OpenCart – настройка партнерской программы. Opencart настройка
OpenCart – настройка партнерской программы – Atlogex Blog

OpenCart - CMS для создания интернет магазинов. Функционал системы достаточно богат и в том числе позволяет из коробки реализовывать партнёрскую программу. Ссылка на личный кабинет или регистрацию партнеров в стандартном шаблоне обычно находится внизу и часто перекочевывает из стандартного шаблона в другие. В любом случае ссылка, в её не ЧПУ виде выглядит так - www.вашсайт.com/index.php?route=affiliate/login . И хотя многие разработчики не закрывают партнерский кабинет, регистрироваться в нем по сути бесполезно т.к. активация партнера по умолчанию происходит в ручном режиме.
После того как вы решили создать партнерскую программу на своём магазине, нужно сделать несколько настроек. В первую очередь определиться с активацией партнеров и процентах которые собираетесь им выплачивать. Эти настройки можно произвести в Система - Настройки - Вкладка "Опции".
Четыре основных пункта:
- Требовать одобрения - Если Да, то все партнеры автоматически будут одобрены после их регистрации на сайте;
- Автоматическая комиссия - Если Да, то при завершении заказа комиссия будет автоматически назначена партнеру, если нет то для этого потребуется нажать кнопку в заказе.
- Процент комиссии от заказа;
- Статья в которой будут условия партнерской программы.
Кроме этого ещё можно настроить модуль вывода меню партнерской программы (Дополнения - Модули - Партнерская программа - Включить). После его активации, в макете Дизайн - Схемы- макет "Партнерская программа" можно будет задать расположения меню поместив его в один из возможных блоков.
После того как все будет настроено и заказы начнут осуществляться по партнерской программе, в опциях заказа будет поле с одобрением партнерского вознаграждения.
Если администратор магазина нажмет на кнопку "Добавить комиссию", партнеру отправиться письмо с сумой партнерского вознаграждения и в историю транзакций запишется эта сделка. Администратор может посмотреть Историю транзакций в админке на странице - Маркетинг - Партнеры - выбрать партнера - вкладка Транзакции, а партнер может посмотреть свои транзакции в кабинете партнера пункт меню "История выплат". Обратите внимание, что вместо кнопки "Добавить комиссию" появится кнопка "Удалить комиссию", если её нажать комиссия удалиться из историй транзакции и вновь появится кнопка "Добавить комиссию", функционал которой будет всё тем же, т.е. добавление комиссии в историю транзакции и вновь отправка письма партнеру.
Регистрация партнера и создание партнерских ссылок
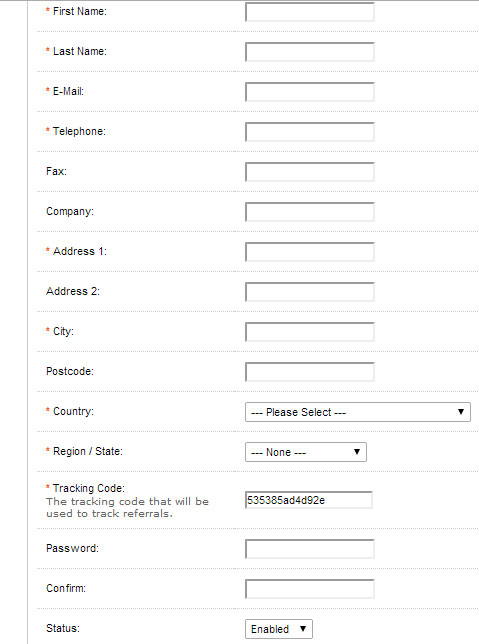
При стандартном подходе, партнер регистрируется в партнерской программе, заполнив следующие обязательные поля:
- Имя
- Фамилия
- Почта
- Телефон
- Адрес
- Город
- Индекс
- Страна
- Регион
- Пароль
Далее нужно согласится с условиями, в которых будет ссылка на статью из настроек, ну и нажать кнопку регистрации.
После чего попадая на страницу аккаунта партнера, будет доступен раздел "Мои рефералы", перейдя в него, партнер увидит поля с его партнерским идентификатором, а также форму генерации ссылки на товар.
Особенности генерации ссылки, сводятся к правильному добавлению своего партнерского идентификатора, а это в свою очередь сводится к правильному формированию урл. При формировании ссылок, добавляя партнерский идентификатор в ручную, нужно соблюдать правила построения ссылок, так как система выдаст ошибку или редирект при попытки обратиться к сайту по неправильной ссылке. Правила формирование таковы - первое значение (или ключ=значение) разделяется от основного адреса сайта знаком вопроса “?”, остальные через знак апмерсанда “&”, ключ в случае опенкарта является слово "tracking", а значение ваш партнерский идентификатор.
То есть реферальная ссылка на главную страницу выглядит так:
https://вашсайт.com/index.php?tracking=59f9e71e9ea15
А ссылка на категорию, будет выглядеть примерно так:
https://вашсайт.com/index.php?route=product/category&path=124_128&tracking=59f9e71e9ea15
Дальнейшая работа партнера сводится к распространению своей партнерской ссылки в соответствии с правилами вашего магазина (которые всё же стоит написать и прикрепить в настройках).
В случае если кто-то купит товар по партнерской ссылки и администратор магазина одобрит выплату партнерского вознаграждения, партнеру на почту придет письмо в котором будет указана сумма комиссионных за заказ, а также общая сумма комиссионных.
Вы получили 12.40 р. комиссионных! Ваша общая сумма комисиионых теперь 12.40 р..
Вы получили 12.40 р. комиссионных!
Ваша общая сумма комисиионых теперь 12.40 р.. |
Также на странице "История выплат" в кабинете партнера появится строчка с этой комиссией.
 Загрузка...
Загрузка... atlogex.com
настройка и управление новым сайтом

