Содержание
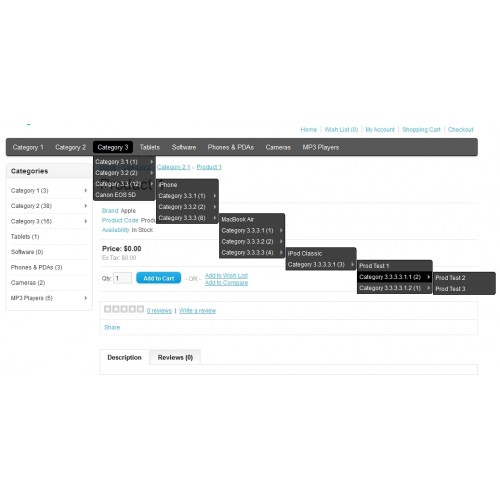
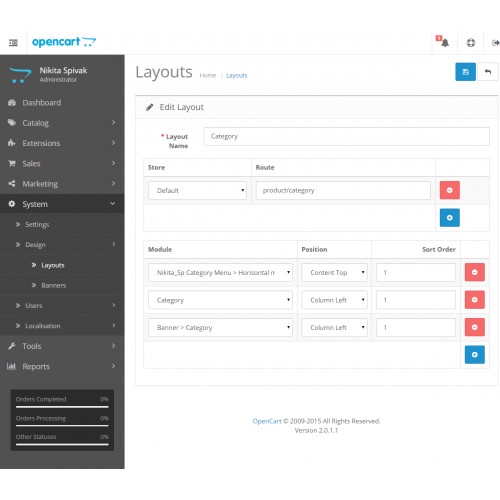
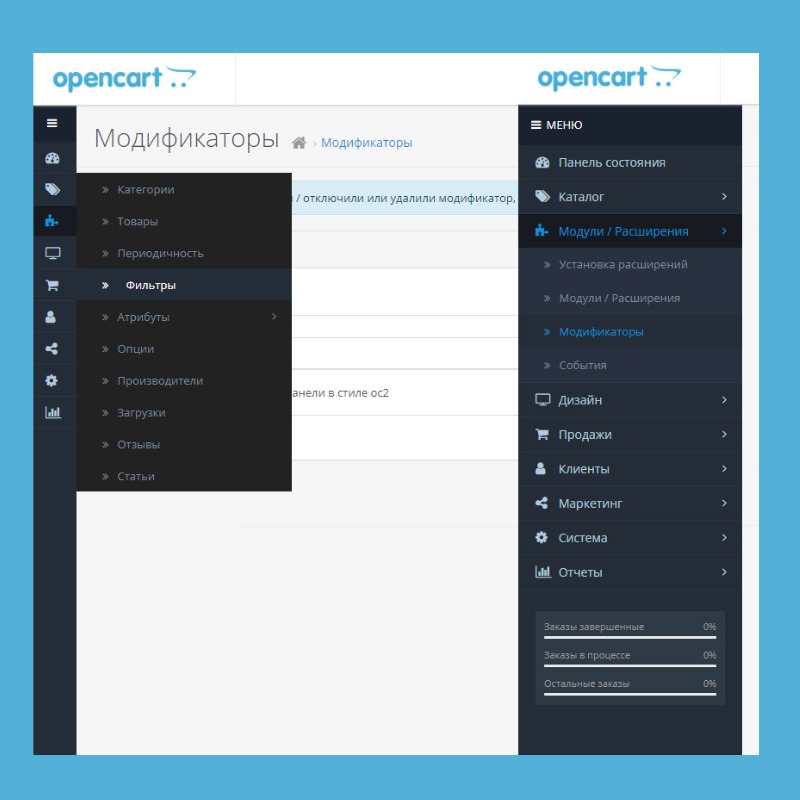
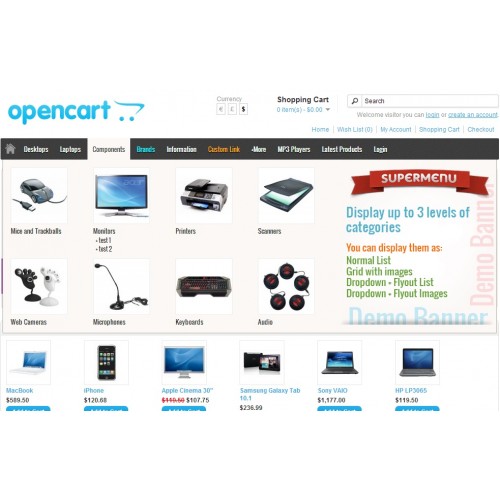
Универсальное многоуровневое меню
Написать отзыв
Отправить отзыв
Юрий, 24.10.2016, 09:37
Гомно-Меню, не позорьте нормальных разработчиков, удалите этот модуль. Так как он не соответствует действительности. Модуль 100% не рабочий.
ответить00
Александр, 25.12.2015, 13:45
Вот у вас на демо видно: Каталог — и в выпадающем списке каталог. А как сделать на сайте так же? НЕ так, чтобы каждую категорию отдельно писать, чтобы можно было просто в выпадающий список закинуть категории, и чтобы они все отображались, у меня очень много категорий.
