Содержание
Установка Google Analytics на сайт, принцип работы Аналитики
Читайте весь гайд по Google Analytics:
Google Analytics — это мастхэв для предпринимателей и маркетологов всех направлений, от контентных до РРС. Он помогает:
- оценивать трафик сайта;
- считать конверсии;
- проводить а/б-тестирование;
- смотреть на поведение пользователей;
- анализировать рекламные каналы и еще миллион полезных вещей.
Чтобы Google Аналитика работала и собирала данные, на все страницы сайта добавляется фрагмент Javascript-кода. Этот код фиксирует действия пользователей и отправляет информацию в Аналитику, где она формируется в отчеты.
Penguin-team представляет новый гайд, в котором мы планируем собрать весь наш опыт и все возможности Google Аналитики для бизнеса! В этой части — все про установку Google Analytics на сайт. Поехали?
Для старта работы нужно создать аккаунт Google Analytics — можно использовать обычную учетную запись Google, почту Gmail. При регистрации нужно указать название аккаунта — лучше используйте тут название проекта.
При регистрации нужно указать название аккаунта — лучше используйте тут название проекта.
1 учетная запись Google позволяет создавать 100 аккаунтов Google Analytics
↓
1 аккаунт Google Analytics — 50 ресурсов (сайтов или мобильных приложений)
↓
1 ресурс — 25 представлений
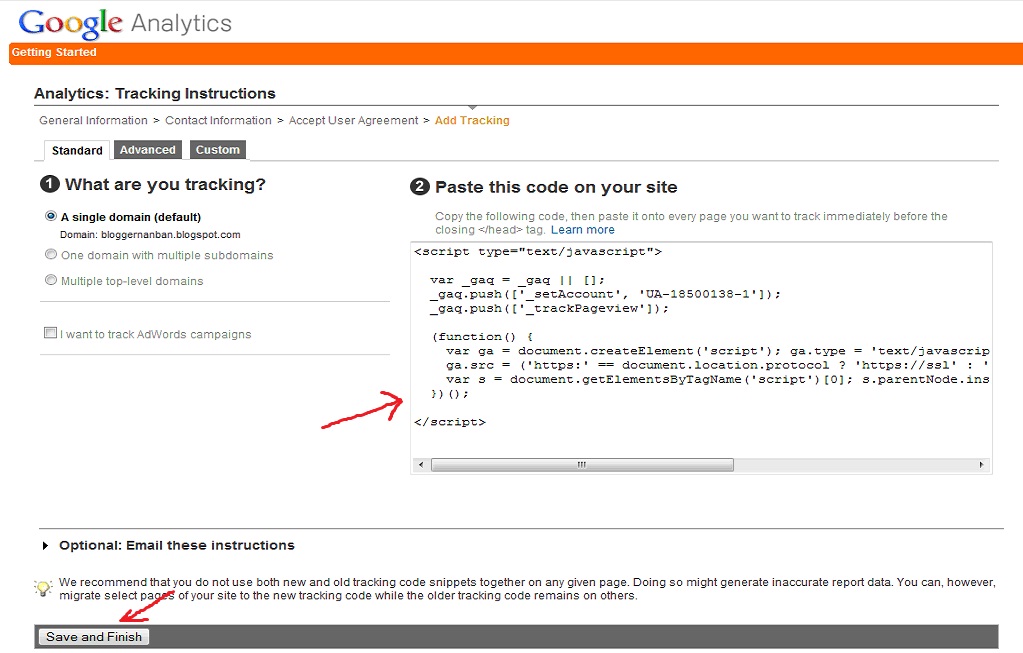
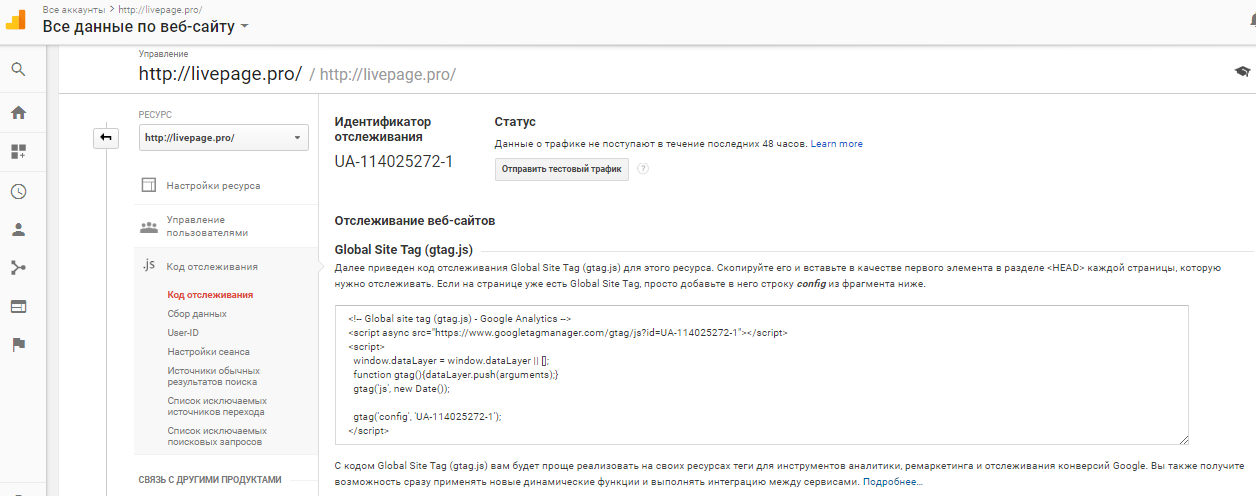
После регистрации система выдаст нужный фрагмент кода и идентификатор Google Analytics.
Как установить код Google Analytics на сайт
У Google Аналитики есть 3 разных кода, которые можно использовать для установки:
- Classic Analytics — первый код, который использовался, старая версия;
- Universal Analytics — обновление, вторая версия первого кода;
- gtag.js — новый унифицированный скрипт, который вы можете видеть на скрине выше. Он сам подгружает на сайт код analytics.js для Google Аналитики и дополнительные коды для других инструментов Google, к примеру, conversions.
 js для Google Ads. То есть это такой централизованный тег, который помогает встраивать код на страницу напрямую, без использования менеджера тегов.
