Содержание
Opencart 3 — Личный кабинет как отредактировать блок ссылок.
войти в систему
Добро пожаловат!Войдите в свой аккаунт
Ваше имя пользователя
Ваш пароль
Вы забыли свой пароль?
завести аккаунт
Зарегистрироваться
Добро пожаловат!Зарегистрируйтесь для создания учетной записи
Ваш адрес электронной почты
Ваше имя пользователя
Пароль будет выслан Вам по электронной почте.
восстановление пароля
Восстановите свой пароль
Ваш адрес электронной почты
Изменена:
Всем привет!
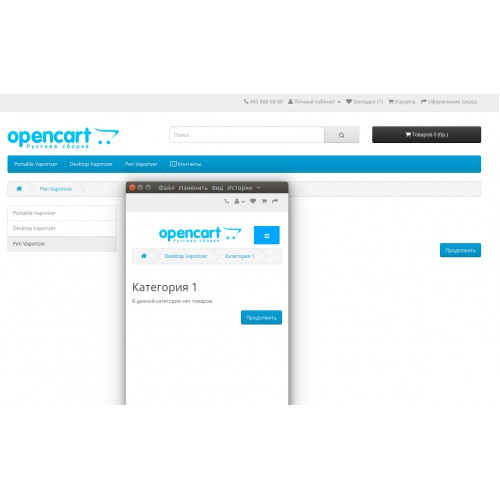
Давно не писал ничего про Opencart , хотя уже скопилось много информации что можно было бы написать. Сейчас одному своего знакомому поднимаю магазин на opencart 3 и была задачка изменить, а точнее удалить некоторые ссылки из этого блока
эту задачку оставил на самый последний момент, потому как думал там все правится через админку, но не тут то было! И сейчас я вам расскажу и на примере покажу как можно отредактировать блок ссылок в CMS Opencart3 , но думаю этот способ актуальный и для Opencart2 для меню личный кабинет.
Данный блок к сожалению правится только через код сайта, поэтому если у вас нет FTP клиента советуем его поставить скачать Total Commander, а также нам поможет предыдущая статья по работе и поиску нужны информации в этом приложении, я Тоталом пользуюсь только в локальных целях, потому как использую отличный хостинг от beget в админке которого уже есть встроенный FTP клиент и работать с ним одно удовольствие:
как видите он может решать 99% задач!
Итак продолжим!
Шаг 1
Для начала я пошел самым топорным способом, скопировал ссылку какая была в блоке account/account и просто через Total начал искать ее где она может быть и это привело меня в директорию
\catalog\controller\extension\module\account.php
Где списком указаны все ссылки из как раз нашего блока Личный кабинет
я убрал из этого файла те ссылки которые мне были не нужны, но на сайте пропали только линки, но само название осталось. (поэтому вернем все как было и идем дальше))))
(поэтому вернем все как было и идем дальше))))
ШАГ2
я для этого сайта использовал шаблон купленный на themeforest поэтому мы будем работать с директорией сайта \woodan\
Через FireBug я исследовал элемент этого меню и по коду <div class=»box-heading»>Личный кабинет</div> зашел в Total Commander и начал искать этот блок, который меня привел в директорию:
\catalog\view\theme\woodan\template\extension\module\account.twig
в котором, как раз и располагается наше меню с кабинетом, теперь убираем от сюда то меню которое нам не нужно ()найти его легко оно имеет такие же обозначения как в файле выше для примера:
<a href=»{{ wishlist }} » class=»list-group-item»>{{ text_wishlist }} </a>
меню с закладкой ну а дальше правьте под себя.
Итог
Можно было бы эту статью написать в две строки, но я хотел показать ход мысли как я это делал может кому то это пригодится и он такие же проблемы по этой техники найдет и решит достаточно быстро и я хоть немного но разгружу форумы от глупых вопросов.
Те кто программер не судите строго, не все такие умные как вы )
Те кому понравилось ставьте лайк и подписывайтесь на наши каналы!
Последние
Subscribe
I’ve read and accept the Privacy Policy.
Похожие статьи:
Related
Создание сайта на Opencart – Портфолио разработчика Гугуян Дмитрия, создание, разработка сайтов Майкоп
Из этой статьи вы узнаете, как создать интернет-магазин на CMS OpenCart.
Почему стоит работать с OpenCart
Покупателям все равно, какой движок вы используете. Они хотят быстро найти подходящий продукт, убедиться в приемлемости цены и надежности продавца, оформить заказ, оплатить его удобным способом и побыстрее получить. С помощью CMS OpenCart эти потребности аудитории можно удовлетворить.
Вам не все равно, какой движок использовать. CMS интернет-магазина должна соответствовать следующим характеристикам:
- Свободное распространение.
 Зачем платить за движок, если есть качественные бесплатные продукты?
Зачем платить за движок, если есть качественные бесплатные продукты? - Простая и интуитивно понятная административная панель. С админкой интернет-магазина должен в течение получаса разобраться ваш брат, который будет помогать с развитием сайта во время школьных каникул.
- Встроенная система мониторинга продаж. Конечно, основные метрики эффективности вы будете отслеживать с помощью «Яндекс.Метрики» или Google Analytics. Но некоторые данные полезно получать при каждом входе в админку.
- Возможности кастомизации и расширения функциональности с помощью готовых бесплатных шаблонов, модулей и плагинов. Начинающему интернет-торговцу не с руки тратить деньги на оплату труда дизайнеров и веб-разработчиков.
- SEO-дружественность. Русская сборка CMS OpenCart поддерживает функцию ЧПУ. А с помощью дополнительных расширений и настроек движок можно привести в соответствие с требованиями поисковиков.
- Безопасность. С помощью платежных модулей и модулей безопасности можно защитить покупателей.

Перечисленным характеристикам соответствует CMS OpenCart. Ниже вы найдете инструкцию по созданию интернет-магазина на этом движке.
Оглавление:
Почему стоит работать с OpenCart
Шаг 1: устанавливаем OpenCart
Шаг 2: настраиваем CMS OpenCart
Как выбрать и установить шаблон OpenCart
Как русифицировать CMS OpenCart
Как выбрать оптимальные базовые настройки CMS OpenCart
Шаг 3: расширяем функциональность CMS OpenCart с помощью модулей
Как работать с базовыми модулями OpenCart
Как расширить функциональность OpenCart с помощью дополнительных модулей
Как подключить сайт к системам аналитики и мониторинга
Шаг 4: редактируем контент сайта
Как создать иерархию сайта и отредактировать меню
Как публиковать заметки и заполнять карточки товаров
Шаг 5: отслеживаем продажи
Создание интернет-магазина на CMS OpenCart: стоит ли игра свеч
Шаг 1: устанавливаем OpenCart
Установить OpenCart можно после регистрации домена и оплаты услуг хостинг-провайдера. Если выбрали хостинг с поддержкой автоустановки движков, действуйте так.
Если выбрали хостинг с поддержкой автоустановки движков, действуйте так.
В панели управления в списке доступных установок выберите актуальную версию OpenCart. Например, в cPanel установить CMS можно с помощью Softaculos. Запустите автоматическую установку.
Укажите необходимые данные: протокол соединения, URL, название и описание сайта.
Укажите данные доступа к административной панели.
Указываем данные доступа в админку
Запустите автоустановщик.
Если выбрали хостинг без поддержки автоустановки CMS, действуйте так:
- Скачайте дистрибутив актуальной версии CMS OpenCart.