От автора: в большинстве E-Commerce фреймворков доступна возможность настроить несколько магазинов на одной установке, и OpenCart не исключение. В этом уроке вы узнаете, как можно запустить с помощью одной установки OpenCart несколько магазинов. В течение урока мы пройдем через раздел back end, где узнаем, что значит несколько магазинов, а также в чем их преимущество.
Что значит несколько магазинов?
Во-первых, давайте разберемся с тем, что значит несколько магазинов. Предположим, у вас есть красивый магазин, в котором вы продаете товары с помощью OpenCart. Вы всем довольны, а продажи идут. И вот вы захотели разнообразить товары, но понимаете, что для одного магазина это слишком много.
Вы пришли к решению создать поддомен для всех основных категорий. Например, electronics.mysite.com продает всю электронику, а books.mysite.com – книги. Такой подход имеет свои преимущества. Вы можете изменить внешний вид поддомена под тип товара.
На данный момент вы не знаете, что такое несколько сайтов в OpenCart. И вы бы просто скопировали установку OpenCart на все поддомены вместе с базой данных. Как только вы захотели создать новый поддомен, вам приходится дублировать код и базу данных.
Сначала это может показаться довольно легко, но вскоре вы осознаете, что управлять всеми поддоменами сайта очень сложно. Также вам придется обновлять OpenCart на всех поддоменах. Если у вас установлено много сторонних расширений, вам придется управлять этими расширениями для всех поддоменов.

Интернет-магазин на OpenCart!
Создайте интернет-магазин на самой популярной CMS – OpenCart с нуля!
Приступить к созданиюЗдесь нам поможет функция нескольких магазинов. Эта функция позволяет настроить несколько магазинов на одну установку OpenCart. Да: на всего одну установку можно настроить сколь угодно много магазинов.
Настройка нового поддомена
Прежде чем перейти к настройке нового магазина в OpenCart через back end, вам необходимо создать поддомен или домен, ведущий на одну установку OpenCart. Сделать это можно через панель вашего хостинг-провайдера. Мы не будем вдаваться в подробности создания нового поддомена, так как это не входит в тему нашего урока.
Далее будем считать, что www.myexamplestore.com – это наша стандартная установка OpenCart, а store1.myexamplestore.com – новый магазин. Предполагаю, что store1.myexamplestore.com также ведет на корень документа, как и http://www.myexamplestore.com.
Создание нового магазина через back end
Перейдите в back end OpenCart. Далее System > Settings. Здесь будут перечислены все магазины в OpenCart. В большинстве случаев магазин будет один. Создайте новый магазин по кнопку insert.