ответить00
Сергей Семёнович, 13.11.2015, 05:21
Все модули перепробовал ни один не работает. Пустая трата времени. Куда не впихивай эти модули, везде php косяк. Зря только зарегистрировался тут.
ответить00
Сергей Семёнович, 13.11.2015, 05:14
Чушь.
ответить10
Александр, 20. 10.2015, 12:12
10.2015, 12:12
ставиться все отлично, только вот проблема после этого убрать стандарное меню из категорий. И второе — не отображется меню 3-го уровня к примеру как подменю 2-го, а отображается просто как подменю главного меню, как в стандартном меню. То есть нету визуальной градации какая должна быть.
ответить00
Игорь, 13.10.2015, 23:51
Добрый день. Пытался поставить ваше дополнение на версию 2.0.3.1. Я понимаю, что в списке версий её нет, но возможно вы пробовали, она должна поддерживаться? Сделал все по инструкции, меню не появилось. При попытке редактировать модуль — сказал, что ошибка в admincontrollermodulemenu.php on line 97.
ответить00
, 01.10.2015, 05:30
Файл в архиве opencartmenu.sql…
В архиве нет этого файла!
ответить0-1
Anna, 07.06.2015, 17:58
Та же самая ситуация. Ставила и на ocstore 1.5.5.1.2 и на Opencart 1. 5.6 — не появляется вкладка Меню в Дополнениях
5.6 — не появляется вкладка Меню в Дополнениях
ответить00
Ростислав, 08.05.2015, 20:38
А у меня вообще в админке «Меню» вообще нет. Кто подскажет что делать?
ответить00
alexmay, 14.01.2015, 19:57
самая главная печаль данного модуля в том что он никак не подсвечивает активный пункт меню
ответить00
Олег, 19.11.2014, 22:00
Не понял. Создаётся второе меню. OpenCart 1.5.6.1.
А просто заменить этим меню стандартное можно?
Судя по демке — можно. А как? Оно встраивается не на всю ширину экрана, а над слайдами, категории остаются слева.
ответить00
Андрей, 19.10.2014, 17:59
а как вывести название меню?
ответить00
николай николаевич, 17.10.2014, 16:37
не устанавливается пишет Invalid file type!
ответить00
Roman, 03. 10.2014, 20:42
10.2014, 20:42
Почему-то пункт text_menus в дополнениях не хочет русифицироваться(
ответить00
Сергій, 25.09.2014, 11:45
неробить
ответить00
Уровень вложенности страниц сайта и URL адресов
Привет, друзья. Сегодня хочу прояснить один важный момент, который не всеми трактуется верно – уровень вложенности страниц сайта. Некоторые считают, что уровень вложенности страницы – это количество слешей в url. Это не так! Поэтому стоит уточнить, что вложенность страниц сайта и вложенность url адресов на сайте – разные вещи.
Вот пример: https://site.ru/catalog/sport/velosport/aksessuary/nasosy-ruchnye
Какого уровня эта страница? Ответить на этот вопрос невозможно. Зато точно можно сказать, что уровень вложенности url равен пяти.
А что же тогда уровень вложенности страницы? Это кратчайший путь (поискового бота или пользователя) от главной до целевой страницы. Другими словами – количество кликов, которое надо совершить, чтобы попасть на нужную нам страницу, переходя по внутренним ссылкам.
Другими словами – количество кликов, которое надо совершить, чтобы попасть на нужную нам страницу, переходя по внутренним ссылкам.
Но не все так просто, поэтому нам надо рассмотреть ряд случаев, которые помогут вам понять, какую структуру выбрать для своего сайта.
Уровень вложенности страниц сайта
Есть мнение, что чем меньше уровень вложенности страницы (не URL), тем лучше. И я с ним согласен, потому что чем меньше УВ страницы, тем:
- Быстрее будет проиндексирована (или переиндексирована) целевая страница,
- Больший вес получит страница (как следствие, позиции при прочих равных будут выше),
- Меньше шанс, что страница выпадет из индекса (это как следствие предыдущего пункта, т.к. страницы с малым весом и большой глубиной вложенности то индексируются, то выпадают из индекса),
- Быстрее посетитель достигнет цели (но это не точно, т.к. больше зависит от удобства и логичности меню, элементов навигации, перелинковки и т.
 д.),
д.), - Выше вероятность, что Яндекс сформирует быстрые ссылки (одно из обязательных условий появления быстрых ссылок – наличие ссылки на целевую страницу c главной сайта),
- Дороже стоимость ссылки со страницы с меньшим УВ на бирже ссылок (но это совсем не предмет сегодняшнего разговора).
Приведенных ваше аргументов достаточно, чтобы сделать вывод о том, что уровень вложенности страниц сайта действительно важен для индексации и ранжирования страниц. Но это вовсе не значит, что надо пытаться ссылаться на все внутренние страницы сайта с главной или страниц второго уровня.
Стоит придерживаться иерархии, ее можно представить в виде пирамиды, где в вершине стоит главная страница, ниже категории/разделы, далее подкатегории/фильтры, еще ниже страницы товаров/услуг (или информационные статьи, если это информационный сайт). Даже если основными трафикогенерирующими страницами являются страницы товаров, это не значит, что не надо ссылаться на разделы и категории, а с главной вести сразу на товары.
