Содержание
Установка opencart 2. Opencart 2 установка – инструкция по установке Opencart 2х, ocStore 2х
ГлавнаяOpencartУстановка opencart 2
Opencart 2 установка — инструкция по установке Opencart 2х, ocStore 2х
Инструкция по установке Opencart 2, ocStore 2 – иснтрукция начального уровня. По сути в установке опенкарт нет ничего сложного и она мало чем отличается от утановки любой системы управления сайтом. В данном материале рассмотрим установку Opencart и ocStore второй версии, которые абсолютно не отличаются друг от друга. Далее будем писать просто Opencart но подразумеватся будет также и ocStore. Какую сборку использовать решать Вам (вконце будет некоторое лирическое отступление с субъективным мнением по поводу этого вопроса)
Opencart 2 установка (+установка ocStore 2)
Инструкция по установке Opencart 2 – Шаг1: Подготовка файлов
Качаем последние сборки движков с официальных сайтов:
Opencart 2:
https://www.opencart.com/index.php?route=cms/download
ocStore 2:
https://myopencart. com/downloads
com/downloads
Далее распаковываем архив и ищем внутри папку uploads. Ее содержимое и загружаем на хостинг по FTP. В итоге должны получить на хостинге в корне сайта (обычно это папка с названием домена, или вложенная в нее папка www) следующую структуру каталогов и файлов:
Далее нужно переименовать файлы config-dist.php в config.php. Их два – один находиться в корне сайта, другой в папке admin.
Opencart 2 Установка – Шаг 2: Инсталяция на хосинге
Чтобы начать установку Opencart 2 нужно просто перейти по адресу нашего сайта и мы попадем на первую страницу пошагового инсталятора движка (в чистом Opencart страница будет на английском):
поскольку выбирать и заполнять особо нечего – жмем “Continue” и продолжаем установку опенкарт.
Следующая страница сообщает нам о готовности системы к установке Opencart. Внимательно проверьте, все ли файлы доступны для записи и переименовали ли вы config-dist.php файлы.
Выбирать на данной странице нечего, так что жмем “Continue” и идем дальше.
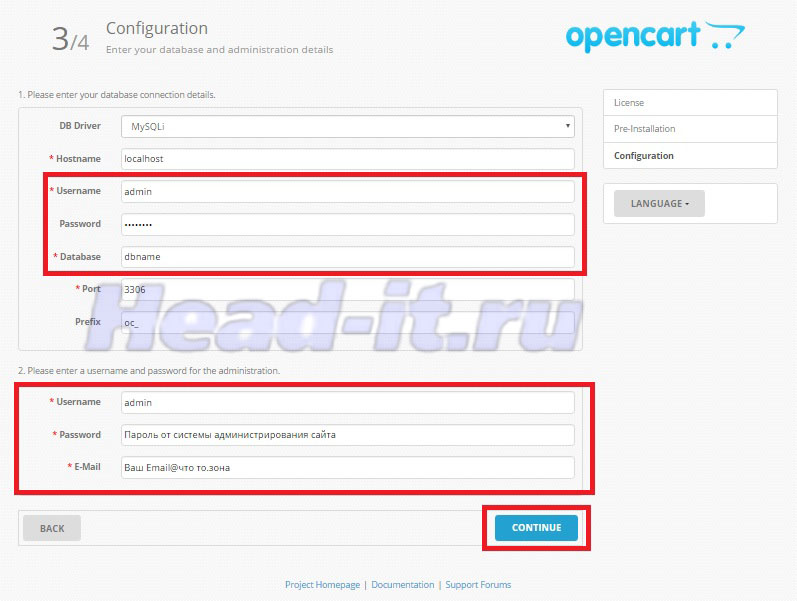
На следующем экране установки нужно ввести данные нашей базы а также логин и пароль к админ панели сайта.
Информацию для заполнения полей базы данных берем в панеле управления хостингом при создании базы данных. Драйвер базы данных оставляем MySQLi. Порт, введенный по умолчанию, как правило, подходит для любого хостинга.
Во втором разделе страницы вводим логин и пароль к админке сайта. Рекомендуем изменить стандартный логин admin на другой и не использовать часто употребляемые логины типа adm, administrator и т.д. В поле почтового адреса – воодим свою почту, с помощью ее можно будет восстановить пароль, вслучае забывчивости. Опять заветная кнопка “Continue” и переходим к последнему шагу.
Установка Opencart 2 – Шаг 3: Конец инсталяции и переход к эксплуатации
На последнем этапе установщик сообщает нам об успешной установке и уведомляет что нужно удалить папку install на хостинге, прежде чем перейти к эксплуатации сайта. Следуем рекомендациям, после чего наш сайт доступен по основному адресу и можно переходить к наполнению и администрированию.
А вот лирические отступление на тему Opencart или Ocstore пожалуй перенесем в отдельную статью. Отмечу лишь, что сам уже давно отдал предпочтение Ocstore (причем остановился на 1.5 версии), и в ближайшее время переходить на другие движки для создания интернет магазинов преходить не собираюсь (опятьже – лирика отдельно).
working-out.info
Как установить Opencart 2 | OpenCart
Доброго времени суток, друзья!Сегодня я Вам расскажу «Как установить CMS Opencart 2.x». Если вы хотите попробовать легкий и полнофункциональный веб-магазин, opencart — это отличный вариант.
