Содержание
html — Не отображаются картинки после переноса сайта на локальный сервер
Задать вопрос
Вопрос задан
Изменён
4 года 11 месяцев назад
Просмотрен
2k раз
Перенес сайт на wordpress с постоянного места хранилища на локальный сервер под руководством open server (положил в папку domains), все настроил, пути прописал, но большинство картинок (лого, в записях и т.д.) на нем не подтягивается — в коде отображаются в таком виде:
<a href="http://site.ru/category/article/">...</a>
Но, если на картинку навести или перейти, то переход осуществляется по такому адресу
http://site. ru/site.ru/wp-content/uploads/2017/12/12/12.jpg
ru/site.ru/wp-content/uploads/2017/12/12/12.jpg
Где искать проблему и как ее устранить?
- html
- wordpress
- .htaccess
- openserver
- изображения
4
Решил вопрос! Расскажу как:
- тут немножко сам заложал — изменил пути на локалке без
http://
добавил и часть картинок подтянулась - для локальных тестов у меня был отключен иннет — включил
- теперь в начале путей http://i1.wp.com/ стала прописываться — это начудил Photon модуль плагина Jetpack (таким образом он налету картинки якобы сжимает и оптимизирует), зашел в настройки Jetpack / Settings (site.cru/wp-admin/admin.php?page=jetpack_modules) и деактивировал Photon модуль.
- Заработало!
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Как оптимизировать картинки на сайте для мобильных
48734
| How-to | – Читать 8 минут |
Прочитать позже
АУДИТ САЙТА — СКОРОСТЬ ЗАГРУЗКИ
Инструкцию одобрил
Руководитель SEO отдела в Mnogoland
Юрий Горбатый
Оптимизация изображений для мобильных устройств улучшает восприятие сайта поисковыми системами и положительно влияет на индексацию страниц. Чтобы уменьшить вес картинок, измените формат, используйте сжатие и кэширование данных.
Чтобы уменьшить вес картинок, измените формат, используйте сжатие и кэширование данных.
Содержание
- Что дает сжатие картинок для мобильных устройств
- Как проверить скорость загрузки страницы на мобильных устройствах
- Как уменьшить картинки для мобильных устройств
- Что такое адаптивный дизайн RWD
Заключение
Что дает сжатие картинок для мобильных устройств
Согласно исследованиям HTTP Archive, больше половины веса страницы составляют изображения. Если не уменьшать их размер, пользователю придется дольше ждать полной загрузки страницы. Соответственно большинство покинет страницу еще до ее полноценного отображения. Этот факт негативно сказывается на поведенческих факторах и ранжировании страницы в поиске.
Это особенно важно для пользователей мобильных девайсов, которые обычно обладают меньшей производительностью и меньшей скоростью интернета по сравнению с десктопами.
Вывод: чтобы улучшить позицию страницы и уменьшить отказы со стороны пользователей, необходимо как минимум использовать сжатие картинок для мобильных устройств. В идеале все изображения на сайте не должны мешать восприятию основной информации, нести пользу читателю и не тормозить загрузку страницы.
Как проверить скорость загрузки страницы на мобильных устройствах
Наиболее простой метод — использовать инструмент PageSpeed Insights, разработку от Google. Во вкладке «Мобильные устройства» отображается полноценная информация о скорости загрузки и распределении веса страницы. К тому же сервис указывает, как должна проводиться оптимизация изображений для мобильных устройств на конкретном сайте:
Это готовое руководство к действиям, которое можно использовать по пунктам, начиная с красной зоны.
Найти проблемы со скоростью загрузки для мобильных можно с помощью Аудита сайта Serpstat. Модуль покажет проблемные места и даст рекомендации по устранению неполадок.
Как уменьшить картинки для мобильных устройств
Определите фотографии, фоны, знаки и прочие изображения, которые можно удалить с сайта без потери пользы. Обратите внимание, на каких страницах тяжелые изображения окружают отрывки текста. Удалите их, оптимизируйте либо перенесите в конец страницы.
Представьте, что человек загружает страницу сайта на своем мобильном устройстве. Пока грузятся картинки, вставленные в разные участки статьи, текст автоматически перемещается по экрану вниз.
При прокрутке страницы пользователь случайно может еще и нажать на ссылку, которая передвинется с другой части страницы. В итоге посетитель будет раздражен не только долгой загрузкой страницы, но еще и скачущим по ней текстом. Поэтому оптимизацией картинок нельзя пренебрегать.
