.
- Content — Заблокировать содержимое, которое будет отображаться во внешнем интерфейсе.
Нижний колонтитул блока
- Тип нижнего колонтитула — определяет, какой тип нижнего колонтитула должен отображаться после содержимого блока.

- Текст — Показывает простой текст в виде нижнего колонтитула блока.
- Кнопка — Показывает кнопку в виде нижнего колонтитула блока, обычно используемого для элементов призыва к действию.
- Радиус границы — Управляет радиусом границы нижнего колонтитула.
- Начало масштабирования — Точка, от которой применяется масштабирование.
#
Динамические блоки
Вы можете использовать опцию Dynamic для выполнения файла контроллера для создания динамического содержимого в модуле Blocks.
Для этого необходимо сначала создать файл контроллера, а затем указать его путь в админке.
Тема поставляется с примером, вы можете найти его в каталоге /controller/journal3/blocks_example.php
use Journal3\Opencart\Controller;
class ControllerJournal3BlocksExample extends Controller {
индекс публичной функции ($args) {
return ‘Динамический контент для module_id = ‘ . $args[‘module_id’];
$args[‘module_id’];
}
}
Чтобы использовать этот контроллер в модуле Blocks, введите journal3/blocks_example в поле Controller Path.
Мы используем стандартную архитектуру Opencart MVC-L, вы можете найти больше информации об этом в
Документация Opencart.
Fastor — Многоцелевая адаптивная тема Opencart от tiquet
Fastor — лучший продукт, который мы когда-либо выпускали. Это самая мощная тема OpenCart с множеством опций. Включенные модули позволяют сэкономить более 200 долларов и создать магазин без дополнительных затрат. Демонстрационный контент — идеальное решение для создания магазина всего за несколько кликов. Это больше, чем тема.
Fastor содержит множество функций и макетов, так что вы не только сможете легко создавать красивые веб-сайты OpenCart, но и значительно сэкономите благодаря нашим включенным модулям, в том числе: Revolution Slider, Blog, Multistore MegaMenu, One-Page
Конечно, Fastor был спроектирован и разработан с использованием передовых современных методов кодирования и на 100% отзывчив, что означает, что независимо от устройства, ваш веб-сайт будет прекрасно масштабироваться, чтобы соответствовать каждому устройству каждый раз.
Ваши пользователи будут работать в Интернете так, как если бы они были созданы специально для них. Мы обещаем, что кодирование не требуется.
Сила Fastor продолжается с 60++ красивыми макетами, уже сделанными для вас. Более чем одна тема Fastor имеет все эти макеты, доступные при оформлении заказа, поэтому с помощью нескольких щелчков мыши вы легко установите полный демо-контент.
Все, что вам нужно сделать, это обновить содержимое и скопировать, и ваш новый веб-сайт готов к работе. Благодаря таким функциям, как полная поддержка электронной коммерции и одна панель администратора для управления всем, Fastor представляет собой полнофункциональное решение для веб-сайтов OpenCart, которое вы искали.
Полнофункциональные макеты охватывают почти все виды бизнеса, от блогов индустрии моды до веб-сайтов зоомагазинов, музыкантов и механиков, все они были охвачены нашим простым для импорта демо-контентом.
Создание вашего веб-сайта OpenCart никогда не было таким простым и всеобъемлющим, как это.
Из новой упрощенной панели администратора у вас есть полный контроль над внешним видом вашего нового веб-сайта, включая неограниченное количество цветов одним нажатием кнопки, бесконечный выбор из более чем 600 шрифтов Google, этикетки продуктов для полного контроля над вашим магазином электронной коммерции, а также красиво анимированный продукт. наведите изображения.
Для каждого типа заголовков предусмотрено 10 простых, элегантных и функциональных стилей заголовков, которые будут работать с любой выбранной вами обложкой, а также еще 15 настраиваемых заголовков, подходящих для выбранных обложек. Вы даже можете создавать свои собственные, используя пользовательские в качестве шаблонов. Небо это предел!
Наш новый MegaMenu Double быстро упорядочит вашу таксономию. Благодаря плавной анимации, которая может вылетать с левой или правой стороны, вы больше не ограничены неуклюжими меню сверху вниз. С Fastor вы можете создавать потрясающие меню, которые работают как в ландшафтном, так и в портретном профилях, идеально подходящих для современных современных устройств, но включают настраиваемые ссылки, восемь различных вариантов анимации и неограниченное количество уровней меню.
