Содержание
Причины, по которым картинки не отображаются на сайте
Olha Kashyna
11.01.2018
199333
на прочтение 5 минут
Есть такая пословица “Одна картинка говорит больше, чем тысяча слов”. Данное выражение особенно оправдано в Веб-сфере, где концентрация внимания рассеянная, и поэтому правильный образ может привлечь или отпугнуть посетителя. Привлекая внимания, стоит направить пользователя в правильное русло, для того чтобы пользователь достиг поставленной вами цели. Так что на веб-сайте, изображения действительно могут стоить больше тысячи слов!
С учетом важности использования изображений, давайте рассмотрим ситуацию, когда изображение есть на сайте, но не загружаеться. Это может произойти, если у вас есть встроенные изображения, которые являются частью HTML или фоновых изображений, примененных с помощью CSS. Актуально и то, что теперь Google уменьшает файлы JPEG на 35% с помощью нового алгоритма Guetzli, подробнее здесь.
Суть в том, что, когда графическое изображение не загружается на странице, это выглядит как побитая ссылка и в некоторых случаях может полностью разрушить пользовательский интерфейс на сайте.
Давайте рассмотрим некоторые из распространенных причин, по которым изображения могут не отображаться на сайте, а также то, что вы должны проверить во время тестирования веб-сайта. Для конвертации изображений используйте специальные программы, которые упростят вашу работу с картинками и с их дальнейшем размещении на сайте.
Не правильний путь
Когда вы добавляете изображения в HTML или CSS-файл сайта, вы должны создать путь к местоположению в вашей структуре каталогов, где находятся эти файлы. Этот код указывает браузеру откуда показывать изображение. В большинстве случаев картинки находяться в папке «images». Если путь к этой папке и файлы внутри нее неверны, изображения не будут загружаться должным образом, потому что браузер не сможет получить правильные файлы.
Браузер будет следовать указанному пути, и в случае отсутствия соответствующего место изображения будет пустым.
Отладка проблем с загрузкой изображений заключается в проверке правильности пути к изображению. Возможно, вы указали неправильный каталог или неправильно указали путь к этому каталогу. Если это не так, у вас может быть другая проблема, которую мы рассмотрим дальше!
Не правильное название файла
После того как вы удостоверились, что путь к файлу правильный, проверьте правильность указанного названия изображения. В нашей практике наиболее частой причиной ошибки отображения изображения является ошибка в названии или неправильно указанное название изображения. Помните, что браузеры не понимают ошибок, даже если вы опечатались всего в одной букве изображение загружаться не будет.
Не правильное расширение файла
В некоторых случаях указывая правильное имя файла и пути, ошибка появляется при неправильном расширении файла. Если вы загрузили картинку в .jpg, а в HTML указан формат .png возникнет проблема. Проверьте соответствует ли формат изображений с указанным форматом в коде.
Если вы загрузили картинку в .jpg, а в HTML указан формат .png возникнет проблема. Проверьте соответствует ли формат изображений с указанным форматом в коде.
Также следует обратить внимание на то, что если вы используете .JPG (все большие буквы), а в название .jpg (маленькими), то некоторые веб-сервера могут не грузить изображения. Мы рекомендуем сохранять название изображений без использования больших букв, это поможет избежать ошибок при загрузки картинок.
Ошибка при загрузке
Если вы правильно указали путь имя, а также расширения файлов, а изображение все равно не отображается, стоит проверить загружено ли данное изображение на сервер без ошибок.
Небрежная загрузка файлов на сервер при запуске сайта является распространенной ошибкой, которую легко упустить. Как исправить эту проблему?
Загрузите нужные изображения, обновите свою веб-страницу, и она должна сразу отобразить файлы. Вы также можете попытаться удалить изображение на сервере и повторно загрузить его. Это может показаться странным, но это действительно работает. Иногда файлы повреждаются, поэтому этот метод «удалить и заменить» может помочь.
Это может показаться странным, но это действительно работает. Иногда файлы повреждаются, поэтому этот метод «удалить и заменить» может помочь.