- В кабинете управления хостингом создайте базу данных. Укажите название, логин и пароль.
- Распакуйте архив и загрузите файлы на сервер с помощью FTP-клиента, например, SmartFTP или FileZilla. Данные для доступа к серверу через FTP получите у хостинг-провайдера.
- Введите URL сайта в адресную строку браузера. Примите лицензионное соглашение, укажите данные доступа к базе данных и установите CMS.

Ознакомьтесь с пошаговой инструкцией по установке на сервер CMS WordPress. Она поможет понять принцип работы с кабинетом для управления хостингом.
Если все сделано верно, сайт будет доступен по выбранному URL. Административная панель доступна по адресу vash-site.ru/admin/.
CMS OpenCart установлена
Мы делаем сайты, которые оптимизированы под поисковики и приносят продажи. Обращайтесь!Подробнее
Шаг 2: настраиваем CMS OpenCart
Настройка OpenCart включает установку шаблона и указание оптимальных общих параметров. Начните с выбора внешнего вида магазина.
Как выбрать и установить шаблон OpenCart
Выбрать подходящий шаблон можно в официальном каталоге, а также на сайтах разработчиков и сторонних ресурсах. Для поиска по англоязычным ресурсам воспользуйтесь запросом «opencart themes». При необходимости добавьте характеристики нужной вам темы: adaptive, free, responsive.
В официальном каталоге OpenCart есть фильтры. Например, можно найти бесплатную тему с высоким пользовательским рейтингом.
Выбираем бесплатную тему с подходящей расчетной валютой
Выбирайте тему с адаптивной версткой. Это решает проблему адаптации ресурса к мобильному трафику. В англоязычных каталогах такие темы обычно помечены тегами responsive, adaptive, mobile-friendly.
Чтобы установить тему, скачайте архив с дистрибутивом на компьютер. Разархивируйте дистрибутив и загрузите его на сервер с помощью FTP-клиента, например, FileZilla. Папку с файлами темы загрузите в корневой каталог сайта на сервере.
Загружаем шаблон на сервер
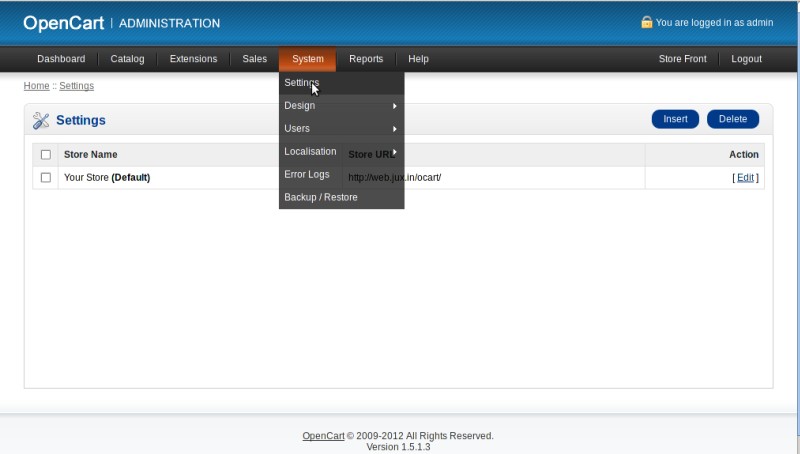
Войдите в меню System – Settings. Нажмите иконку редактирования рядом с названием магазина.
Входим в меню редактирования магазина
В настройках в поле Theme с помощью выпадающего меню выберите загруженный шаблон.
Выбираем нужный шаблон
С помощью иконки с изображением дискеты сохраните изменения. Убедитесь, что тема магазина поменялась.
Сохраняем изменения
Перейдите из административной панели на сайт, чтобы проверить установку тему.
Также тему можно установить через административную панель в меню «Модули и расширения – Установка расширений».
Как правильно заказать сайт: пошаговое руководство для чайников
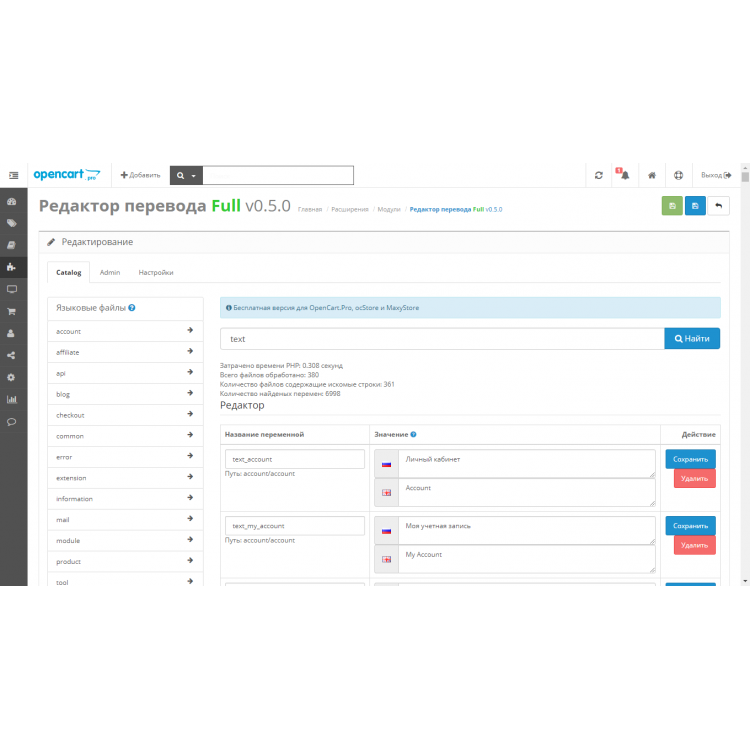
Как русифицировать CMS OpenCart
Есть два способа русификации OpenCart. Можно русифицировать международную сборку или сразу установить русскую сборку. Второй вариант более простой, поэтому рекомендую использовать его. Но с первым вариантом тоже нужно уметь работать. Разобраться поможет предложенная ниже инструкция.
Чтобы русифицировать сайт, скачайте пакет русификации из официального каталога OpenCart. Разархивируйте русификатор. С помощью FTP-клиента загрузите папки русификации на сервер. Поместите пакет из папки Admin – Language – Russian в папку Admin – Language на сервере. Папку Catalog – Language – Russian поместите в папку Catalog – Language на сервере.
Загружаем русификатор на сервер
В административной консоли выберите меню System – Localization – Languages. Нажмите иконку со знаком «+».
Нажмите иконку со знаком «+».
Входим в меню редактирования языков
В выпадающем меню выберите русский язык. В поле Locale укажите значение ru_ru.UTF-8,ru_ru,ru-ru,russian. Сохраните изменения.
Включаем русский язык
В настройках интернет-магазина выберите вкладку Local. С помощью выпадающего меню выберите язык сайта и административной панели. Сохраните изменения.
Выбираем языковые настройки интернет-магазина
Если все сделано верно, язык административной панели изменится на русский. А на сайте появится меню выбора языков.
Пользователи получили возможность выбирать язык сайта
Более удобный способ русификации OpenCart – установка русской сборки. В ней учтены требования российского законодательства об использовании персональных данных, адаптированы географические настройки, способы платежей и доставки.