Объедините все это с полнофункциональным предложением блога, которое включает комплексную интеграцию с социальными сетями с популярным модулем комментариев Facebook или стандартным для отрасли Disqus — выбор за вами. Создайте SEO-убежище для трафика с оптимизированным макетом Fastor, включая полную поддержку аудио- и видео-постов и систему ранжирования для вашего лучшего контента, ограничения на самом деле только ваше воображение!
Основные характеристики
ОБЩИЕ СВЕДЕНИЯ
- Совместимость с OpenCart 2.0+ — эта тема совместима с OpenCart 2.0+ и новейшими версиями.
- Языки LTR и RTL — вы можете использовать любой язык, какой захотите. Неважно, это направление ltr или rtl. Наша тема поддерживает все языки.
- Поддержка нескольких магазинов – одна панель администратора для управления несколькими магазинами
- Bootstrap — тема создана на основе bootstrap 3
- Compressor Code — содержимое файлов css и js помещается в один файл, удаляются пробелы, что позволяет ускорить загрузку страниц.
 Изменения, внесенные при включении этой опции, будут видны через час 9.0010
Изменения, внесенные при включении этой опции, будут видны через час 9.0010 - Установщик демо-данных — если вы хотите, чтобы ваш магазин выглядел точно так же, как наш демонстрационный образец данных, установите
- Видеодокументация — для этой темы мы предоставляем видеоуроки с инструкциями по установке и настройке темы
- SEO Optimized — работает с SEO-настройками OpenCart
- PSD-файлы — тема включает файлы PSD для всех скинов (v1.0 — 1.3)
ДОПОЛНИТЕЛЬНЫЕ НАСТРОЙКИ
- В дополнительных настройках вы можете изменить тип каждого модуля, который вы установили в своем магазине. Этот модуль не обеспечивает больших изменений, а только небольшие изменения CSS, например, пробелов или границ. Поскольку у нас есть много типов элементов, мы создали Live Editor для вас, чтобы вы могли видеть изменения в реальном времени.
ДИЗАЙН
- Неограниченное количество цветов – меняйте цвет каждого элемента в магазине, устанавливайте узоры для фона или загружайте собственное изображение
- 600+ шрифтов Google — выберите любой понравившийся шрифт из галереи Google Webfonts
- 67 готовых скинов – все скины включены в тему, и вы можете использовать кого хотите
- Тонкий узор — выберите фоновый узор из списка узоров, предоставленного Subtlepatterns
- 100+ цветов – меняйте цвета каждого элемента в вашем новом магазине
- Эффект наведения — 10 пользовательских эффектов наведения для баннеров на выбор с предварительным просмотром в панели администратора
- Значок корзины — загрузите свой собственный значок корзины и значок наведения
МАКЕТ
- Пользовательская ширина макета — выберите одну из 2 предопределенных ширины макета или установите свою собственную
- Расстояние между столбцами – выберите размер интервала по горизонтали между столбцами
- Responsive — включить/отключить адаптивный макет для вашего магазина
- Тип макета для каждого элемента — выбор между фиксированным и полноразмерным макетом для каждого элемента, такого как верхняя панель, заголовок или слайд-шоу
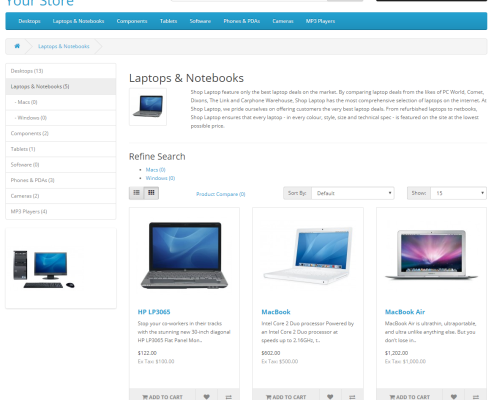
КАТЕГОРИЯ
- Значок «Распродажа и новый» — отображать распродажу и новый значок на изображении продукта с настраиваемым текстом или % скидки при продаже
- Номер продукта в строке — определите, сколько продуктов должно отображаться в одной строке для модуля по умолчанию
- Эффект изображения продукта – выберите эффект для наведения изображения
- Быстрый просмотр — включить или отключить опцию быстрого просмотра
- Элементы отображения при наведении — выберите, какие кнопки вы хотите при наведении
- Прокрутка продуктов — определите, какие модули по умолчанию должны прокручиваться
- Ленивая загрузка изображений товаров
- Вид по умолчанию – выбор между списком и сеткой
- Уточнить поиск – отключить уточнение поиска или выбрать только текст или текст с изображением.
