Содержание
Создание сайта OpenCart ᐉ Цены в Киеве Украине
Создание сайта OpenCart ᐉ Цены в Киеве Украине | Агентство Infounion
Для каких типов сайтов подходит CMS OpenCart?
Платформа электронной коммерции идеально подходит для создания функционального интернет-магазина: небольшой сайт или крупный веб-проект. Разработка интернет-магазина на OpenCart «под ключ» интересует бизнесменов, которые хотят продавать товары и получать хорошую прибыль. С нашей помощью такая задача решается в оговоренные сроки. Мы разрабатываем индивидуальные проекты, выполняем все настройки, наполняем магазин товарами, осуществляем техническую поддержку.
Когда нужна разработка сайта на CMS OpenCart?
Современная платформа с открытым исходным кодом используется для создания интернет-магазинов, приносящих прибыль. Это может быть простой сайт для продажи украшений ручной работы и большой супермаркет. CMS ОпенКарт — инструмент для разработки магазинов с широкими функциональными возможностями. К ним относится SEO-оптимизация, с помощью которой веб-ресурс за короткое время попадает в ТОП выдачи поисковых систем. Для такой цели предусмотрен встроенный модуль.
К ним относится SEO-оптимизация, с помощью которой веб-ресурс за короткое время попадает в ТОП выдачи поисковых систем. Для такой цели предусмотрен встроенный модуль.
Создание сайта на OpenCart в Киеве — наилучший вариант в том случае, когда планируется интеграция с платежными системами. С помощью специальных модулей такая задача легко решается. После грамотной настройки, вопросы, касающиеся налогообложения, бухгалтерии, занимают минимум времени. Это ключевой момент в бизнесе.
Нашими услугами пользуются клиенты, которые хотят увеличить объемы продаж или планируют заниматься дропшиппингом. Также в агентство «ИнфоЮнион» обращаются крупные предприниматели. После запуска онлайн-магазина они решают только организационные вопросы, сотрудничая с аутсорсинговой компанией.
Основные преимущества сайтов на CMS OpenCart
ОпенКарт — готовое решение для начала продаж в интернете. К его преимуществам относится:
К его преимуществам относится:
- быстрый запуск проекта — после установки движка и выбора темы появляется работающий магазин с товарами;
- личные кабинеты — в них содержится информация об истории покупок, об адресах доставки;
- бесплатная отчетность — для осуществления документооборота не нужны дополнительные модули. Все уже предусмотрено. При желании можно доработать движок, исходя из личных запросов;
- широкий функционал — множество встроенных модулей. К примеру, система рейтинга продуктов, размещение отзывов покупателей, выбор способа доставки. Вы можете заказать сайт на OpenCart и воспользоваться всеми преимуществами;
- резервное копирование данных — при непредвиденной ситуации важная информация не теряется. Вы можете быть спокойны;
- «все включено» — оперативное отслеживание заказов, разделение товаров по категориям, добавление неограниченного количества товаров, форма обратной связи, подписка на email-рассылку;
- расширение возможностей — базовая функциональность улучшается за счет внедрения платных и бесплатных модулей.

Почему важно выбрать нашу компанию при разработке сайта?
ВЫПОЛНЯЕМ ОПТИМИЗАЦИЮ
ПОД ТРЕБОВАНИЯ
ПОИСКОВЫХ СИСТЕМИСПОЛЬЗУЕМ
СОВРЕМЕННЫЕ ТЕХНОЛОГИИ
И БЕЗОПАСНЫЕ CMSЭКСКЛЮЗИВНЫЙ ДИЗАЙН
В СООТВЕТСТВИИ
С ТРЕНДАМИРЕШАЕМ СЛОЖНЫЕ
МАРКЕТИНГОВЫЕ И
ТЕХНИЧЕСКИЕ ЗАДАЧИКОРРЕКТНОЕ ОТОБРАЖЕНИЕ
НА ВСЕХ МОБИЛЬНЫХ
УСТРОЙСТВАХ И ПЛАНШЕТАХНАУЧИМ ПОЛЬЗОВАТЬСЯ
СИСТЕМОЙ УПРАВЛЕНИЯ
САЙТОМ
Заказать услугу
«Создание сайта OpenCart»
Оставьте свой телефон и имя, и наши специалисты свяжутся с вами и помогут с консультацией.
Ваше имя
Ваш телефон
или e-mail
Этапы создания ресурса на CMS OpenCart
Разработка интернет-магазина с уникальным дизайном — комплексный процесс, требующий практических навыков и умений. Если Вы хотите создать сайт на OpenCart, воспользуйтесь нашими услугами. Мы работаем по следующему алгоритму:
- Оформление ТЗ — ознакомление со спецификой бизнеса и обсуждение вопросов, связанных с функционалом, внешним видом и наполнением сайта.