Если вы работаете только в рунете, логично сразу установить русифицированную сборку OpenCart
Как выбрать оптимальные базовые настройки CMS OpenCart
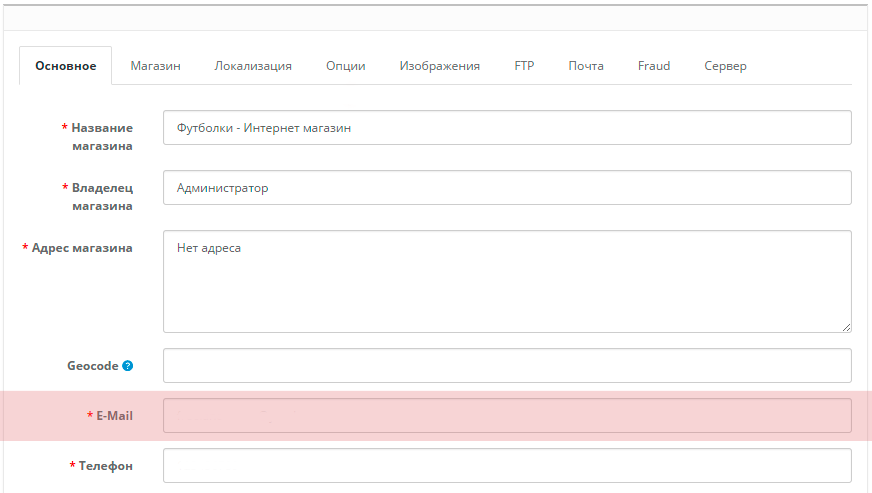
Войдите в режим редактирования интернет-магазина. Для этого в админке выберите меню «Система – настройки», после этого войдите в меню редактирования магазина. На вкладке «Основное» укажите Title, Description, по желанию Keywords.
Для этого в админке выберите меню «Система – настройки», после этого войдите в меню редактирования магазина. На вкладке «Основное» укажите Title, Description, по желанию Keywords.
Указываем метаданные
На вкладке «Магазин» укажите сведения о магазине: название, собственника, физический и электронный адрес. На вкладке «Локализация» выберите страну и регион, валюту расчетов, единицы измерения. Оставьте включенной опцию ежедневного обновления курса валют, если посетители могут рассчитываться в нескольких валютах.
На вкладке «Локализация» укажите географические данные. Другие настройки не меняйте, если выбрали русскую сборку OpenCart. Измените настройки на подходящие, если работаете с международной сборкой.
Выберите подходящие настройки на вкладке «Опции». Обратите внимание на следующие пункты:
- Включите запись поисковых запросов клиентов.
- Статус возврата поменяйте на «Рассматриваемый».
- Включите предупреждение об ограниченном количестве товаров на складе.

Остальные настройки можно не менять.
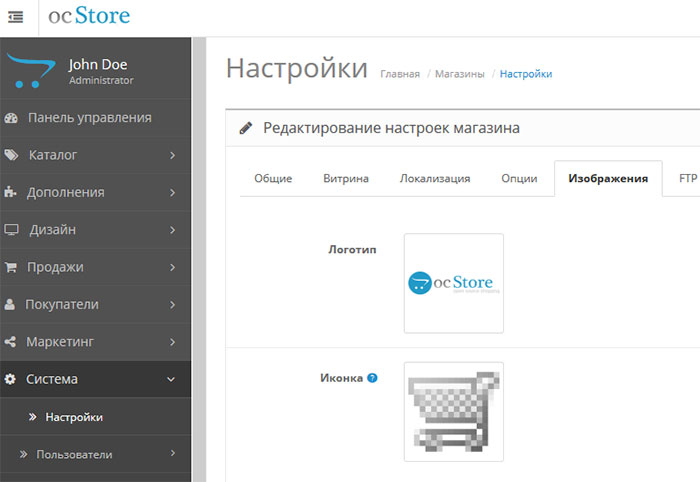
На вкладке «Изображения» измените логотип по умолчанию. Нажмите на ссылку «Просмотр файлов» и воспользуйтесь опцией «Загрузить». Загрузите ваш логотип. Замените значок сайта (favicone). Сохраните дефолтные размеры отображения фото. Их можно поменять позднее.
Меняем логотип и favicone
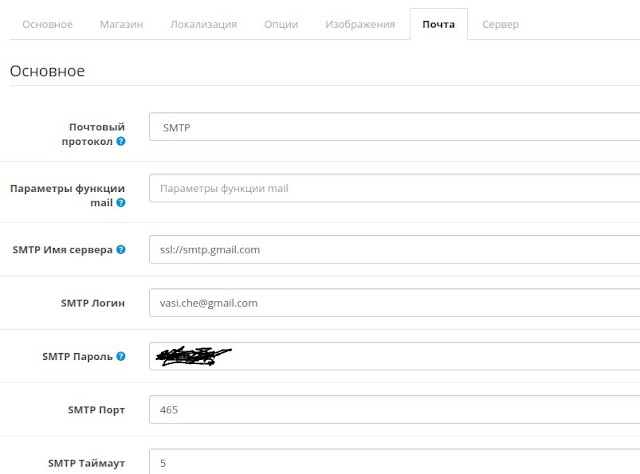
Проверьте, приходят ли уведомления на электронный адрес администратора. Для этого напишите себе письмо через форму обратной связи, которая доступна на странице «Контакты». Если уведомления приходят, оставьте на вкладке «Почта» значения по умолчанию. Если уведомления не приходят, поменяйте протокол на SMTP. Данные о SMTP-сервере уточните у провайдера электронной почты.
Письма доходят без изменения протокола
На вкладке «Сервер» включите ЧПУ. Для этого сначала переименуйте на сервере файл htaccess.txt в .htaccess. С помощью FileZilla найдите файл в корневом каталоге сайта и измените название.
Меняем название файла
Отметьте галочкой соответствующий пункт в административной панели.
Включаем ЧПУ
Сохраните изменения. Проверьте, поменялось ли отображение URL. По умолчанию они выглядят так (см. иллюстрацию).
Недружественные к пользователям и поисковым системам URL
Если все сделано верно, URL будет выглядеть так (см. иллюстрацию).
ЧПУ и SEO-дружественный URL
На вкладке «Сервер» также включите поддержку SSL-сертификата и GZIP-сжатие. Другие настройки можно не менять.
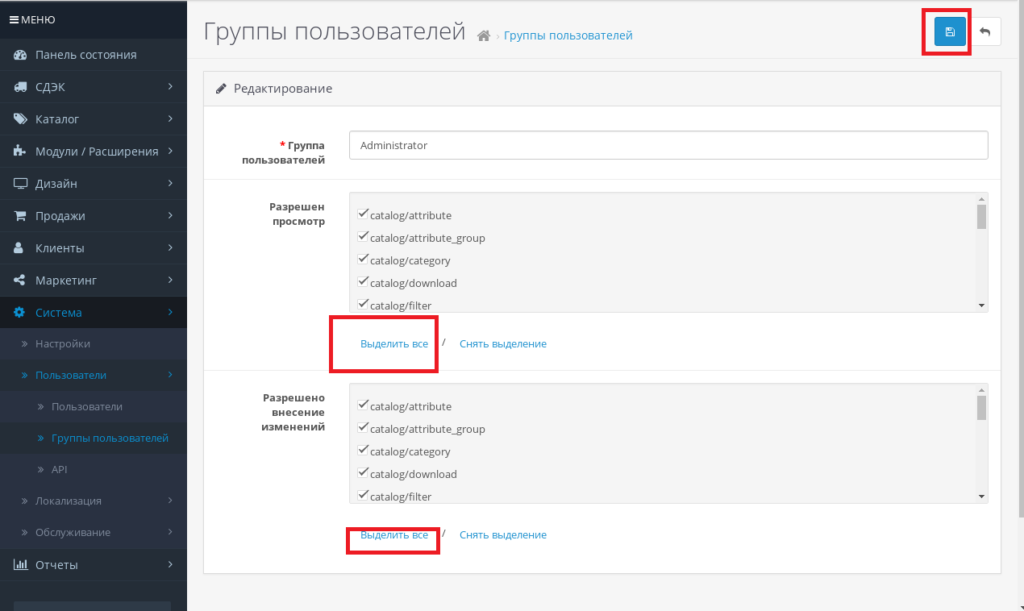
Чтобы добавить нового пользователя или группу пользователей, воспользуйтесь меню «Система – Пользователи». Например, чтобы назначить пользователя администратором, нажмите кнопку «Добавить».