 Вы также можете выбрать, сколько подкатегорий должно отображаться в строке, и изменить размер изображения подкатегорий при уточнении поиска
Вы также можете выбрать, сколько подкатегорий должно отображаться в строке, и изменить размер изображения подкатегорий при уточнении поиска
.
СТРАНИЦА ПРОДУКТА
- Автообновление цены на странице товара – разная цена для разных цветов или других атрибутов? Нет проблем
- Облачное масштабирование — выберите стиль масштабирования на странице товара. Эта тема обеспечивает внутреннее облачное масштабирование, облачное масштабирование и значение по умолчанию
- Размер изображения продукта – 3 размера изображения: маленькое, среднее, большое
- Позиция дополнительных изображений – выберите место для отображения дополнительных изображений товара
- Социальный обмен продуктом — отключить или включить модуль социального обмена
- Предыдущий/следующий продукт – вы можете иметь функцию в хлебных крошках, которая позволит вам одним щелчком мыши перейти к следующему или предыдущему продукту
- Стиль переключателя и кнопки-флажка — не нравятся переключатели или кнопки-флажки по умолчанию? Изменение для наших пользовательских кнопок
.
ЗАГОЛОВОК
- Быстрый поиск с автоматическим предложением — включить или отключить автозаполнение в поиске
- Тип заголовка — выберите один из 10 предопределенных типов заголовка
- Расширенные заголовки — больше настраиваемых заголовков для выбранных скинов
- Вертикальное мегаменю — решите, хотите ли вы, чтобы вертикальное мегаменю всегда было включено или отключено в категории или на домашней странице
ПОЛЬЗОВАТЕЛЬСКИЙ ФУТЕР
- Контакт – добавить контактные данные.
 Вы можете добавить 2 номера телефона, 2 профиля Skype и 2 адреса электронной почты
Вы можете добавить 2 номера телефона, 2 профиля Skype и 2 адреса электронной почты - О нас – добавьте информацию о вашем магазине
- Facebook — добавьте свою фан-страницу в Facebook. Вы можете установить высоту и количество лиц для вашего лайкбокса
- Twitter — добавить ленту твиттера из вашей учетной записи Twitter
- Пользовательская вкладка — здесь вы можете добавить то, что хотите
.
СПЕЦИАЛЬНЫЕ БЛОКИ
- Страница контактов — добавить пользовательский HTML-блок на страницу контактов
- Страница продукта — добавить пользовательский HTML-блок на страницу продукта
ПОЛЬЗОВАТЕЛЬСКИЙ КОД
- CSS — добавьте пользовательский код CSS в свою тему из панели администратора
- Javascript — добавьте пользовательский код js в вашу тему из панели администратора
ВИДЖЕТЫ
- Facebook — добавьте свою фан-страницу в Facebook.
 Вы можете установить высоту и количество лиц для вашего лайкбокса
Вы можете установить высоту и количество лиц для вашего лайкбокса - Твиттер — добавить ленту твиттера из вашей учетной записи твиттера
- Пользовательская вкладка — здесь вы можете добавить то, что хотите
СПЕЦИАЛЬНЫЕ МОДУЛИ ВКЛЮЧЕНЫ – ЭКОНОМЬТЕ БОЛЕЕ $200
- Advanced Grid — создавайте различные сетки с помощью пользовательских шаблонов и расширенной конфигурации. Вы можете решить, хотите ли вы отображать html-контент, ссылки, продукты, информационный бюллетень или что-то еще. Вы также можете загрузить другой модуль как элемент столбца в сетке. Опция загрузки модулей не работает в OpenCart 3.0
- Блог – мощный модуль, позволяющий добавлять статьи, категории, управлять авторами и модерировать комментарии
- Breadcrumb Background Image — модуль позволяет загружать собственное фоновое фото для хлебных крошек
- Ползунок камеры — самый простой модуль слайдера в нашей теме
- Элемент карусели — создайте контент с HTML-контентом и поместите его в карусель
- Cookie — настраиваемый раздел с информацией о файлах cookie.