Сервер с картинками недоступен
Вы обычно храните почти все картинки на своем сервере, но также есть картинки, которые размещены на других серверах. Так, что если другой сервер будет недоступен, то картинки могут не отображаться.
Проблемы с отображением
Независимо от того, загружен ли файл изображения из внешнего домена или из вашего собственного, всегда есть вероятность, что может возникнуть проблема с отображением этого файла, когда он запрашивается браузером. Это нечастое явление (если это так, вам может понадобиться новый хостинг-провайдер), но это может происходить время от времени.
Неприятная сторона этой проблемы заключается в том, что на самом деле вы ничего не можете с этим поделать, так как это проблема вне вашего контроля. Хорошей новостью является то, что временная проблема часто решается довольно быстро. Если вы видите сломанное изображение, обновите браузер, возможно, это была всего временная проблема.
Если вы видите сломанное изображение, обновите браузер, возможно, это была всего временная проблема.
Ну и напоследок…
Когда вы думаете об использовании изображений, нужно помнить о двух вещах, которые необходимо учитывать: правильное использование тегов ALT, скорость сайта и общая производительность.
ALT (альтернативний текст) — текст который отображается, если изображение не загрузилось. Он также является важным компонентом создания для веб-сайтов, которые могут использоваться людьми с ограниченными возможностями. Каждое встроенное изображение на вашем сайте должно иметь соответствующий тег ALT. Обратите внимание, что изображения, применяемые с CSS, не имеют этого атрибута.
Что касается производительности веб-сайта, загрузка слишком большого количества изображений или даже нескольких изображений гигантов, которые неправильно оптимизированы, окажут также негативное влияние на скорость загрузки.
По этой причине не забудьте проверить влияние любых изображений, которые вы используете в дизайне вашего сайта, и предпримите любые шаги, которые необходимы для повышения производительности этого сайта, при этом создавая общий внешний вид, подходящий для вашего интернет-проекта.
Данный материал является переводом с сайта www.thoughtco.com.
Также важно оптимизировать картинки на вашем сайте. Для чего это нужно? Более детально читайте в следующей статье.
Не отображаются изображения в описании товара WordPress (Woocommerce)
Switch to English version?
Yes
Переключитись на українську версію?
Так
Переключиться на русскую версию?
Да
Przełączyć się na polską weкrsję?
Tak
3 из 3
закрыт без выполнения
публикация
прием ставок
закрыт без выполнения
В какой то момент по непонятным причинам перестали показываться изображения в описании товаров ( В галерее товара медиафайлы отображаются корректно). При этом в недавно добавленных товарах все в порядке, а в более давних изображения пропали, ссылка на проблемный товар https://www.prohouse.store/stellazh-v-vannuyu-komnatu-model-rd-9205/ это новый товар — https://www. prohouse.store/alyuminievaya-polka-dlya-vannoj-komnaty-model-3-109/ — у которого все в порядке. Необходимо разобраться в причине и исправить ситуацию, возможно с плагином, возможно с чем-либо еще.
prohouse.store/alyuminievaya-polka-dlya-vannoj-komnaty-model-3-109/ — у которого все в порядке. Необходимо разобраться в причине и исправить ситуацию, возможно с плагином, возможно с чем-либо еще.
Приложения 1
Просмотр приложений доступен только зарегистрированным пользователям.
Ставки
16
Обсуждение
4
дата
онлайн
рейтинг
стоимость
время выполнения
1 день300 UAH
1 день300 UAH
Здравствуйте, Артур!
Заинтересовал ваш проект, после уточнения деталей могу приступать к работе.Навыки: HTML, CSS, JavaScript, PHP, GIT, Gulp, Bootstrap, React.js;
CMS: WordPress, Opencart, Ocstore;Конечные строки и цена после обсуждения деталей.
Работу выполню качественно и в срок.
…
С уважением,
Александрставка скрыта фрилансером
4635
124 0
1 день300 UAH
Станислав К.
