Содержание
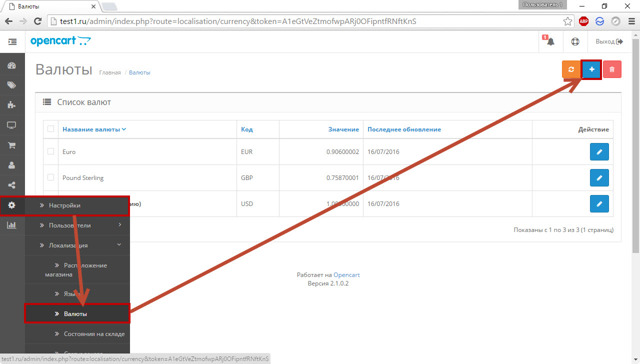
Как добавить модуль «Слайдер» в REG.Site
Модуль «Слайдер» удобно использовать для размещения информации об акциях и услугах на главной странице. В этой статье мы расскажем, как можно создать вот такой слайдер:
Чтобы создать слайды:
- 1.
Перейдите в режим редактирования сайта.
- 2.
Нажмите на серый плюс в строке, в которую хотите вставить модуль.
- 3.
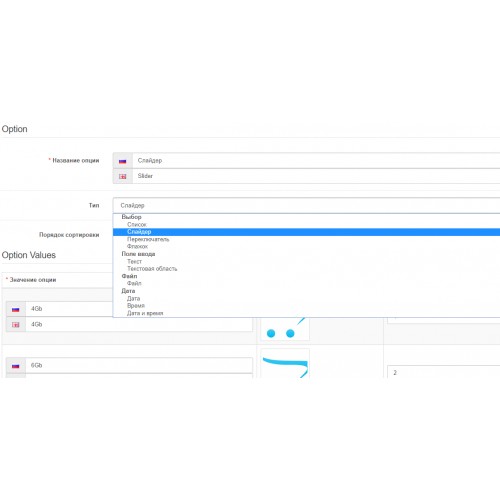
Выберите модуль Слайдер:
- 4.
Перед вами появится окно настройки, которое состоит из 3-х вкладок: «Контент», «Дизайн», «Дополнительно». С их помощью настраивается внешний вид слайдера.
Во вкладке «Контент» кликните Добавить слайд:
org/HowToStep»> - Заголовок — введите имя слайда,
- Кнопка — введите текст, который будет размещён на кнопке,
- Тело — введите описание слайда.
- 6.
В блоке «Фон» нажмите на значок «Заливка» и выберите цвет или прозрачный фон:
- 7.
В блоке «Изображение» нажмите Фоновое изображение:
- 8.
Кликните Выберите файлы, найдите нужное изображение на вашем компьютере и нажмите Загрузить изображение:
- 9.
По необходимости включите параллакс-эффект. Параллакс-эффект — это создание изображения, которое выглядит статичным относительно фона сайта.

- 10.
В блоках «Размер фонового изображения», «Позиция фонового изображения», «Повторение фонового изображения», «Смешивание фонового изображения» выберите нужные значения:
5.
В блоке «Текст» заполните поля:
Затем кликните на галочку:
Готово, мы сделали первый слайд.
Следующие слайды вы можете создать по такому же алгоритму.
Мы создали слайд во вкладке «Контент». При необходимости вы можете выставить для слайдов настройки во вкладках «Дизайн» и «Дополнительно».
На вкладке «Дизайн» вы также можете настроить дизайн каждого элемента на слайдере: цвет текста, кнопки и стрелок, положение и размер слайдера, наложить фильтр и тени, а также многое другое.
На вкладке «Дополнительно» вы можете настроить «Пользовательский CSS» и «Атрибуты». В блоке «Видимость» можно отключить модуль на определённом устройстве. Также на этой вкладке вы сможете настроить продолжительность и задержку перехода между слайдами.
Помогла ли вам статья?
