Содержание
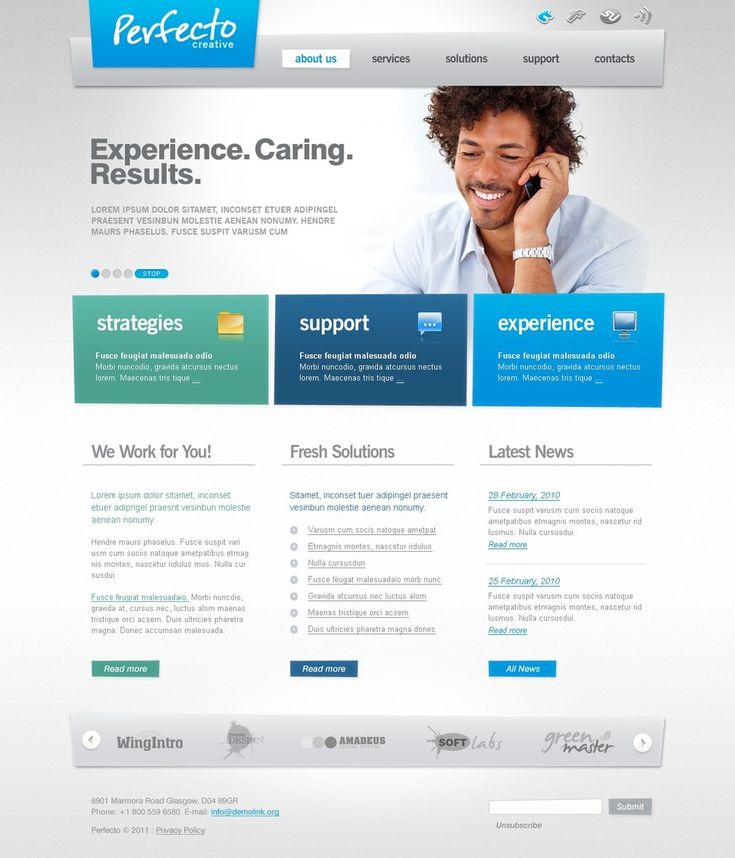
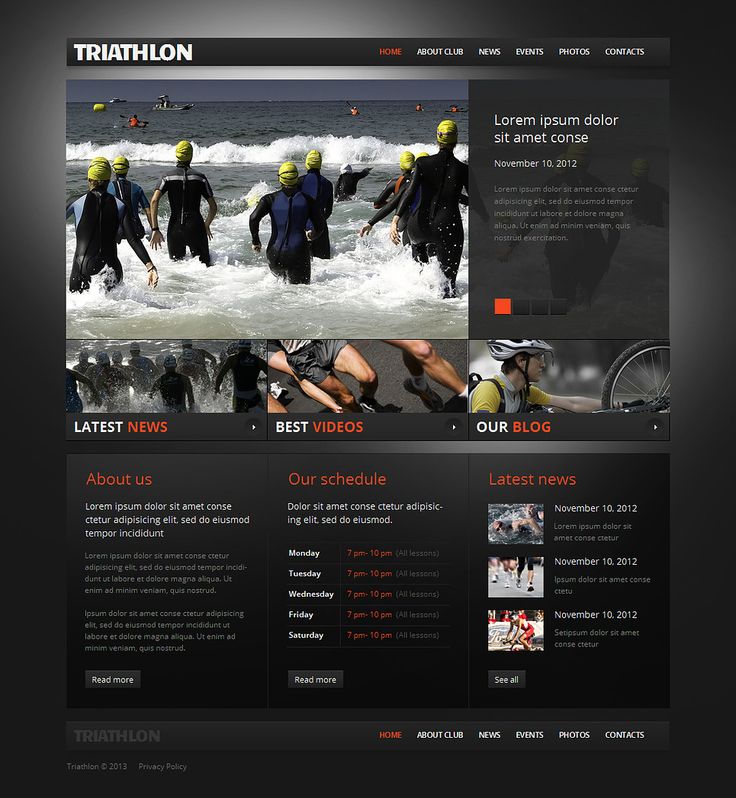
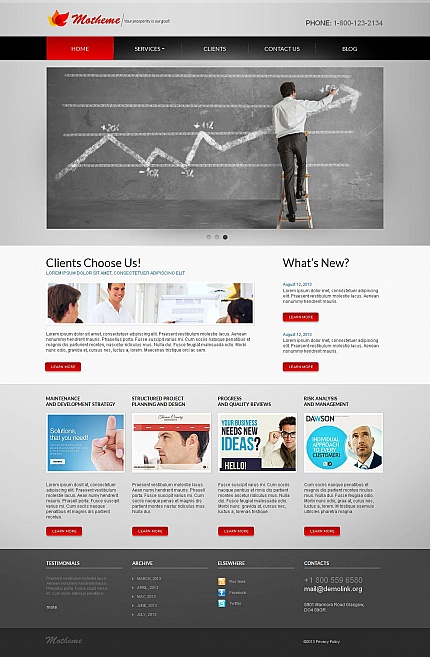
Html шаблон government moto cms — Government
Moto CMS HTML шаблоны
Отзывы: 0
Скачано: 5
ID: 53610
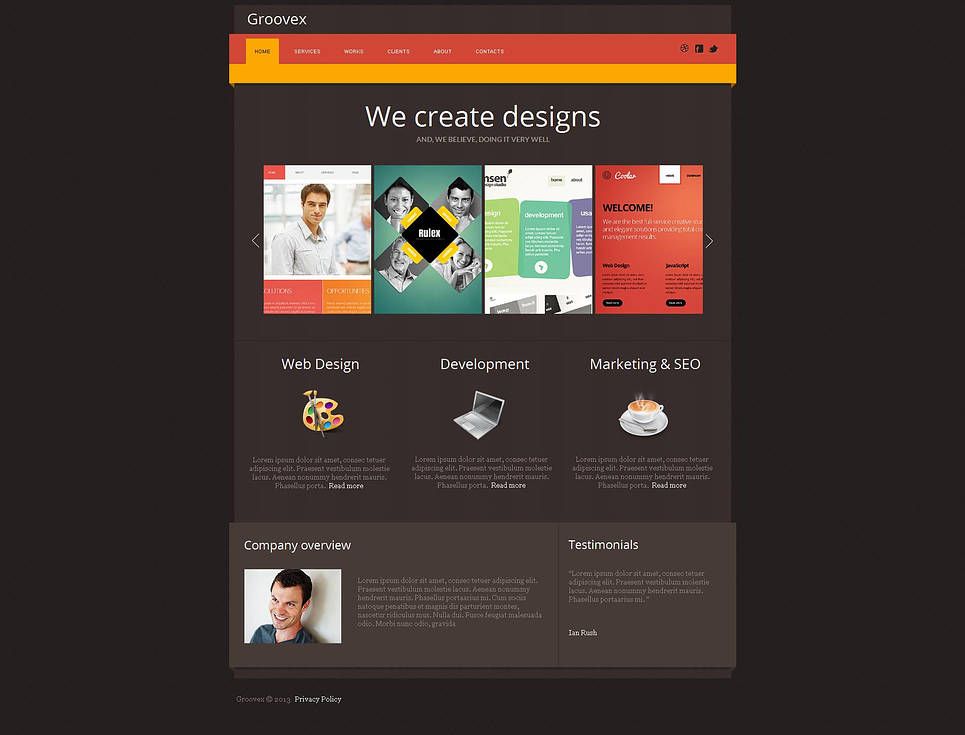
Скриншот — Html шаблон government moto cms — Government — Moto CMS HTML универсальный шаблон
Описание шаблона:
Government — отлично подойдет для сайтов в сфере Правительство. Moto CMS HTML универсальный шаблон — Government Moto CMS HTML Template.