js для Google Ads. То есть это такой централизованный тег, который помогает встраивать код на страницу напрямую, без использования менеджера тегов.
Важно!
Менеджер тегов (Google Tag Manager) — вспомогательный сервис для управления скриптами разных сервисов. Обратите внимание: первые два кода созданы конкретно для Аналитики, а GTAG — унифицированный тег для всех сервисов Google. Из-за этого он конфликтует с менеджером тегов.
Поэтому:
- если будете устанавливать код Google Analytics без Google Tag Manager — выбирайте код gtag.js;
- если будете устанавливать код Google Analytics через Google Tag Manager — устанавливайте Universal Analytics.
Есть 3 способа добавить код Google Analytics на сайт:
- использовать Global Site Tag — нужно вручную лезть в код;
- через менеджер тегов — все еще нужно вручную лезть в код;
- при помощи плагинов для CMS — можно никуда не лезть, но не факт, что сработает.

Разберемся в каждом способе.
Скрипт Global Site Tag — установка Google Analytics
У веб-мастера или разработчика добавление скрипта займет 5 минут. Но во многих CMS-системах это можно сделать в админ-панели и без разработчика. Об этом мы писали в статье «Как PPC-специалисту самостоятельно установить код на сайт». Инструкция от агентства контекстной рекламы Penguin-team поможет не только РРС-специалистам, но и редакторам, маркетологам, владельцам сайтов и всем сопричастным.
Чтобы установить код Google Analytics
Чем выше расположен код, тем раньше он будет срабатывать при загрузке страницы, но если вы поставите его вторым или третьим среди скриптов — это тоже нормально. Главное, чтобы он был до </head>.
OpenCartShopify Встановлення Google Analytics WixWordPress
Previous
Next
Итого: скрипт Global Site Tag ставится между head и body.
Установка Google Analytics через Google Tag Manager
GTM дает больше возможностей для гибкой настройки отслеживаний, но для установки тоже придется немного покопаться и залезть в код. Чтобы понять принцип работы Менеджера тегов, читайте наш гайд по GTM.
Как настроить
1. Открыть диспетчер тегов и создать новый аккаунт.