Входим в меню «Система — Пользователи» и добавляем нового пользователя
На открывшейся странице укажите регистрационные данные. С помощью выпадающего меню выберите группу пользователей Administrator. Отметьте статус «Включено» и сохраните изменения.
Назначаем администратора
После выбора базовых настроек уделите внимание модулям OpenCart.
Шаг 3: расширяем функциональность CMS OpenCart с помощью модулей
Модули OpenCart объединяются в две группы: базовые и дополнительные. Первые обеспечивают базовую функциональность движка, а вторые помогают кастомизировать сайт и решать дополнительные задачи.
Как работать с базовыми модулями OpenCart
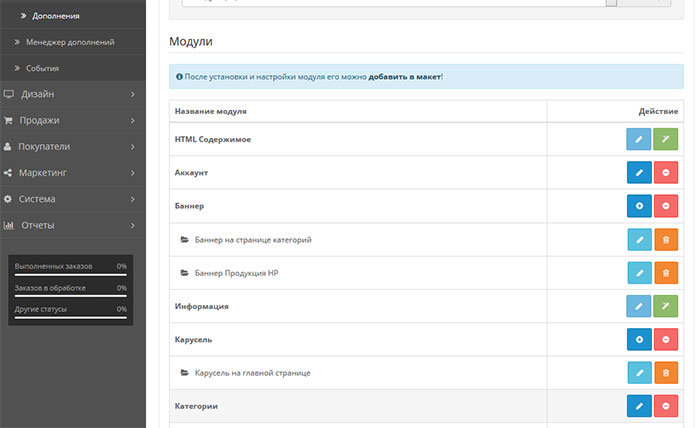
В админке выберите меню «Модули — Расширения». На открывшейся странице вы увидите список установленных и доступных для установки в русской сборке OpenCart модулей.
В качестве примера обратите внимание на модуль «Аккаунт». Он отвечает за отображение меню личного кабинета пользователя.
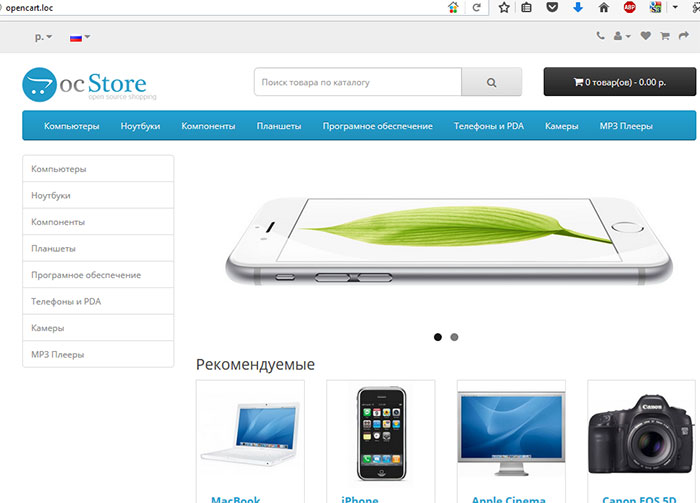
Страница авторизации пользователей
По умолчанию модуль «Аккаунт» включен. Чтобы научиться работать с модулями, добавьте блок «Аккаунт» на страницу поиска.
Делаем страницу поиска более функциональной
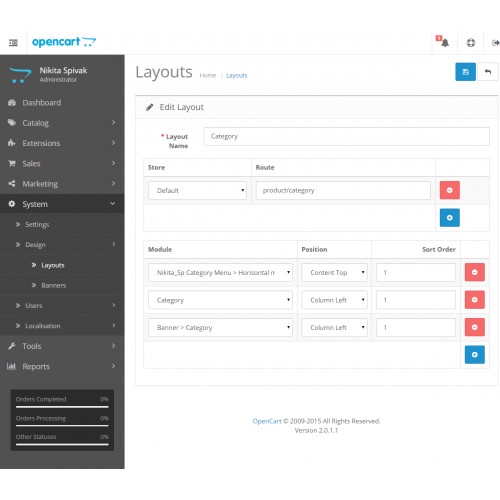
Перейдите в раздел админки «Дизайн – Макеты». Выберите макет Search и войдите в меню редактирования. Нажмите кнопку «+», чтобы добавить модуль в макет.
Добавляем модуль в макет
С помощью выпадающего меню выберите модуль «Аккаунт». Сохраните изменения. Обновите страницу результатов поиска. Теперь на ней отображается новый модуль.
Добавили модуль на страницу
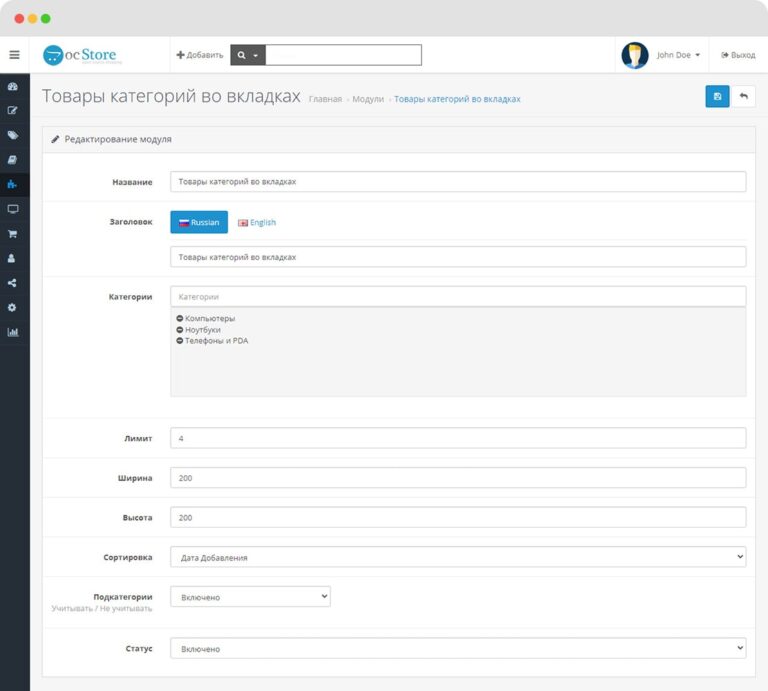
Чтобы настроить модуль, войдите в меню редактирования соответствующего блока.