Функциональность шаблона:
- Мобильный макет включен
- Премиум тема
- HTML plus JS
- Панель управления
Тематика шаблона:
Общество и люди
Политика
Правительство
Скачать премиум
шаблон Moto CMS HTML:
Премиум шаблон
Панель управления
Демо
Скачать
Теги шаблона:
услуги
информация
общение
публично
политика
документы
выборы
правительство
округ
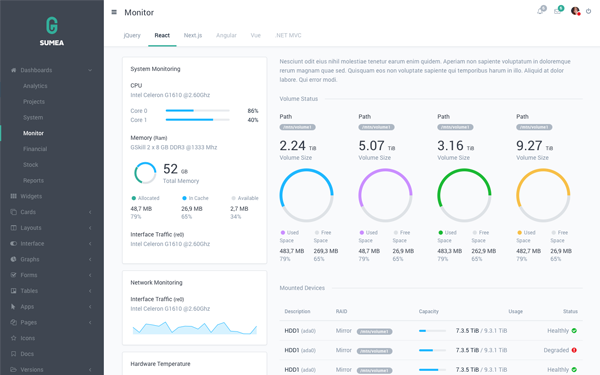
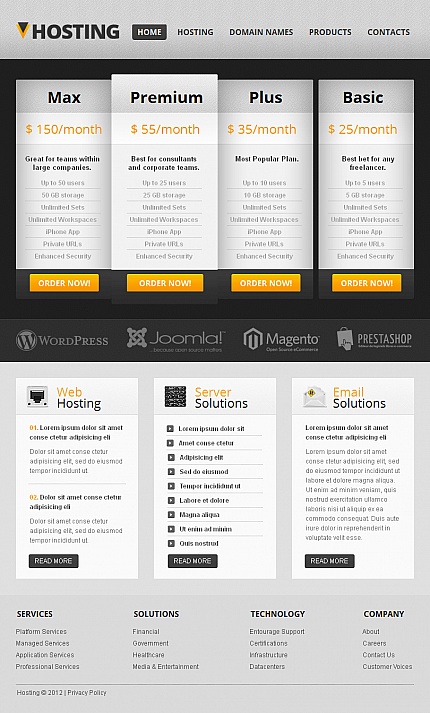
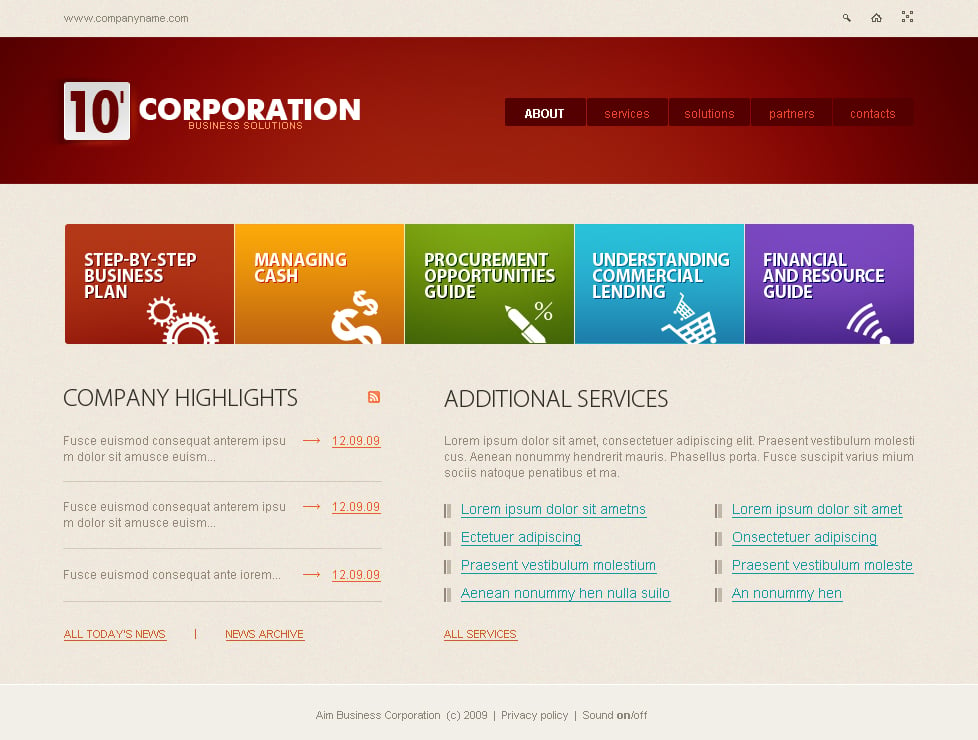
Похожие шаблоны сайта «Правительство»
Последние добавленые темы и шаблоны сайтов в категории — Правительство
Шаблоны для сайта «Правительство»
Движок шаблонов Thymeleaf — Provincial programming
В предыдущей статье я упомянул движок Thymeleaf, используемый в проекте для построения HTML-страниц. Я решил написать отдельный пост, посвящённый только Thymeleaf, а не углубляться в описание данной библиотеки в рамках той статьи, так как она получилась и без того достаточно большой.
Я решил написать отдельный пост, посвящённый только Thymeleaf, а не углубляться в описание данной библиотеки в рамках той статьи, так как она получилась и без того достаточно большой.