1 день300 UAH
Добрый день. Работаю с WooCommerce, могу посмотреть. Спасибо за внимание.
✔️ Знання сучасних стандартів HTML та CSS, JavaScript, JQuery, Ajax, Json та PHP;
✔️ Якісна верстка сайтів із високою швидкістю завантаження;1 день300 UAH
1 день300 UAH
Вы используете изображения со стороннего сайта, через определенный период срабатывает защита от хотлинка и сервер отклоняет запрос, не благодарите.

1 день300 UAH
1 день300 UAH
Добрый день, пишите смогу сделать сейчас
Знаю в чем проблема и куда копать1 день300 UAH
1 день300 UAH
Личным сообщением сбрасывайте доступы, сразу сейчас поправлю! ожидаю
ставка скрыта фрилансером
1 день300 UAH
1 день300 UAH
Здравствуйте, Артур!
Скорее всего была чистили галереи, и изображения указанных размеров были удалены.
В любом случае нужно смотреть.
Буду рад сотрудничеству!С уважением, Евгений.
ставка скрыта фрилансером
ставка скрыта фрилансером
452
2 0
1 день300 UAH
Александр Доробало
1 день300 UAH
Здравствуйте. Готов приступить к выполнению задания. Есть несколько идей как это исправить.
1 день300 UAH
1 день300 UAH
Добрый день.
 Я явлюсь PHP/CMS разработчиком с более чем 5-ти летним опытом коммерческой разработки под различные CMS системы. В том числе WordPress. В первую очередь нужно будет ознакомится с тем что уже было сделано и какие плагины стоят. После чего реализовать задачу можно будет очень быстро. Плюс к реализации я добавляю к своим прожектам полную документацию и обеспечиваю зеленую зону в тестах на скорость загрузки.
Я явлюсь PHP/CMS разработчиком с более чем 5-ти летним опытом коммерческой разработки под различные CMS системы. В том числе WordPress. В первую очередь нужно будет ознакомится с тем что уже было сделано и какие плагины стоят. После чего реализовать задачу можно будет очень быстро. Плюс к реализации я добавляю к своим прожектам полную документацию и обеспечиваю зеленую зону в тестах на скорость загрузки.С моими работами вы можете ознакомится в моем Портфолио: prroffessorr.github.io/Index.html и визитке: tatarnykov.agency.tilda.ws Готов выполнить работу в кротчайшие сроки в соответствии с бюджетом.
Примеры моих работ:
https://schooleducation.online/
https://fortfamily.ru/
https://inmost.pro/
https://biorich.com/
…
https://travel.c.ua/
https://agrotehkom.ua/
https://irishotel.com.ua/
https://uasport.info/
https://aprofi-group.com/
https://kronoplast.ua/
https://ukom.org.ua/
https://www.zhuky.kharkiv.ua/
https://imk02. ru/
ru/
https://custvoice.pro/
https://www.stm-fencing.com/uk/
https://cosmedoc.net/
https://waterpro.com.ua/
https://exp-print.com.ua/
https://cote-jeunot.com/
https://kele.ru/
https://fizio.ua/1 день300 UAH
1 день300 UAH
Добрий день!
Поможу розібратись вам з цією проблемою, думає зробимо це дуже швидко!
Чекаю вас в ПП!ставка скрыта фрилансером
1 день289 UAH
1 день289 UAH
Здравствуйте, Артур.

Имею огромный опыт работы с ВП и Вуу.
Знаю в чем проблема, решу за час.
Буду рад сотрудничеству!1 день300 UAH
1 день300 UAH
Доброго дня! Готовий приступити прямо зараз, сам з України, можемо оперативно обговорити та приступлю!
7 месяцев 25 дней назад
128 просмотров
Opencart 3.0.2.0 Не отображаются изображения
Примечание. Я уже искал решения в Интернете, но решения, связанного с кэшированием шаблонов, нет. Доступны решения для отключения кэширования изображений, но .