 Вы можете решить, какой контент или где и как он должен отображаться
Вы можете решить, какой контент или где и как он должен отображаться - Пользовательский модуль — создавайте дополнительный контент из всего, что захотите. Вы можете использовать HTML или установить только текст, изображение, видео или другой носитель
- FAQ – вопрос и ответ, идеально подходит для страницы FAQ
- Продукт-фильтр – модули продукта с прокруткой или вкладками. В наших готовых скинах Filter Product использовался для создания почти всех модулей продукта
- Полноэкранный фоновый слайдер – красивый слайдер на фоне вашего магазина. Его очень легко использовать, потому что он работает точно так же, как слайдер камеры.
- Уведомление о заголовке — простое уведомление о заголовке с содержимым HTML.
- MegaMenu – собственное MegaMenu вместо подменю по умолчанию.
- Popup — красивое всплывающее окно с любым содержимым.
 Это может быть информационный бюллетень, контактная форма или пользовательская с html-контентом.
Это может быть информационный бюллетень, контактная форма или пользовательская с html-контентом. - Product Blocks – дополнительные модули на странице товара. Все дополнительные модули на страницах продуктов в наших готовых скинах были созданы с помощью блоков продуктов.
- Вопросы по продукту – дополнительные кнопки на странице товара под кнопкой ДОБАВИТЬ В КОРЗИНУ
- Вкладки товаров – создание дополнительных вкладок на странице товара.
- Revolution Slider – мощный модуль слайдера.
.
Мегафильтр Pro
Наша тема совместима с модулем MegaFilter Pro. К сожалению, у нас нет лицензии, позволяющей включить этот модуль в нашу тему, и он продается отдельно здесь:
Проверить здесь
Изучите демонстрацию BackEnd
Каждый скин (от 1.0 до 2.2) имеет демонстрационную панель администратора.
Чтобы войти в демонстрационную панель администратора, просто добавьте /admin после URL-адреса скина и используйте данные для входа, как показано ниже.
- Пользователь: демо
- Пропуск: демо
Наша тема готова к работе с несколькими магазинами, и вы можете установить образцы данных для каждого магазина с некоторыми ограничениями. Демонстрационный контент для модулей: «Расширенная сетка» и «Пользовательский модуль» добавлены в качестве новых модулей в список. Демонстрационный контент для другого модуля заменен. Если у вас уже создано «МегаМеню» и вы устанавливаете новый демо-контент для этого модуля, старый будет заменен.
Совместимость с OpenCart
- OpenCart 3.0.3.7 – проверено: 100% совместимость
- OpenCart 3.0.3.6 — протестировано: 100% совместимость
- OpenCart 3.0.3.0 – 3.0.3.3 – проверено: 100% совместимость – ОБНОВЛЕНО файлами TWIG
- OpenCart 3.0.2.x — протестировано: 100% совместимость
- OpenCart 2.
 3.x — протестировано: 100% совместимость
3.x — протестировано: 100% совместимость
История
30.07.2020
2,4
Добавлено: совместимость с OpenCart 3.0.3.6. Исправлено: положение виджета Facebook. Исправлено: селектор даты Quickechout Исправлено: ошибка ползунка камеры. Исправлено: проблема с номерами тегов продуктов. Исправлено: проблема с автозаполнением поиска.
05.02.2019
2.3
Добавлено: Fastor для OpenCart 3.x обновлен файлами TWIG. Добавлено: Новый скин по умолчанию для OC 3.x.
04.08.2018
2.2
Исправлено: стиль MegaFilter Pro.
20.06.2018
2.1
Исправлено: ссылка в параметрах темы Fastor. Добавлено: флажки для всех форм и полей бюллетеня.