Какие форматы изображений используют на сайтах
Сейчас рекомендуется применять новые форматы изображений JPEG 2000, JPEG XR и WebP. Происходит более эффективное сжатие, поэтому они загружаются быстрее и потребляют меньше трафика, чем изображения PNG и JPEG. Новые формы поддерживают не все версии браузеров. Перед тем, как их использовать, нужно сделать проверку.
На разных площадках можно встретить стандартные форматы картинок:
- JPEG — фотографии, изображения с плавными переходами цветов;
- GIF — простые логотипы, знаки, графики, диаграммы и анимации;
- PNG — знаки, логотипы и графики с большим количеством оттенков;
- SVG — индивидуальные разработки логотипов и картинок в векторном виде.
Все указанные форматы поддаются сжатию при помощи онлайн-инструментов и стационарных программ, а также добавления запросов в HTML-коде сайта.
Способы сокращения веса изображений
Задать размер картинки. При загрузке картинки на страницу вы можете указать количество пикселей, например, 800×600 вместо 1200×800. Но для мобильного устройства это все равно слишком большой размер.
Чтобы уменьшить формат, можно сразу загружать миниатюры картинок с возможностью увеличения до максимального размера при нажатии. Проще всего это сделать через плагины, например, Lightbox для WordPress.
Также можно задать размер картинки в HTML с помощью запроса:
В зависимости от ширины экрана или монитора выполняется вставка HTML картинки с размерами, указанными в коде. Так будет происходить при добавлении каждой картинки на сайт. Альтернативный вариант кода для сайтов с установленными последними версиями CSS:
Но что делать, если все картинки уже загружены, и все переделать вручную физически сложно? Используйте скрипты в таком порядке:
- сначала необходимо собрать все стили:
- уменьшить изображения с указанием желаемого размера:
- сжать и переместить картинки в другую директорию:
Сжать картинки. Это делается вручную при помощи онлайн-инструментов или стационарных компьютерных программ. Например, Optimizilla или TinyPNG. Сжатие картинок для мобильных устройств можно выполнить и через серверные команды:
Это делается вручную при помощи онлайн-инструментов или стационарных компьютерных программ. Например, Optimizilla или TinyPNG. Сжатие картинок для мобильных устройств можно выполнить и через серверные команды:
Для формата JPEG:
- JpegTran избавляет от метаданных;
- ImageMagic задает параметр качества для сжатия.
Для формата PNG:
- PngQuant сжимает картинку через уменьшение количества оттенков. В результате немного ухудшается ее качество;
- PngCrush сжимает картинку и не влияет на ее качество.
Активировать разработку Google — модуль PageSpeed, который подходит для серверов Apache и Nginx и обладает набором функций для оптимизации картинок. Нужно установить и активировать модуль через команду:
Перейти с библиотеки jQuery на более легкую версию. Например, Zeptojs. Нет смысла использовать старую тяжелую библиотеку, которая дополнительно грузит мобильные браузеры.
Использовать кэширование данных. После создания кэша изображений при каждом следующем обращении к странице браузер будет загружать сохраненные копии картинок без потери времени на загрузку оригиналов.
Отказаться от GIF-анимаций, значительно замедляющих скорость загрузки страницы. Если нужно использовать в тексте микровидео, используйте HTML 5, который поддерживает большинство современных мобильных браузеров.
Создать CSS-спрайты иконок. В обычном формате загрузка каждой иконки означает отдельный запрос к серверу. Создание объединенных спрайтов уменьшает количество запросов к серверу и соответственно сокращает вес страницы. Вот так выглядит пример спрайта:
Что такое адаптивный дизайн RWD
Responsive Web Design представляет собой единую версию сайта с автоматической адаптацией под разные устройства. Это простой дизайн ресурса с гибким размером изображений, который меняется в зависимости от используемого устройства.
RWD избавляет от потребности в создании нескольких версий сайта. По факту адаптивный дизайн полезен только при использовании современных устройств с высоким уровнем производительности.
После настройки RWD картинки автоматом меняют свой формат в пределах экрана. Но вес изображений на сервере остается прежним. Пользователь с мощным устройством и быстрым интернетом разницы не ощутит.
Если человек зайдет на сайт с простого смартфона через медленный интернет, — ему придется ждать полной загрузки изображений, фонов, значков и логотипов с сервера. Значит, придется все равно уменьшить картинки для мобильных вручную.
Заключение
Оптимизация изображений для мобильных устройств подразумевает:
- уменьшение формата;
- сжатие размера;
- кэширование;
- объединение иконок в CSS-спрайты.