Очистить кэш в OpenCart Откройте содержимое вашего магазина с помощью файлового менеджера или FTP-доступа. Для OpenCart версии 2.0.x перейдите в системный кеш и OpenCart 2.1.x и выше.
После каждого шага выполните поиск изображения, чтобы проверить, устранена ли проблема. Если проблема устранена, остальные шаги можно пропустить. Шаг 1. Попробуйте приватный просмотр.
Если проблема устранена, остальные шаги можно пропустить. Шаг 1. Попробуйте приватный просмотр.
Я думаю, что вы отредактировали шаблон как путь: Редактор темы дизайна раньше. Очистите все даты в таблице данных octheme вашей базы данных. Ответил: Джон.
Привет, ребята, некоторые из моих изображений не отображаются на странице моих продуктов в моей области администратора, но в настоящее время OC не проверяет разрешение на чтение/запись на хостинге.
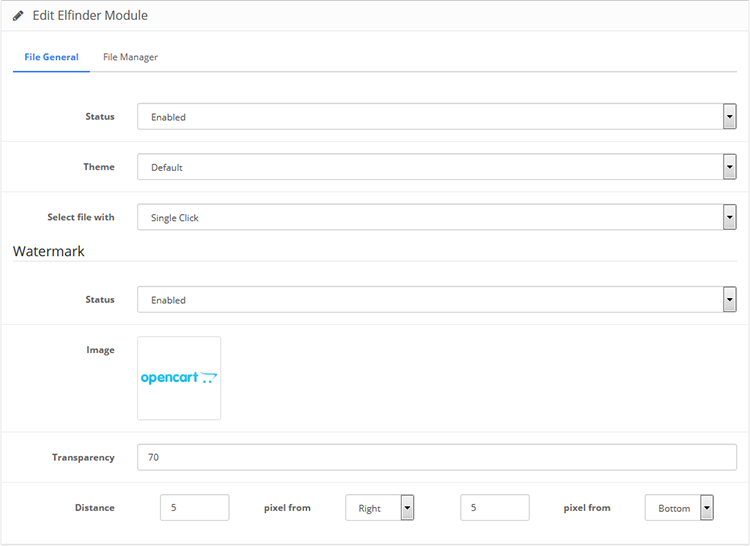
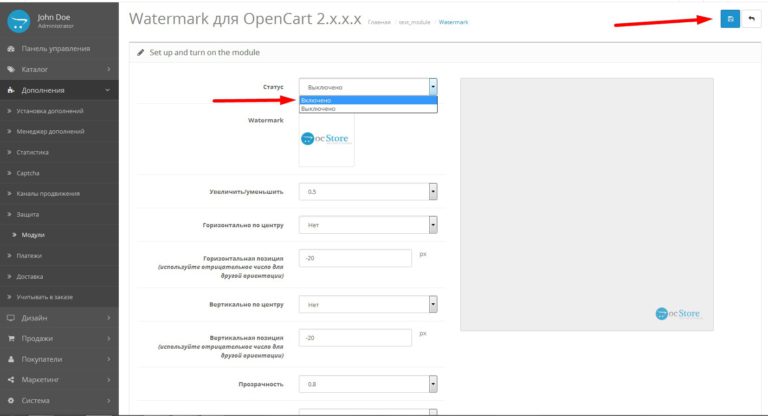
Да, у вас не будет проблем с использованием водяных знаков с журналом 3 на OpenCart 3. Я просто думаю, что водяной знак применяется только к изображениям продуктов, которые мы.
Бесплатная тема Opencart 3 с именем NepalBuddhaOpencartThemeFree. Ключевая особенность. Избранные категории Модуль OpenCart бесплатный. Показать модуль OpenCart в полную ширину бесплатно.
Баннеры OpenCart 3.x используются для отображения связанных изображений, содержащих рекламные материалы. Откройте панель администратора Opencart и перейдите в раздел «Дизайн баннеров»:.