Да
1
раз уже помогла
Доработка сайта на WordPress • фриланс-работа для специалиста • категория Веб-программирование ≡ Заказчик Андрей Ковальский
Первоначально нужно отрисовать то, как сайт будет выглядеть визуально, после внедрения ТЗ (Для утверждения визуальной части руководителем).
1). Хедер
1.1 В отмеченной области необходимо добавить кнопку “Вызвать замерщика” (пример кнопки в разделе с категориями)
1.2 Нужно переделать структуру категорий. В хедере должны остаться следующие, слева на право: , О нас, Акции, Каталог (с выпадающим списком категорий товаров и их подкатегорий), Доставка и Оплата, Отзывы, Услуги, Контакты
1.3 Нужно реализовать кнопку локации (Ваш город Киев/Чернигов), сейчас она есть, но после первого выбора пропадает и город изменить нельзя. Нужно сделать так, что бы, у пользователя была возможность изменить город, если он ошибочно выбрал не тот.
2). Главная
2.1 Нужно разместить слайдер на главной. Слайдер должен быть кликабельным и не замедлять общую скорость загрузки сайта. Должна быть реализована возможность задавать произвольные изображения и ссылки для разных разворотов слайдера.
2.2 Скрыть раздел “Новости” с главной страницы сайта
2.3 Раздел “Наши клиенты” переименовать в “Примеры наших работ”, сделать кликабельным. Он должен вести в раздел Отзывы. Пример его отображения на главной отрисую схематически отдельно.
2.4 Добавить на сайт ссылки на соц. Сети. Они реализованы, но скрыты в коде сайта.
3). Отзывы
3.1 Создать раздел “Отзывы”
3.2 Добавить возможность оставить отзыв на сайте в соответствующем разделе. Поля для отзыва: Имя, дата, сам отзыв, оценка (от 1 до 5 звезд), возможность оставить фото (до 5 шт для каждого отзыва)
3.3 Отзывы должны проходить одобрение администрации сайта перед публикацией
3.4 Должна быть возможность для админа править дату написания отзыва (например, публиковать отзывы задним числом)
3. 5 Пользователю, для отзыва, не нужно регистрироваться
5 Пользователю, для отзыва, не нужно регистрироваться
3.6 Отзыв должен отображаться в разделе отзывы, а так же в карусели “Примеры наших работ“ (в соответствующей категории). Для примера: отзывы о воротах в категории ворота. Нужные категории будет задавать админ самостоятельно, в момент модерации отзыва.
P.S. После реализации должны корректно работать текущие модули. Скорость сайта, после внедрения ТЗ не должна упасть, согласно https://developers.google.com/speed/pagespeed/insights/?hl=ru
Все вышеуказанное ТЗ должно корректно работать в мобильной версии
CMS WordPress 5.4.4
Ссылка на сайт https://twt.com.ua/
Ставки
8
дата
онлайн
рейтинг
стоимость
время выполнения
ставка скрыта фрилансером
15 дней8000 UAH
15 дней8000 UAH
Добрый день, Андрей !
Внимательно прочиталa ваши требования — могу сделать все вышеперечисленное, буду рада конструктивному сотрудничеству.

Можем обсудить детали работы для точной оценки сроков и стоимости.
Я full-stack разработчик с более чем 4-летним опытом работы в языках PHP, Laravel, Python,JS,Angular, Vue.js,React,Node.js,Nuxt.js, Git, Rest API и конечно же WP,3D MAX.Готова взяться за работу в ближайшее сроки. Работа будет выполнена добропорядочно, в нужных сроках и в соответствии с техническими заданиями.
Всегда буду на связи и буду высылать процесс работы чтобы вы могли внести изменения.
Свяжитесь со мной для детального обсуждения.
…
Ниже вы можете увидеть несколько моих работ.С нетерпением жду вашего ответа!
Хорошего вам дня
Седа.ставка скрыта фрилансером
5 дней4000 UAH
5 дней4000 UAH
Здравствуйте, Андрей.