Давайте начнем!Почему выбирают Opencart:— популярный и легкий в использовании.— позволяет выжать максимум из онлайн-магазина прямо сейчас.Opencart будет работать на большинстве хостингах имеющих, по крайней мере, PHP 5.2, MySQL базы данных, 100-300 Мб свободного дискового пространства (в зависимости от количества продуктов и изображений) и mod_rewrite (модуль для Apache сервера). Всегда уточняйте у своей хостинговой компании о поддержке установки Opnencart. Во многих случаях, компании предоставляют удобный способ установки в один клик, но мы решили сделать установку вручную.Перед установкой CMS Вам необходимо создать базу данных и пользователя (аккаунт) FTP.
Всегда уточняйте у своей хостинговой компании о поддержке установки Opnencart. Во многих случаях, компании предоставляют удобный способ установки в один клик, но мы решили сделать установку вручную.Перед установкой CMS Вам необходимо создать базу данных и пользователя (аккаунт) FTP.
Подготовка и установка Opencart 2.x
Для начала нам необходимо скачать новейшую версию Opencart с официального сайта. Сохраните файл архив у себя на компьютере и разархивируйте его. Переименуйте config-dist.php в config.php и admin/config-dist.php в admin/config.php. Загрузите на сервер в папку вашего сайта содержание папки upload.В этом уроке я буду устанавливать opencart на локальной машине, установка почти ничем не отличается от установки на хостинг.Убедитесь, что эти папки на сервере, доступные для записи (права доступа chmod 0755 или 0777):
- image/
- image/cache/
- cache/
- download/
- config.php
- admin/config.php
Перейдите по адресу вашего интернет магазина и выполните шаги установки:
Шаг 1: прочитайте условия лицензионного соглашения и нажмите продолжить.
Шаг 2: этот этап позволяет Вам проверить, соответствие требованием opencart к вашему хостингу. Если все отмечено зеленым (что означает, что все в порядке), нажмите продолжить.Если что-то написано красным, прочитайте какие изменения должны быть сделаны, выполните их, потом просто обновите страницу. В моем случае, у меня была небольшая ошибка и мне пришлось переименовать два файла config_dist.php в config.php как видно ниже.
Шаг 3: укажите ваши данные для подключение к базе MySQL. Имя хостинга, пользователь, пароль, название базы данных вы можете узнать в админ панели Вашего хостинга. Префикс базы данных укажите уникальный — это повысит безопасность Вашего интернет-магазина. Также укажите данные администратора (свои данные), создавайте их уникальными и сложными. Нажимаем кнопку «продолжить».
Шаг 4: мы на финишной прямой! как подсказывает нам сообщение, необходимо удалить папку install с Вашего хостинга. После её удаления переходим в админ панель.
Панель Управления Opencart
Панель управления доступна по адресу www.yournewwebshop.com/admin. Видите данные которые вы указали во время установки и нажмите кнопку «Войти». Первое, что вы увидите — это панель, показывающая обзор ваших продаж, ГЕО информацию о заказах, диаграммы, и список ваших последних заказов. Теперь мы сделаем некоторые основные настройке в админки для начала работы.
Общие Настройки
Для изменения информации о Вашем магазине, перейдите в System> Settings > На против название вашего интернет магазина нажимаем «Edit». В вкладке «General» Вы можете изменить: название магазина, тему и другие мета данные. Читайте Как установить свою тему Opencart.
В вкладке «Local», вы найдете настройки для магазина такие как, регион по умолчанию, выбор языка для интернет магазина и для админ панели, изменение валюты и единиц.
В вкладке «Опции» вы увидите параметры, относящиеся к товару и его отображения на сайте, ваучеры, налоги, счета клиентов, оформление заказа, акции и аффилированные лица. Для первого запуска интернет магазина opencart, я бы не стал ничего изменять во вкладке «Опции».
Для первого запуска интернет магазина opencart, я бы не стал ничего изменять во вкладке «Опции».
Если вы хотите изменить логотип и фавикон, и изменить размеры изображения товара, перейдите в закладку «Изображение».
Вкладки «Фтп», «Почта» и «Мошеничество», используются для расширенных настроек, прямо сейчас, не тратьте на них время. Если вы хотите использовать ЧПУ в opencart, перейдите на вкладку сервер и напротив параметра «Использовать SEO URL-адреса» (не забудьте переименовать htaccess.txt в .htaccess в вашей корневой папке) отметьте «Да».
Вот пожалуй и все! Теперь Вы знаете как установить opencart 2. Если есть дополнения или вопросы оставляйте их в комментариях, с радостью отвечу! Спасибо!
cmykon.com.ua
Установка Opencart версий 2.x | Хостинг 7U3.RU
Opencart: установка на хостинг. Введение
Специально для вас мы подготовили небольшое руководство по установке Opencart на хостинг 7U3.RU. В данном руководстве рассказаны и проиллюстрированы все необходимые шаги по устновке Opencart на хостинг и продемонстрирована его первичная настройка, после которой вы можете начать работать с Opencart и строить свой полноценный интернет-магазин.
