Содержание
Landing page opencart заказать на ФРИЛАНС.ру
Фрилансеры
landing page opencart
Разработка сайта «Правила камня»
Разработка сайта «Movchan’s Group»
Разработка сайта «PCS»
Asap.tech — IT аутсорсинговая компания
Event-агентство Свои люди
pro — автоматизация пищевой промышленности»>FOOD.pro — автоматизация пищевой промышленности
Корпоративный сайт диджитал-агентства
Разработка интернет-магазина растений
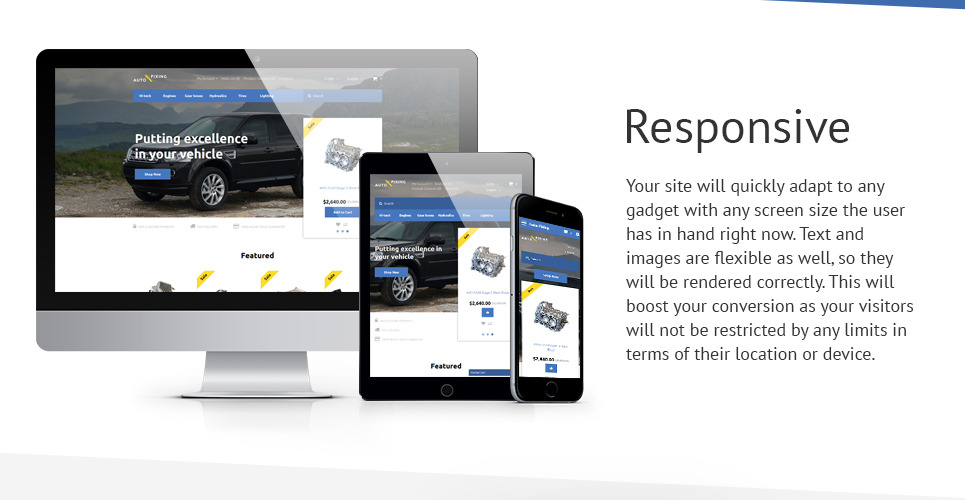
Разработка интернет-магазина автозапчастей
Интернет-магазин MVA Group
Корпоративный сайт компании DVM
Лендинг Active Energy
OriginalVirginia
Flowery-simphony
Партнерка TrulyPVP
Агенство в Великобритании
Типография ВЕСНА
WIX школа
Агентство эксклюзивных путешествий — дизайн сайта UX/UI
Приложение для кинотеатра — дизайн для iOS и Android
Крипто платформа — дизайн сайта UX/UI
Mobi100 — Интернет-магазин
WoodApp — интернет магазин
In Flow — многостраничный сайт
YouTube на Максималках
Студия вокала
Недвижимость на Кипре
IT-лаборатория PamConsult
Пригласительные на выставку InterCharm от компаний Klio и Olari
Интернет-магазин кольцевых ламп Pro-Lamp
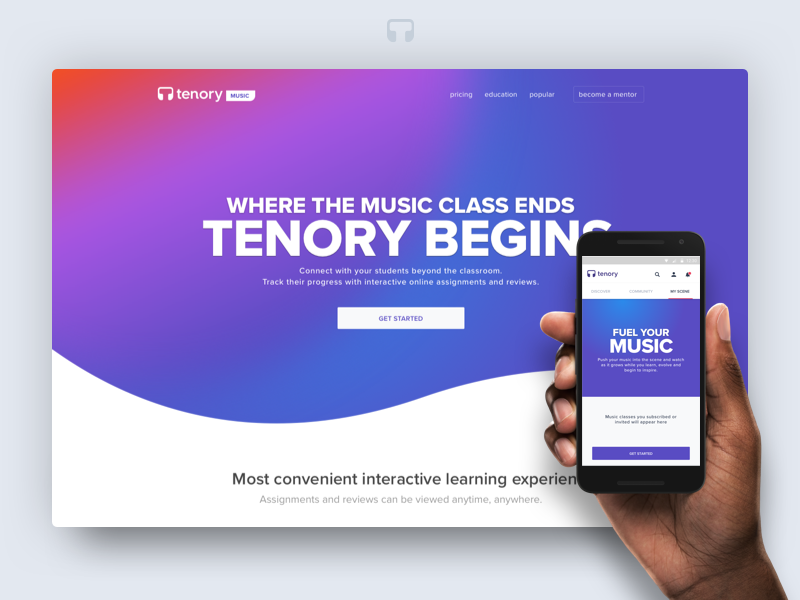
Jazz & Musical School
Отель Miraggio
Worldchefs Congress & Expo
ATLETICA Sport & Fitness academy
Фотон (вторая версия)
Цветы как искусство
BACKEND
WEBDESIGN
FRONTEND
Landing Page для инновационной косметики для волос
Landing Page для рыбной лавки «Камчатка»
Дизайн для интернет-магазина по продаже кальянов Nanosmoke
Заказать Landing Page — Freelance.
 Ru
Ru
Landing Page — это одностраничные сайты, основная функция которых — кратко рассказать о товаре или предложении и сконвертировать посетителя в лида, то есть, подтолкнуть его оставить свои контакты. Обычно такие сайты содержат яркие фотографии, мало текста (ровно столько, сколько нужно, чтобы рассказать о преимуществах предложения) и кнопки призыва к действию. В последние годы такие сайты стали основным инструментом быстрых продаж.
Заказать лендинг пейдж вы можете у фрилансеров из этого каталога.
В том числе и такие Landing Page как landing page opencart.
Landing page(tilda)
Сделаю для вашего бизнеса несложный landing, возможно добавление оригинальных фото, дизайнов. Подробности при обсуждении.
4 000 Руб
1 День
Современный взрывной дизайн сайта и Landing Page
За краткие сроки сделаю красивый, грамотный и удобный landing Page
2 500 Руб
3 Дня
Дизайн Landing Page
Разработаю дизайн вашего Landing Page для вашего бизнеса.
Как я работаю:
1. Создание прототипа
2. Согласование стилистики
3. Создание концепта первый 3х блоков (экранов)
4. Создание всего дизайна Landing Page. (всех блоков)
5.Вёрстка Landing Page н…
10 000 Руб
5 Дней
Вёрстка Landing page
Сверстаю адаптивный Landing page по вашему макету
2 000 Руб
3 Дня
Интернет-магазин на OpenCart
Привет!
Меня зовут Сергей Летов.
Я профессионально занимаюсь разработкой интернет-магазинов с индивидуальным дизайном «под ключ».
Работаю с CMS OpenCart.
— Разработаю индивидуальный дизайн;
— Сверстаю все кроссбраузерно, адаптивно и без «косяков»;…
50 000 Руб
30 Дней
Создание landing-page
Создам для вас landing-page быстро, с адаптивной версткой, красивым продающим дизайном! Быстро и качественно!
15 000 Руб
3 Дня
211 Unbounce+opencart CMS Templates — Envato Elements
211 Unbounce+opencart CMS Templates — Envato Elements
Уточнить
Уточнить
Сортировать по релевантностипо популярностипо новизне
Шаблон целевой страницы Sabil- многоцелевой Unbounce
От Divine-Store в Шаблоны для CMS
Добавить в коллекцию
Скачать
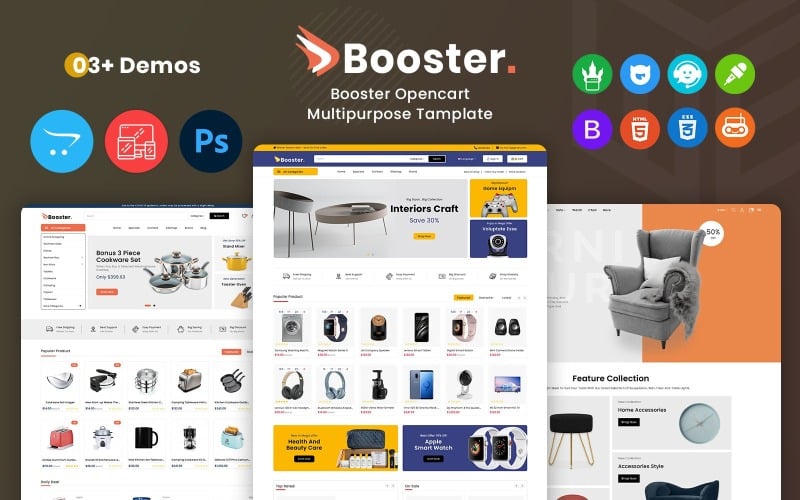
MooBoo — тема моды OpenCart
От Plaza-Themes в Шаблоны для CMS
Добавить в коллекцию
Скачать
Конференция — Unbounce целевой страницы
От ExplicitConcepts в Шаблоны для CMS
Добавить в коллекцию
Скачать
Яркий — Unbounce запуска целевой страницы
От Morad в Шаблоны для CMS
Добавить в коллекцию
Скачать
Шаблон целевой страницы DotSquare Unbounce
От nasirwd в Шаблоны для CMS
Добавить в коллекцию
Скачать
Шаблон Unbounce eSchool
От xvelopers в Шаблоны для CMS
Добавить в коллекцию
Скачать
Coffeera — Шаблон Unbounce кофейни
От thememor в Шаблоны для CMS
Добавить в коллекцию
Скачать
Ferza — Приложения Unbounce целевой страницы
От PrexTheme в Шаблоны для CMS
Добавить в коллекцию
Скачать
Смартбук — тема OpenCart
От posthemes в Шаблоны для CMS
Добавить в коллекцию
Скачать
Контент-маркетинг Unbounce целевой страницы
От afahmy в Шаблоны для CMS
Добавить в коллекцию
Скачать
Unbounce Шаблон медицинской целевой страницы — Mediclick
От surjithctly в Шаблоны для CMS
Добавить в коллекцию
Скачать
Алмаз — Отзывчивый OpenCart Тема
От WpWay_ в Шаблоны для CMS
Добавить в коллекцию
Скачать
Ebookyo — Шаблон целевой страницы электронной книги Unbounce
От zytheme в Шаблоны для CMS
Добавить в коллекцию
Скачать
Mobel — Мебель OpenCart Тема
От ElaThemes в Шаблоны для CMS
Добавить в коллекцию
Скачать
Renoxa — многоцелевая адаптивная тема Opencart
От eptheme в Шаблоны для CMS
Добавить в коллекцию
Скачать
Создатель целевой страницы OpenCart — Opencart — Магазин плагинов для электронной коммерции
Опубликовано by Knowband
Целевые страницы являются важной частью любого веб-сайта и наиболее важным элементом, который может помочь мгновенно привлечь внимание клиентов. Они являются важным шлюзом, который может без проблем увеличить количество конверсий и продаж для вашего сайта. Если вы хотите набрать очки с помощью своего веб-сайта, вам нужно иметь веб-сайт, который одновременно привлекателен и привлекателен для посетителей. Целевые страницы созданы для того, чтобы приносить больше конверсий, и поэтому они должны быть привлекательными, чтобы оказывать правильное влияние.
Однако создавать целевые страницы сложно, и для них требуется поддержка подключаемого модуля OpenCart, известного как OpenCart Landing Page Creator. Он имеет все необходимые функции и функции, которые могут помочь в создании привлекательных целевых страниц для вашего сайта. Чтобы получить требуемые конверсии для вашего сайта, вам нужно понять различные скриншоты, которые упомянуты ниже:
Получите привлекательные целевые страницы с помощью этого расширения Knowband.
Это Создатель целевой страницы OpenCart может помочь в создании привлекательных целевых страниц для любого сайта OpenCart для привлечения желаемого внимания клиентов и конверсий. Благодаря поддержке этого расширения Knowband стало проще создавать привлекательные целевые страницы для любого веб-сайта.
Владелец сайта может получить привлекательную посадку для своего веб-сайта в упрощенном виде с помощью этого расширения Knowband.
Получите привлекательную целевую страницу для своего веб-сайта без каких-либо хлопот с помощью этого расширения OpenCart Landing Page Creator . Владельцам сайтов не нужно выполнять какой-либо внутренний код для создания привлекательной целевой страницы.
Быстро выполняйте различные функции на своем сайте с помощью интерактивной панели администратора.
Это расширение OpenCart предоставляет простой интерфейс для управления несколькими целевыми страницами для различных сайтов из одного места. Вам не нужно переключаться между разными страницами для управления разными веб-сайтами без каких-либо хлопот. Помимо этого, администратор сайта может вызывать различные модули с одной страницы, добавлять богатый HTML-контент и выполнять различные другие действия с помощью интерактивной панели администратора.
Вам не нужно переключаться между разными страницами для управления разными веб-сайтами без каких-либо хлопот. Помимо этого, администратор сайта может вызывать различные модули с одной страницы, добавлять богатый HTML-контент и выполнять различные другие действия с помощью интерактивной панели администратора.
Настало время без проблем получить привлекательную целевую страницу для вашего веб-сайта благодаря потрясающим функциям и возможностям этого расширения OpenCart. Теперь владельцы сайтов могут вздохнуть с облегчением с точки зрения показателей конверсии и вовлеченности клиентов с помощью привлекательной целевой страницы для вашего сайта. Итак, приходите к нам и воспользуйтесь этим расширением Knowband для улучшения вашего бизнеса.
Похожие блоги:
- Повысьте коэффициент конверсии для своего сайта с помощью этого модуля оформления заказа на одной странице
- Плагин входа через социальные сети для магазинов OpenCart для быстрого развития бизнеса
- Превратите своих посетителей в шопоголиков с нашим расширением Opencart Ajax Cart+
- Плагины, которые могут быть хорошим комбинированным предложением для One Page Checkout для магазинов OpenCart
- Контролируйте падение продаж товаров и коэффициент конверсии с помощью этого плагина брошенной корзины Opencart
Нравится:
Нравится Загрузка. ..
..
Категории Электронная коммерция, Плагин для создания целевых страниц Opencart
Блог Opencart Marketplace
Модуль Opencart Marketplace Blog прост в использовании и довольно удобен для обработки всех сообщений вашего магазина. Это позволяет продавцу добавлять сообщения или блоги о продуктах и управлять ими. Администратор может видеть все блоги, комментарии и может их удалять.
Этот модуль является дополнением к модулю Opencart Marketplace. Чтобы использовать этот модуль, у вас должен быть установлен модуль Opencart Marketplace 9.0052 первый.
Примечание:
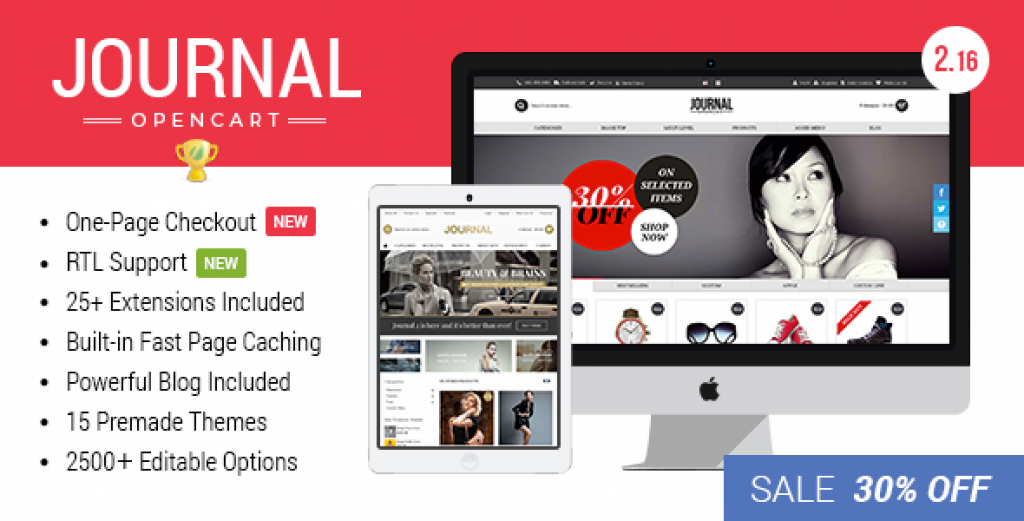
1. Этот модуль поддерживает все шаблоны и темы, включая тему журнала.
2. Модуль блога Opencart Marketplace поддерживает функцию мультимагазина Opencart по умолчанию.
Ищете опытную компанию
Opencart? Подробнее
Посмотрите краткий обзор плагина –
wSj04rJSJLY
Возможности блога Opencart Marketplace
- Администратор и продавец могут публиковать блог отдельно
- Администратор и продавец могут создать категорию блога
- Функция галереи изображений для блога
- Назначить продукт, связанный с блогом, который отображается на странице блога
- Модуль поддержки мультимагазина и мультиязычности
- Оптимизация для SEO
- Опция публикации блога на Facebook, Twitter, LinkedIn
- Администратор утверждает обзор
- Администратор может создать несколько модулей блога и установить их на разных страницах.

- Опция поиска по блогу на основе тега, имени и описания.
Установка блога Opencart Marketplace
Установка модуля очень проста. Вам просто нужно перетащить файл папки администратора и каталога в корневую папку Opencart, и он будет установлен.
Вы также можете установить модуль Opencart MarketplaceBlog, загрузив файлы администратора и каталога через установщик расширения.
Администратор должен установить файл XML с помощью установщика расширения.
Теперь администратор перейдет к Extensions > Modifications , а затем нажмите кнопку обновления, как показано на рисунке ниже.
После этого в меню расширения->модуль установить модуль блога Marketplace.
Кроме того, после нажатия кнопки «Изменить» администратор будет перенаправлен на новую страницу, где администратор предоставит подробную информацию и выполнит настройку для этого модуля доставки.
Здесь администратор: —
- Включить или Отключить модуль.

- Может установить конкретный часовой пояс .
- Добавьте количество блогов на страницу, которые будут отображаться во внешнем интерфейсе.
- Включить или Запретить продавцам редактировать/удалять отзывы со своей панели инструментов.
- Кроме того, Включить или Отключить электронное письмо, отправляемое продавцу, если покупатель публикует отзыв на веб-сайте.
- Включить или Выключить письмо, которое будет отправлено администратору после того, как клиент опубликует отзыв.
- Кроме того, Включить или Запретить покупателю публиковать отзыв, только если он войдет в систему.
Конфигурация администратора
После успешной установки модуля блога Opencart Marketplace администратор может легко найти блог Mp Blog в бэкэнде и найти еще три вкладки в разделе Mp Blog. Давайте объясним каждую вкладку одну за другой.
Давайте объясним каждую вкладку одну за другой.
Теперь администратор может легко создавать и обновлять категории для блогов, которые будут размещены на сайте.
Выбрав кнопку добавления в правом верхнем углу страницы редактирования категории, администратор может легко создавать новые категории.
Здесь администратор вводит информацию о категории, такую как Имя, выбирает родительскую категорию, выбирает магазин, вводит порядок сортировки и устанавливает статус, а затем сохраняет его.
Теперь, после создания определенных категорий для блогов, теперь администратор может создать новый или обновить существующий блог. Для этого администратор нажмет на вкладку Блог.
Здесь администратор может найти список всех существующих блогов, размещенных как продавцами, так и администратором. Чтобы обновить блог, сначала выберите блог для редактирования, затем нажмите кнопку редактирования.
После этого откроется новая страница, на которой администратор может внести изменения в поля, расположенные на трех вкладках, таких как «Общие», «Данные и изображения».
Общий :
Здесь администратор упомянет заголовок блога, обновит содержимое, добавит метатег, ключевые слова описания и теги блога.
Данные :
Теперь, после общих настроек, администратор откроет параметр данных и сможет выбрать конкретную категорию блога, установить статус, ввести URL-адрес SEO, выбрать магазин, добавить сопутствующие товары в блог.
Изображение :
Здесь администратор может легко добавлять изображения в блог.
Теперь, чтобы оставить отзыв о магазине для блога или просмотреть список отзывов, сделанных покупателями или продавцами для блогов в магазине, администратор перейдет на вкладку отзывы. Mp Blog > Обзоры
Теперь, выбрав обзор и нажав на кнопку редактирования, администратор может легко обновить отзыв.
Администратор может обновлять такие поля, как «Автор», «Блог», «Текст обзора», «Рейтинг», изменять дату и статус.
Конец продавца
После этого окно блога Market Place будет добавлено на вашу страницу моей учетной записи, и с помощью этого продавца можно добавить категорию и сообщения, а также просмотреть все свои сообщения.
Теперь, если продавец хочет добавить или обновить категорию, продавец просто нажмет на категорию, откроется новая страница. Где продавец найдет существующие блоги, созданные им/ею.
Чтобы отредактировать существующий блог, продавцу нужно просто выбрать блог и нажать кнопку редактирования.
После этого продавец может отредактировать название категории, выбрать родительскую категорию, установить порядок сортировки, изменить статус категории и после внесения изменений сохранить категорию.
Теперь, если необходимо создать новую категорию, чем в этом случае, продавец нажмет кнопку добавления на странице категории блога.
После этого откроется новая страница, на которой продавец может указать название категории, назначить родительскую категорию, задать порядок сортировки и изменить статус категории.
Продавец, выбрав опцию блога, может просмотреть список существующих блогов, созданных им/ею, или даже может создать новые блоги.
Если продавец хочет отредактировать блог, то установив флажок, продавец должен отредактировать блог.
На странице редактирования продавцу необходимо внести изменения в трех параметрах настройки.
Общий : Здесь продавцу необходимо ввести название блога, обновить текст, ввести мета-заголовок, описание, ключевые слова и отредактировать теги блога.
Данные : Здесь продавец может выбрать категорию, выбрать статус, ввести URL-адрес SEO и назначить товары блогу.
Галерея изображений :- Здесь продавец может загрузить дополнительные изображения блога, если это необходимо.
Front End
Поскольку покупатели хотят искать блоги, размещенные либо продавцами, либо владельцами магазинов, для этого им просто нужно нажать на опцию MpBlog, размещенную в заголовке интернет-магазина. Как показано на рисунке ниже.
Как показано на рисунке ниже.
На странице MpBlog покупатель может найти список всех блогов, размещенных либо продавцами, либо владельцами магазинов.
Покупателю просто нужно нажать на блог, и он может легко просмотреть его и найти продукты, связанные с ним.
Кроме того, клиент может легко поделиться записью в блоге в своих социальных сетях, просто нажав на доступные логотипы социальных сетей.
Макеты MpBlog
Администратор магазина также может создавать макеты для правильного представления постов блога в интернет-магазине.
Для этого администратору необходимо перейти к Расширения > Расширения > Модули > Макеты блогов Marketplace.
Здесь администратор нажимает кнопку добавления, чтобы создать новый макет. Как показано на рисунке ниже.
Отсюда администратор может легко создать макет блога, заполнив такие поля, как: —
- Введите имя для дизайна макета .

- Добавить блоги в дизайн макета.
- Можно установить ограничение блогов, которые будут добавлены в макет.
- Установить ширину макета.
- Установите высоту макета.
- Изменить статус макета, т.е. можно включить или отключить его.
После заполнения необходимой информации администратор сохранит макет.
Теперь, чтобы отобразить макет в интернет-магазине, администратор перейдет к Дизайн > Макет , затем выберите страницу, на которую нужно добавить макет.
Мы создали макет для домашней страницы, поэтому администратор добавит его на домашнюю страницу.
Администратор нажмет кнопку редактирования на домашней странице 7, выберет место на странице, куда нужно добавить макет, и сохранит его.
Теперь в интернет-магазине покупатель может легко найти блоги внутри созданного макета на целевой странице интернет-магазина.