- Разработка дизайнерского макета или использование готового решения.
- Выполнение всех задач по ТЗ — настройка CMS, включающая в себя подключение модулей, проверку работы формы обратной связи и других моментов.
- Наполнение магазина товаром и контентом, тестирование и запуск — клиент остается доволен результатом и получает прибыль от продаж.
Цены и сроки
Цена создания сайта на OpenCart и сроки оговариваются в индивидуальном порядке. Все зависит от сложности решений, от функциональности сайта, от необходимости в SEO-оптимизации. Подробней узнать всю информацию можно, связавшись с нами по телефону. Специалисты дадут ответы на все Ваши вопросы.
Все зависит от сложности решений, от функциональности сайта, от необходимости в SEO-оптимизации. Подробней узнать всю информацию можно, связавшись с нами по телефону. Специалисты дадут ответы на все Ваши вопросы.
Преимущества агентства «ИнфоЮнион»
Мы создаем интернет-магазины с нуля, руководствуясь пожеланиями клиентов. Наши главные преимущества — приемлемая стоимость разработки сайта на OpenCart, профессионализм, внедрение любых идей. У нас можно заказать онлайн-магазин с современным дизайном и с дружелюбным интерфейсом!
Наши
клиенты
Хотите получить индивидуальное предложение?
Создание сайта на Opencart | Заказать разработку сайта на Opencart (Опенкарт)
Любая серьезная торговая компания сегодня просто не может обойтись без своего интернет-магазина. Преимуществ у такого веб ресурса очень много:
Преимуществ у такого веб ресурса очень много:
- Он существенно облегчает связь и работу с клиентами;
- Дает больше торговых возможностей;
- Привлекает большой процент новых клиентов.
Сомнений не остается – перспективная компания просто обязана иметь свой интернет магазин!
Где искать помощь в создании профессионального сайта?
Создать такой сайт можно при помощи системы OpenCart. Для того, чтобы сделать действительно качественный ресурс высокого уровня, который будет гарантированно эффективным – крайне важно обращаться к специалистам данной сфере. Если доверить такую работу обычным фрилансерам, есть риск потратить зря свое время и вложенные средства. А все потому, что это часто не является их основной работой. Так стоит ли рисковать? Гораздо мудрее будет вложить средства в действительно достойный проект, который быстро вам окупится и сможет успешно взращивать ваш бизнес. Для этого мы рекомендуем обращаться за помощью в специализированные веб студии, для которых создание подобных ресурсов – основная работа. Для этого не обязательно к нам ехать, заказать наши услуги вы сможете даже онлайн (вот и плюсы своих сайтов). Итак, если вы решились создать свой интернет-магазин и уже нашли опытную студию, тогда немного разберем сам процесс.
Для этого не обязательно к нам ехать, заказать наши услуги вы сможете даже онлайн (вот и плюсы своих сайтов). Итак, если вы решились создать свой интернет-магазин и уже нашли опытную студию, тогда немного разберем сам процесс.
Особенности создания такого сайта
Стоит заметить, что интернет-магазин, это нечто более сложное, чем простой сайт-визитка какой-либо компании. Чтобы сделать качественный полнофункциональный ресурс такого типа, нужна целая команда специалистов. Наша студия как раз имеет такую команду. Каждый из работников коллектива является профессионалом в своем деле, а комплексный подход всей команды позволяет нам решать задачи любой сложности, радуя своих клиентов и накапливая бесценный опыт.
Итак, чтобы мы могли гарантировать вам достойный результат, для начала нам потребуется составить техническое задание, в котором мы учтем ваши представления и пожелания. Затем наши аналитики определят целевую аудиторию и конкурентную среду, сделав это на основании представляемых заказчиком товаров и услуг. Таким образом, можно будет определить эффективность будущего сайта. Когда техническое задание составлено, наступает время создания сайта, и наши программисты и веб-дизайнеры берутся за дело. По окончании остается оптимизировать ваш сайт под поисковые системы, чтобы будущие клиенты смогли легче и быстрее вас находить. А под конец мы научим вас управлять вашим сайтом, который будет готов приносить вам новых клиентов и, соответственно, доход.
Таким образом, можно будет определить эффективность будущего сайта. Когда техническое задание составлено, наступает время создания сайта, и наши программисты и веб-дизайнеры берутся за дело. По окончании остается оптимизировать ваш сайт под поисковые системы, чтобы будущие клиенты смогли легче и быстрее вас находить. А под конец мы научим вас управлять вашим сайтом, который будет готов приносить вам новых клиентов и, соответственно, доход.