×
Внимание!
Заказчикам нашего хостинга процедура установки Opencart на наш хостинг, а также его первичная настройка оказывается полностью бесплатно. Просто дайте нам знать — и ваш новый интернет-магазин на Opencart будет для вас быстро подготовлен! При заказе нашего хостинга мы также беслпатно выполним перенос Opencart с другого хостинга на наш.
В конце данной статьи вы можете найти необходимые файлы, которые вам могут понадобиться для установки Опенкарт (Opencart) на хостинг. Там имеются дистрибутив последней версии Opencart (2.0.3.1), функциональность VQMod, который часто требуется для работы Opencart, а также дистрибутив русской локализации Opencart.
Установка Опенкарт на хостинг: делаем быстро и правильно
Для установки Opencart на хостинг сначала скачайте на свой компьютер и распакуйте в удобную для вас директорию дистрибутив самого движка Opencart (файл архива opencart-2.0.3.1.zip). Внимание надо обратить на единственную важную папку в этом архиве с названием «upload».
Далее откройте свой любимый FTP-менеджер (например, Filezilla), соединитесь с сервером и перейдите на сервере в корневую директорию того сайта, на котором вы собираетесь проводить установку Opencart на хостинге. В нашем демонстрационном случае это будет выглядеть примерно так (кликайте на изображениях для их увеличения):
×
Важно!
Перед закачиванием дистрибутива Opencart на хостинг важно переименовать файлы /config-dist.php и /admin/config-dist.php (т.е. один лежащий в корне сайта, и другой — в папке admin) в /config.php и /admin/config.php соответственно. Мы также рекомендовали бы вам переименовать и файл .htaccess.txt (в корневой директории проекта) в обычный .htaccess, т.к. этот файл часто востребован для создание на сайте под управлением Opencart так называемых ЧПУ (человеко-понятных URL, т.е. адресов страниц).
Перенос Opencart на хостинг
После этой небольшой подготовки и переименований файлов можно начинать процесс закачки файлов движка и переноса Opencart на хостинг. Для этого в левой панели вашего FTP-менеджера нажимаем Ctrl + A для выделения всех файлов и папок. Далее кликаем по правой кнопке мыши для вызова контекстного меню, в котором и нужно нажать пункт «Закачать на сервер».
Для этого в левой панели вашего FTP-менеджера нажимаем Ctrl + A для выделения всех файлов и папок. Далее кликаем по правой кнопке мыши для вызова контекстного меню, в котором и нужно нажать пункт «Закачать на сервер».
Дождитесь окончания процесса закачки файлов — это не займет много времени. И после этого уже приступать к продолжению самой установки Опенкарта на хостинге. Далее, откройте ваш сайт по тому адресу, к которому к нему обращаются, когда набирают его в браузере, например http://moidomen.ru/. Так как в Opencart встроена система автоматической самоустановки, то после открытия своего сайта в браузере первый раз вы увидите примерно следующую страницу, которая говорит, что система готова к установке:
Для продолжения надо нажать кнопку «CONTINUE», согласившись с пользовательским соглашением. Появится вторая страница, на которой будет показаны тесты прохождения совместимости Opencart с окружением хостинга и теми действиями, которые мы делали до этого. Убедитесь, что на этой странице нет никаких замечаний и везде горят зеленые надписи, означающие, что все прошло успешно и установка Опенкарт на хостинг проходит успешно:
Снова нажимаем кнопку «CONTINUE» для продолжения установки. На третьем шаге (следующий скриншот) появится форма с полями для ввода настроек соединения в базой данных и ввода логина и пароля для административной учетной записи. Для соединения с базой данных важно правильно указать название самой базы данных, имя пользователя базы данных и его пароль. Также следует ввести логин и пароль для административной учетной записи и снова нажать кнопку «CONTINUE» для продолжения:
На третьем шаге (следующий скриншот) появится форма с полями для ввода настроек соединения в базой данных и ввода логина и пароля для административной учетной записи. Для соединения с базой данных важно правильно указать название самой базы данных, имя пользователя базы данных и его пароль. Также следует ввести логин и пароль для административной учетной записи и снова нажать кнопку «CONTINUE» для продолжения:
После небольшого интервала времени система установит все, что ей необходимо для работы и появится окно (следующий скриншот) с сообщением, что система успешно установлена и развернута. На этом этапе можно считать, что установка Opencart на хостинг и его перенос завершены:
Две ссылки вверху на синем фоне предлагают вам перейти либо сразу на главную страницу вашего установленного магазина (слева), либо авторизоваться в административной части (правая ссылка). Для дальнейшей работы мы рекомендуем вам перейти в административную часть (систему управления магазином), нажав на правую ссылку под шестеренкой, для продолжения его настройки:
×
Внимание!