2. После регистрации система выдаст окно со скриптами — их нужно разместить в коде на всех страницах сайта. Обратите внимание: часть кода ставится перед закрывающим тегом </head> и еще часть кода сразу после тега <body>.
3. В GTM открыть вкладку «Теги» → «Создать» — это создаст тег для установки связи с Google Analytics.
4. В окне выберите «Конфигурация тега» → Тип тега «Universal Analytics».
5. Установить тип отслеживания → «Просмотр страницы».
6. Ниже выбрать «Новая переменная».
7. В открывшемся окне в строку идентификатор Google Analytics отслеживания скопировать идентификатор Google Analytics, после регистрации (по типу UA-123456789-0).
8. В блоке дополнительных настроек поставить галочку на «Включить функции для контекстно-медийной сети».
9. В блоге «Триггеры» кликнуть на «Выберите триггер» и выбрать «Все страницу/All Pages».
10. После сохранения в правом верхнем углу будет кнопка «Отправить» — это отправит данные на публикацию. Нажимаем.
11. Для проверки можно установить плагин Tag Assistant для Google Chrome в магазине и посмотреть, работает ли нужный тег на сайте.
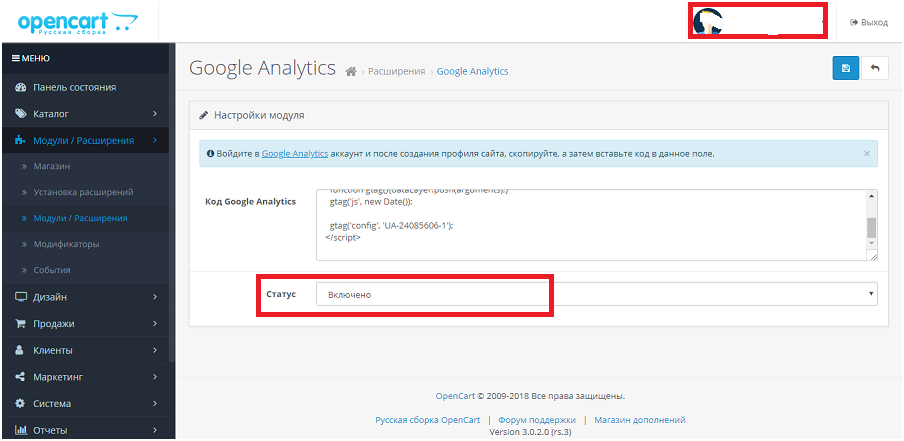
Установка Google Analytics через плагины для CMS
Если залезть в код сайта вообще никак, используйте плагины для CMS: в них в настройках нужно указать идентификатор Google Analytics и они сами установят скрипт в код страниц.
Для установки Google Analytics
Важно! Не все плагины корректно работают: некоторые могут устанавливать скрипт не на то место кода. Пользуйтесь только проверенными плагинами или проверяйте наличие скрипта вручную.
Как работает Google Analytics
Для сбора данных о пользователе, точнее, для уточнения дополнительной информации используются куки.
Куки — это хранилище браузера, специальный участок в памяти, который позволяет сайтам хранить нужные им данные на вашем устройстве. Куки позволяют собирать информацию про выбранный пользователем город на сайте, языковую версию, валюту, в которой он смотрит цены.
Аналитика использует куки для записи информации о пользователе. Вот как это выглядит глазами разработчика
На одном сайте может быть более 10 разных параметров, которые фиксирует Google Аналитика. Именно при помощи них происходит отслеживание поведения на сайте, а также сбор информации про тип устройства, браузер, размер экрана и т.д.
Что стоит знать про куки?
- у них ограниченный «срок жизни»: временные куки существуют на протяжении 1 сеанса и удаляются по его завершении, постоянные куки «живут» 2 года;
- они не содержат прямых персональных данных: имени, фамилии и другой опознавательной информации;
- вся информация чаще всего хранится в зашифрованном виде;
- данные всегда имеют погрешности и не бывают на 100% точными;
- если пользователь блокирует использование куки в своем браузере, сайт не может их использовать и отслеживание не происходит.

Вот и все, что нужно для установки Google Analytics на ваш сайт. Остались вопросы? Не получается что-то сделать? Напишите нам в комментарии ↓ — мы поможем!