В интерфейсе создания нового магазина доступно несколько вкладок. Давайте пройдемся по всем вкладкам.
General
Самая главная настройка на этой вкладке — Store URL. Здесь должен быть указан новый поддомен/домен магазина. У нас это будет http://store1.myexamplestore.com/. SSL URL нужен для защиты корзины на front end и панели администратора на back end. Остальные настройки типа Store Name, Store Owner говорят сами за себя
Store. Другие важные настройки на этой вкладке – template и default layout. С помощью template можно задать новую тему для нового магазина. С помощью default layout можно настроить стандартный шаблон корзины.
Local. На этой вкладке находятся настройки локализации. Здесь можно указать страну, регион и язык магазина. Важная настройка – Currency, с помощью которой можно задать валюту оплаты.
Option. На этой вкладке задаются параметры front end.
Image. На этой вкладке можно загрузить store logo и icon. Также здесь можно указать размеры для разных версий изображений с front end.
Server. На этой вкладке доступен переключатель SSL, если вам необходимо включить защищенное соединение для корзины и панели администратора.
После ввода всех деталей кликните save для создания нового магазина.
Управление несколькими сайтами
Только что мы создали новый магазин в OpenCart через back end. Давайте посмотрим, что с ним можно сделать. В большинстве случаев новый магазин создается под новые категории и товары. OpenCart располагает следующими настройками:

Интернет-магазин на OpenCart!
Создайте интернет-магазин на самой популярной CMS – OpenCart с нуля!
Приступить к созданиюТовары
Категории
Производители
Макеты страниц
Front end тема
Информация (статические страницы)
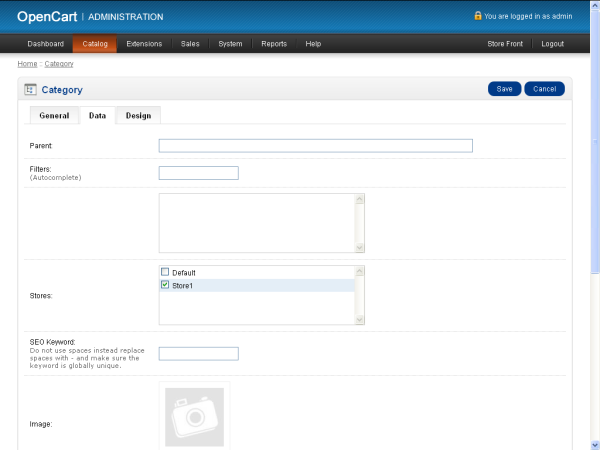
Например, давайте взглянем, как настроить категории и товары специально под новый магазин. Перейдите в back end и далее Catalog > Categories. Откроется список категорий. Для вставки новой категории кликните insert.

На вкладке data есть поле stores, где отображаются все доступные магазины в этой установке OpenCart. Категория будет отображаться только в магазинах, отмеченных галкой. На скриншоте ниже выбран только Store1. То есть эта категория не будет видна в магазине default.
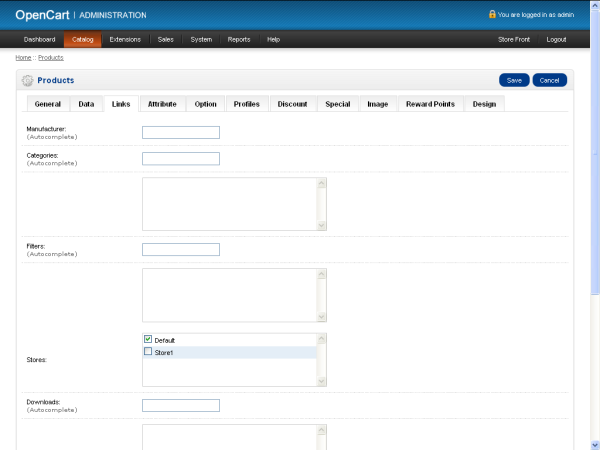
Теперь давайте найдем соответствующую настройку для товаров. Перейдите Catalog > Products, отобразится список товаров. Для создания нового товара кликните insert.