Thymeleaf является хорошей заменой JSP и использует в качестве шаблонов валидные файлы XHTML и XML. Для использования Thymeleaf в шаблоне должно быть подключено пространство имён http://www.thymeleaf.org. Для HTML это будет выглядеть следующим образом:
<html xmlns=»http://www.w3.org/1999/xhtml» xmlns:th=»http://www.thymeleaf.org/»>
|
| <html xmlns=»http://www.w3.org/1999/xhtml» xmlns:th=»http://www.thymeleaf.org/»> |
После подключения пространства имён в шаблоне можно использовать теги и атрибуты, предоставляемые библиотекой.
Подстановка значений в шаблон
Самый элементарный пример подстановки значения в шаблон:
<h2 th:text=»${greeting}»>Hello!</h2>
|
| <h2 th:text=»${greeting}»>Hello!</h2> |
В данном случае вместо Hello! в шаблон будет подставлено значение переменной greeting. Обратите внимание, что Thymeleaf подставляет значения только в атрибуты из собственного пространства имён, при этом существующее значение атрибута будет заменено значением, полученным от Thymeleaf. Таким образом шаблон
Обратите внимание, что Thymeleaf подставляет значения только в атрибуты из собственного пространства имён, при этом существующее значение атрибута будет заменено значением, полученным от Thymeleaf. Таким образом шаблон
<input value=»One» th:value=»‘Two'»/>
|
| <input value=»One» th:value=»‘Two'»/> |
будет преобразован в
<input value=»Two»/>
|
| <input value=»Two»/> |
Подстановка значений в строку
Кроме подстановки значений в атрибуты есть возможность подставлять значения прямо в текст при помощи двух пар квадратных скобок: [[…]]. Единственное условие — в одном из родительских элементов нужно указать атрибут th:inline, который в качестве значения может принимать text, javascript и none. Например:
Например:
<body th:inline=»text»>
<h2>Hello [[${user.name}]]!</h2>
</body>
|
| <body th:inline=»text»> <h2>Hello [[${user.name}]]!</h2> </body> |
Выражения
Thymeleaf предоставляет несколько вариантов выражений для различных ситуаций:
- ${…} — выражение, вставляющее в шаблон результат выполнения операции внутри фигурных скобок. Проще говоря, это стандартное OGNL-выражение. Данный тип выражений является наиболее часто используемым.
- *{…} — выражение выделения/выбора. Данный тип выражения позволяет уменьшить количество кода шаблона, предоставляя доступ к свойствам выбранного объекта. Допустим, у нас есть следующий Java-класс:
Person.java
public class Person {
String name;
String address;
}
public class Person {
String name;
String address;
}
Мы можем вывести свойства объекта следующим образом:<ul th:object=»${person}»>
<li>Name: <span th:text=»*{name}»></span></li>
<li>Address: <span th:text=»*{address}»></span></li>
</ul>
<ul th:object=»${person}»>
<li>Name: <span th:text=»*{name}»></span></li>
<li>Address: <span th:text=»*{address}»></span></li>
</ul>
вместо<ul>
<li>Name: <span th:text=»${person. name}»></span></li>
name}»></span></li>
<li>Address: <span th:text=»${person.address}»></span></li>
</ul>
<ul>
<li>Name: <span th:text=»${person.name}»></span></li>
<li>Address: <span th:text=»${person.address}»></span></li>
</ul>
Данный способ очень удобен при работе с большим количеством свойств. - #{…} — выражение интернационализации. Thymeleaf подставляет вместо переданного аргумента соответствующее сообщение из файла локализации.Внутри фигурных скобок допускаются дополнительные операции, а также есть возможность передачи аргументов. Допустим, у нас есть следующий файл локализации:
msg.hello=Hello world!
prefixed.msg.hello=Hello prefixed world!
msg.hello.user=Hello {0}!
msg.
 hello=Hello world!
hello=Hello world!prefixed.msg.hello=Hello prefixed world!
msg.hello.user=Hello {0}!
в контексте объявлены переменные prefix=prefixed. и name=Mate и шаблон<h2 th:text=»#{msg.hello}»></h2>
<h2 th:text=»#{${prefix} + ‘msg.hello’}»>Hello</h2>
<h2 th:text=»#{msg.hello.user(${name})}»></h2>
<h2 th:text=»#{msg.hello}»></h2>
<h2 th:text=»#{${prefix} + ‘msg.hello’}»>Hello</h2>
<h2 th:text=»#{msg.hello.user(${name})}»></h2>
В результате будет получен следующий HTML-код:<h2>Hello world!</h2>
<h2>Hello prefixed world!</h2>
<h2>Hello Mate!</h2>
<h2>Hello world!</h2>
<h2>Hello prefixed world!</h2>
<h2>Hello Mate!</h2>
- @{…} — ссылочные выражения.