После данного шага настоятельно рекомендуется (в целях безопасности и номальной последующей работы интернет-магазина) полностью удалить папку install, находящуюся в корневой директории вашего сайта.
Перейдите в административную часть для управления вашим сайтом, которая находится по адресу: http://moidomen.ru/admin/:
Введите свой логин и пароль и нажминте кнопку «Login». Откроется административная часть магазина — так называмый «Рабочий стол»:
Далее, что нам понадобится в первую очередь — это локализовать (т.е. перевести) наш интернет-магазин на русский язык. Для этого в главном меню слева мы выбираем пункты «System» -> «Localization» -> «Languages». После перехода в раздел с языками вы увидите, что доступен пока только один англйский язык. Для добавления нового языка необходимо нажать на кнопку со значком «+» (что означает «добавить») в верхнем правом углу. Откроется форма для добавления нового языка, в которую надо ввести данные, которые приведены на скриншоте ниже:
В конце не забудьте сохранить настройки языка, нажав на синюю кнопку дискеты так же в правом верхнем углу. На этом шаге мы снова должны вернуться к нашему FTP-менеджеру и закачать на наш сайт на Opencart файлы локализации (перевода) Opencart на русский язык. Для этого необходимо скачать пакет локализации внизу страницы из прикрепленных файлов, распаковать его в отдельную директорию на своем компьютере и перейти внутрь ее в своем FTP-клиенте. Там будут всего две папки с названиеями «admin» и «catalog», которые и надо закачать на ваш сайт, нажав на кнопку «Закачать на сервер» как показано на рисунке ниже:
Для этого необходимо скачать пакет локализации внизу страницы из прикрепленных файлов, распаковать его в отдельную директорию на своем компьютере и перейти внутрь ее в своем FTP-клиенте. Там будут всего две папки с названиеями «admin» и «catalog», которые и надо закачать на ваш сайт, нажав на кнопку «Закачать на сервер» как показано на рисунке ниже:
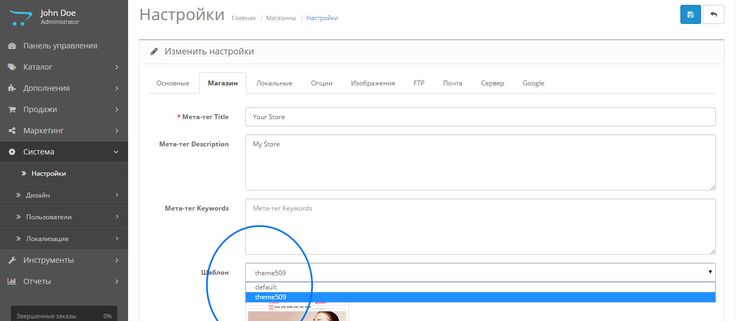
Отметим, что при этом никакие файлы и директории не перезаписываются! Добавляются только новые файлы переводов на русский язык как для вашего сайта, так и для его административной части. После завершения этой операции осталось сделать последний шаг, чтобы переключить ваш магазин на русский язык. Для этого в системе управления заходим в меню «System» -> «Settings» и попадаем в список ваших магазинов (раздел «Stores»), в котором нажимаем кнопку для редактирования вашего магазина:
Далее делаем так, как показано на скришноте, т.е. выбираем язык магазина и системы и нажимаем кнопку для сохранения (в правом верхнем углу):
На этом можно считать, что мы завершили первичную установку и локализацию (перевод) нашего магазина на Opencart. Далее вы можете настроить в магазине все необходимые дополнительные опции: валюту, категории каталога, логотип, описание магазина, начать работать с шаблонами и модулями и т.д. Все ваши изменения будут отражаться на самом магазине, начиная с его главной страницы:
Далее вы можете настроить в магазине все необходимые дополнительные опции: валюту, категории каталога, логотип, описание магазина, начать работать с шаблонами и модулями и т.д. Все ваши изменения будут отражаться на самом магазине, начиная с его главной страницы:
Если у вас появились вопросы, замечания, идеи и т.п., регистрируйтесь на нашем сайте и оставляйте свои комментарии к статье или обращайтесь к нам, используя любые наши контакты.
7u3.ru
Как установить шаблон в Opencart 2?
Доброго времени суток друзья!
В последней статье я писал про отзывы на Opencart, а именно про Отзывы без AJAX или SEO отзывы в OpenCart.
Сегодня мы начнем с более важного этапа, а именно «как установить шаблон в Opencart?«. Эта тема популярна и актуальна сегодня. В наше время безумного роста интернет-коммерции, все больше появляются проектов и исполнителей. Заказчики хотят снизить расходы на создании сайта, а исполнители готовы всегда предложить «шаблонный» дизайн. Поговорим мы не только о там как установить шаблон, но и о плюсах и минусах шаблонного дизайна.
Поговорим мы не только о там как установить шаблон, но и о плюсах и минусах шаблонного дизайна.
Поиск шаблона на Opencart 2
Первый этап состоит из поиска необходимого шаблона. Есть множества сайтов где предоставлены шаблоны от известных веб-студий. Также вы можете найти бесплатные шаблоны или «null» версии платных шаблонов. В свою очередь я не рекомендую последние два варианта.