Итак, если вы уже вдохновились заполучить собственный интернет-магазин, осознав всю его великую актуальность, остается всего лишь обратиться в нашу высококвалифицированную веб студию, которая имеет опыт в создании сайта opencart и не только. Мы уверены, что ваши ожидания будут успешно удовлетворены!
Встраивание Opencart в другие веб-сайты
Введение
Модуль Opencart Buy Button позволит владельцу магазина расширить каналы продаж. Владелец магазина может получить возможность продавать свой продукт более чем на одном веб-сайте на любой платформе электронной коммерции.
Администратор может удобно сгенерировать код кнопки покупки для продукта, который требуется для демонстрации на других веб-сайтах.
При этом покупатель может выбрать продукт на другом веб-сайте и завершить процесс оформления заказа на другом веб-сайте.
Таким образом, помогая владельцу магазина с простой модуляцией продаж и генерации из нескольких областей.
Проверить рабочий процесс плагина —
Ищете опытную компанию
Opencart? Подробнее
Lj0JmYYyjQI
Примечание:
1. Этот модуль поддерживает все шаблоны и темы, включая тему журнала.
2. Модуль кнопки покупки Opencart поддерживает функцию мультимагазина Opencart по умолчанию.
Особенности
- Администратор может создать кнопку покупки для одного продукта или набора продуктов.
- Администратор может настроить вид (цвет шрифта, цвет фона кнопки, радиус) кнопки покупки.
- Кнопка «Купить» поставляется с собственной корзиной (добавление, удаление, обновление всех поддерживаемых операций).

- Администратор может изменить весь статический текст на кнопке покупки и описательный контент.
- Оформление заказа будет выполнено по умолчанию в Opencart во всплывающем окне.
- Сгенерированный код можно легко встроить на любой веб-сайт (CMS или пользовательские веб-сайты).
- Модуль обеспечивает поддержку нескольких языков и типов валюты.
Примечание- Модуль поддерживает все Типы продуктов Opencart по умолчанию . Однако только для типа продукта Opencart Option модуль поддерживает тип опции « Select », « Radio » и « Checkbox ».
Установка — Кнопка покупки Opencart
Установка модуля кнопки покупки Opencart довольно проста. После того, как вы разархивируете загруженный zip-файл. Вам нужно выбрать папку в соответствии с вашей версией Opencart.
Теперь в выбранной папке вы найдете папки admin, catalog, image и ocmod . Вам просто нужно переместить папки admin , catalog и image в корневой каталог вашего веб-сайта Opencart.
Вам просто нужно переместить папки admin , catalog и image в корневой каталог вашего веб-сайта Opencart.
Теперь перейдите к Extensions>Extension Installer . Нажмите кнопку Загрузить и просмотрите XML-файл , этот файл находится в папке ocmod .
Примечание- Выберите правильную папку ocmod в соответствии с версией Opencart, установленной в вашей системе.
Следовательно, после загрузки файла перейдите к Расширения > Модификация и нажмите кнопку Обновить .
Теперь в панели администратора перейдите к Система -> Пользователи -> Группы пользователей и отредактируйте « Администратор » и выберите выберите все для Доступ к и Измените Разрешение и сохраните его.
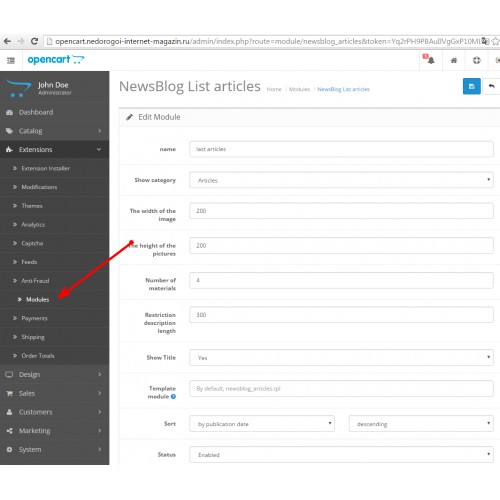
Наконец, в разделе Extension > Module установите модуль, как показано ниже на снимке экрана.
Конфигурация администратора
После установки администратор может настроить конфигурацию модуля, чтобы модуль работал в соответствии с требованиями.
Здесь администратор введет детали конфигурации как-
- Статус- Администратор может установить статус модуля как активный, чтобы разрешить отображение функциональности кнопки покупки.
- Ключ доступа- Этот ключ будет использоваться для доступа к кнопке покупки javascript. Это будет набор случайных чисел, введенных администратором.