Закажите базовый или полный аудит вашего аккаунта Ads
Проверьте технические и маркетинговые составляющие аккаунта, чтобы получить план по оптимизации для роста продаж, дохода и рентабельности
Наш менеджер свяжется с вами для уточнения деталей
Денис Березкин
Менеджер по работе с клиентами
Читайте весь гайд по Google Analytics:
Как установить Google Analytics на сайт WordPress
Узнайте, как установить счетчик Google Analytics на сайт. В статье рассматриваются установка кода и плагинов в WordPress.
Для чего нужен счетчик Google Analytics
Google Analytics (или Google Аналитика) — сервис для сбора статистики о сайте. С помощью этого инструмента можно узнать:
- источники трафика – с каких каналов (поисковых систем, рекламы и т. п.) пользователи попадают на сайт;
- свою аудиторию — в каких регионах живут пользователи, с каких устройств просматривают ресурс, чем интересуются;
- поведение на сайте – сколько страниц в среднем просматривают пользователи, как долго находятся на сайте, какие действия совершают;
- конверсии – убеждает ли контент выполнить целевое действие (заказать услугу, купить товар, оставить заявку и т.
 п.). Система посчитает ROI (коэффициент конверсии) и подскажет, насколько эффективно выстроен маркетинг.
п.). Система посчитает ROI (коэффициент конверсии) и подскажет, насколько эффективно выстроен маркетинг.
В Google Analytics есть бесплатная версия с большим набором функций. Её будет достаточно даже для сложного масштабного проекта. Чтобы начать пользоваться Google Analytics, нужно зарегистрировать аккаунт и установить на сайт счётчик (JavaScript-код).
Как зарегистрировать аккаунт Google Analytics
- 1.
Перейдите на страницу сервиса и нажмите Создать Аккаунт.
- 2.
Придумайте название аккаунта (любая комбинация символов, но не домен сайта) и нажмите След.
- 3.
Введите домен, установите часовой пояс и валюту, нажмите Далее:
Как добавить настройки ресурса
- 4.
Заполните сведения о компании (сфера деятельности, количество сотрудников). Выберите цель, для которой будете использовать Google Analytics и нажмите Создать.
- 5.

Поставьте галочку во всплывающем окне, чтобы согласиться с политикой обработки персональных данных и условиями использования сервиса. Нажмите Принимаю.
Готово! Вы попадёте в личный кабинет Google Analytics.
Как получить код счётчика
- 1.
После создания аккаунта перейдите в раздел «Администратор» — «Потоки данных»:
- 2.
Выберите платформу Веб (для использования на сайте):
- 3.
Введите URL-адрес сайта (ваш домен)и название потока и нажмите Создать поток:
Готово! Откроется страница счетчика, на которой будут указаны:
- Идентификатор (его нужно скопировать для установки счетчика через плагин),
- Глобальный тег gtag.js (если нужно скопировать для установки в коде сайта).
Как установить счетчик Google Analytics на сайт
Мы рассмотрим два способа добавления счетчика на сайт с WordPress:
1) установка с помощью плагина,
2) добавление кода в тему сайта.
Способ 1. Установка с помощью плагина
- 1.
Зайдите в административную панель WordPress по инструкции.
- 2.
Перейдите в раздел «Плагины» и нажмите Добавить новый.
- 3.
Введите в строку поиска «GA Google Analytics» и нажмите Установить, а затем Активировать:
- 4.
Перейдите в раздел «Плагины» и в строке нужного плагина нажмите Settings:
- 5.
В блоке Plugin Settings вставьте идентификатор счетчика. Он имеет вид G-10 символов (где его взять, указано в инструкции выше):
- 6.
Пролистайте страницу вниз и нажмите Save Changes.
Готово! Мы рассмотрели, как установить счётчик с помощью идентификатора и плагина.
Способ 2. Установка кода Google Analytics
Чтобы установить счетчик напрямую в код сайта WordPress:
- 1.
Зайдите в административную панель сайта по инструкции.

- 2.
Перейдите в раздел Внешний вид — Редактор тем:
- 3.
Выберите в правом списке «Файлы темы» файл header.php и вставьте глобальный код счетчика (Как получить код счетчика) перед символами. Нажмите Обновить файл:
Готово! Вы установили код счетчика на сайт.