После покупки шаблона, вам предоставят файл-архив с шаблоном, описанием и документацией.
Установка шаблона Opencart 2
Скачиваем файл и распаковываем архив у себя на компьютере. За частую в корне папке лежат такие папки:
-Папка с названием шаблона;
-Папка с документами лицензии;
-Папка с инструкцией по установке;
Заходим в папку с названием шаблона, переходим в папку с названием версии опенкарта. Так как большинство современных шаблонов идут вместе с плагинами, то мы увидим скорее всего 4 папки, а именно:
- admin;
- catalog;
- image;
- system;
Возможно будет дополнительная папка vqmod. Как установить vqmod на opencart 2 читайте в следующей статье.
Как установить vqmod на opencart 2 читайте в следующей статье.
Для установки шаблона Opencart 2 на хостинг, нам понадобиться фтп-менеджер, я использую «FileZilla». Для подключения к хостингу через фтп нам понадобится имя хостинга (домен или IP адрес), имя пользователя и пароль. Все эти параметры вы сможете найти в меню хостинга (в личном кабинете).
После подключения к хостингу находим свой сайт и корневую папку сайта, где расположены папки admin, catalog, image, system и т.д. Копируем файлы шаблона с компьютера на хостинг.
Активация шаблона на Opencart 2
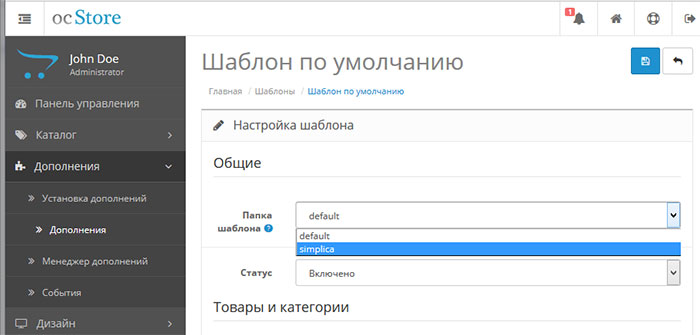
После того как все файлы скопированы, переходим в админ панель, дальше Система -> Настройки.
В появившемся списке магазинов, нажмите кнопку с карандашиком (Изменить) напротив своего магазина. Далее в закладках выбираем «Магазин», в открывшейся странице, напротив слова Шаблон, выбираем из выпадающего списка установленный Вами шаблон. Жмем сохранить (вверху справа).
Некоторые шаблоны просят отключать стандартные модули такие как, карусель товаров, фильтры и т. д. Для этого переходим в Дополнения -> Модули и в списке напротив ненужных модулей нажимаем «Удалить» (не переживайте, модуль не удалится навсегда, а просто отключится). Также возможно что появятся новые модули с названием шаблона, их нужно включить.
д. Для этого переходим в Дополнения -> Модули и в списке напротив ненужных модулей нажимаем «Удалить» (не переживайте, модуль не удалится навсегда, а просто отключится). Также возможно что появятся новые модули с названием шаблона, их нужно включить.
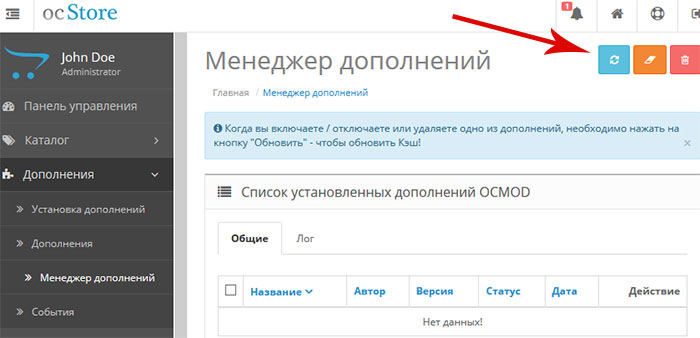
Далее последний этап — обновление модификаций. Переходим Дополнения -> Модификации и нажимаем кнопку «Обновить».
Все готово! Поздравляю, Вы установили шаблон на свой сайт, и дальше можете экспериментировать!
А теперь, как я и обещал, поговорим о преимуществах и недостатков шаблонного дизайна.
Преимущества:
-Возможность быстро запустить проект.
Не требуется время на разработку дизайна и модулей, что позволяет уже «Завтра» запустить сайт.
-Экономия средств.
Обычно готовые шаблоны идут также с дополнительными модулями, они проверяются на конфликт и хорошо справляются со своей работой. В среднем готовый шаблон может стоить от 150 до 400$. В эту сумму Вам обойдется только уникальный дизайн сайта, плюс Вам придется выложить ещё столько же за модули. Обычно разработка интернет магазина на Opencart может стоить от 500 до 1000$.
Обычно разработка интернет магазина на Opencart может стоить от 500 до 1000$.
— Хороший внешний вид и мобильная версия в придачу!