Готов взяться выполнение вашего задания, ознакомился с ТЗ, готов приступить к плодотворному сотрудничеству. Хороший опыт разработки на WordPress, так же знания верстки адаптивных сайтов.
Вы всегда можете мне написать, для утверждения сроков и стоимости, так же задать интересующие вас вопросы.
Готов приступить к выполнению, сразу же после утверждения.фрилансер больше не работает на сервисе
ставка скрыта фрилансером
9 дней7000 UAH
9 дней7000 UAH
Буду рад сотрудничеству!
Опыт коммерческой разработки интернет-магазинов CMS -8 лет!
+CMS: WordPress(+Woocommerce)PrestaShop/Opencart/Joomla/Bitrix/MODX/DLE
Примеры работ ( с нуля под ключ):
https://onedaybundle. com/
com/
https://skladusa.com.ua/
https://www.thehelpdeskcompany.com/
https://simple-logistics.pro/
http://ooonlc.ru/
…
https://miningexpress.com/
https://serasar.de/
https://china-online24.com/
https://picupmedia.com
https://www.azbukamoda.ru/
https://zavmagavto.ru
https://pricemds.com/
https://www.softgroup.tj/
https://www.gastronomwinebar.com/
https://serasar.de/
https://maestro-design.com.ua/14 дней530 UAH
14 дней530 UAH
Добрый день!
Качественно и в срок доработаю сайт.
Присылайте ТЗ на ознакомление, обговорим подробности!
Без дополнительной информации по проекту, указываю почасовую ставку! Нужно связаться в мессенджере и обговорить проект!Пример моих работ на WordPress:
https://kto-chto-gde. ru/
ru/
https://alienlabs.in.ua/
https://www.seedolab.com/
…
https://m-rest.ru/
С примерами других моих работ можете ознакомиться тут: https://verstkovo.ru/portfolio/
шопфайфай. Как управлять параметрами ползунка (скорость, эффект, автовоспроизведение)
Не стесняйтесь проверить подробный видеоурок ниже:
В этом руководстве показано, как управлять параметрами ползунка в шаблоне Shopify.
- Наши шаблоны Shopify включают NivoSlider, параметры которого задаются в коде. Вы можете проверить исходный код страницы, чтобы найти скрипт, который инициализирует слайдер. Щелкните правой кнопкой мыши и выберите «Просмотреть код страницы» :
Найдите соответствующий код с помощью ползунка ключевого слова.
 Вы должны нажать CTRL+F , чтобы открыть поле поиска. Вот как выглядит код:
Вы должны нажать CTRL+F , чтобы открыть поле поиска. Вот как выглядит код:Теперь мы должны изменить значения конфигурации слайдера в файлах шаблона. Откройте раздел администратора и перейдите в раздел тем . Редактировать файлы:
В нашем случае код определен в файле snippet-js-footer.liquid . Найдите соответствующую часть кода. Там вы можете изменить параметры слайдера:
Там мы можем изменить скорость анимации, время паузы и другие параметры. Мы также можем изменить эффект анимации. Вот список эффектов. Вы можете выбрать один из них:
- слайс вниз
- sliceDownLeft
- ломтикВверх
- sliceUpLeft
- срезВверхВниз
- sliceUpDownLeft
- сложить
- фейд
- случайный
- слайдинрайт
- слайдинлевефт
- коробкаСлучайный
- коробкаДождь
- коробкаRainReverse
- коробкаRainGrow
- боксRainGrowReverse
Мы изменили эффект , скорость анимации и время паузы :
По умолчанию слайдер имеет функцию автовоспроизведения.
 Вы можете отключить эту функцию, добавив следующую опцию:
Вы можете отключить эту функцию, добавив следующую опцию:manualДополнительно: true,
Сохраните изменения и проверьте свой сайт.