Редактируем модуль карусель
Выберите желаемые настройки. Например, в карусели на главной странице можно вместо продуктов производителя HP показывать ссылки на всех производителей, товары которых представлены в магазине.
В карусели на главной отображаются продукты HP
На странице настройки модуля с помощью выпадающего меню выберите подходящий вариант отображения. В данном случае подходит опция Manufactures. Сохраните изменения. Проверьте, изменился ли модуль «Карусель».
Теперь в карусели отображаются производители, представленные в магазине
Аналогичным способом можно настроить отображение остальных модулей, которые входят в русскую сборку OpenCart.
После настройки базовых модулей установите дополнительные расширения.
Как расширить функциональность OpenCart с помощью дополнительных модулей
С помощью дополнительных модулей можно обеспечить соответствие ресурса требованиям поисковых систем, а также безопасность пользователей и сайта.
Начните с установки SEO-модуля. Обратите внимание на платные комплексные решения, например, SeoPro, SEO Mega Kit Plus, All in One SEO for OpenCart и другие. Если пока не готовы платить за комплексные модули, найдите бесплатные расширения. В отличие от коммерческих продуктов, они обычно решают одну задачу.
Вот несколько бесплатных SEO-модулей:
- Simple SEO Friendly URL. Плагин делает URL сайта дружественными к пользователям и «поисковикам». Если работаете с русской сборкой OpenCart, этот модуль не нужен.
- Simple SEO. Модуль позволяет редактировать title и мета-теги description и keywords. Актуален для версий CMS до 1.5.4. В русской сборке редактирование мета-данных доступно по умолчанию.

- Google Rich Snippets. С помощью модуля можно разметить страницы товаров для отображения расширенных описаний в поисковой выдаче. Актуален для версий движка до 1.5.4. Вот платные альтернативы для внедрения микроразметки, которая обеспечивает расширенные сниппеты: SEO Rich Snippets for OpenCart, SEO Rich Snippet Reviews Microdata for Product page, SEO Product Rich Snippets with Reviews.
- SEO Facebook OpenGraph Tags. Обеспечивает расширенные описания страниц для социальных сетей.
- Yandex Sitemap. С помощью плагина можно управлять XML-картой сайта.
Чтобы установить модуль, скачайте архив с дистрибутивом на жесткий диск компьютера. Установите пакет на сайт в разделе админки «Модули – Установка расширений».
Устанавливаем модуль для реализации протокола Open Graph
Перейдите в раздел админки «Модули – Модификаторы», нажмите кнопку «Обновить».
Обновляем кэш модификаторов
Проверьте отображение ссылок на сайт в социальных сетях. До реализации протокола Open Graph они выглядят так (см. иллюстрацию).
До реализации протокола Open Graph они выглядят так (см. иллюстрацию).
Сниппет без фото не привлекает внимание
После подключения модуля сниппет становится визуально привлекательным.
Сниппет с фото выглядит лучше
После установки платного комплексного SEO-модуля или нескольких бесплатных решений найдите расширение для автоматического резервного копирования сайта. Самые интересные решения распространяются на коммерческой основе. Обратите внимание на следующие платные модули:
- OpenCart BackUp to Google Drive. Плагин автоматически сохраняет архив на «Диск» Google.
- Backup / Restore Plus. Инструмент создает резервные копии по расписанию и по требованию.
- BackUp Pro. Модуль автоматически создает резервные копии сайта.
Также можно пользоваться штатным инструментом резервного копирования CMS OpenCart и создавать резервные копии вручную. Войдите в меню «Система – Обслуживание — Бэкап». Нажмите кнопку «Бэкап». Система создаст и загрузит на жесткий диск компьютера резервную копию.
Создаем резервную копию сайта штатными средствами вручную
Чтобы защитить административную панель от взлома, воспользуйтесь одним из перечисленных модулей:
- Simple Login Security.
- Admin Rename (платный).
- Admin Key (платный).
Позаботьтесь об удобных и безопасных способах расчетов. Большинство платежных модулей платные. Обратите внимание на такие:
- Яндекс.Касса.
- Robokassa.
- Wallet One.
Установите бесплатный модуль безопасности, например, OpenCart Total Security. Надстройка защищает сайт от действий злоумышленников.
Как подключить сайт к системам аналитики и мониторинга
Чтобы подключить Google Analytics, активируйте встроенный модуль. Для этого перейдите в меню админки «Модули – Расширения», с помощью выпадающего меню выберите вариант «Аналитика» и нажмите кнопку «Добавить» напротив опции Google Analytics.
Активируем модуль Google Analytics
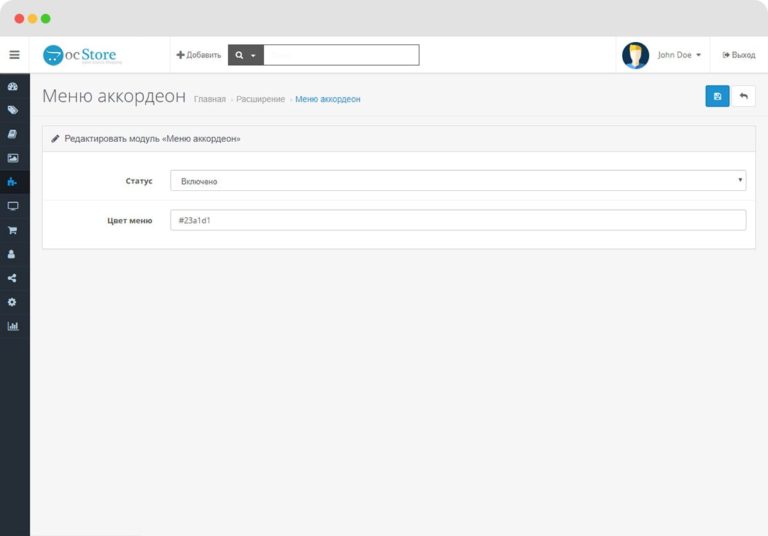
В меню редактирования модуля добавьте код аналитики и измените статус на «Включено».
Добавляем код и включаем модуль
Подождите несколько минут и проверьте, поступают ли данные в Google Analytics.
Данные поступают, Google Analytics подключили
Чтобы подключить систему аналитики «Яндекс.Метрика», добавьте код отслеживание в поле модуля Google Analytics.
«Метрику» подключаем через модуль Google Analytics
Подключите сайт к сервисам Google Search Console и «Яндекс.Вебмастер». Для этого зарегистрируйте ресурс в системах и выберите способ подтверждения прав на управление. Например, с помощью FTP-клиента загрузите HTML-файл на сайт.
Загружаем HTML-файл на компьютер
Файл поместите в корневой каталог ресурса.
Загружаем файл на сервер с помощью FTP-клиента
Перейдите по ссылке, предложенной на странице верификации в «Вебмастере».
Файл загружен на сервер
Для завершения верификации нажмите кнопку «Проверить».
Права на управление сайтом подтверждены
Аналогичным способом подтвердите права на сайт в Search Console.
Шаг 4: редактируем контент сайта
На первом этапе создайте иерархию сайта и отредактируйте меню. Затем публикуйте карточки товара и статьи в блоге.
Как создать иерархию сайта и отредактировать меню
Чтобы расположить категории в иерархическом порядке, создайте родительские категории. Включите для них опцию отображения в главном меню. После этого создайте дочерние категории.