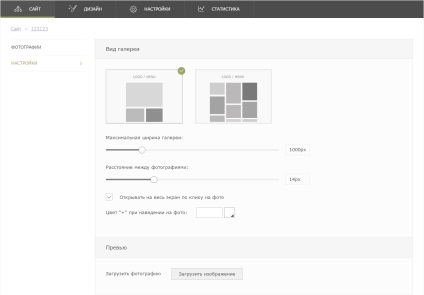
Это официальный веб-сайт Gallery, веб-органайзера фотоальбомов с открытым исходным кодом. Галерея дает вам интуитивно понятный способ управления фотографиями.
. 49495 левый 48994 активный 47090 основной 46680 изображение 45476 страница 44492 строка 43795 время 9686 пользовательский интерфейс 9634 не 9525 rss 9468 разбиение на страницы 9449 текстовый виджет 9440 всплывающее окно.
Процедура обновления 3.2. Процедура автоматической установки 4. Важные примечания 5. Проблема устранена 6. Известные проблемы 7. Примечание по пользовательскому интерфейсу кластеризации 1, вводная версия.
WEBOCREATION.COM. Отображать выбранные категории как рекомендуемые. Модуль OpenCart бесплатный. категории и подкатегории в списке категорий домашней страницы.
NEXT9788 Исправлен стандартный режим отображения изображений в коробках с продуктами. Диспетчер подключаемых модулей теперь отображает разбиение на страницы, если имеется более 25 подключаемых модулей.
Открыт диспетчер управления службами &47 7 ;327 ‘. 7027 76? ошибки округления с плавающей запятой https://github.com/moment/moment/issues/2978// Из-за.
7027 76? ошибки округления с плавающей запятой https://github.com/moment/moment/issues/2978// Из-за.
XAOM.jhtml 158 161 202 Комментарий DEV Management SQL V2 WebService ai панель рекомендаций htc htmleditor idx issue joinrequest lastnews login2.
Как удалить кэш шаблонов веток в OpenCart версии 3.0.1.2? 1. Щелкните этот значок настройки на панели инструментов. 2. Затем появится это всплывающее окно, а затем оно исчезнет.
Я планировал показать свои основные категории на домашней странице в качестве рекомендуемых категорий, поэтому я планировал сделать модуль OpenCart бесплатным, чтобы получить эту функциональность.
php Opencart 3.0.2.0 Не отображаются изображения Переполнение стека 27 сентября 20 7. Не отображаются изображения баннеров Изображения продуктов Изображения производителей.
Следующие модули напрямую интегрированы в тему выше: Избранные категории Модуль OpenCart бесплатно Показать модуль OpenCart полной ширины бесплатно.
Учебное пособие по разработке пользовательских модулей Opencart 3. Базовый текст показать из рекомендуемых категорий бесплатно https://webocreation.com/blog/opencartshow.
Базовый текст показать из рекомендуемых категорий бесплатно https://webocreation.com/blog/opencartshow.
С огромным набором готовых функций и более чем 13 000 дополнительных Все категории с подкатегориями Страница OpenC. СВОБОДНО. 0 отзывов.