Когда дело доходит до производительности веб-сайта, вы должны сделать все возможное, чтобы посетители могли получить доступ к странице как можно быстрее. Оптимизация сайта невероятно важна. Вы не должны игнорировать это, особенно если вы хотите сделать свой сайт популярным. Причина в том, что производительность сайта влияет на поведение посетителей. Это просто — человек использует сайт, если он может быстро получить доступ к необходимой информации. Если ваш сайт работает медленно — люди найдут другой сайт с таким же контентом. Производительность становится еще более важной, если у вас есть интернет-магазин. Люди не хотят ждать — они хотят быстро получить доступ к необходимому контенту. Вы должны гарантировать это как дизайнер веб-сайта.
Доступно множество способов оптимизации сайта. Однако оптимизация требует некоторого времени. Вы должны проверить все элементы, чтобы увидеть, что больше всего влияет на производительность. Кроме того, вам нужно знать, как правильно оптимизировать контент. Вам нужно знать, как ускорить загрузку изображений и ускорить работу вашего кода. Оптимизация может потребовать много времени — это зависит от вашего проекта. Если вы не хотите заниматься оптимизацией, то вы можете воспользоваться нашей услугой по оптимизации сайта. Наша команда работает с интернет-магазинами и CMS — мы работаем с WordPress, Joomla, Magento, WooCommerce, Prestashop, OpenCart.
Однако оптимизация требует некоторого времени. Вы должны проверить все элементы, чтобы увидеть, что больше всего влияет на производительность. Кроме того, вам нужно знать, как правильно оптимизировать контент. Вам нужно знать, как ускорить загрузку изображений и ускорить работу вашего кода. Оптимизация может потребовать много времени — это зависит от вашего проекта. Если вы не хотите заниматься оптимизацией, то вы можете воспользоваться нашей услугой по оптимизации сайта. Наша команда работает с интернет-магазинами и CMS — мы работаем с WordPress, Joomla, Magento, WooCommerce, Prestashop, OpenCart.
Весь процесс оптимизации довольно прост:
- Вы просите нас оптимизировать ваш сайт (будьте готовы предоставить нам необходимую информацию)
- Оптимизируем ваш сайт
- Вы получаете подробный отчет, который показывает, как наша оптимизация влияет на производительность вашего сайта
Вот и все. Вы также можете попросить нас пересмотреть ваш сайт еще раз. Это отличная сделка для тех, кто не хочет тратить свое время на оптимизацию. Конечно, оптимизация необходима, но ваш сайт все равно должен иметь полезный контент. Поэтому вы можете подумать о том, как вы можете улучшить свой веб-сайт, когда мы его оптимизируем.
Это отличная сделка для тех, кто не хочет тратить свое время на оптимизацию. Конечно, оптимизация необходима, но ваш сайт все равно должен иметь полезный контент. Поэтому вы можете подумать о том, как вы можете улучшить свой веб-сайт, когда мы его оптимизируем.
Эта запись была опубликована в Shopify Учебники и помечена как опция, Shopify, слайдер. Добавьте постоянную ссылку в закладки.
Если вы все еще не можете найти достаточное руководство по вашей проблеме, воспользуйтесь следующей ссылкой, чтобы отправить запрос в нашу службу технической поддержки. Мы предоставим вам нашу помощь в течение следующих 24 часов: Отправить заявку
Logo Showcase Widget — бесплатно и работает на любом веб-сайте
- Обзор
- Цены
Попробуйте бесплатно
Витрина с логотипом для OpenCart
Зачем использовать витрину с логотипом в вашем магазине?
Завоюйте авторитет и доверие к вашему магазину OpenCart
Вы можете вызвать доверие и завоевать доверие к своей компании, разместив карусель с логотипами компаний, которые работают с вами и доверяют вам.
Привлекающий внимание магазин OpenCart
Используя партнеров, клиентов и другие компании, с которыми вы работаете на своем сайте, вы легко даете своим читателям четкое представление о том, в какой отрасли работает ваша компания, тем самым усиливая сообщение вашего магазина OpenCart и дизайн.