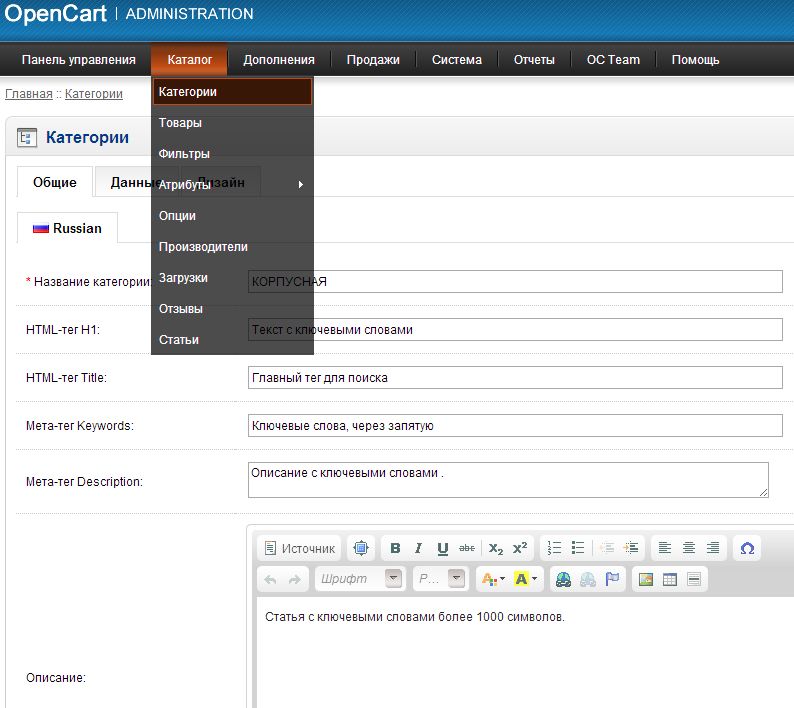
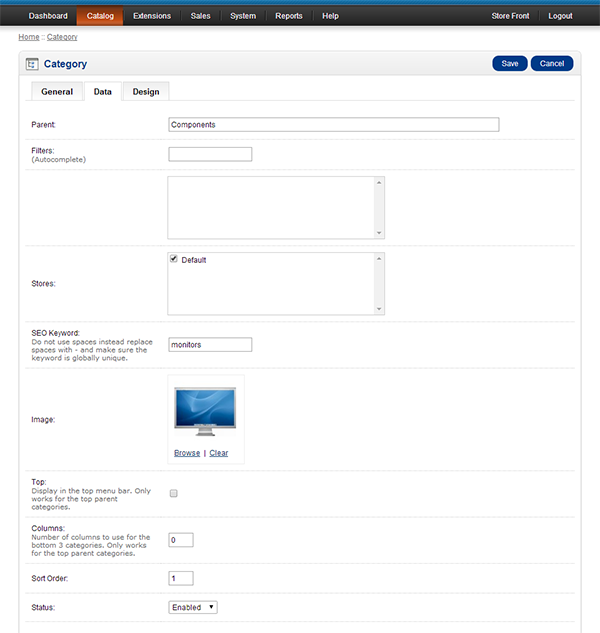
В административной панели выберите меню «Каталог – Категории». Выберите категорию, которую хотите отредактировать. Перейдите по ссылке «Изменить».
Редактируем категорию
На открывшейся странице укажите или измените название категории. Добавьте мета-теги description и keywords. С помощью текстового редактора добавьте описание категории.
Добавляем описание и мета-теги
Дефолтный редактор OpenCart позволяет форматировать текст в визуальном режиме, добавлять изображения и видео.
На вкладке «Данные» отметьте опцию «Показывать в главном меню» и укажите порядок сортировки. От него зависит позиция категории в меню. При необходимости замените изображение категории. На вкладке SEO можно менять URL категории. На вкладке дизайн можно выбрать макет страницы. После выбора нужных опций сохраните изменения.
От него зависит позиция категории в меню. При необходимости замените изображение категории. На вкладке SEO можно менять URL категории. На вкладке дизайн можно выбрать макет страницы. После выбора нужных опций сохраните изменения.
Чтобы создать подкатегорию, достаточно во время создания или редактирования раздела указать родительскую категорию.
Указываем родительскую категорию
Чтобы создать подкатегорию второго уровня, введите название родительской подкатегории первого уровня и воспользуйтесь всплывающей подсказкой.
С помощью подсказки выбираем родительскую подкатегорию
Как публиковать заметки и заполнять карточки товаров
В русской сборке OpenCart есть функция публикации статей. Чтобы создать публикацию, войдите в раздел админки «Каталог – Статьи» и нажмите кнопку «Добавить».
Создаем публикацию
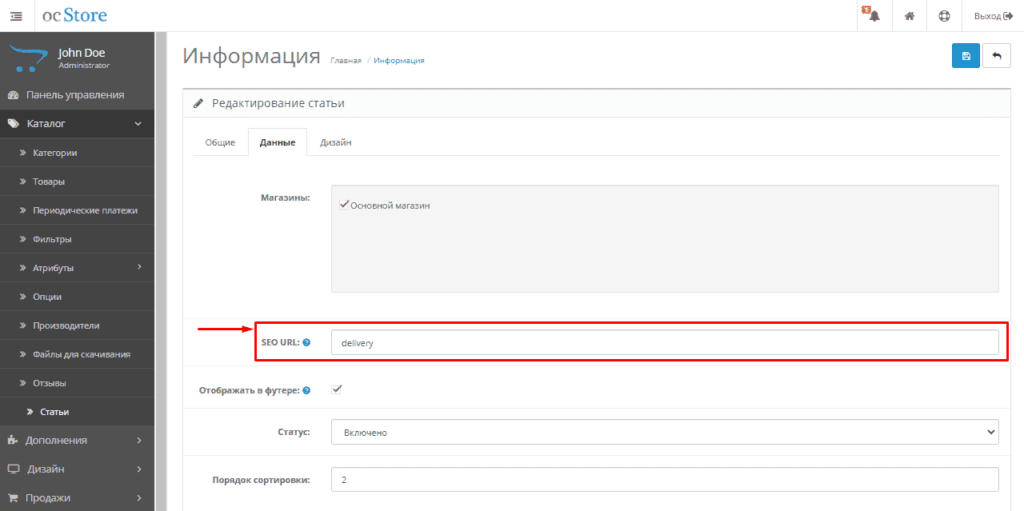
С помощью визуального редактора оформите и опубликуйте статью. Ссылка на публикацию будет отображаться в футере в разделе «Информация».
Публикация создана с помощью встроенной функции «Статьи»
С помощью дополнительных модулей можно создать полноценный блог. Обратите внимания на такие решения:
- Blog Module Free.
- Mega Blog (платный).
- Blog Module Pro (платный).
- TLT Blog.
- Easy Blog Simple.
- Blog function lite.
Установите и активируйте модуль Blog function lite. В админке появится новый раздел «CMS – Blog». Войдите в него и нажмите кнопку «Добавить».
Создаем публикацию в блоге
С помощью стандартного визуального редактора добавьте и опубликуйте запись.