После установки счетчика Google Analytics вы сможете собирать статистику в режиме реального времени. Мы рекомендуем использовать инструмент Google вместе со счётчиком Яндекс.Метрика. Это снизит риск того, что вы потеряете аналитические данные, если он из счетчиков выйдет из строя. Подробнее об установке Яндекс.Метрики.
Помогла ли вам статья?
Да
15
раз уже помогла
Живой чат для магазинов OpenCart. Инструкция по установке.
класс=»ig-h2″>
5 минут на установку
Чатра позволяет вам общаться с вашими покупателями, просматривать список покупателей, которые в данный момент онлайн в вашем магазине, и начинать разговор вручную или с помощью настраиваемых автоматических целевых сообщений.
Chatra Bot собирает контактную информацию, когда вы не в сети или недоступны для чата, чтобы вы могли связаться с клиентами, даже если они покинули ваш сайт.
Все функции живого чата
Чтобы добавить виджет чата в свой магазин, зарегистрируйтесь в Chatra:
Бесплатная регистрация в один клик.
Если у вас уже есть учетная запись, выполните следующие простые действия:
Вариант 1. Ручная установка
(рекомендуется)
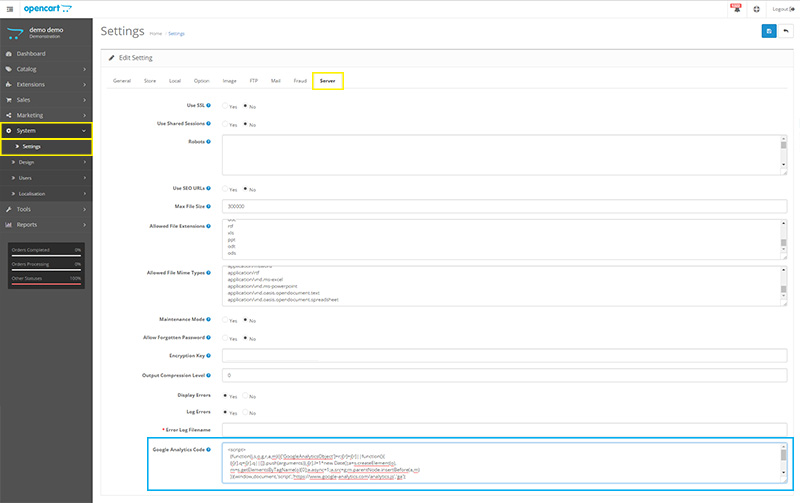
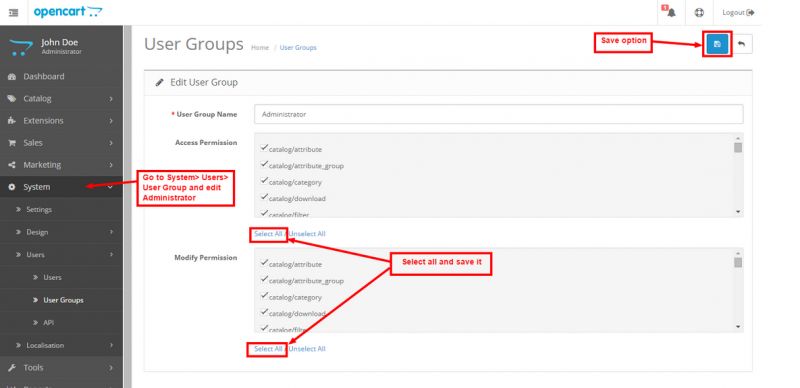
- Войдите в консоль OpenCart и перейдите в
Настройки(меню слева). - Нажмите
Редактировать значоксправа. - Выберите вкладку
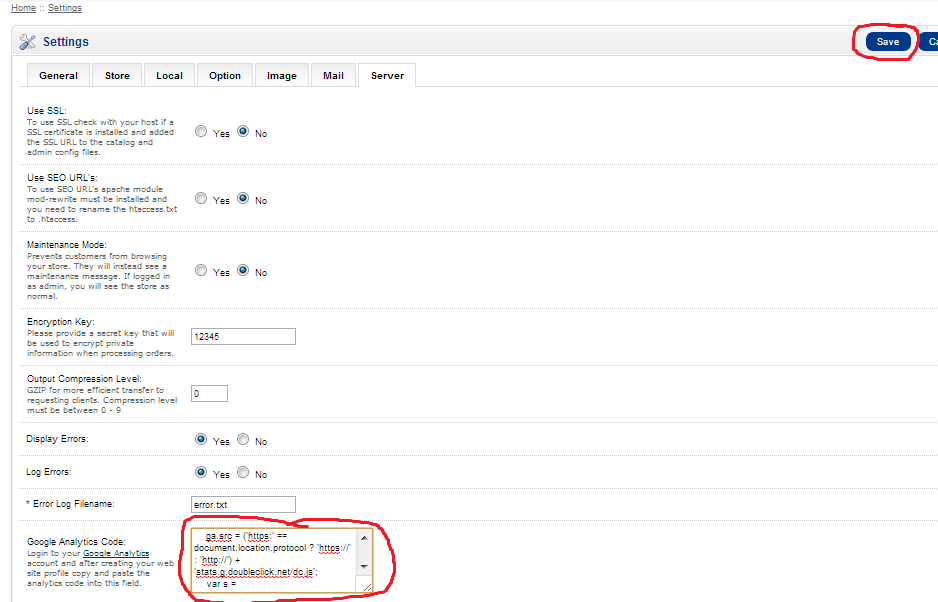
Server, прокрутите вниз доGoogle Analytics Code(если вы не видитеGoogle Analytics Codeна вкладке Server, проверьте менюExtensions > Analytics).
- Скопируйте код виджета из раздела «Виджет чата» на панели управления Chatra.
- Вернитесь в консоль OpenCart и вставьте код в поле 9.0029 Поле кода Google Analytics . Если в поле есть другой код, просто вставьте код Chatra сразу после него.
- Выберите параметр
Enabledв менюStatus. - Нажмите значок
Сохранитьв правом верхнем углу. - Готово!
Вариант 2. Установка плагина OpenCart
- Загрузите плагин Chatra из каталога OpenCart.