Многие считают, что имея сайт вы сможете продавать уже завтра! Но это не так… Это как витрина магазина, может заинтересовать и промотивировать на покупку, а может даже отпугнуть. Также в наше время около 40% покупок в интернете осуществляются через мобильные устройства. И именно поэтому всегда нужно делать мобильную версию Вашего интернет магазина.
Недостатки:
— Хороший внешний вид но плохой веб-дизайн.
Как часто бывает, дизайн утверждает или выбирает заказчик который не слышал о таких словах как лидогенерация и юзабилити. И поэтому он выбирает красивую картинку, но не всегда хороший UX|UI интерфейс. Интернет магазин это инструмент который помогает расширить бизнес и зарабатывать больше. А с другой стороны это инструмент с помощью которого пользователь может решить свою проблему в один клик (покупка, консультация, услуга). И обычно про вторых забывают)
— Плохое СЕО продвижение.
Поисковики видят не уникальный дизайн, поэтому сайт будет ранжироваться хуже чем сайты с уникальным дизайном. Но не всегда это уж такая проблема, так как за 1 день можно из шаблона сделать уникальный дизайн для поисковиков.
— Проблема подбора
Не всегда можно найти шаблон под Ваш проект, нередко люди выбирают один шаблон, потом другой, ещё третий, и все это через каждые 3 месяца и говорят что у них редизайн. Это плохо сказывается на постоянных покупателях и на позициях в поиске. Рекомендую делать «Глобальный редизайн» не чаще чем 1 раз в 3 года.
Вот и все! Спасибо что читаете мой блог! И, как всегда, пишите свои вопросы или отзывы о статье в комментариях, на все постараюсь ответить!
cmykon.com.ua
универсальный шаблон для Opencart 3 v2.
 7.0.0 (FULL Nulled) » Всё для вебмастера
7.0.0 (FULL Nulled) » Всё для вебмастера
Мы сделали шаблон Unishop2 одновременно качественным и не дорогим, что особенно важно для начинающего бизнесмена. Лёгкий, быстрый, универсальный — шаблон отлично подойдет для создания магазинов совершенно разных направлений — продажи бытовой электроники, техники, одежды, обуви, книг, различных аксессуаров, бижутерии и многого другого.
Модуль управления шаблоном даст вам огромные возможности по настройке шаблона именно под свои требования (на данный момент модуль настроек шаблона содержит около 400 пунктов важных и полезных настроек.
Срок действия пробной бесплатной версии шаблона 7 (семь) дней. Для использования шаблона без ограничения по времени вам необходимо получить лицензионный ключ.
Все сделанные настройки панели управления сохраняются и могут быть использованы далее после покупки лицензии.
Шаблон предназначен для работы на OpenCart версии 3, работает на PHP версий 5.6, 7.1-7.4
Демо:
http://unishop2. top/
top/
Демо2:
http://green.unishop2.top/
Демо3:
http://black.unishop2.top/
Демо4 (new!):
https://new.unishop2.top/
Демо5 (new!):
https://new2.unishop2.top/
Демо настроек шаблона:
Панель настроек шаблона логин/пароль — demo/demo
Все демо-сайты шаблона, все их цветовые настройки, внешний вид страниц и прочее созданы с помощью модулей, входящих в комплект шаблона и самого опенкарт, и с помощью панели управления шаблоном, без вмешательства в код.
Модули и функционал
Индивидуальная настройка цветовой гаммы практически всех ключевых блоков шаблона. Это заголовки, ссылки, кнопки, фоны, заголовки-лейблы слайдов в слайдшоу, текст и фон главного меню, футера, текстовых баннеров и многое другое. Всего более 100 пунктов
Быстрый старт
- Установка демо-данных, установка, копирование и экспорт настроек шаблона.
 Всего за пару-тройку кликов можно получить вид шаблона как на демо
Всего за пару-тройку кликов можно получить вид шаблона как на демо
PWA возможности (мобильное приложение)
- Все необходимые настройки, включая выбор изображения, время кеширования, текста баннера с предложением установки, текста резервной страницы и т.д.
Меню
- Два вида главного меню — горизонтальное и вертикальное. Каждое со своими настройками
- Картинки категорий и подкатегорий
- Баннеры в категориях. HTML или картинка
- Посадочные ссылки для категорий первого и второго уровня вложенности
- Показ третьего уровня категорий в основном меню
- Дополнительные пользовательские ссылки в меню, 3 уровня вложенности
Контакты
- Показ нескольких телефонов или других типов контактов в шапке
- Показ одновременно двух телефонов
- Индивидуальные настройки для каждого созданного пункта контактов (иконка, действие по клику и т.
 д)
д)
Поиск
- «Живой» и обычный поиск. Умеет искать по наименованию, описанию, тегам, модели, артикулу, атрибутам, категориям, производителю и т.д
- Поиск с транслитерацией в наименовании товара — найдёт «Телевизор samsung» при поиске «Телевизор самсунг»
- Блок «найдено в категориях», в котором показан интерактивный список категорий для найденных товаров
Страница акционных товаров
- Блок «Акции по категориям» на странице акций
Микроразметка
- Микроразметка карточки товара
- Микроразметка отывов в карточке товара
- Микроразметка вопрос-ответ в карточке товара
- Микроразметка страницы статьи и новости
- Микроразметка страницы контактов
- Микроразметка хлебных крошек
Модуль «Новости» (блог)
- Возможность привязки товаров к новости. Пример — магазин проводит акцию, пишем про это в новостях и сразу показываем товары, участвующие в акции
- Показ связанных с товаром новостей в карточке товара
- Выбор отображения привязанных новостей каруселью или сеткой.