Записи в блоге создаются с помощью стандартного редактора
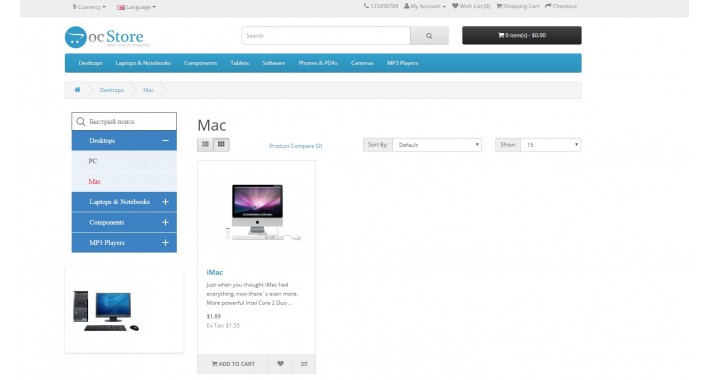
После публикации первой статьи в футере появится ссылка на раздел «Блог». На странице блога отображаются превью статей с фото и коротким описанием.
Так выглядит страница блога
Чтобы заполнить карточку товара, в административной панели выберите меню «Каталог – Товары». Нажмите кнопку «Добавить» в правом верхнем углу экрана.
Создаем карточку товара
На вкладке «Основное» страницы редактирования карточки товара укажите название, описание и ключевые слова. Добавьте контент.
Добавляем основную информацию о товаре
На вкладке «Данные» укажите информацию о товаре. На вкладке «Связи» укажите данные о производителе. Отметьте категории, в которых хотите опубликовать карточку товара. При необходимости укажите рекомендуемые товары.
На вкладке «Атрибут» укажите важные характеристики продукта. Это может быть диагональ экрана, объем оперативной памяти и т.п. Если у вас есть продукты, отличающиеся только цветом, размером, текстурой поверхности и т.п., отметьте это на вкладке «Опции».
При необходимости введите специальные условия продажи. На вкладке «Скидка» укажите группу пользователей, которые могут воспользоваться предложением, льготную цену и период действия специальных условий. Вы также можете предложить клиентам льготные условия покупки, заполнив данные на вкладке «Акции».
Указываем условия скидки
На вкладке «Изображения» можно добавить дополнительные фото продукта. На вкладке «Бонусные баллы» укажите количество баллов, которые получает покупатель продукта. Используйте эту опцию, если внедрили в магазине систему бонусов. На вкладке «Дизайн» при необходимости измените шаблон страницы. Сохраните изменения.
Карточка товара опубликована
Шаг 5: отслеживаем продажи
Эффективность интернет-магазина удобно отслеживать с помощью инструментов Google Analytics и «Яндекс.Метрики». Некоторые параметры можно учитывать и анализировать с помощью штатных средств мониторинга CMS OpenCart.
После входа в админку открывается раздел «Панель состояния». Здесь есть краткая сводка о количестве заказов, сумме продаж, количестве покупателей и посетителей на сайте. На графике отображается количество покупателей и заказов. Также на странице обзор представлена карта заказов и информация о последних заказах.
Обзорная информация о продажах доступна на панели состояния в админке
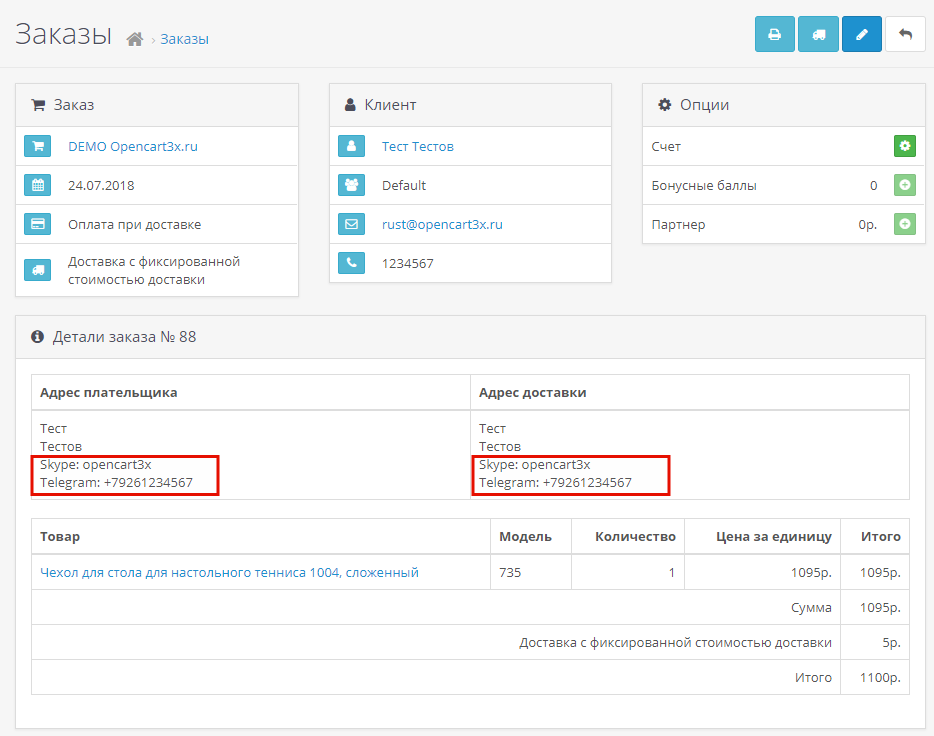
Чтобы просмотреть данные по заказам, выберите меню «Продажи – Заказы». Выберите интересующий вас заказ и воспользуйтесь опцией «Просмотреть».
Выберите интересующий вас заказ и воспользуйтесь опцией «Просмотреть».
Просматриваем данные по заказам
На открывшейся странице вы увидите доступную информацию о сделке, включая имя покупателя, выбранный способ оплаты, сведения о купленном товаре. С помощью кнопки «Просмотреть счет» можно вывести на экран и распечатать счет.
Изучаем информацию о сделке и печатаем счет
В меню «Клиенты – Клиенты» можно просматривать данные о клиентах. А меню «Клиенты – Группы клиентов» позволяет создавать и редактировать группы пользователей. Например, вы можете объединять в группы пользователей, купивших товары определенного производителя, воспользовавшихся акционным предложением или купивших несколько товаров за определенный период.
В меню «Отчеты» можно просматривать отчеты о продажах. Здесь отображаются сводки по заказам, налогам, возвратам, доставке и использованным купонам. Нужную группу отчетов выбирайте с помощью выпадающего меню.
В меню «Отчеты – Клиенты онлайн» отображаются данные о пользователях онлайн и их действиях. В меню «Отчеты – Статистика» смотрите статистическую сводку.
В меню «Отчеты – Статистика» смотрите статистическую сводку.
Статистическая сводка
Создание интернет-магазина на CMS OpenCart: стоит ли игра свеч
Стоит. Хотя бы потому, что с помощью OpenCart вы можете запустить интернет-магазин буквально в течение часа. Но приготовьтесь потратить не один час на адаптацию функциональности движка к потребностям вашего проекта.
OpenCart заслуживает внимание благодаря ряду важных преимуществ:
- Бесплатная CMS. Более того, это бесплатный и адаптированный для ecommerce движок.
- Адаптированность к рунету. Доступна русская сборка OpenCart, платные и бесплатные модули платежей и доставки.
- Простые базовые настройки. Разобраться с административной панелью OpenCart можно самостоятельно.
- Широкая функциональность из коробки. Сразу после установки и базовой настройки движка можно добавлять и продавать товары.