- Распакуйте загруженный ZIP-файл. Вы найдете 2 папки (admin, catalog)
- Подключитесь к вашему серверу OpenCart с помощью любой FTP-программы.

- Скопируйте папки «admin» и «catalog» в корневую папку, где установлено программное обеспечение OpenCart. Перезаписать любые существующие файлы.
- Войдите в консоль OpenCart и перейдите в раздел
Extensions → Modules(меню слева). - Найдите в списке плагин Chatra и нажмите кнопку
установить(знак «+»). - Нажмите синюю кнопку
Изменить. - Введите «Чат Чатра» в поле
Имя модуля. - Выберите опцию «Включено» в меню
Состояние. - Скопируйте код виджета из раздела «Виджет чата» на панели управления Chatra.
- Вернитесь в консоль OpenCart и вставьте код виджета в поле
Код виджета. - Щелкните значок
Сохранитьв правом верхнем углу.
- Щелкните ссылку
Layoutвверху списка. - Найдите опцию «Главная», нажмите
Редактировать - Выберите «Чат Chatra Live Chat» в первом раскрывающемся меню и «Контент внизу» во втором.
- Щелкните значок
Сохранитьв правом верхнем углу. - Готово!
Что еще почитать?
Начало работы с Chatra
Что делает Chatra лучшим программным обеспечением для онлайн-чата
Возможности Chatra
Планы и цены
Отслеживание электронной коммерции Google Analytics для OpenCart – Pomento
[объявление_1]
ПРЕДВАРИТЕЛЬНЫЙ ПРОСМОТРКУПИТЬ ЗА $16
О
OpenCart — отличное бесплатное программное обеспечение для тележек на PHP с открытым исходным кодом.
К сожалению, нет интеграции для части электронной торговли Google Analytics, и вы, вероятно, получите это сообщение, если включите данные электронной торговли:
Отсутствуют данные электронной торговли
Данные сайта настроены для электронной торговли, но данные не передаются.
Этот дополнительный скрипт решит эту проблему и добавит широкий набор статистических данных о конверсиях вашего сайта в вашу учетную запись Google Analytics.
В этом дополнении используется новый код Universal Analytics (analytics.js) .
Обратите внимание, что он изначально не совместим со старым кодом аналитики (ga.js).
