Содержание
Как мы создавали ювелирный интернет-магазин ᐉ Кейс по разработке ювелирного интернет-магазина
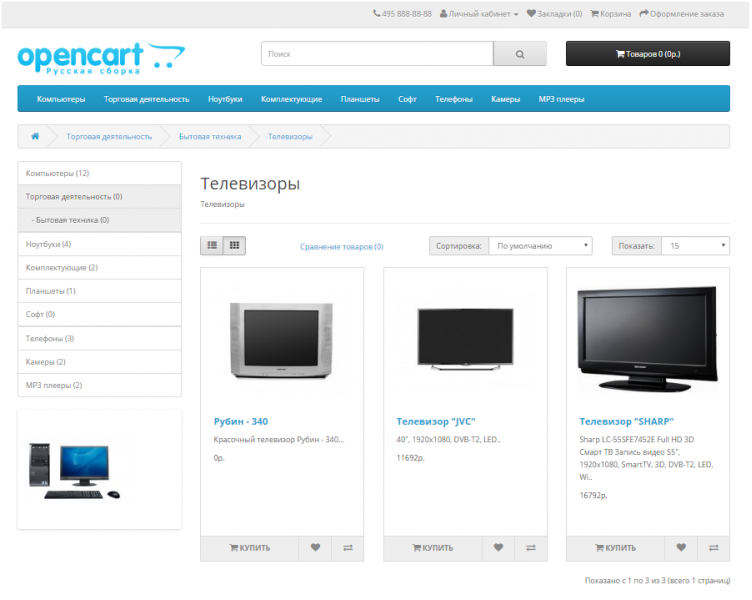
https://aurum.in.ua/ — интернет-магазин крупной ювелирной компании Aurum, расположенной в Украине. Компания работает как онлайн, так и офлайн (сеть магазинов в крупных городах Украины).
Наша компания разработала и запустила проект в 2019 году. Мы также более двух с половиной лет поддерживаем проект.
Вот список основных работ, которые мы сделали для проекта:
Перенос сайта с CMS OpenCart на CMS Битрикс.
Дизайн двуязычного сайта: украинский и русский языки.
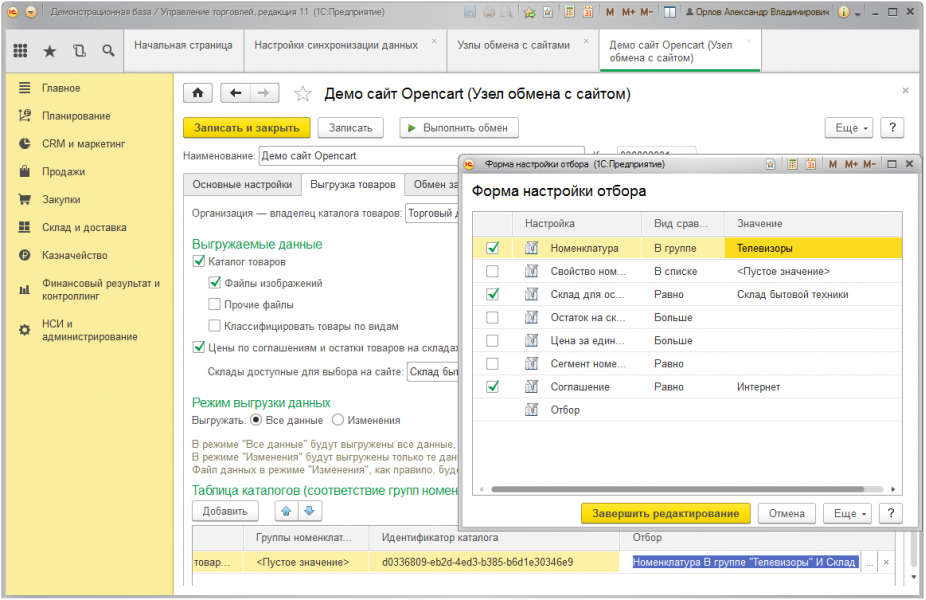
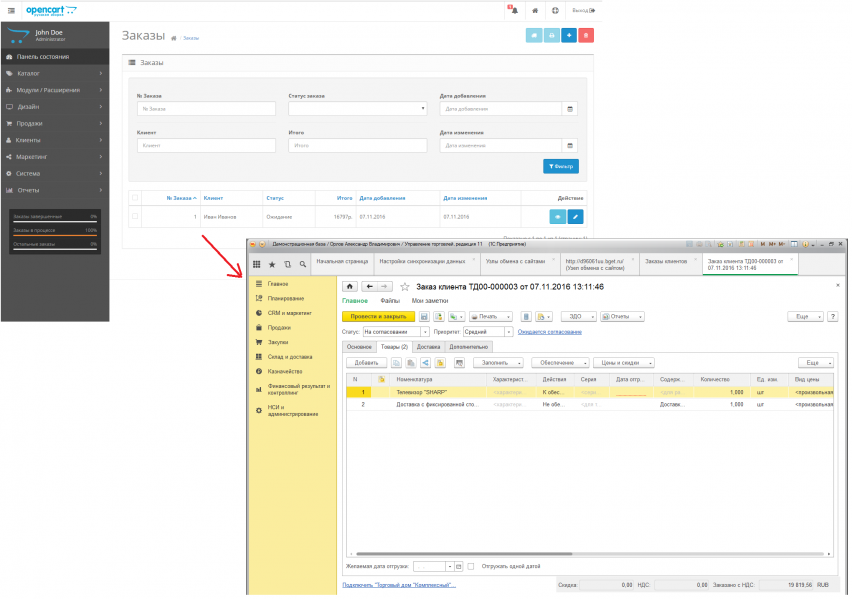
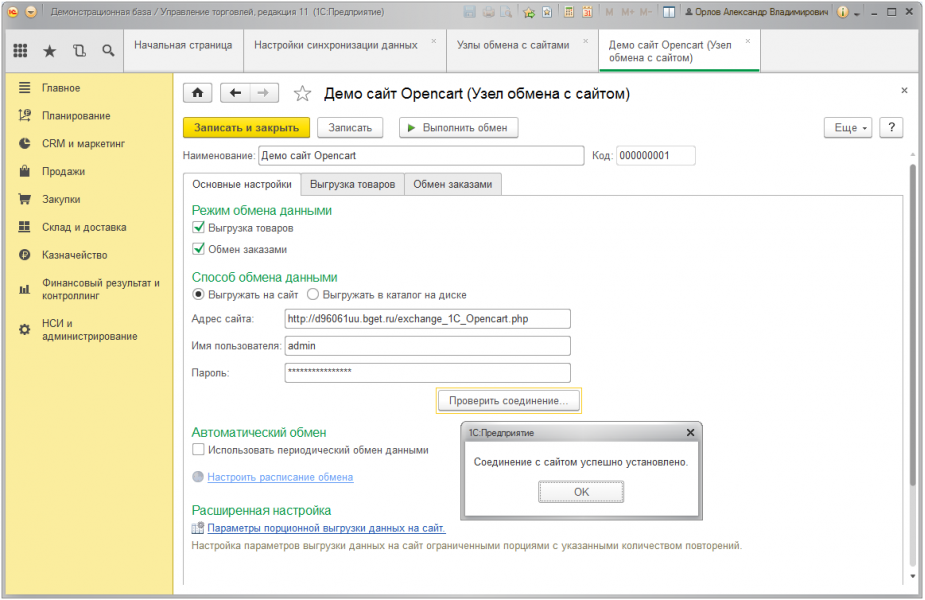
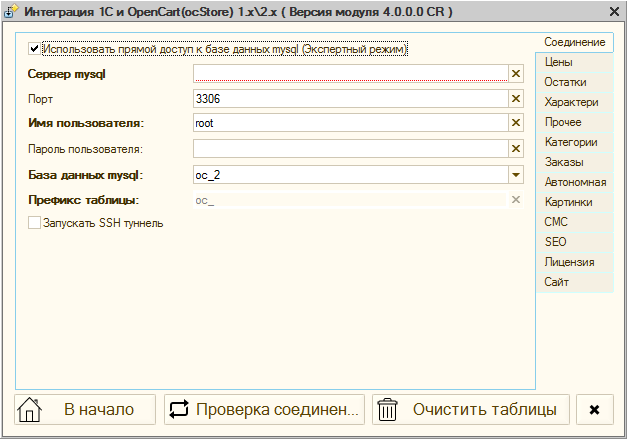
Интеграция с 1С (ERP система).
SEO-оптимизация.
Интеграция расширенной Google Analytics.
Интеграция с внешними сервисами.
Интеграции:
Бухгалтерская система 1С.
 Обмен данными о товарах: цена, наличие.
Обмен данными о товарах: цена, наличие.РТБ Хаус https://www.rtbhouse.com
Платежная система KastaPay https://kastapay.ua/ (управление платежами в админке, а именно возврат, частичный возврат)
Поисковый сервис Multisearch https://multisearch.io/
Почтовый сервис Эспутник https://esputnik.com/uk/
Фейсбук, ТикТок, Гугл Аналитикс.
Коллтрекинг, колл-центр и CRM на сайте для совершения звонков из админки с помощью сервиса API телефонии https://www.binotel.ua/.
Полная API интеграция с украинской службой доставки Новая Почта https://novaposhta.ua/. Особенности выбора филиала на странице оформления заказа. Автоматизация логистики, составление счетов, отправка на почтовую службу, отслеживание статусов доставки.
И многие другие интеграции.
Страница оформления заказа и страница каталога были недавно переработаны. Мы работаем над внедрением нового дизайна карточки товара.
Мы работаем над внедрением нового дизайна карточки товара.
Технологии: Bitrix CMS, PHP 7.4, HTML, JS, CSS, MySQL.
Обратная связь с клиентами
Обратная связь с Александром Базалуковым
Директор по электронной коммерции
Благодарим команду Red Chameleon за большой комплекс работ по преображению нашего сайта aurum.in.ua. Мы получили полностью обновленный интернет-магазин: поменяли CMS, сделали новый оригинальный шаблон, предоставили большие возможности для поиска и покупки товаров, добавили удобные функции для администрирования сайта.
Мне комфортно работать с менеджерами. Они умеют соблюдать договоренности и реагировать на запросы и приоритеты заказчика.
Разработчики реализовали все наши идеи для проекта. Мы получили действительно современный функциональный интернет-магазин, отвечающий нашим требованиям и потребностям наших клиентов.
Ваше имя:
Контактный телефон:
Компания:
Загрузить файл
Даю согласие на обработку персональных данных
Этот сайт защищен reCAPTCHA и Google
Политика конфиденциальности и
Применяются Условия использования.
часто задаваемых вопросов | Latitude Partner Resource Toolkit
1. Как найти ключи API?#
1a. New Merchant#
Как только ваше приложение LatitudePay Merchant будет одобрено, вы получите от нас сгенерированное системой электронное письмо для подтверждения вашего адреса электронной почты и установки пароля для вашей учетной записи продавца.
См. пример электронного письма ниже:
После того, как вы завершите настройку пароля, вы автоматически войдете в свой торговый портал.
Перейти к шагу 1c. Получение учетных данных API для доступа к вашим учетным данным API.
1б. Существующий продавец#
Перейдите на портал продавца и войдите в свою учетную запись по этой ссылке: https://app.latitudepay.com/merchant/login
Перейдите к шагу 1c. Получение учетных данных API для доступа к вашим учетным данным API.
Имя пользователя для входа — это адрес электронной почты, который вы использовали при подаче заявки на учетную запись продавца. Если вы не помните адрес электронной почты, попробуйте найти в папке «Входящие» письмо, отправленное с «latitudepay.com», в противном случае обратитесь к менеджеру своего аккаунта в LatitudePay или в службу поддержки LatitudePay.
Если вы не помните адрес электронной почты, попробуйте найти в папке «Входящие» письмо, отправленное с «latitudepay.com», в противном случае обратитесь к менеджеру своего аккаунта в LatitudePay или в службу поддержки LatitudePay.
1с. Получение учетных данных API #
После входа в систему вы по умолчанию попадаете на страницу « Создать план платежей ». Эта страница используется для ручного создания планов платежей для использования в магазине и по телефону. Страницу плана оплаты можно игнорировать и перейти к настройкам (зубчатое колесо), расположенным в правом верхнем углу.
В раскрывающемся списке «Настройки» нажмите Учетные данные API .
После нажатия Учетные данные API появится всплывающее окно с вашими уникальными ключами. Пожалуйста, используйте кнопку копирования, чтобы убедиться, что вы копируете их правильно.
2. Почему мои клиенты не могут перейти на платежный сайт LatitudePay?#
Это может происходить по нескольким причинам. Я перечислю несколько распространенных решений, и если это не проблема, и вам нужна дополнительная помощь, отправьте электронное письмо по адресу [email protected]
Я перечислю несколько распространенных решений, и если это не проблема, и вам нужна дополнительная помощь, отправьте электронное письмо по адресу [email protected]
Наиболее распространенная ошибка заключается в том, что продавец не включил плагин или не ввел учетные данные API. Чтобы узнать, как добавить LatitudePay в кассу, обратитесь к руководствам по установке.
В частности, для Shopify, если у вас включен тестовый режим с производственными ключами, он покажет LatitudePay и корзину, но при попытке перенаправления произойдет ошибка. Убедитесь, что тестовый режим не включен .
В частности, для Woo-Commerce убедитесь, что у вас установлен последний плагин с торговой площадки WordPress. Вы можете проверить это, перейдя к Плагины > Установленные плагины и выполнив поиск LatitudePay. Если доступна более новая версия, будет подсказка для обновить сейчас , щелкните по этому, и он обновит плагин.

Иногда При копировании ключей в конце и/или конце копируемого кода могут образовываться черные пробелы. Это может привести к возникновению ошибок перенаправления, поскольку в этот момент код неверен. При вставке и сохранении учетных данных API убедитесь, что в открытом поле вашей электронной коммерции нет пробелов.
3. Как загрузить свои логотипы в Storefinder?#
Отправьте нам свой логотип и изображение плитки, которое будет использоваться за вашим логотипом, чтобы мы использовали его и разместили в Storefinder. Вы можете загрузить эти документы по следующему адресу: https://www.latitudepay.com/submit-merchant-assets/.
На изображении ниже приведены примеры того, как выглядит Storefinder.
4. Как мне создать учетную запись персонала для поддержки интеграции, чтобы добавить рекламные баннеры, логотипы и фрагменты для моего магазина Shopify?#
Перейдите к Настройки > Планы и разрешения.

 Обмен данными о товарах: цена, наличие.
Обмен данными о товарах: цена, наличие.