Есть ли подводные камни? Обязательно. Вот главный: CMS OpenCart бесплатный только условно. Движок действительно можно использовать свободно. А вот за модули для расширения функциональности и кастомизации сайта приготовьтесь платить.
Движок действительно можно использовать свободно. А вот за модули для расширения функциональности и кастомизации сайта приготовьтесь платить.
Конечно, вы можете пользоваться бесплатными расширениями. Но они не всегда решают актуальные задачи. Вот пример: для CMS WordPress существует бесплатный SEO-плагин All in One SEO Pack. Он решает практически все задачи, связанные с адаптацией движка к требованиям поисковиков. Для OpenCart также существуют комплексные SEO-плагины уровня All in One SEO Pack. Но они платные.
Придется выбирать: купить один комплексный модуль или установить с десяток бесплатных, каждый из которых решает одну задачу. Кстати, аналогичная ситуация с дизайн-шаблонами: большинство хороших тем для OpenCart продаются.
В комментариях поделитесь опытом работы с OpenCart. Сравните его с другими CMS для интернет-магазинов, с которыми работали. Также вы можете задавать вопросы, оставлять замечания и предложения.
Источник: https://texterra.ru/blog/kak-sozdat-internet-magazin-na-opencart-poshagovaya-instruktsiya. html
html
OpenCart 2.x. Как управлять верхним меню
В этом руководстве показано, как управлять верхним меню в шаблонах OpenCart.
Давайте удалим пункт меню Wish List . Откройте файл \catalog\view\theme\themeXXX\template\common\header.tpl в своем редакторе. Найдите код со структурой, подобной следующей:
Найдите соответствующую часть кода. Вы можете увидеть код для списка желаний на скриншоте выше (выделено серым цветом).
Удалите этот код вместе с- тег. Сохраните изменения, загрузите измененный файл и обновите страницу. Товар из списка желаний удален.
Давайте изменим названия для Регистрация и Корзина меню. Разархивируйте пакет шаблона, перейдите в папку themeXXX . Разархивируйте файл с расширениями. Откройте модификацию TemplateMonster_header.
 ocmod.xml в вашем редакторе.
ocmod.xml в вашем редакторе.Проверьте, указан ли заголовок, который вы хотите изменить, в модификации. Вы можете использовать функцию поиска вашего редактора, чтобы найти подходящий текст. Регистрационное название указано в модификации. Мы должны выполнять изменения непосредственно в модификации. В противном случае вы можете внести изменения в \catalog\language\en-gb\common\header.php файл (en-gb — языковая папка).
Мы изменили заголовок Registration на RegistrationTest . Сохраните изменения, которые вы внесли в модификацию. Вы должны выполнить те же изменения и для других языков.
Перейти к Расширения -> Модификации . Найдите модификацию TemplateMonster header и выберите ее.
Удалить модификацию.Перейти к программе установки расширений . Загрузить модификацию с обновленным заголовком.

Обновить модификации в разделе Расширения -> Модификация .
Обновить страницу.
Мы изменили название пункта меню Registration .В нашем случае Корзина текст может быть изменен непосредственно в языковом файле. Откройте \catalog\language\en-gb\common\header.php (путь к файлу зависит от языка) в вашем редакторе. Изменить текст. Сохраните изменения и загрузите измененный файл.
Перейдите к Extensions -> Modifications и обновите модификации. Обновить страницу.
Мы изменили название Тележка .
См. подробный видеоурок ниже:
OpenCart 2.x. Как управлять верхним меню
Если вы ищете премиальные темы для создания профессионального веб-сайта, взгляните на Лучшие темы OpenCart 2017 года. Добавьте постоянную ссылку в закладки.
Если вы все еще не можете найти достаточное руководство по вашей проблеме, воспользуйтесь следующей ссылкой, чтобы отправить запрос в нашу службу технической поддержки. Мы предоставим вам нашу помощь и помощь в течение следующих 24 часов: Отправить заявку
Так Мега Меню | Область документации SmartAddons
So Mega Menu | Область документации SmartAddons
Посмотреть демоПодробнее
Это руководство поможет вам шаг за шагом установить SO Mega Menu.
1 ТРЕБОВАНИЕ – Вернуться к началу
На базовом уровне для этого модуля потребуются следующие условия:
- Совместимость с версией OpenCart: OpenCart 2.x
- Иметь отзывчивый
2УСТАНОВКА – Вернуться к началу
2.1 Конфигурация FTP
Существует два способа настройки FTP
Вариант 1:
Шаг 1: Перейдите в Система >> Настройки >> Ваш магазин >> Нажмите кнопку «Редактировать»
3
Шаг 2: Перейдите на вкладку FTP и введите имя пользователя и пароль FTP…
Вариант 2:
Шаг 1: Перейдите сюда, чтобы загрузить XML-файл «Быстрого исправления»
Шаг 2: Перейдите к Расширения >> Установщик расширений >> Нажмите Загрузить и выберите файл XML , который вы только что загрузили
Затем вы должны увидеть сообщение Success
Шаг 3: Перейти к Расширение >> Модификации >> Нажмите кнопку «Обновить». 0009 Расширения >> Установщик расширений >> Нажмите Загрузить и выберите файл so-mega-menu.ocmod.zip.
0009 Расширения >> Установщик расширений >> Нажмите Загрузить и выберите файл so-mega-menu.ocmod.zip.
Затем Вы должны увидеть сообщение Success
На этой странице выберите модуль «SO Mega Menu», нажмите кнопку «Установить»
- Пожалуйста, дождитесь установки модуля, обычно в течение нескольких секунд
- Чтобы создать имя этого модуля, перейдите в раздел «Расширения» >> «Модули» >> выберите модуль «SO Mega Menu» >> нажмите кнопку «Изменить»
- Введите название Модуля и заполните поля во вкладках. Затем нажмите кнопку «Сохранить»
- Для Отредактируйте созданный вами модуль, перейдите в раздел Расширения >> Модули >> Выберите созданный вами модуль >> Нажмите кнопку «Редактировать»
.
3 КОНФИГУРАЦИЯ МОДУЛЯ – Вернуться к началу
3.1 Демонстрация модуля
3.2 Конфигурация модуля
Мегаменю SO настраивается в 3 группах следующих параметров:
- Базовая конфигурация
- Конфигурация проекта
- Анимации JQuery
Базовая конфигурация
- Модуль импорта — позволяет выбрать данные, которые вы хотите импортировать.

- Имя модуля – Разрешить ввести имя этого модуля.
- Заголовок — Разрешить ввод заголовка этого модуля
- Показать заголовок — Разрешить показывать/скрывать заголовок модуля
- Статус — Разрешить включать/отключать статус модуля
Конфигурация дизайна
- Ориентация – Разрешить выбирать Ориентацию: горизонтальное/вертикальное меню.
- Число загрузок по вертикали — Количество отображаемых вертикальных меню.
- Текст навигации – Разрешить ввод текста навигации.
- Расширение строки меню на всю ширину — Разрешить показывать/скрывать расширение строки меню на всю ширину.
- Домашний элемент – Разрешить выбор Домашнего элемента: Значок/текст/отключено.
- Домашний текст – Разрешить ввод текста Дома.


 Зачем платить за движок, если есть качественные бесплатные продукты?
Зачем платить за движок, если есть качественные бесплатные продукты?



 ocmod.xml в вашем редакторе.
ocmod.xml в вашем редакторе.