На вкладке links есть поле Stores, в котором отображаются все доступные магазины в установке OpenCart. Как и с категориями, можно выбрать магазины, в которых будет виден этот товар. Так можно создать кучу категорий и товаров для нового магазина. Такая же процедура применима к информации, производителям и т.д.
Помимо прочего, вы можете управлять всеми магазинами через один интерфейс в панели администратора. Мы можем авторизоваться в back end либо в www.myexamplestore.com/admin, либо в store1.myexamplestore.com/admin. Очень просто управлять всеми магазинами из общего интерфейса.
Аспекты front end
Выше я упомянул, что новому магазину можно назначить другую тему. Можно полностью изменить дизайн и внешний вид, чтобы все магазины выглядели, как разные сайты.
Заказы и профили покупателей создаются через front end и ассоциируются с соответствующим магазином, в котором они были созданы. Это поможет анализировать отчеты по продажам для каждого магазина. Почти все функции OpenCart позволяют мигрировать разные магазины на один сайт с несколькими магазинами в OpenCart.
Заключение
Надеюсь, вам понравилась статья, и вы узнали что-то новое в OpenCart. Попробуйте сделать что-то сами, это лучший способ понять принцип.
Автор: Sajal Soni
Источник: http://code.tutsplus.com/
Редакция: Команда webformyself.

Интернет-магазин на OpenCart!
Создайте интернет-магазин на самой популярной CMS – OpenCart с нуля!
Приступить к созданию
OpenCart: быстрый старт, первые результаты
Создайте свой первый интернет-магазин на OpenCart с полного нуля!
Получитьwebformyself.com
Настройка OpenCart: от новичка до профессионала

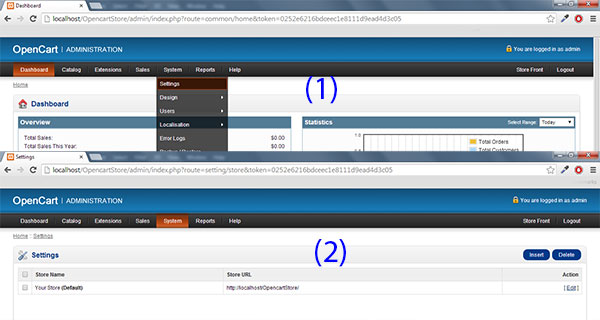
От автора: в первой части серии мы рассмотрели, как установить OpenCart на локальную машину. В этой части мы разберем панель администратора. OpenCart имеет крайне интерактивный и простой интерфейс. Настройка OpenCart и работа с ним обычно не вызывает никаких проблем у пользователей. В нем множество переключателей, с помощью которых можно контролировать магазин. Вам даже не придется писать код. Давайте по-быстрому рассмотрим панель администратора.
Панель администратора OpenCart
Ранее мы настроили наш E-commerce магазин, давайте продолжим. В панель администратора можно попасть по ссылке http://localhost/OpencartStore/admin.
Введите логин и пароль администратора и после успешной авторизации вы будете перенаправлены в панель администратора. Если администратор не задан, необходимо вводить данные, которые вы указывали при установке OpenCart.
Здесь есть несколько элементов меню. Начнем с system. Это меню содержит пару настроек типа Store Setting, Backup / Restore и Users Setting.
Основные настройки магазина
В один магазин можно добавить несколько магазинов. По мнению некоторых, это самая интересная и мощная функция OpenCart. Если у вас есть такая возможность, вы можете добавлять сколько угодно магазинов.

Интернет-магазин на OpenCart!
Создайте интернет-магазин на самой популярной CMS – OpenCart с нуля!
Приступить к созданию
По умолчанию задано Your Store. Для изменения кликните edit. Откроется следующий экран:

В settings есть несколько вкладок, краткое описание вкладок:
General содержит детальную информацию о магазине (название, владелец, адрес, email владельца, телефон, факс)
Store содержит информацию о магазине типа описания и текста для метатегов. Дополнительные опции мы обсудим позже
Local содержит локальные настройки, такие как страна, регион и валюта
Option содержит часть основных элементов, информацию о товаре и настройки
Image содержит настройки изображений типа логотип, фавикон, возможность изменить и установить размер изображений для разных страницах магазина
Остальные опции пока что не трогайте, можете их сами потом посмотреть.
Дизайн
1. Макеты
Эта форма отображает информацию о страницах и их URL. Например, если редактировать опцию home, то следующая форма покажет вам URL домашней страницы, т.е. common/home.
В следующих статьях мы разберем роуты и шаблоны представления в OpenCart.
2. Баннеры
На выбор дается несколько баннеров. Пользователи могут добавить сколько угодно баннеров.
Пользователи
1. Группы
Можно создать разные группы, чтобы ограничить возможности пользователей в этих группах.
2. Пользователи
В эту форму можно добавлять, удалить и обновлять пользователей. Это не пользователи магазина, а пользователи панели администратора.
Локализация
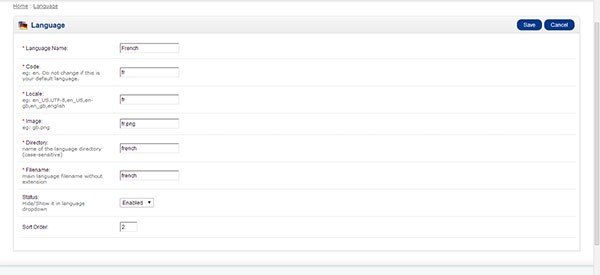
1. Язык
Разработка многоязычного сайта еще та головная боль, однако OpenCart делает ее проще. Например, нам нужны английский и французский в нашем магазине. Просто добавьте другой язык, как на следующем экране:

Language name: French (будет отображаться в панели администратора)
Code: fr (код языка)
Locale: fr (как и выше)
Image: fr.png (иконка языка, иконка хранятся в OpencartStore/image/flags)
Directory: French (к статье я прикрепил файл French.zip, этот файл необходимо извлечь в XAMPP/htdocs/OpencartStore/catalog/language)
FileName: French
Status: (выберите статус доступности языка)
Sort order: (не забудьте поместить язык по умолчанию на первое место)

Интернет-магазин на OpenCart!
Создайте интернет-магазин на самой популярной CMS – OpenCart с нуля!
Приступить к созданиюВ папке с расширениями OpenCart можно найти множество языковых пакетов. Если теперь открыть страницу магазина, вы увидите иконку французского флага рядом с британским.

Все так просто: сменить язык можно нажатием на иконку.
2. Валюты
В OpenCart заложено несколько стандартных валют, например, US Dollar, Pound Sterling и Euro. Здесь можно добавлять, удалять и обновлять валюты.
Коэффициент пересчета необходимо сравнивать с валютой по умолчанию.
3. Статусы склада
OpenCart позволяет динамически задавать статусы склада. Их можно добавлять, обновлять и удалять.
4. Статусы заказа
При размещении заказа в магазине по мере обработки он проходит через ряд статусов. Здесь их можно настроить. Статусы можно добавить, удалять и обновлять.
5. Возвраты
Для управления возвратами товаров есть пару настроек. В частности, есть 3 опции для гибкого управления возвратами заказов.
Страны и регионы меняются не часто, поэтому мы не будем это обсуждать в этой статье.
6. Географические зоны
Они созданы для определения географических «зон» земли для доставки или обложения налогом. При регистрации в магазине пользователь указывает страну и информацию о регионе. Если страна и информация о регионе совпадают, то в корзине будет рассчитан налог.
7. Налоги
7.1. Налоговые ставки
Налоговые ставки могут быть фиксированными или процентными и используются для налоговых вычислений по группе покупателя и его географическому положению.
7.2. Налоговые классы
Налоговые классы хранят несколько налоговых ставок в одной категории. Налоговые классы применяются к адресу доставки, адресу оплаты или адресу магазина.
8. Классы длинны
Классы длинны хранят несколько единиц длинны, используемых в магазине.
9. Классы веса
Эти классы содержат несколько единиц веса, используемых в магазине.
10. Логи ошибок
Опция для веб-разработчиков, с помощью которой те могут отслеживать ошибки в магазине. Очистить логи можно по кнопке clear logs.
11. Бэкап/восстановление
Хорошая практика – делать бэкап магазина каждый день. Эта форма используется для бэкапа таблиц базы данных, а также для восстановления из любого бэкапа, сохраненного ранее.
12. Заказы
Здесь можно найти размещенные заказы. Пользователи могут искать, печатать, изменять, удалять и вручную вставлять новые заказы.
13. Покупатели
Покупатели – люди, зарегистрировавшиеся на сайте. Пользователи могут добавлять информацию о покупателях, удалять или обновлять, помещая их в специальные группы, подтверждая или не подтверждая их. Также можно банить по IP.
14. Партнеры
Чтобы привлечь дополнительный трафик на свой сайт, вы можете настроить партнерскую программу. Партнеры получают комиссию по направленному трафику или продажам с вашего магазина. Чтобы создать нового партнера, кликните на insert в верхней правой части.
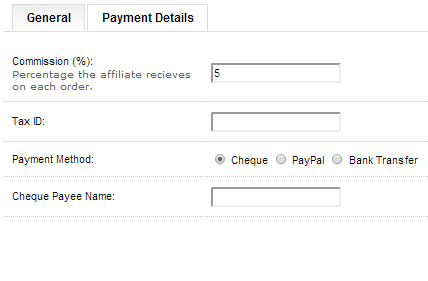
Форма вставки содержит 2 вкладки (основное и детали оплаты). Пользователи могут вручную добавлять информацию о партнерах с помощью ввода валидной информации. Партнер также может сам заполнить эту форму:

На вкладке детали оплаты можно указать процент комиссии и способы оплаты.