Упрощенно структуру можно представить следующим образом:
В зависимости от ситуации структура может меняться: расширяться, углубляться. Если кто-то бездоказательно утверждает, что максимальный уровень вложенности станицы не должен превышать третьего, не верьте. Любой крупный интернет-магазин или доска объявлений будут иметь и пятый, и седьмой уровень вложенности страниц.
Тут есть свои хитрости, и называются они перелинковка. Я про это уже неоднократно писал, поэтому в данном посте выделю только основные тезисы.
Грамотная перелинковка страниц сайта – в этом посте я даю общую теорию, что такое перелинковка, зачем ее делать, какие бывают схемы и в каких случаях и надо применять, какие использовать ссылки и анкоры, а также, как проверить перелинковку своего сайта. Начинать стоит именно с этой публикации. Внутренняя перелинковка для интернет-магазина – а здесь с максимальным количеством примеров рассматривается перелинковка страниц именно для интернет-магазинов, каких правил необходимо придерживаться, какие схемы использовать и в каких элементах сайта, на что это повлияет и т. д. Большую часть информации можно применить не только к магазинам, но к любым большим порталам.
д. Большую часть информации можно применить не только к магазинам, но к любым большим порталам.
Итак, перелинковка позволит нам сократить уровень вложенности страниц сайта. Понятно, что любая ссылка – это и есть перелинковка, но сейчас я говорю про особые приемы, кроме стандартных (ссылок из меню, навигации, хлебных крошек и других блоков).
Идеально, когда главная страница ссылается на все категории сайта, а из категории идут ссылки на все товары или услуги, представленные в категории. Тогда все укладывается в 2 клика и 3 уровня (лично мне привычнее главную страницу обозначать нулевым уровнем, страницу доступную за 1 клик – первым уровнем и т.д., но почему-то общепринято по-другому, потому чтобы вас не путать, буду писать, как принято большинством).
Но для больших сайтов это невозможно, и появляются подкатегории и фильтры, страницы пагинации и т.д. Если подкатегорий не более 20, то можно вывести их все на странице категории, если они созданы на основе логики (а не только в погоне за seo), то они будут еще и полезны посетителям, которые будут по ним переходить. Если подкатегорий много (например, 50), то сверху можно вывести приоритетные, а оставшуюся часть перенести вниз страницы, так ссылки получат нужный вес и при этом не будут мешать пользователям.
Если подкатегорий много (например, 50), то сверху можно вывести приоритетные, а оставшуюся часть перенести вниз страницы, так ссылки получат нужный вес и при этом не будут мешать пользователям.
Например, как на странице https://vannav.ru/catalog/vanny/ — основные приоритетные категории вверху:
А внизу есть ссылки на другие категории (в данном случае — бренды):
Еще один пример – https://krasnodar.aquanet.ru/catalog/vanny/ — тут ссылки на фильтры сгруппированы и выглядят органично, можно даже больше ссылок и типов фильтров добавить, они не будут мешать посетителям.
А вот внизу есть ужасный перечень всех seo-фильтров, и там почти 400 ссылок. Ребята даже блок обозначили соответствующим классом <div> ?
Знайте, что вот так делать не стоит, даже несмотря на то, что сайт находится в топе. Однажды такая портянка может стать причиной жесткого переспама и наложения фильтра.
Еще из рекомендаций – если у вас в пагинации не более 10-15 страниц, имеет смысл выводить их все, а не как в примере выше (1, 2, 3 … 37, 38), тогда поисковик сможет быстро добраться до всех страниц пагинации, пробежать по всем товарам и проиндексировать/переиндексировать их.
Как сократить уровень вложенности страниц
Понятно, что уровень вложенности страницы зависит напрямую от настройки перелинковки на сайте. Выше на примере интернет-магазинов я показал, как можно обходиться в некоторых ситуациях. Давайте рассмотрим еще парочку.
ЛеруаМерлен сделали трёхуровневое меню с выпадающими списками. Выглядит оно органично, не перегружено лишней информацией.
В меню стоит выводить только приоритетные категории и разделы (при условии, что все умещаются в один экран, т.к. если для просмотра меню приходится еще и экран прокручивать – это не очень хорошо). Так как меню имеется на всех страницах сайта, то страницы по ссылкам из него получат максимальный вес. И если следователь логике расчета классического pagerank, чем больше ссылок, тем меньший вес получит каждая из них, поэтому не стоит пытаться там жестить (то есть разместить максимальное количество ссылок).
Такой же логики стоит придерживаться и относительно наполнения главной страницы – стоит выводить там приоритетные категории и товары. Наверняка вы замечали, что на главной выводятся блоки с новыми товарами, это можно делать с целью быстрой индексации новых страниц (тоже самое можно сказать про вывод новых статей из блога).
Наверняка вы замечали, что на главной выводятся блоки с новыми товарами, это можно делать с целью быстрой индексации новых страниц (тоже самое можно сказать про вывод новых статей из блога).
Много из того, что я хочу тут рассказать, уже подробно описано в посте про схемы перелинковки ИМ, потому не буду повторяться. Лучше пройдём по новым методам.
Один из клиентов задал мне вопрос: «Дает ли ссылка в sitemap.xml и sitemap.html второй уровень вложенности всем страницам?». Важно понимать, что sitemap.xml никак не участвует в перелинковке сайта, соответственно, никак не влияет на уровень вложенности. Xml-карта сайта используется поисковыми роботами для индексации, страницы из карты быстрее проиндексируются, но не факт, что останутся в индексе, если у них большой уровень вложенности на сайте.
А вот html-карта сайта гораздо интереснее для нас в плане перелинковки и сокращения уровня вложенности. Имеет смысл разместить ссылку на карту сайта в футере (можно только на главной, а можно и на всех страницах). Если страниц на сайте не много, как у меня в блоге (это ссылка на карту, посмотрите), то в карте можно выводить на одной странице сразу все ссылки, тогда все страницы сайта будут у вас второго уровня!
Если страниц на сайте не много, как у меня в блоге (это ссылка на карту, посмотрите), то в карте можно выводить на одной странице сразу все ссылки, тогда все страницы сайта будут у вас второго уровня!
Но если это какой-то портал или сайт с десятками и сотнями тысяч страниц, придется строить иерархию. Рассмотрим сайт аренды недвижимости федерального уровня: на первой странице карты можно перечислить все города, проваливаясь в город, видим список улиц или районов, проваливаясь глубже, мы уже видим ссылки на конечные страницы объектов. При этом имеем в виду, что не стоит делать больше 150-200 ссылок на одной странице (возможно, в карте тоже появится пагинация – это нормально). Думаю, схема вам понятна, вы сможете применить и масштабировать ее под свой проект.
Честно говоря, все вышенаписанное – это больше дань теории, ведь, делая новый сайт, вы будете строить его на какой-то CMS, а там уже заложена базовая структура и иерархия, которая укладывается в допустимые нормы. Если будете делать интернет-магазин, выбирайте, например, Битрикс или Open Cart, там уже все готово – остается заполнить разделы и товары. Целенаправленно пытаться уменьшать уровень вложенности нет никакого смысла. А если закрались сомнения – посмотрите конкурентов из топа, как у них сделано (вы убедитесь, что там все тоже «стандартно»).
Если будете делать интернет-магазин, выбирайте, например, Битрикс или Open Cart, там уже все готово – остается заполнить разделы и товары. Целенаправленно пытаться уменьшать уровень вложенности нет никакого смысла. А если закрались сомнения – посмотрите конкурентов из топа, как у них сделано (вы убедитесь, что там все тоже «стандартно»).
Если хотите проверить уровень вложенности страниц сайта, можно использовать программу ComparseR (есть демо-версия) – там есть соответствующая колонка:
Формирование быстрых ссылок в Яндексе
Еще один момент, про который я хочу подробнее рассказать, так как он касается уровня вложенности страниц – быстрые ссылки.
- В виде описания:
- В виде строки:
Чтобы такие быстрые ссылки сформировались, на страницы и разделы, которые там будут выводиться, обязательно должны стоять ссылки с главной страницы. Полный список условий создания быстрых ссылок рекомендую прочитать в справке Яндекса.
Порядком и заголовками быстрых ссылок можно управлять из панели Вебмастера.
Имя ссылок формируется на базе title, h2 и анкоров внутренних и внешних ссылок.
Уровень вложенности url адресов страниц
Как я уже говорил выше, уровень вложенности адресов страниц определяется количеством слешей в url-адресе страницы. И это никак не перекликается с количеством кликов от главной до целевой страницы.
Если рассмотреть url без ЧПУ, то разговор про УВ не имеет смысла:
https://alaev.info/?p=7882 – url без ЧПУ,
https://alaev.info/blog/post/7882 — тот же url, но с ЧПУ.
Говорить о том, как это может негативно или позитивно сказаться на ранжировании или индексации, тоже неуместно. (Замечу, что наличие ключевого слова в url может влиять на ранжирование, но уже другая история.)
Тем не менее, у клиентов часто возникает вопрос в процессе разработки сайта (спросили у меня на днях):
Что выбрать, и как сейчас поисковики относятся к уровню вложенности в урле?
/shop/lifestyle/odezhda-i-obuv/aksessuary/zaponki-bmw-iconic – это норм?
Или лучше так:
/products/zaponki-bmw-iconic ?
Давайте сначала обсудим чисто технический момент – а какая вообще максимальная длина URL? Тут много нюансов, начиная с ограничений типа данных таблицы в БД, где хранится url-адрес, заканчивая тем, какое количество символов готов обработать браузер (от двух тысяч в IE до нескольких десятков тысяч в других браузерах). Но я не буду забивать вам голову, а просто скажу – лимит 2000 символов. Уверен, вы не дойдете до лимита, если только специально этого не захотите!
Но я не буду забивать вам голову, а просто скажу – лимит 2000 символов. Уверен, вы не дойдете до лимита, если только специально этого не захотите!
Я попытался найти информацию о допустимой длине url-адреса в справке поисковиков, но нашел только технические требования к формированию XML-файла выгрузки для Яндекс.Маркета: «URL страницы товара. Максимальная длина URL — 512 символов.» А в Гугле вообще ни одного упоминания про длину. Исходя из этой информации я бы стал придерживаться лимита в 512 символов, даже если вы не планируете присутствие в Маркете.
Основываясь на практике, могу сказать, что url длиннее 100-120 символов встречаются очень редко. Но во многих блогах или других изданиях про seo я вижу рекомендации придерживаться максимальной длины в 70 символов. Для этого нет никаких оснований, и я не встречал реальных экспериментов (да даже если они и есть, то влияние настолько несущественное, что в реальных условиях этим можно пренебречь).
Вернемся к теме разговора про уровень вложенности url страниц. Любой УВ url – это нормально для поисковика, можете не париться и не пытаться искусственно его уменьшить.
Любой УВ url – это нормально для поисковика, можете не париться и не пытаться искусственно его уменьшить.
Но надо принимать во внимание несколько фактов.
Если вы сделаете плоскую структуру url (это когда не прослеживается иерархия разделов сайта), вам будет очень сложно анализировать индексацию. В панели Вебмастера Яндекса есть отчет «Индексирование — Структура сайта», он выглядит для моего блога следующим образом:
Из отчета можно узнать, в каком разделе имеются проблемы с индексацией, можно нажать на любой раздел и посмотреть, что проиндексировано, а что нет (и если нет, то по какой причине).
Яндекс.Вебмастер показывает разделы сайта, которые содержат не менее 10 страниц и составляют более 1% от общего числа страниц, загруженных в базу Поиска. Разделы представлены в виде дерева в соответствии со структурой URL сайта. По каждому разделу сайта доступна информация о количестве страниц, которые были загружены роботом Яндекса и участвуют в поиске.
Вот пример плоской структуры у огромного сайта:
И как тут понять, куда делись почти 3 миллиона страниц? Они не в индексе целенаправленно или по ошибке? Есть ли какие-то проблемы? Не понятно… Даже пользовательские разделы вам не очень помогут, потому что их можно добавить только пять.
Или вот еще один пример плоской структуры:
Лично мне нравится, когда вот так:
Сразу все как на ладони!
Надеюсь, я был убедителен в моих доводах, что иерархическая структура URL с вложенностью – это хорошо и полезно и помогает анализировать структуру, количество страниц и их индексацию.
Однако с такой иерархией иногда возникают проблемы в интернет-магазинах. Раньше такое мне встречалось очень часто на многих движках, но последнее время, наверное, разработчики CMS исправили этот недочет. Но все же.
Представьте, что у вас интернет-магазин, у него есть четкая иерархия разделов, категорий, подкатегорий и фильтров. И товары у вас тоже вписаны в эту иерархию.
И товары у вас тоже вписаны в эту иерархию.
Пусть это будет интернет-магазин климатических систем, на этом сайте есть инверторная сплит-система Midea MSMADU-24HRFN1. Товар будет расположен в категории сплит-систем:
www.site.ru/catalog/conditioning/split-sistemy/midea_msmadu_24hrfn1/
А так как инверторы обычно выделяют в отдельную категорию, то товар будет еще и тут:
www.site.ru/catalog/conditioning/invertornye-split-sistemy/ midea_msmadu_24hrfn1/
И вот вам дублирование страницы. Это грубое нарушение с точки зрения поисковых систем. А если есть еще какая-то разбивка, скажем, по брендам, области применения и каким-то другим характеристикам, дублирование может быть множественным. И так для каждого товара. Только представьте, сколько дубей может получиться!
Да, это лечится каноникалами (читайте canonical – эффективный способ борьбы с дублями), редиректами или какими-то другими костылями, но это костыли, которые не полезны, хотя и лучше, чем дублирование страниц.
К чему я веду? Если один товар четко привязан к одной категории – это прекрасно, используйте иерархию в структуре ваших URL адресов. Но если товар может быть сразу в нескольких категориях, то разумнее использовать иерархию только для разделов и категорий, а для товаров делать url без какой-либо привязки. На примере магазина сплит-систем это может быть следующий вид url:
www.site.ru/catalog/products/midea_msmadu_24hrfn1/
В некоторых системах управления можно выбрать основной URL, то есть в какой бы категории не лежал товар, его адрес страницы всегда будет показываться только с основной категорией. Например, у Битрикса есть такая настройка из коробки (в других CMS вопрос решается модулями):
Вероятно, что с такой проблемой вы никогда не столкнетесь, но проверить все же стоит. Можете это сделать с помощью программ CompareseR, Xenu или Screaming Frog – все они покажут, есть ли у вас на сайте дубликаты страниц.
Формирование навигационной цепочки в Яндексе
В Яндексе есть одна полезная штука, завязанная на уровне вложенности url страниц – навигационные цепочки. Они похожи на хлебные крошки на сайте:
Они похожи на хлебные крошки на сайте:
Я выбрал данный скриншот, чтобы показать, что:
- Навигационные цепочки формируются автоматически,
- НЦ (сократим название) строятся по каталогам,
- НЦ появляются не для всех страниц (по моим наблюдениям они строятся для самых посещаемых страниц и для тех, на которые ведут много внутренних ссылок),
- Для названий используется не только title, но и тексты ссылок на страницу (и иногда из этого получается полная ерунда).
В отличие от быстрых ссылок, навигационными цепочками управлять нельзя.
Для крупных сайтов, имеющих хорошо выраженную структуру, под сниппетом может отображаться навигационная цепочка — ряд ссылок на разделы сайта, к которым относится найденная страница. Такая цепочка позволяет быстро оценить объем информации на сайте или тип контента, и при необходимости за один клик перейти в нужный раздел.
Навигационная цепочка формируется автоматически. Для распознавания структуры сайта и выбора названий использован алгоритм быстрых ссылок.
Как для быстрых ссылок, рекомендации для вебмастера заключаются в том, чтобы делать более понятную и простую структуру сайта.
Условия формирования цепочек читайте в справке Яндекса.
Исходя из информации «Навигационные цепочки строятся строго по каталогам: дерево разделов сайта должно соответствовать URL» можно добавить еще один аргумент в пользу иерархической структуры URL страниц для сайта! А из собственной практики добавлю, что наличие хлебных крошек на сайте тоже помогает в формировании НЦ.
Подведем итоги.
Уровень вложенности страниц сайта:
- Считается по количеству кликов от главной,
- Влияет на ранжирование,
- Влияет ни индексирование,
- Глубокая вложенность влияет негативно на SEO,
- Проблема решается перелинковкой.
Уровень вложенности url-адресов сайта:
- Считается по количеству слешей,
- НЕ влияет на ранжирование,
- НЕ влияет на индексирование,
- Глубокая вложенность НЕ влияет негативно SEO,
- Вложенная структура url помогает в анализе.

На этом у меня все, друзья. Спасибо за внимание!
До связи.
Многоуровневое меню категорий OpenCart Ajax Исправление: Скрыть пустые категории | электронная коммерция | HTML | MySQL | Открыть корзину | PHP
Завершенный
Бюджет 20–250 фунтов стерлингов
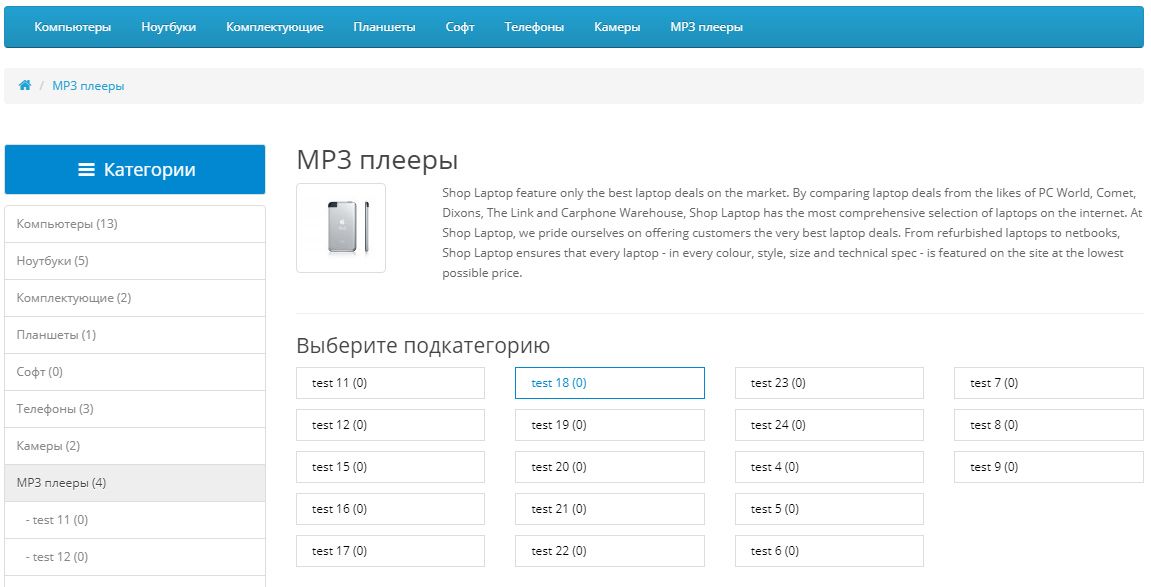
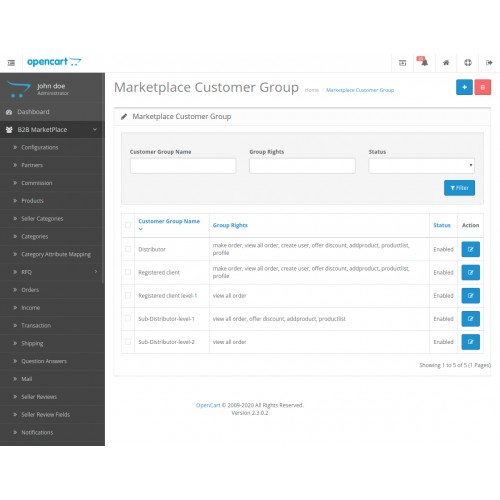
Я создал трехуровневое аккордеонное меню для меню левой боковой панели категорий Opencart, которое работает хорошо, но показывает пустые категории.
Мне нужен разработчик, чтобы отредактировать код, чтобы он не показывал категории, в которых нет продуктов, вероятно, очень быстрая работа.
Пожалуйста, пришлите мне в личку ссылку на рассматриваемый сайт, нужно быстро перевернуть, спасибо!
Навыки: Электронная коммерция, HTML, MySQL, Open Cart, PHP
О клиенте:
(
9 отзывов
)
Честер, Великобритания
- «>
ID проекта: #4442870
Опубликовать подобный проект
- WordPress eShop Paypal IPN отправляет на Freeway Standard File Format CSV (£20-250 GBP)
- 12 постоянных PR3+ Dofollow и PA30+ обратных ссылок на контекстную тему в течение 1 месяца (в процессе) (20–250 фунтов стерлингов)
- Взять продукты с веб-сайта и поместить в CSV (£20-250 GBP)
- 12 постоянных PR5+ Dofollow и PA30+ контекстных обратных ссылок в течение 1 месяца (в процессе) (20–250 фунтов стерлингов)
- Изменить итоговую сумму заказа Opencart (20–250 фунтов стерлингов)
< Предыдущая работа Следующая работа >
- создать сайт в opencart (10-30 долларов США)
- Стратегии просмотра торговых операций со скриптом pine ($2-8 CAD/час)
- Выпуск темы WordPress Avada (8-30 евро)
- Laravel Expert Need — 3 (₹600-1500 INR)
- Требуется учитель арабского языка (₹600-1500 INR)
- Установка Odoo 16 на панель Vesta (10-30 долларов США)
- Создайте для меня модное приложение для электронной коммерции от нескольких поставщиков (₹12500–37500 INR)
- Включить поддержку платежного шлюза Przelewy24 в готовом модуле Stripe.
 | codeIgniter 3 (10-30 долларов США)
| codeIgniter 3 (10-30 долларов США) - Приложение Luxiplot для недвижимости (250-750 долларов США)
- Живая демонстрация для следующих (₹1500-12500 INR)
- MayKing Good (требуется настройка интернет-магазина) (250–750 австралийских долларов)
- Требуется настройщик html wordpress (10-30 австралийских долларов)
- Мне нужен веб-разработчик для существующего веб-сайта — 2 (1500-3000 долларов США)
- Создание веб-сайта (250–750 фунтов стерлингов)
- Приборная панель Splunk (15–25 канадских долларов в час)
- Amazon Connect — настройка голосовой почты (8–15 австралийских долларов в час)
- Переписывание объявлений с тематических объявлений на prestashop (10-30 долларов США)
- Дизайн веб-сайта (₹1500-12500 INR)
- Вордпресс.
 Редактировать категории, подкатегории и объявления из Excel в плагин HivePress (10-30 долларов США)
Редактировать категории, подкатегории и объявления из Excel в плагин HivePress (10-30 долларов США) - Добавление подписки и обновление содержимого веб-сайта (250–750 долларов США)
Зарегистрируйтесь бесплатно, введите то, что вам нужно, и получите бесплатные цитаты за секунды
Веб-программист и разработчик (удаленно) в Sharp Innovations
РЕЗЮМЕ
Sharp Innovations, Inc. из Ланкастера, штат Пенсильвания, ищет веб-программиста на полную ставку для создания пользовательских функций для веб-сайтов наших клиентов в связи с нашим динамичным ростом в последние годы, включая рекордные продажи и прибыльность за последние 6 лет. На протяжении почти 23 лет в бизнесе мы находимся на пути захватывающей эволюции как фирма, и мы ищем талантливых людей с высоким характером, которые выделяются, чтобы присоединиться к нашей команде талантливых звезд. Идеальный кандидат будет комфортно заниматься объектно-ориентированным программированием (ООП) на PHP и иметь опыт работы с архитектурой MVC. Им также должно быть удобно программировать на других языках по мере необходимости, а также участвовать в нашей команде поддержки клиентов. Мы гордимся тем, что нанимаем разработчиков/программистов, которые, как правило, обладают более сильными коммуникативными навыками и являются разносторонними командными игроками, которые действительно преуспевают в нашей культуре.
Идеальный кандидат будет комфортно заниматься объектно-ориентированным программированием (ООП) на PHP и иметь опыт работы с архитектурой MVC. Им также должно быть удобно программировать на других языках по мере необходимости, а также участвовать в нашей команде поддержки клиентов. Мы гордимся тем, что нанимаем разработчиков/программистов, которые, как правило, обладают более сильными коммуникативными навыками и являются разносторонними командными игроками, которые действительно преуспевают в нашей культуре.
У нас обычно есть ротация в нашем технологическом отделе, что позволяет всем членам команды иметь большее разнообразие в своих ролях, а также позволяет программистам/разработчикам сделать перерыв в многомесячной разработке, чтобы преодолеть предвзятость кода и вернуться к разработке в свое время. максимальная производительность при использовании месяца или двух перерывов, чтобы хорошо обслуживать наших клиентов в нашей команде поддержки. Нам нужен кто-то, кто, вероятно, мог бы работать где-то 2-4 месяца в году в службе поддержки клиентов, а остаток — месяцы программирования / разработки, хотя мы подберем сочетание для наилучшего решения на основе людей, которых мы нанимаем и свои сильные стороны/предпочтения, но при этом действовать как настоящий универсальный командный игрок. Мы ищем человека, который сможет работать полный рабочий день вне нашего офиса в Конестоге, штат Пенсильвания.
Мы ищем человека, который сможет работать полный рабочий день вне нашего офиса в Конестоге, штат Пенсильвания.
Успешному найму также может быть предоставлена возможность перейти к владению долей в компании после того, как они укоренятся, и присоединиться к трем другим сейчас (5 по состоянию на 01.01.23) с такой долей в компании после доказанного послужной список установлен. Благодаря солидным вознаграждениям и льготам, уникальным возможностям распределения прибыли и возможности владения акциями мы ищем человека с сильным характером, который хочет вывести эту компанию, существующую почти на 23 года, в будущее, добавив свой управленческий дар в нашу и без того сильную команду.
Чтобы узнать больше о нашем Высшем Целевом Фокусе, который направляет наше время, сокровища и таланты на Неимущую Молодежь округа Ланкастер, посетите — . Кроме того, чтобы узнать больше об основных ценностях нашей компании, посетите сайт . Культура нашей фирмы занимает уникальное положение на рынке, и это снова прекрасная возможность для динамичного лидера с нужными навыками присоединиться к нашей уже очень квалифицированной команде специалистов, которые прославляют Бога во всем, что мы делаем.
ОСНОВНЫЕ ОБЯЗАННОСТИ И ОТВЕТСТВЕННОСТЬ
Основные обязанности могут включать:
Разработка веб-приложений
Тестирование и отладка веб-приложений
Программирование обновлений и усовершенствований существующих веб-сайтов
Интеграция со сторонними приложениями / API
Сотрудничество с командой дизайнеров по интеграции дизайна и функциональности
Взаимодействие с клиентами, связанное с проектом, по мере необходимости
Различные другие проекты, связанные с программированием, по назначению руководства
НАВЫКИ И КВАЛИФИКАЦИЯ
Идеальный кандидат должен обладать следующими навыками:
Уверенные знания и опыт разработки на PHP
Знание MySQL и понимание реляционных баз данных
Знакомство с проектами с открытым исходным кодом, такими как Joomla, WordPress, OpenCart и т. д.
Знание и опыт работы с архитектурой MVC
Знакомство с Linux, включая умение перемещаться с помощью командной строки, умение копировать/перемещать/удалять файлы, изменять права доступа к файлам/каталогам, использовать такие команды, как find, grep, tail, vim, и т. д.
д.
Базовое понимание интерфейсных технологий, включая JavaScript, CSS и HTML
Понимание инструментов управления версиями кода и исходного кода (GIT, Subversion)
Опыт работы с Magento, Ruby on Rails и/или .NET (не обязательно)
Некоторые связанные веб-компании, ИТ или школьный опыт
Преподавание или получение степени в области компьютерных наук, веб-разработки или смежных областях
Представительный и способный легко адаптироваться к новым ситуациям и среде
Удобная работа напрямую с клиентами и встречи с клиентами по мере необходимости
Самостоятельный запуск и способность работать независимо от прямого контроля
КОМПЕНСАЦИИ И ПОСОБИЯ
Медицинское и стоматологическое страхование План поощрения сотрудников) IRA, при соответствии требованиям
Щедрый отпуск/отпускные
Участие в бонусном плане компании
Веселая и гибкая рабочая среда
О SHARP INNOVATIONS, INC.
Sharp Innovations — ведущая компания по разработке веб-сайтов и интернет-маркетингу, расположенная в Ланкастере, штат Пенсильвания. Мы специализируемся на веб-дизайне, веб-разработке и интернет-маркетинге для клиентов всех размеров. С 1999 года наша команда творческих и технических экспертов предлагает веб-продукты и услуги, которые приносят результаты. Пожалуйста, посетите нас, чтобы узнать больше о нашей фирме.
Мы специализируемся на веб-дизайне, веб-разработке и интернет-маркетинге для клиентов всех размеров. С 1999 года наша команда творческих и технических экспертов предлагает веб-продукты и услуги, которые приносят результаты. Пожалуйста, посетите нас, чтобы узнать больше о нашей фирме.
ПОДАТЬ ЗАЯВКУ
Чтобы подать заявку на должность веб-программиста, отправьте нам копию своего резюме, историю заработной платы (и/или почасовой ставки) и любые соответствующие рекомендательные письма. Приветствуется сопроводительное письмо, объясняющее, почему эта позиция может вам подойти.
ПОЖАЛУЙСТА, ОБРАТИТЕ ВНИМАНИЕ
Кандидат может работать в нашем офисе в Конестоге, штат Пенсильвания, если он желает / может.
Кандидат должен быть готов к работе не менее 40 часов. в неделю.
Мы не принимаем незапрашиваемые резюме от агентств.
Проверка биографии всех новых сотрудников.
Из-за большого количества полученных нами запросов мы не можем ответить каждому, кто интересуется нашей компанией.

 д.),
д.),
 Как для быстрых ссылок, рекомендации для вебмастера заключаются в том, чтобы делать более понятную и простую структуру сайта.
Как для быстрых ссылок, рекомендации для вебмастера заключаются в том, чтобы делать более понятную и простую структуру сайта.
 | codeIgniter 3 (10-30 долларов США)
| codeIgniter 3 (10-30 долларов США) Редактировать категории, подкатегории и объявления из Excel в плагин HivePress (10-30 долларов США)
Редактировать категории, подкатегории и объявления из Excel в плагин HivePress (10-30 долларов США)