Кнопка добавления
После настройки базовой конфигурации администратор сможет сгенерировать код для продукта. Для этого админ может перемещаться по- Кнопка «Купить»> «Создать кнопку». Следовательно, здесь администратор может ввести следующие данные:
Настройки
Итак, на странице настроек администратор может ввести следующие данные:
- Администратор выберет список магазинов для кнопки покупки.
 в поле Выберите Магазины .
в поле Выберите Магазины . - Модуль позволяет выбрать желаемый язык для кнопки покупки в окне Выберите язык . Это позволяет модулю полностью поддерживать многоязычность.
- Администратор может даже выбрать желаемую валюту для кнопки в поле Выберите валюту .
Выбрать продукт
Таким образом, в разделе добавления кнопки после того, как администратор вошел в настройки, администратор может выбрать список продуктов, для которых включена кнопка «Купить».
Здесь, на вкладке «Выбрать продукт», администратор может:
- Отметить продукты , для которых кнопка покупки должна быть включена, под несколькими вариантами флажков перед продуктом.
- Применить фильтр к списку продуктов, чтобы выбрать конкретный продукт.
- Затем, наконец, нажмите Продолжить .
Создать макет
Теперь, нажав кнопку «Продолжить», администратор перенаправляется на вкладку « Создать макет », где администратор может настроить макет страницы коллекции продуктов по желанию —
- Выравнивание — Администратор можно установить положение (справа, слева и по центру) содержимого и кнопки просмотра сведений.

- Размер- Можно установить размер изображения продукта, содержимого и кнопки просмотра сведений на странице коллекции продуктов.
Типография
Таким образом, администратор может изменить стиль шрифта, размер и цвет содержимого, отображаемого на странице коллекции продуктов. Админу нужно указать-
- Шрифт кнопки — Администратор может выбрать шрифт кнопки «Просмотреть подробности», чтобы сделать ее более привлекательной для пользователей.
- Шрифт заголовка — В этом поле администратор может выбрать шрифт для названия продукта.
- Шрифт цены и описания — Администратор может выбрать шрифт цены и описания на странице продукта.
- Размер названия — Администратор может установить размер названия продукта.
- Цвет названия — Администратор может установить цвет названия продукта.

- Размер цены — Администратор может установить размер цены продукта, чтобы покупатель мог ее прочитать.
- Цвет цены- Администратор может установить цвет цены товара.
Стиль кнопки тележки
Кнопка корзины в коллекции продуктов и на странице продукта может быть изменена администратором из этого раздела. Следовательно, администратору необходимо ввести следующие данные:
- .
- Администратор может установить Цвет кнопки для кнопки корзины и кнопки просмотра, где администратор может установить цвет содержимого, которое будет отображаться в корзине.
- Цвет фона корзины и кнопки просмотра может быть установлен администратором из этого поля.
- Корзина и вид Размер текста кнопки может быть установлен администратором отсюда.
- Администратор может даже изменить текст, появляющийся в корзине, из Текст кнопки.

- Текст кнопки просмотра позволит администратору изменить текст кнопки просмотра.
Тележка для покупок
Текст корзины также может быть изменен по требованию администратора.
Здесь администратор может редактировать текст, когда корзина пуста и даже добавлять кнопку флажка подробности.
Таким образом, разрешая изменение текста кнопки Checkout, цвета текста и цвета кнопки (или цвета фона).
Получить код
Наконец, владелец магазина получает код в соответствии с предыдущими настройками для персонализированного обслуживания.
Здесь администратор может нажать кнопку « Скопировать код », чтобы скопировать код. Таким образом, администратор может добавить скопированный код на любой сайт по желанию владельца магазина.
Как реализовать код?
Код, скопированный из этого раздела, можно вставить на любой веб-сайт, чтобы клиент мог приобрести продукт.
Внешний интерфейс
Таким образом, код, добавленный на любой веб-сайт, может быть виден клиенту. Страница коллекции появится здесь, как указано в конфигурации.
Таким образом, здесь покупатель может нажать кнопку « View Detail », чтобы просмотреть подробную информацию о продукте.
Покупатель может нажать кнопку « Добавить в корзину» , чтобы добавить товар в корзину.
После добавления товара в корзину покупатель может просто нажать кнопку «Оформить заказ».
Кнопка оформления заказа перенаправит покупателя в пункт оформления заказа Opencart по умолчанию. Таким образом, позволяя клиенту завершить размещение заказа.
Итак, это все о- Кнопка покупки Opencart. Если у вас возникнут какие-либо проблемы, свяжитесь с нами по адресу http://webkul.uvdesk.com и поделитесь своим мнением, чтобы сделать модуль лучше.