Если не изменить размер картинки в HTML, вес страницы останется по-прежнему большим. Пользователю придется долго ждать загрузки контента на странице, а поисковая система опустит такой сайт в выдаче.
Пользователю придется долго ждать загрузки контента на странице, а поисковая система опустит такой сайт в выдаче.
Для автоматического сжатия картинок используйте онлайн-сервисы и серверные команды. Также можно использовать эффект постепенной загрузки Lazy Load: текст отображается сразу, а картинки подгружаются по мере прокрутки страницы.
Аудит всего сайта или отдельной страницы в один клик. Полный список ошибок, отсортированный по критичности, пути их устранения и рекомендации. Любая периодичность проверки и автоматическая рассылка отчетов на почту.
| Запустить аудит сайта |
Сэкономьте время на изучении Serpstat
Хотите получить персональную демонстрацию сервиса, тестовый период или эффективные кейсы использования Serpstat?
Оставьте заявку и мы свяжемся с вами 😉
Оцените статью по 5-бальной шкале
3.52 из 5 на основе 24 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
How-to
Анастасия Сотула
Как распределить семантическое ядро по страницам сайта
How-to
Анастасия Сотула
Как настроить подписку на обновления сайта
How-to
Denys Kondak
Как проверить отображение сайта во всех браузерах
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
Простой показ изображений в форматах нового поколения (WordPress, OpenCart и Magento)
Последнее обновление: 24 октября 2022 г. | 9 мин.
TL;DR: Изображения WebP меньше по размеру, чем старые форматы, но при этом сохраняют отличное качество. Это лучший способ исправить предупреждение «Подавать изображения в форматах следующего поколения». Не все браузеры поддерживают более новые форматы, поэтому вам необходимо сохранять резервные копии изображений (например, JPEG) и предоставлять их пользователям Internet Explorer. Такая услуга, как NitroPack, может автоматизировать этот процесс путем преобразования изображений в формат WebP, предоставления их посетителям и сохранения исходного изображения в качестве резервной копии.
Одним из наиболее распространенных предложений Google PageSpeed Insights является «Предоставлять изображения в форматах нового поколения».
Это также отличная возможность улучшить скорость сайта в целом.
Однако объяснение того, почему эти форматы лучше, невелико. Не говоря уже о том, что нет краткого руководства по работе с ними.
И на то есть веская причина.
Развертывание форматов образов следующего поколения сложно . Даже Google предлагает пользователям WordPress попробовать плагин, который облегчит их жизнь.
Итак, если вы хотите узнать больше о:
Что такое форматы следующего поколения и почему мы должны использовать именно WebP;
Проблема совместимости браузера;
Исправление предупреждения «Подавать изображения в форматах следующего поколения» (без плагинов).
Читайте дальше.
С другой стороны, если вам просто нужен простой способ конвертировать и обслуживать изображения WebP, перейдите к концу статьи. Не всем нужно быть экспертом в области изображений следующего поколения, чтобы использовать их на своем веб-сайте.
Не всем нужно быть экспертом в области изображений следующего поколения, чтобы использовать их на своем веб-сайте.
Какие форматы изображений нового поколения?
Большинство людей знакомы с классическими форматами изображений.
JPEG, GIF и PNG широко используются уже много лет. Мы принимаем их как должное, но правда в том, что все они имеют свои недостатки.
Например, изображения в формате JPEG светлые, но их качество обычно невысокое. PNG высокого качества, но больше по размеру.
Это классический компромисс, который все мы делаем при работе с изображениями:
Нужны ли нам высококачественные изображения, которые замедляют скорость загрузки нашего веб-сайта?
Или мы хотим визуализацию более низкого качества в обмен на лучшую скорость сайта?
По правде говоря, здесь нет правильного ответа. Все зависит от ситуации.
В то же время у большинства людей нет целого дня, чтобы протестировать форматы изображений на своем сайте. Им просто нужны изображения хорошего качества, которые не увеличивают время загрузки на несколько секунд.
Им просто нужны изображения хорошего качества, которые не увеличивают время загрузки на несколько секунд.
Вот почему Интернету нужен стандартный или стандартный формат изображения , который сочетает в себе лучшее из обоих миров. И долгое время этим форматом был JPEG.
На протяжении многих лет люди опирались на старые форматы изображений, применяя современные методы сжатия. В результате появились форматы изображений следующего поколения, такие как JPEG 2000, JPEG XR и WebP.
Существует длинное техническое объяснение того, почему эти форматы лучше, но суть их такова:
Они имеют лучшие характеристики сжатия и качества.