Если вы хотите использовать старый код, это дополнение можно изменить (я могу сделать это за вас), но я настоятельно рекомендую использовать новый код Universal Analytics.
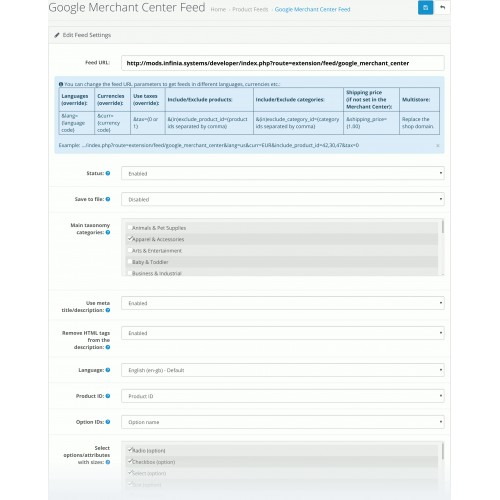
Установка проста, и сценарий поставляется с подробными инструкциями.
Нет необходимости изменять файлы ядра. Сценарий представляет собой vQmod XML.
Что делает скрипт
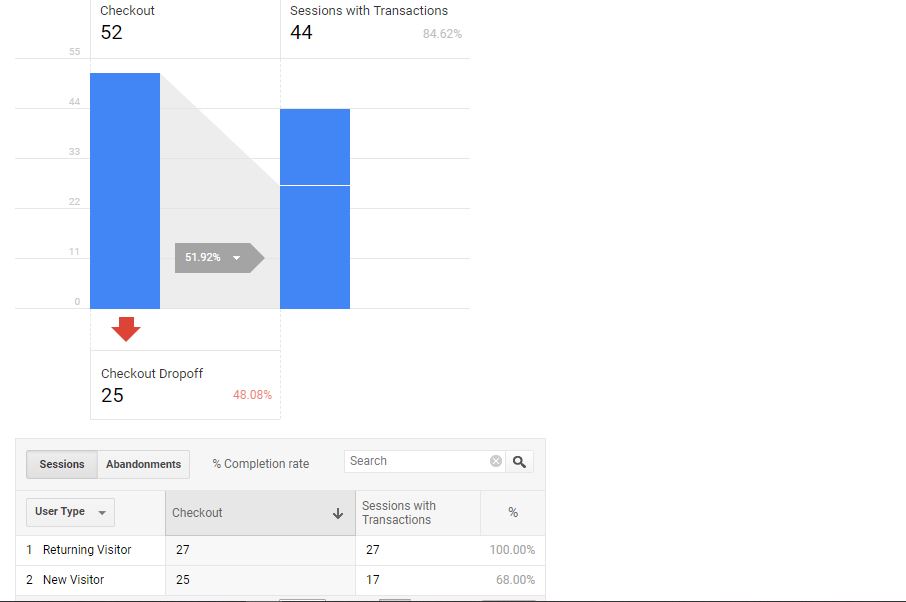
Данные электронной торговли Google Analytics добавляют информацию о ваших транзакциях, которую они отправляют на сервер Analytics.
Эта информация используется Google Analytics для создания статистики электронной торговли, которая очень полезна для вас как владельца сайта.
Следующая информация передается в Google Analytics для каждого заказа:
Сумма заказа :
- Идентификатор заказа (Идентификатор транзакции на языке Google Analytics)
- Имя магазина
- Сумма заказа (общий доход на языке Google Analytics)
- Стоимость доставки
- Налоговая стоимость
Для каждого продукта в заказе :
- Идентификатор заказа (заказ, частью которого является продукт)
- Имя (название товара)
- SKU (модель товара/уникальный код)
- Цена (цена только на этот товар)
- Количество (количество данного заказанного продукта)
Конечно, все это в дополнение к вашему обычному отслеживанию Google Analytics.