 При помощи данного типа выражений можно создавать ссылки, которые можно использовать в тегах a, img, script, form и других. Примеры использования:
При помощи данного типа выражений можно создавать ссылки, которые можно использовать в тегах a, img, script, form и других. Примеры использования:<a th:href=»@{/home}»>Home</a>
<a th:href=»@{/messages(page=${page + 1})}»>Messages</a>
<a th:href=»@{/users/{id}/profile(id=${user.id})}»>Profile</a>
<a th:href=»@{/home}»>Home</a>
<a th:href=»@{/messages(page=${page + 1})}»>Messages</a>
<a th:href=»@{/users/{id}/profile(id=${user.id})}»>Profile</a>
Данные ссылки будут преобразованы в:<a href=»/ourapp/home»>Home</a>
<a href=»/ourapp/messages?page=2}»>Messages</a>
<a href=»/ourapp/users/1/profile»>Profile</a>
<a href=»/ourapp/home»>Home</a>
<a href=»/ourapp/messages?page=2}»>Messages</a>
<a href=»/ourapp/users/1/profile»>Profile</a>
Ссылки будут строиться относительно контекстного пути нашего приложения. Ссылки можно генерировать относительно контекстного пути приложения (@{../some/path}), относительно корня сервера (@{~/some/path}) или относительно протокола (@{//example.com}).
Ссылки можно генерировать относительно контекстного пути приложения (@{../some/path}), относительно корня сервера (@{~/some/path}) или относительно протокола (@{//example.com}). - ~{…} — фрагментарные выражения, с помощью которых можно вставлять директивами th:insert и th:replace отдельные части шаблнонов. Например, вставка в шаблон навигации из другого шаблона:
<header th:insert=»~{partial/menu :: nav}»>
</header>
<header th:insert=»~{partial/menu :: nav}»>
</header>
Итеративный обход данных
Как и в любой другой библиотеке для работы с шаблонами, в Thymeleaf есть возможность интеративного обхода набора данных. Допустим, у нас есть переменная persons, которая является коллекцией. Мы можем обойти её следующим образом:
Мы можем обойти её следующим образом:
<ul th:each=»person : ${persons}»>
<li th:text=»${person.name}»></li>
</ul>
|
| <ul th:each=»person : ${persons}»> <li th:text=»${person.name}»></li> </ul> |
В качестве набора данных могут выступать реализации java.util.Iterable, java.util.Map, массивы, а также любые объекты, но в последнем случае набор будет состоять из одного элемента.
В левой части выражения может быть объявлена ещё одна переменная, через которую можно будет получить доступ к свойствам итерации:
<ul th:each=»person,stat : ${persons}»>
<li th:text=»${stat.count} + ‘. ‘ + ${person.name}»></li>
</ul>
|
| <ul th:each=»person,stat : ${persons}»> <li th:text=»${stat. </ul> |
Данная переменная имеет следующие свойства:
- index — счётчик итерации, начинающийся с 0
- count — счётчик итерации, начинающийся с 1
- size — общее количество элементов в коллекции
- current — свойства текущей итерации
- even/odd — свойства, с помощью которых можно проверить чётность итерации
- first/last — свойства, с помощью которых можно проверить, что текущий элемент — первый или последний элемент коллекции
Условные операторы
Thymeleaf предоставляет два условных оператора, применимых в шаблонах.
Первый оператор — if и его инвертированный аналог — unless. Пример использования данных операторов:
<div th:if=»${user.isAdmin}»>
Admin block
</div>
<div th:unless=»${user. isAdmin}»>
isAdmin}»>
Non-admin block
</div>
|
1 2 3 4 5 6
| <div th:if=»${user.isAdmin}»> Admin block </div> <div th:unless=»${user.isAdmin}»> Non-admin block </div> |
Второй оператор — switch/case. Пример использования:
<ul th:switch=»${user.role}»>
<li th:case=»‘admin'»>Admin</li>
<li th:case=»#{app.roles.moderator}»>Moderator</li>
<li th:case=»*»>User</li>
</ul>
|
| <ul th:switch=»${user.role}»> <li th:case=»‘admin'»>Admin</li> <li th:case=»#{app.roles.moderator}»>Moderator</li> <li th:case=»*»>User</li> </ul> |
Полезные ссылки
- Официальный сайт Thymeleaf
- Документация по Thymeleaf 2.
 1
1 - Документация по Thymeleaf 3
Опубликовано Автор Alexander KosarevРубрики Java EE, Веб-разработкаМетки Thymeleaf
Превратите ЛЮБОЙ шаблон или тему в CMS
CloudCannon позволяет ДЕЙСТВИТЕЛЬНО легко получить любой HTML-шаблон или тему в реальном времени и редактируемый клиентом.
Мы сняли видео, чтобы показать вам, как именно менее чем за 4 минуты.
CloudCannon достаточно мощный и универсальный, чтобы добавить возможности CMS на любой пользовательский веб-сайт, построенный на HTML и CSS.
Но то, что вы МОЖЕТЕ добавить в CloudCannon полностью настраиваемые веб-сайты, не означает, что вы должны это делать.
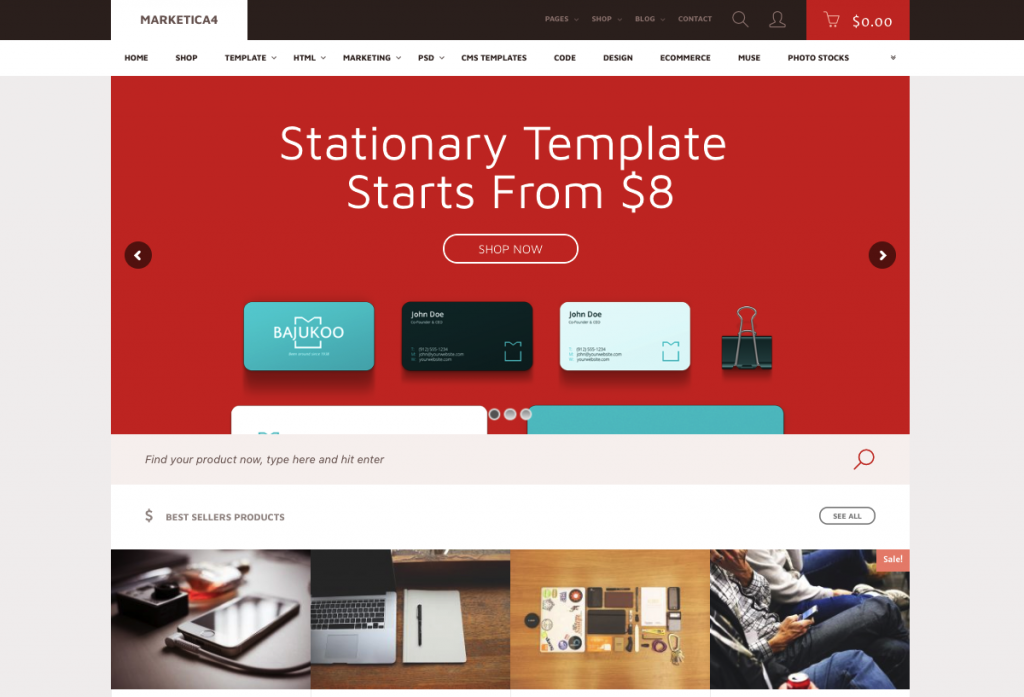
Вы можете разместить в Интернете любой HTML-шаблон или тему.
Запустить Bootstrap? Да сэр.
Тематический лес? Ага.
Шаблонный монстр? Да, пожалуйста.
HTML5 работает? О да.
Креативный рынок? Да ладно, сколько раз я должен это сказать? — ДА.
На самом деле так просто перенести шаблон в CloudCannon И сделать его обновляемым, что я собрал это видео в реальном времени, чтобы показать вам, как это сделать менее чем за 4 минуты:
Если вы предпочитаете читать, вот шаги:
Я подписался на CloudCannon… [0:23]
…создал новый сайт… [0:30]
…в котором есть папка, готовая принять мои файлы. [0:47]
Затем я зашел в Start Bootstrap и поискал их самые популярные шаблоны… [0:55]
… и выбрал «Оттенки серого». [1:02]
Я скачал и разархивировал файлы… [1:12]
…затем перетащил эти файлы в CloudCannon. [1:19]
Когда он был загружен, я открыл индексный файл с помощью онлайн-редактора… [2:05]
…и сделал всю копию на главной странице редактируемой, добавив класс = «редактируемый». [2:33]
[2:33]
Затем я устанавливаю пароль, чтобы клиент мог получить доступ. [2:48]
Я вижу, что вся эта сочная работа находится в сети! [2:53]
Я также могу войти в редактор клиента, добавив «/update» к адресу сайта… [3:03]
…и внести некоторые изменения. [3:20]
После того, как я нажму «Сохранить», я могу выйти из редактора клиента и увидеть, что изменения теперь доступны на активном сайте. [3:40]
Перенос шаблонов в CloudCannon — отличный способ ОЧЕНЬ быстро настроить веб-сайты для клиентов, при этом предоставляя им всю мощь CMS и простоту редактирования, которые позволяет CloudCannon.