Использование современных форматов позволяет значительно уменьшить размер файла при сохранении того же качества. И из этих новых форматов WebP наиболее близок к тому, чтобы стать новым стандартом для Интернета.
Почему WebP?
Во-первых, изображения WebP без потерь на 26% меньше, чем JPEG. Изображения WebP с потерями на 25-34% меньше, чем JPEG с эквивалентным индексом качества.
Изображения WebP с потерями на 25-34% меньше, чем JPEG с эквивалентным индексом качества.
Во-вторых, WebP разработан Google. Я не говорю, что все, к чему прикасается Google, превращается в золото, но вы знаете, что поисковая система будет рада видеть, что вы используете этот формат.
В-третьих, WebP можно использовать как для изображений, так и для анимированных изображений.
Кроме того, другие форматы следующего поколения, такие как JPEG 2000 и JPEG XR, не имеют достаточной поддержки браузеров, чтобы быть жизнеспособными. Например, AVIF может превзойти WebP в некоторых категориях, но он по-прежнему не поддерживается Firefox, Edge, Chrome на мобильных устройствах и многими другими браузерами.
Короче говоря, WebP — ваш лучший выбор. Это формат, на котором я сосредоточусь в оставшейся части этой статьи.
Для подробного изучения методов сжатия, которые делают WebP особенным, ознакомьтесь с этой статьей Google.
Проблема совместимости браузеров
Итак, если WebP настолько лучше, почему мы все не используем его по умолчанию?
Что ж, большая проблема с WebP (и большинством других трендов в Интернете) — это совместимость с браузерами . Не все браузеры поддерживают одинаковые форматы изображений.
Не все браузеры поддерживают одинаковые форматы изображений.
В зависимости от вашей пользовательской базы изображения WebP могут хорошо выглядеть для 80% вашей аудитории. Однако остальные 20% могут получить неработающее изображение.
Текущее состояние поддержки браузерами WebP можно найти здесь.
Источник: caniuse.com. Обратите внимание, что информация на снимке экрана может меняться со временем. Всегда проверяйте веб-сайт на наличие актуальной информации.
По состоянию на январь 2022 года мы все еще ожидаем полной реализации WebP в Internet Explorer. Поддержка Safari также является частичной, поскольку она ограничена macOS Big Sur 11 и более поздними версиями.
Поскольку поддержка не на 100 %, ручное обслуживание посетителей в этом формате намного сложнее, чем должно быть.
Ручное исправление предупреждения «Подавать изображения в форматах следующего поколения» (без плагинов)
Проще говоря, при работе с WebP вам нужно сделать две вещи:
Я дам обзор обеих частей и предоставлю ссылки на подробные руководства для пошаговых инструкций.
Преобразование изображений в формат WebP онлайн
Вероятно, в Интернете есть сотни инструментов для преобразования типов изображений.
Я приведу здесь лишь некоторые из них, но вы можете легко найти другие с помощью простого поиска в Google.
Инструмент командной строки cwebp . Если вам удобно работать с инструментами командной строки, это хороший вариант для простых проектов. Вы можете указать, хотите ли вы применить сжатие с потерями или без потерь, настроить значения пикселей и другие параметры.
Imagemin для WebP . Этот плагин от npm — лучший выбор, если вы используете инструменты сборки или скрипты сборки. Опять же, вы можете выбирать между типами сжатия, резкостью, настройками качества и множеством других опций.
Сквош . Google создал это приложение несколько лет назад. Он позволяет сжимать, изменять размер и регулировать качество.
 Самое главное, у него есть ползунок, который вы можете использовать для сравнения изображения в разных форматах.
Самое главное, у него есть ползунок, который вы можете использовать для сравнения изображения в разных форматах.Наконец, если вы редактируете и экспортируете изображения с помощью Photoshop, получите подключаемый модуль WebPShop .
Опять же, конвертировать изображения в WebP очень просто. Просто выберите удобный инструмент и поэкспериментируйте с различными вариантами.
А теперь самое сложное.
Подача изображений WebP
По сути, этот второй шаг состоит из двух частей:
Прежде чем мы начнем, обратите внимание, что это не полное пошаговое руководство. Я просто привожу различные варианты с несколькими примерами.
Если вам нужно подробное руководство по созданию и обслуживанию изображений WebP с помощью cwebp, ознакомьтесь с этим руководством от Digital Ocean. Он охватывает весь процесс шаг за шагом.
Использовать разметку HTML
Наиболее распространенный способ предоставления изображений WebP с резервной копией — с помощью HTML-разметки.
В частности, мы можем использовать тег изображения в сочетании с тегом img.