26.01.2018
2.0
Исправлено: идентификатор виджета Twitter. Исправлено: флажок «Больше не показывать» в поле cookie удален. Исправлено: удалено дополнительное всплывающее окно в новостной рассылке.Исправлено: партнерское отслеживание на партнерской странице Исправлено: перенаправление бренда в QuicView. Исправлено: Ошибка 3-го уровня категорий на странице категорий. Исправлено: структурированные данные SEO для страницы продукта. Исправлено: сворачивание вертикального мегаменю на мобильных устройствах. Исправлено: ошибка Text_message в контактной форме. Исправлено: язык Facebook Исправлено: загружать модули fastor в расширенной сетке. Исправлено: автозаполнение поиска в строке поиска в MegaMenu. Исправлено: проблема с пустой колонкой на странице категории. Исправлено: обязательные поля в расширенной сетке. Исправлено: загрузчик изображений для сообщения в блоге. Исправлено: увеличение лимита НОВЫХ ЗНАЧКОВ Исправлено: увеличение результатов автозаполнения мегаменю в панели администратора. Исправлено: вкладки продуктов — проблема с удалением содержимого. Исправлено: многоязычные ссылки в модулях MegaMenu и Advanced Grid. Исправлено: ошибка неопределенной переменной в заголовке браузера Firefox на OpenCart 3.
0. Исправлено: меню opencart по умолчанию в OpenCart 3.0.
1.5.2
Добавлено: QuickCheckout для OpenCart 3.0.2. Исправлено: ошибка заголовка хлебных крошек для OpenCart 3. Исправлено: ошибка заголовка для OpenCart 3.
1.5.1
Добавлено: совместимость с OpenCart 3.0.2.0 (quickcheckout будет обновлен в ближайшие несколько дней)
1,5
Добавлено: быстрая проверка на одной странице. Добавлено: вертикальное мегаменю для страницы продукта. Добавлено: Свернуть MegaMenu на мобильном телефоне. Исправлено: демо Fashion 7 на нижних экранах. Исправлено: проблема с категорией в OpenCart 2.2. Исправлено: проблема Product_tabs в OpenCart 2.3. Исправлено: небольшие ошибки и улучшения
1.4.1
Исправлено: ошибка на странице категории в OC 2.1. Исправлено: ошибка синтаксического анализа PHP: синтаксическая ошибка, неожиданный ...header.tpl в строке 250 в OC 2.1. Исправлено: ошибки на странице учетной записи в OpenCart 2.1.
1,4
Добавлено: 7 новых скинов! Добавлено: Исправлено меню. Добавлено: кнопка выхода для всех заголовков. Добавлено: больше уровней подкатегории в модуле категории по умолчанию. Добавлено: свертывание модуля категорий по умолчанию на мобильных устройствах. Добавлено: Перевод обратного отсчета в админ панели. Добавлено: Информация в панели администратора, какой демо-контент заменяется. Улучшено: Google Rich Snippets Улучшено: обновление Awesome Icons Улучшено: список автозаполнения увеличен до 10 в панели администратора. Улучшено: пробелы на мобильных устройствах. Исправлено: нумерация страниц на странице истории. Исправлено: проблема с панелью cookie. Исправлено: Google капча Исправлено: партнерское отслеживание на партнерской странице Исправлено: контактная форма закрывается после отправки сообщения Исправлено: проблема с z-индексом в модуле MegaMenu.Исправлено: название кнопки в модуле MegaMenu. Исправлено: ошибка с редактором летних заметок. Исправлено: ошибка вкладок продукта в OC 2.3. Исправлено: ошибка MegaFilter Pro в OC 2.3. Исправлено: разрешение на несколько магазинов, но в OC 2.3.
1.3.7
Исправлено: ошибка Multilanguage Revolution Slider для OpenCart 2.3. Исправлено: проблема с удалением сообщения в блоге для OpenCart 2.3. Исправлено: небольшая ошибка с MegaMenu для OpenCart 2.3.
1.3.6
Добавлено: совместимость с OpenCart 2.3.
1.3.5
Исправлено: ошибка реестра в OpenCart 2.2.
1.3.4
Исправлено: ошибка выхода из системы с Live Editor в OpenCart 2.2.
1.3.3
Исправлено: ошибка «Реестра» в продукте Advanced Grid and Filter.
1.


 Имею хороший опыт в создании сайтов.