Что еще более интересно, если вы приносите шаблон и хотите начать его адаптировать, вы можете увидеть свои изменения в браузере, просто сохранив их. Потрясающе ха!
Если у вас есть работа, которой вы гордитесь в CloudCannon, которая началась с шаблона, свяжитесь с нами и попросите нас взглянуть на нее. Мы, возможно, просто должны восхищаться этим.
Мы, возможно, просто должны восхищаться этим.
Ищете альтернативу Netlify CMS?
Подробнее
Ищете альтернативу TinaCMS или Tina Cloud?
Подробнее
Как настроить редактирование WYSIWYG с помощью MkDocs
Подробнее
Настройка HTML/CSS в шаблонах — документация Wagtail CRX
Обзор
Трясогузка CRX является расширением Трясогузки. Вы можете дополнительно настроить свой сайт, переопределив
встроенные шаблоны в соответствии с вашими потребностями. В этом уроке мы предполагаем, что у вас есть базовые знания
системы шаблонов Django. Вы можете узнать больше об этом, посетив
Язык шаблонов Django.
Язык шаблонов использует серию из {% %} для извлечения контента из моделей ваших страниц (найденных в
файл models.) и добавить на страницу минимальную логику. Это позволяет отображать страницу после содержимого py
py
добавляется в CMS и позволяет создавать несколько страниц с одинаковым макетом. В верхней части страницы,
вы также хотите убедиться, что вы либо расширяете шаблон страницы , либо что вы
потянув теги трясогузки, чтобы ваш шаблон работал так, как должен.
Примечание
Если вы полностью переопределяете шаблон, вы не будете использовать {% extends "path/to/template" %}
вверху вашего шаблона. Однако вам необходимо убедиться, что вы используете соответствующий шаблон.
теги в верхней части шаблона, иначе ваш шаблон не будет отображаться.
Каталог шаблонов внутри вашего веб-сайта приложения по умолчанию пуст. Любые шаблоны, которые вы ставите
здесь переопределит шаблоны coderedcms по умолчанию, если они следуют тому же имени и каталогу
структура. При этом используется стандартный механизм рендеринга шаблонов Django. Например, чтобы изменить
Например, чтобы изменить
форматирование страницы статьи, копия coderedcms/templates/coderedcms/pages/article_page.html
на веб-сайт /templates/coderedcms/pages/article_page.html и измените его.
Исходный код встроенных шаблонов можно найти на GitHub.
Пример 1: настройка панели навигации
Встроенный шаблон для панели навигации можно найти в templates/coderedcms/snippets/navbar.html . Этот
файл может фактически не находиться в папках установки вашего сайта; тем не менее, вы можете увидеть его содержимое
посетив исходный код Wagtail CRX здесь: navbar.html.
Допустим, вы хотите иметь двухуровневую панель навигации с логотипом на верхнем уровне и элементами меню на нижнем.
второй ярус. На панели навигации по умолчанию такой опции нет, поэтому вам нужно переопределить этот шаблон.
Посмотрите на структуру папок вашего проекта. В папке веб-сайта вы должны увидеть еще одну папку
вызвал шаблонов . Там тоже две папки:
Там тоже две папки: веб-сайт и coderedcms . coderedcms шаблон
папка, вероятно, пуста в этот момент, потому что CMS загружает шаблоны по умолчанию из источника, но вы можете
добавьте шаблоны в папку coderedcms , если вы переопределяете шаблоны по умолчанию .
Большинство ваших пользовательских шаблонов попадут в папку веб-сайта , поскольку они не переопределяют
шаблоны по умолчанию в CMS, но либо расширяя их, либо создавая совершенно новые, специфичные для
твой сайт.
Примечание
Добавление шаблонов в папку шаблонов coderedcms не изменяет шаблоны по умолчанию
во всем Wagtail CRX, но переопределяет эти конкретные шаблоны для вашего веб-приложения.