Вот простой пример:
Допустим, у нас на сайте есть изображение в формате JPEG. После преобразования в WebP мы можем использовать новую версию со старым JPEG в качестве резервной копии с помощью тега изображения. Вот как:
Каждый тег и его порядок необходимы для получения желаемого эффекта.
Тег picture действует как оболочка для тега img и дополнительного тега источника;
Браузеры, которые поддерживают тег изображения, начинают перебирать теги, выбирая первый ресурс в поддерживаемом формате;
Браузеры, которые не поддерживают теги изображений , просто пропускают их. В результате они видят только тег img. Вот почему мы всегда включаем тег img в качестве последнего элемента внутри изображения.
Это относительно простой способ предоставления изображений WebP, но он не самый масштабируемый.
Изменить файл .htaccess
Другой вариант — управлять обслуживанием WebP через файл .htaccess.
Опять же, идея состоит в том, чтобы автоматически определять совместимость и обслуживать WebP или другое изображение.
Вы можете создать новый файл .htaccess и объединить его с существующим. Обратитесь к шагу 6 руководства Digital Ocean — использование Apache mod_rewrite для обслуживания изображений WebP для получения более подробной информации.
Вы также можете добавить фрагмент в файл .htaccess вашего веб-сайта , который определяет совместимость браузера с WebP. Посмотрите этот фрагмент примера Винсента Орбака, если вам интересно попробовать этот метод.
Но будьте осторожны:
Даже он говорит, что «более ответственный способ — просто использовать элемент изображения».
Как правило, возиться с файлом .htaccess — не лучший вариант , особенно для нетехнических пользователей. Перезапись файла может серьезно повредить ваш сайт, если вы не знаете, что делаете.
Перезапись файла может серьезно повредить ваш сайт, если вы не знаете, что делаете.
Увеличьте скорость своего веб-сайта с помощью NitroPack — навыки кодирования не требуются
Согласование содержимого
Согласование содержимого — это еще один способ предоставления различных версий ресурса (например, WebP или JPEG) в зависимости от требований пользователя.
В контексте форматов изображений веб-клиенты могут использовать заголовок Accept при запросе ресурса.
Этот заголовок указывает, какие форматы контента они готовы принять. Вот пример заголовка Accept в действии:
Как видите, в заголовке четко указано, что браузер будет принимать изображения WebP.
Различные варианты этого заголовка также обычно используются для указания допустимых языков и механизмов кодирования (gzip, brotli).
Несколько лет назад были опасения по поводу добавления большего количества байтов заголовков в сеть с помощью этого метода. Но с HTTP/2.0, использующим сжатие заголовков, накладные расходы значительно сокращаются.
Но с HTTP/2.0, использующим сжатие заголовков, накладные расходы значительно сокращаются.
Этот метод также имеет долгую историю потенциальных проблем с некоторыми браузерами. Если вы хотите получить более подробную информацию, я рекомендую проверить:
Использование JavaScript для обнаружения поддержки WebP
Последний вариант — добавить небольшой фрагмент кода JavaScript, который автоматически определяет такие функции, как поддержка WebP.
Modernizr — популярная библиотека для работы. Он действует как серия тестов, которые определяют, какие собственные функции CSS3 и HTML5 доступны. Это позволяет вам использовать современные функции, не оставляя пользователей старых браузеров с неработающим сайтом.
Дополнительный совет — протестируйте в разных браузерах и на разных устройствах
Как видите, обслуживать изображения WebP не так просто. Многое может пойти не так, особенно при первой попытке.
Вот почему вам следует протестировать результаты своей работы с помощью такого инструмента, как CrossBrowserTesting от Smartbear. Их функция «Скриншоты» позволяет легко увидеть, как все выглядит в разных браузерах и на разных устройствах. Кроме того, он действительно прост в использовании и является частью их бесплатного плана.
Их функция «Скриншоты» позволяет легко увидеть, как все выглядит в разных браузерах и на разных устройствах. Кроме того, он действительно прост в использовании и является частью их бесплатного плана.
Другие инструменты (такие как Browserstack) также могут помочь вам выполнить работу. Важно сделать эту проверку как можно проще.
Конечно, вы также можете проверить вручную, но это занимает больше времени и через некоторое время начинает раздражать.
Простой способ обслуживания изображений WebP для сайтов WordPress, OpenCart и Magento
Теперь, если вы хотите избежать хлопот с преобразованием и обслуживанием изображений WebP вручную, попробуйте NitroPack.