кнопка покупки
несколько веб-сайтов
опенкарт
Зеба Хаким7 Значки
2 ноября 2020 г.
Конструктор форм Opencart — добавление расширения формы на веб-сайт Opencart
Настройка заполнения форм любых форматов для сбора информации о клиенте
Создайте привлекательную контактную форму с закругленным стилем и компактной группировкой полей.
Используйте более 20 различных элементов ввода и разбивайте их на управляемые шаги.
Добавляйте рейтинги и шкалы с полями для комментариев, чтобы формировать опросы и собирать отзывы.
Организуйте раскрывающиеся поля с заполнителями и встроенными календарями для простого и быстрого заполнения.
Наслаждайтесь гибким интерфейсом со стилями и пользовательскими цветами, чтобы вписаться в любую концепцию веб-сайта.
Обеспечьте своим пользователям бесперебойную работу с любого устройства
Описание
Это комплексное решение для создания различных форм заполнения и отображения их на любом веб-сайте. Получите данные от вашей существующей, а также потенциальной аудитории с помощью практических опросов, форм обратной связи, рейтинговых запросов и других типов форм. Определите скелет формы, выберите элементы для создания уникальных форм, которые принесут вам больше отзывов от клиентов. Независимо от того, какая информация вам может понадобиться: впечатления, оценки, оговорки и запросы – Elfsight Form Builder позволит вам создать соответствующую форму для заполнения. Благодаря гибкой структуре и множеству доступных сегментов ваша форма будет проста в использовании для ваших клиентов и практична для вас.
Получите данные от вашей существующей, а также потенциальной аудитории с помощью практических опросов, форм обратной связи, рейтинговых запросов и других типов форм. Определите скелет формы, выберите элементы для создания уникальных форм, которые принесут вам больше отзывов от клиентов. Независимо от того, какая информация вам может понадобиться: впечатления, оценки, оговорки и запросы – Elfsight Form Builder позволит вам создать соответствующую форму для заполнения. Благодаря гибкой структуре и множеству доступных сегментов ваша форма будет проста в использовании для ваших клиентов и практична для вас.
Бронируйте и совершайте покупки с помощью практичных форм для быстрого и удобного совершения покупок!
- Создавайте привлекательные формы для сбора отзывов .
У вас есть куча доступных сегментов, которые позволяют создавать интересные и работоспособные формы. Разнообразие стилевых решений нашего расширения поможет сделать его привлекательным и привлечь больше клиентов для наполнения.
- Увеличьте количество потенциальных клиентов с помощью управляемых форм .
Не позволяйте клиентуре оставить процедуру заполнения незавершенной. Формируйте формы, состоящие из удобных этапов и имеющие простую структуру, которые будут удерживать клиентов до конца и увеличивать количество лидов. - Экономьте время и деньги с помощью универсального инструмента .
Этот универсальный инструмент позволяет составлять разнообразные формы с различным набором компонентов и разным каркасом. Это поможет вам настроить формы для сбора информации в различных форматах, не тратя больше денег и времени.
Особенности
Что превращает наш Конструктор форм в лучшее расширение для отзывов и запросов на OpenCart?
- Создание классических и пошаговых форм, объединяющих элементы в группыsp;
- Каждое поле можно сделать обязательным для заполнения символом звездочки (*) для обозначения этого;
- Укажите любой адрес электронной почты, и результаты заполнения формы будут автоматически отправляться на него;
- Переключаемый индикатор выполнения при применении пошагового формата;
- 5 предопределенных стилей для полей формы.

Больше возможностей в нашем редакторе
Как добавить конструктор форм на сайт OpenCart
Просто следуйте приведенным ниже инструкциям, чтобы встроить виджет в OpenCart.
- Управляйте нашей бесплатной демо-версией и начните создавать собственное расширение.
Определите предпочтительный макет и аспекты расширения и сохраните исправления. - Получите персональный код, указанный в коробке, в приложениях Elfsight.
Когда создание личного виджета будет завершено, скопируйте эксклюзивный код в появившееся поле и сохраните его для дальнейшего использования. - Начните использовать конструктор форм на своем веб-сайте OpenCart.
Разместите недавно скопированный код на своем веб-сайте и сохраните изменения. - Установка полностью завершена.
Зайдите на свой веб-сайт, чтобы увидеть в действии производительность инструмента.
Возникли проблемы с установкой расширения или его настройкой? Отправьте сообщение в службу поддержки клиентов Elfsight или попробуйте прочитать полное руководство «Встраивание расширения формы в OpenCart».



 в поле Выберите Магазины .
в поле Выберите Магазины .