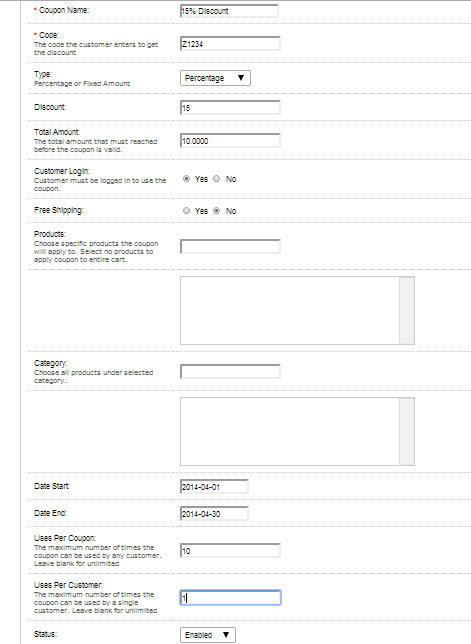
15. Купоны
Как все мы знаем, купон – это документ, выпускаемый производителем, дающий специальную скидку на товар. OpenCart дает гибкую возможность добавления купонов на товары, категории товаров и цены.

На скриншоте выше я создал купон со скидкой 15%, который будет действителен с 1 апреля 2014 до 30 апреля 2014 на все товары и категории. На эту скидку создано 10 купонов, за 1 раз можно использовать только один купон.
16. Почта
Эта форма используется для отправки писем покупателям, группам покупателей, подписчикам и партнерам. Пользователь может фильтровать покупателей по их отсортированным товарам.
В следующей статье!
В этой статье мы пытались писать простым и понятным языком, нацеленным на тех, кто вообще не знаком с OpenCart. Мы не рассказали про некоторые опции в панели администратора, которые необходимо покрыть в следующей статье.
Автор: Zaman Riaz
Источник: http://code.tutsplus.com/
Редакция: Команда webformyself.

Интернет-магазин на OpenCart!
Создайте интернет-магазин на самой популярной CMS – OpenCart с нуля!
Приступить к созданию
Интернет-магазин на OpenCart
Создание магазина с уникальным шаблоном на CMS OpenCart
Научитьсяwebformyself.com
OpenCart — настройка почты — База знаний JustHost.ru
Оригинал статьи
- Войдите в панель администратора;
- Перейдите по ссылке Система => Настройки.Нажмите на кнопочку с карандашом для редактирования глобальных настроек интернет-магазина.
- В появившемся окне, вкладка Основное, найдите поле E-Mail и впишите адрес электронной почты на которую хотите отправлять все уведомления о новых заказах и клиентах.
- Сохраняем изменения.Теперь, когда мы указали почтовый адрес, необходимо настроить саму отправку почты в Opencart.
- Нас интересует вкладка Почта.Несмотря на то, что у названия каждого из пунктов есть подсказка-объяснение в виде знака вопроса, рассмотрим назначение каждого из параметров более простым языком:
- Почтовый протокол. По умолчанию установлен почтовый протокол Mail. Мы рекомендуем работать с протоколом SMTP здесь и уместен данный параметр.Параметры функции mail — поле для ввода дополнительных параметров, таких как тема сообщения или дополнительные заголовки почты;
- SMTP Имя сервера — здесь указываем имя сервера, через который будет проходить почта, например smtp.ВАШДОМЕН;
- SMTP Логин — учетная запись почты, например info@ВАШДОМЕН. Как создать почтовый ящик на хостинге;
- SMTP Пароль — пароль к учетной записи;
- SMTP Порт — обычно 25 или 587;
- SMTP Таймаут — время для подключения и отправки электронной почты;
- Дополнительные адреса оповещения — пожалуй самый практичный и одновременно полезный параметр. Позволяет добавить несколько почтовых адресов для получения уведомлений. Это особенно удобно когда у вас несколько менеджеров работающих над обработкой заказов.
Поделиться ссылкой:
Похожее
kb.justhost.ru
Настройка Opencart - знакомства с основными разделами админ-панели CMS
OpenCart установлен, русифицирован и даже работает с нестандартным шаблоном. Однако остались некоторые вещи, которые стоит изменить сразу, не дожидаясь, пока сайт начнут посещать.
Все нужные параметры компактно расположены в меню Система -> Настройки. Перейдите туда и щёлкните кнопку Редактировать справа от названия текущего магазина.
На вкладке Основные, которая откроется сразу же после загрузки страницы, заполните поля мета-тегов (введите title, description и keywords). Эти данные будут использоваться поисковыми системами.