- Карта категорий и новостей в формате XML
Быстрый заказ
- Множество настроек, включая возможность задать минимальную сумму заказа
- Передача всех данных о товарах из заказа в Google аналитику и Yandex метрику
Одностраничный заказ
- Удобный и красивый модуль оформления заказа.
- Масса всех нужных настроек (минимальная сумма для заказа, показ «с этим товаром покупают», показ и скрытие полей адреса и т.д. и т.п)
- Умеет регистрировать покупателя в процессе оформления заказа (с автогенерацией пароля или без), обновлять данные заказа без перезагрузки страницы
- Умеет работать с кастомными полями группы покупателей и динамически их показывать
- Передача всех данных о товарах из заказа в Google аналитику и Yandex метрику
Подписка на новости
- Умеет автоматически регистрировать новых покупателей при оформлении подписки на рассылку
- Умеет начислять покупателям бонусные баллы в качестве вознаграждения за оформление подписки
- Отправляет письма на почту со всеми данными
Регистрация. авторизация и личный кабинет
авторизация и личный кабинет
- Показ окон авторизации и регистрации в «popup-окне»
- Настройки показа всех основных полей
- Настройки показа блоков на главной странице кабинета покупателя
Модуль «5в1»
- Умеет показывать новинки, товары по акции, рекомендуемые, бестселлеры, популярные товары
- Умеет создавать кастомные вкладки/модули с нужными вам товарами
- Умеет показывать товары из выбранной категории
Модуль «Обращения покупателей»
- Умеет выводить в карточке товара вкладку «Вопрос-ответ» — покупатели задают вопросы, администрация сайта отвечает.
- Умеет заменять кнопку «Купить» у товара на кнопку «Уведомить» при нулевом количестве товара и отправлять письмо-уведомление о поступлении товара на указанную покупателем почту.
- Имеет виджет, который можно добавить на главную страницу админки магазина
Заказ звонка (может работать в паре с модулем «Обращения покупателей»)
- Заказ звонка он и есть заказ звонка.

- Передача всех данных о товарах из заказа в Google аналитику и Yandex метрику
Плавающее меню для больших и маленьких экранов. На больших экранах всегда сверху, на маленьких можно выбрать положение — верх или низ
Стикеры товара
- Акции, новинки, лидеры продаж, бонусные баллы + 5 кастомных стикеров
- Для каждого типа стикера можно задать цвет фона и текста и прочие данные
Таймер для акционных товаров, с настройкой цвета цифр и текста
Индикация наличия товара
- 3 вида отображения — полоса, текст и количество в числовом виде
- Настройки цвета, тестов и т.д.
«Живой» пересчёт цены
- Работает в модулях, категориях, карточке товара и т.д.
- Цена пересчитывается в зависимости от выбранного кол-ва, опций, скидки от количества
Выбор количества товара
- Выбор количества товара в модулях, категориях и т.
 д. (Может работать в паре с «Живой» пересчёт цены)
д. (Может работать в паре с «Живой» пересчёт цены)
Вкладка файлов для скачивания на странице товара
- Файлы прикрепляются штатными возможностями опенкарт
Отзывы о товаре
- Оценки для отзывов и показ популярного отзыва первым в списке
- Поля достоинств и недостатков товара
- Возможность ответа администрации на отзывы о товаре
- Отзывы в карточке товара индексируются
Модуль «Баннеры в категориях»
- Показ текстовых или графических баннеров в категориях. Для каждого баннера можно выбрать одну или несколько категорий, дату начала и окончания показа и т.д.
Модуль «Вы смотрели»
Модуль «Список производителей»
Модуль «Стена категорий»
- Умеет показывать категории второго уровня вложенности как основные
Модуль показа последних или случайных отзывов
А также еще
- Смена фото товара на изображение выбранной опции
- Текстовые баннеры, с возможностью показа всплывающих окон с текстом и картинками при клике на баннере
- Показ опций, характеристик, модели в модулях и категориях
- Возможность ajax загрузки товаров при переходе по страницам товаров в категории
- Кнопка «Показать еще» в категориях товара
- Возможность отключения ссылки на текущую категорию в главном меню категорий
- Три вида отображения товара в категориях — добавлен третий вид, компактный.

- Замена текста и цвета кнопки «купить» для случаев когда товар уже в корзине или отсутствует на складе
- Микроразметка хлебных крошек, карточки товара, страницы новости, страницы контактов
- Два варианта отображения вкладок (табов)
- Подсветка различающихся характеристик товара на странице сравнения товаров
- Показ нескольких изображений товара в модулях, категориях и т.д.