Имею хороший опыт в создании сайтов.  x
x Общие настройки
Общие настройки



 Этот
Этот

 Изменения, внесенные при включении этой опции, будут видны через час 9.0010
Изменения, внесенные при включении этой опции, будут видны через час 9.0010 Вы также можете выбрать, сколько подкатегорий должно отображаться в строке, и изменить размер изображения подкатегорий при уточнении поиска
Вы также можете выбрать, сколько подкатегорий должно отображаться в строке, и изменить размер изображения подкатегорий при уточнении поиска Вы можете добавить 2 номера телефона, 2 профиля Skype и 2 адреса электронной почты
Вы можете добавить 2 номера телефона, 2 профиля Skype и 2 адреса электронной почты Вы можете установить высоту и количество лиц для вашего лайкбокса
Вы можете установить высоту и количество лиц для вашего лайкбокса Вы можете решить, какой контент или где и как он должен отображаться
Вы можете решить, какой контент или где и как он должен отображаться Это может быть информационный бюллетень, контактная форма или пользовательская с html-контентом.
Это может быть информационный бюллетень, контактная форма или пользовательская с html-контентом. 3.x — протестировано: 100% совместимость
3.x — протестировано: 100% совместимость Исправлено: партнерское отслеживание на партнерской странице
Исправлено: перенаправление бренда в QuicView.
Исправлено: Ошибка 3-го уровня категорий на странице категорий.
Исправлено: структурированные данные SEO для страницы продукта.
Исправлено: сворачивание вертикального мегаменю на мобильных устройствах.
Исправлено: ошибка Text_message в контактной форме.
Исправлено: язык Facebook
Исправлено: загружать модули fastor в расширенной сетке.
Исправлено: автозаполнение поиска в строке поиска в MegaMenu.
Исправлено: проблема с пустой колонкой на странице категории.
Исправлено: обязательные поля в расширенной сетке.
Исправлено: загрузчик изображений для сообщения в блоге.
Исправлено: увеличение лимита НОВЫХ ЗНАЧКОВ
Исправлено: увеличение результатов автозаполнения мегаменю в панели администратора.
Исправлено: вкладки продуктов — проблема с удалением содержимого.
Исправлено: многоязычные ссылки в модулях MegaMenu и Advanced Grid.
Исправлено: ошибка неопределенной переменной в заголовке браузера Firefox на OpenCart 3.
Исправлено: партнерское отслеживание на партнерской странице
Исправлено: перенаправление бренда в QuicView.
Исправлено: Ошибка 3-го уровня категорий на странице категорий.
Исправлено: структурированные данные SEO для страницы продукта.
Исправлено: сворачивание вертикального мегаменю на мобильных устройствах.
Исправлено: ошибка Text_message в контактной форме.
Исправлено: язык Facebook
Исправлено: загружать модули fastor в расширенной сетке.
Исправлено: автозаполнение поиска в строке поиска в MegaMenu.
Исправлено: проблема с пустой колонкой на странице категории.
Исправлено: обязательные поля в расширенной сетке.
Исправлено: загрузчик изображений для сообщения в блоге.
Исправлено: увеличение лимита НОВЫХ ЗНАЧКОВ
Исправлено: увеличение результатов автозаполнения мегаменю в панели администратора.
Исправлено: вкладки продуктов — проблема с удалением содержимого.
Исправлено: многоязычные ссылки в модулях MegaMenu и Advanced Grid.
Исправлено: ошибка неопределенной переменной в заголовке браузера Firefox на OpenCart 3. 0.
Исправлено: меню opencart по умолчанию в OpenCart 3.0.
0.
Исправлено: меню opencart по умолчанию в OpenCart 3.0.
 ..header.tpl в строке 250 в OC 2.1.
Исправлено: ошибки на странице учетной записи в OpenCart 2.1.
..header.tpl в строке 250 в OC 2.1.
Исправлено: ошибки на странице учетной записи в OpenCart 2.1.
 Исправлено: название кнопки в модуле MegaMenu.
Исправлено: ошибка с редактором летних заметок.
Исправлено: ошибка вкладок продукта в OC 2.3.
Исправлено: ошибка MegaFilter Pro в OC 2.3.
Исправлено: разрешение на несколько магазинов, но в OC 2.3.
Исправлено: название кнопки в модуле MegaMenu.
Исправлено: ошибка с редактором летних заметок.
Исправлено: ошибка вкладок продукта в OC 2.3.
Исправлено: ошибка MegaFilter Pro в OC 2.3.
Исправлено: разрешение на несколько магазинов, но в OC 2.3.