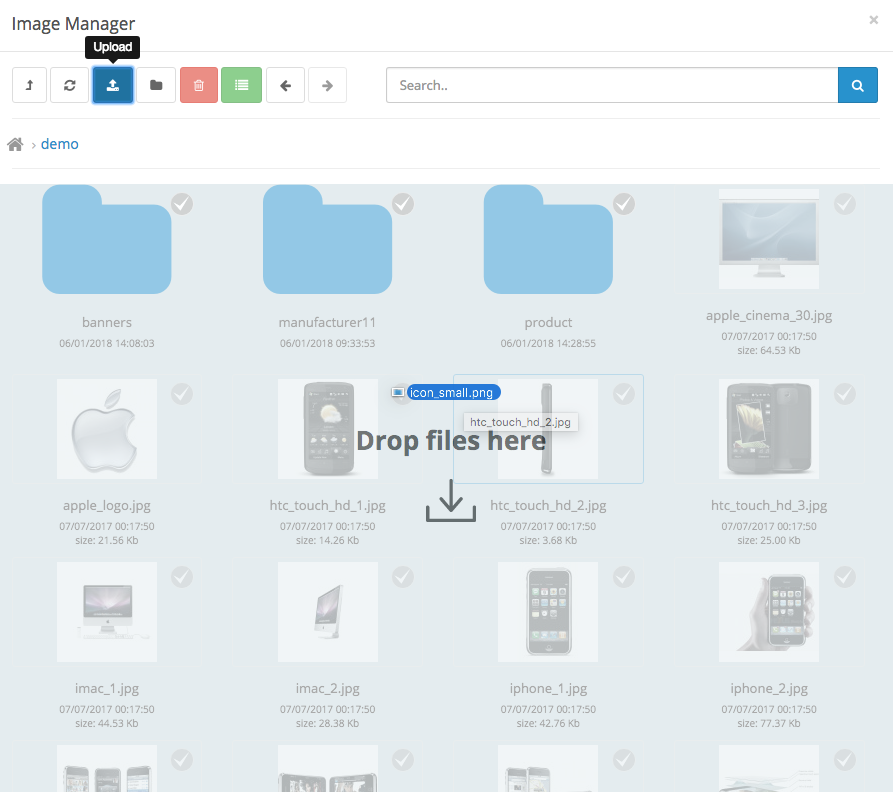
Мой клиент использует файловый менеджер для загрузки фотографий продукта. Создание пустого каталога и загрузка ровно 17 изображений не показывает нумерацию страниц.
Модуль показа категорий бесплатно. СВОБОДНО. 5 отзывов Непал Будда OpenCart 3 бесплатная тема. БЕСПЛАТНЫЙ расширенный рекомендуемый модуль со слайдером продукта БЕСПЛАТНО.
Загрузка изображений для баннеров В панели управления OpenCart перейдите к баннерам дизайна системы. Давайте вставим наш первый баннер, добавим имя.
Для какой версии OpenCart вы сообщаете об этом? 3.1.0.0b Опишите ошибку Некоторые файлы изображений не отображаются в диспетчере изображений.
Кажется, что это не работает, если только я не понимаю цели этого. Даже ввод имени отображаемого изображения с нажатием клавиши возврата.
Я думаю, что вы редактируете шаблон как путь: Редактор темы дизайна раньше. Очистите все даты в таблице данных octheme вашей базы данных.
Я использовал opencart 1.5.6.1. Изображения отображались как во вложении 1.5.6.1.jpg После обновления до opencart 1.5.6.2 изображения не отображаются.
Бесплатный модуль Opencart от webcreation.com, который показывает видео на YouTube, будет показывать доступность продукта на страницах категорий и избранных.
При попытке вставить изображение с помощью диспетчера изображений в вопрос, который я разместил здесь: http://forum.opencart.com/viewtopic.php?
Категории и подкатегории в списке категорий на главной странице отображают или показывают выбранные категории как избранные категории модуля OpenCart.
URL-адрес изображения не отображается в Opencart modelcatalogproduct getProductImages. На странице каталога, где отображаются все товары.
. /74/tilingwindowmanagerfunctionalfornormallinuxdesktopopenvironments. com/questions/475/softwareдля создания моментального снимка жесткого диска.
com/questions/475/softwareдля создания моментального снимка жесткого диска.
Зайти в дизайн/баннер в админке; нажмите «Добавить новый баннер»; Выберите Изображение/Изображения; Введите название и ссылку и сохраните их.
осложнения Amplify Scatter OpenCart Очистить кэш OpenCart 3.x Запретить героический поршень Как очистить все кэши в OpenCart 3.0.2.0.
3. Откройте страницу макетов дизайна. Нажмите «Изменить» рядом со страницей, на которой вы хотите разместить новый модуль баннера. Давайте открывать.
Чтобы отредактировать уже существующие баннеры, пожалуйста, войдите в свою панель администратора Opencart и перейдите на страницу Баннеры дизайна системы.
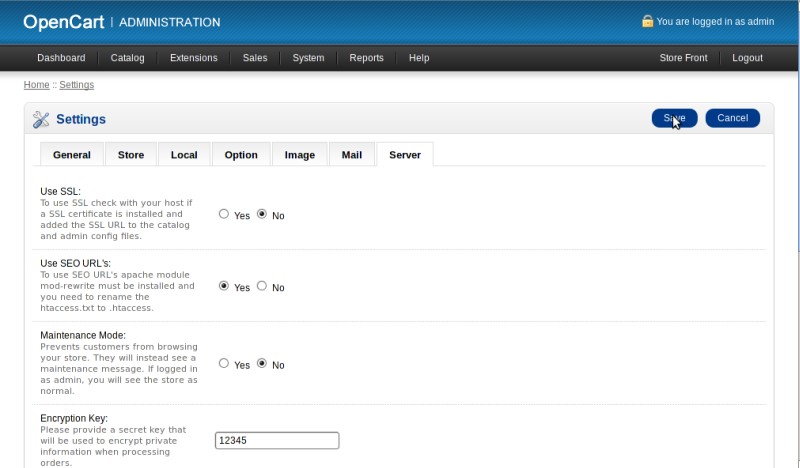
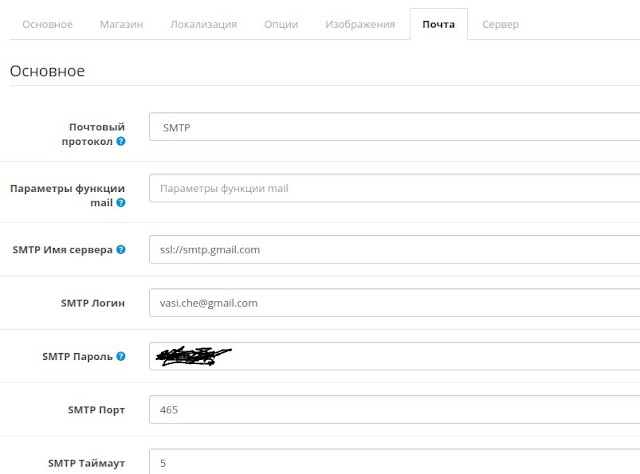
2 Нажмите кнопку «Редактировать» вашего магазина. 3 Выберите вкладку Сервер и прокрутите вниз. 1 Чтобы получить доступ к расширению, перейдите в «Система».
Хотите создать отдельные баннеры в OpenCart? Наше пошаговое руководство упрощает редактирование вашего интернет-магазина.
В этом видеоуроке мы научим вас создавать и редактировать баннеры и слайд-шоу в OpenCart 3. x. Наслаждаться.
x. Наслаждаться.
Как создавать и настраивать баннеры в OpenCart 3.x | Академия iSenseLabs Qandeel.
Исправлено отображение изображений на сайте Opencart | HTML | MySQL | Открыть корзину | PHP | XML
Завершенный
Бюджет 30-150 австралийских долларов
У нас есть веб-сайт Opencart V2, который использует тему Journal2 и подключаемый модуль под названием Pitchprint. Pitchprint создает пользовательские изображения для клиентских дизайнов в Интернете, и нам нужно, чтобы они отображались на фотографиях товаров в Opencart. Мы сделали этот мод около 2 лет назад, и он правильно работает на www.stickerstudio.com.au. Проблема в том, что разработчик Pitchprint обновил свое программное обеспечение с V8 до V9.и сайт перестал корректно работать с модом, который мы сделали 2 года назад. Нам нужно это исправить. Изображения мини-корзины, корзины и оформления заказа должны обновляться в реальном времени, ссылки в мини-корзине, корзине и оформлении заказа должны быть точными, клиент, вошедший в систему, и представление администратора должны отображать правильные изображения. Кнопка повторного заказа в истории заказов учетной записи клиента должна работать. Редактировать нужно через VQmod или редактировать существующий [войдите, чтобы просмотреть URL] файл мода. Мы хотим, чтобы работа выполнялась на сайте разработки по адресу [войдите, чтобы просмотреть URL], чтобы мы могли просто копировать отредактированные файлы на рабочий сайт, когда они будут готовы. Имейте в виду, что знание темы Opencart и Journal2 необходимо, у нас было несколько программистов, которые не смогли выполнить задачу, убедитесь, что вы можете выполнить работу, прежде чем делать предложение.
Кнопка повторного заказа в истории заказов учетной записи клиента должна работать. Редактировать нужно через VQmod или редактировать существующий [войдите, чтобы просмотреть URL] файл мода. Мы хотим, чтобы работа выполнялась на сайте разработки по адресу [войдите, чтобы просмотреть URL], чтобы мы могли просто копировать отредактированные файлы на рабочий сайт, когда они будут готовы. Имейте в виду, что знание темы Opencart и Journal2 необходимо, у нас было несколько программистов, которые не смогли выполнить задачу, убедитесь, что вы можете выполнить работу, прежде чем делать предложение.
Главное, что это в первую очередь связано с темой Journal2, она меняет способ отображения изображений в Opencart, и в основном для этого и предназначено исправление. Все функции можно увидеть онлайн в прямом эфире по ссылкам, которые я предоставил.
кнопки «настроить сейчас», «отредактировать текущий дизайн» и «создать новый дизайн» должны работать как на [войдите, чтобы просмотреть URL]
Навыки: HTML, MySQL, Open Cart, PHP, XML
О клиенте:
(
3 отзыва
)
Брисбен, Австралия
- «>
ID проекта: #18652772
Опубликовать подобный проект
- 361012 Торговый центр Xcart (нет данных)
- Создание свадебных персонажей — открыты для торгов (30–250 австралийских долларов)
- Дизайн веб-сайта для программного обеспечения для печати (3000–5000 австралийских долларов)
- Сброс скидки на корзину Opencart (30–250 австралийских долларов)
- Пользовательское сообщение Opencart (30–250 австралийских долларов)
< Предыдущая работа Следующая работа >
- Разработчик Laravel для проекта (2-8 австралийских долларов в час)
- Копирование сайта с Opencart на WordPress (woocommerce) (250-750 евро)
- Скорость веб-сайта очень низкая после обновления PHP (8-30 евро)
- веб-сайт opencart на GCP и прикрепите его nuviosellers.
 com (₹1500-12500 INR)
com (₹1500-12500 INR) - Создайте свой собственный диван в PHP (50-100 долларов США)
- Excel макрокодер — Срочно. (10-30 австралийских долларов)
- Создание веб-сайта (₹12500-37500 INR)
- Оптовая продажа плагинов, настроек и оптимизации скорости (250-750 долларов США)
- Ищу бэкенд-фрилансеров — 7 (30–250 долларов США)
- Веб-сайт электронной коммерции WordPress «Печать по запросу» (30–250 долларов США)
- PHP-разработчик — 2 (₹40000–60000 INR)
- Модуль или виджет для доли токенов и продажи токенов ICO.





 Я явлюсь PHP/CMS разработчиком с более чем 5-ти летним опытом коммерческой разработки под различные CMS системы. В том числе WordPress. В первую очередь нужно будет ознакомится с тем что уже было сделано и какие плагины стоят. После чего реализовать задачу можно будет очень быстро. Плюс к реализации я добавляю к своим прожектам полную документацию и обеспечиваю зеленую зону в тестах на скорость загрузки.
Я явлюсь PHP/CMS разработчиком с более чем 5-ти летним опытом коммерческой разработки под различные CMS системы. В том числе WordPress. В первую очередь нужно будет ознакомится с тем что уже было сделано и какие плагины стоят. После чего реализовать задачу можно будет очень быстро. Плюс к реализации я добавляю к своим прожектам полную документацию и обеспечиваю зеленую зону в тестах на скорость загрузки. ru/
ru/ 
 com (₹1500-12500 INR)
com (₹1500-12500 INR)