Ваша папка веб-сайта в настоящее время содержит только папку для coderedcms в папке шаблонов .
Вы можете добавить новую папку веб-сайта в шаблоны (потому что мы будем использовать ее в другом уроке),
но сейчас вы захотите добавить 9Папка 0143 snippets внутри папки templates\coderedcms
чтобы ваша структура папок выглядела примерно так:
Наша структура папок для шаблонов в нашем веб-приложении.
Структура папок должна быть такой же, как структура папок по умолчанию в CMS, если вы хотите
переопределить шаблон панели навигации. Теперь у вас должно быть templates\coderedcms\snippets . Перейдите к
папку snippets и создайте navbar.html внутри этой папки.
Теперь вы готовы приступить к настройке шаблона панели навигации!
Изучите шаблон по умолчанию для панели навигации. Какой код мы хотим использовать из него? Ты можешь использовать
что там в вашей настройке.Нам понадобятся теги трясогузки вверху, поэтому скопируйте их и вставьте в
ваш файлnavbar.html.
{% загрузки wagtailcore_tags wagtailsettings_tags wagtailimages_tags coderedcms_tags i18n %}
Далее нам нужно придумать, как переместить логотип (он же
navbar-бренд) в отдельный раздел для
панель навигации. Возможно, мы могли бы создать две панели навигации, одну с логотипом, а другую с
меню. Хм, давайте попробуем!
Хм, давайте попробуем!Мы хотим сохранить базовую функциональность навигационной панели, поэтому мы должны сохранить теги для настроек CMS
и общий макет внутри контейнера.Двухуровневая панель навигации будет иметь две панели навигации друг над другом, но одна будет иметь только
navbar-brand(логотип), а другой позволит добавлять пункты меню через CMS. Итак, вершина
панель навигации не будет иметь доступа к настройкам CSS в CMS, которые зарезервированы для основной панели навигации —
это означает, что вам нужно будет добавить любые пользовательские классы на верхнюю панель навигации, например, фон
цвет или место, где вы хотите разместить логотип. Запомни.{% загрузки wagtailcore_tags wagtailsettings_tags wagtailimages_tags coderedcms_tags i18n %} {% если не settings.coderedcms.LayoutSettings.navbar_wrapper_fluid %} <дел> {% конец%} <навигация> {% если не settings.coderedcms.LayoutSettings.navbar_content_fluid %} <дел> {% конец%} <дел> <а href="/"> {% if settings. coderedcms.LayoutSettings.logo %}
{% image settings.coderedcms.LayoutSettings.logo оригинал как логотип %}
coderedcms.LayoutSettings.logo %}
{% image settings.coderedcms.LayoutSettings.logo оригинал как логотип %}
 {% еще %}
{{сайт.имя_сайта}}
{% конец%}
{% еще %}
{{сайт.имя_сайта}}
{% конец%}

 name}»></span></li>
name}»></span></li>
 hello=Hello world!
hello=Hello world! При помощи данного типа выражений можно создавать ссылки, которые можно использовать в тегах a, img, script, form и других. Примеры использования:
При помощи данного типа выражений можно создавать ссылки, которые можно использовать в тегах a, img, script, form и других. Примеры использования: Ссылки можно генерировать относительно контекстного пути приложения (@{../some/path}), относительно корня сервера (@{~/some/path}) или относительно протокола (@{//example.com}).
Ссылки можно генерировать относительно контекстного пути приложения (@{../some/path}), относительно корня сервера (@{~/some/path}) или относительно протокола (@{//example.com}). count} + ‘. ‘ + ${person.name}»></li>
count} + ‘. ‘ + ${person.name}»></li> 1
1 Хм, давайте попробуем!
Хм, давайте попробуем! coderedcms.LayoutSettings.logo %}
{% image settings.coderedcms.LayoutSettings.logo оригинал как логотип %}
coderedcms.LayoutSettings.logo %}
{% image settings.coderedcms.LayoutSettings.logo оригинал как логотип %}
 Мы хотим сохранить большую часть панели навигации как есть (без блока для
Мы хотим сохранить большую часть панели навигации как есть (без блока для 
 Чтобы стилизовать нашу панель навигации с помощью этих классов,
Чтобы стилизовать нашу панель навигации с помощью этих классов, Иногда класс Bootstrap будет работать идеально.
Иногда класс Bootstrap будет работать идеально.