Наш сервис автоматически конвертирует изображения в WebP. Он также сохраняет исходное изображение в качестве резервной копии и обслуживает его, когда браузеры не поддерживают WebP.
Самое приятное то, что все это происходит за кулисами. Вам не нужно тратить время и силы на настройку.
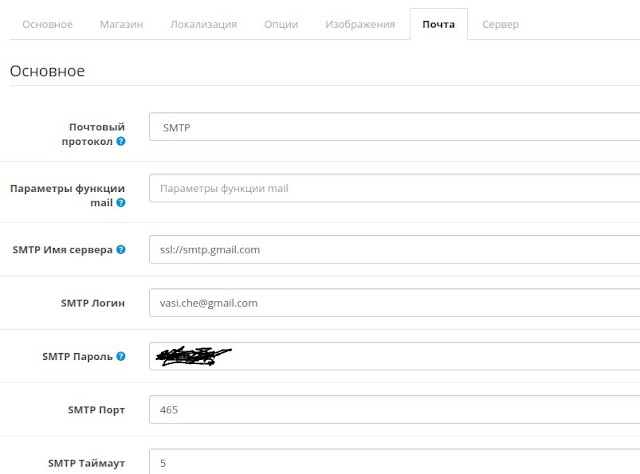
Конечно, вы можете настроить качество изображения в настройках «Изображения»:
И это только одна часть нашего стека оптимизации изображений. проблема отсутствия атрибутов ширины и высоты без их добавления;
Adaptive Images Sizing (в бета-версии) , что гарантирует, что изображения идеально впишутся в контейнеры;
Расширенная отложенная загрузка изображения . NitroPack автоматически лениво загружает все изображения, включая фоновые, даже те, которые определены в файлах CSS. Кроме того, наш сервис обнаруживает объявления во внешних файлах на несколько уровней ниже по цепочке импорта.
NitroPack также поставляется со всем необходимым для быстрого веб-сайта.
Если вам интересно, проверьте NitroPack для:
WordPress;
OpenCart;
Мадженто.
Конечно, мы не можем говорить о нашем сервисе, не будучи хоть немного предвзятым. Вот почему у нас есть бесплатный план (кредитная/дебетовая карта не требуется) для веб-сайтов с ежемесячным числом просмотров до 5000. Вы можете легко протестировать NitroPack и лично убедиться в результатах.