Сделайте дизайн более привлекательным
С помощью расширения Logo Slider вы сможете быстро улучшить дизайн своего магазина OpenCart. Его можно использовать в качестве разрыва между абзацами и разделами, а также с его помощью можно создавать контрастные или дополнительные цветовые схемы.
Эффекты при наведении на слайдер логотипа
В расширении Logo Showcase доступен широкий спектр эффектов, таких как тень, непрозрачность, масштаб и подсветка!
Скорость и направление карусели можно настроить
Компоновку карусели можно настроить как угодно, включая направление и скорость!
Добавление ссылок на логотипы
С помощью расширения Logo Carousel вы можете сделать логотипы интерактивными для облегчения навигации по вашему магазину OpenCart.
Выберите один из двух вариантов макета
У нас есть два варианта макета расширения Logo Showcase — карусель и сетка. Оба помогут вам выбрать лучший дизайн для вашего бренда.
Полностью настраиваемый дизайн расширения
С помощью расширения для витрины с логотипом вы можете полностью настроить дизайн в соответствии с потребностями вашего магазина OpenCart. Цвета, шрифты, интервалы и все остальное можно изменить!
Полностью адаптивный дизайн для вашего магазина OpenCart
Наше расширение для витрины с логотипом полностью адаптивно и будет отлично смотреться на любом устройстве. В мире мобильных устройств эта функция позволит вам опередить конкурентов.
Простое в использовании расширение
Расширение для витрины с логотипом не требует навыков программирования и просто в использовании.
С помощью нашей интуитивно понятной панели инструментов, которая позволяет быстро настраивать перетаскивание, вы можете настроить расширение по своему усмотрению.
Использование пользовательского CSS
Как и все расширения Common Ninja, вы можете добавить собственный CSS, чтобы настроить расширение «Витрина логотипа» и стать еще более креативным.
Простота встраивания в ваш магазин OpenCart
Скопируйте строку кода, и вы сможете встроить расширение витрины с логотипом в свой магазин OpenCart. Всякий раз, когда вы обновляете свое расширение, ваше расширение в вашем магазине OpenCart будет обновляться автоматически.
Витрина с логотипом для OpenCart
Бесплатно/$3,19
Круглосуточная поддержка 7 дней в неделю
Соответствует GDPR
Полностью настраиваемый
Идеальный отклик
Простота встраивания
Аналитика пользователя включена
Навыки программирования не требуются!
Попробуйте бесплатно
Trusted By
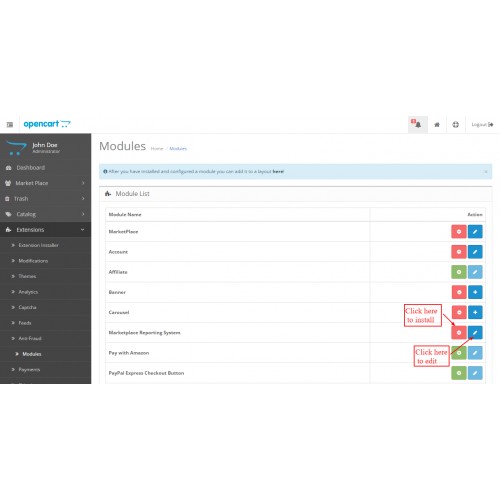
Как установить Logo Showcase в вашем магазине?
Скопируйте код расширения Logo Showcase.
Чтобы добавить расширение Common Ninja’s Logo Showcase в ваш магазин OpenCart, вам необходимо сделать следующее:
Сначала перейдите на вкладку «Добавить на веб-сайт» на панели инструментов редактора Common Ninja и скопируйте HTML-код.
Зачем мне использовать распространенные приложения Ninja?
Надежная поддержка
Мы ценим наших клиентов и предлагаем первоклассную поддержку и быстрое время ответа. Мы обещаем, что вы не останетесь без проблем.
Интуитивно понятный редактор
Наши приложения поставляются с простым в использовании интуитивно понятным редактором, который позволяет перетаскивать элементы в приложениях и редактировать их с абсолютной легкостью.