На вкладке Магазин смените название, укажите владельца и физический адрес, электронную почту, факс и телефон, а также рисунок и время работы.

Для того, чтобы в качестве валюты использовать российский рубль, откройте меню Система -> Локализация -> Валюты и нажмите кнопку Добавить в правом верхнем углу страницы.

Заполните форму следующим образом.
- Название валюты: Рубль
- Код: RUB
- Символ слева: ₽ (или р, или даже Р — как вам больше нравится).
- Символ справа: аналогично (₽, р, Р).
- Знаков после запятой: 0 (или 2, если хотите показывать копейки).
- Значение: 0.
- Статус: Включено
Сохраните изменения.

После этого вернитесь в настройки магазина на вкладку Локализация и из раскрывающегося списка Валюта выберите Рубль.

Дальше имеет смысл русифицировать единицы измерения. Начнём с сантиметров.
Выполните команду Система -> Локализация -> Единицы Длины и нажмите кнопку Редактировать в строке Centimeter (По умолчанию).

В поле Название введите Сантиметр, сокращение: см и сохраните изменения.

Точно так же поменяйте и килограммы: откройте меню Система -> Локализация -> Единицы Веса, нажмите кнопку Редактировать рядом с Kilogram (По умолчанию) и в соответствующие поля введите русские обозначения.

Теперь перейдите на вкладку настроек магазина Опции.

Здесь можно настроить количество отображаемых на страницах элементов, запретить или разрешить оставлять отзывы гостям и зарегистрированным пользователям, настроить показ цен, некоторые параметры входа и много чего ещё. Впрочем, все настройки вполне понятны и наделены подсказками.
Обратите внимание на переключатель Отображать запас области Наличие — установка его в положение Да сильно облегчит посетителям жизнь.
Как видите, статусы заказов, возвратов и состояний товаров тоже требуют русификации. Всё это переводится так же, как и единицы измерения — трудностей не возникнет.

Просто перейдите на страницу Система -> Локализация -> Статусы заказа и, нажимая кнопку Редактировать в строке каждого статуса, поочерёдно русифицируйте их названия. Ниже приведу таблицу с очень примерным переводом статусов.
| Статус | Перевод |
| Canceled | Отменён |
| Chargeback | Платёж возвращён |
| Complete | Выполнен |
| Expired | Просрочен |
| Failed | Не выполнен |
| Pending | Ожидает подтверждения |
| Processed | Обработан |
| Processing | В обработке |
| Refunded | Оплачен |
| Shipped | Отгружен |
На вкладке FTP укажите данные для доступа к файлам через этот протокол. Сведения были высланы вам на e-mail при регистрации хостинга, также вы можете уточнить их в техподдержке.

На вкладке Почта можно настроить параметры, чтобы администратор получал письма от клиентов и самого движка. Туда же, что важно, будут приходить оповещения о новых заказах. Предварительно попробуйте отправить себе письмо через форму обратной связи. Если на электронную почту оно пришло, на этой вкладке ничего настраивать не нужно.

Важные настройки есть и на вкладке Сервер. Например, здесь рекомендуется установить в положение Да переключатель Использовать SEO URL-адреса. Также вы можете повысить безопасность магазина, включив работу через SSL-протокол или отключив отображение ошибок. При необходимости уменьшите максимальный размер загружаемого файла и определите список разрешённых форматов, включите общие сессии или запретите восстановление пароля.

Конечно, это далеко не все доступные в OpenCart настройки, но это база, без которой ваш магазин выглядел бы не полностью русифицированным и не совсем удобным.
www.seostop.ru