Вот почему у нас есть бесплатный план (кредитная/дебетовая карта не требуется) для веб-сайтов с ежемесячным числом просмотров до 5000. Вы можете легко протестировать NitroPack и лично убедиться в результатах.
Как исправить проблему отсутствия изображения в OpenCart
Верман Бабу
Если вы хотите исправить отсутствие файла изображения в opencart для продукта или для всех страниц, где нет изображения, вы можете сделать это двумя способами:
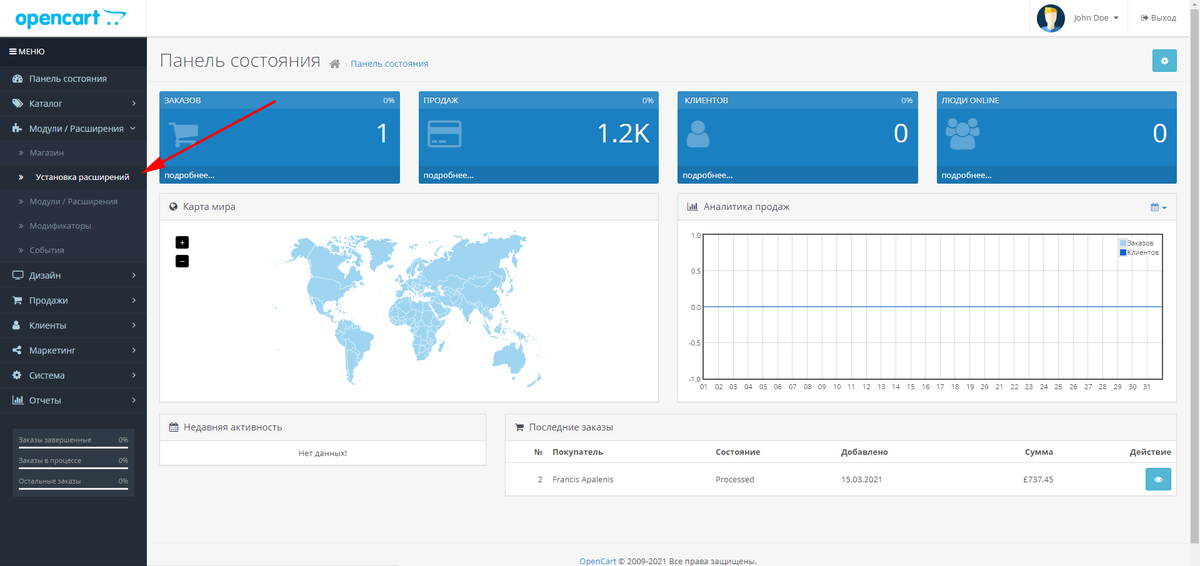
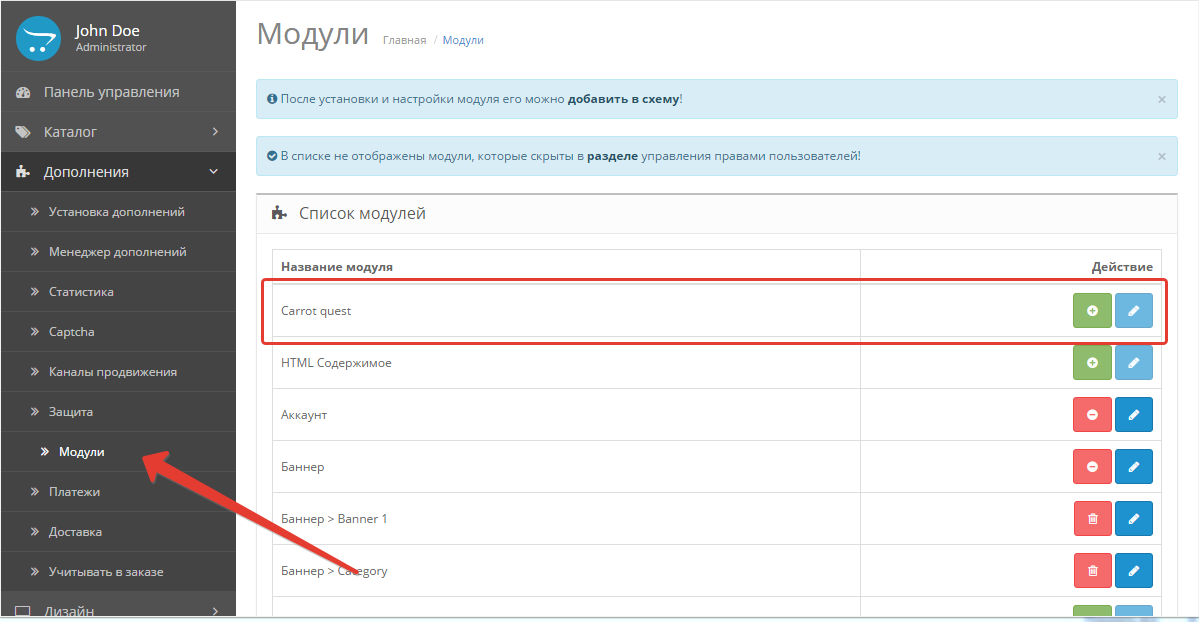
1) Глобальный метод 2) Метод шаблона
Если вы исправите глобально, то там, где не будет изображения, будет отображаться ваш файл без изображения, но когда вы исправите для шаблона, он будет работать только для продукта OpenCart.
Исправление проблемы с отсутствием изображения в opencart — PHP Cluster
Как назначить файл «no_image» на страницах каталога, где файл изображения еще не найден. Позже, если файл существует, он появится.
Позже, если файл существует, он появится.
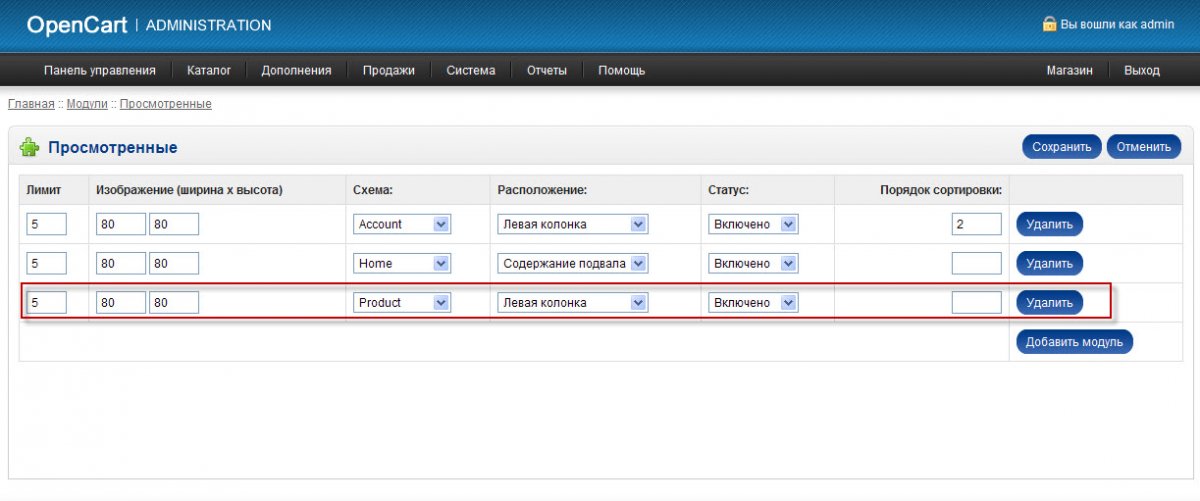
Вы можете реализовать его на глобальном уровне в catalog/model/tool/image.php или в определенных областях на уровне шаблона.
1) Глобальный метод
Вы можете отредактировать строку 16 в catalog/model/tool/image.php
Изменить это:
КОД: ВЫБРАТЬ ВСЕ
return;
К этому:
КОД: ВЫБРАТЬ ВСЕ
//возврат;
$filename = «data/no_image.jpg»;
Измените путь и имя файла, где хранится ваше фактическое изображение «no_image», и изображение не применяется везде.
(В приведенном выше примере «no_image.jpg» хранится в папке «image/data/». Если он находится в папке «image», удалите путь «data».)
2) Метод шаблона
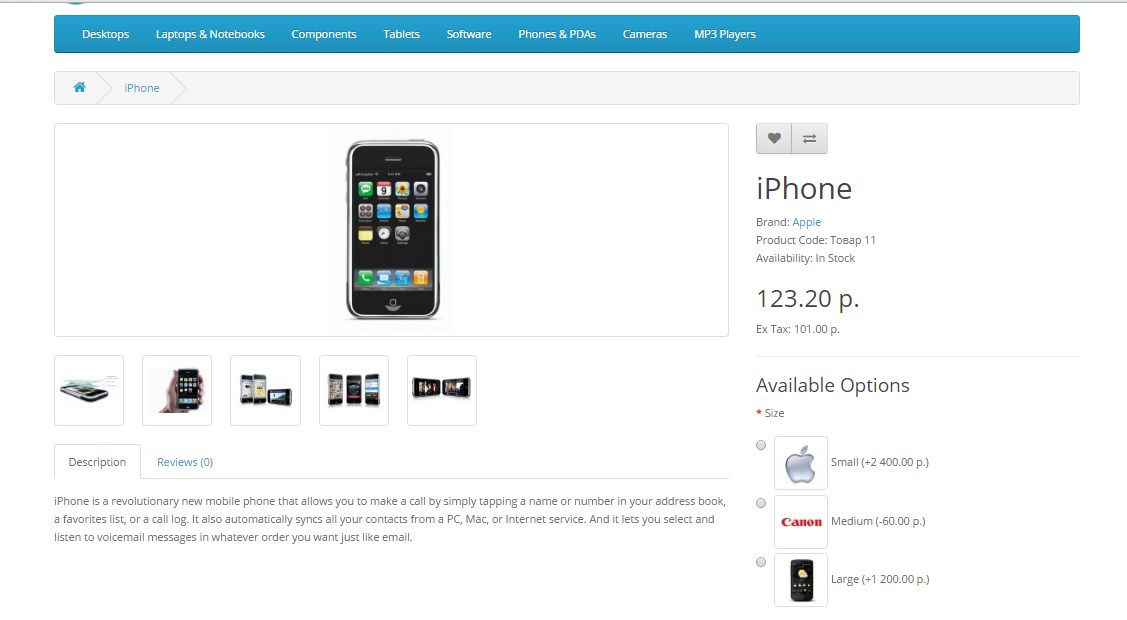
Это также легко реализовать, но фактическая реализация кода зависит от вашего шаблона…
В этом примере показано, как это можно сделать в стандартной теме Opencart 1.5.6.4 на странице продукта
Открыть каталог/представление/тема/по умолчанию/шаблон/продукт/продукт. tpl
tpl
Вы изменяете строку 23 следующего кода:
КОД: ВЫБРАТЬ ВСЕ
<дел>
<дел>


 Самое главное, у него есть ползунок, который вы можете использовать для сравнения изображения в разных форматах.
Самое главное, у него есть ползунок, который вы можете использовать для сравнения изображения в разных форматах.