- Автовыбор первого значения опций в карточке товара
- И многое другое
Установка OpenCart 2 | Справочный центр TrustSpot
Узнайте, как добавить TrustSpot в свой магазин OpenCart 2.
Эта статья поможет вам установить TrustSpot в вашем магазине на основе OpenCart 2.
Если вы застряли на каком-либо этапе, не стесняйтесь зайти в чат, и один из членов нашей команды предоставит рекомендации по установке кода. Вы также можете отправить нам электронное письмо по адресу: [email protected]
Установка TrustSpot в вашем магазине
Шаг 1. Перейдите на вкладку «Интеграция» в меню вашей учетной записи TrustSpot и выберите OpenCart. У нас есть 2 объявления: 2.0–2.2 и 2.3 9.0003
Перейдите на вкладку «Интеграция» в меню вашей учетной записи TrustSpot и выберите OpenCart. У нас есть 2 объявления: 2.0–2.2 и 2.3 9.0003
Шаг 2: Загрузите модуль OpenCart 2 на свой компьютер.
Шаг 3: Извлеките содержимое файла ZIP в папку. У вас должно быть 2 элемента:
папка администратора
папка каталога
Шаг 4: Загрузите все файлы в корневой каталог вашего магазина для OpenCart 2.
После того, как вы успешно установили TrustSpot 2 store, следующим шагом будет настройка ваших учетных данных и настроек.
Подключение плагина к TrustSpot
Шаг 4. В бэкенде OpenCart 2 перейдите по адресу:
Расширения > Расширения
см. «TrustSpot Reviews», а затем нажмите кнопку «Установить»
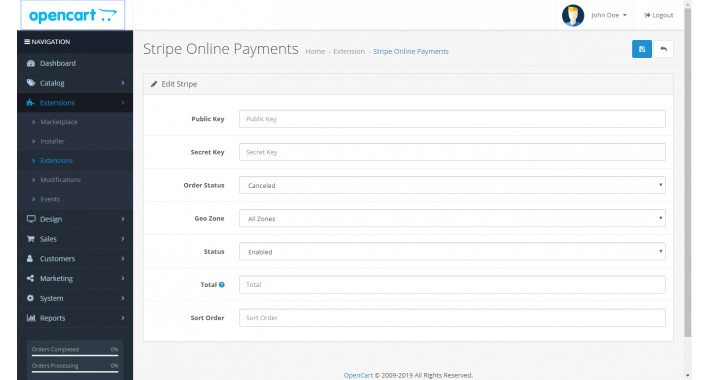
Нажмите кнопку «Изменить»
Шаг 5: Введите адрес электронной почты своей учетной записи, ключ API TrustSpot и секретный ключ, а затем нажмите кнопку «Проверить данные API», прежде чем нажать Сохранить.
Чтобы получить ключ API и секретный ключ от TrustSpot, нажмите ссылку «Настройки учетной записи» в правом верхнем углу вашей учетной записи TrustSpot. Оказавшись на этой странице, прокрутите вниз, чтобы просмотреть свой ключ API и секретный ключ.
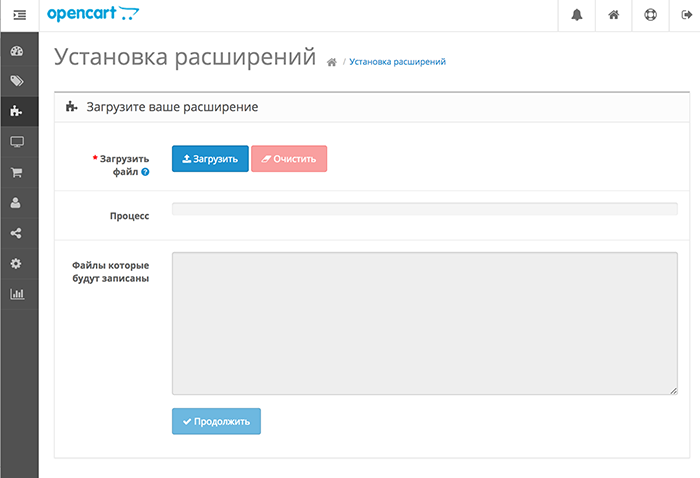
Шаг 6: Последним шагом является загрузка установочного файла для OpenCart, перейдите по адресу:
Расширения > Установщик расширений
Найдите файл «trustspot_install.ocmod» в папке ocmod и загрузите его сюда.
Затем нажмите «Расширения» > «Модификации» и нажмите «Обновить» вверху.
Теперь TrustSpot должен быть установлен и готов к настройке.
Настройка параметров вашего модуля
Ниже области учетных данных находятся все ваши настройки для плагина TrustSpot.
Примечание: Следующие настройки (виджет и звездочки) предназначены только для обзоров продуктов, которые начинаются в нашем плане расширения.

 Всего за пару-тройку кликов можно получить вид шаблона как на демо
Всего за пару-тройку кликов можно получить вид шаблона как на демо д)
д)

 д. (Может работать в паре с «Живой» пересчёт цены)
д. (Может работать в паре с «Живой» пересчёт цены)