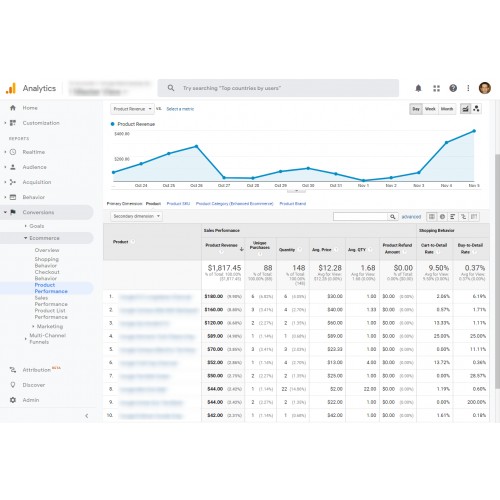
С помощью этой дополнительной информации вы можете, например, увидеть, какие кампании действительно приносят доход, какие продукты покупают определенные типы посетителей и многое другое.
Итог: этот дополнительный скрипт позволяет вам гораздо глубже копаться в результатах аналитики, чтобы увидеть, что на самом деле приносит вам деньги из интернет-магазина.
В отличие от других подобных дополнений, этот реально работает и проверяет, совершается ли реальная покупка. Это не запускается, когда общая страница успеха запускается регистрацией учетной записи .
В случае, если такие надстройки будут запускаться при регистрации (не при покупке), обычно для конечного пользователя отображается сообщение об ошибке, что не очень приятно.
Это не относится к этому сценарию.
Как установить
Перед установкой убедитесь, что у вас установлен vQmod. Его легко установить, и он требуется почти для всех плагинов OpenCart.
Если у вас его еще нет, его можно скачать здесь: https://code.google.com/p/vqmod/
- Убедитесь, что код Google Universal Analytics вставлен в «Настройки» -> «Сервер» -> Код Google Analytics из интерфейса администратора OpenCart.
Надстройка использует код, который вы определили в настройках, и нет необходимости предоставлять вам идентификатор отслеживания Google Analytics где-либо еще. Достаточно иметь правильный код в настройках.
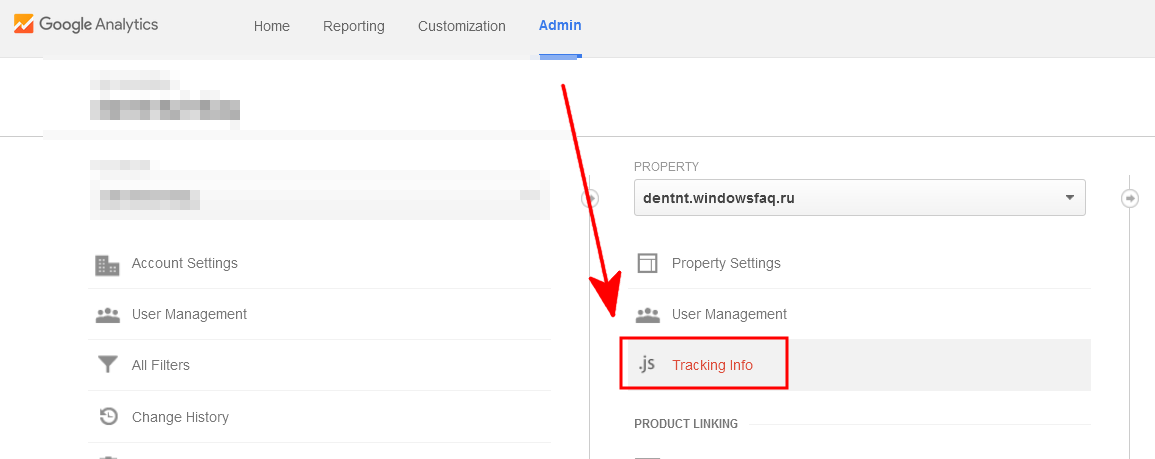
Если вы еще не добавили туда код, возьмите его из своей учетной записи Google Analytics из меню «Администратор» -> «Информация об отслеживании» -> «Код отслеживания», скопируйте все, что находится в поле (начинается с

 js для Google Ads. То есть это такой централизованный тег, который помогает встраивать код на страницу напрямую, без использования менеджера тегов.
js для Google Ads. То есть это такой централизованный тег, который помогает встраивать код на страницу напрямую, без использования менеджера тегов.

 п.). Система посчитает ROI (коэффициент конверсии) и подскажет, насколько эффективно выстроен маркетинг.
п.). Система посчитает ROI (коэффициент конверсии) и подскажет, насколько эффективно выстроен маркетинг.