Пользовательская аналитика включена
Мы добавляем пользовательскую аналитику в каждое приложение, чтобы вы могли получать ценную информацию, включая количество установок, показов, просмотров, показатели взаимодействия и многое другое!
Полностью настраиваемый
Наши приложения полностью настраиваемые и предлагают широкий выбор вариантов дизайна. Шрифты, цвета, формы, размеры и многое другое — изменяйте любой элемент дизайна в соответствии с вашими потребностями.
Соответствует GDPR
Мы ценим вашу конфиденциальность и права на личные данные. С этой целью все наши приложения соответствуют требованиям GDPR и CCPA для защиты вашей конфиденциальности. Вы можете узнать больше о нашей политике конфиденциальности.
С этой целью все наши приложения соответствуют требованиям GDPR и CCPA для защиты вашей конфиденциальности. Вы можете узнать больше о нашей политике конфиденциальности.
Высокий уровень безопасности
Наши серверы, код и API постоянно проверяются, чтобы гарантировать безопасность наших приложений. Мы также усиливаем это, создавая приложения высокого качества и проверенных разработчиков.
Perfectly Responsive
Наши приложения полностью адаптивны и будут работать на любом устройстве. В мире мобильных устройств эта функция дает вам сильное преимущество перед конкурентами.
Постоянное совершенствование
Мы постоянно работаем над улучшением наших приложений и добавляем в них новые функции и возможности, чтобы все необходимое было у вас под рукой.
Навыки программирования не требуются
Наши приложения не требуют абсолютно никаких знаний программирования. Отредактируйте приложение по своему вкусу, скопируйте его HTML-код и вставьте в нужное место. Вот и все.
Вот и все.
Не верьте нам на слово
Другие популярные приложения для OpenCart
Макет устройства
Таблицы цен
Карточки филиалов компании
Часто задаваемые вопросы
Могу ли я изменить прозрачность логотипа?
Да, вы можете легко изменить непрозрачность логотипа, чтобы он дополнял ваш стиль, на вкладке « Look & Feel » на панели управления приложения.
Можно ли добавить эффект наведения?
Да, в приложении есть выбор различных эффектов наведения.
Могу ли я сделать паузу при наведении?
Да, вы можете поставить карусель на паузу, когда пользователи наводят на нее курсор.
Можно ли изменить направление карусели?
Да, вы можете легко изменить направление карусели.
Можно ли изменить скорость карусели?
Да, вы можете легко изменить скорость карусели.
Можно ли сделать логотипы кликабельными?
Да, вы можете сделать логотипы кликабельными и связать их с соответствующими страницами.
Как начать использовать приложение Common Ninja’s Logo Showcase?
На самом деле все просто. Все, что вам нужно сделать, это зарегистрироваться и начать использовать бесплатную версию.
Является ли приложение Common Ninja’s Logo Showcase бесплатным?
Приложение Common Ninja’s Logo Showcase можно использовать бесплатно. Однако он ограничен определенным количеством просмотров.
С какими конструкторами веб-сайтов совместимо приложение Common Ninja’s Logo Showcase?
Приложение Common Ninja’s Logo Showcase совместимо со ВСЕМИ текущими и будущими конструкторами веб-сайтов.
Как встроить приложение Logo Showcase на свой веб-сайт?
Встроить приложение Common Ninja’s Logo Showcase на свой веб-сайт очень просто, и этот процесс состоит из двух шагов:
- После завершения работы с приложением Logo Showcase скопируйте текст HTML, который можно найти под Вкладка «Добавить на сайт» на панели инструментов приложения.





 com/
com/  ru/
ru/  Вы должны нажать CTRL+F , чтобы открыть поле поиска. Вот как выглядит код:
Вы должны нажать CTRL+F , чтобы открыть поле поиска. Вот как выглядит код: Вы можете отключить эту функцию, добавив следующую опцию:
Вы можете отключить эту функцию, добавив следующую опцию: