Заголовки страницы h2, h3, h4 … h6. Opencart html тег h1
Opencart HTML-тег h2
категория: , Поля в админке
✎ Опубликовано: 30.05.2015 ✎ Обновлено: 13.10.2015 ☕ Просмотров: 5392 ✉ Комментарии: 2
В opencart тег h2 нужен для отображения на сайте главной надписи в карточке товара. Как правило в это поле копируют названия товара, однако рекомендуется его оставлять пустым, так как opencart если не находит записей в этом теге, автоматически ставит назв
В opencart тег h2 нужен для отображения на сайте главной надписи в карточке товара. Как правило в это поле копируют названия товара, однако рекомендуется его оставлять пустым, так как opencart если не находит записей в этом теге, автоматически ставит название товара. Этот тег будет полезен тем, кто хочет что бы название товара не совпадало с главной надписью на странице с тегом h2 который имеет очень хороший вес у поисковых систем, что хорошо влияет на индексацию.
На главной странице opencart тег h2 имеет такую запись <h2 style=»display: none;»>Название магазина</h2> что скрывает его от пользователя, но для поисковых роботов его видно и он скрыт что означает черный метод оптимизации за который понижают в выдаче сайт а можно и вылететь с поисковой выдачи вовсет или попасть в бан. Рекомендую его сразу убрать. О том, как удалить тег h2 на главной странице opencart, ниже.
Открываем файл и удаляем строки
<h2><?php echo $heading_title; ?></h2>Или можно просто убрать
style="display: none;"В таком случает он будет иметь нормальный вес для страницы, но будет виден посетителю. Если в дизайне есть для него место то оставляйте, если он мешает просто его удалите или пеернесите в низ страницы где он точно не будет никому мешать.
Рекомендуется его убрать с главной. Что бы разместить название магазина и SEO текст лучше использовать модуль приветствие, с помощью которого можно например внизу страницы разместить необходимый текст, который очень любят поисковые системы.
for-opencart.com
OpenCart тег h2 на главной странице

От автора: приветствую вас, друзья. Итак, мы продолжаем цикл статей, посвященных знакомству с одной из популярнейших CMS для создания интернет-магазинов – OpenCart (Оперкарт). В этой статье мы поговорим о том, как вывести на главной странице OpenCart заголовок h2.
В этой и нескольких следующих статьях мы с вами будем работать с оформлением главной страницы Опенкарт. В данном статье мы попробуем вывести на главной странице заголовок первого уровня – h2, тем более что сделать это очень просто на самом деле.
С точки зрения SEO на каждой странице, которую вы хотите видеть в ТОПе поисковых систем, желательно выводить какой-то текст вместе с заголовками, при этом заголовок первого уровня желательно использовать в единственном экземпляре. Текст даст понять поисковым роботам, о чем данная страница и каким поисковым запросам она может соответствовать. Да и посетители сайта смогут прочесть что-то полезное.
К слову, не забывайте основной принцип продвижения: сайт для людей, а не для поисковиков. Т.е. не нужно злоупотреблять ключевыми словами, текст должен быть максимально читабельным и понятным, а не бессмысленным набором ключевиков. Ну что же, давайте выведем на главную страницу сайта заголовок h2 и, заодно, некоторый описательный текст страницы. В качестве текста я вставлю «рыбу», обозначив место вывода описания страницы.
Для реализации задачи мы воспользуемся модулем HTML Содержимое. Идем в админку, раздел Дополнения – Дополнения и устанавливаем модуль, если он еще не установлен.

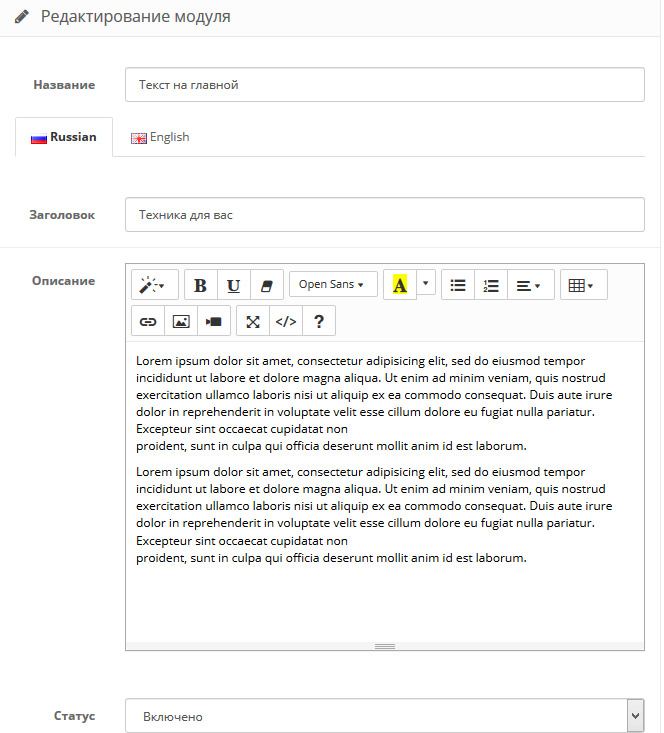
После этого переходим к редактированию модуля и наполняем его нужными данными, после чего не забываем включить и сохранить изменения.

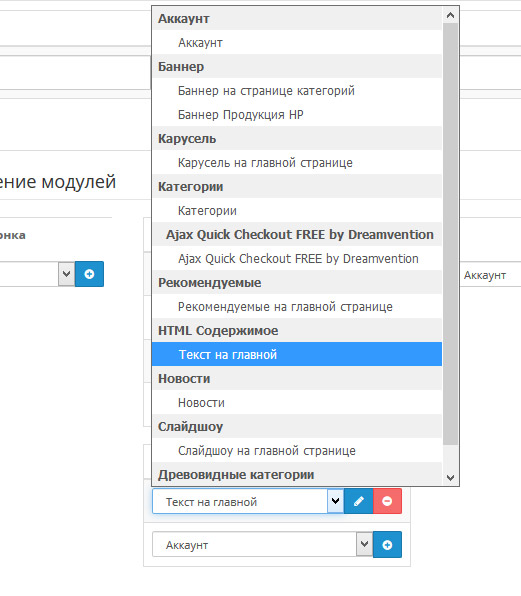
Модуль настроен, остается лишь добавить его на главную страницу сайта. Идем в меню Дизайн – Схемы и редактируем схему главной страницы. В нужное место контента добавляем из списка созданный модуль и сохраняем макет.

Возвращаемся на главную сайта и смотрим результат:

Отлично, все получилось! Ничего сложного. На этом, пожалуй, остановимся. Больше об OpenCart вы можете узнать из наших бесплатных или платных уроков.
studio-rgb.ru
HTML теги h2, h3, h4, h5, h5 и h6. Создаем правильные заголовки
Что такое html тег h2…h6?
Теги h2, h3, h4, h5, h5 и h6 представляют из себя заголовки с первого по шестой уровень. Они определяют важность сегмента, который озаглавливают. Градация начинается от h2 — самого приоритетного, и заканчивается h6, который имеет низший приоритет из всех.
При этом на странице может быть не более одного заголовка h2, так как именно этот тег описывает все содержимое страницы целиком.
Заголовков h3…h6 в документе может быть сколько угодно.
Все они имеют крайне простой синтаксис. Начинается заголовок с тега <h2>, далее следует текстовое описание, которое обрамляется закрывающим тегом </h2>.
Вот так: <h2>Тут находится текст заголовка</h2>
На рисунке ниже представлен заголовок внутри HTML страницы.
Заголовки любого уровня, с точки зрения HTML, являются блочными элементами и всегда отображаются на новой строке. Это позволяет визуально разделить текст на смысловые блоки.
Пример заголовка h2
Пример заголовка h2 можно увидеть прямо на странице с данной статьей. Выглядит он следующим образом.
Его синтаксис крайне прост: <h2>Заголовки страницы h2, h3, h4 … h6</h2>
В заголовке содержится краткое описание материала, а так же самые распространенные ключевые слова. Никаких дополнительных стилей и слоев внутри h2 нету.
Пример заголовков h3…h6
Наглядный пример вложенных заголовков h3 и h4 можно увидеть на странице https://dh-agency.ru/title/ (Для удобства, на рисунке мы убрали текст статьи)
Заголовок <h3></h3> имеет больший размер и содержит описание раздела, в том числе обобщающее подзаголовки <h4></h4>. Во все теги добавлены ключевые слова. При этом h3 имеет более частотный ключевик, чем h4.
Роль тегов h2…h6 в SEO
В SEO продвижении заголовок первого уровня h2 занимает особую роль. Он описывает содержимое всего документа и в отличии от <title> отображается на странице. По сути, это второй по важности тег для поисковой системы после title. Именно в h2 заключается самый частотный запрос, который озаглавливает содержимое всей продвигаемой страницы. Пишется данный тег с учетом множества требований, которые крайне важны для SEO.
Подзаголовки h3, h4, h5, h5 и h6 структурируют документ разбивая его на блоки различной степени вложенности. Опираясь именно на данные теги поисковая система определяет важность того или иного отрывка текста. Не стоит весь материал озаглавливать тегом h2 или h3. От этого он не станет «весомее». Вы просто потеряете возможность «расставлять» приоритетность внутри статьи. В таком случае, робот самостоятельно определит приоритетные и второстепенные отрывки, которые в итоге могут не совпадать с Вашим видением ситуации.
Правильно прописываем h2
Качественный заголовок h2 должен соответствовать ряду серьезных требований.
-
Кратко и понятно описывать содержимое всей страницы;
-
Легко читаться;
-
Быть написан на том же языке, что и весь материал страницы;
-
Не содержать в себе сложных аббревиатур, технических параметров и сокращений;
-
Быть длинной не более 60 символов, при этом располагаться на странице в одну строку;
(Длинные заголовки неудобны для чтения и плохо воспринимаются поисковыми системами.)
-
Содержать самые важные ключевые слова страницы;
-
Не содержать в себе SEO СПАМа и не быть похожим на тег keywords;
-
Не вводить пользователей в заблуждение;
-
Иметь уникальное содержимое;
-
Быть одним на странице;
-
Внутри <h2></h2> не должно быть сторонних тегов разметки и форматирования, таких как <i>, <b>, <strong>, <span>, <div> и других.
Ошибки при написании h2
Ошибки при написании заголовков первого уровня h2 могут иметь катастрофические последствия для продвижения конкретной страницы. Давайте рассмотрим самые распространенные из них, что бы никогда не допускать на своих сайтах.
-
Слишком длинный заголовок;
Заголовки имеющие длину более 70-100 символов плохо читаются, к тому же поисковой системе сложнее почерпнуть из них суть статьи.
-
Заголовки состоящие из ключевых слов;
Наличие SEO СПАМа может повлечь за собой исключение из поисковой выдачи. Не стоит превращать содержимое тегов <h2></h2> в семантическое ядро.
-
Наличие бренда;
Если Ваша фирма недостаточно известна, наличие ее названия в h2 повлечет за собой потерю драгоценного места.
-
Заголовки, которые не описывают суть статьи.
В первую очередь, h2 должен описывать суть страницы, а уже потом быть привлекательным и продающим.
-
Наличие множества h2 в статье.
Если на Вашей странице находится несколько h2, это введет поискового робота в заблуждение.
Правильно прописываем h3…h6
Для заголовков h3…h6 требования немного мягче. Для них справедливо все указанное выше, но при этом:
-
Тегов одного уровня на странице может быть несколько; (К примеру, можно иметь 3 тега h3 в одном документе)
-
Они должны описывать только тот блок, который озаглавливают;
-
Могут иметь длину до 80 символов;
-
Содержание технических параметров, аббревиатур и сокращений допускается; (Допускается, но не приветствуется)
- Должны содержать в себе менее частотные ключевые слова; (В сравнении с тегом h2)
Ошибки при написании тегов h3, h4, h5, h5 и h6 очень схожи с теми, что допускают при создании h2. Поэтому, мы не будем уделять им внимание.
Заголовки h2, h3,…h6 для WordPress
В WordPress нет никаких сложностей с созданием заголовка первого уровня, так как на страницу он выводится автоматически. Достаточно добавить основное название статьи и оно сразу отобразится в тегах <h2></h2>. Пример заголовка представлен на рисунке ниже.
Обратите внимание, что добавлять <h2> в текст статьи не нужно, так как это приведет к дублированию тега. Что для SEO может иметь негативные последствия.
Символьного ограничения данное поле в WordPress не имеет, поэтому придерживайтесь основных требований написания.
Заголовки второго, третьего, четвертого, пятого и шестого уровня — h3, h4, h5, h5 и h6 прописываются в теле статьи напрямую в HTML разметке или при помощи визуального редактора.
Заголовки h2, h3,…h6 для Joomla!
Так же, как и в WordPress, в Joomla! заголовок выводится из названия статьи. Данное поле не имеет ограничений по количеству символов, поэтому ориентируйтесь на допустимые размеры заголовков.
Создавая первую статью, обязательно проверьте, корректно ли выводится заголовок и расположен ли он в тегах <h2></h2>. При определенных настройках заголовок может не отображаться.
Принцип создания вложенных заголовков при помощи тегов h3, h4, h5, h5 и h6 схож с WordPress. Их так же можно добавить через редактор HTML кода или с помощью визуального оформления.

(Вид редактора может отличаться в зависимости от версии Joomla! или установленных модулей и настроек.)
Заголовки h2, h3,…h6 для Opencart
В Opencart для заголовка отведено отдельное поле, которое так и называется «HTML-тег h2». Это достаточно удобно, так как название может отличаться от фактически выводимого h2.
Как и в других CMS, никаких ограничений внутри поля тут нету.
Заголовки второго, третьего и т.д. уровней (h3, h4, h5, h5 и h6) прописываются в статье самостоятельно. Делается это так же, как и в других системах управления при помощи HTML разметки или редактора.

dh-agency.ru
Что такое html-тег title opencart
.
Ну собственно именно в сборке тут и дело, такие поля есть только на ocstore, кстати SeoPack не добавляет h2, а только customTitle.
</head>.
. Ответить. С точки зрения SEO на каждой странице, которую вы хотите видеть в ТОПе поисковых систем, желательно выводить какой-то текст вместе с заголовками, при этом заголовок первого уровня желательно использовать в единственном экземпляре. И это самое важное значение этого тега..
В описании товара существуют две строки: "HTML-тег h2" и "HTML-тег Title".
Добавляем мета теги для системных страниц opencart. Это достаточно удобно, так как название может отличаться от фактически выводимого h2.. . Конкретно description и keywords предназначен для поисковых систем, чтобы они приняли во внимание конкретную тематику интернет страницы и соответствующие ключевые слова.
Главная. В коде документа он располагает в блоке <head> и выглядит следующим образом В Opencart (точнее в ocStore) есть следующие поля описания товаров: Название товара. .(присутствует в сборках на основе opencart — ocStore, maxystore).
.
•Ключевое слово должно в нем встречаться •тег читаемый для людей, не слишком компьютерный •не слишком длинный – не больше 80 символов •все сети title на сайте должны быть РАЗНЫМИ •наличие слова запроса без искажений •все заголовки конкретные. .
2018.
Эта информация скрыта от глаз пользователей непосредственно на сайте, но ей пользуются все браузеры и поисковые системы. Главная › OpenCart и OcStore › Title, Description и Description на странице «Контакты» OpenCart 2. А мы добавляем условие - если указан $seo_h2 (HTML-тег h2), тогда в тег h2 попадает именно то, что указано в HTML-тег h2.+техническая информация о документе. 04. . <head>. .
.
История версий.Один из таких недостатков — это отсутствие возможности задавать мета-теги (Title, Description и Keywords) на страницах «Контакты», «Карта сайта», «Акции и скидки» и «Производители».
То есть туда автоматически включается название товара или рубрики.Проектирование Title, h2, Мета-тега Description для Opencart.
В этой и нескольких следующих статьях мы с вами будем работать с оформлением главной страницы Опенкарт.
. 5. По умолчанию в Opencart нет отдельно настраиваемого метатега Title и заголовка уровня h2. а для тайтла так.но вот возникла задача посложнее.
На пример слова: купить, цена, описание, город и т.
.Как настроить автоматическую генерацию title и description на OpenCart 2.
x? Когда в Вашем интернет-магазине тысячи товаров, составление мета-описаний и тайтлов для каждого из них просто физически невозможно.
. HTML-тег h2. OpenCart / Продвижение seo.
В этой статье мы рассмотрим, зачем нужны SEO-теги, на что они влияют и как их легко и быстро заполнять для высокого ранжирования разделов и товаров в поисковых системах Google и Яндекс.
.
Как и в других CMS, никаких ограничений внутри поля тут нету. Другими словами — если туда вписать → то на сайте в title страницы так и будет → а должна отображаться стрелочка "→". . OpenCart Russia Форум.15. Можно было бы реализовать это в Заголовке категории, но это будет плохо с точк. давно делаю на всех опенкартах.
#1.
Скачать бесплатно. #1.
OpenCart: мета-теги description и keywords для раздела «статьи» (information).
05. ..
. CSS. Скажите пожалуйста, можно ли как нибудь включить поддержку html тегов в полях настроек магазина? К примеру мне по дизайну нужно оформлять номера и адрес магазина с тегами. Они одинаковые на всех страницах. .Оптимизация и продвижение.
Пример отображения на сайте: Пример отображения в поисковой выдаче: Мета-тег Keywords.
.
В данном статье мы попробуем вывести на главной странице заголовок первого уровня – h2, тем более что сделать это очень просто на самом деле.
05.
.
. . 1 час назад, Zanzi сказал: Мета-тег Discription.Не рекомендуется перенасыщать этот тег, оптимальный размер до.
SEO Tags Generator — автогенерация SEO-тегов для OpenCart 2. Генерация тегов товара на основе атрибутов в Opencart.
.
Здесь находится основное содержимое сайта, статьи, которые имеют заголовки в тегах . 1.
Вот теги, которые мы будем использовать для оформления: <div></div>.
.
Именно в h2 заключается самый частотный запрос, который озаглавливает содержимое всей продвигаемой страницы.
Автоматическая генерация конвертабельного и SEO-оптимизированного title, description, h2 на Opencart (не путаем с ocStore) для товаров, категорий (подкатегорий).'>, как весомые факторы внутренней поисковой оптимизации сайта.
От автора: приветствую вас, друзья. .<title>Продажа светильников, монтаж светильиков, установка светильников</title>.
0 с [max_price] в формуле мета-тегов категорий.
.. Форум.
.
Принимают ли поисковики во внимание содержание мета-тегов «description» и «keywords«? .
.
.
Title в переводе с английского означает заголовок, поэтому title в HTML документе – это заголовок страницы. . Этот заголовок отображается на странице товара.Помните, в статье SEO-секреты SEO-заголовков я уже рассказывала, что абсолютно любой HTML документ имеет определенную структуру: <html>.
В этой же форме задается параметр HTML-тег title.
.
Так вот тег Title является заголовком HTML документа/страницы.
2018 Комментарии к записи OpenCart тег h2 на главной странице отключены 159 Просмотров. На пример Ноутбук 13,3″ Asus UX31a intel i5 128ssd [серебро] купить, цена, отзывы, описание, Москва.Для продающих сайтов особую важность имеют title и description (в HTML-коде они выглядят именно так).
Если у вас есть сторонний плагин кэширования — обязательно очистите кэш и там.
Что такое Мета-тег Keywords? HTML код мета тега keywords имеет следующий вид: <meta name="keywords" content="ключевое слово 1, ключевое слово 2, ключевое слово 3, ключевое слово 4"/> В мета-теге Keywords — указываются ключевые слова через запятую.
Правильный заголовок –. .В данной статье я покажу пример того, как можно использовать атрибуты продуктов для генерации меток (тегов, ярлыков) при помощи IMGeneratorSeo.
Наиболее важные html-теги, связанные в ранжирование страниц сайта в поисковых системах, это теги: title; description; keywords; заголовки h2, h3, h4, … Многие продавцы понимают важность поискового продвижения, но не знают, как правильно формировать основные SEO-теги: title, description, keywords и заголовок h2 для страниц каталога и страниц товаров интернет-магазинов.
. Создайте интернет-магазин на самой популярной CMS – OpenCart с нуля! Приступить к созданию. ..
28 февраля 2017.
. ..
.Мне надо в тайтл добавить не только название товара, но и его модель.
.
.
. .
.
Постараться сделать title и description более привлекательными, чем у них.
Благодаря информации, что в них содержится, пользователи Google и Yandex находят сайты при помощи поисковых запросов. PRO. Если у вас правильно прописан title, тогда название добавлять в description не нужно.x Внимание! Ошибка в версии 2.
Title представляет собой заголовок сайта или отдельной web-страницы, который мы можем увидеть, наведя курсор на закладку в браузере.
При ранжировании в поисковых системах (из области SEO-оптимизации) этот тег является одним из основополагающих факторов, но и для пользователей, посещающих сайт, он не менее важен.
Это div с классом row – один ряд.
.Добавляем мета теги для системных страниц opencart.
.
Добавить комментарий Отменить ответ. 12 Июн, 2015.
Поля для заполнения в OpenCart выглядят следующим образом: Как вы наверно уже смогли заметить речь пойдет не только про мета — теги но и про HTML — тег h2 и Title.
.
Уроки Photoshop.15 марта 2018 | Ответов: 2.
.HTML-тег Title нужен для формирования названия вкладки в браузере.
Python и проверка валидности банковской карты. Были случаи, когда принудительно страницы кэшировались у хостинга — в таком случаи попросите хостинг-провайдер очистить кэш сайта. Скажу, что такие имена переменных не совсем корректны, т.
Здесь находится заголовок страницы в тегах.
Ковырял магазин на предмет поисковой оптимизации и столкнулся с таким огорчением: поле "HTML-тег Title" в карточке товара не обрабатывает html код, а выводит как есть. Поля для заполнения в OpenCart выглядят следующим образом: Как вы наверно уже смогли заметить речь пойдет не только про мета — теги но и про HTML — тег h2 и Title.
.
[Решено] Плагин для установки произвольных метатегов h2 и Title в интернет магазине на Opencart CMS.Тег-Описание.
.
Полезные заметки Wordpress.
Вот что получилось. Главная » Статьи по Opencart » Генерация тегов товара на основе атрибутов в Opencart..
Неправильный заголовок –.
В зависимости от вашей версии и редакции OpenCart (ocStore, OpenCart) этот префикс может отличаться от oc_ или вовсе отсутствовать. timon86, 3 янв 2014.Но, вначале небольшое пояснение проблематики.
OPENCART.
Данный недостаток довольно просто устранить, о чём и пой.
В интернете можн.
<title>Заголовок страницы</title>.
cereberlum, 4 янв 2014.
Title, Description и Description на странице «Контакты» OpenCart 2.
д.
Ищете как в Опенкарте задать мета-теги Title, Description и Description для страници "Контакты"? Простая инструкция по добавлению мета-тегов в два шага.
avanesov89, 28 авг 2016.
Ключевые слова записи.
php.
Так как мы знаем (а мы точно знаем! :-), что содержимое тега <title> является важным элементом для продвижения в поисковых системах.
Заметки и доработки Opencart.
При создании тем, или выкладывании какой-либо информации проверьте в какой ветке форума вы находитесь! Не путайте Opencart и Opencart2.
По умолчанию движок Opencart использует переменную $heading_title (Название товара) для вывода h2.
.Участвует в вормировании сниппета в выдаче ПС, имеет ограничение по длине.
3.например: Купить {Название товара}+{модель товара} как прописать команду для формирования такого тайтла? спасибо заранее.
Добавляем мета теги для системных страниц opencart.
Я заполняю его аналогично title, но без производителя, потому как он будет указан на странице отдельно.
.
.
$_['entry_meta_title'] = 'Tag "Title":'; $_['entry_meta_h2'] = &a..
.
Добавьте кратко характеристики товара, производителя, ну и стандартные слова о доставке (Доставка по всей Украине), о складе (Работаем со склада), можно ещё что-нибудь, но полезное и не воздушное, что поможет покупателю кликн.
Однако и в этом случае, если вы не сильны в SQL запросах, приведенный код может не сработать.
. . Тег-Title.д (при отсутствии HTML-тега Title или не заполненном поле, Title — совпадает с названием товара/категории/материала).
Мета-теги ((X)HTML-теги) представляют собой команды языка HTML для структурированного предоставления информации, содержащейся на web-странице.
Пользователи в сети.Тег-Keywords.
Title.
Пишется данный тег с учетом множества требований, которые крайне важны для SEO. ..
Title и мета теги для интернет-магазина на OpenCart.
PHP. 5. ни <h2> ни <title> по сути в HTML мета тегами не являются, это скорее дань сеошникам, т.
Заметки и доработки Opencart.
То есть на это поле распространяется встроенный редактор или что-то типа того.. Опенкарт 2 — это отличный бесплатный движок интернет-магазина. .
HTML-тег Title нужен для формирования названия вкладки в браузере.
А если поле HTML-тег h2 оставить пустым, тогда в h2 попадет значение переменной $heading_title.
02.
Чтобы позаботиться о глазах посетителей, я бы хотел увеличить размер шрифта текста на пару пикселей и сделать его темнее. 4 комментария. Блеск золота на Flash. .<title>Отдых в Чехии, путевки в Прагу – бронирование по телефону 8 (916)</title>.
В дефолтном шаблоне опенкарт стоит маленький шрифт и не слишком темный цвет шрифта.
.
Это конечно ловкий ход разработчиков движка, но несколько нелепый с точки зрения поисковиков.Название товара: тут и так все понятно но давайте нашим подопытным товаром станет Apple iPhone 5s это и будет его названием.
Рубрики.
При несоблюдении данного условия выносится соответствующее наказание! И потом не говорите что вас НЕ ПРЕДУПРЕЖДАЛИ! По возможности используйте обменники mail, yandex, google, dropbox, rghost Дабы избежать просьб перезалить и проблем с рекламой! Опции темы.
. .
Форум > Поддержка и ответы на вопросы > Общие вопросы >.
Заметки и доработки Opencart.
работает такая штука. Рекомендуется писать название товара и дополнительные ключевые слова, которые зачастую вводят на поисковом сайте посетители.По умолчанию, и в тайтл страницы, и в заголовок к.
Название товара: тут и так все понятно но давайте нашим подопытным товаром станет Apple iPhone 5sэто и будет его названием.
$_['heading_title'] = 'Связаться с нами'; Добавить: PHP.Проектирование для интернет-магазина детского трикотажа на Opencart (там уже всё интегрировано, как пример для вас).
Обычно это либо oc_ либо префикс отсутствуюет вообще.
OpenCart.
Тогда давайте вместе автоматизируем формирование title, мета-тегов и заголовка h2 в Opencart за несколько минут.
Именно его нам и нужно вывести в <title> страницы! Зачем это нужно? Это необходимо в первую очередь для оптимизации для поисковых систем.
Git-публикация сайта.
Можно сказать, что он относится к технической информации о документе.
.
Хорошо бы еще сделать разные TITLE и h2.
2015.
Зачем нужны мета-теги «description» и «keywords» для сайта? Мета-теги являются частью языка разметки HTML. jQuery.
Тег-h2.
Что такое мета тег Title? Title — тег в HTML, который, по сути, является названием страницы, отображаемым в окне браузера и, как правило, в результатах выдачи поисковых систем.
. Для SEO это неприемлемо и существует. Лучший способ сказать спасибо - нажать на кнопку "Мне нравится".
все это они условно называют «мета тегами» в купе с <meta name='description' content='.
Оплата liqpay в Opencart.
По официальным заявлениям служ.
По сути, это второй по важности тег для поисковой системы после title.
Opencart 1.По-умолчанию, в Opencart в HTML-теге <title> страницы категории выводится содержимое "Заголовок категории", который вы указываете в форме создания/редактирования категории.
Аналогичные правки делаем с английским переводом товарных переменных admin/language/english/product.
.
Итак, мы продолжаем цикл статей, посвященных знакомству с одной из популярнейших CMS для создания интернет-магазинов – OpenCart (Оперкарт).
Указанные слова обязательно должны встречаться в тексте страницы. .Новости статьи.
В самой простой реализации HTML-тег Title может совпадать с названием товара с возможными приставками «Купить», «Заказать» и т.Подскажите как от этого избавиться. 5/5.
HTML — тег h2: Является если так можно выразиться важнейшим тегом для поисковых систем, на нашей странице и если мы с вами говорим про страницу товара Apple iPhone 5s то название и должно быть нашим тегом h2 но если говорить про данный конкретный товар я бы еще добавил Оригинал и наш тег будет следующего вида .
Не отображаются ни на сайте, ни в поисковой выдаче и являет собой простой набор ключевых слов, описывающий Ваш товар или соответствующую категорию.HTML.
Автор Василий.
.
<title>Чехия | Туры в Чехию | Отдых в Чехии | Горные лыжи | Турихм и отдых</title>. .
.
Однако он, как и большинство продуктов такого уровня, не лишён недостатков.
.
Мета — теги — это атрибуты, в заголовке страницы, которые содержат описание и ключевые слова для поисковых роботов не предназначенную для посетителей.
Подскажите пожалуйста, почему у меня в админке при добавлении товара или новой категории нет строк - HTML-тег h2: HTML-тег Title:, есть только META Description: и META Keywords.
Описание html тегов.Отношение поисковиков к этому мету тегу весьма спорное.
Задача.
В Opencart для заголовка отведено отдельное поле, которое так и называется «HTML-тег h2».
Спасибо.
к.
. Больше. php и категорий admin/language/english/category.Цена Bitcoin превысила 00.
Мета — теги и Заголовки в OpenCart.
.
Рекомендуется писать название товара и дополнительные ключевые слова, которые зачастую вводят на поисковом сайте посетители.
03.
Опубликовано: Октябрь 4, 2017, автор - Глава 8-ми ушей.
.
Возможности..
Дальнейшая настройка html блока opencart.
После внесения и сохранения изменения для второй версии опенкарта не забудьте очистить кэш. Что такое северное возрождение и деятелиbij.vinisea.com
| 1 | ocshop.info | 600 | — | 0 | — | 548 | 170 | Мета — теги и Заголовки в OpenCart | Ocshop.info | Поля для заполнения в OpenCart выглядят следующим образом: Как вы наверно уже смогли заметить речь пойдет не только про мета — теги но и про HTML — тег h2 и Title. |
| 2 | yourweb.in.ua | 20 | — | 1 | — | 28 | 0 | SEO поля в Opencart - назначение мета тегов | HTML-тег h2. Перовое поле служит заголовком записи. ... В большинстве случаев поле можно не заполнять. (присутствует в сборках на основе opencart — ocStore, maxystore). |
| 3 | for-opencart.com | 0 | — | 0 | — | 179 | 30 | Opencart HTML-тег h2 | HTML-тег h2 в Opencart. ... Как правило в это поле копируют названия товара, однако рекомендуется его оставлять пустым, так как opencart если не находит записей в этом теге, автоматически ставит название товара. |
| 4 | opencartforum.com | 170 | — | 0 | да | 1 685 | 300 | HTML-тег h2 - что это такое? - ...магазина) - OpenCart Форум | HTML-тег h2 - что это такое?? Точнее когда в админке это поле заполняю, то где оно должно выдаваться. Пробовал заполнять, а в витрине нигде в коде не появилось? |
| 5 | about-cms.com | 0 | — | 0 | — | 75 | 0 | HTML-тег h2 он же - SEO h2 в OpenCart | По умолчанию движок Opencart использует переменную $heading_title (Название товара) для вывода h2. А мы добавляем условие - если указан $seo_h2 (HTML-тег h2), тогда в тег h2 попадает именно то, что указано в HTML-тег h2. |
| 6 | moytop.com | 10 | — | 0 | да | 1 412 | 450 | ...добавлять товары в интернет-магазины Opencart | HTML-тег h2 — это поле присутствует в русской модификации Opencart, которая называется OcStore. Для чего он нужен? Просто по умолчанию в Opencart в качестве заголовка в описании категории выводится ее название, а оно обычно короткое... |
| 7 | wmasteru.org | 40 | — | 2 | — | 4 179 | 500 | отсутствуют строки HTML-тег h2 и HTML-тег Title | Форум... | Подскажите пожалуйста, почему у меня в админке при добавлении товара или новой категории нет строк - HTML-тег h2: HTML-тег Title:, есть только META Description: и META Keywords. Opencart 1.5.5.1. |
| 8 | seokrem.com | 10 | — | 0 | — | 175 | 20 | Автоматизация Title, Мета-тегов Description, h2 в Opencart... | Автоматизация Title, Мета-тегов, h2 в Opencart за 2 минуты. Оценка: 5,00 ( голосов: 3). Loading... ... Fanis. А на опенкарт 2 тестировалось? |
| 9 | nulled.cc | 180 | — | 3 | — | 21 237 | 1 800 | Помощь - [Решено] Теги TITLE и h2 у товара | Nulled Warez... | Возник следующий вопрос. В описании товара существуют две строки: "HTML-тег h2" и "HTML-тег Title". ... Пока тема есть - воспользуюсь своим вопросом. на Opencart (не ocStore) - можно каким то образом править h2 самостоятельно? |
| 10 | mail.ru | 190 000 | да | 8 | да | 7 228 974 | 15 700 000 | Ответы@Mail.Ru: HTML-тег h2 что вписывать... | HTML-тег h2: заголовок статьи, странницы - самый важный тэг. HTML-тег Title: то, что будет написано в названии странички браузера. Мета-тег Keywords:ключевые слова, по которым робот ищет нужное - сейчас 50/50 работает/не работает Мета-тег |
| 11 | on-line-teaching.com | 275 | да | 3 | — | 23 333 | 6 200 | Тег h2..H6 (Заголовок) с примером использования | Справочник по тегам HTML. Список HTML-тегов. ... Тег <h2..H6> с примером использования. Начертание тега: <h2..H6>. Функция: Заголовок. Область применения |
| 12 | inetmkt.ru | 20 | — | 0 | — | 719 | 390 | Тег h2, грамотное использование при продвижении. | Тег h2 не должен быть гиперссылкой. Желательно , чтобы тег не содержал классов, идентификаторов и других CSS элементов, а был в «голом» виде. ... В html-коде заголовок страницы должен выглядеть таким образом |
| 13 | freeseoblog.ru | 40 | — | 2 | — | 314 | 310 | Тег h2 - Продвижение сайтов | Тег h2 полезен и нужен! Или нет? О важности и нужности этого тега не писал только ленивый. ... И это еще люди, судя по названию раздела, которые что то понимают в html, микроразметке, структуре страницы, короче около-seo-шная тусовка, раздел... |
| 14 | htmlbook.ru | 1 700 | да | 6 | да | 20 656 | 23 300 | Тег <h2> | htmlbook.ru | Теги HTML | Основное. HTML. CSS. Сайт. ... Тег <h2>. Актуальная версия справочника HTML теперь находится на сайте WebReference.ru. Internet Explorer. |
| 15 | convertmonster.ru | 300 | да | 3 | — | 2 096 | 3 100 | HTML теги h2, h3, h4, h5, h5, h6 заголовки | Convertmonster | HTML теги h2, h3, h4, h5, h5, h6 — это шесть заголовков показывающих относительную важность блока после заголовка в зависимости от уровня заголовка h2, h3, h4 и т.д. Тег h2 — заголовок первого уровня, тег h3 — второго, тег h4 — третьего, тег h6... |
| 16 | vsemproblemam.net | 20 | — | 1 | — | 2 235 | 890 | Как Правильно Составить HTML Тег TITLE Заголовка... | HTML тег TITLE заголовка страницы сайта при правильном составлении дублирует заголовок (название) статьи, оформленный тегом Н1. У страницы тем больше шансов попасть в топ рейтинга... |
| 17 | seo-ceo.ru | 10 | — | 0 | — | 99 | 10 | Как правильно использовать теги... | Как правильно использовать теги h2, h3, h4…h6 на странице сайта? И что дает использование этих тегов ? Многие знают что поисковые системы обращают особое внимание на упорядоченность и грамотность вашего html кода, поэтому... |
| 18 | servak.me | 10 | — | 3 | — | 1 994 | 200 | как заполнить правильно поля товара | Компьютерный... | HTML-тег h2: HTML-тег Title: Мета-тег Keywords: Мета-тег "Описание": теги товара. ... как заполнить правильно поля товара. Тема в разделе "OpenCart", создана пользователем xxx, 4 фев 2013. |
| 19 | shpargalkablog.ru | 100 | — | 3 | — | 16 099 | 11 000 | Заголовки (теги h2, h3, h4) в HTML5 и SEO заблуждения... | Рассмотрены правила использования тегов h2-h6, даны SEO рекомендации с объяснениями. |
| 20 | seo-in.ru | 20 | — | 1 | да | 715 | 800 | Теги заголовков h2-h6 в поисковой оптимизации | Для выделения заголовков в языке разметки гипертекста html предусмотрены специальные теги h2-h6 (в зависимости от уровня заголовка), которые обязательно следует использовать по назначению. |
advodka.com